Top codeeragenten in 2025: Tools die écht helpen bij bouwen
Een gedetailleerde vergelijking van de beste AI-codeeragenten zoals Cursor, GitHub Copilot, Windsurf, Bolt.new en Replit. Dit artikel zet hun belangrijkste functies, sterke punten en ideale gebruiksscenario's op een rij, zodat ontwikkelaars het juiste hulpmiddel kunnen kiezen voor hun workflow.
De wereld van softwareontwikkeling wordt in 2025 overspoeld met "AI-agenten". De meesten beloven je code te schrijven, je taken af te ronden en je app te shippen terwijl je slaapt. De werkelijkheid? Sommigen zijn ruis. Enkele zijn écht nuttig.
Maar een handvol tools bieden daadwerkelijk voordeel. Ze passen in je workflow, nemen werk uit handen en helpen je sneller te bouwen — vooral als je weinig tijd hebt of te vaak moet schakelen tussen taken. Dit zijn niet zomaar copiloten of chatbots. Het zijn praktijkgerichte agenten die je helpen om van vage ideeën naar werkende software te gaan.
Wat maakt een goede codeeragent
Goede codeeragenten doen meer dan alleen aanvullen. Ze begrijpen context, werken over meerdere bestanden heen en integreren met hoe je daadwerkelijk software bouwt. De beste voelen als samenwerken met iemand die je stack kent, niet als vechten met een veredeld autocompletetooltje.
De tools die werken passen zich aan aan de manier waarop ontwikkelaars écht bouwen:
- Ze begrijpen je hele project, niet alleen het huidige bestand
- Ze kunnen echte wijzigingen aanbrengen, niet alleen suggesties doen
- Ze blijven uit je weg als je in flow bent
- Ze nemen saaie taken over zodat jij je op interessante problemen kunt richten
In de volgende lijst gebruik ik bouw een fotogalerij-app als prompt om het resultaat te beoordelen.
1. Cursor – De powertool voor ontwikkelaars die in hun editor leven
Website: cursor.sh
Cursor is een fork van VS Code met ingebouwde AI, maar niet alleen als zijpaneel. Het kan je hele codebase lezen, tussen bestanden navigeren en daadwerkelijk code wijzigen op een manier die nuttig aanvoelt. Het is wat Copilot had kunnen zijn als het je repo begreep in plaats van alleen regel-voor-regel te raden.
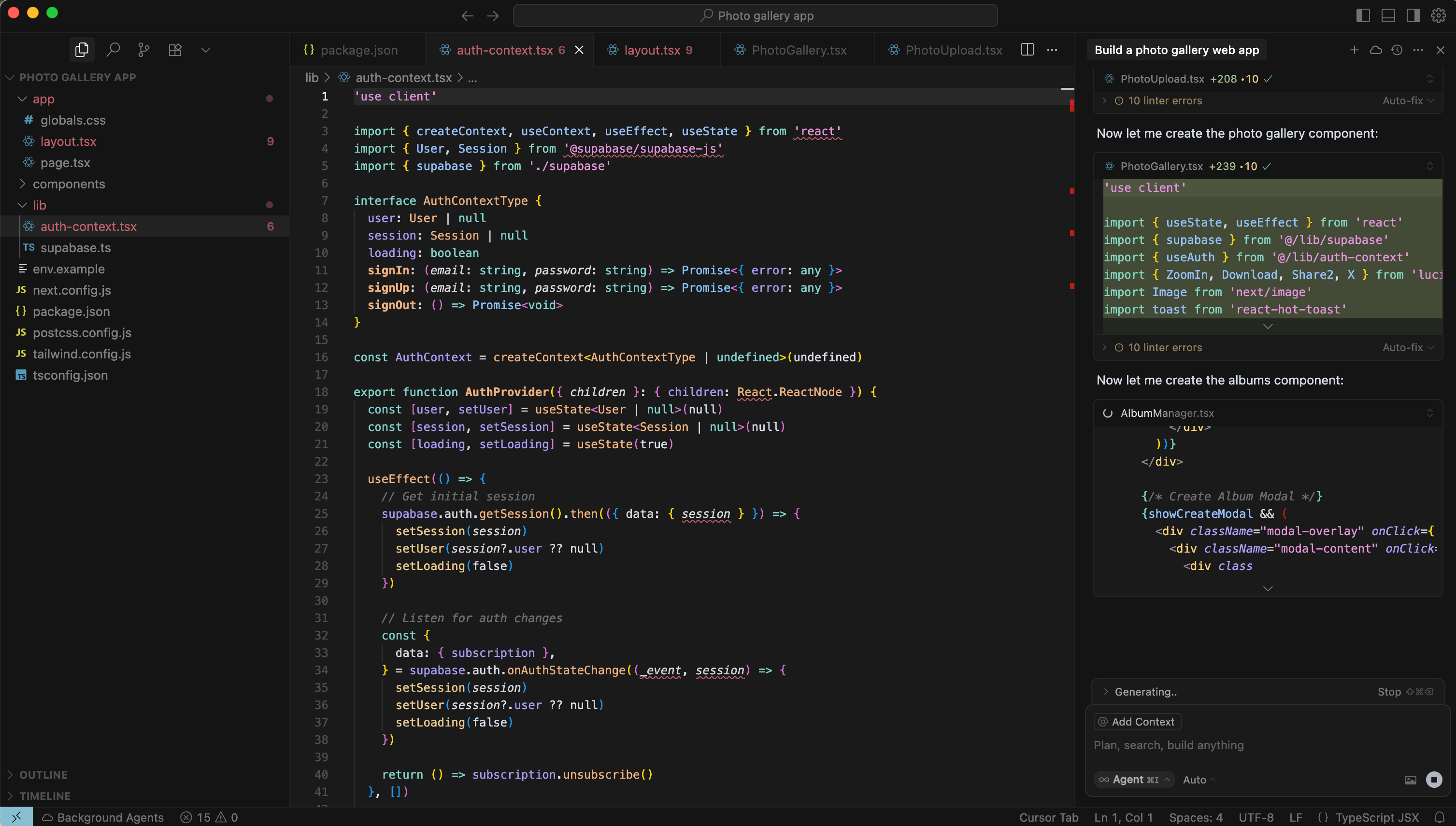
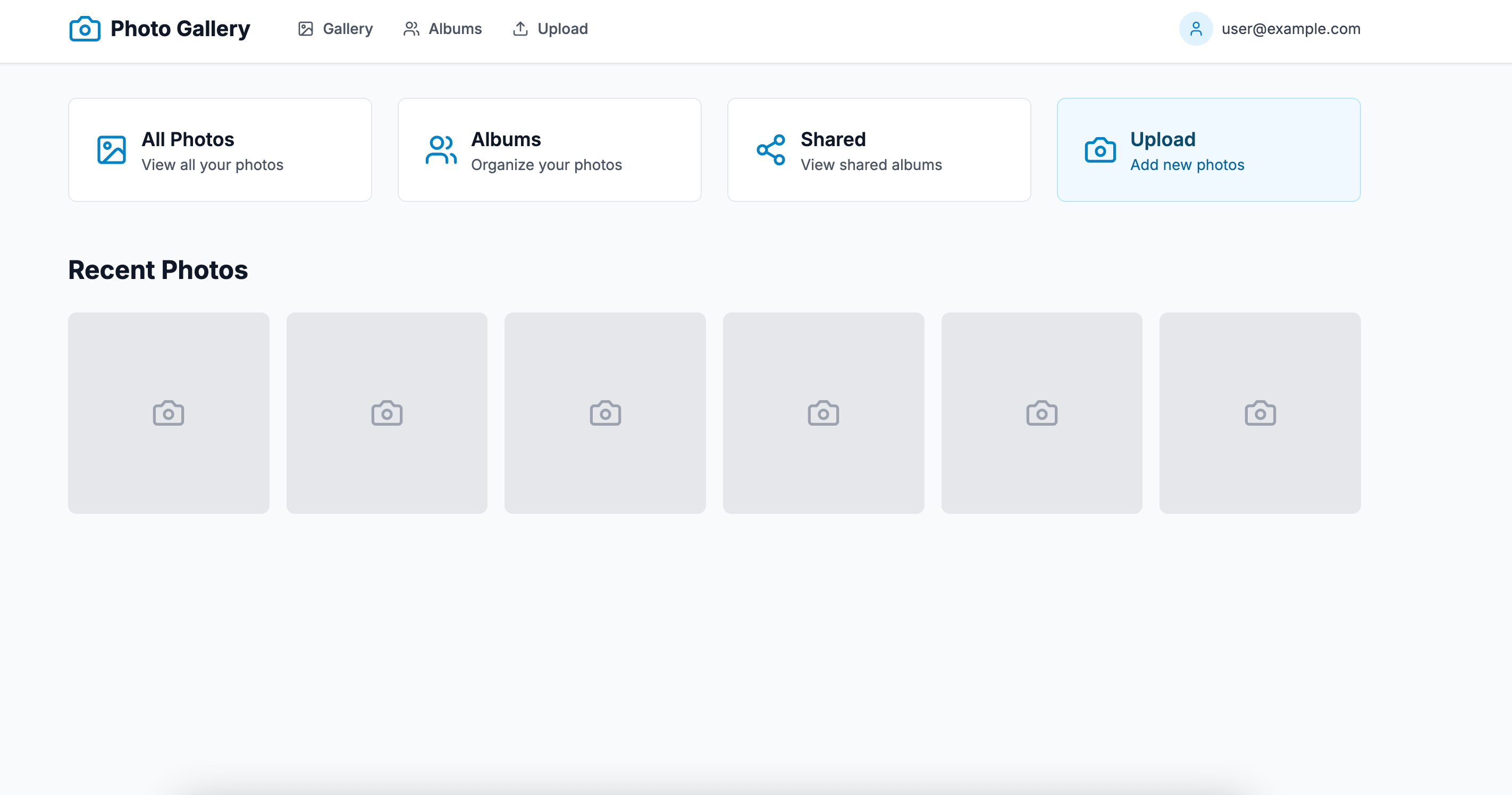
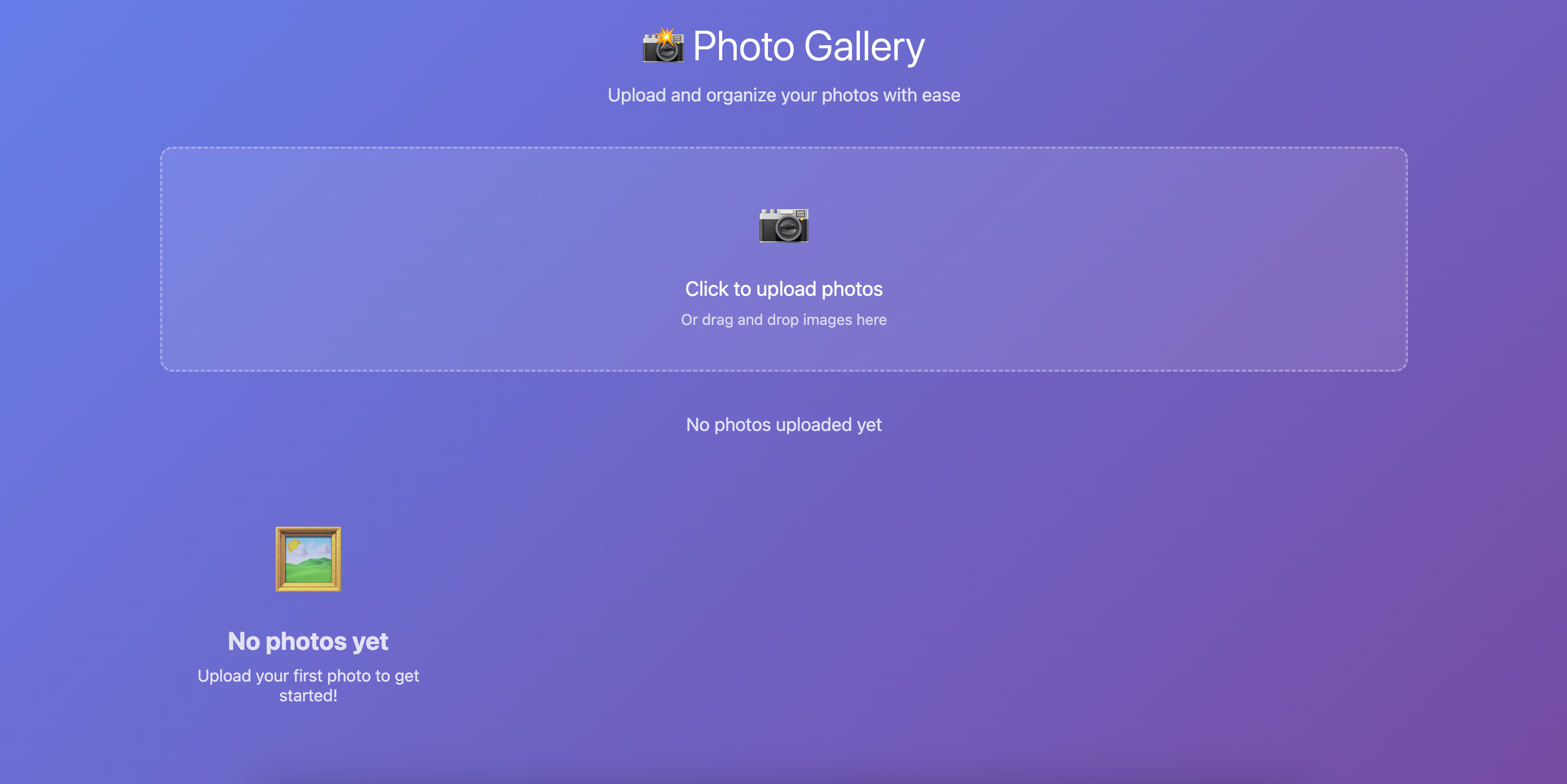
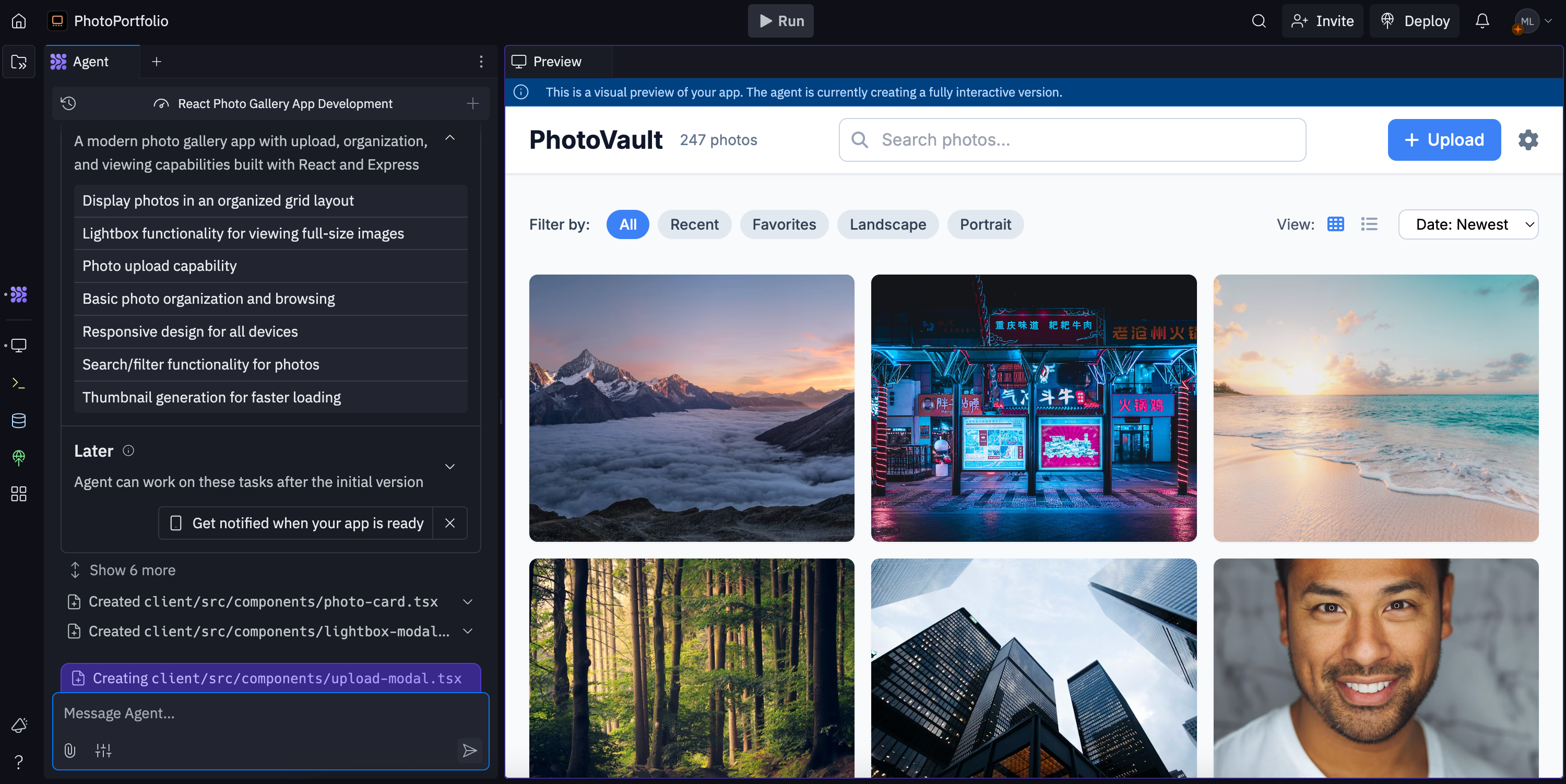
Hieronder enkele screenshots van hoe Cursor reageerde toen ik vroeg om een fotogalerij-app te bouwen.


Kernfuncties van Cursor
- Slimme codeaanvulling: AI-gestuurde codegeneratie en -aanvulling
- Natuurlijke taal interactie: Intelligente dialoogassistent die natuurlijke taal begrijpt en programmeerhulp biedt
- Code refactoren en optimaliseren: Geavanceerde features voor refactoren, begrip en optimalisatie van code
Hoe Cursor verschilt van traditionele IDE's
Cursor is een VS Code-compiler geïntegreerd met meerdere modellen, niet een plugin binnen een IDE. Het biedt een uitgebreidere contextuele begrip, doet niet alleen codecompletion maar fixt ook foutcode en herstructureert de codearchitectuur.
Prijzen en toegang
Cursor biedt flexibele prijsplannen: gratis toegang tot kernfuncties en premiumlagen die toegang geven tot de nieuwste Claude-modellen en geavanceerde mogelijkheden.
Waar is Cursor het beste voor
- Ontwikkelaars die een slimme IDE willen
- Engineers die focussen op schone, onderhoudbare code
- Makers die AI-hulp willen zonder controle op te geven
In ons vorige blogartikel deelden we een stapsgewijze tutorial over vibe coding met Cursor, waarbij we lieten zien hoe je een simpele app met authenticatie bouwt.
https://blog.logto.io/cursor-logto-auth
2. GitHub Copilot Workspace – Issue → Plan → PR
Website: github.com/features/copilot
GitHub Copilot is ook een AI-agent in je IDE. De autocompletefunctie was nog maar het begin — de echte game-changer is Copilot Workspace.
Het grootste voordeel? Copilot is diep geïntegreerd in het GitHub-ecosysteem. Als jouw team veel met GitHub werkt voor plannen en onderhoud, is Copilot een sterk startpunt.
Het platform beschikt nu over een geavanceerde codeeragentmodus die ingrijpende wijzigingen over meerdere bestanden kan maken door code te analyseren, bewerkingen voor te stellen, tests uit te voeren en resultaten te valideren.

Wanneer GitHub Copilot logisch wordt
- Je werkt aan meerdere functies tegelijk en wilt niet constant schakelen
- Je wilt een "bekend type" werk delegeren (CRUD, tests, aanpassingen)
- Je hebt een duidelijke taak maar wilt niet alles overdragen
- Teams die al het GitHub-ecosysteem gebruiken
Belangrijkste features van GitHub Copilot
- Ondersteuning van meerdere modellen, inclusief Claude 3.5 Sonnet en Google Gemini 2.0 Flash
- Agentmodus voor complexe, multi-bestandsoperaties
- Naadloze integratie met populaire IDE's
- Real-time codesuggesties en -aanvulling
- Prijzen: vanaf $10/maand voor individuele ontwikkelaars
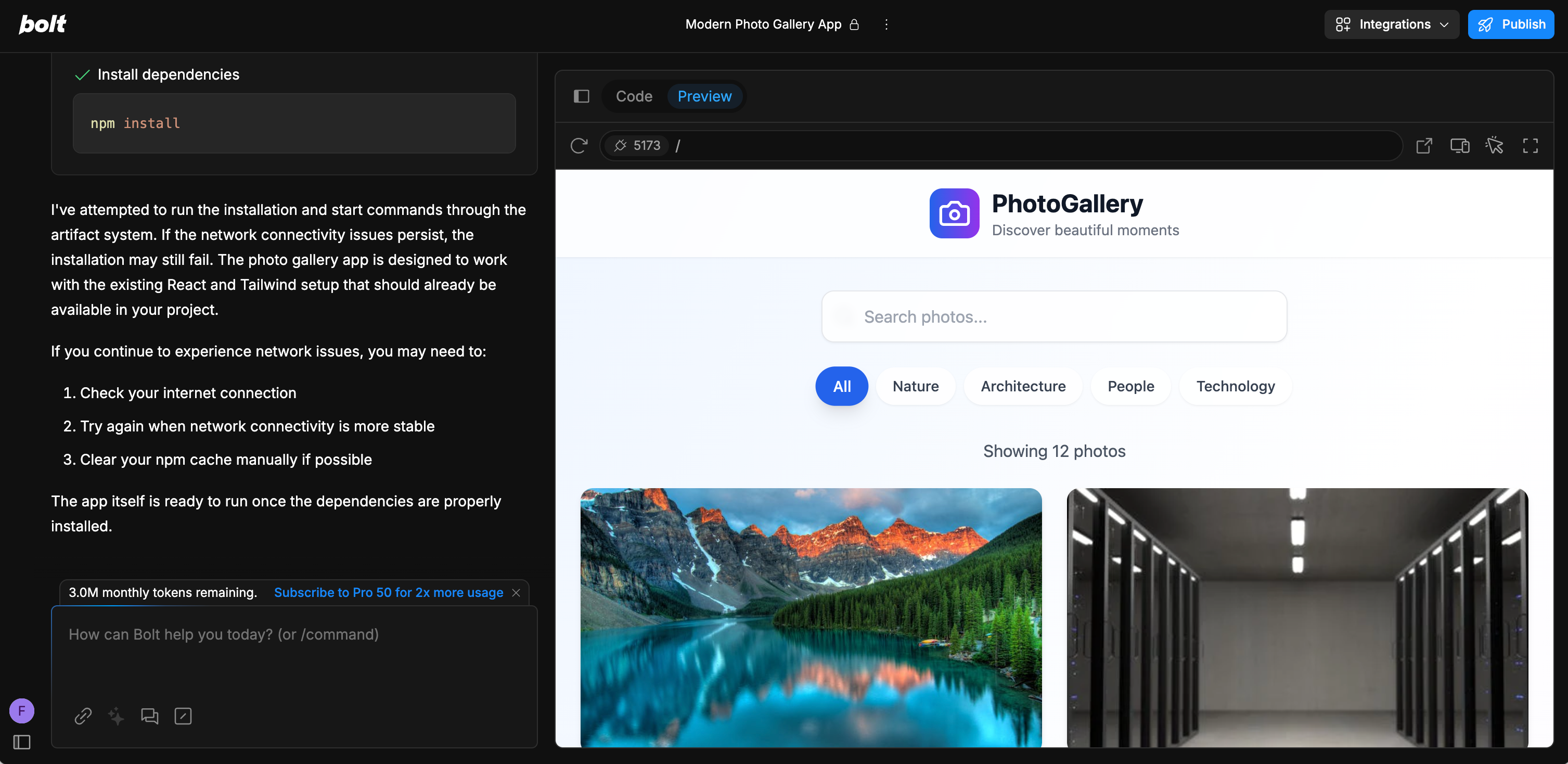
3. Bolt – Multi-agent software bouwen, direct in de browser
Website: bolt.new
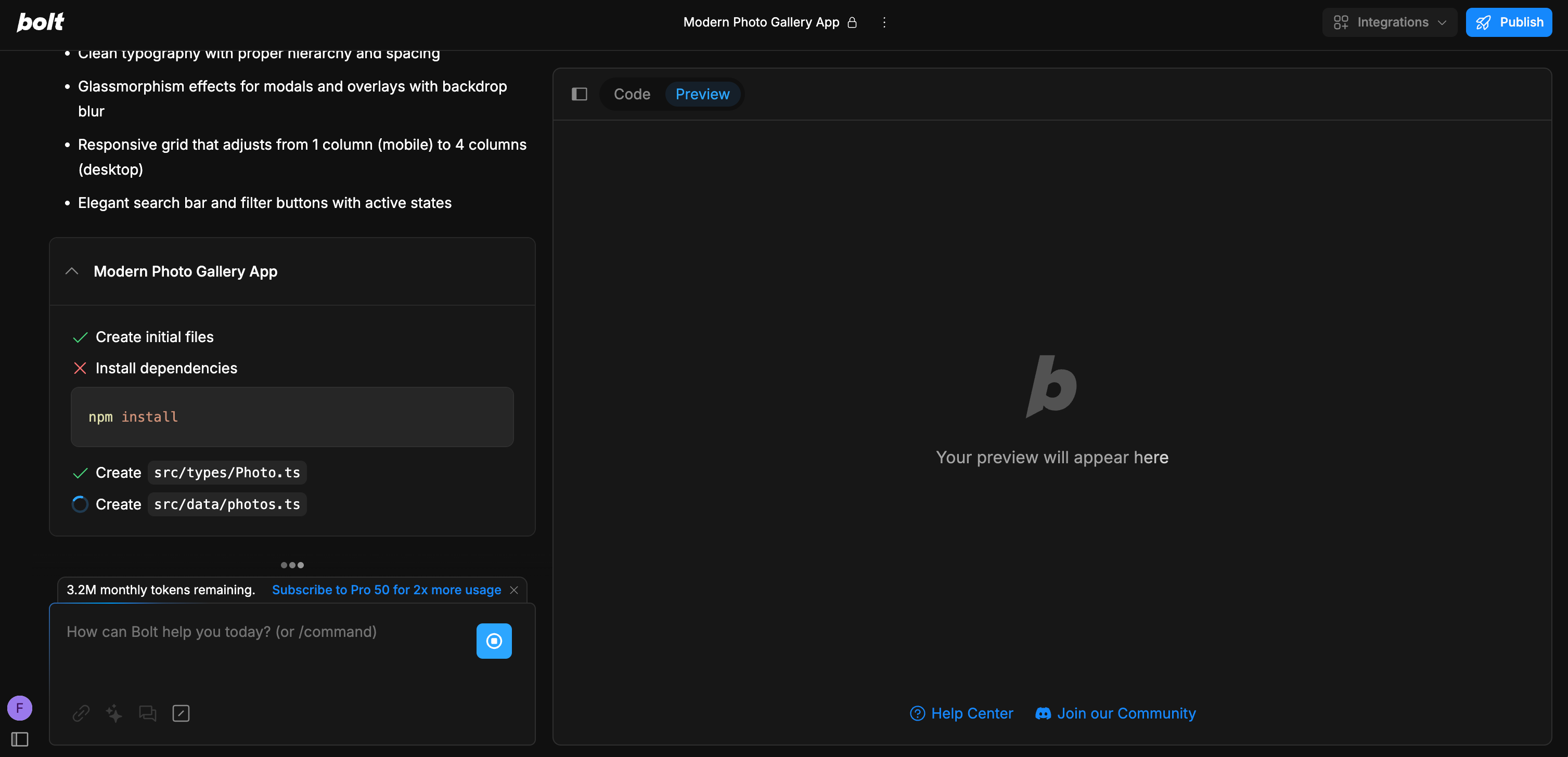
Bolt voelt als het resultaat wanneer je Figma, GPT en een backend-generator combineert. Je beschrijft wat je wilt — een formulier, dashboard, flow — en achter de schermen pakken meerdere agenten de onderdelen op: UI, logica, backend, state.


Wat Bolt.new uniek maakt
- Snelle iteratie, ook voor niet-ontwikkelaars
- Agenten werken parallel samen aan componenten
- In-browser canvas voelt meer als bouwen dan als coderen
- Geen setup nodig, werkt direct in je browser
Waar is Bolt.new het beste voor
Vroege MVP's, interne tools, of wanneer je boilerplate wilt overslaan en focussen op kernlogica. Ook als je geen ontwikkelaar bent, kun je toch een professioneel ogend product maken. Cursor biedt daarentegen meer geavanceerde configuratiemogelijkheden voor ontwikkelaars die fijne controle willen.
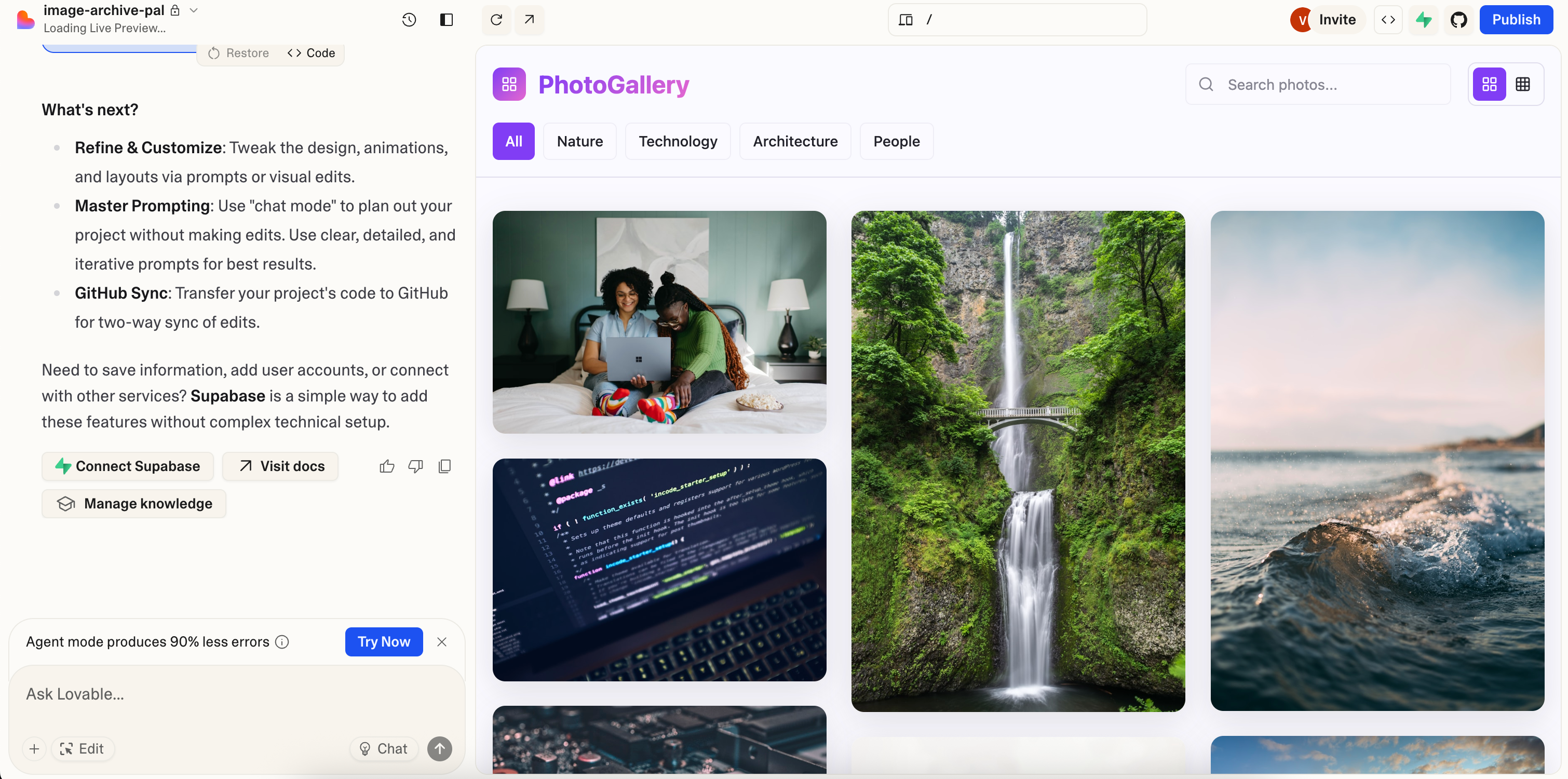
4. Lovable – Natuurlijke taal → Fullstack-app
Website: lovable.so
Lovable is simpel: beschrijf wat je wilt bouwen en het levert een werkende app op: frontend, backend, database, loginflow — alles. Vooral handig als je weet wat je wilt maar niet alles van de grond af wilt opzetten.

Waar is Lovable nuttig voor
- Indie makers
- Productmensen die interne tools bouwen
- MVP's en demo's
- Snel een werkende basis krijgen
Lovable is niet bedoeld om elk randgeval bij te schaven, maar je hebt wél heel snel een fundament — vaak precies wat je nodig hebt. Lovable lijkt op Bolt.new, maar is nog eenvoudiger en sturender. Het integreert strak met het eigen ecosysteem en tools als Supabase. Het is niet gemaakt voor ontwikkelaars die volledige controle willen, maar eerder voor indie makers die snel hun ideeën tot leven willen brengen.
In ons vorige blogartikel deelden we een stapsgewijze tutorial over vibe coding met Lovable, waarin we laten zien hoe je een simpele app met authenticatie bouwt.
https://blog.logto.io/lovable-logto-auth
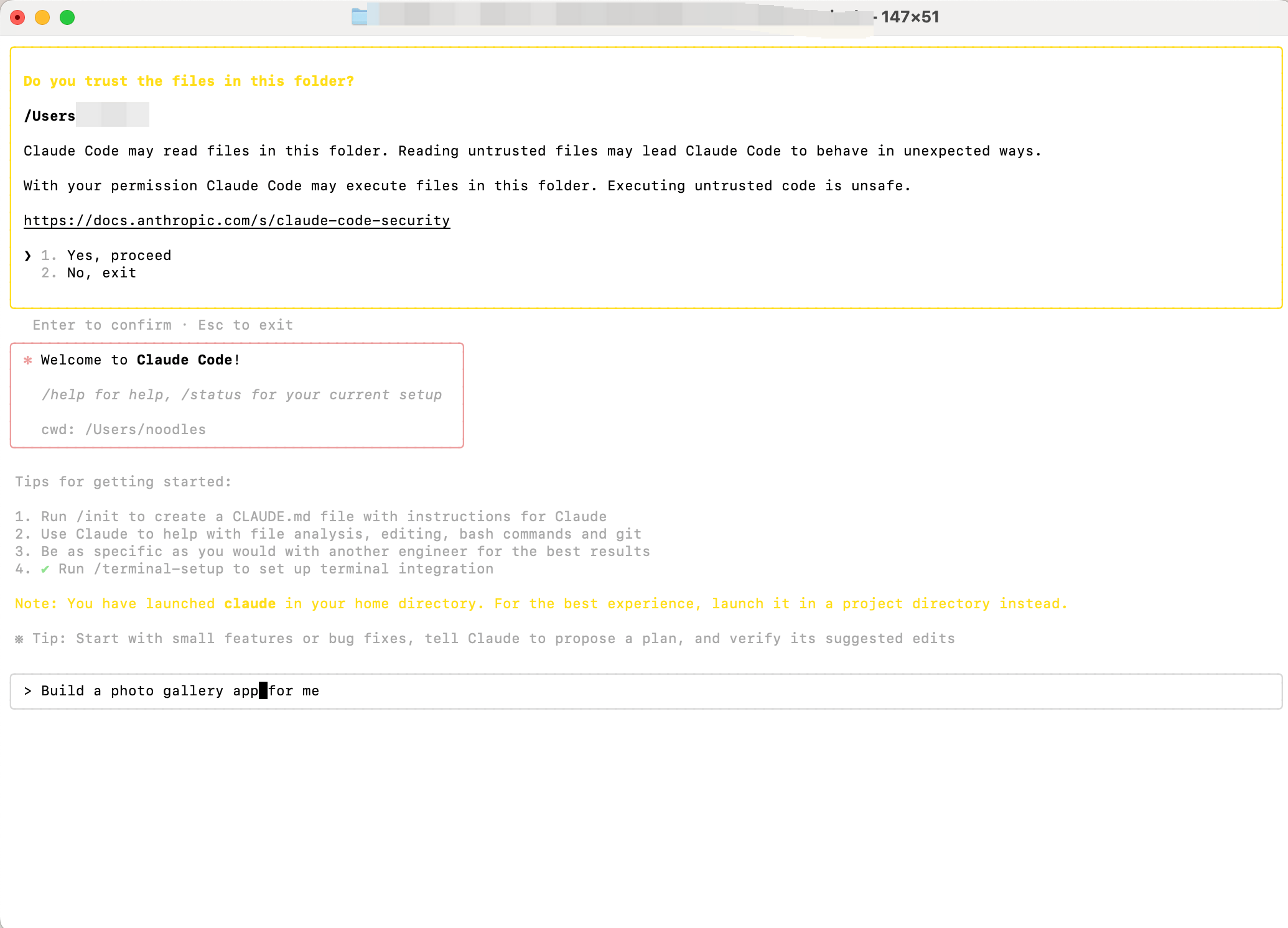
5. Claude Code van Anthropic – Kracht aan de command line
Claude Code van Anthropic staat voor een nieuwe aanpak van codeerhulpmiddelen. Als agentisch command-line tool laat het ontwikkelaars complete codetaken direct vanuit de terminal uitbesteden, wat vooral krachtig is voor complexe ontwikkelworkflows.



Belangrijkste features van Claude Code
- Command-line interface voor soepele workflowintegratie
- Claude Sonnet 4 voorziet in geavanceerd redeneringsvermogen
- Autonoom taken afronden
- Integratie met ontwikkel-pijplijnen
Waar is Claude vooral geschikt voor
Gevorderde ontwikkelaars die werken met de terminal en autonome codeerhulp wensen
6. Replit – Snel scripts, simpele logica, direct in de browser
Website: replit.com
Replit’s grootste kracht is dat het niet begon als een AI-product — het begon als een volwaardige Cloud-IDE waarin editor, terminal en deployment één geheel vormen.
- Open je browser en start met coderen, services draaien, de terminal gebruiken of apps deployen
- Ideaal voor lesgeven, snel prototypen, en het runnen van kleine projecten
- Ondersteunt real-time samenwerking en live preview
- Extreem beginner-vriendelijk
Hoe Replit zich verhoudt tot Bolt en Lovable
Replit bouwt van onderaf als ontwikkelaarstool: AI is een versterking, niet het fundament.
Bolt en Lovable beginnen juist bij “natuurlijke taal naar code” als standaard. Ze gaan ervan uit dat je geen traditionele ontwikkelaar bent en misschien niet eens een IDE wilt gebruiken.

Waarin Replit uitblinkt
- Korte taken, eenvoudige ideeën
- Educatieve content, walkthroughs
- Live samenwerking met AI in de lus
- Cloudgebaseerde ontwikkelomgeving
- Direct deploymentmogelijkheden
Waar is Replit het beste voor
Beginners, docenten en ontwikkelaars die liever in de cloud werken
7. Windsurf – Het collaboratieve alternatief
Windsurf, voorheen bekend als Codeium, is inmiddels uitgegroeid tot een volwaardig AI-codeerplatform dat nu direct concurreert met Cursor en GitHub Copilot.
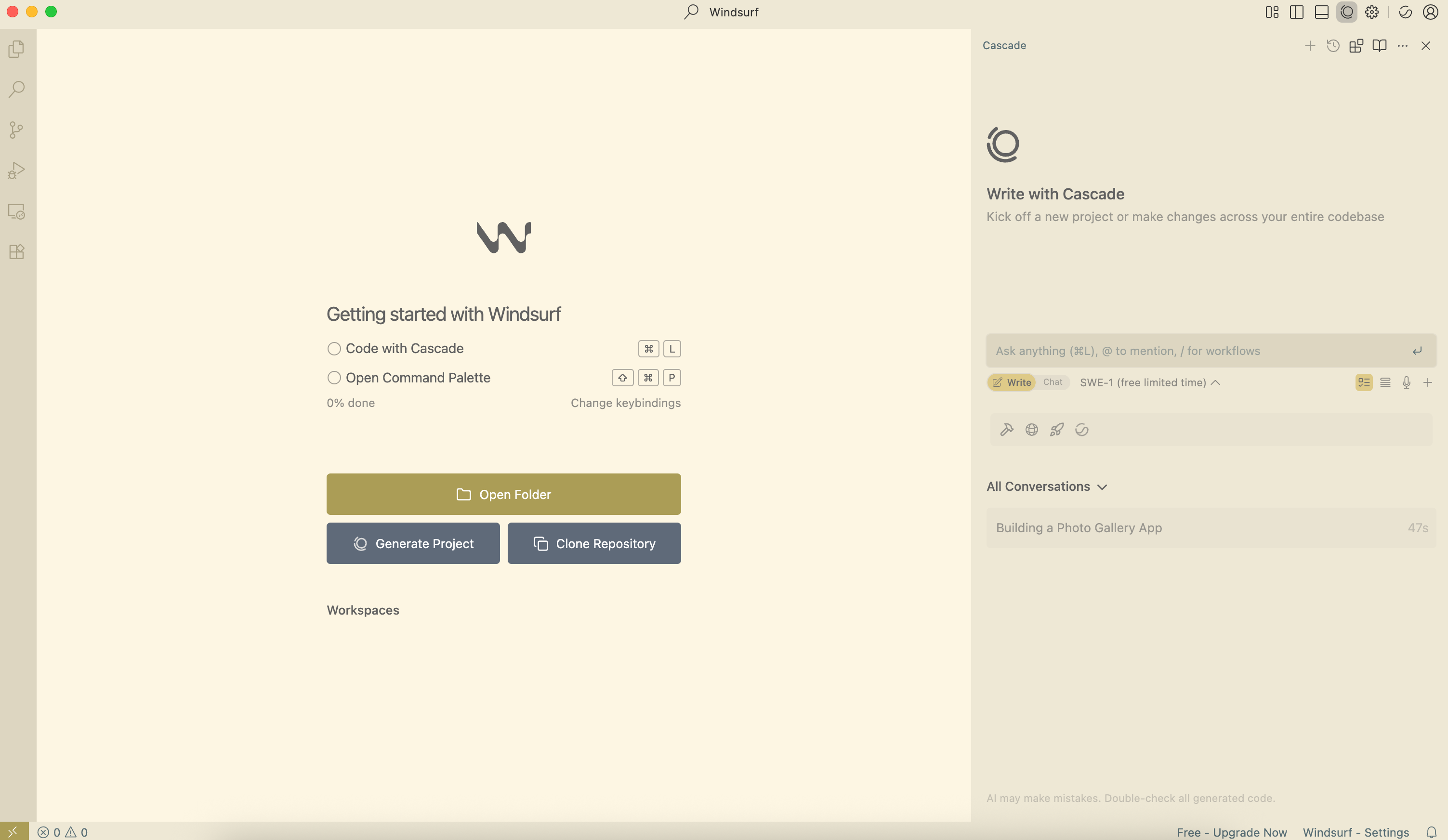
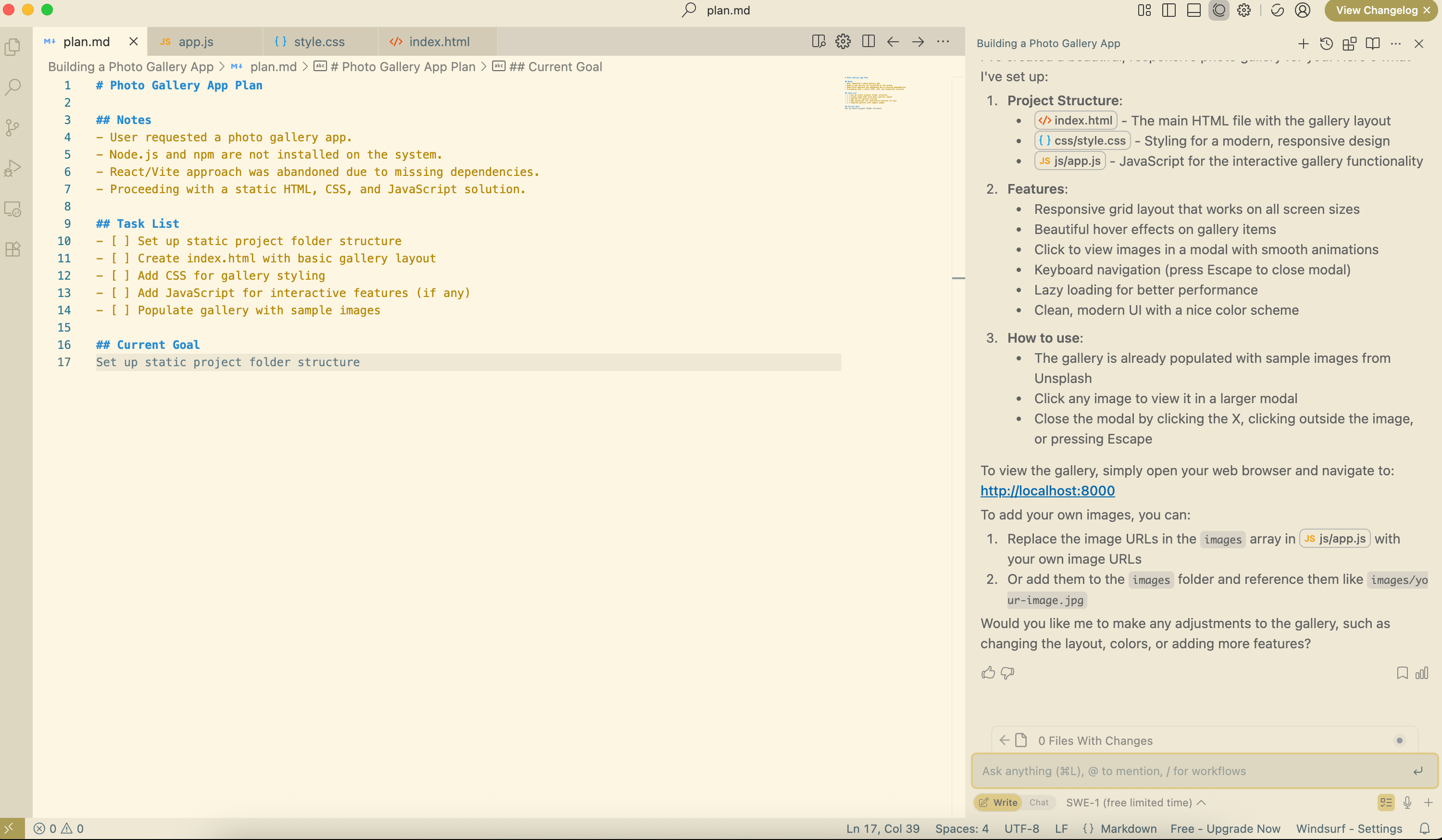
Wat het onderscheidt is de nadruk op de chat-gestuurde, agentische ervaring. Waar Cursor vooral rond de IDE draait, leunt Windsurf meer op conversatie, waardoor AI meer als een coderende partner aanvoelt dan als een tool.



Belangrijkste features van Windsurf
- Ondersteuning van meerdere AI-modellen
- Real-time samenwerkingsopties
- Brede taalondersteuning
- Mogelijkheid om eigen modellen te trainen
- Browserservaring gestuurd door de Windsurf AI-agent
Windsurf vs Cursor
Wanneer men praat over AI-aangedreven IDE's komen Windsurf en Cursor altijd ter sprake. Daarom volgt hier een gedetailleerde vergelijking:
| Categorie | Cursor | Windsurf |
|---|---|---|
| Gebruikerservaring & Interfaceontwerp | Cursor IDE focust op snelheid en precisie, met snelle suggesties en een Composer-modus die gewone Engelse zinnen omzet in code. Het is een gevestigd platform met verfijnde workflows. | Windsurf heeft over het algemeen een schoner en gepolijster UI dan Cursor. Het voelt als het verschil tussen een Apple-product en een Microsoft-product — kleine details maken het net wat verfijnder en intuïtiever. |
| Kern AI-Technologie | Cursor biedt een flexibele aanpak met meerdere interactiemodi, van directe hulp tot taakuitvoering via Agent- of Composerfunctie. | Windsurf’s Cascade is een AI-IDE-agent die context aanvult, commando's uitvoert en gebruikersspecifieke details bijhoudt over sessies heen. Aangedreven door Codium voelt het als een intelligente en betrouwbare partner. |
| Contextbegrip & Code-intelligentie | Cursor kan na enkele prompts context kwijtraken en soms hallucineren. Door de rigide structuur is het minder geschikt voor creatieve of onconventionele workflows. | Windsurf heeft het vaak in één keer goed, herkent projectspecifieke componenten en benut ze juist. Het contextbegrip en de code-intelligentie zijn sterker. |
| Workflowfilosofie | Cursor volgt een assistentie-eerst benadering, kan goed omgaan met onduidelijke prompts en biedt ontwikkelaars meer controle — ideaal voor wie graag zelf aan het stuur zit. | Windsurf volgt een agent-eerst filosofie. Het neemt initiatief bij complexe taken — beter geschikt voor wie graag een autonome AI-partner wil. |
Welke moet je kiezen?
Kies Windsurf als je:
- Een schone, verfijnde UI/UX belangrijk vindt
- Een AI wilt die proactief je codebasis begrijpt
- Een agentstijl van werken voorkeur geeft
- Beter contextbehoud wilt over conversaties heen
- Meer autonome AI-hulp wilt
Kies Cursor als je:
- Snellere codeaanvullingen en directe reacties wilt
- Meer controle over AI-interactie zoekt
- Goed met vage prompts werkt
- Een bewezen platform wilt met volwassen workflows
- Geen probleem hebt met een steilere leercurve
Eerlijk over AI-codeertools
De meeste "AI-devtools" zijn ofwel te oppervlakkig (autocomplete met wat hype) of te zwaar (agenten zonder context). De tools die werken sluiten aan bij hóe je daadwerkelijk bouwt:
Kies op basis van je workflow:
- Cursor, als je een slimme IDE wilt
- GitHub Copilot Workspace als je alles via GitHub doet
- Bolt als je meerdere agenten wilt inzetten voor featurebouw
- Lovable als je een volledige app wilt zonder repo-opzet
- Replit als je browserbased bouwt
Hoe kies je het juiste hulpmiddel
De beste codeeragent hangt af van jouw specifieke behoeften:
Voor individuele ontwikkelaars:
- Cursor voor diepe IDE-integratie
- Lovable voor snel prototypen
- Bolt voor development in de browser
- Claude Code voor terminal-workflows
Voor teams:
- GitHub Copilot Workspace voor GitHub-gecentreerd werken
- Windsurf voor collaboratieve features
Best practices voor het gebruik van codeeragenten
Begin bij je eigen workflow: Kies tools die aansluiten bij hoe je nu werkt, niet die je dwingen alles om te gooien.
Geloof niet blindelings: Deze tools zijn krachtig, maar niet perfect. Controleer altijd de gegenereerde code op nauwkeurigheid en veiligheid.
Gebruik ze als hefboom: De beste agenten doen het saaie werk zodat jij kunt focussen op interessante problemen.
Blijf zelf aan het stuur: Je bent nog steeds de developer. Deze tools vergroten je mogelijkheden, maar vervangen niet je oordeel.
De toekomst van codeeragenten
In 2025 worden codeeragenten geavanceerder en dieper geïntegreerd in development workflows. De trend gaat richting:
- Beter contextbegrip over complete projecten
- Meer autonome taakafronding met minder handholding
- Gespecialiseerde agenten voor specifieke domeinen en doelen
- Betere samenwerking tussen menselijke ontwikkelaars en AI-agenten
Conclusie
Dit zijn geen speeltjes. Ze vormen een nieuwe laag in de stack: geen vervanging van ontwikkelaars, maar ze veranderen het ritme waarin we software shippen. De beste codeeragenten van 2025 snappen dat ontwikkelaars geen extra chatbot nodig hebben — ze willen tools die écht helpen bouwen.
De sleutel? Vind degene die in je workflow past, echte problemen oplost en niet in de weg zit als je in flow bent. Of je nu MVP’s bouwt, complexe codebases beheert of gewoon sneller wilt shippen: er is waarschijnlijk een agent die je kan helpen.
De toekomst van softwareontwikkeling is collaboratief, met AI-agenten als intelligente partners die menselijke creativiteit en probleemoplossend vermogen versterken. Kies de juiste tools, gebruik ze verstandig en focus op waar je goed in bent: problemen oplossen en software bouwen die ertoe doet.
Na het verkennen van Cursor, GitHub Copilot en Windsurf is het duidelijk: het ecosysteem beweegt meer richting conversatie en agentgedreven ontwikkeling.
Bouw je moderne apps en wil je authentication meteen goed geregeld hebben, dan past Logto perfect in die workflow. Het levert naadloze auth, user management en permissies en laat zich makkelijk integreren in elk AI-powered codeeromgeving.
Minder tijd aan auth. Meer tijd aan shippen.

