あなたの Web サイトの Open Graph と Twitter カード メタデータの設定方法
Open Graph と Twitter(現在は X)カード メタデータは、ソーシャルメディアであなたの Web サイトを共有するために不可欠です。 これらは、Web サイトの美しいプレビューを表示し、さらに多くの注目を集めるのに役立ちます。
イントロダクション
ウェブサイトへのリンクをソーシャルメディアで共有するとき、それを美しく見せたいものです。単なるプレーンなリンクを表示するのではなく、タイトル、説明、画像などの必要なメタデータを組み込んだ美しいプレビューを表示したいです。ここで Open Graph と Twitter(現在は X)カード メタデータが役立ちます。
この記事では、Web サイトに Open Graph (ogp.me) と Twitter カード メタデータを設定する方法を示します。また、メタデータがソーシャルメディア上でどのように表示されるかをテストする方法も示します。
Web サイト メタデータを聞いたことがありませんか?
人間がウェブサイトを訪れると、ブラウザによってレンダリングされたコンテンツが表示されます。しかし、検索エンジンクローラーやソーシャルメディア スクレーパーのようなボットがウェブサイトを訪れると、生の HTML しか見えません。ここで Web サイト メタデータが介入し、ボットに構造化情報を提供し、プレビューカードのような構造化された出力をレンダリングするための情報を提供します。
ウェブサイトを右クリックして「ページのソースを表示」を選択すると、ウェブサイトの生の HTML が表示されます。メタデータは通常 HTML の <head> セクションに含まれており、次のようになります:
上記のコードは自明です:Web サイトのタイトルは "私のウェブサイト" で、説明は "これは私のウェブサイトです。" です。
メタデータに og: プレフィックスが付いていることに気づくかもしれません。これは Open Graph を表しています。Open Graph は Facebook が開発したプロトコルで、Web サイトに関する構造化情報を提供します。Twitter(現在は X)には、Twitter Cards と呼ばれる独自のメタデータ プロトコルもあります。
Open Graph メタデータの設定
最も一般的な Open Graph メタデータ タグのいくつかは次のとおりです:
og:site_name: ウェブサイトの名前。og:title: 現在のページのタイトル。og:description: ウェブサイトの簡単な説明。og:image: 表示する画像の URL。og:url: ウェブサイトの 正規 URL。og:type: ウェブサイトのタイプ(例:ウェブサイト、記事、ビデオ)。
og:title と og:site_name の違いは、og:title が現在のページのタイトル(例:ブログ記事のタイトル)であり、og:site_name はウェブサイトの名前(例:ブログの名前)であるということです。このページのソースコードをチェックすると、次の Open Graph メタデータを確認できます:
og:type を article に設定しているため、著者や公開日などの追加メタデータを追加できます。たとえば、ブログ記事のタグを追加したい場合、次のメタデータを追加できます:
Open Graph では、複数の値を追加したい場合、同じプロパティ名で複数の <meta> タグを使用する必要があると指定されています。
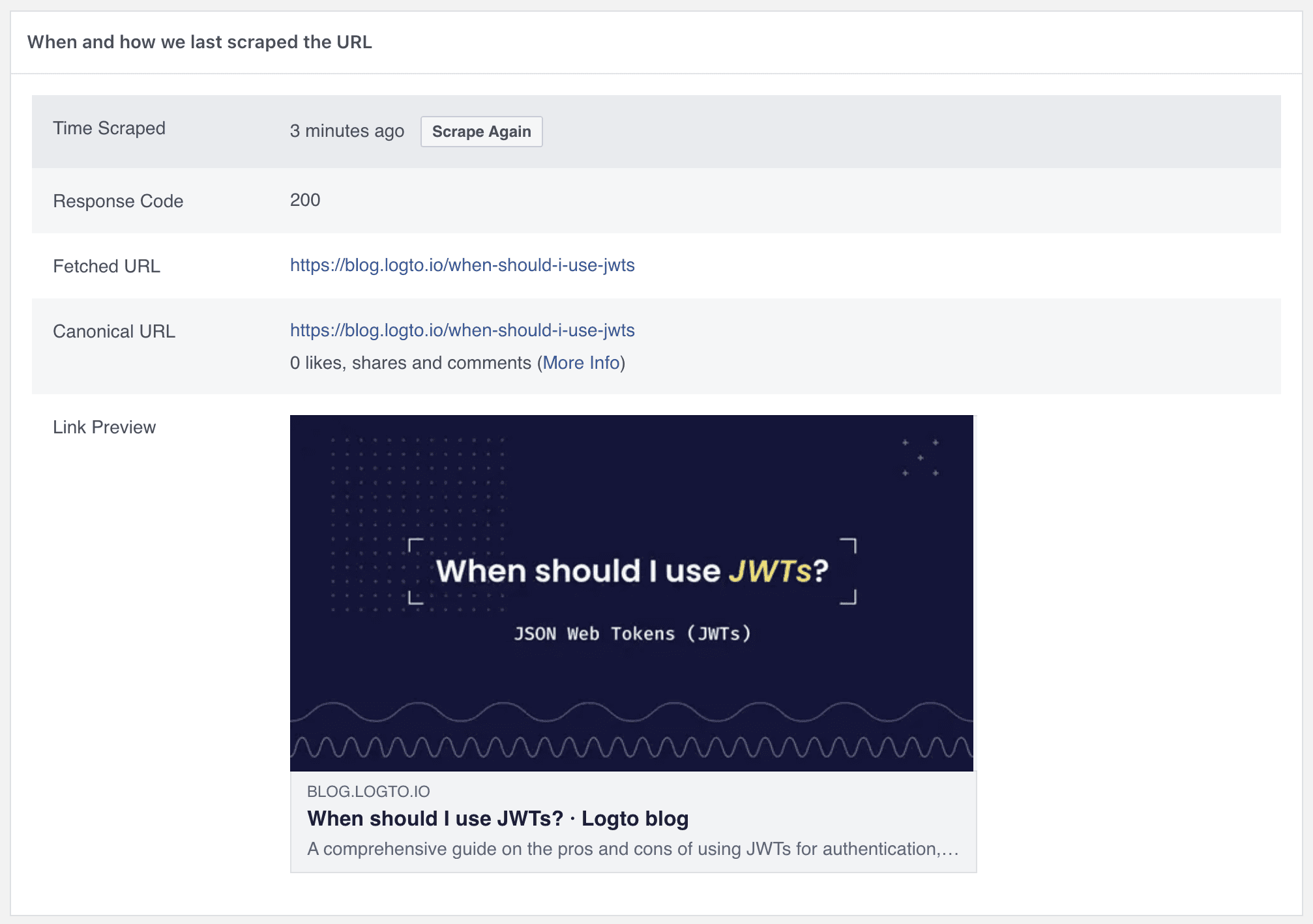
ウェブサイトに Open Graph メタデータを追加した後、Facebook シェアリング デバッガー を使用してテストできます。ただ URL を入力して「デバッグ」をクリックしてください。メタデータに問題がある場合、デバッガーがエラーを表示します。
Facebook シェアリング デバッガーでのブログ記事 JWT を使用すべきとき? の例を次に示します:

Twitter カード メタデータの設定
Twitter Cards は Open Graph メタデータと似ていますが、独自の規則 があります。Twitter Cards には 4 つのタイプがあります:
- サマリーカード: タイトル、説明、サムネイルを含むカード。
- 大きな画像付きサマリーカード: タイトル、説明、大きな画像を含むカード。
- アプリカード: モバイルアプリのプロモートに使用するカード。
- プレイヤーカード: ビデオおよびオーディオコンテンツのカード。
ブログ記事には、大きな画像付きサマリーカードを使用します。ブログ記事の Twitter カード メタデータは次のようになります:
Open Graph メタデータと異なる主な点は次のとおりです:
twitter:cardタグは必須で、カードの種類を指定します。twitter:siteタグはウェブサイトの Twitter ハンドルを指定します。
Twitter カードバリデーター が利用可能でしたが、プレビュー機能は Tweet Composer に移行されました(それでも何もないよりはましです)。
終わりのメモ
Web サイトに Open Graph と Twitter Cards メタデータを設定するのは簡単ですが、有用です。人々は画像が好きで、美しいプレビューカードはあなたの Web サイトにより多くの注目を集めることができます。Web サイトの成功と共有を楽しみにしています!

