Vibe-code met Cursor en Logto om snel je app te bouwen en loginflows af te handelen
Leer hoe je met vibe-coding een fotogalerij-app maakt met Cursor en in een paar minuten login toevoegt met Logto. Van UI tot authenticatie, het is snel, simpel en AI-gedreven.
Vibe-coding wordt steeds populairder dankzij krachtige tools zoals Cursor en Windsurf. Zelfs met beperkte ervaring kun je snel je eigen app bouwen.
Voor veel ontwikkelaars en makers kan het opzetten van loginflows lastig zijn. Maar met MCP en de context-gevoelige functies in moderne IDE’s is authenticatie toevoegen aan je app geen complexe taak meer, zelfs als je geen ontwikkelaar bent.
In deze tutorial laat ik je zien:
- Hoe je een webapp bouwt met vibe-coding in Cursor.
- Hoe je authenticatie (loginflows) toevoegt met Logto om je content te beschermen.
Bouw een fotogalerij-app in Cursor
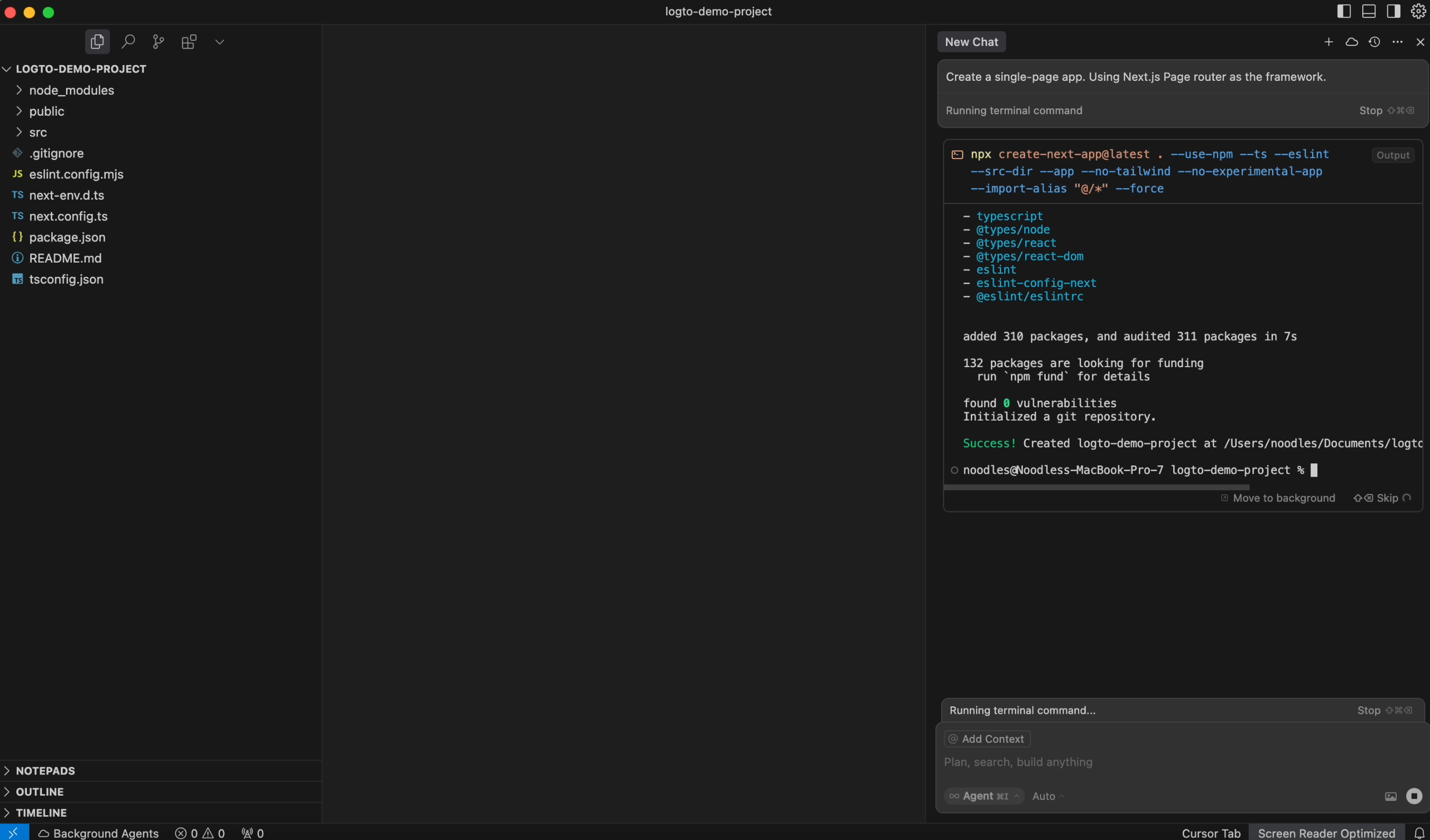
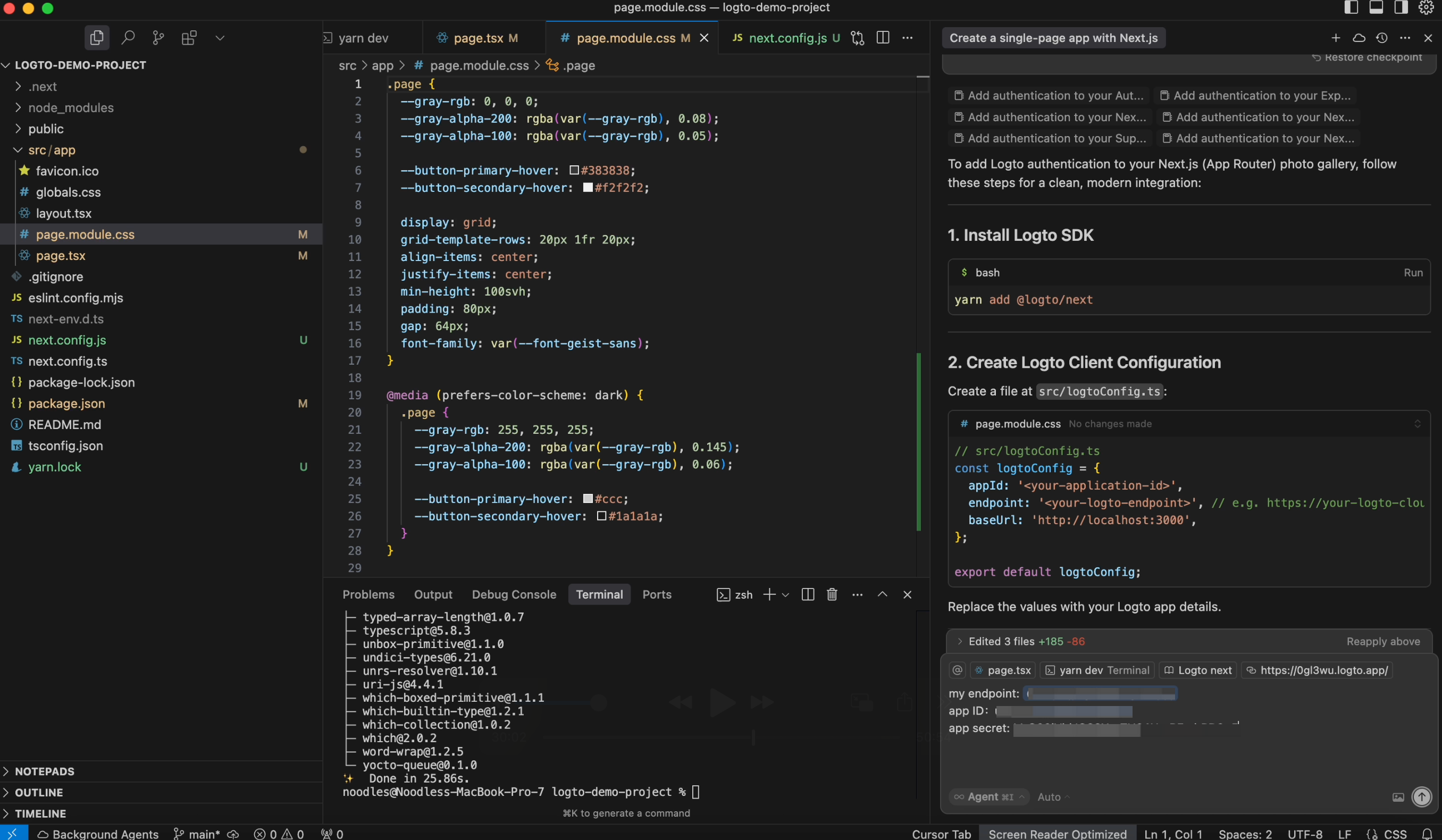
Eerst open ik gewoon een chat in Cursor en typ de prompt:
“Maak een single-page app met Next.js Page Router.” Cursor regelt de rest en genereert het voor me.

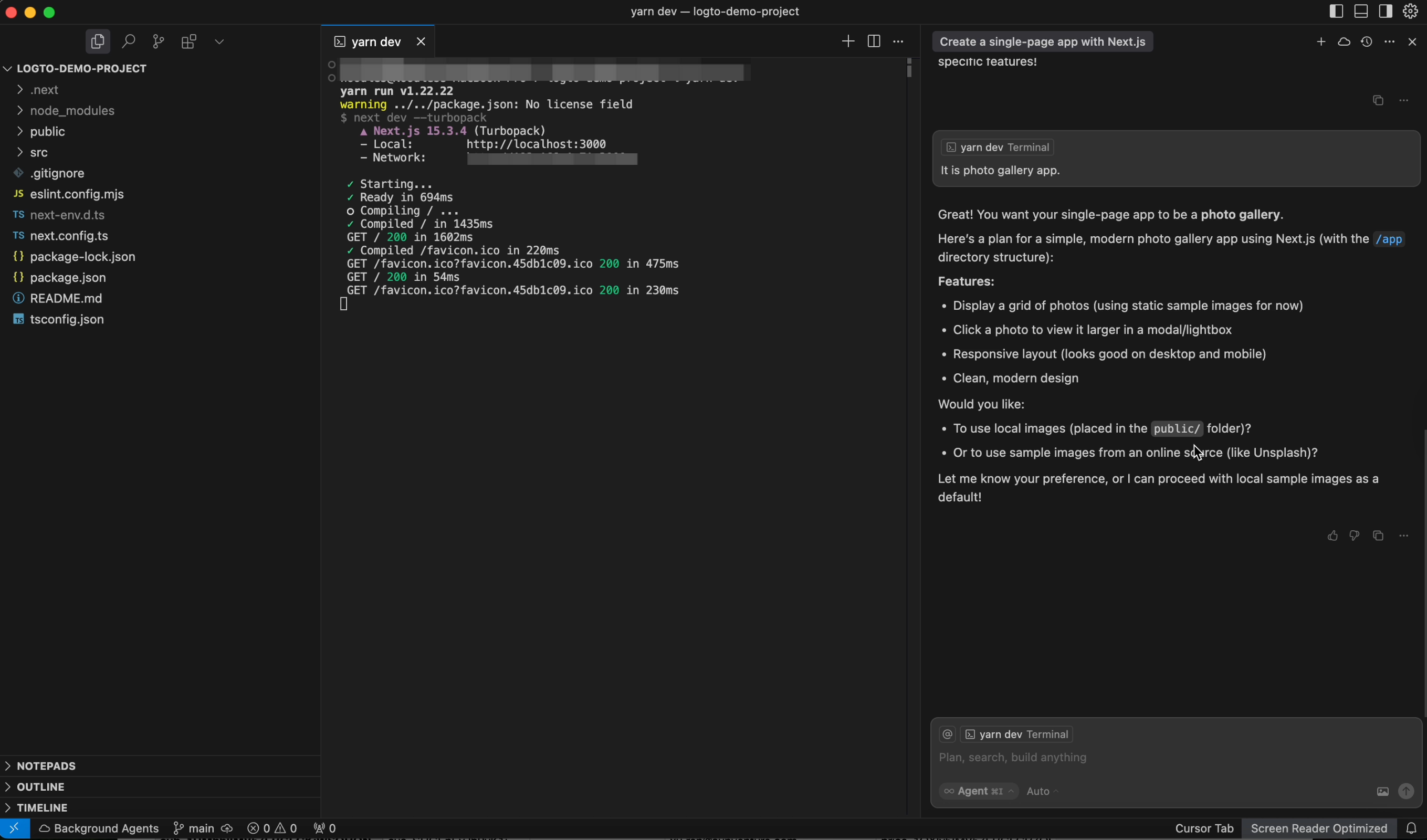
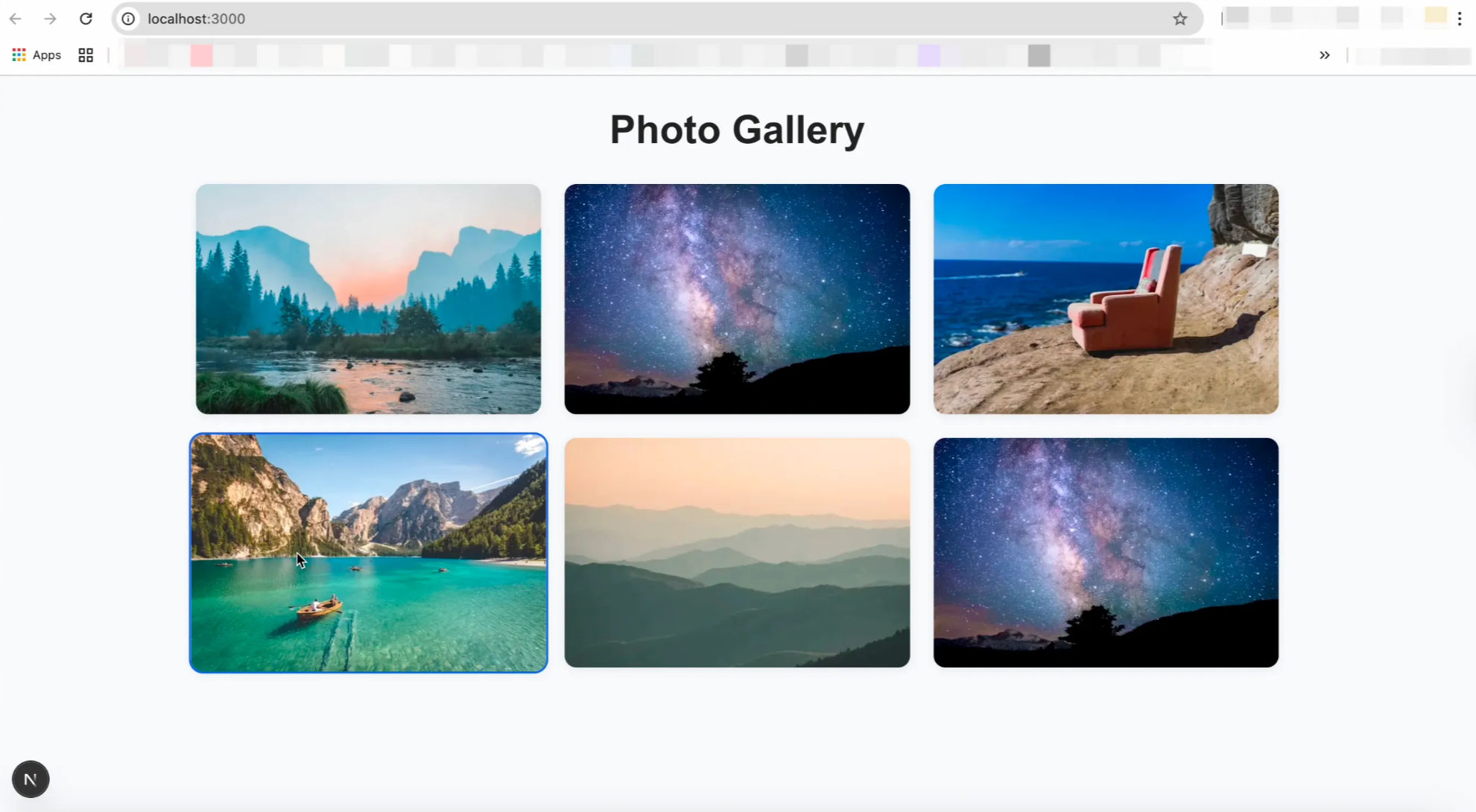
Laten we er een fotogalerij-app van maken. Het helpt me om diverse foto’s van Unsplash te halen en ze netjes te organiseren.


Voeg authenticatie toe aan je fotogalerij-app
Traditioneel zou je de documentatie handmatig moeten lezen en met de SDK moeten werken om de integratie af te ronden. Maar met Cursor kun je AI optimaal gebruiken om het proces veel soepeler en sneller te laten verlopen.
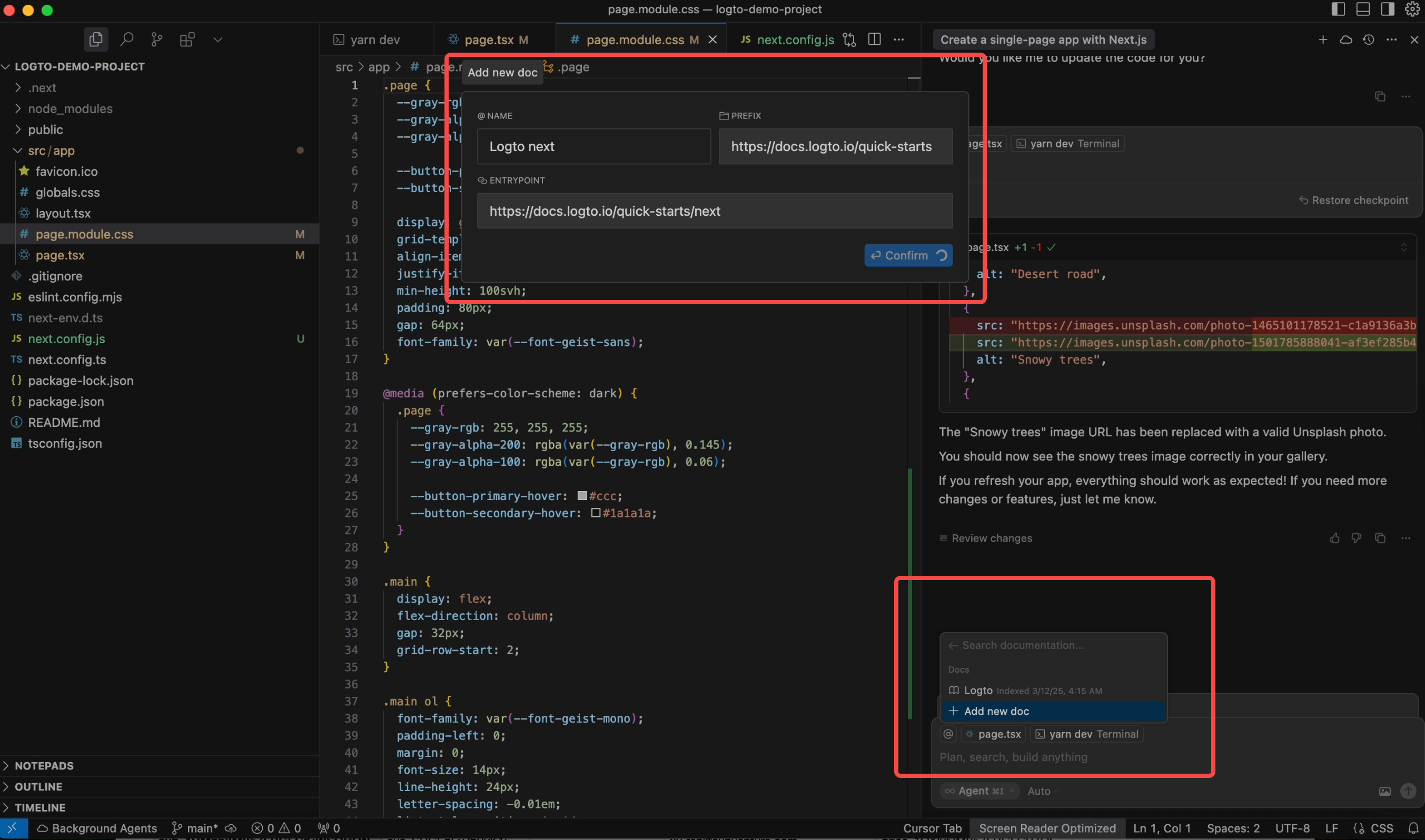
Voeg Logto-documentatie als context toe
Je kunt een loginflow toevoegen om je app te beveiligen. Cursor ondersteunt context-gevoelige prompts, dus je kunt de Logto-documentatie als referentie toevoegen. Hiermee kun je eenvoudig authenticatie integreren via de Logto SDK voor Next.js (Page Router).

Maak de integratie af
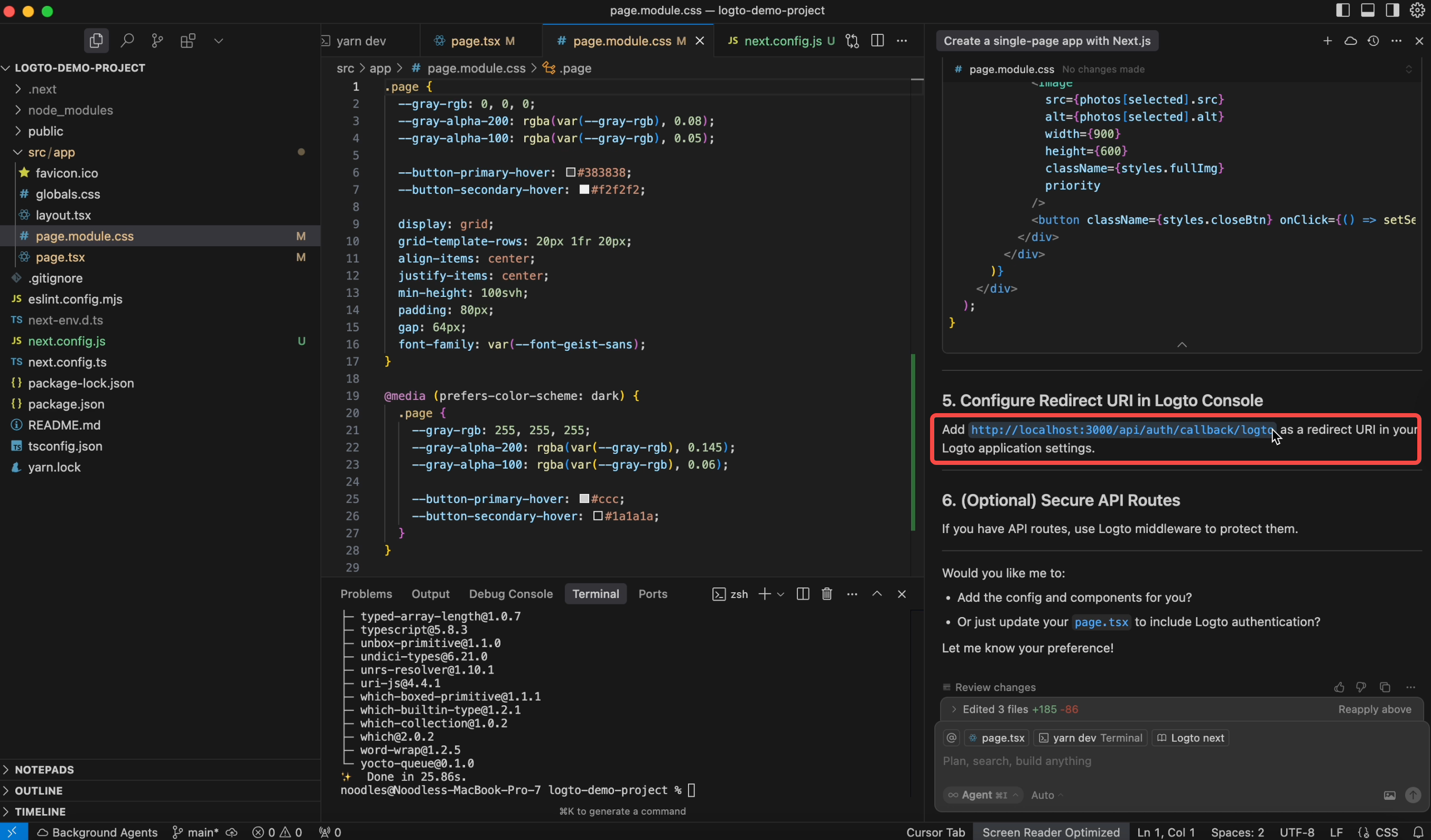
Zoals je ziet, wordt er verwezen naar de Quick Start-gids om te laten zien wat je vervolgens moet doen. In de tweede stap wordt mij gevraagd om instellingen zoals appId, endpoint, enzovoort te configureren. Om deze te krijgen, moet ik naar Logto Cloud en een nieuwe app registreren.


Er wordt me ook gevraagd om http://localhost:3000/api/auth/callback/logto in te voeren als de redirect URI.
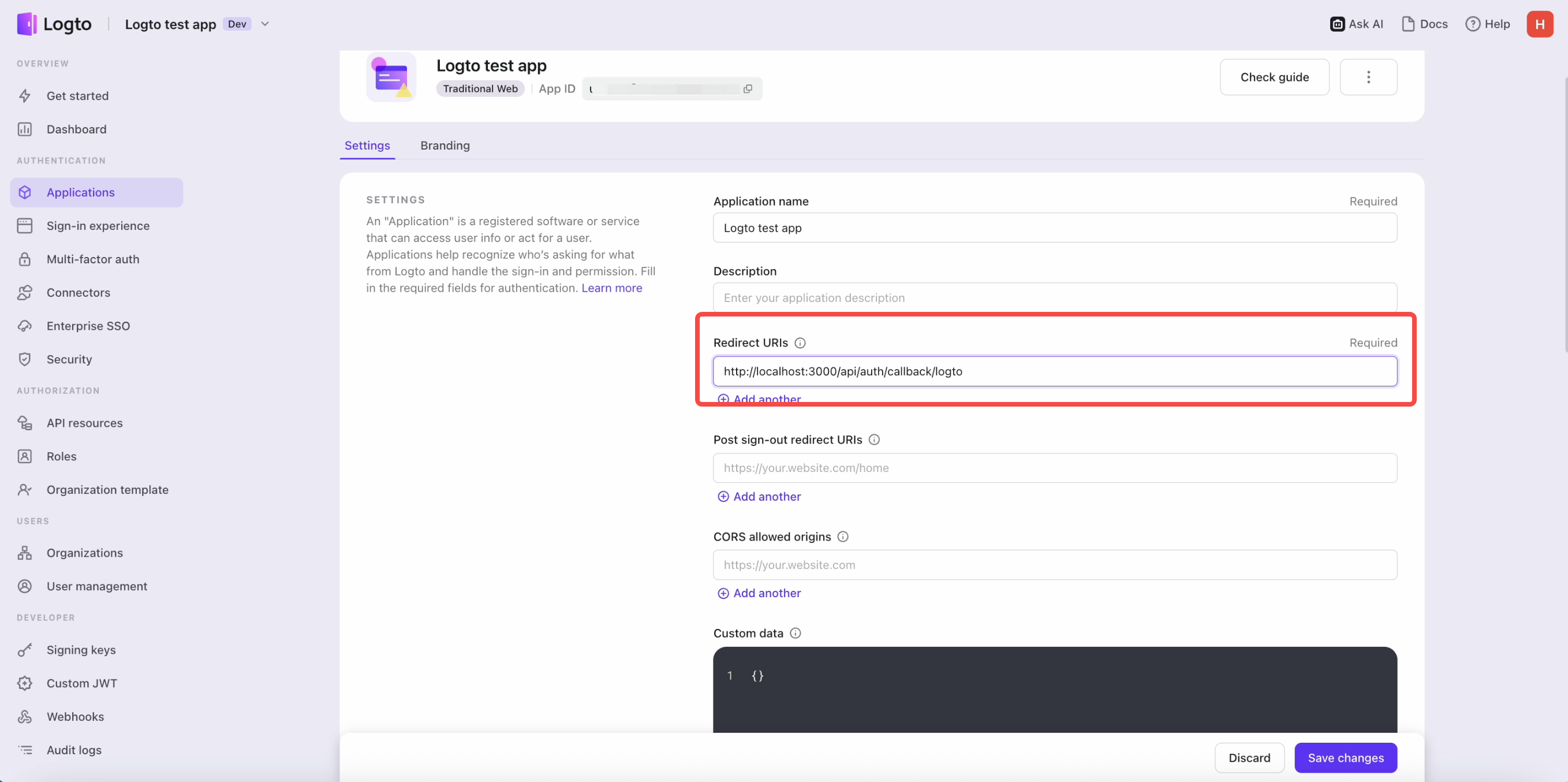
 Voer de Redirect URI in de Logto Cloud-console in
Voer de Redirect URI in de Logto Cloud-console in
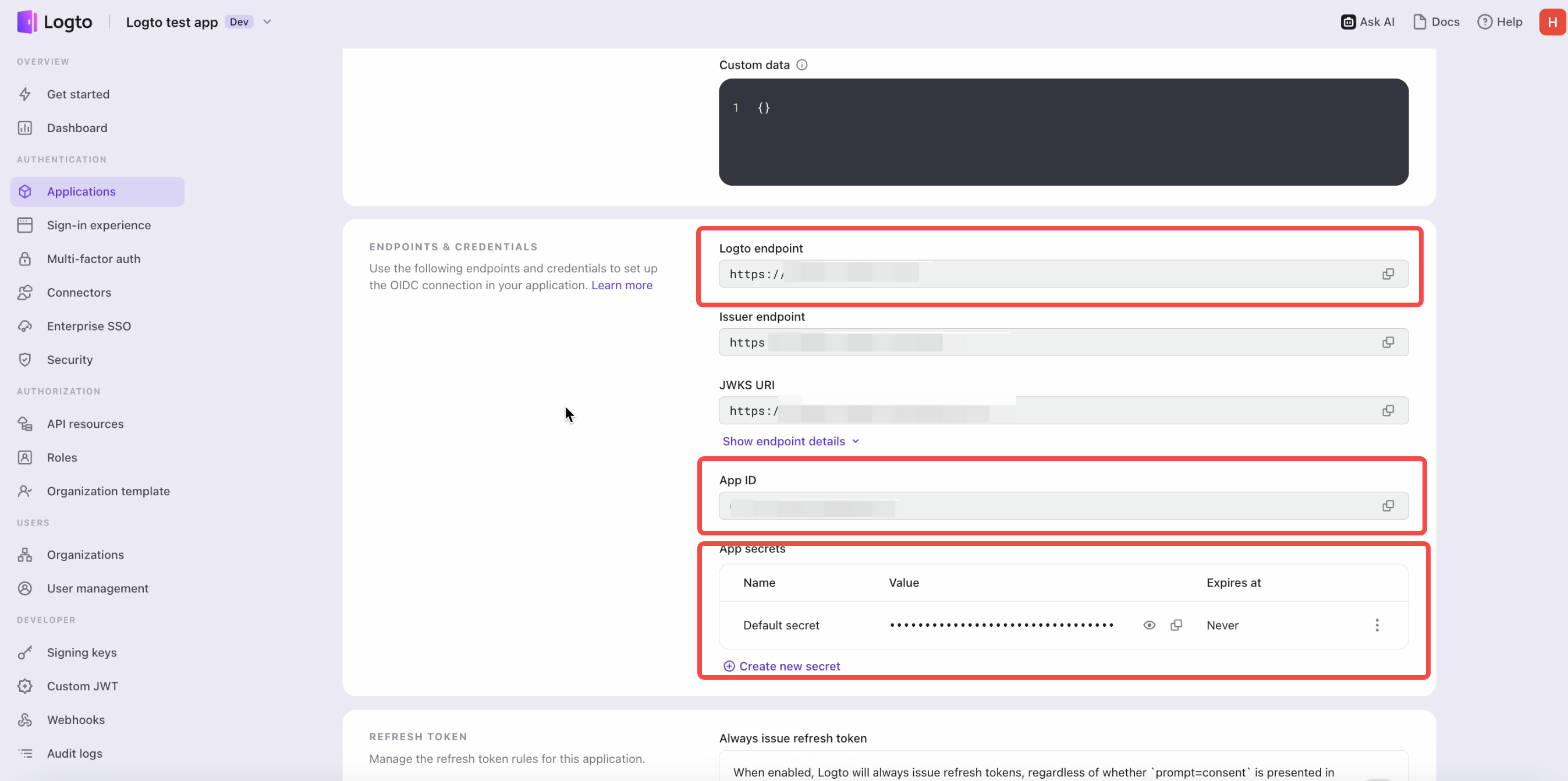
 Haal die waarden op en sla ze op in je configuratiebestand.
Haal die waarden op en sla ze op in je configuratiebestand.
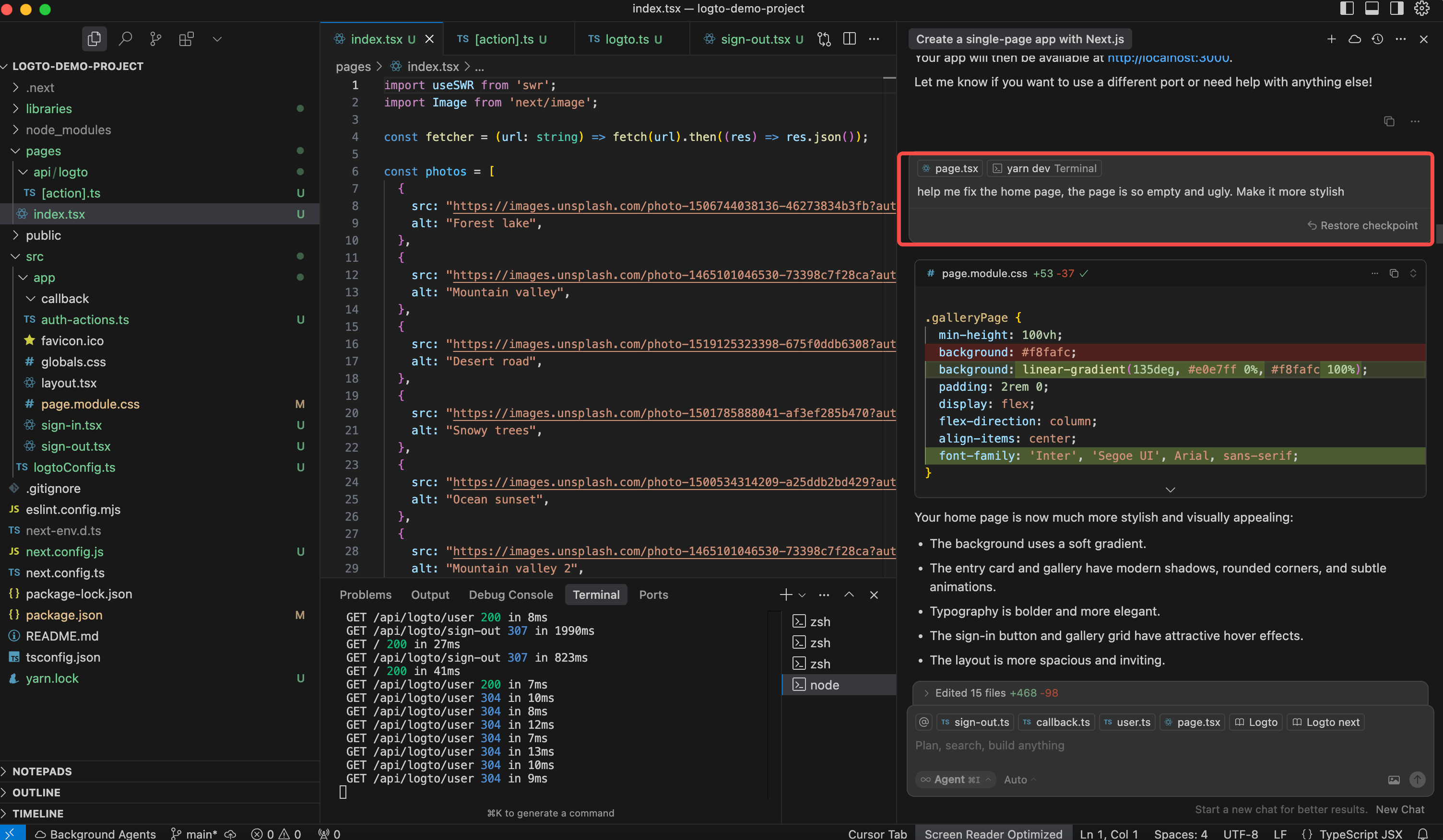
Dus geef ik gewoon de App ID, App Secret en Logto-endpoint aan Cursor, en het werkt de code voor mij bij.
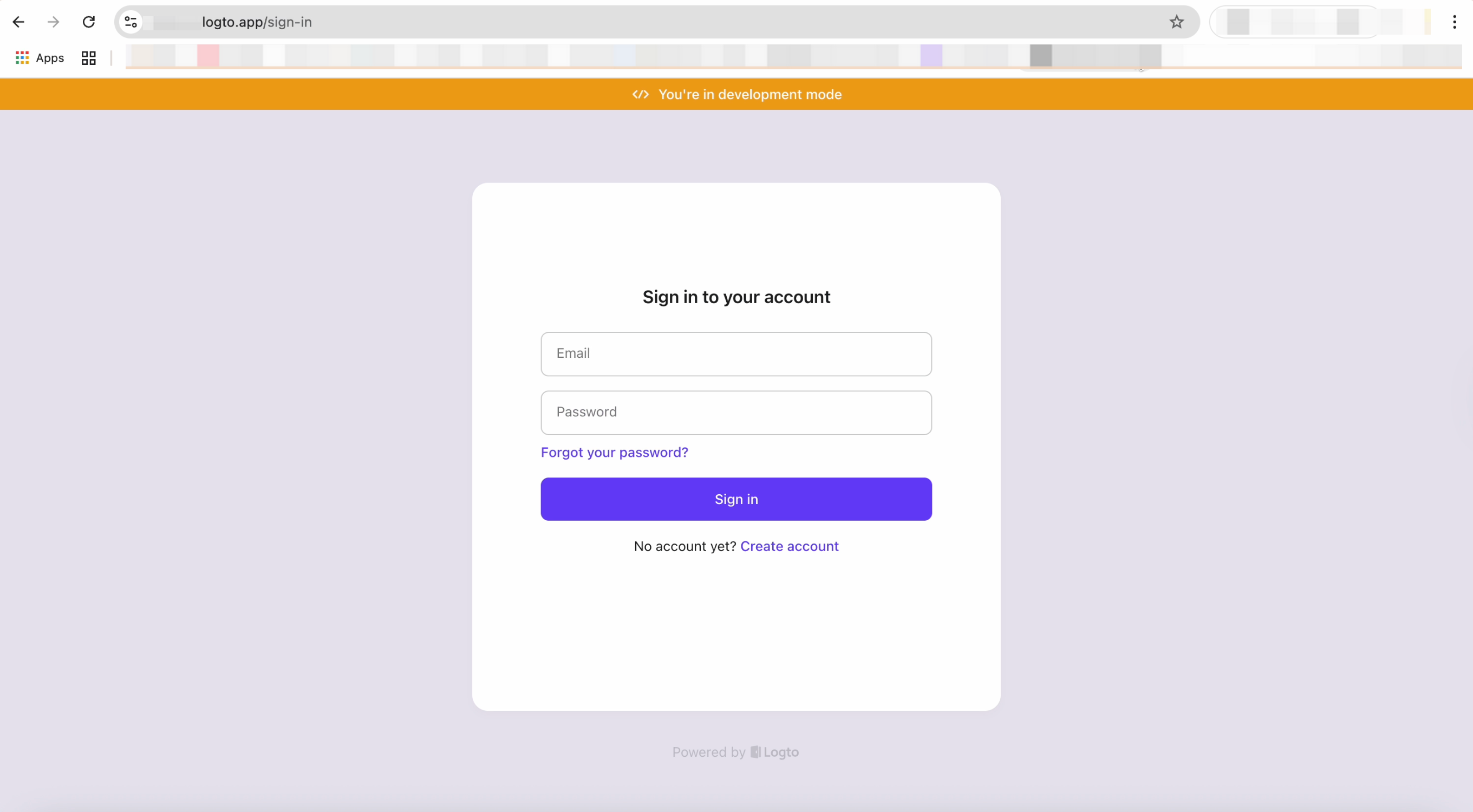
Nu draai ik de server en krijg een simpele Sign in homepagina. Wanneer ik op Sign In klik, word ik doorgestuurd naar de Logto-loginpagina.


Yes! Het is succesvol doorgestuurd naar de inlogpagina van Logto!
Verbeter de interface en test de volledige flow
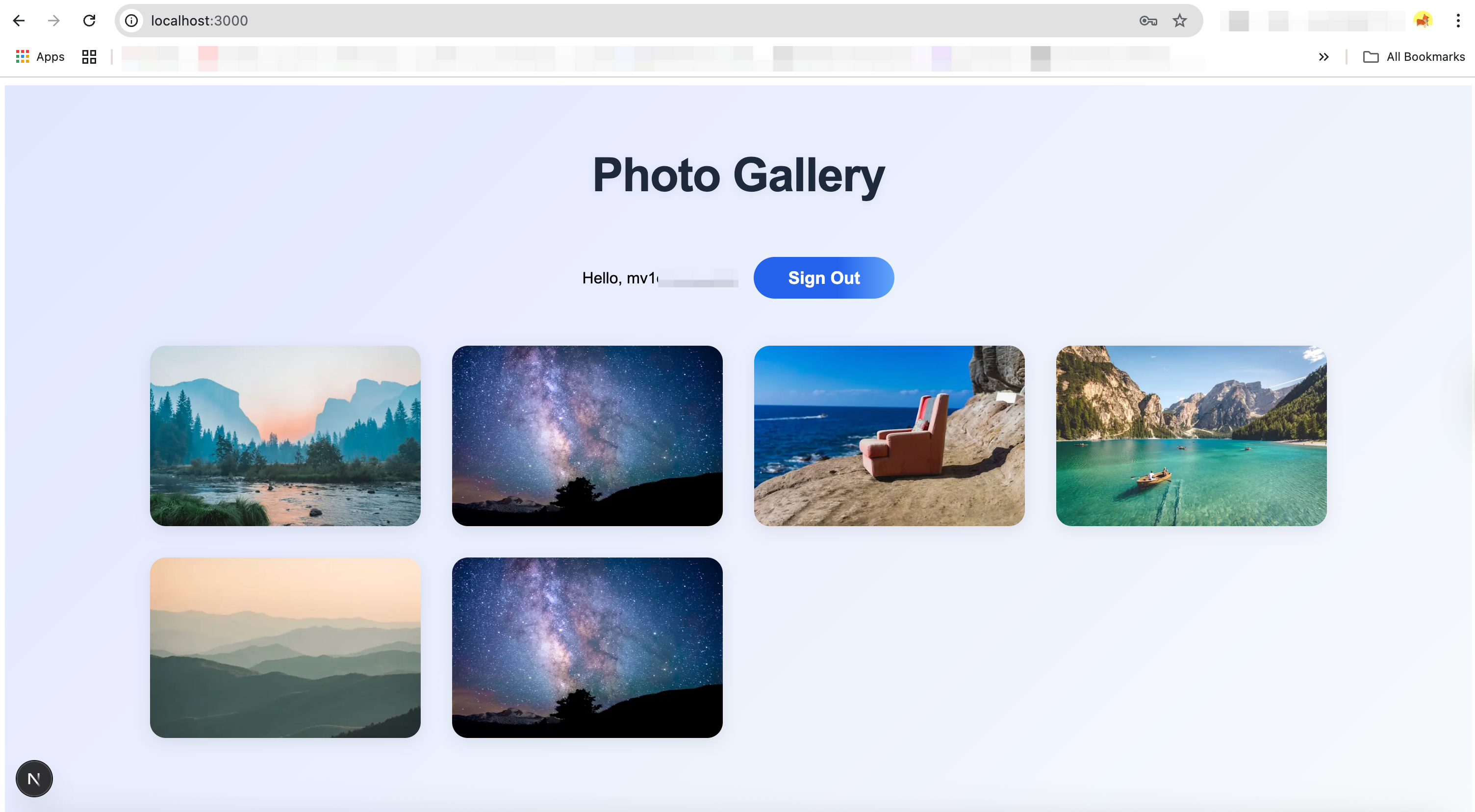
Het eerste scherm was nogal basic, dus vroeg ik Cursor het design te verbeteren.

Dit kreeg ik.

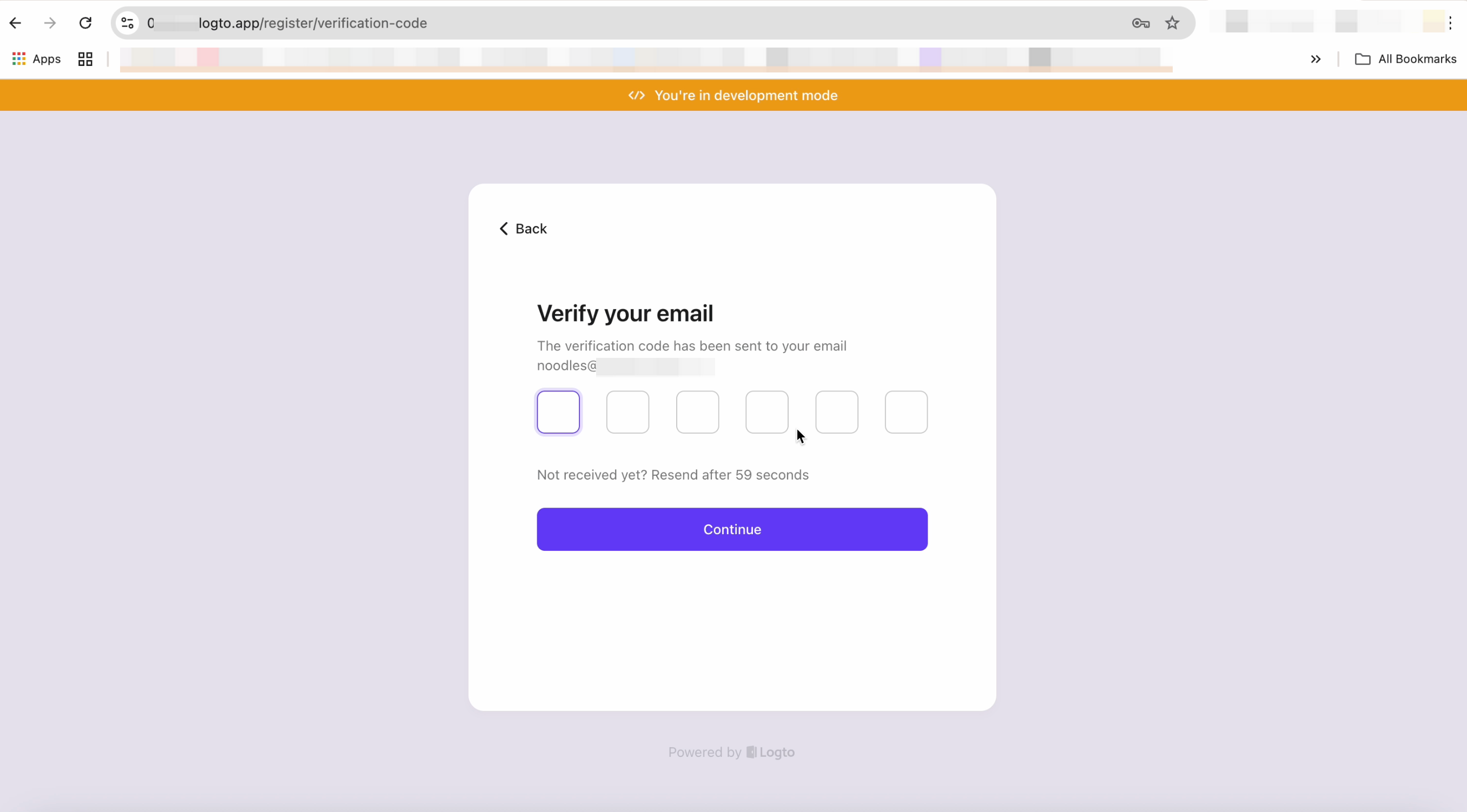
Nu is het tijd om de hele flow te testen.
Trouwens, Logto heeft een ingebouwde e-mailservice, dus je kunt direct het hele e-mailverificatieproces doorlopen.


Na het voltooien van de flow ben je succesvol ingelogd en zie je je gebruikers-ID op het scherm.

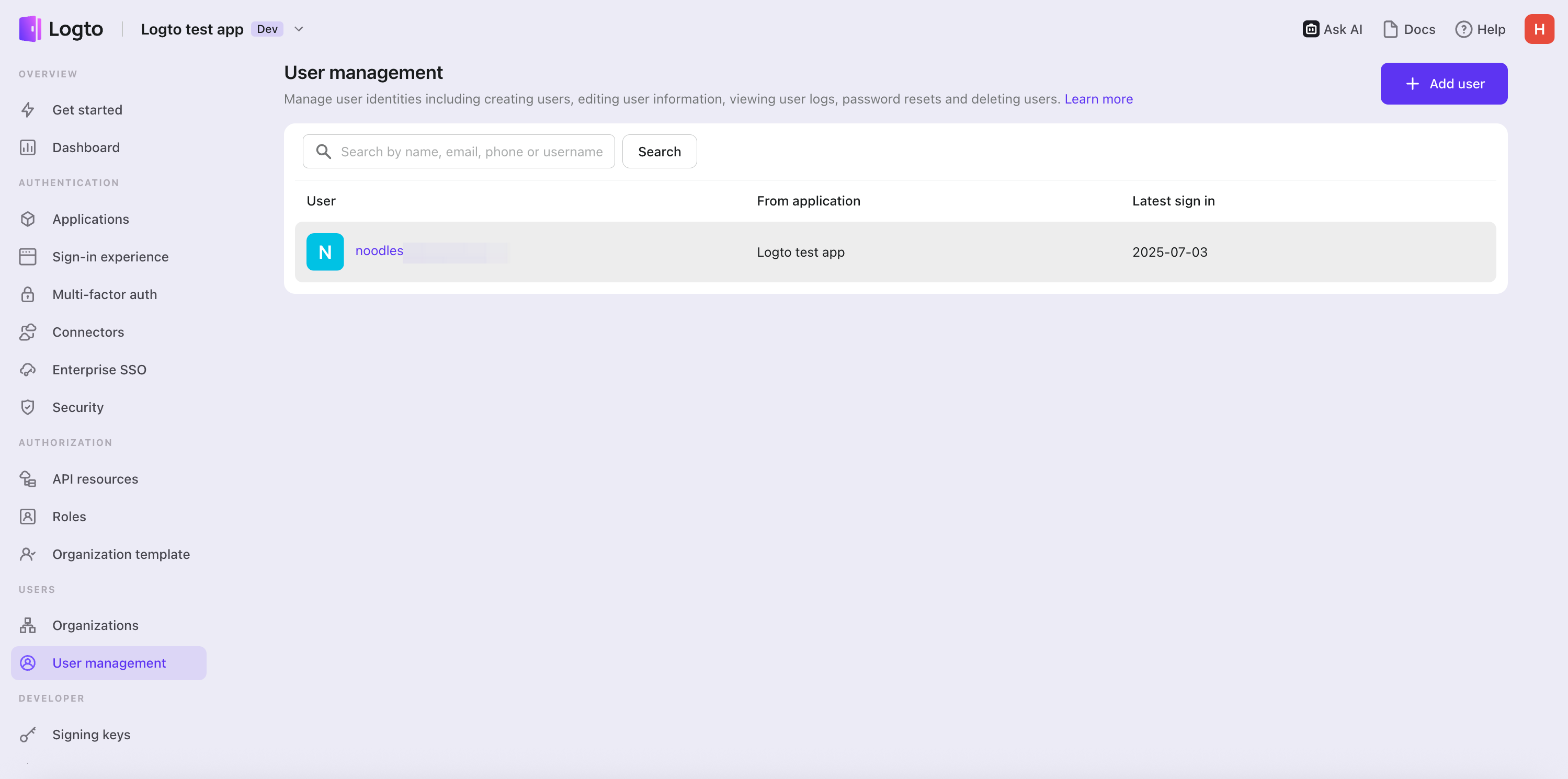
Nu even checken of deze gebruiker aan de Logto Console is toegevoegd… Yes! Gelukt! 🎉

Dankzij de Logto-documentatie, best practices en copilot-achtige codeersuggesties is integratie eenvoudig, zelfs voor mensen met weinig technische ervaring. Een loginflow opzetten is geen zware of saaie taak meer.
Toekomstige iteratie
Dit is maar een kort oefenvoorbeeld. Logto werkt actief aan MCP-servers die direct in je IDE draaien, waarmee je kunt communiceren met de Logto Console en Management API zonder je ontwikkelomgeving te verlaten. Hiermee kun je:
- Gebruikers aanmaken en beheren
- Logs ophalen
- Je loginflows configureren en beheren
- Autorisatie ontwerpen en beheren (bijv. API-resources, permissies en rollen)
- Applicaties en resources beheren
- En nog veel meer
Blijf op de hoogte! Met de kracht van AI en Logto’s robuuste infradesign is het integreren van auth geen uitdaging meer!

