Logto のためのソーシャルコネクタの作成
Logto のためのカスタムソーシャルコネクタを数ステップで作成する方法を学びましょう。
背景
ソーシャルサインインは、現代のアプリにとって必須です。ユーザー登録プロセスを簡素化し、ユーザー体験を向上させ、エンゲージメントとコンバージョン率を高めます。 Logto では、サードパーティのソーシャル ID プロバイダーとサインインするためにソーシャルコネクタを使用します。
「コネクタ」とは何ですか?
コネクタは、Logto とサードパーティサービスを接続するミニプログラムの一部です。サインインのフローを処理し、トークンを交換し、サードパーティサービスからユーザー情報を取得する役割を担っています。
Logto は、さまざまなソーシャルプラットフォームへの統合�を簡素化するための公式コネクタの豊富なセットを提供しています。 本日時点で、すでに合計 30 以上のコネクタがあり、そのうちの 10 以上はオープンソースコミュニティによって貢献されています。そして、将来的にはその数が急速に増加すると期待しています。
しかし、現時点で Logto の公式サポートが得られていない他の多くのプラットフォームがまだ存在していることを認識しています。 幸運なことに、オープンプラットフォームとして、自分自身で簡単にカスタムコネクタを作成することができます。 それでは、この投稿では、数ステップで Logto のためのカスタムソーシャルコネクタを作成する方法を説明しましょう。
サインインのフロー
始める前に、Logto でソーシャルサインインのフローがどのように機能するかを理解しましょう。
さっそく始めましょう
最も簡単に始める方法は、既存の公式コネクタからコードをコピーし、それを自分のニーズに合わせて変更することです。ここでは、GitHub コネクタを例にとって説明します。
ステップ 1: 既存のコネクタパッケージをクローン
コネクタのソースフォルダには、次のファイルが含まれています:
index.ts: コネクタのメインエントリファイル。constant.ts: コネクタで使用される定数。types.ts: コネクタで使用される TypeScript タイプ。index.test.ts: コネクタのテストケース。mock.ts: コネクタのテストケースで使用されるモックデータ。
これらのファイルに加えて、README.md ファイルを追加してコネクタを説明し、logo.svg ファイル(オプションでダークモードをサポートする logo-dark.svg)を提供し、また package.json ファイルを用意して npm パッケージ情報を定義する必要があります。
ステップ 2: メインエントリファイル (index.ts) を変更
index.ts ファイルには、ほとんどのコネクタロジックが含まれています。通常、次の 4 つの関数を実装する必要があります:
getAuthorizationUri: サードパーティソーシャルプラットフォームの認証 URI を生成します。GitHub の場合、それは次のようになります:https://github.com/login/oauth/authorize?client_id={clientId}&redirect_uri={redirectUri}&state={state}。対象のソーシャルプラットフォームの開発者向けドキュメントを参照して、正しい URI を取得してください。authorizationCallbackHandler: 認証コールバック URI 内の返されたパラメータ値を保護し、認証コードcodeを抽出し、潜在的なエラーを処理します。getAccessToken: 認証コードcodeをアクセストークンと交換します。getUserInfo: サードパーティソーシャルプラットフォームからアクセストークンでユーザー情報を取得します。
Logto コネクタキットでは、その他の共通ロジックが処理されているため、作業が簡単になります。
最後に、ファイルの終わりで、GitHub コネクタと同じコード構造に従ってコネクタオブジェクトをエクスポートするだけで済みます。
ステップ 3: コネクタのテスト
ユニットテスト
最初にいくつかのユニットテストケースを書き、基本機能が期待通りに動作することを確認します。
ローカルテスト
-
ローカル環境に Logto をセットアップします: Logto はいくつかのローカル実行方法を提供しており、CLI を使用するか、Docker を使用するか、またはソースコードからビルドすることができます。詳細については、ドキュメント をご覧ください。
-
カスタムコネクタを Logto インスタンスにリンクします: CLI を使用して、コネクタのシンボリックリンクを Logto インスタンスに作成します。詳細はこちら。
-
コネクタをリンクした後、
<logto-root-path>/packages/core/connectorsフォルダに表示されます。 -
Logto インスタンスを再起動し、Logto 管理コンソールに移動すると、ソーシャルコネクタのリストに表示されるはずです。
-
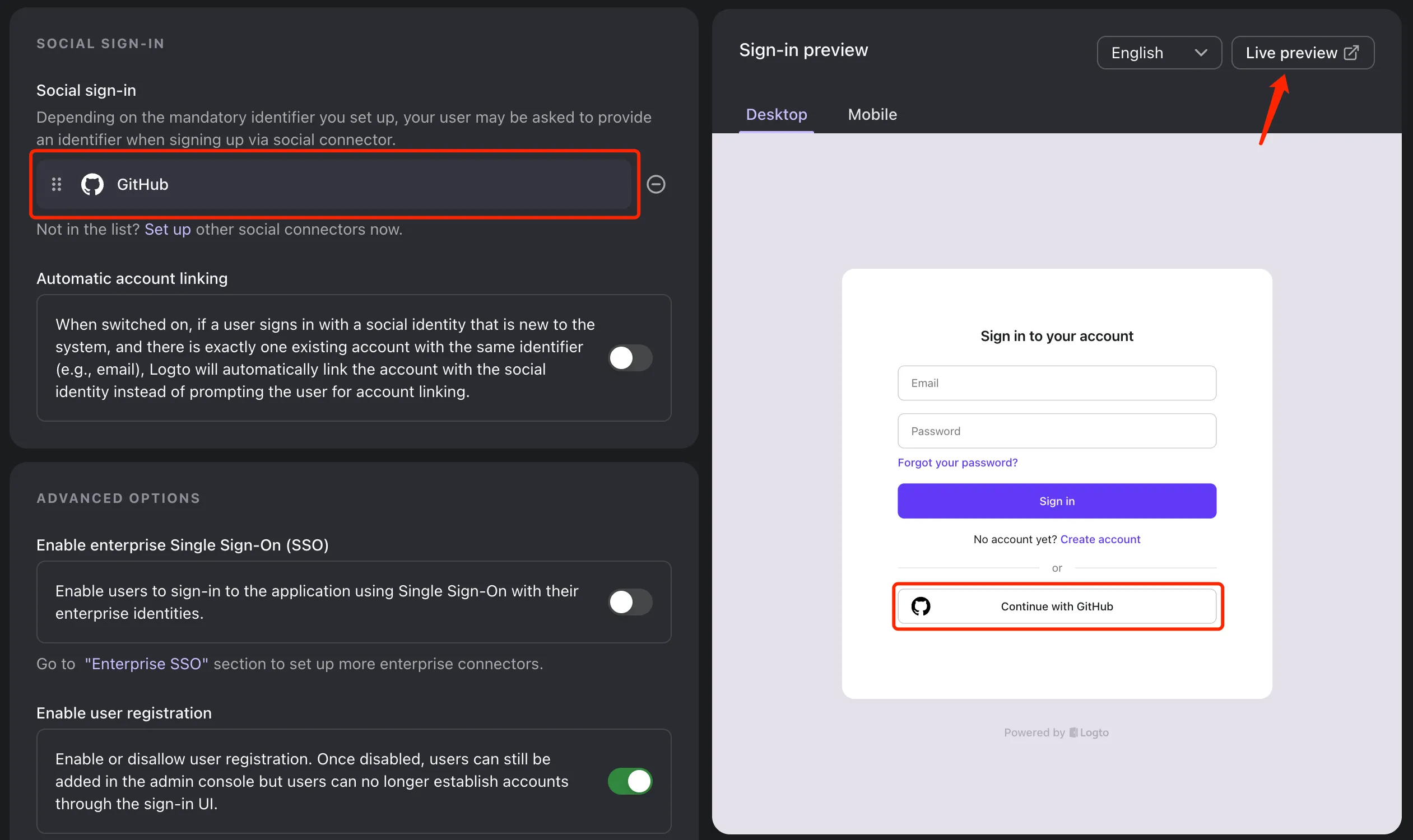
「サインインエクスペリエンス」 -> 「サインアップとサインイン」 -> 「ソーシャルサインイン」でコネクタを構成します。そして、「ライブプレビュー」機能を使ってデモアプリで試してみましょう。

ステップ 4 (オプション): コネクタを公開
コネクタを NPM に公開して、コミュニティと共有することができます。または、プルリクエストを作成して Logto 公式 GitHub リポジトリに貢献し、公式にサポートされたコネクタにすることもできます。公式コネクタは Logto 開発チームによって維持され、オープンソースユーザーと Logto Cloud ユーザーの両方が利用できるようになります。
まとめ
Logto のためのカスタムソーシャルコネクタを作成することは、思ったほど難しくありません。Logto コネクタキットと良いコードの例を活用すれば、数ステップで簡単にコネクタを作成できます。
そして、自分のコネクタを貢献することで、Logto ファミリーに導入するソーシャルプラットフォームをより多くのユーザーに楽しんでもらう手助けができます。

