なぜ GitHub の読み込み進捗バーは見栄えが良いのか、そしてそれをどのように作るのか
この記事では、GitHub の読み込み進捗バーのユーザーエクスペリエンスについて議論し、React で同様のものを構築します。
はじめに
GitHub (およびこのウェブサイト) で新しいページに移動すると、ページの上部に読み込み進捗バーが表示されます。このバーのアニメーションはスムーズで自然に見えます。この記事では、この背後にあるユーザーエクスペリエンスについて議論し、React で同様のものを構築します。
このチュートリアルでは、React フレームワークとして Remix を使用します。ただし、ページ遷移状態の追跡に対応している限り、他の React フレームワークやライブラリを使用しても構いません。
ユーザーエクスペリエンス
読み込みの進捗が直線的ではないことに気づくかもしれません。最初は速く始まり、すぐに減速し、その後は小刻みに進行します。ページが読み込まれると、進捗バーはすぐに 100% に達し、消えます。
ブラウザの開発者ツールのネットワークタブを確認すると、進捗バーがネットワークリクエストに直接関連していないことがわかりますが、それは視覚的な効果に近いものです。
このデザインは意図的であり、ページの読み込みが速く感じられるようにするための心理的なトリックです。それを線形進捗バーや従来のスピナーと比較してみましょう:
ご覧のとおり、線形進捗バーはやや遅く見えますが、スピナーは進捗についてのフィードバックをまったく提供しません。GitHub の進捗バーはユーザーに進行状況の感覚を与え、読み込み体験をより快適にします。
しかしなぜ?
人間とコンピュータの相互作用において、知覚パフォーマンス という概念があります。これは、システムが実際にどれだけ速いかではなく、ユーザーがどれだけ速く感じるかについてです。
線形な動きは、しばしば突然で機械的に見えることがあり、それを追従するのが精神的に負担になることがあります (認知負荷が増加します)。一方、イージングやスプリングのような自然な動きは、より予測可能で処理しやすいと感じられることがあります。
研究によれば、スムーズな遷移によりユーザーの認知負荷が減少し、インターフェイスをよりユーザーフレンドリーにすることができます。これはシステムをより応答性が高いものと感じさせるのに役立ちます。
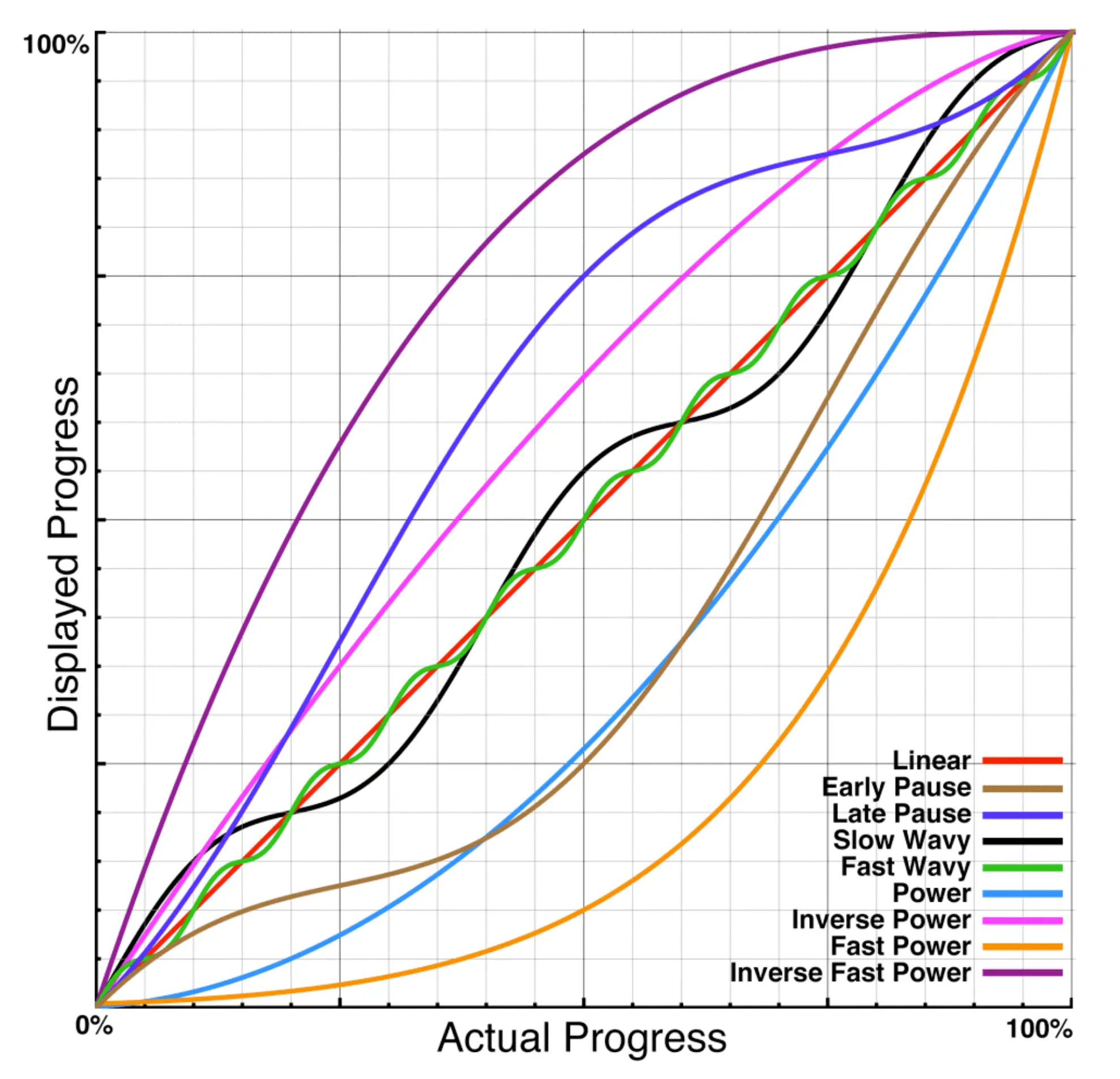
さらに、Harrison et al. (2007) は、進捗バーが「Fast Power」イージング関数に従うと、ユーザーがより速く感じることを発見しました。GitHub の進捗バーもこれに非常に似ています。

進捗バーがより速く見える秘訣は、「素早く開始し、ゆっくりと減速し、次に指数的に加速する」ことにあると結論できます。
進捗バーの構築
それでは、React で同様の進捗バーを構築しましょう。Remix とその useNavigation フックを使用してページ遷移状態を追跡します。他の React フレームワークを使用している場合も、同様の API を使用して同じ効果を得ることができます。
アニメーションの配置
さらに自然に見せるために、react-spring からスプリングアニメーションを利用して進捗バーをアニメートします (このライブラリ自体が物理的なアニメーションがどのようにユーザーエクスペリエンスを向上させるかの良い例です)。アニメーションを 3 つの段階に分けることができます:
- 速く開始してすぐに減速します
- ゆっくりと着実に進行します
- 100% に達して消えます
react-spring の命令型 API を使用すると、この効果を簡単に実現できます。以下はそのコードです:
コードを分解してみましょう:
私たちは api というスプリングリファレンスを持ち、それでアニメーションを制御しています。進捗バーを開始する必要があるときは、次の設定で start を呼びます:
- 0% 幅から開始します。
- 大きなテンションを使用し、フリクションを微調整して進捗バーを速く開始し、10% に達するまでにすぐに減速させます。
clamp: trueを使用して、進捗バーがオーバーシュートしたり振動したりしないようにします。 - 5 秒間のバッファー段階として 15% に進行させます。これによりアニメーションがより自然に見えます。
- テンションとフリクションを高く設定して 100% に進行し、進捗バーがゆっくりとスプリングの動きで進行するようにします (GitHub ではここでランダムな長さのステップを使用していますが、個人的にはスムーズな動きを好みます)。
ページが読み込まれると、「インターセプト」してアニメーションを終わらせ、進捗バーを 100% に達し、迅速に消えるように end を呼びます。
ページ遷移時の更新
Remix はページ遷移の状態を追跡するための useNavigation フックを提供しています。これを使用して進捗バーを開始および終了させることができます。以下はそのコードです:
進捗バーのスタイルを自由にカスタマイズして、ウェブサイトのデザインに合わせたり、アニメーションのパラメータを調整して個人的な好みに合わせたりできます。「Fast Power」スタイルのイージングに従う限り、同じ目標を達成することができます。
結論
人間とコンピュータの相互作用は、本当に興味深い分野です。読み込み進捗バーのような小さな部分でさえ、ユーザーエクスペリエンスに大きな影響を与えることがあります。Logto では、技術的なインフラストラクチャや実装だけでなく、ユーザーエクスペリエンスやデザインも重要な要素と考えています。これらも開発者に優しいプラットフォームの重要な部分であると信じています。

