Logto 認証を Next.js アプリケーションに Server Actions を使用して追加する
Server Actions を使用して Logto 認証を Next.js アプリケーションに統合します。
Server Actions は、従来の REST API を必要とせずに強力な Web アプリケーションを作成するための新しいアプローチを提案します。以前、私たちの記事でこのことについて話しました。
今日は実験的な機能であるにもかかわらず、私たちの Next.js SDK に Server Actions の公式サポートを発表できることを大変嬉しく思います。
簡単な概要については、このサンプルをチェックし、このガイドで Logto を Server Actions と統合する方法を詳述する過程を辿ってください。
前提条件
開始するには、以下のものを確認してください:
- 実行中の Logto インスタンスまたは Logto Cloud アカウントへのアクセス。
- Server Actions 機能が有効な Next.js プロジェクト。
Logto の設定
Logto をセルフホストしている場合、Logto インスタンスをセットアップするには、Logto の「Get started」ドキュメントを参照してください。
Logto Cloud を使用している場合は、URL https://cloud.logto.io/ を入力して Logto Console を開くか、セルフホスティング用に設定したエンドポイントを開きます。
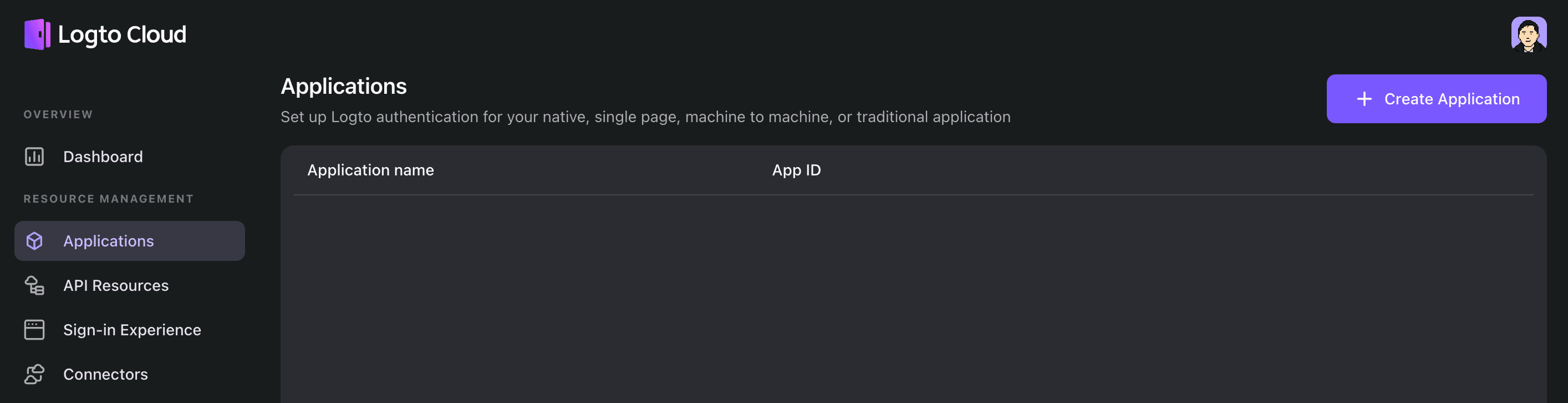
次に、「Applications」タブに移動して、「Create application」をクリックします。

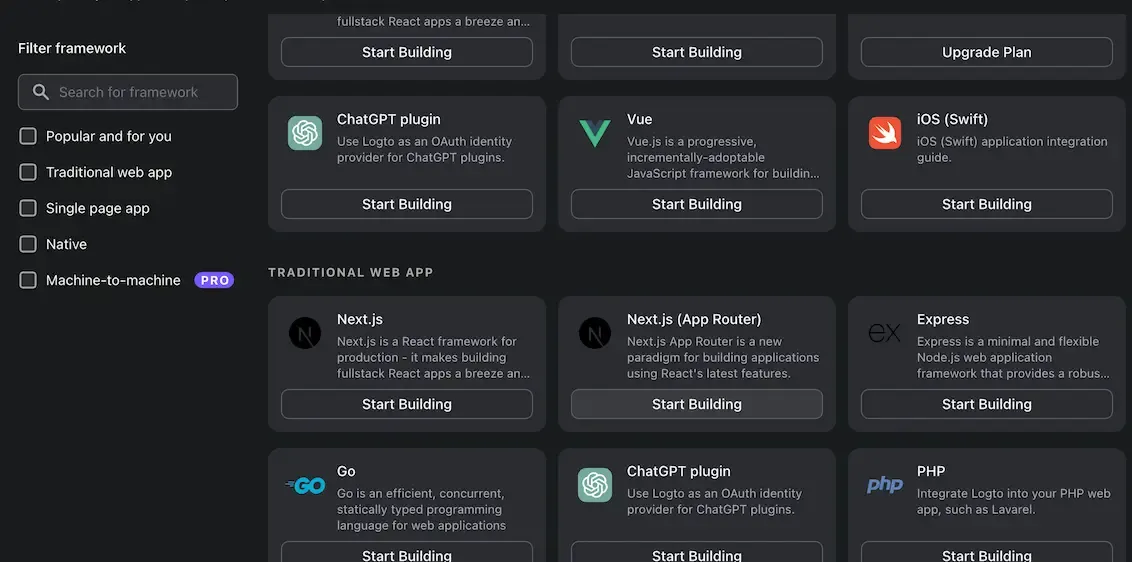
現れるモーダルで、「Next.js (App Router)」を選択し、「Next.js App」などのアプリケーション名を入力します。それから「Create application」をクリックします。

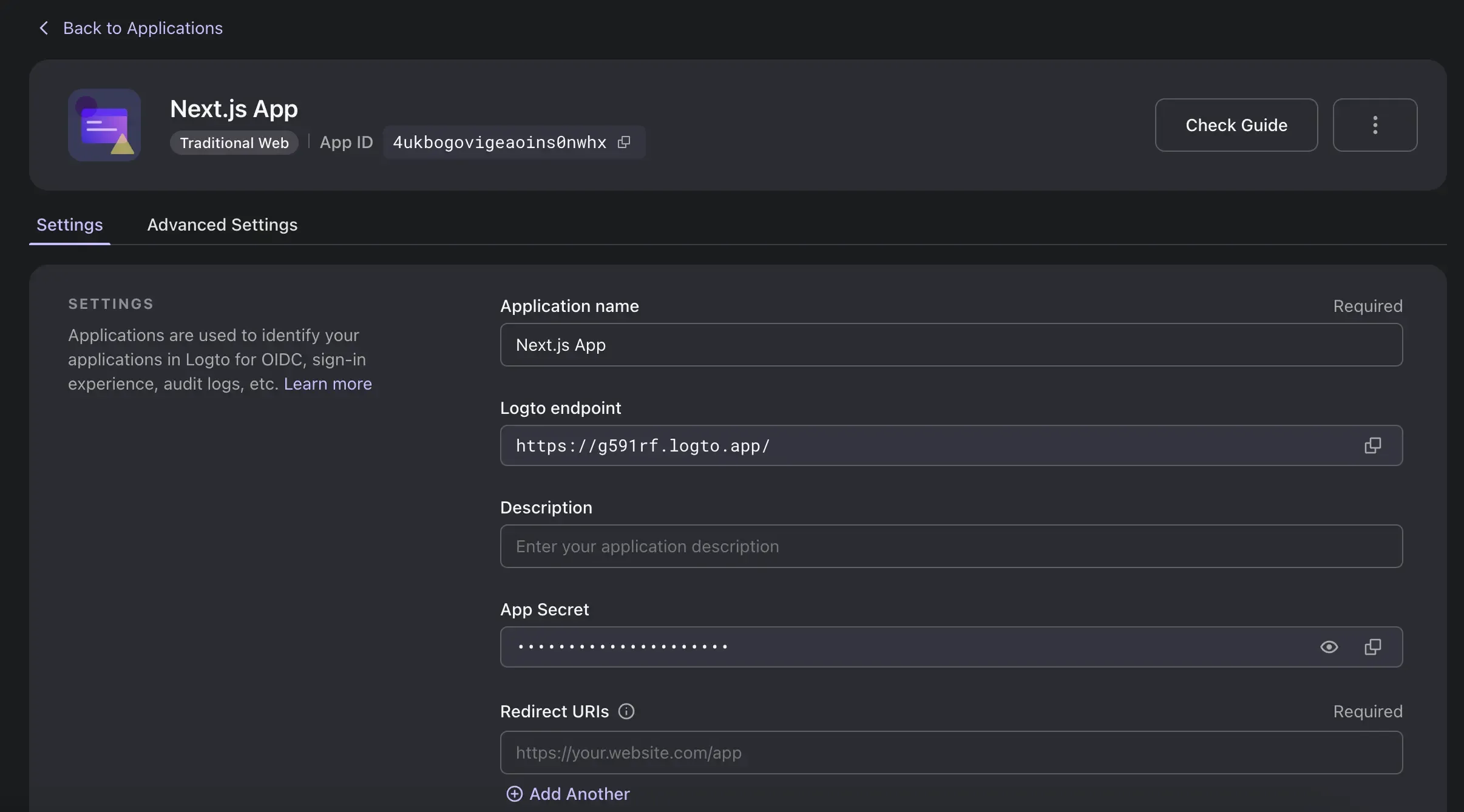
Logto のチュートリアルページにリダイレクトされます。「Finish and done」をクリックして Application details ページに進みます。

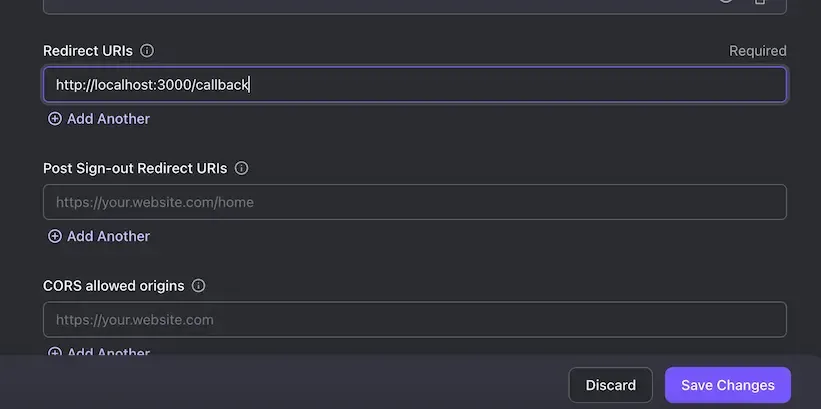
「Redirect URIs」セクションで、次の値を入力します:
たとえば、Next.js を http://localhost:3000 でホスティングしている場合、値は次のようになります:

「Save Changes」ボタンを下部にあるときにクリックします。成功すると、Next.js の設定時に役立つのでこのページを開いたままにしておきます。
Next.js アプリケーションのセットアップ
最新バージョンの Next.js を使用したプロジェクトがあることを確認してください。まだない場合は、公式インストールガイドに従って作成できます。
このガイドを作成している時点では、機能は実験的であり、next.config.js でのアクティベーションが必要です。
Logto ライブラリの定義
まず @logto/next モジュールを npm を使ってインストールします:
または yarn や pnpm を使用することもできます。
次に「server actions」としていくつかの関数を作成します、新しいファイル libraries/logto.ts: を作成してください。
このファイルでは、認証目的で 4 つの関数をエクスポートします。最初の行 "use server" に注意してください。このファイルのコードはサーバーサイドでのみ実行できます。クッキーに基づくセッションを管理するために "next/headers" を使用します。
"user server"のリファレンス: https://react.dev/reference/react/use-server- クッキー管理に
"next/headers"を使用するためのリファレンス: https://nextjs.org/docs/api-reference/next/headers
エクスポートされたこれらの関数は、クライアントサイドの React コンポーネントから直接呼び出すことができます。これが Server Actions を使用する主な利点です。次の章に進んで、これらの関数をどのように使用するかを見てみましょう。
サインインとサインアウトボタンの実装
認証関数が揃ったので、ページを構築しましょう。サインインとサインアウトアクションを開始するための 2 つのクライアントコンポーネントを作成します。
サインイン
/app/sign-in.tsx:
ここでは、前の章で定義した signIn 関数をインポートしています。コードはサーバーサイドで実行されますが、この関数はユーザーがサインインボタンをクリックしたときに <button> コンポーネントから直接呼び出すことができます。これにより、サインインプロセスを処理するための REST APIを書く必要がなくなります。実際、Next.js が私たちのために "POST" リクエストディスパッチャーの詳細を処理します。redirectUrl を受け取ると、router.push を呼び出して Logto サインインページにリダイレクトできます。
サインアウト
/app/sign-out.tsx:
サインアウトプロセスはサインインプロセスと似ています。
コールバックページの準備
標準の OIDC アイデンティティプロバイダーとして、Logto は認証後にユーザーをコールバック URL にリダイレクトします。そのため、サインイン結果を処理するコールバックページを準備する必要があります。
/app/callback/page.tsx
ここでは useEffect を持つクライアントコンポーネントを使用しており、表示しやすく、より良いユーザーエクスペリエンスのために「読み込み中」ページを表示します。
ユーザーコンテキストの表示と安全なページ
では、Logto SDK の有用性を示すために最小限のホームページを作成しましょう。isAuthenticated 値を確認して、サインインページへのリダイレクトやエラーメッセージの表示など、未知のユーザーから任意のリソースを必要に応�じて保護します。
app/page.tsx
お分かりのように、これは useEffect や複雑な状態変更を管理する必要がない server component です。
結論
Server actions は、REST API に依存する従来の Next.js アプリケーションと比較して、認証を実装するための合理化され、シンプルな方法を提供します。
サンプル全体のコードは、このリポジトリにあります: https://github.com/logto-io/js/tree/master/packages/next-server-actions-sample
Logto Cloud を試してみて、その簡単さを体感してください。

