코드에서 캔버스로: Logto가 로그인 경험 디자인의 오픈 소스를 만듭니다
우리는 포괄적인 인증 흐름 설계와 다양한 스타일 및 구성 요소를 포함하여 로그인 경험 Figma 리소스를 대중에게 공개했습니다.
Logto에서는 협력과 투명성의 힘을 믿습니다. 그래서 우리는 Figma에서 우리의 로그인 경험 디자인을 오픈 소스로 만들고 모든 사람이 사용할 수 있도록 했다는 것을 기쁘게 알려드립니다. Figma 리소스를 액세스하려면:
로그인 경험 디자인 리소스 카탈로그
이 디자인에는 두 가지 주요 구성 요소가 포함되어 있습니다: 인증 흐름 (로그인 경험)과 스타일 & 구성 요소. 각각을 자세히 살펴보겠습니다.
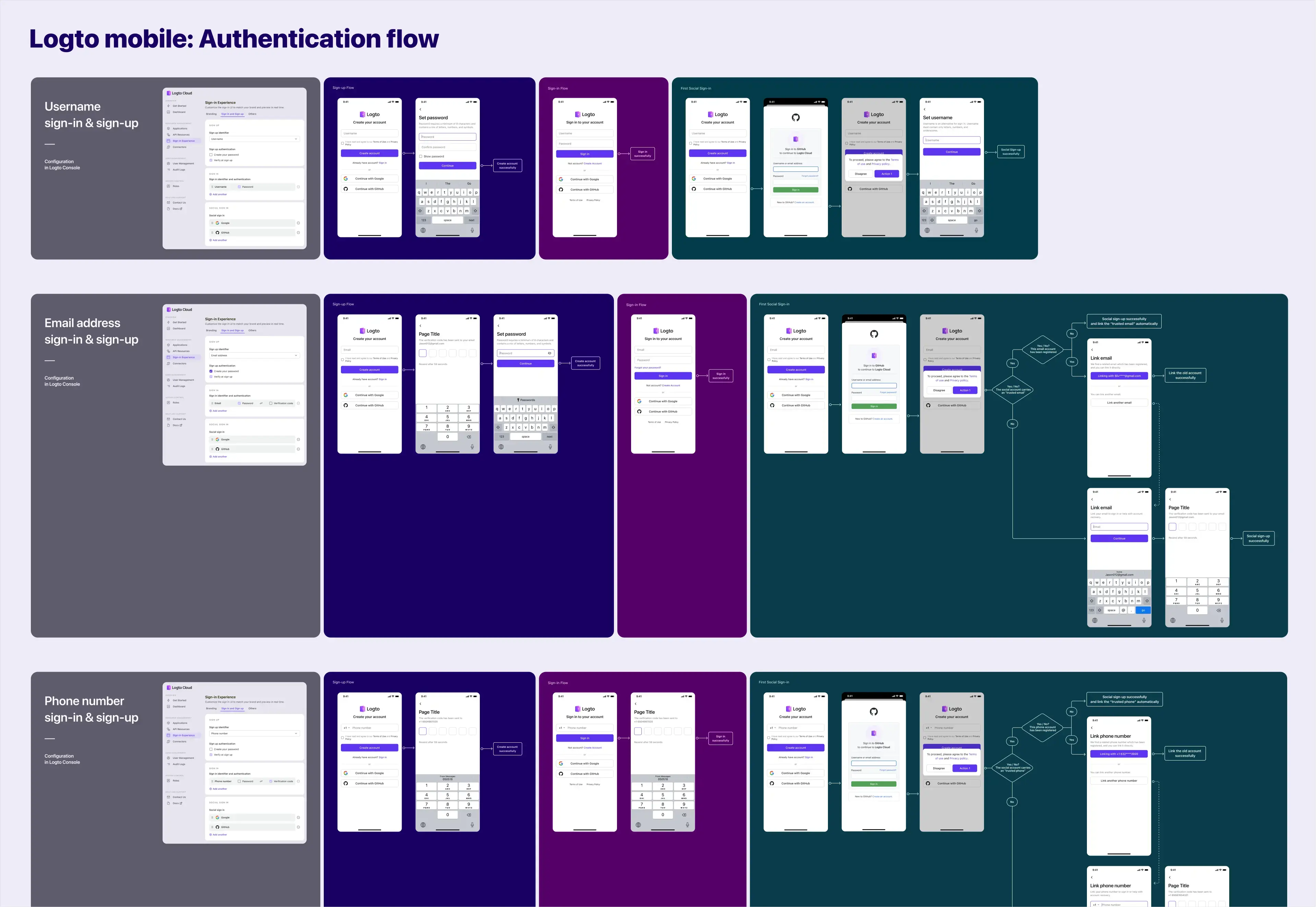
인증 흐름
우리는 모바일 및 PC 플랫폼 모두에 대한 다양한 회원가입, 로그인 및 첫 번째 소셜 로그인 시나리오 조합을 정교하게 설계했습니다. 각 시나리오는 해당하는 콘솔 구성과 함께 제공되어, 인증 흐름에 대한 포괄적인 개요를 제공합니다. 다음은 일부 시나리오의 미리보기입니다:
| 회원가입 | 로그인 | 첫 번째 소셜 로그인 | |
|---|---|---|---|
| 사용자 이름 | 사용자 이름 + 비밀번호 | 사용자 이름 + 비밀번호 | 소셜 로그인 + 사용자 이름 설정 |
| 이메일 (가장 인기 있는) | 이메일 + 인증 코드 + 비밀번호 | 이메일 + 비밀번호 | 소셜 로그인 + 이메일 연결 |
| 전화번호 | 전화번호 + 인증 코드 | 전화번호 + 인증 코드 | 소셜 로그인 + 전화번호 연결 |
| 이메일과 전화 혼합 | 이메일/전화번호 + 인증 코드 + 비밀번호 | 이메일/전화번호 + 인증 코드/비밀번호 | 소셜 로그인 + 이메일/전화번호 연결 |
| 소셜 로그인만 | / | / | 소셜 로그인만 |
| 비밀번호 찾기 | |
|---|---|
| 이메일과 전화 혼합 | 이메일/전화번호를 인증하여 비밀번호 재설정 |

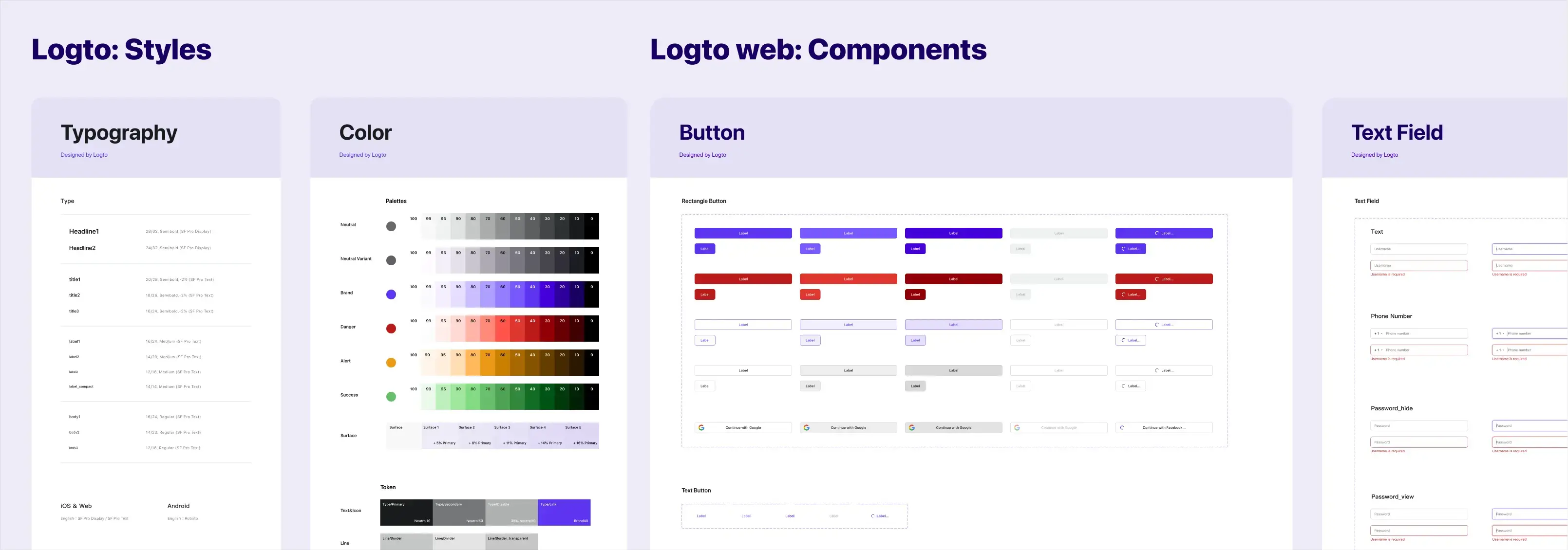
스타일 & 구성 요소
우리의 디자인은 또한 로그인 경험의 전체 UI를 쉽게 사용자 정의할 수 있는 간단하고 다재다능한 스타일 및 구성 요소 세트를 포함합니다. 여기서 무엇을 찾을 수 있는지 살펴보세요:
| 소개 | |
|---|---|
| 글꼴 스타일 | 본문, 레이블, 제목 및 헤드라인과 같은 범주로 글꼴 분류를 단순화했습니다. 모바일 및 PC 플랫폼 모두에 동일한 글꼴 스타일이 사용되어 일관성과 사용 편의를 보장합니다. |
| 색상 스타��일 | 팔레트와 토큰을 사용하면 테마 색상을 브랜드에 맞추어 쉽게 수정할 수 있습니다. 구글 머티리얼 디자인을 사용하여 생성된 우리 색상 팔레트는 라이트 모드와 다크 모드를 모두 제공하여 디자이너들이 쉽게 이해할 수 있도록 합니다. |
| 아이콘 | 바로 사용하거나 쉽게 교체할 수 있는 다양한 사례를 다루는 기능성 아이콘의 큐레이션된 컬렉션을 포함하고 있습니다. 추가로 소셜 로그인 버튼을 위한 다양한 소셜 미디어 아이콘도 제공합니다. |
| 구성 요소 | 모바일 및 웹 플랫폼 모두에 대한 구성 요소를, 브랜딩, 버튼, 체크박스, 대화상자, 내비게이션, 토스트, 텍스트 필드 및 키보드(모바일) 포함하여 정리했습니다. |

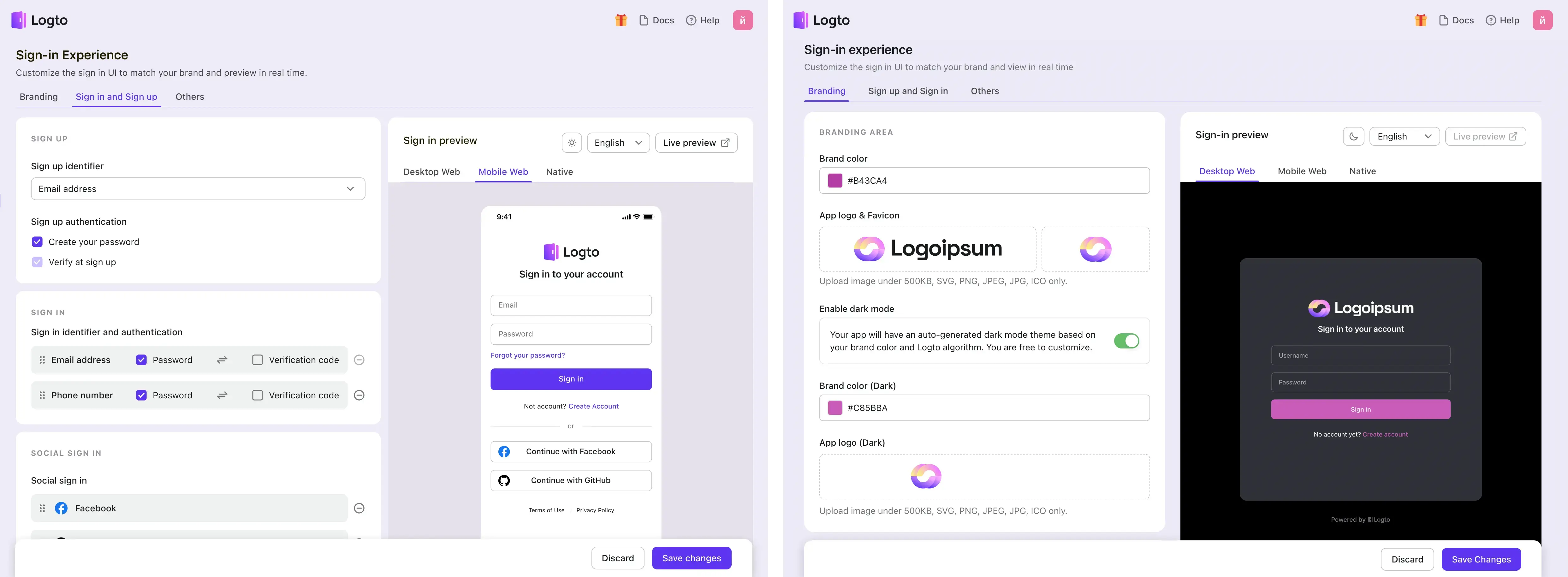
간소화된 구성
하지만 이게 전부가 아닙니다! Logto로, 위의 세부 정보를 넘어 원활한 통합 경험을 제공하기 위해 우리는 여러분을 믿습니다. Logto 콘솔에서 방법 구성 탐색과 브랜드 UI와의 매치를 손쉽게 할 수 있습니다. 몇 분 만에 당신의 비즈니스에 완벽히 맞춘 로그인 및 등록 경험을 가질 수 있습니다.

왜 우리의 Figma 디자인을 공개했을까요?
Logto는 항상 오픈 소스 코드 서비스를 제공하기 위해 전념해 왔지만, 왜 이 개방성을 디자인으로 확장했는지 궁금할 수 있습니다.
로그인 경험의 이해 및 구성
우리는 Logto가 개발자 친화적일 뿐만 아니라 PM과 디자이너들에게 최고의 친구가 되기를 원합니다. 우리는 전체 개발 과정에서 더 나은 협력을 촉진하여 높은 효율성, 투명성 및 신뢰를 줄 수 있다고 믿습니다.
- 인증 흐름에 대한 포괄적인 이해: 당신의 제품이 특정 로그인이나 등록 방법만 사용할 수 있어도, 디자이너로서 전체적인 시각을 가지길 원할 것입니다. 이 지식은 당신의 비즈니스에 가장 적합하고 전환율을 극대화할 수 있는 접근 방식을 결정할 수 있게 해줍니다. 인증 논리는 모호한 개체가 되어서는 안 됩니다. 그러나 식별자와 인증 방법 간의 매칭은 간단한 N*N 관계가 아니며, 다양한 제약과 제품 결정을 포함합니다. 우리의 Figma가 도움을 줄 것입니다. 이에 대해 더 알고 싶으면 “원활한 로그인 경험을 위한 디자인 고려사항” 기사를 참조할 수 있습니다.
- 당신의 UI를 직접 디자인: 디자이너들은 Figma에서 완전한 솔루션을 제공하는 데 익숙합니다. 프로젝트에 디자이너들이 포함되어 있다면, 이 오픈 소스 디자인은 그들이 빠르게 당신의 브랜드의 시각적 정체성을 매치하는 데 도움을 줄 것입니다.
Logto의 경험과 서비스를 강화
Logto가 효율적인 클라우드 서비스 제공에 전념하고 있지만, 오픈 소스 커뮤니티에서 시작하여 장기적으로 공개적으로 투명한 상태로 남을 의도를 가지고 있습니다.
- 오픈 소스 정신 포용: 우리가 오픈 소스 코드에서 얻은 혜택은 디자인에도 적용될 수 있다고 믿습니다. 오픈 소스 커뮤니티 내에서 공개성, 사용 및 토론을 통해 사용자 경험에 대한 더 많은 관심을 유도함으로써, 우리는 인증 경험을 지속적으로 향상시킬 수 있습니다.
- 장기적인 제품 디자인에 대한 통찰력 제공: 현재 대부분의 노력이 인증 및 권한 부여 기능 개발에 집중되어 있지만, 우리가 제공하는 로그인 경험은 매우 확장 가능하며 대부분의 필요를 충족합니다. 오픈 소스 피드백과 협력을 통해, 우리는 SIE의 프로세스와 시각적 구성을 제품에 더 잘 통합하여 제품화 비용을 줄이기를 희망합니다.
마무리 노트
우리는 Logto 제품을 계속해서 반복하면서 Figma 디자인을 최신 상태로 유지할 것입니다. Logto를 활용하여 제품에 대한 예외적인 첫 번째 단계 경험을 만들고 브랜드에 오래 지속되는 인상을 남기기를 바랍니다.
우리는 당신의 경험과 피드백을 중요하게 생각하므로, 의사소통 채널을 열어 두십시오. 당신의 의견을 듣기를 기대합니다.

