あなたのサイトにログインまたは登録フォームを安全に組み込む
Logto の認証パラメーターを使用して、あなたのウェブサイトのどこにでもサインアップまたはサインインのフォームやボタンを直接埋め込むことができます。製品のコンテキストに適切に認証を統合しながら、強固なセキュリティ標準を維持することで、登録コンバージョン率の増加を実現します。
リダイレクト vs. 非リダイレクト vs. 埋め込みサインイン
OpenID Connect Fundation: OpenID Connect (OIDC) では、ブラウザが Identity Provider (IdP) にリダイレクトされることが認証プロセスの重要な部分です。これは、Relying Party (RP) がユーザ認証を IdP に委託しているために起こります。ユーザが IdP にクレデンシャルを提供すると、それがブラウザを通じて RP にトークン(ID トークンやアクセストークンなど)として返されます。このリダイレクトメカニズムにより、敏感なユーザクレデンシャルが RP ではなく IdP によってのみ管理されることが保証されます。
OIDC の基準によれば、ユーザは認証を安全に完了するために Identity Provider (IdP) にリダイレクトされる必要があります。これにより、敏感なクレデンシャルがアプリケーション (RP) ではなく IdP によって処理されることが保証されます。ノンリダイレクトのサインインは、クレデンシャルが盗まれやすく、フィッシングやセッションハイジャックなどの攻撃に対して脆弱性をもたらす可能性があります。
OIDC に基づいた Logto を使用する際、ユーザはサインインプロセスを完了するために、安全で検証済みの Logto ドメインへリダイレクトされます。しかし、多くの顧客は「埋め込みサインイン」として知られる、ログインまたはサインアップのウィジェットを直接サイトに埋め込みたいと考えることがあります。これは、メールサインアップフォームやソーシャルログインボタンをサイトのコンテキストに融合させることで、ユーザーコンバージョンを高めるための一般的な手法です。
埋め込みサインインとリダイレクトサインインは対立するのか? — 全くありません。認証フローにおいてお互いを補完し合います。
埋め込みサインインのユースケース
以下は、埋め込みサインインを安全に実行する方法を説明するいくつかの例です:
ケース 1: ホームページにメールサインアップフィールドを埋め込む
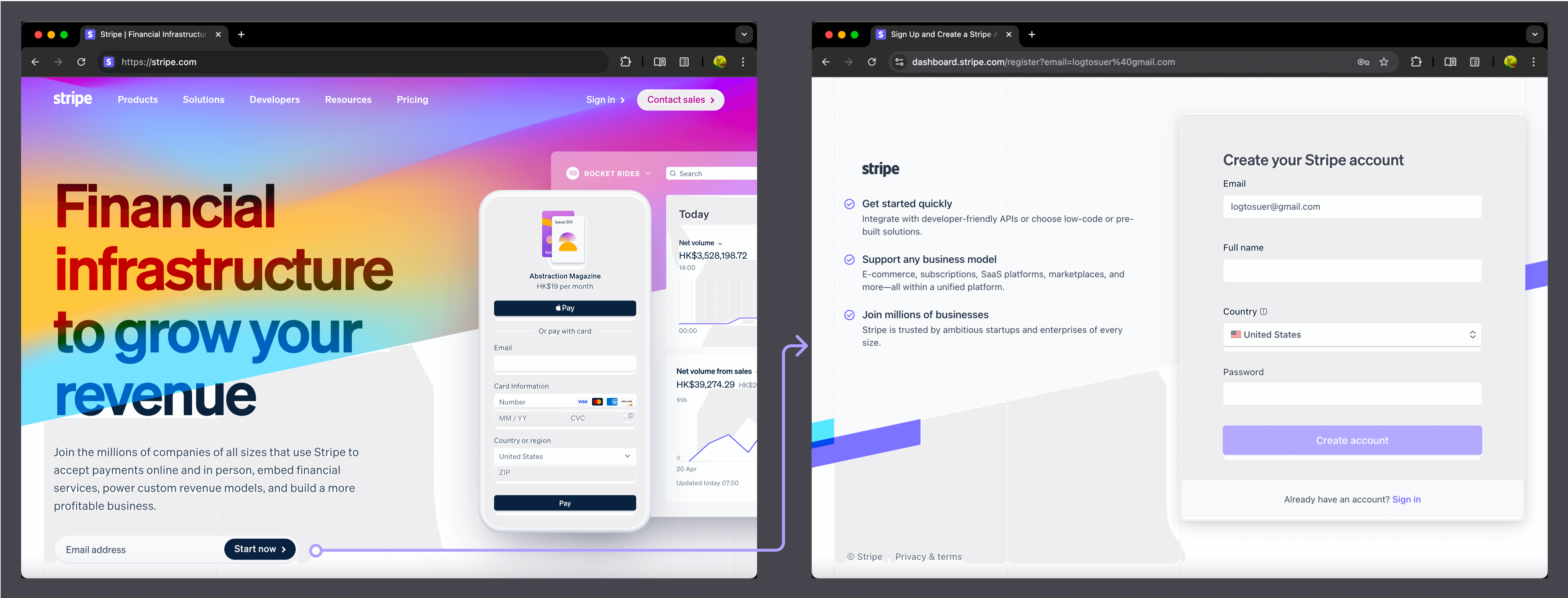
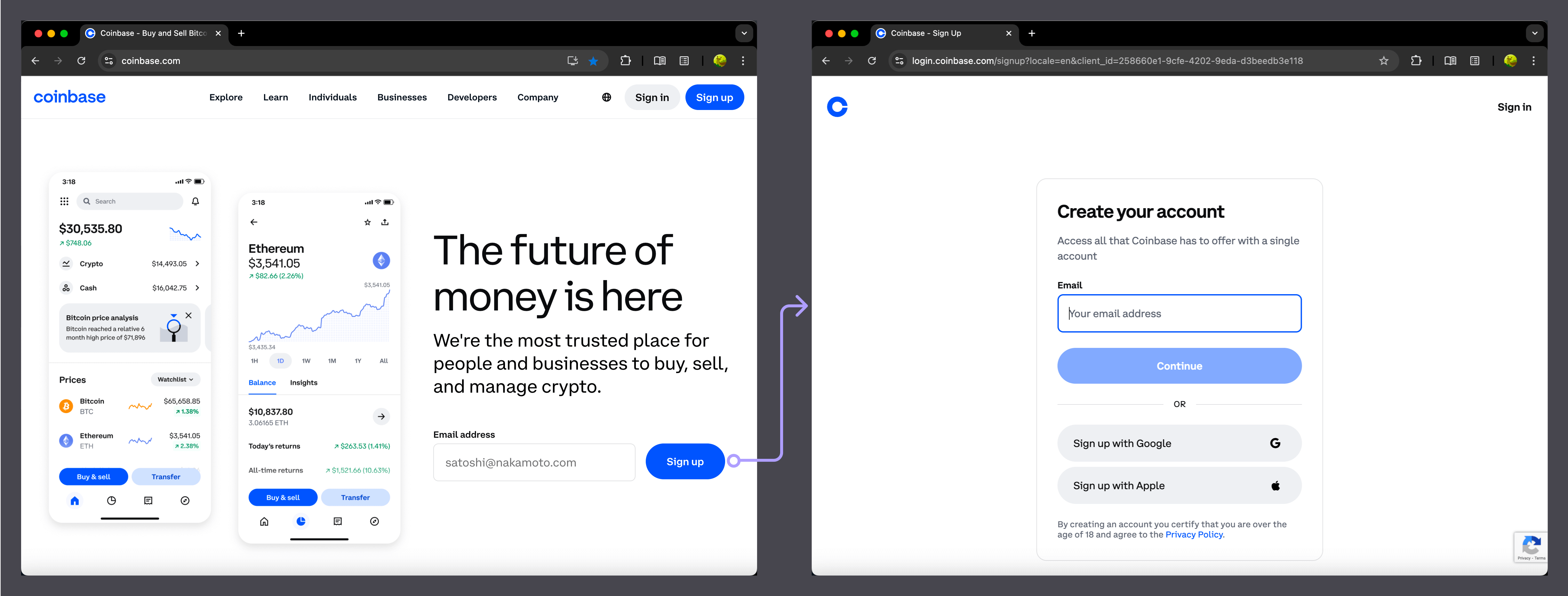
多くのウェブサイトでは、ホームページにシンプルなメール入力欄とサインアップボタン (例:「サインアップ」、「始める」、「無料トライアル」) を目立つように表示します。メールを送信した後、ユーザーは登録プロセスを続行するために新しいページにリダイレクトされます。
例:
- Stripe: “メールアドレスで今すぐ始めましょう”

- Coinbase: “メールでサインアップ”

ケース 2: コンテンツの横にすべてのサインアップオプションを埋め込む
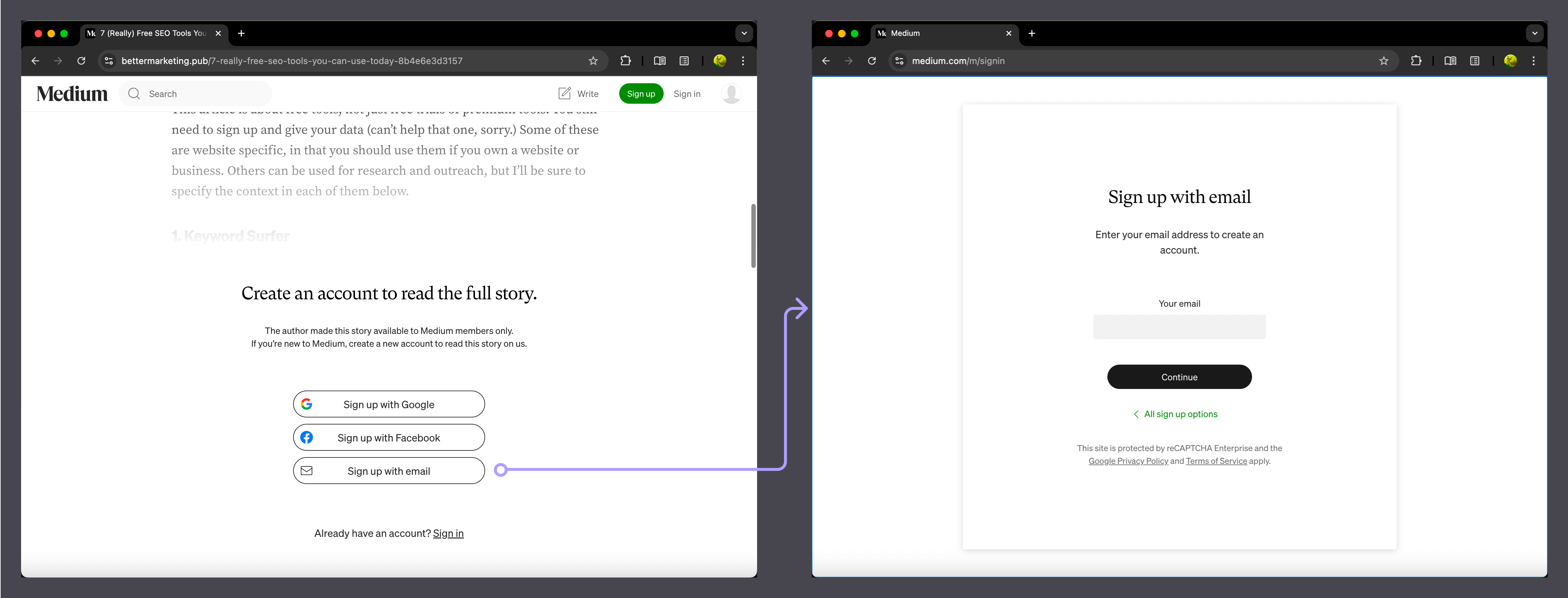
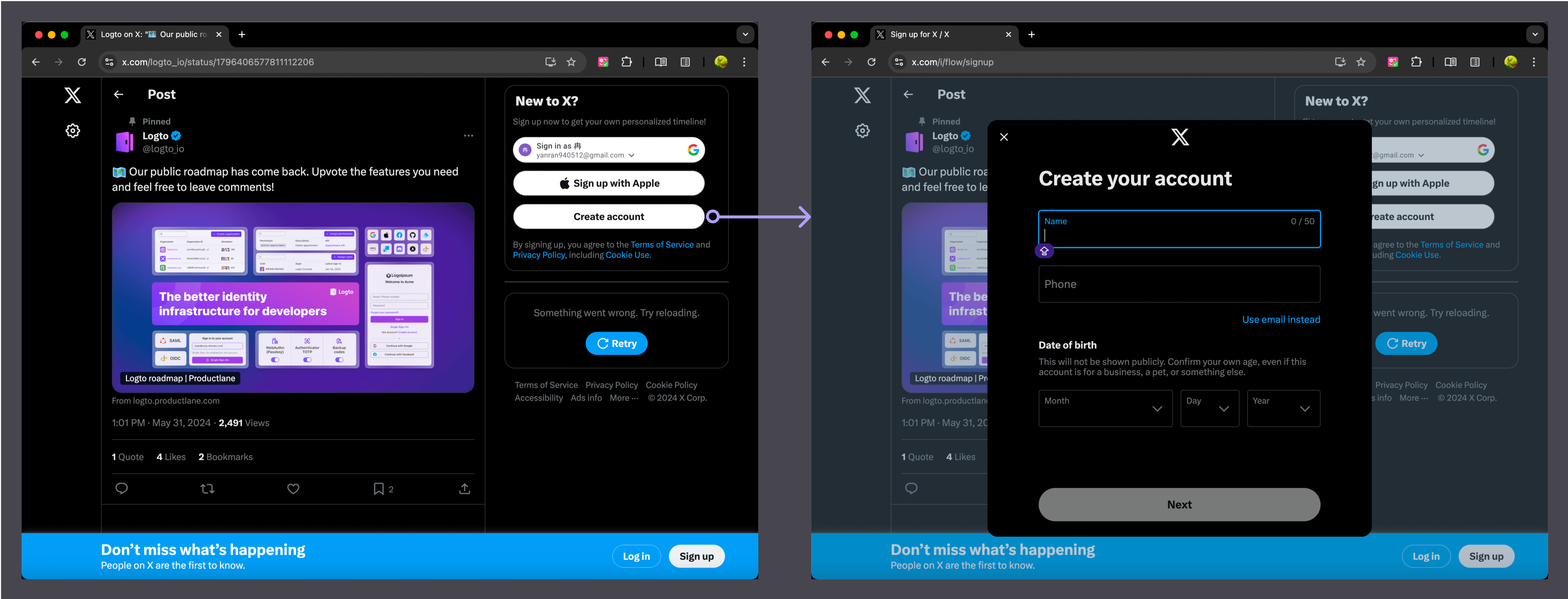
ブログやコンテンツサイトにおいて、匿名ユーザーは一部のコンテンツを閲覧することができますが、フルアクセスにはサインインを奨励されます。サインアップフォームはしばしばコンテンツの隣または下に表示されます。
例:
- Medium: ユーザーが記事を読む際に、サインアップを促すプロンプトを表示します。

- X (Twitter): 個別のタイムラインや機能にアクセスするためのサインアップを促します。

これらの例では、最初のサインアップオプション (メール入力またはソーシャルログインボタン) のみが埋め込まれています。その後ユーザーは、安全な認証のために IdP にリダイレクトされます。Medium と X はそれぞれが自分自身を IdP として機能するため、リダイレクトではなくモーダルを通じて認証を行い、いずれも似たようなユーザー体験を提供しています。
ウェブサイトにサインアップオプションを埋め込む方法は?
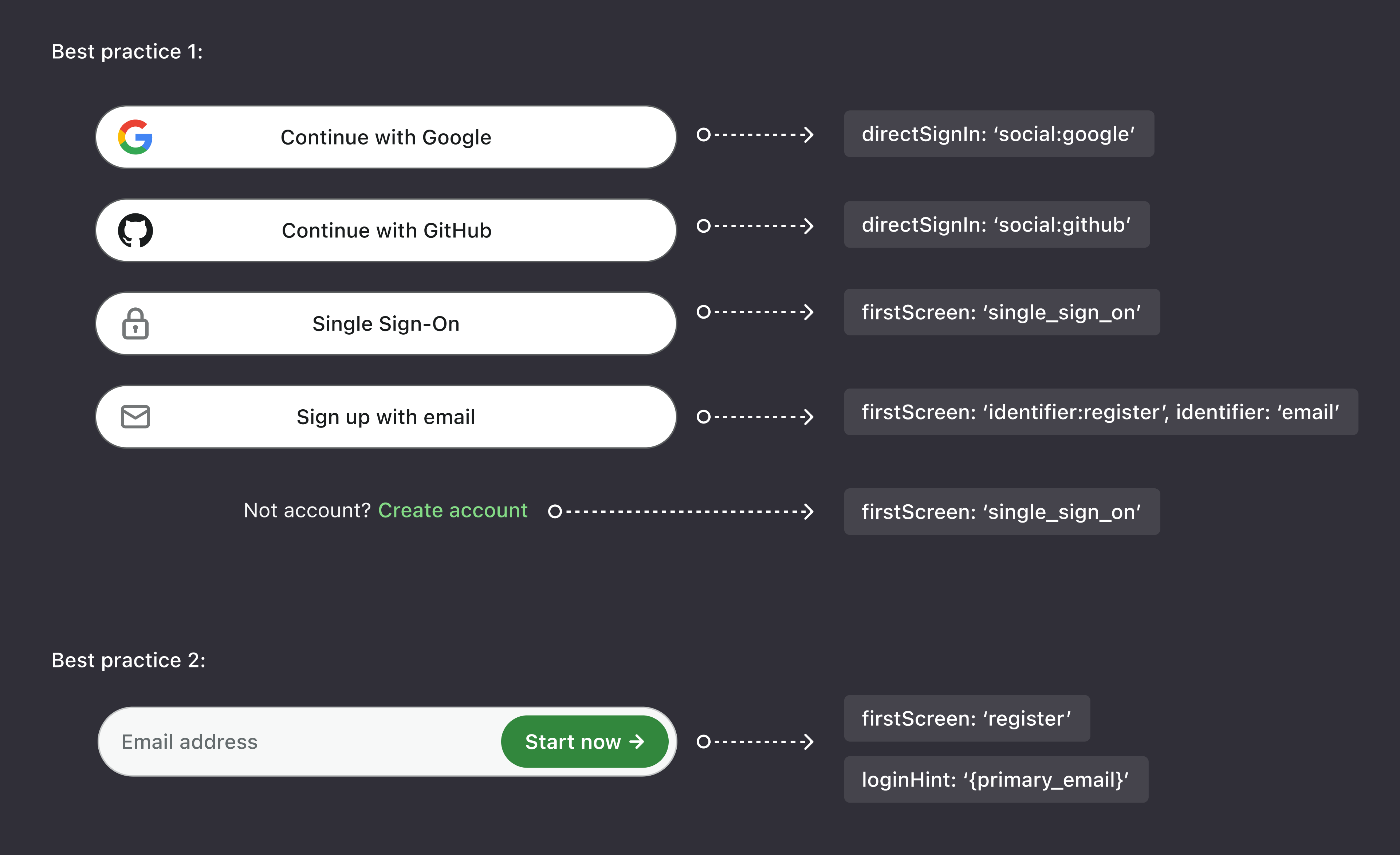
Logto の認証パラメーター direct_sign_in 、first_screen 、および login_hint を使用して、埋め込みサインアップまたはサインインを実装します。以下はベストプラクティスの例です:

直接サインイン
あなたのサイトにソーシャルログインボタン (Google、Facebook、Apple など) や企業ログインボタン (Google Workspace、Azure AD、Okta など) を表示し、ユーザーを直接関連するプロバイダーにリダイレクトします。サポートされている形式は以下の通りです:
social:<idp-name>(指定された IdP 名でソーシャルコネクタを使用します。例:social:google)sso:<connector-id>(指定された企業の SSO コネクタを使用します。例:sso:123456)
詳しくは Logto ドキュメントの直接サインインセクションをご覧ください。
最初の画面
第三者の Identity Provider (例:Google や Facebook のログイン) をスキップして、他の認証方法にリダイレクトする必要があります。すべての認証フローは、第三者 IdP または Logto 自体を第一者 IdP とするいずれかにリダイレクトが必要です。
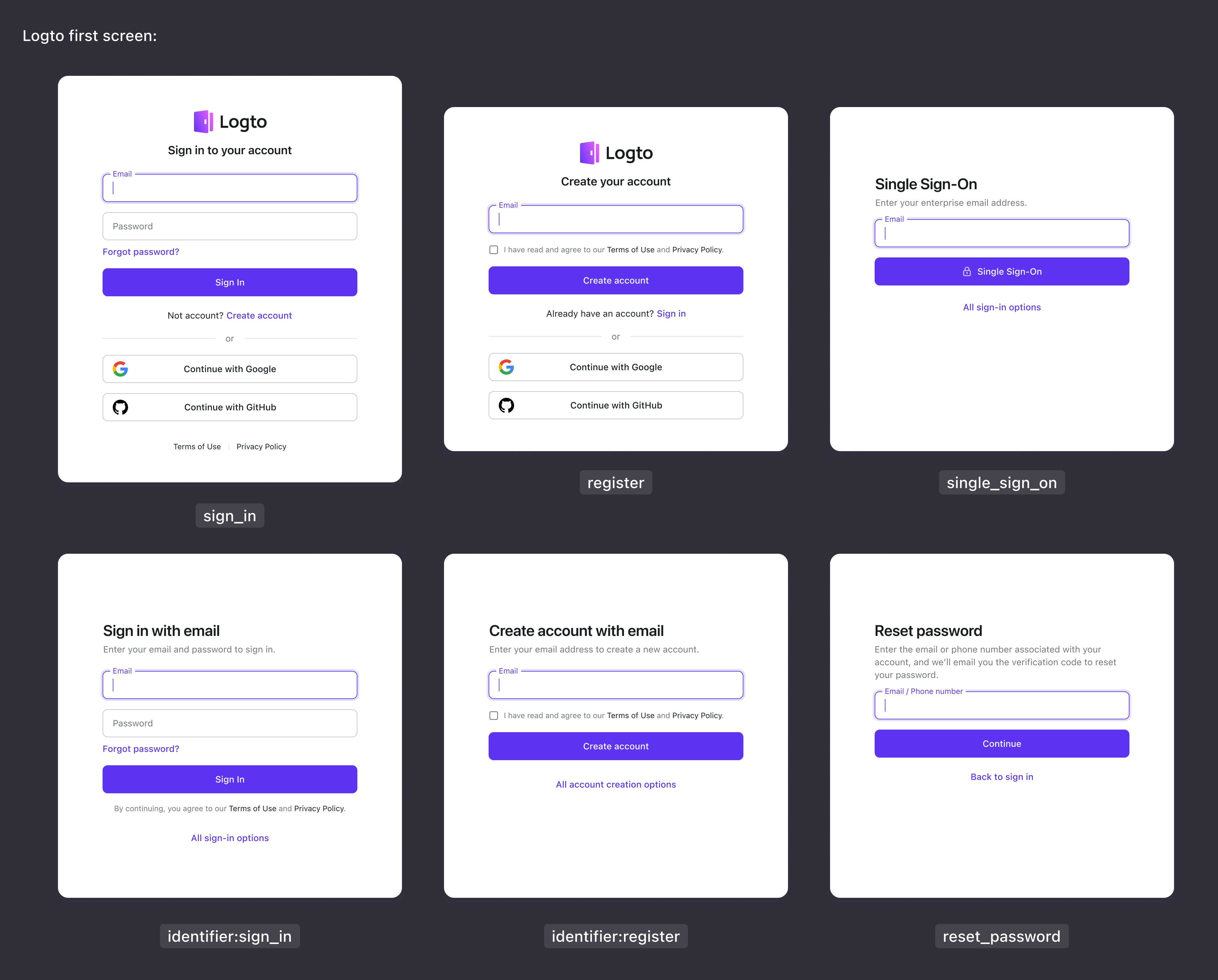
この first_screen パラメーターを使用して、ユーザーが認証プロセスを開始するときに最初に表示される画面をカスタマイズできます。このパラメーターの値には以下のオプションがあります:
sign_in: ユーザーが直接サインインページにアクセスできるようにします。register: ユーザーが直接登録ページにアクセスできるようにします。single_sign_on: ユーザーが直接シングルサインオン (SSO) ページにアクセスできるようにします。identifier:sign_in: ユーザーが特定の識別子ベースのサインイン方法のみを表示するページに直接アクセスできるようにします。identifier:register: ユーザーが特定の識別子ベースの登録方法のみを表示するページに直接アクセスできるようにします。reset_password: ユーザーが直接パスワードリセットページにアクセスできるようにします。
詳しくは Logto ドキュメントの最初の画面セクションをご覧ください。

ログインヒント
前述のように、あなたのウェブサイトで直接ユーザーのパスワードやメール/SMS 認証コードを収集することはできません。これらは IdP によって処理され検証される必要があります。
しかし、ユーザーのメールアドレスや電話番号を識別子として収集し、適切な最初の画面 (例:register または identifier:register) にリダイレクトする際にそれらを渡すことができます。これを実現するために、login_hint パラメーターを使用して、あなたのウェブサイトから Logto のサインイン画面に識別子を送信します。URL はこのようになります:https://auth.example.com/identifier:[email protected]。
詳細については OIDC スペックの認証要求をご覧ください。
結論
Logto の direct_sign_in、first_screen、および login_hint パラメータを利用することで、あなたのウェブサイトに簡単にサインアップとサインインのフォームを埋め込むことができ、セキュアでフレンドリーなユーザー体験を保証しながら、ユーザーコンバージョンを最大化できます。

