Node.js で認証アプリを用いた二要素認証 (2FA) を実装する方法
認証アプリ、TOTP、otplib ライブラリを使用して、Node.js で二要素認証 (2FA) を実装する方法を学びます。QRコードの生成から認証コードの確認まで、ステップバイステップで解説します。
二要素 (2FA) 認証とは
従来のアプリケーションでは、通常、Eメール/ユーザー名/電話番号を識別子として使用します。これらの識別子と対応するパスワードまたは認証コードを組み合わせることで、認証プロセスを完了することができます。
しかし、より高いセキュリティ要件を持つシナリオでは、識別子だけに依存する認証では不十分です。これらの識別子とそれに対応する認証情報は漏洩する可能性があるためです。
ここで登場するのが二要素認証 (2FA) です。2FA は、ユーザーが異なる2つの認証要素を提供してその身元を確認する追加のセキュリティ層であり、アカウントにアクセスしようとしている人が本当に正当なユーザーであることを確認します。
一般的な 2FA の方法には以下があります:
- 認証アプリを使用した TOTP 認証
- 生体認証
- デバイスベースの認証
- SMS 認証コード
このチュートリアルでは、Node.js アプリケーション内で otplib ライブラリを使用して、認証アプリを用いた TOTP ベースの 2FA の実装に焦点を当てます。
TOTP 認証とは?
TOTP は、時間ベースのワンタイムパスワード の略です。Wikipedia によれば、これは、ワンタイムパスワード (OTP) を生成する コンピュータアルゴリズム で、現在の時刻をユニークネスの源としています。
ユーザーの電話とアプリサーバー間で共有された TOTP シークレットキーを使用すると、ユーザーの電話とアプリサーバーは同じ時点で同じ TOTP コードを生成できます:
TOTP の生成は時間に依存しているため、オフラインで計算できます。さらに、TOTP は数値文字列を生成するので、シンプルでユーザーフレンドリーです。したがって、TOTP の検証は 2 要素認証の手段として一般的に使用されます。
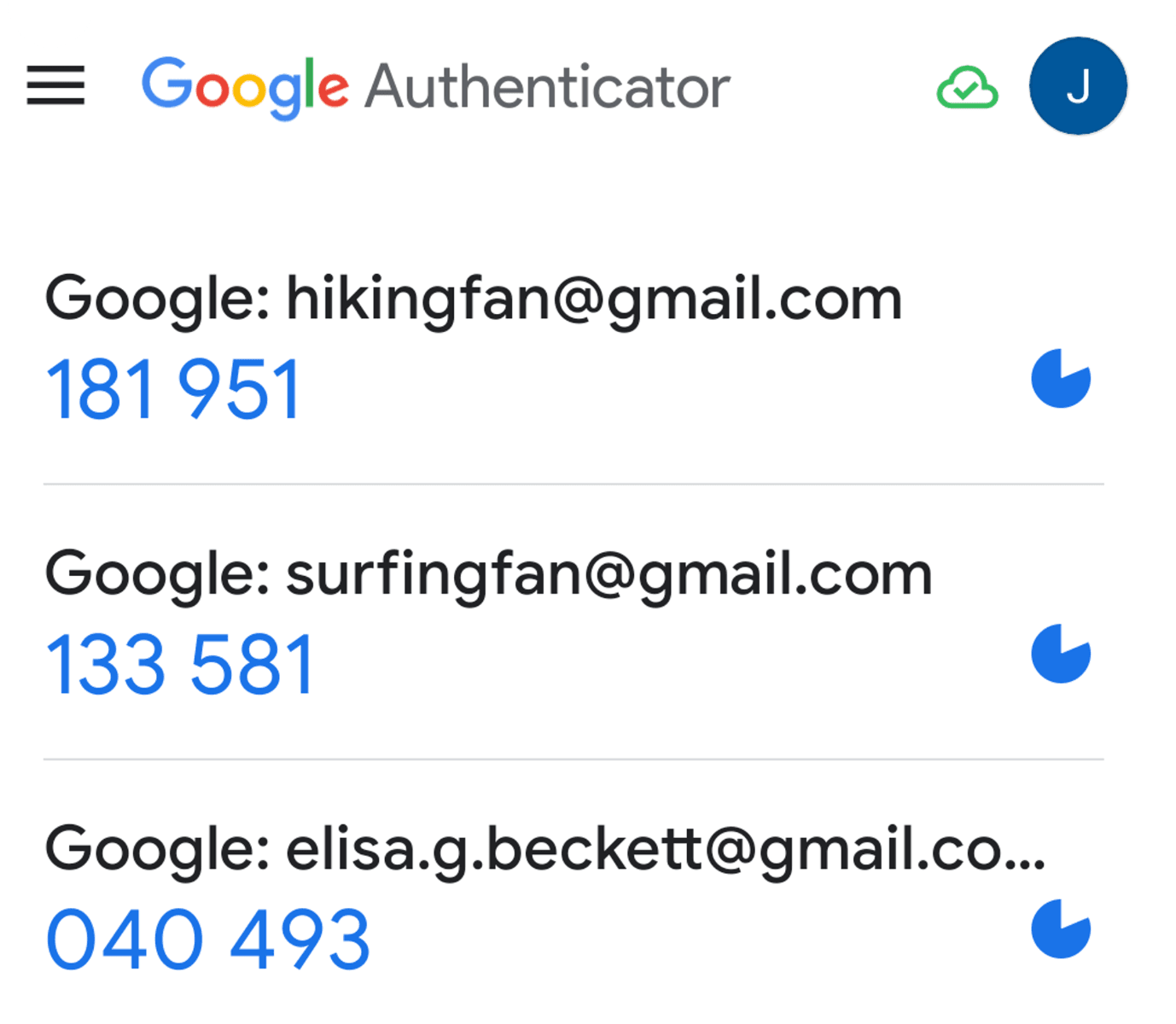
ユーザーが 2 要素認証の方法として TOTP を使用する場合、TOTP シークレットの保存と TOTP コードの生成という課題に直面することがよくあります。ここで役立つのが認証アプリです。認証アプリを使用して TOTP シークレットを保存し、認証アプリが TOTP コードを自動生成します。認証が必要なときは、認証アプリを開くだけで、TOTP シークレットに対応する TOTP コードを取得できます。人気のある認証アプリには、Google Authenticator や Microsoft Authenticator があります。
TOTP を 2 要素認証として実装するプロセスは 2 つのステップに分かれます:
- ユーザーに対して TOTP シークレットをバインドする。
- ユーザーの TOTP コードを関連する TOTP シークレットで検証する。
ユーザーに対する TOTP のバインドプロセスは次のようになります:
ユーザーが TOTP をバインドした後、検証のために使用できます。プロセスは次のとおりです:
図に示されているように、ユーザー側では認証アプリを使用して TOTP シークレットを管理し、TOTP コードを生成します。サーバー側では、ユーザーから送信された TOTP コードを生成し、バリデートするために TOTP シークレットを生成する必要があります。この記事では、サーバー側に TOTP 関連の機能を統合する例として otpllib を使用します。
Node.js アプリ用に otplib を使用して TOTP ベースの 2FA を実装する
アプリが Express.js をベースにしていて、ユーザーが /sign-in エンドポイントでログインすることを前提として、ユーザーログインプロセスで TOTP をサポートする計画は次のとおりです:
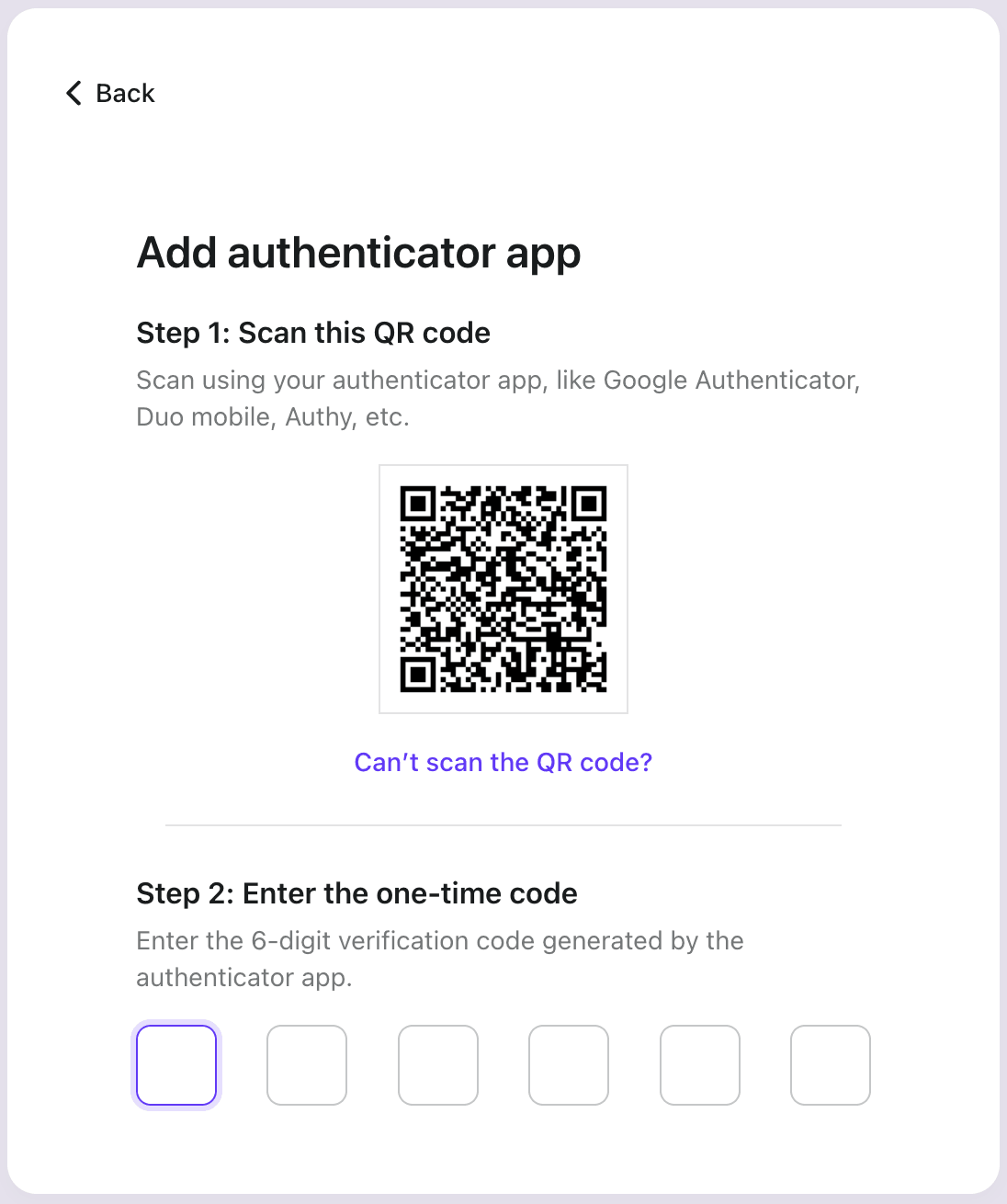
- ユーザーが TOTP にバインドされていない場合、QR コードの形式で TOTP シークレットをユーザーに送信し、TOTP のバインドを促します。
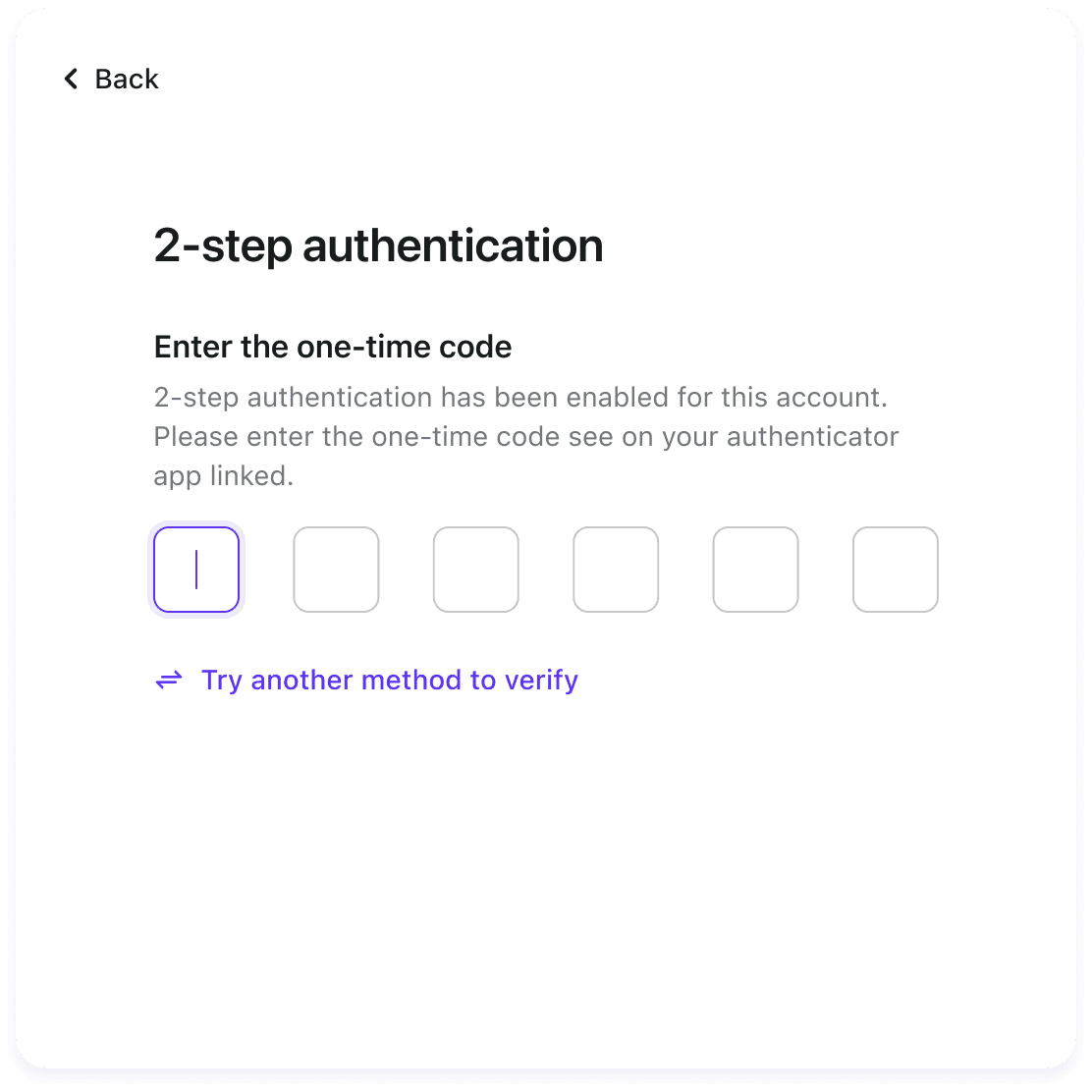
- ユーザーがすでに TOTP にバインドされている場合、TOTP の認証を促します。
まず、プロジェクトの依存関係 otplib と qrcode をインストールしましょう:
次に、/sign-in エンドポイントを強化しましょう。
実装に基づき、ユーザーが TOTP にバインドされていない場合、QR コードをフロントエンドに送信します:

ユーザーは認証アプリで QR コードをスキャンし、認証アプリは TOTP コードを生成し、関連する TOTP シークレットを保存します。

ユーザーは取得した TOTP コードをアプリサーバーに送信します。コードが正常に検証されれば、この TOTP をユーザーにバインドできます。
では、ユーザーが送信した TOTP コードを受信する /verify-totp API を実装しましょう:
このようにして、ユーザーに TOTP を正常にバインドしました。その後、ユーザーがログインするとき、認証アプリを開いて以前にバインドした TOTP シークレットに対応する検証コードを送信するだけで、認証プロセスが完了します。

/verify-totp API では、以前にユーザーにバインドされた TOTP シークレットを使用して TOTP コードを検証します。
まとめ
この記事に基づいて、あなたのアプリに認証アプリの検証を統合できるはずです。
しかし、これは単なるシンプルな例です。アプリが大規模または複雑になることを期待される場合、新しい認証方法を統合することは大きなコストを伴う可能性があります。
よい知らせは、Logto は包括的なアイデンティティ認証ソリューションプロバイダーとして、認証アプリの検証を含む多要素認証 (MFA) サポートを提供しています。Logto を活用することで、安全で効率的なユーザーログインプロセスをわずか数分でアプリケーションにシームレスに統合できます。

