Cypress での Logto 認証
このガイドでは、Single Page Application (SPA) テストで Logto を使って認証する方法を紹介します。
はじめに
認証はあらゆるウェブアプリケーションにとって重要な部分であり、Single Page Application (SPA) での認証ガードが期待通りに動作することを確認することが重要です。このガイドでは、Cypress テストで Logto を使用して認証するプロセスを案内し、SPA の認証フローを効果的にテストする方法を紹介します。
前提条件
始める前に、以下がそろっていることを確認してください。
-
Logto アカウント。持っていない場合は、Logto クラウドに無料登録してください。
-
Logto と統合された Single Page Application (SPA)。持っていない場合は、こちらのガイドを参考にして 最初のアプリの作成と統合 を行い、Logto に新しいアプリケーションを作成して登録してください。

-
利用可能な SDK を使用して SPA アプリケーションに Logto を統合します。例:React SDK
-
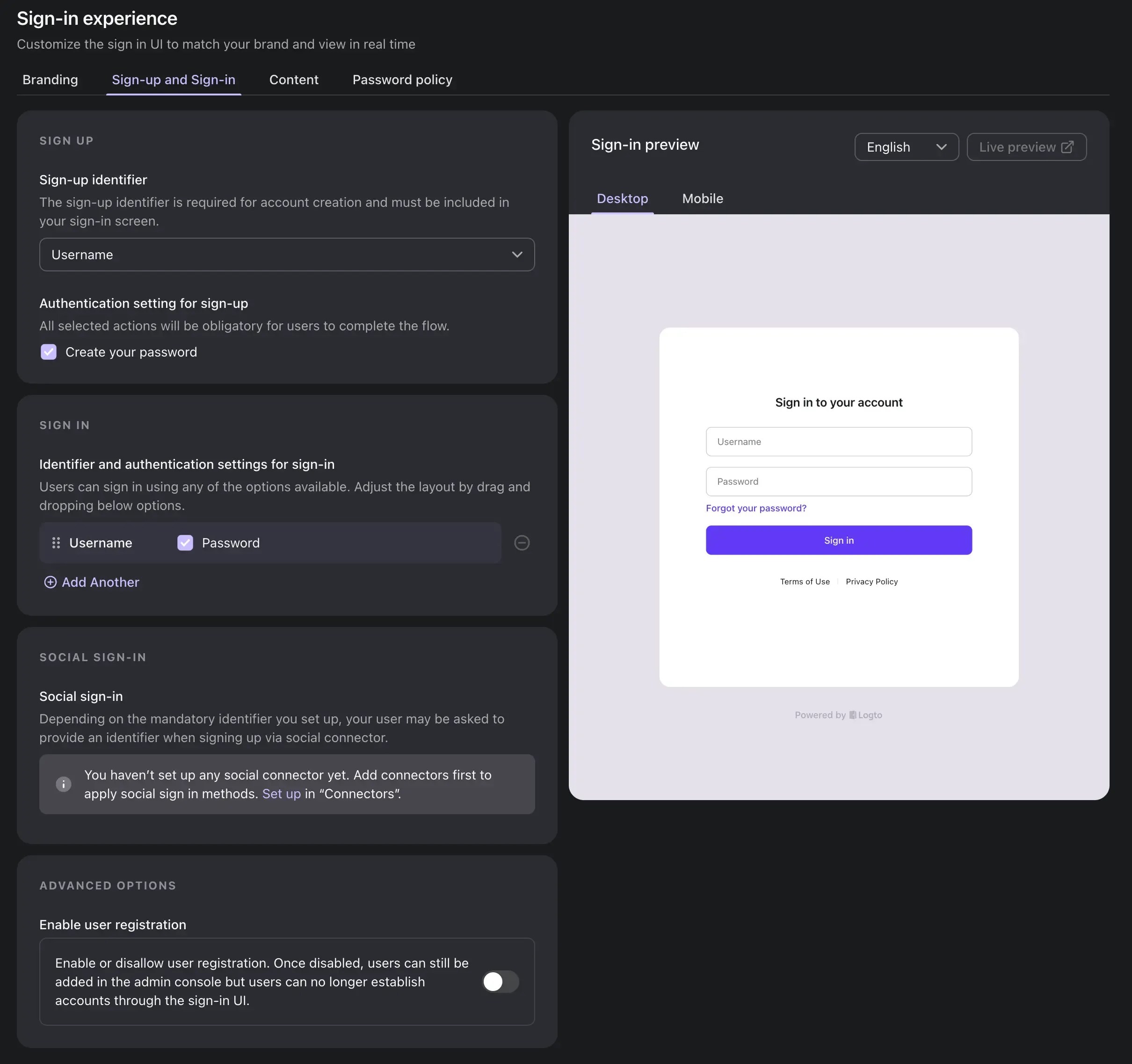
サインインエクスペリエンスガイド に従って自分の SPA アプリケーションのサインインエクスペリエンスをカスタマイズしてください。Cypress テストでサインインフローをシミュレートしてください。

-
Cypress のインストール と設定を完了します。このガイドでは、Cypress 環境が適切にセットアップされ、すでに Cypress テストを実行できる状態であることを前提としています。
-
Logto サービスとクライアントアプリケーションを起動します。
このガイドでは、React SPA サンプルアプリケーションを例として使用します。ソースコードは ここにあります。これは Logto React SDK を使用した認証を行うシンプルな React アプリケーションです。
- Logto サインイン URL:
http://localhost:3001/sign-in - React SPA アプリケーションドメイン:
http://localhost:3000 - Logto サインインエクスペリエンス設定:
username/password
Cypress に Logto で認証するカスタムコマンドを書く
Cypress テストで Logto で認証するためのカスタムコマンドを書きます。このカスタムコマンドを使用すると、任意の Cypress テストで簡単に Logto で認証できます。
ステップ 1: サインインフローの開始
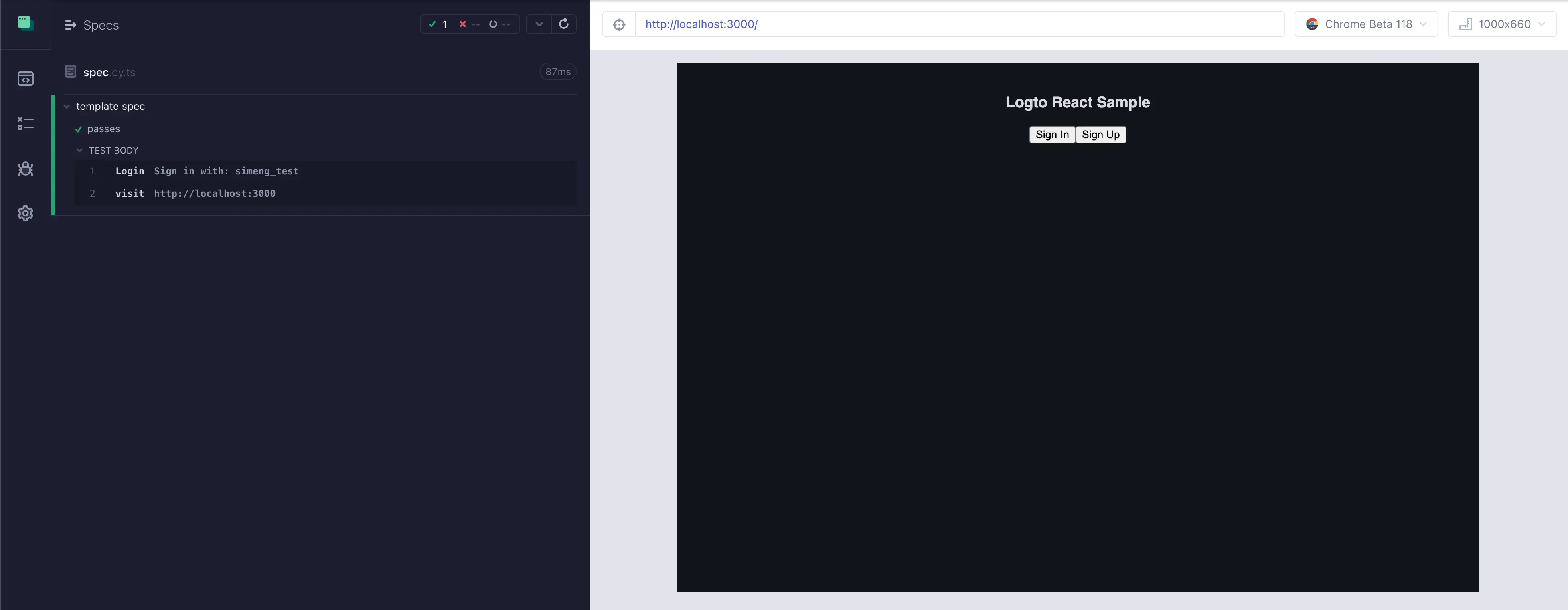
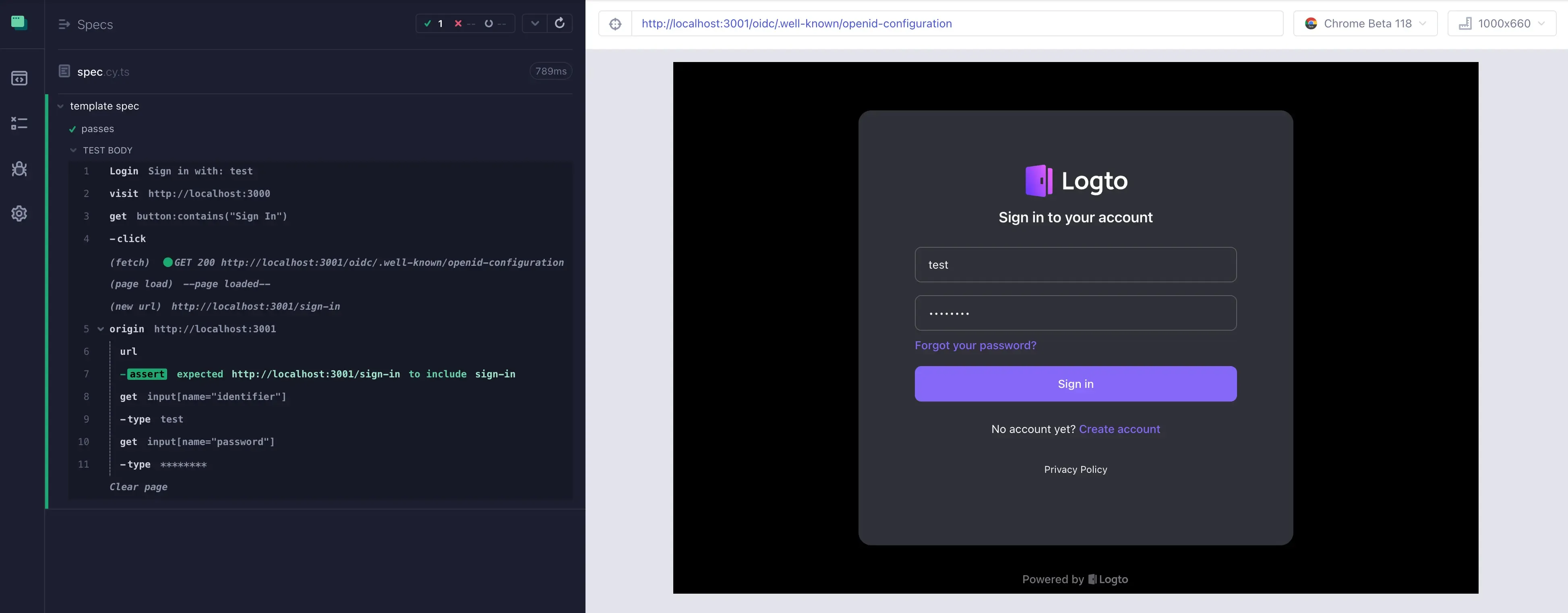
Cypress テストでクライアントアプリケーションのサインインページを訪問し、サインインボタンをクリックしてサインインフローを開始します。

ステップ 2: サインインフォームの入力と送信
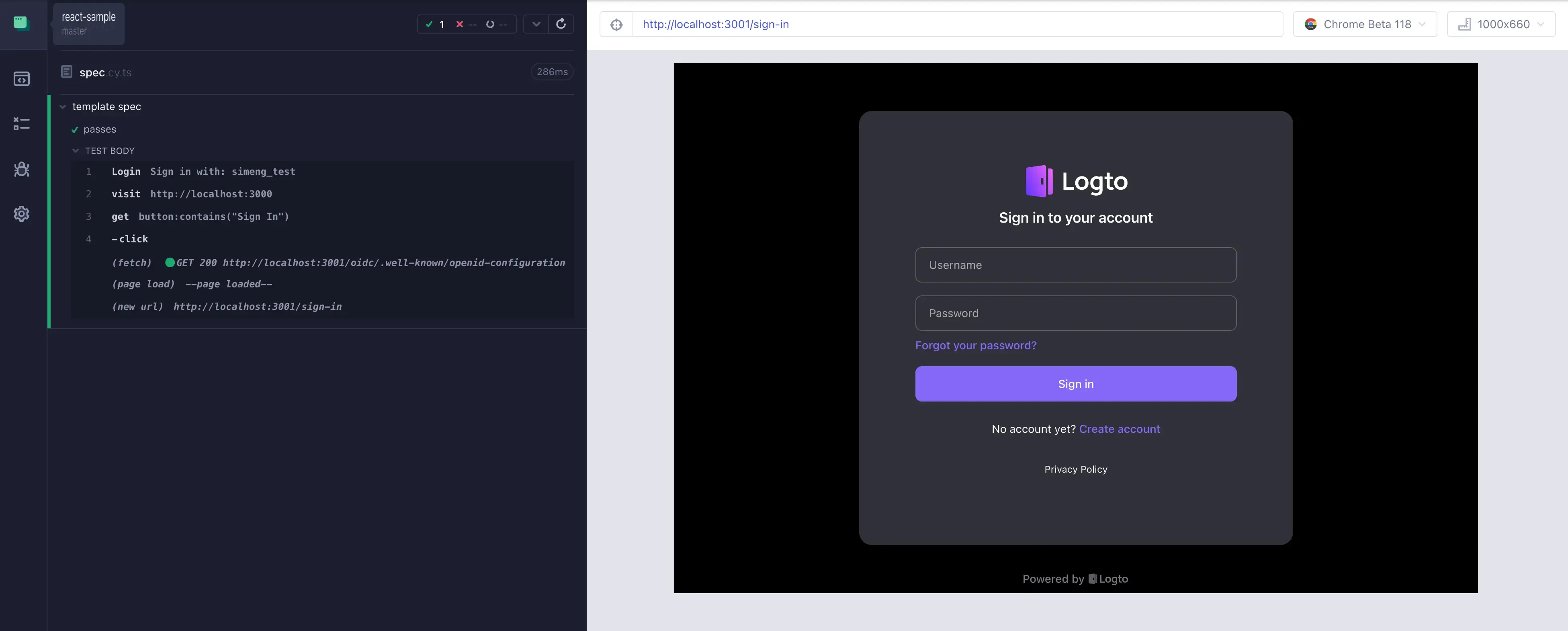
Logto サインインページに移動し、ユーザー名とパスワードを入力してサインインします。
通常使用の際、単一の Cypress テストは単一のオリジンでしかコマンドを実行できませんが、ブラウザの標準的なセキュリティ機能によって制限されています。cy.origin() コマンドを使用すると、この制限を回避できます。
- 現在の URL が Logto サインインページであることをアサートします。

- ユーザー名とパスワードの入力フィールドを特定し、ユーザー名とパスワードを入力します。

- サインインボタンをクリックしてサインインします。
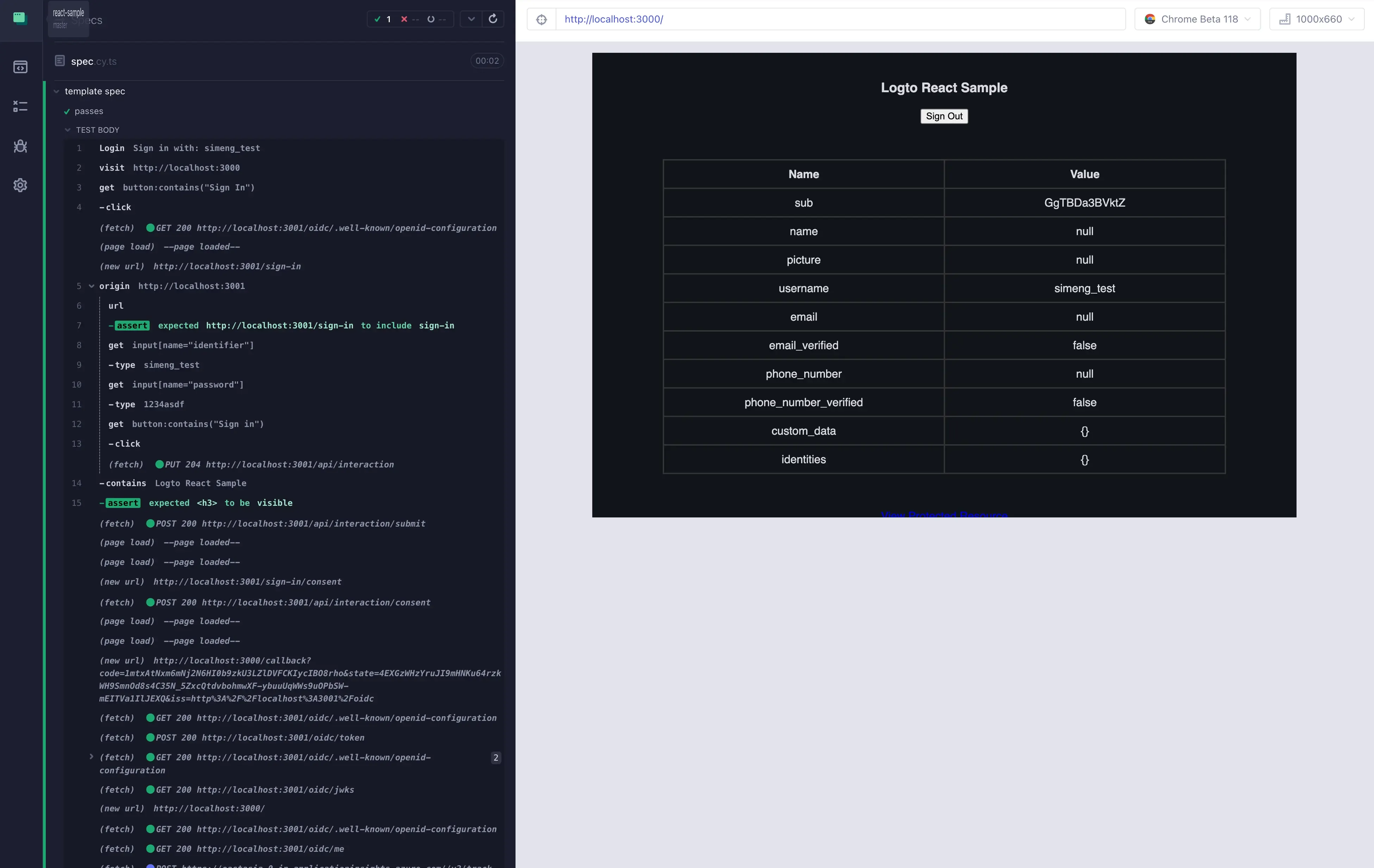
ステップ 3: 認証成功後、クライアントアプリケーションにリダイレクト
サインインに成功した後、クライアントアプリケーションにリダイレクトされるはずです。

ステップ 4: カスタム Cypress コマンドとしてサインインフロー全体をまとめる
サインインフロー全体をカスタム Cypress コマンドとしてまとめます。この例では cy.signIn とします。
カスタム Cypress コマンドを使用してアプリケーションを認証
Cypress テストのどこでも、カスタム Cypress コマンドを使用して Logto で認証できます。
おめでとうございます!Cypress テストで Logto による認証に成功しました。 これで、認証フローに心配することなく、SPA アプリケーションのテストに集中できます。

