簡単なローカルデバッグ:Cloudflare Tunnel で HTTPS とカスタムホスト名を実現する
この記事では、Cloudflare Tunnel を使用して、簡単にローカルデバッグのための HTTPS とカスタムホスト名を実現する方法を紹介します。
日常的な開発において、アプリケーションにアクセスしてデバッグするために http://localhost を使用することが多く、これは大抵の場合において十分です。しかし、以下のような状況ではアプリケーションをデバッグするために HTTPS とカスタムホスト名を使用する必要があるかもしれません:
- あなたのアプリケーションが HTTPS を必要とする API(例えば Web Crypto API やその他のサードパーティライブラリ)を使用する場合
- 統合したいサードパーティサービスがグローバルにアクセス可能な HTTPS ベースの API インターフェースを提供することを要求し、このインターフェースをデバッグする必要がある場合
この問題に対する多くの解決策が市場に出回っていますが、それらの多くは複雑でエラーが発生しやすいです。ここでは、ローカル開発で HTTPS とカスタムホスト名を迅速に使用するために Cloudflare Tunnel を使用する方法を紹介したいと思います。
Cloudflare Tunnel とは
Cloudflare Tunnel は Cloudflare によって提供されるサービスであり、インフラストラクチャを Cloudflare ネットワークに安全に接続することができます。これは、本質的にあなたのサーバーと Cloudflare のグローバルネットワーク間で安全で効率的な接続を作成し、ウェブトラフィックが保護され、最適化されることを保証します。
Cloudflare Tunnel を使用すると、ローカル開発マシンを簡単に Cloudflared のグローバルネットワークに接続できます。その後、あなたのドメインを Cloudflare にホストし、そのドメインのリクエストを Cloudflare Tunnel を通じてローカルマシンに転送することができます。
前提条件
開始する前に、以下の条件を確認してください:
- すでにドメイン名を所有しており、DNSSEC を登録事業者(あなたがドメイン名を購入した場所)で無効化した。
- 以前に Cloudflare アカウント を作成したことがある。
注意:このチュートリアルでは、デモンストレーションのために demo.com をドメインとして使用していると仮定しています。
Cloudflare にウェブサイトを追加する
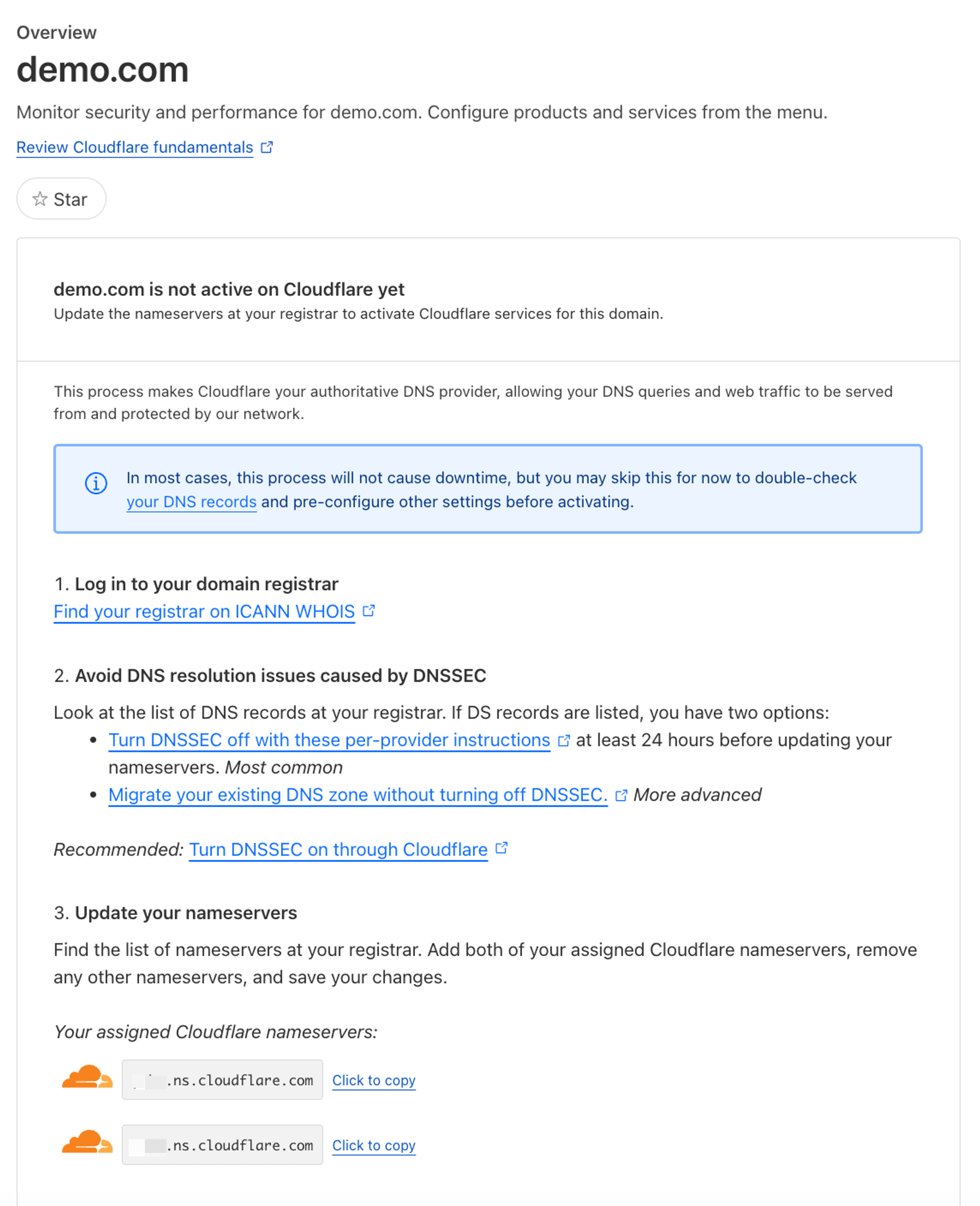
まず、あなたの Cloudflare アカウントを使用して Cloudflare ダッシュボード にサインインし、左のメニューから「ウェブサイト」オプションを選択します。そして、ページ上の「始める」ボタンをクリックします(すでにレコードがある場合は「ウェブサイトを追加」をクリックしてください)。指示に従って、所有しているドメインを使用してウェブサイトの追加を完了します。ウェブサイトの追加に成功すると、以下の内容が表示されます:

図に示されているように、追加されたウェブサイトはまだ有効化されていません。ページ上のガイドに従ってあなたのドメイン登録業者にログインし、ドメインのネームサーバを更新してウェブサイトを有効化する必要があります。
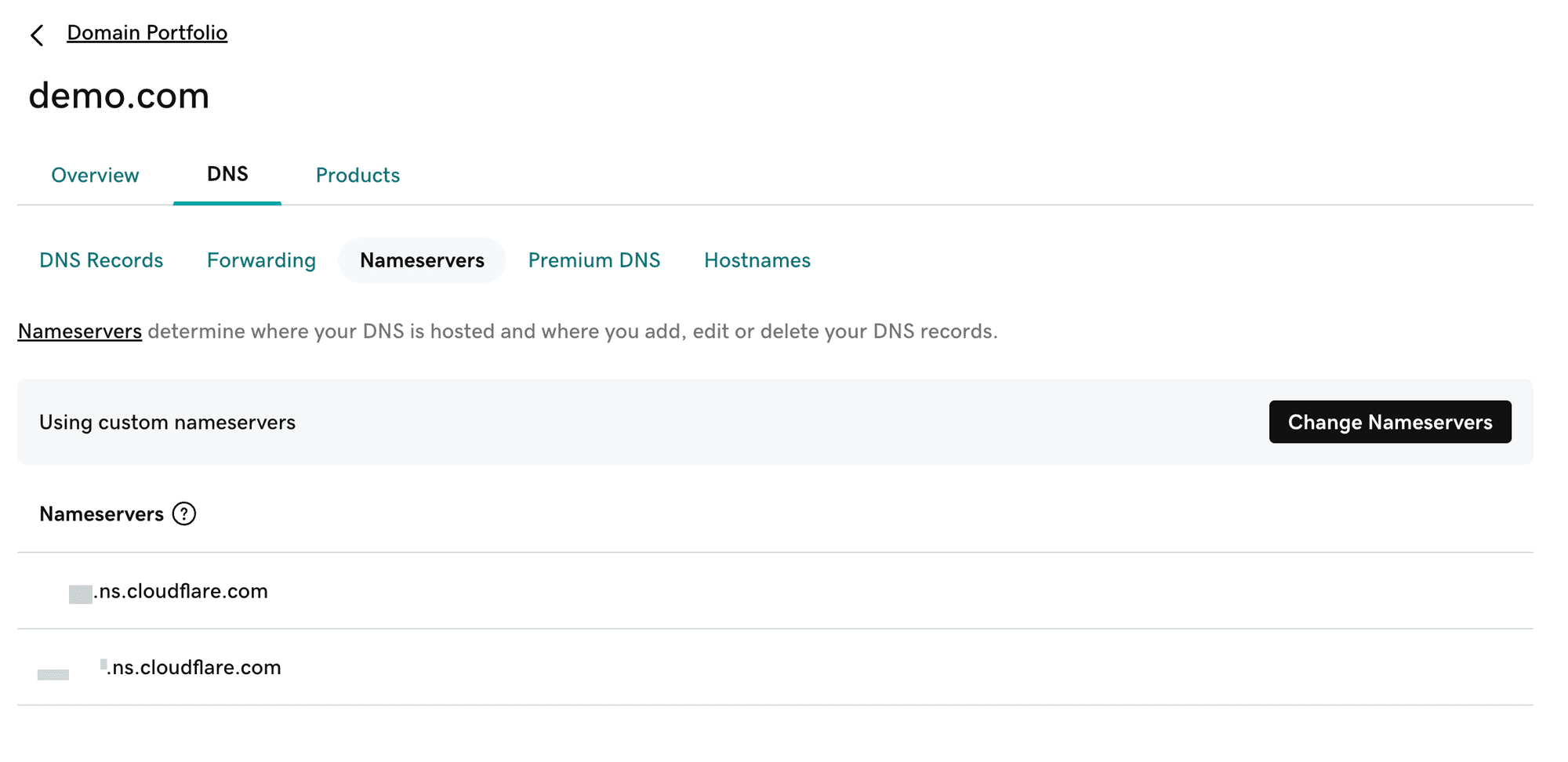
Godaddy の例をとると:
ドメイン設定ページに入り、DNS タブの「ネームサーバ」オプションにアクセスし、ガイドに示された値にネームサーバを変更します:

変更後、短時間待つと、Cloudflare 上の対応するウェブサイトが有効化されます:

これらの内容を設定した後、あなたのドメインは Cloudflare にホストされ、Cloudflare は自動的にドメインに対して HTTPS を有効にします。
トンネルを作成する
Cloudflare ダッシュボードのホームページに戻り、左のメニューで「Zero Trust」をクリックし、「Tunnels」を『Access』ディレクトリの下で選択します。そして、ページ上の「トンネルを追加」をクリックし、任意のトンネル名(例:my-dev-tunnel)を入力してください。ページ上のプロンプトに従って、ローカル開発マシンを Cloudflare トンネルに接続してください。

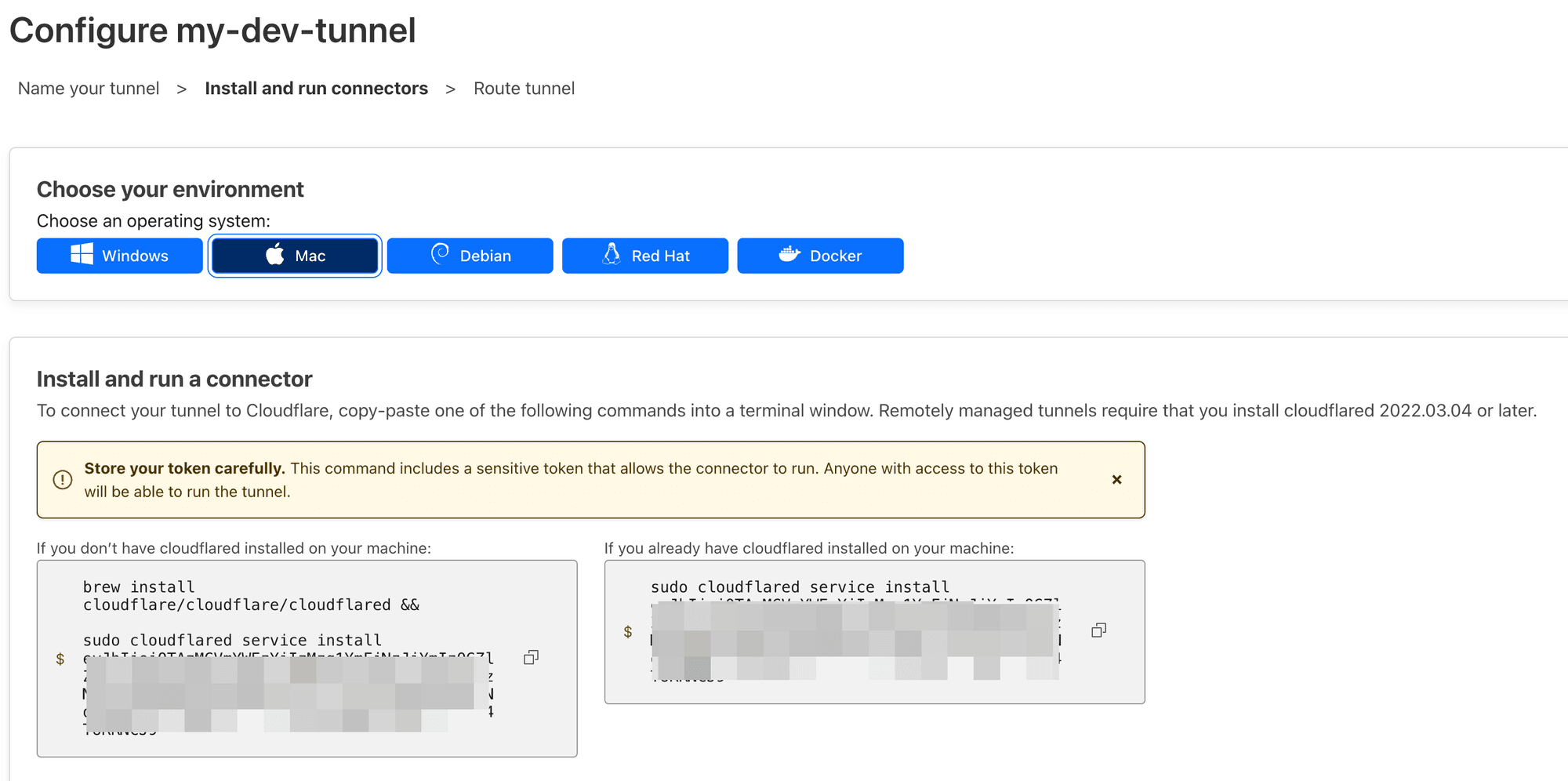
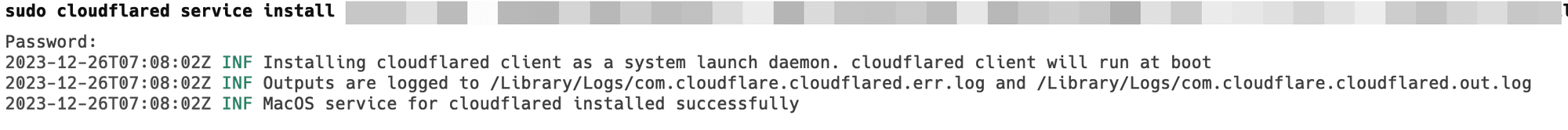
MacOS の例をとると、ターミナルを開いてページに表示されているコマンドを実行します:
あなたのマシンがすでに以前に「cloudflared」をインス�トールしている場合、brew install cloudflare/cloudflare/cloudflared を実行する必要はありません。

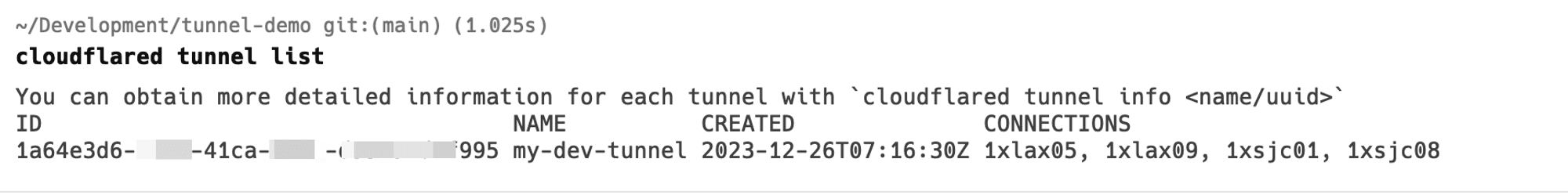
その後、ターミナルで cloudflared tunnel list を実行し、マシンがすでにトンネルに接続されていることを確認します:

作成されたトンネルへのトラフィックをルートする
トンネルを作成した後、そのトンネルのルートルールを設定します。
私たちのローカルアプリケーションがポート http://localhost:3000 で稼働していると仮定し、https://dev.demo.com へのすべての要求をそのローカルアプリケーションが稼働しているポートに転送したいと思います。
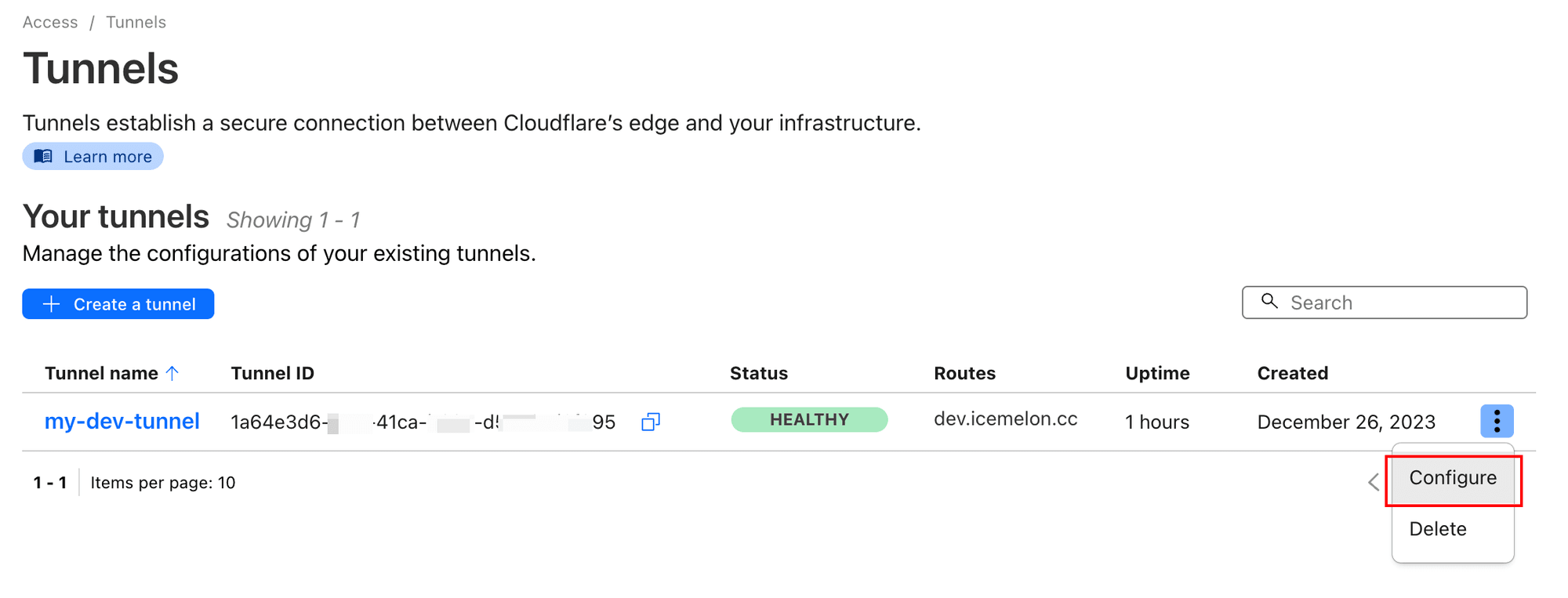
まず、トンネルページに戻り、作成したトンネルを探し、右側の3つのドットボタンをクリックして「コンフィグ」を選択します。

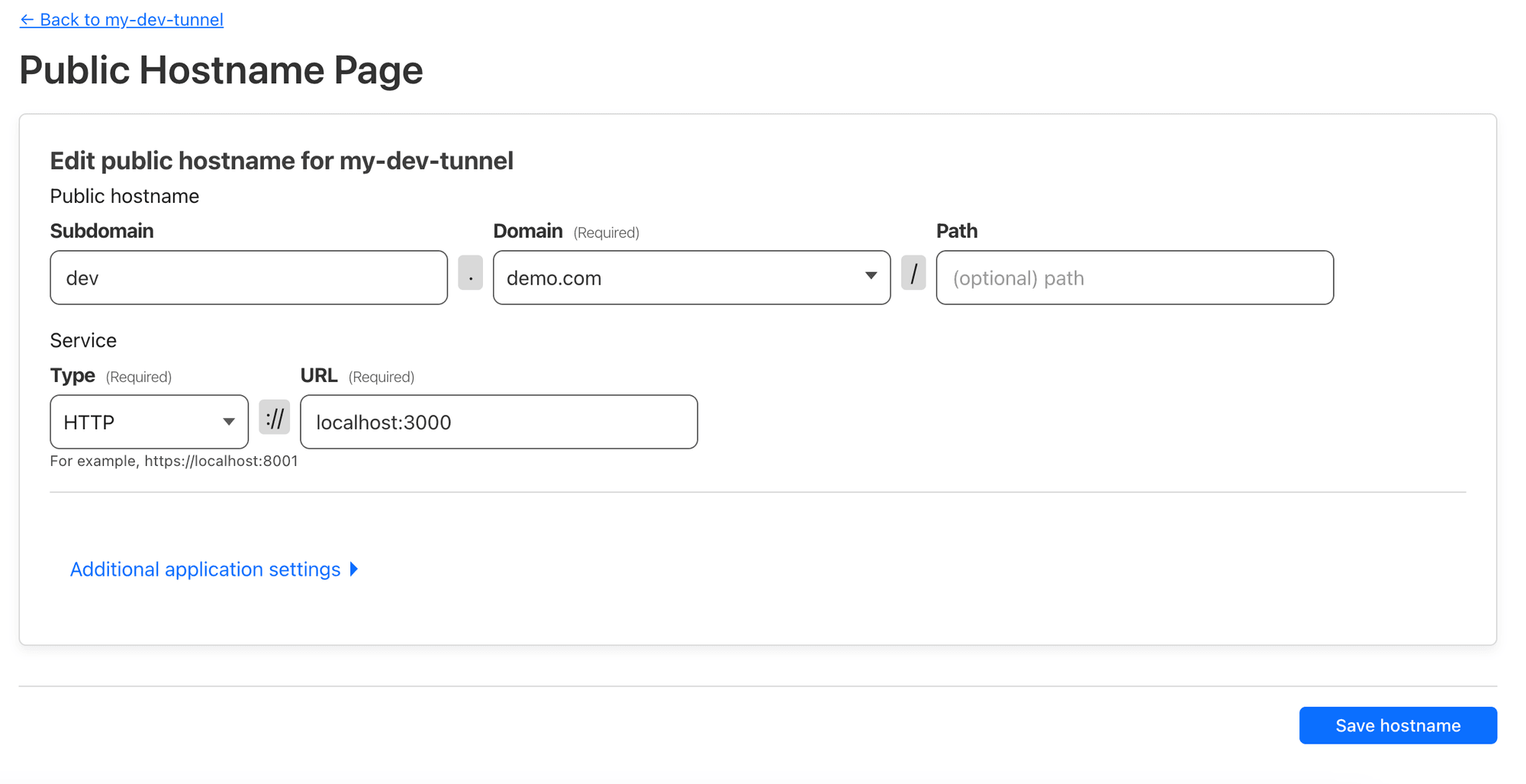
要求に応じて関連する設定を記入します:

この設定は、アドレス dev.demo.com を私たちのマシンの http://localhost:3000 にルーティングします。そして「ホスト名を保存」をクリックします。
短い待ち時間の後、https://dev.demo.com にアクセスし、私たちのローカルマシン上でアプリが稼働しているのを確認します:

まとめ
このチュートリアルを通じて、複雑な設定やエラーを心配することなく、ローカル開発環境で HTTPS とカスタムホスト名を簡単に実装できるようになったはずです。このチュートリアルがあなたの役に立つことを願っています!

