가장 빠른 인증 시스템 구축 방법
Logto를 사용하면 인증 설정 시간을 1시간 이내로 단축할 수 있습니다! 코드 없는 통합, 내장된 무료 이메일 서비스, 소셜 연결의 단계별 가이드, 원클릭 인증 흐름 구성으로 Logto는 인증을 쉽게 만들어줍니다.
제품에 사용자 인증 시스템을 추가하는 것은 쉬워야 한다고 생각되지 않나요? 결국, 이것은 매우 표준화된 모듈입니다. 적어도 제가 그렇게 생각했고, Logto 팀은 모든 제품이 안전하고 비즈니스에 적합한 신원 시스템을 갖추기 쉽도록 노력하고 있습니다.
얼마나 빨리 완료할 수 있을까요? 자, 한번 봅시다. 웹 앱을 위한 초고속 저 코드 솔루션이 존재하며, 이는 빠른 테스트나 바로 프로덕션으로 배포하기에 완벽한 옵션입니다. 플랫폼 등록을 포함하여 이 모든 것이 단지 1시간 이내 또는 더 짧은 시간에 완료될 수 있습니다. 믿지 않나요? 직접 시도해 보세요.
AI 도구 회사로서 시간은 돈이며, 저는 시장을 선점하기 위해 빠르게 출시해야 합니다. 인증에 필요한 것은 다음과 같습니다:
- 등록: 이메일 + 이메일 확인 + 비밀번호 설정
- 로그인: 이메일 + 비밀번호
- 비밀번호 잊기: 이메일 확인 + 비밀번호 재설정
- 소셜 로그인: 가장 인기 있는 Google 로그인을 사용해 봅시다.
좋아요, 시작해 봅시다.
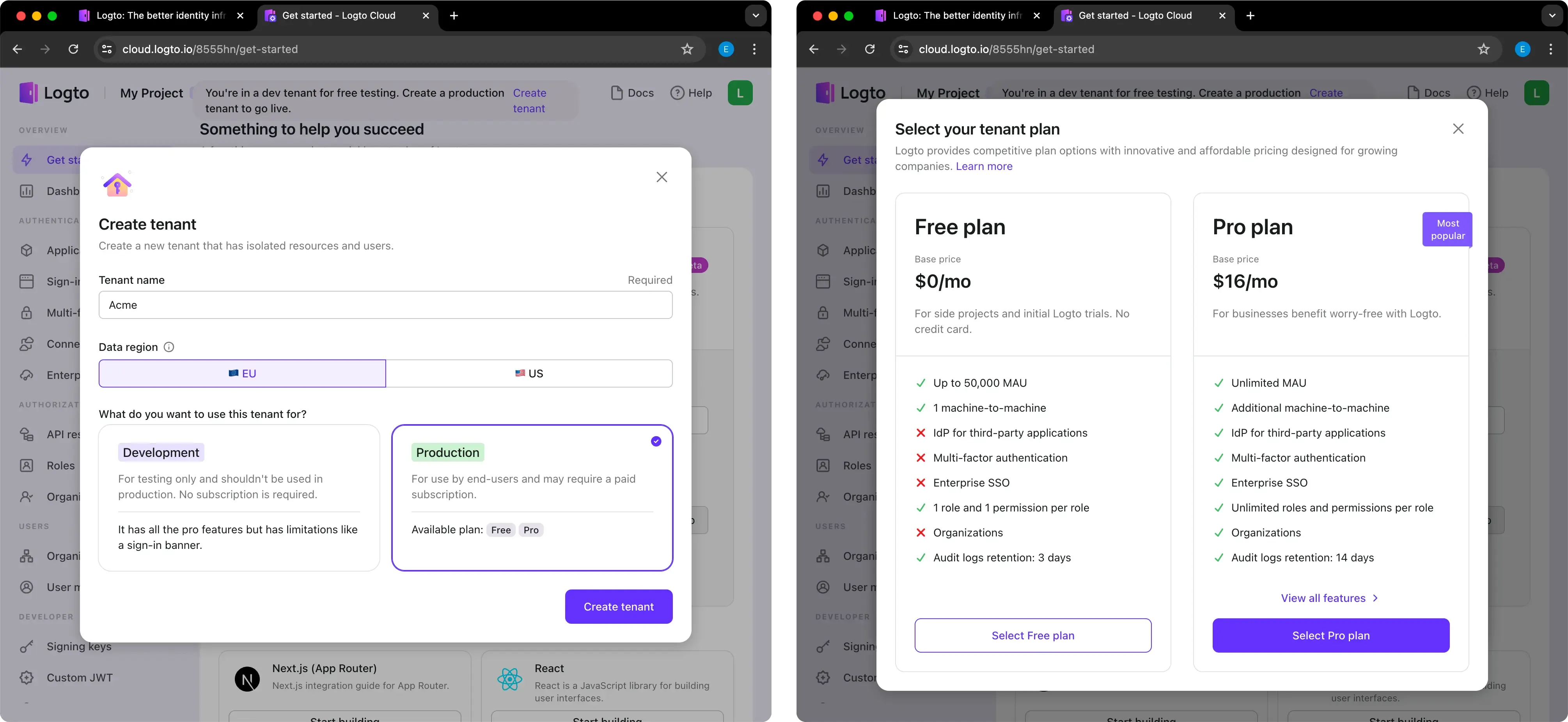
1단계: Logto 계정 및 테넌트 생성
- cloud.logto.io에 방문하여 Logto 계정에 가입하세요.
- 프로덕션 테넌트를 직접 생성하세요. 무료 플랜(50,000 MAU)은 우리 스타트업에 충분합니다.

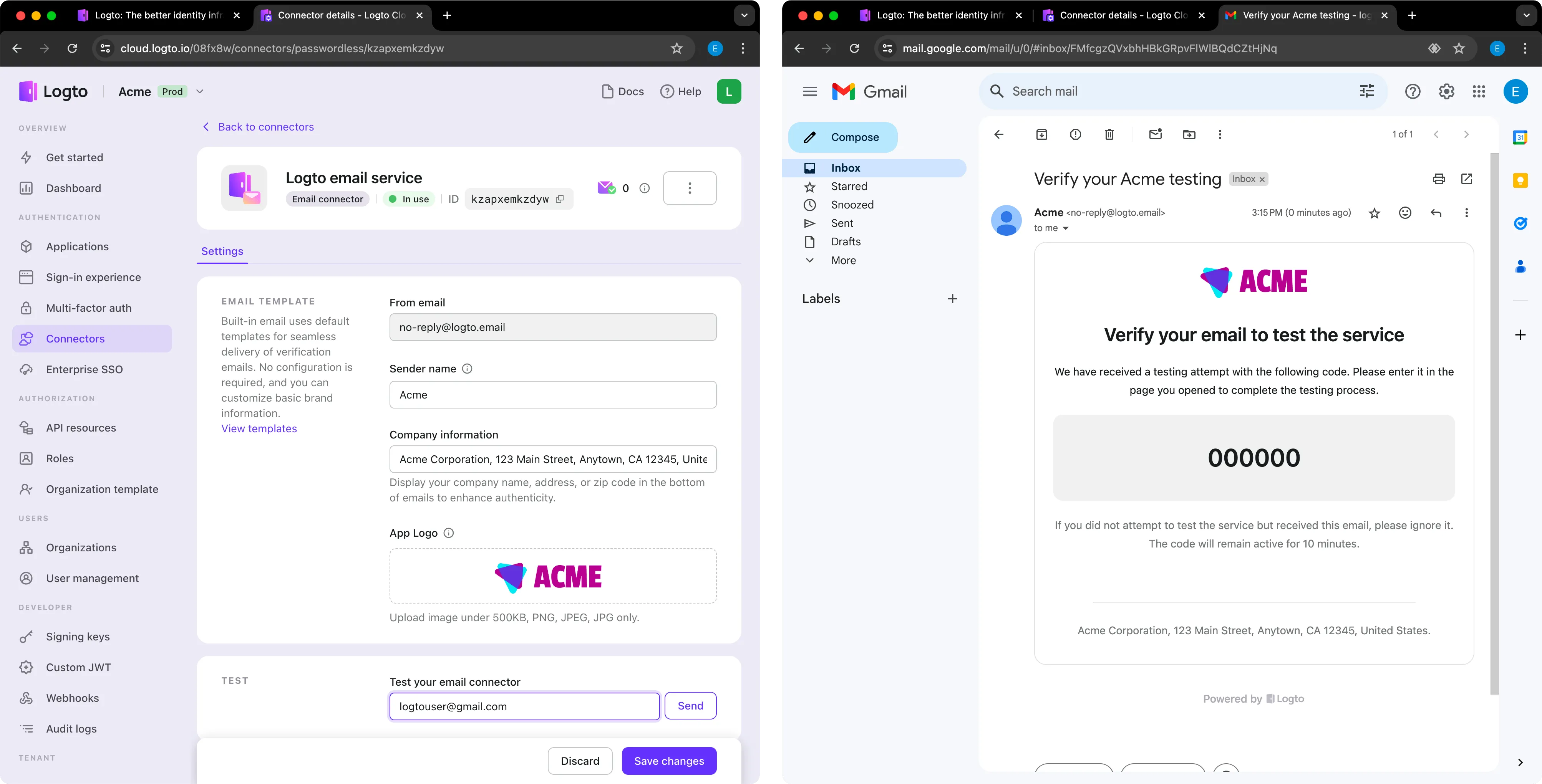
2단계: 이메일 연결 설정
서드파티 이메일 제공업체와 연결하고 이메일 템플릿을 작성하시는 건가요? 잠깐만요! Logto에 별도 구성 없이 사용할 수 있는 기본 제공 이메일 서비스가 있습니다.
- 기본 정보 입력: 발신자 이름, 회사 정보, 이메일 로고 업로드(모두 선택 사항).
- 테스트: 자신에게 이메일을 보내보세요. 확인을 위한 멋진 이메일이 도착합니다.

맞습니다, 전체 설정과 테스트는 5분 이내에 완료됩니다! 발신자가 “[email protected]”로 표시되는 것이 불편하지 않다면, 이 무료 서비스를 사용하여 다양한 시나리오에 대한 이메일 템플릿 작성을 다 없앨 수 있습니다. 그렇지 않다면, 사용자의 맞춤형 이메일 제공업체를 사용할 수 있습니다.
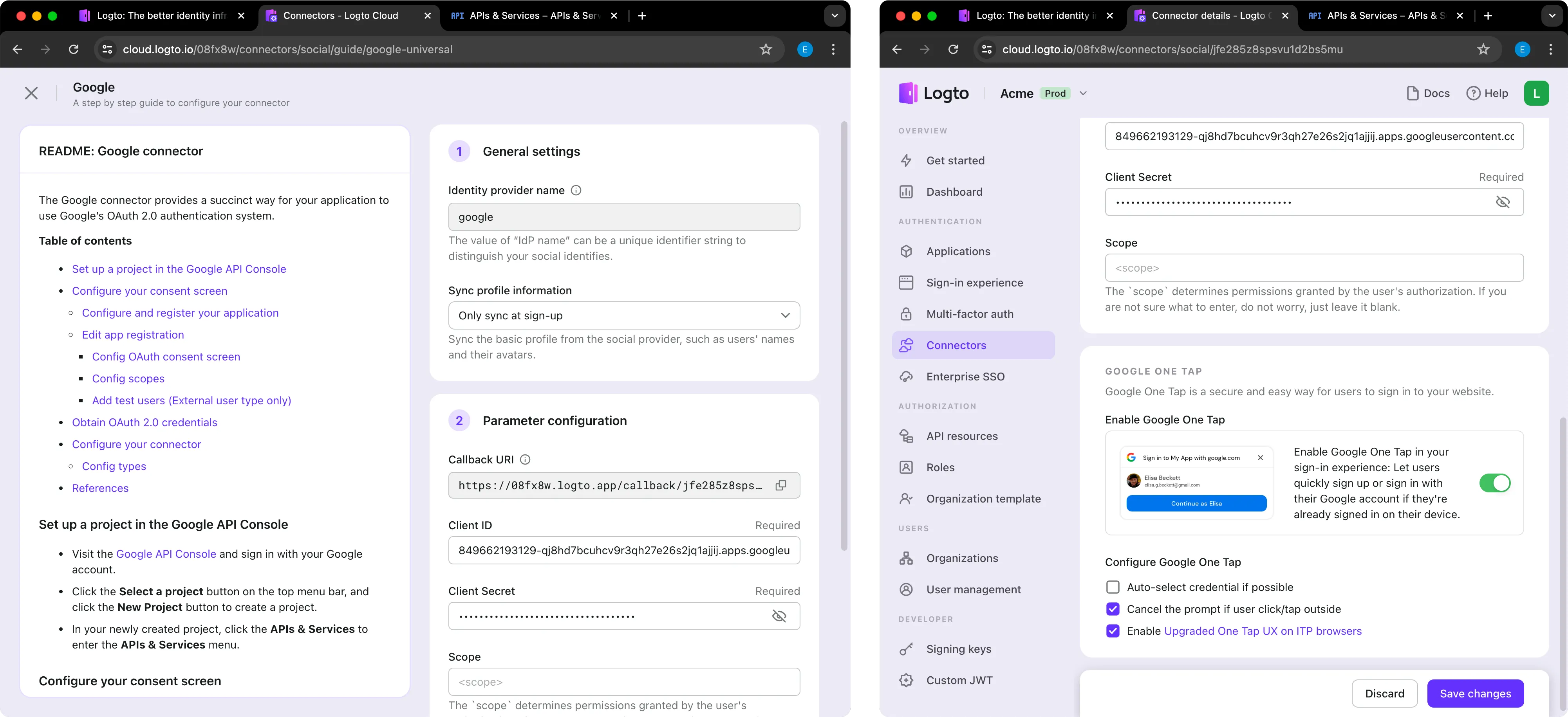
3단계: 소셜 연결 설정
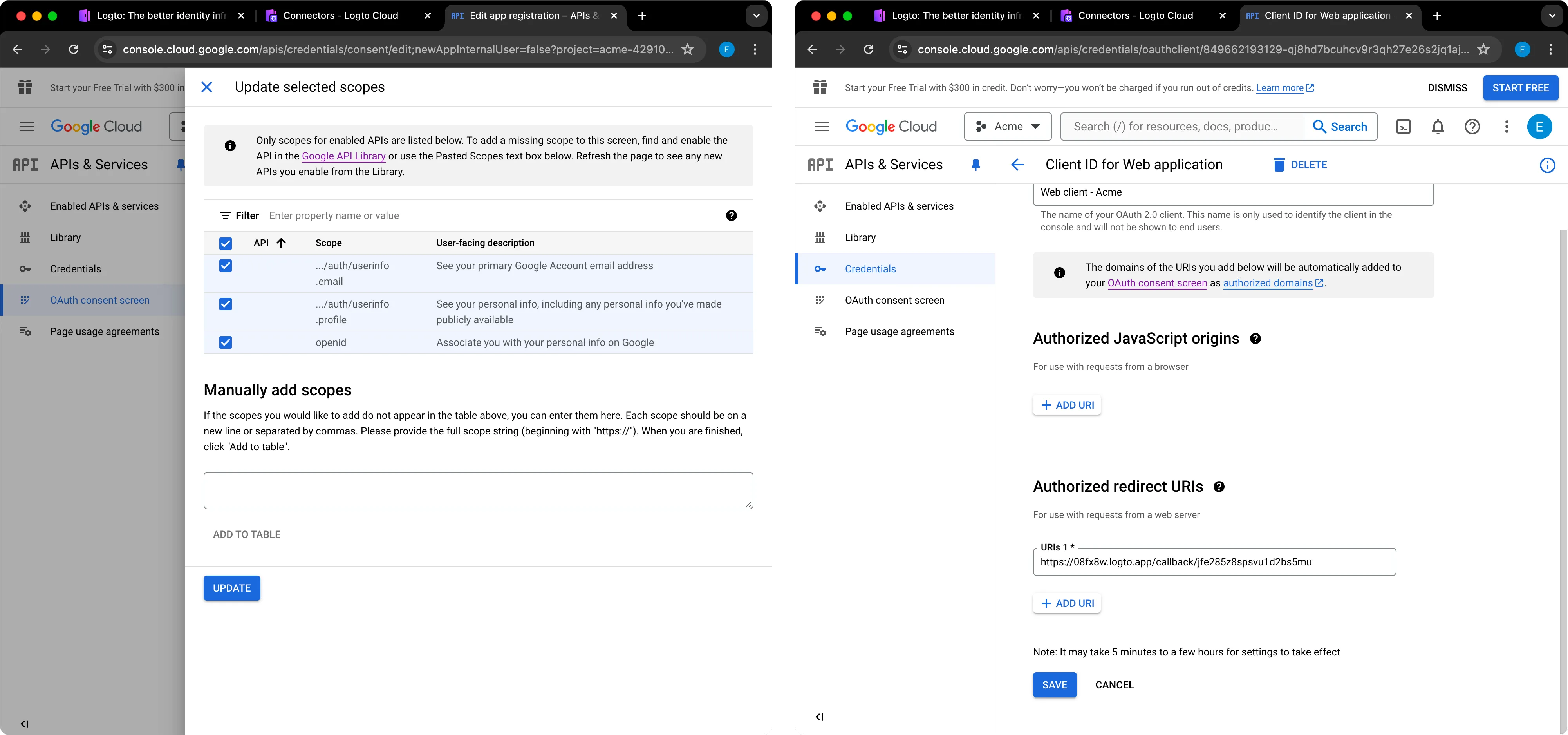
각 제품은 서로 다른 Google 제공자 클라이언트 ID가 필요하므로, Google 커넥터는 직접 연결해야 합니다. 하지만 어렵진 않습니다.
Client ID와Client secret을 Logto에 입력한 다음 Google One Tap을 활성화하세요.

- Callback URL을 입력하세요. Google API 콘솔에서
../auth/userinfo.email,../auth/userinfo.profile, 및openid를 선택하세요.

Logto의 단계별 가이드 덕분에 10분 이내에 설정을 완료할 수 있었습니다.
4단계: 로그인 경험 설정
제공자 리소스 설정이 완료되었으니, 이제 로그인 및 등록 경험을 설정할 차례입니다.
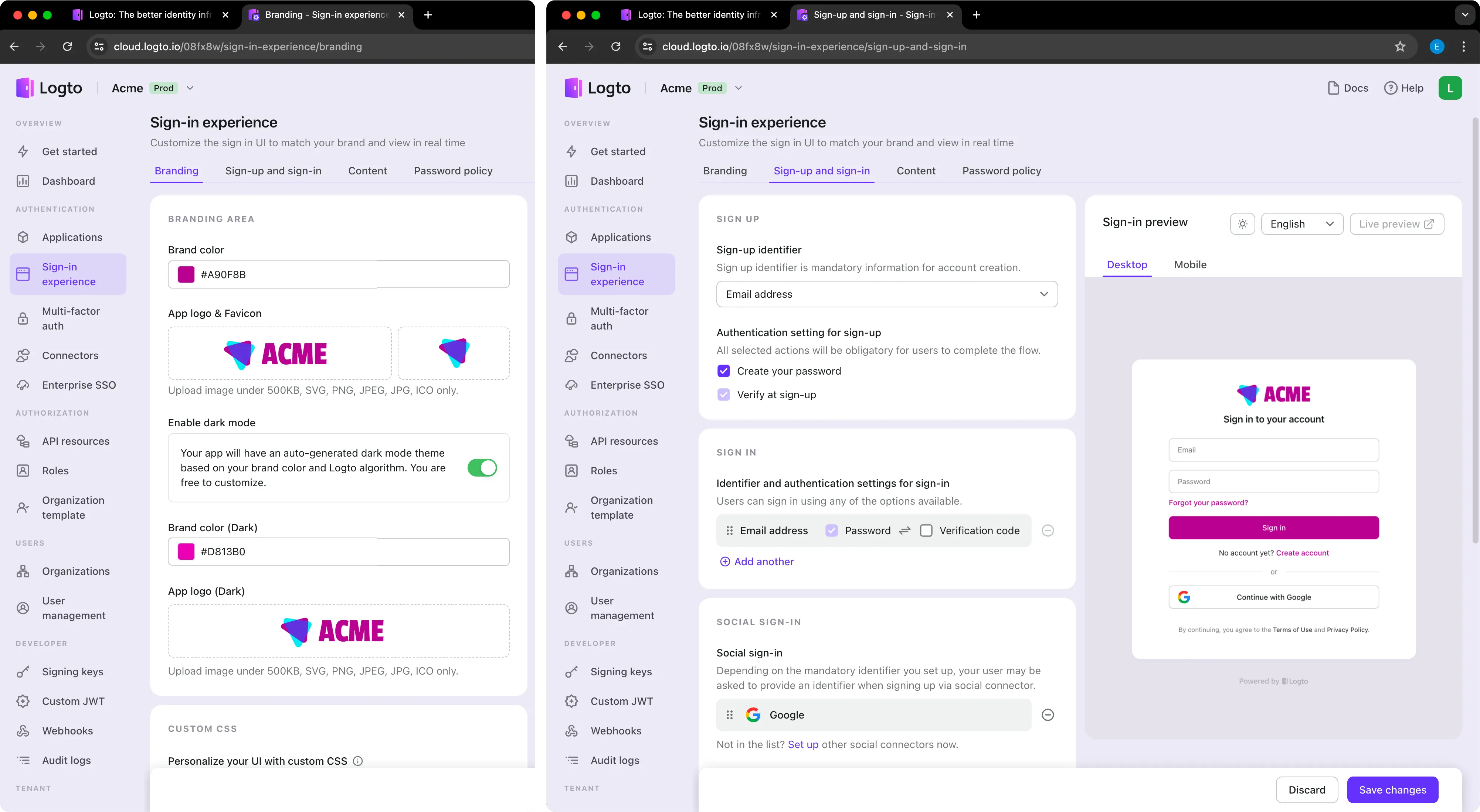
- “로그인 경험” 섹션으로 이동하세요:
- 앱 로고 및 파비콘을 업로드하세요.
- 브랜드 색상을 변경하세요.
- 한 번의 클릭으로 다크 모드를 활성화하고 동일한 필드를 채우세요.
- “가입 및 로그인” 탭으로 이동하여 인증 방법을 변경하세요:
- “이메일 주소”를 가입 식별자로 설정하고, “비밀번호 생성” 및 “가입 시 확인”을 체크하세요.
- “이메일 주소”와 “비밀번호”를 로그인 식별자 및 인증 요소로 설정하세요.
- 소셜 로그인으로 “Google”을 추가하세요.

다행히 기본 설정이 제가 필요로 했던 것과 일치해서 이 작업은 별로 시간이 걸리지 않았습니다.
5단계: 웹 앱을 SDK 없이 통합하기
서비스 통합에 시간을 낭비하지 마세요. Logto의 보호된 앱을 사용하여 앱 요청을 프록시하세요.
-
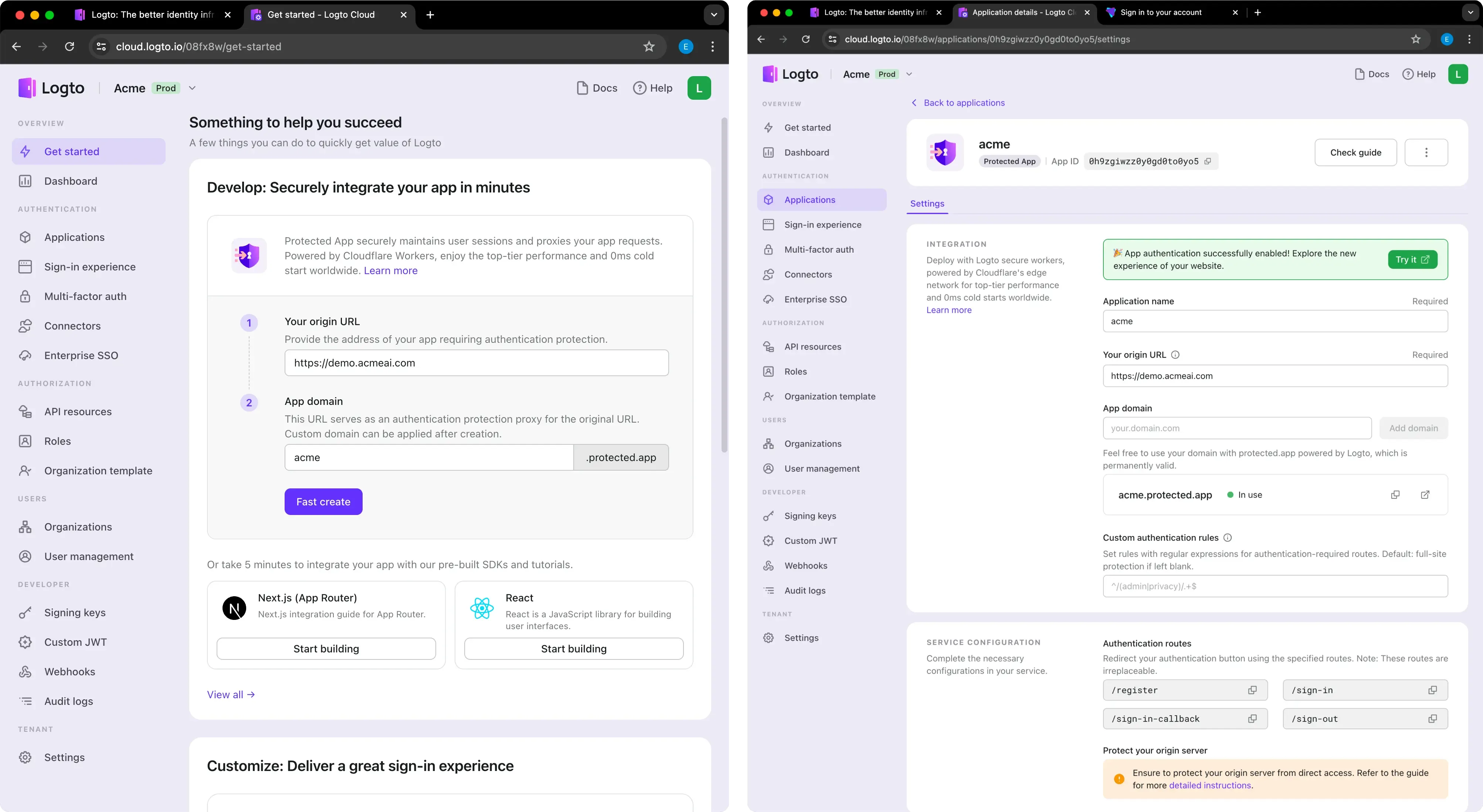
보호된 앱 생성: 제 앱의
원본 URL(인증 보호 없이 누구나 접근할 수 있는 URL)을 입력하세요.앱 도메인을 “.protected.app” 접미사로 설정하여 테스트하세요(이 웹사이트 주소는 사용자가 사이트에 방문하는 데 제공되며, 이미 인증 흐름이 구성되어 있으므로 "보호된 앱"이라는 이름이 붙습니다.)
-
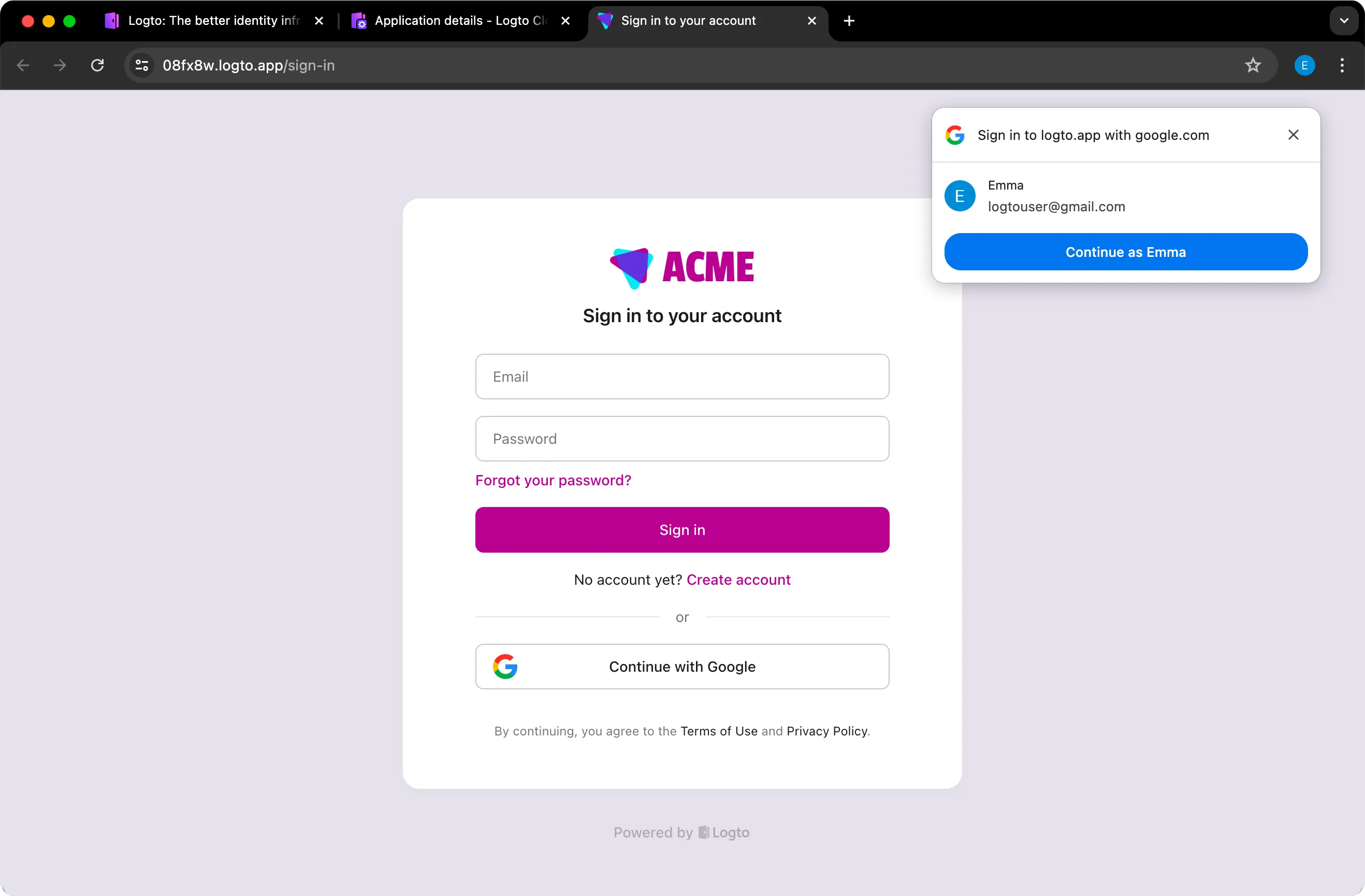
앱이 생성되면, 이 테스트 주소 acme.protected.app로 이동하세요 (👈 여러분도 시도해볼 수 있습니다!). 이 사이트에 접근하려면 인증이 필요합니다. 테스트 성공.

-
default
.protected.app대신, 프로덕션을 위해 이 웹사이트의 실제 도메인을 구성하세요. -
선택 사항: 특정 경로에 대해서만 인증을 사용하려면, “맞춤 인증 규칙”을 추가할 수 있습니다. 기본적으로 전체 웹사이트가 보호됩니다.
-
인증 경로
/register,/sign-in,/sign-in-callback, 및/sign-out을 Get Started, Sign In, Sign Out과 같은 버튼에 직접 추가할 수 있습니다. -
마지막으로, 이 프록시 통합을 완성하기 위해 원본 서버를 HTTP 기본 인증으로 보호하세요. 보호된 앱에서 오는 각 요청은 다음 헤더를 포함합니다:
Authorization: Basic base64(appId:appSecret).
이제 끝났습니다! 단 1시간 만에 제 웹사이트가 인증으로 보호됩니다.
결론
이 초고속 솔루션을 사용하여 웹사이트를 자신 있게 보호할 수 있습니다. 제품이 성장함에 따라, Logto의 강력하고 포괄적인 시스템을 통해 다중 애플리케이션 지원, MFA, SSO, 서드파티 앱 인증, RBAC, 다중 테넌시 조직과 같은 기능으로 원활하게 업그레이드하고 모든 종류의 프레임워크와의 통합을 통해 리소스 보호와 사용자 관리를 향상시킬 수 있습니다.
여러분이 직접 경험해보고 빠르게 웹사이트에 인증 보호를 적용하시길 권장합니다.
빠른 인증 통합에 대한 더 많은 정보는, 우리의 로드맵에 대한 의견이나 직접 연락을 주시면 됩니다. 그리고 우리 Discord 커뮤니티에 가입하여 Logto 팀과 대화하세요.
통합을 즐기세요!

