認証システムを構築する最速の方法
Logto を使えば、認証設定時間を1時間未満に短縮できます!コード不要の統合、無料の組み込みメールサービス、ソーシャル接続のステップバイステップガイド、ワンクリック認証フロー設定により、Logto は認証を簡単にします。
製品にユーザー認証システムを追加することは簡単なはずですよね?結局のところ、認証は非常に標準化されたモジュールです。少なくとも私はそう思っていましたし、Logto チームも、すべての製品が安全でビジネスに適した識別システムを簡単に持てるよう一生懸命取り組んでいます。
どれくらい速く実行できるのでしょうか? 試してみましょう。ウェブアプリ向けの超高速低コードソリューションがあり、迅速なテストや本番環境への即時展開に最適です。プラットフォーム登録を含めて、すべて わずか 1時間以内またはそれ以下 で完了できます。信じられないですか?ぜひ自分で試してみてください。
AI ツール会社として、時間はお金であり、迅速に市場を獲得するためにはすぐにローンチする必要があります。以下は認証に必要な内容です:
- 登録: メール + メールの確認 + パスワードの設定
- サインイン: メール + パスワード
- パスワード忘れ: メールの確認 + パスワードのリセット
- ソーシャルログイン: 一番人気の Google ログインを使いましょう。
よし、始めましょう。
ステップ 1: Logto アカウントとテナントを作成
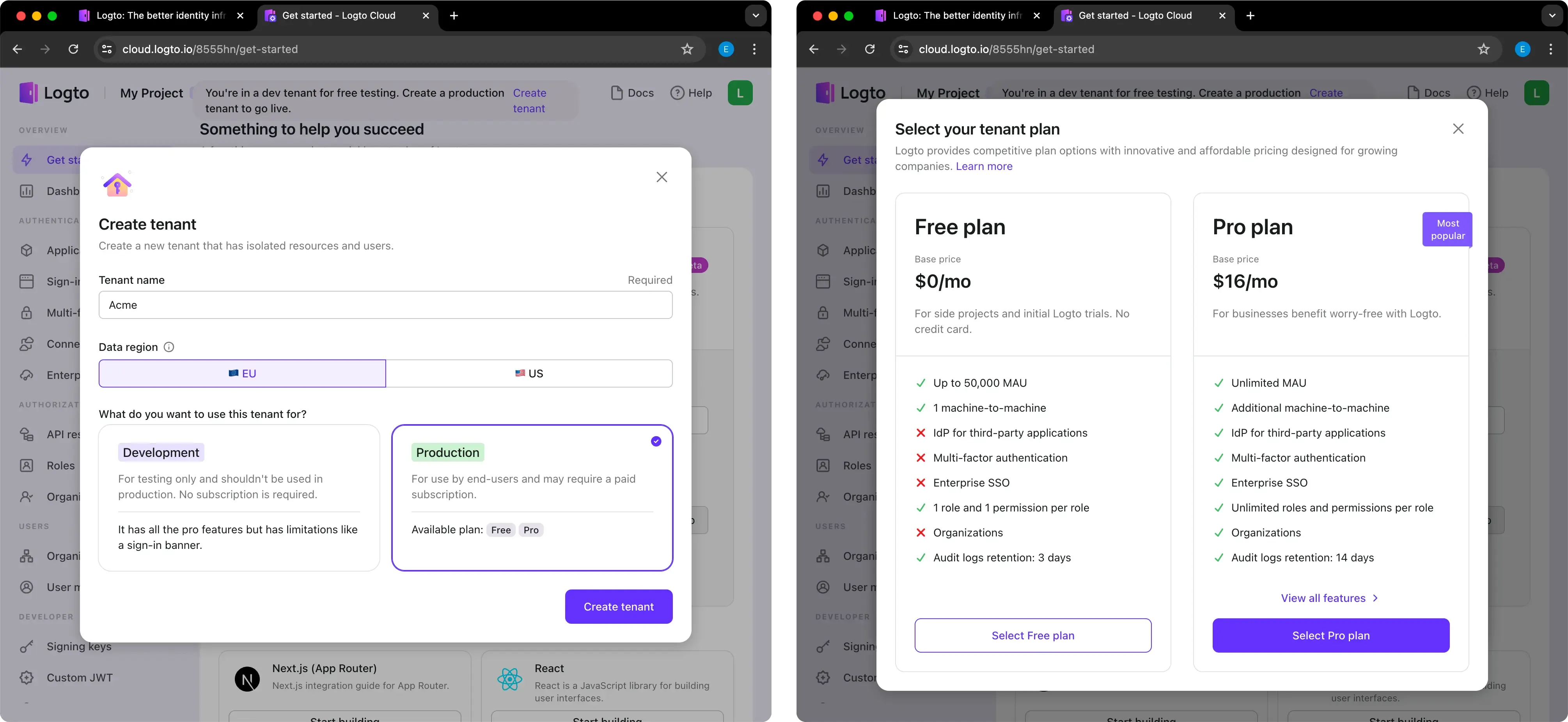
- cloud.logto.io にアクセスして Logto アカウントにサインアップします。
- 直接本番用のテナントを作成します。スタートアップのニーズには Free プラン (50,000 MAU) で十分です。

ステップ 2: メール接続を設定
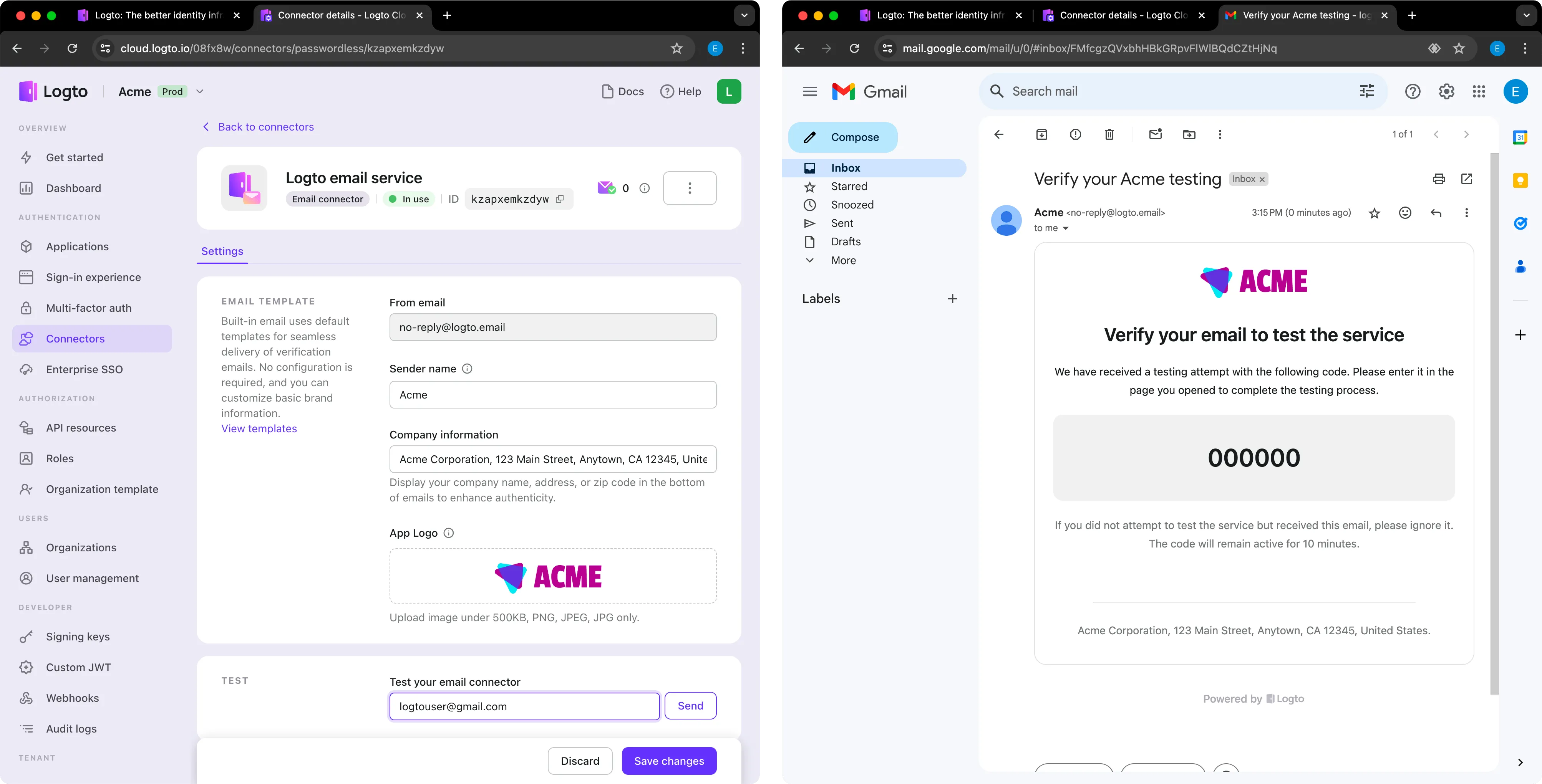
サードパーティのメールプロバイダーに接続してメールテンプレートを作成する? いや待って!Logto には設定不要の組み込みメールサービスがあります。
- 基本情報を入力:送信者名、会社情報、メールロゴのアップロード(すべてオプション)。
- テスト:自分にメールを送信します。確認メールが届きます。

そうです、全体の設定とテストにかかる時間は5分未満です!送信者を「[email protected]」のままにしても問題ない場合は、この無料サービスを利用できますし、さまざまなシナリオに対応するメールテンプレートの作成は不要です。そうでない場合は、カスタムメールプロバイダーを選択することもできます。
ステップ 3: ソーシャル接続を設定
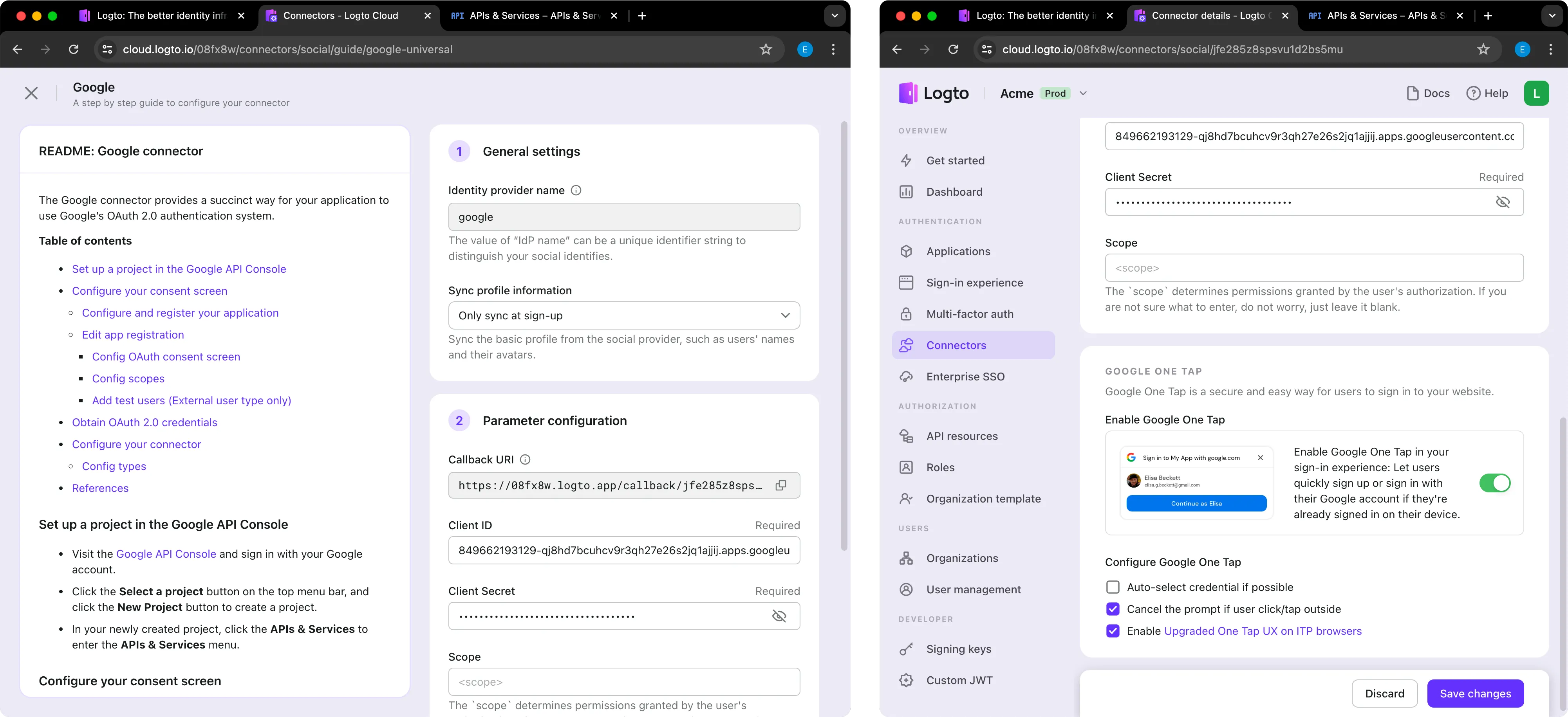
製品によっては異なる Google プロバイダクライアント ID が必要になるため、自分で Google コネクターをリンクする必要があります。ただし、これは難しくありません。
- Logto に
クライアント IDとクライアントシークレットを入力し、それから Google ワンタップ を有効にします。

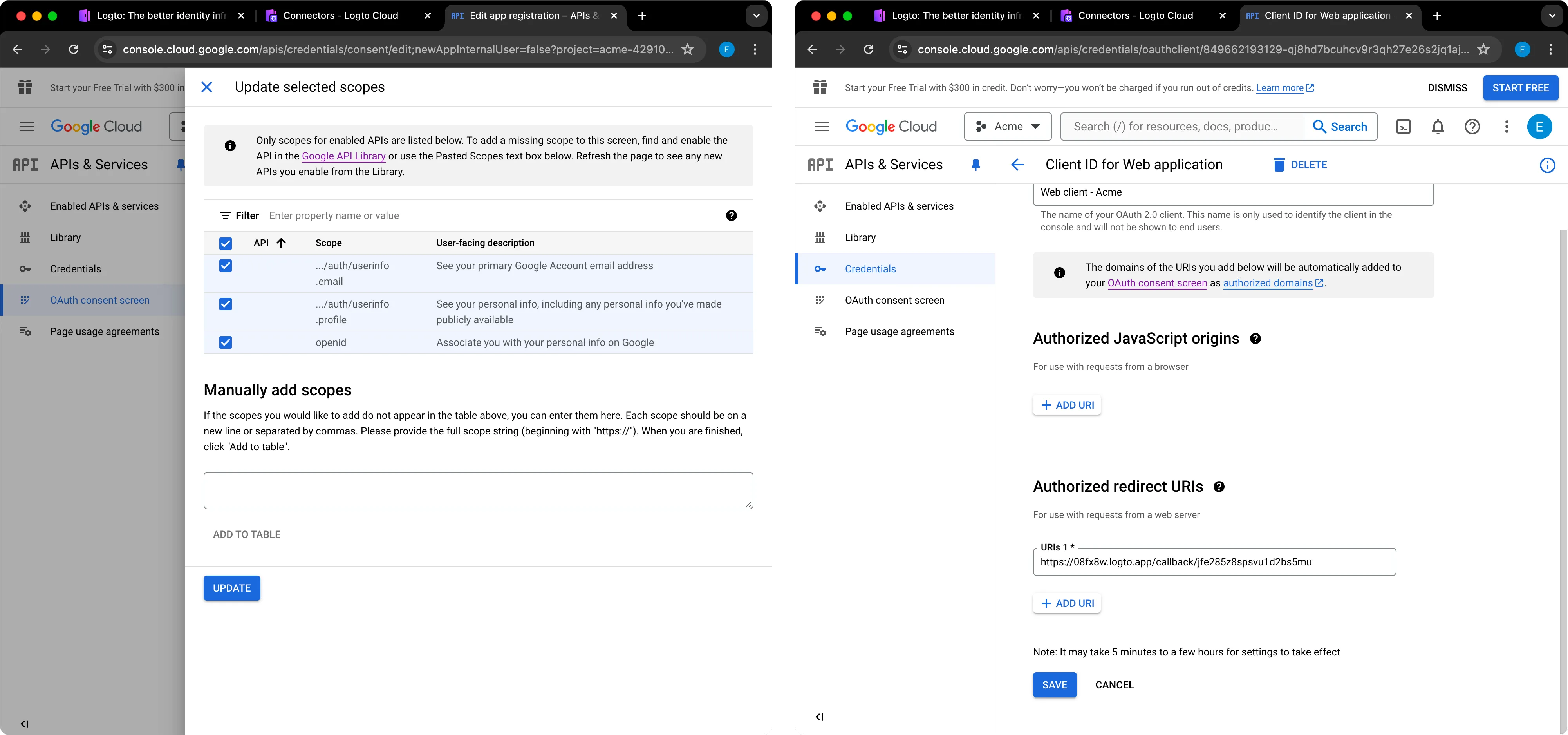
- コールバック URL を入力します。Google API コンソールで
../auth/userinfo.email、../auth/userinfo.profile、openidを選択します。

Logto のステップバイステップガイドのおかげで、設定は10分未満で完了しました。
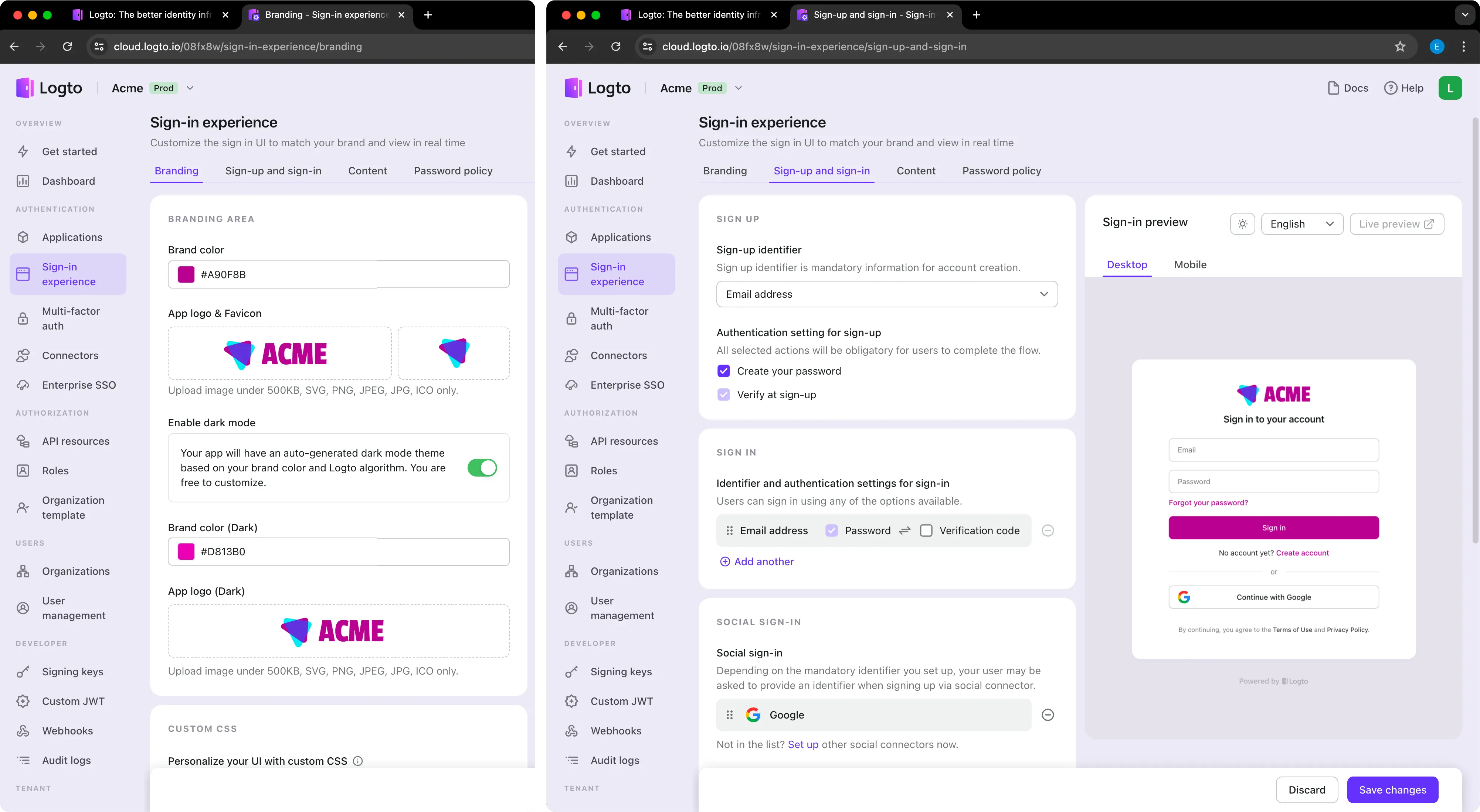
ステップ 4: サインイン体験を設定
プロバイダリソースが設定されたら、次はログインと登録の体験を設定する番です。
- 「サインイン体験」セクションに移動します:
- アプリのロゴとファビコンをアップロードします。
- ブランドカラーを変更します。
- ワンクリックでダークモードを有効にし、同じフィールドに入力します。
- 「サインアップ & サインイン」タブに移動して認証方法を変更します:
- サインアップ識別子として「メールアドレス」を設定し、「パスワードを作成する」と「サインアップ時に確認」をチェックします。
- サインイン識別子として「メールアドレス」と「パスワード」を設定し、認証要素に設定します。
- ソーシャルサインインに「Google」を追加します。

便利なことに、デフォルトの設定はまさに私が必要としていたものであったため、これに時間はほとんどかかりませんでした。
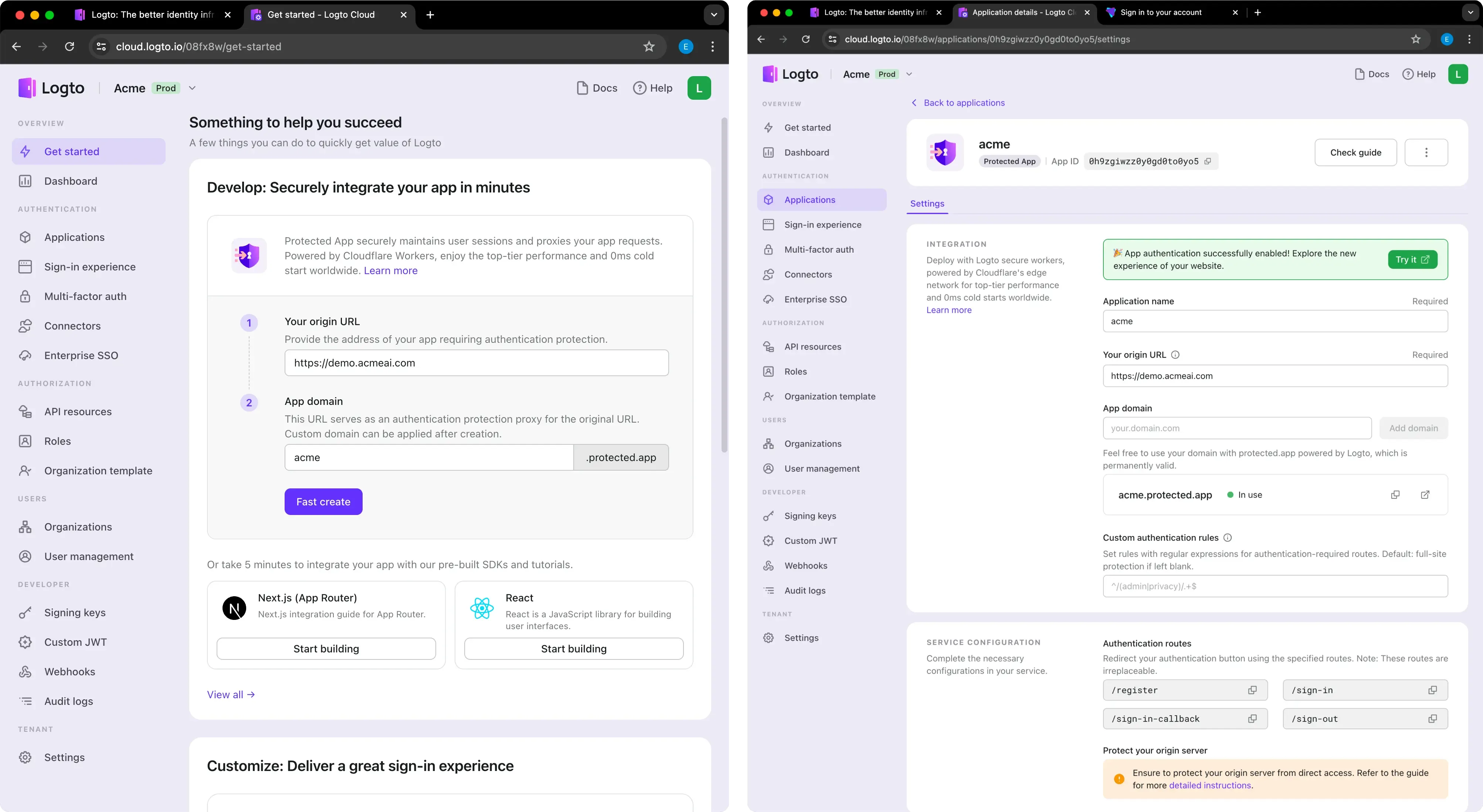
ステップ 5: SDK なしでウェブアプリを統合
サービスを統合するために時間をかけるのはなぜ?Logto のプロテクトされたアプリを使ってアプリリクエストをプロキシしましょう。
-
保護されたアプリを作成します: 認証保護されていないアプリの
元の URLを入力します(誰でも訪問できます)。 テスト用に.protected.appサフィックスが付いたアプリアドレスを設定します(このウェブサイトアドレスはユーザーにあなたのサイトを訪問するために提供されますが、すでに認証フローも設定されているので「保護されたアプリ」という名前です)。
-
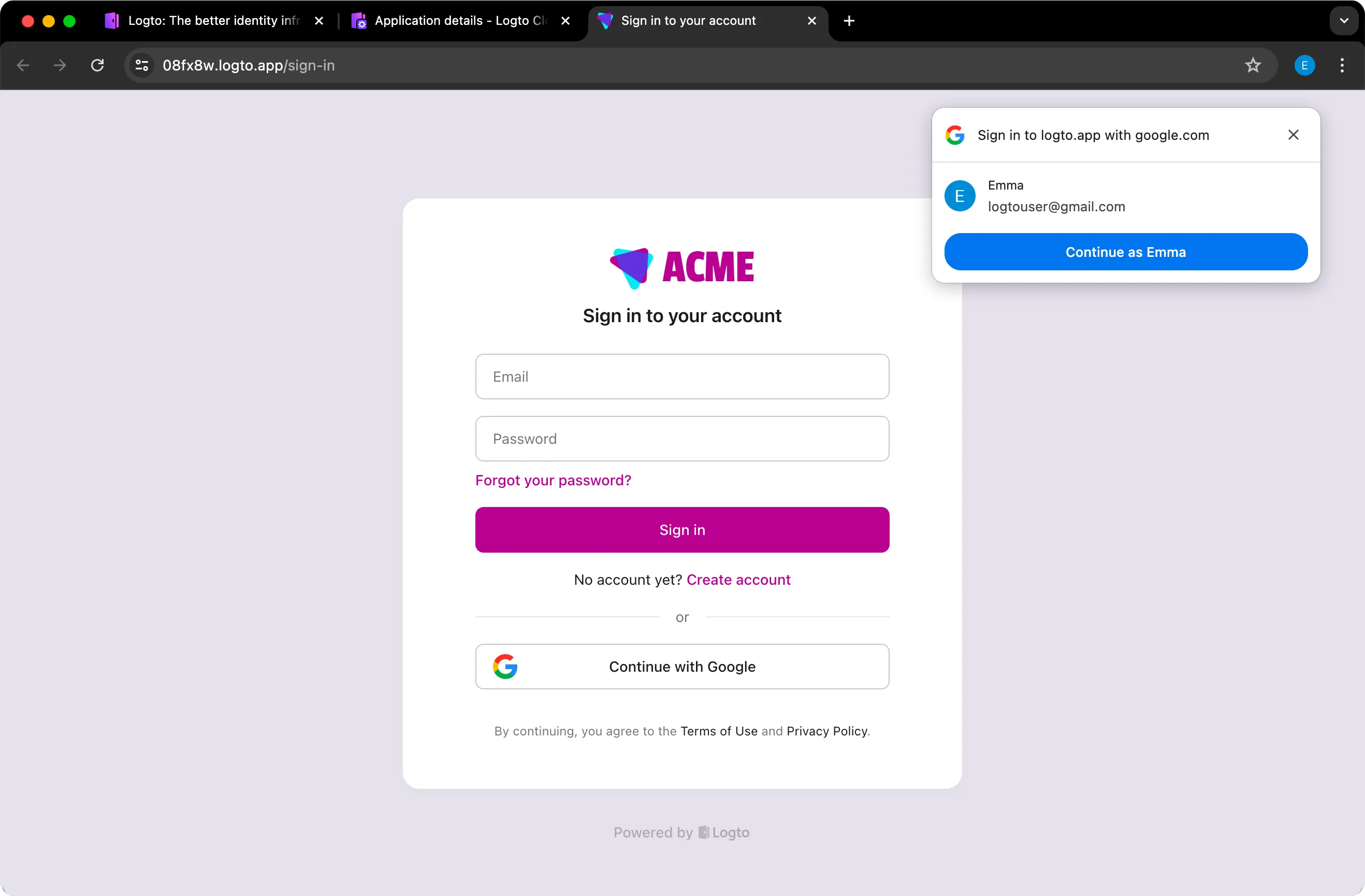
アプリケーションが作成されたら、テスト用のアドレス acme.protected.app (👈 あなたも試してみてください!) にアクセスします。このサイトにアクセスするには認証が必要です。テストは成功しました。

-
デフォルトの
.protected.appアドレスの代わりに、実際のドメインを設定して本番環境に移行します。 -
任意:特定のルートに対してのみ認証を使用したい場合は、「カスタム認証ルール」を追加できます。デフォルトでは、ウェブサイト全体が保護されています。
-
認証ルート
/register,/sign-in,/sign-in-callback, および/sign-outをボタン(「Get Started」、「Sign In」、「Sign Out」など)に直接追加できます。 -
最後に、プロキシ統合を完了するために、HTTP ベーシック認証でオリジンサーバーを保護しましょう。プロテクトされたアプリからの各リクエストには次のヘッダーが含まれます:
Authorization: Basic base64(appId:appSecret)。
これで完了です!わずか1時間で、ウェブサイトが認証で保護されるようになりました。
結論
この超高速ソリューションを使って、自信を持ってウェブサイトを保護できます。製品が成長するにつれて、強力で包括的な Logto システムにより、複数アプリケーションのサポート、MFA、SSO、サードパーティアプリの認可、RBAC、およびマルチテナント組織、さらにはさまざまなフレームワークとの統合など、リソース保護とユーザー管理を強化する機能へとシームレスにアップグレードできます。
皆さんもぜひ自分で試して、ウェブサイトに認証保護を迅速に装備してみてください。
高速な認証統合についての詳細は、ロードマップ でフィードバックをお寄せいただくか、直接お問い合わせください。そして、私たちの Discord コミュニティに参加して、Logto チームとチャットすることもお忘れなく。
統合がんばってね!

