Bezbolesne lokalne debugowanie: osiąganie HTTPS i niestandardowej nazwy hosta z Cloudflare Tunnel
Ten artykuł wprowadza, jak używać Cloudflare Tunnel do osiągnięcia HTTPS i niestandardowej nazwy hosta dla bezbolesnego lokalnego debugowania.
W naszej codziennej pracy deweloperskiej często używamy http://localhost do uzyskiwania dostępu i debugowania naszych aplikacji, co w większości przypadków jest wystarczające. Jednak w sytuacjach takich jak poniższe, możemy potrzebować użyć HTTPS i niestandardowej nazwy hosta do debugowania naszych aplikacji:
- Gdy Twoja aplikacja korzysta z API, które wymaga HTTPS (takiego jak Web Crypto API lub inne biblioteki zewnętrzne, które wymagają HTTPS)
- Gdy usługa zewnętrzna, którą chcesz zintegrować, wymaga, aby dostarczyć interfejs API oparty na HTTPS dostępny globalnie i musisz debugować ten interfejs
Istnieje wiele rozwiązań tych problemów na rynku, ale większość z nich jest złożona i podatna na błędy. Tutaj chciałbym przedstawić, jak używać Cloudflare Tunnel do szybkiego użycia HTTPS i niestandardowej nazwy hosta w lokalnym rozwoju.
Czym jest Cloudflare Tunnel
Cloudflare Tunnel to usługa oferowana przez Cloudflare, która pozwala bezpiecznie połączyć swoją infrastrukturę z siecią Cloudflare. Zasadniczo tworzy bezpieczne i wydajne połączenie między Twoimi serwerami a globalną siecią Cloudflare, zapewniając ochronę i optymalizację ruchu sieciowego.
Korzystając z Cloudflare Tunnel, możesz łatwo połączyć swój lokalny komputer deweloperski z globalną siecią Cloudflared. Po tym, możesz hostować swoją domenę na Cloudflare i kierować żądania do tej domeny do swojego lokalnego komputera poprzez Cloudflare Tunnel.
Wymagania wstępne
Zanim zaczniesz, upewnij się, że:
- Już posiadasz nazwę domeny i wyłączyłeś DNSSEC u swojego rejestratora (tam, gdzie kupiłeś nazwę domeny).
- Utworzyłeś wcześniej konto Cloudflare.
Uwaga: W tym tutorialu, dla celów demonstracyjnych, zakładamy, że używamy demo.com jako naszej domeny.
Dodaj stronę do Cloudflare
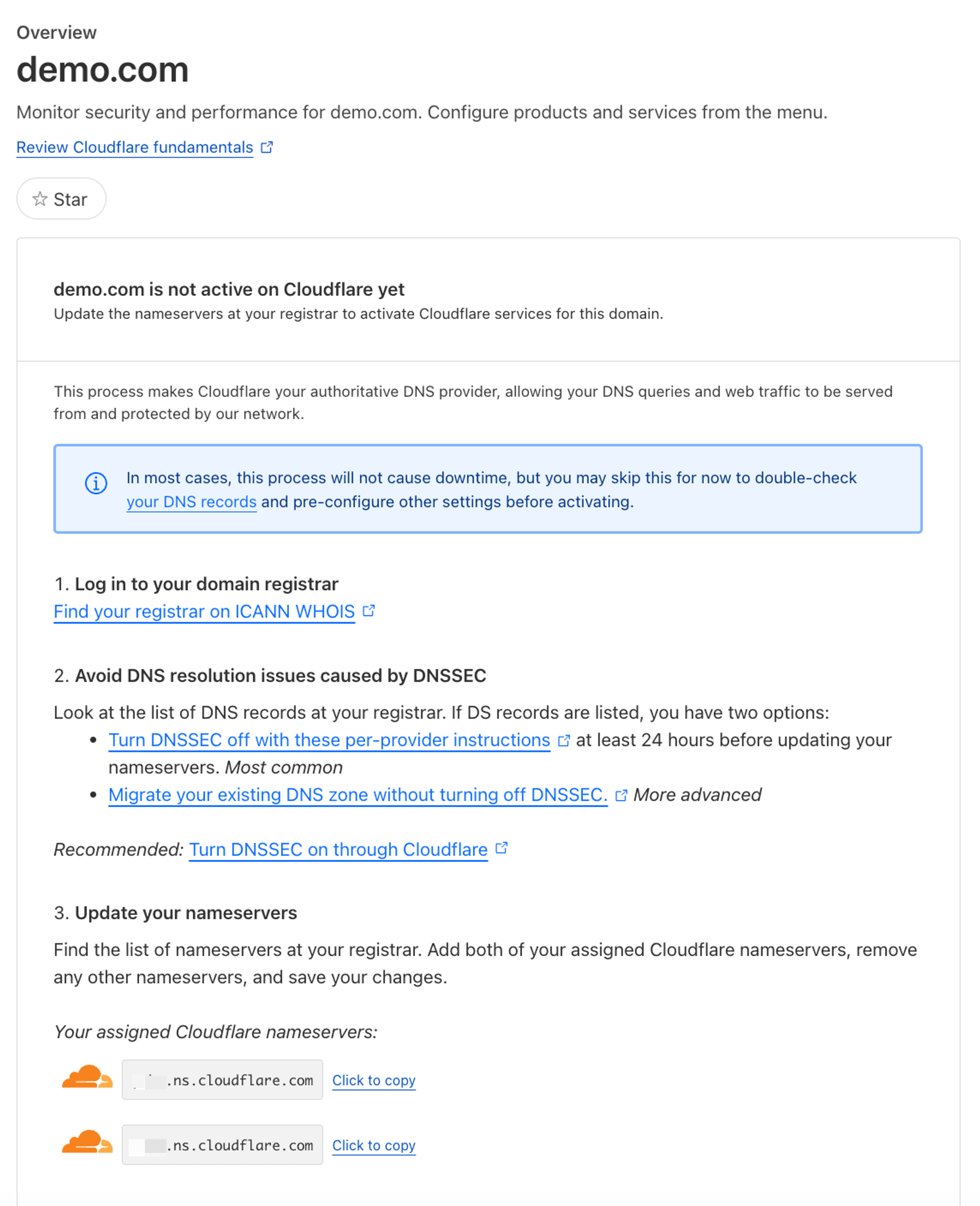
Najpierw musisz zalogować się do panelu Cloudflare korzystając ze swojego konta Cloudflare i wybrać opcję "Website" z lewego menu. Następnie kliknij przycisk "Get started" na stronie (jeśli już jest rekord, kliknij "Add website"). Postępuj zgodnie z instrukcjami, aby dodać stronę, używając posiadanej domeny. Po pomyślnym dodaniu strony zobaczysz następującą treść:

Jak pokazano na rysunku, dodana strona nie została jeszcze aktywowana. Musisz postępować zgodnie z przewodnikiem na stronie, zalogować się na swojego rejestratora domen i zaktualizować serwery nazw domeny, aby aktywować swoją stronę.
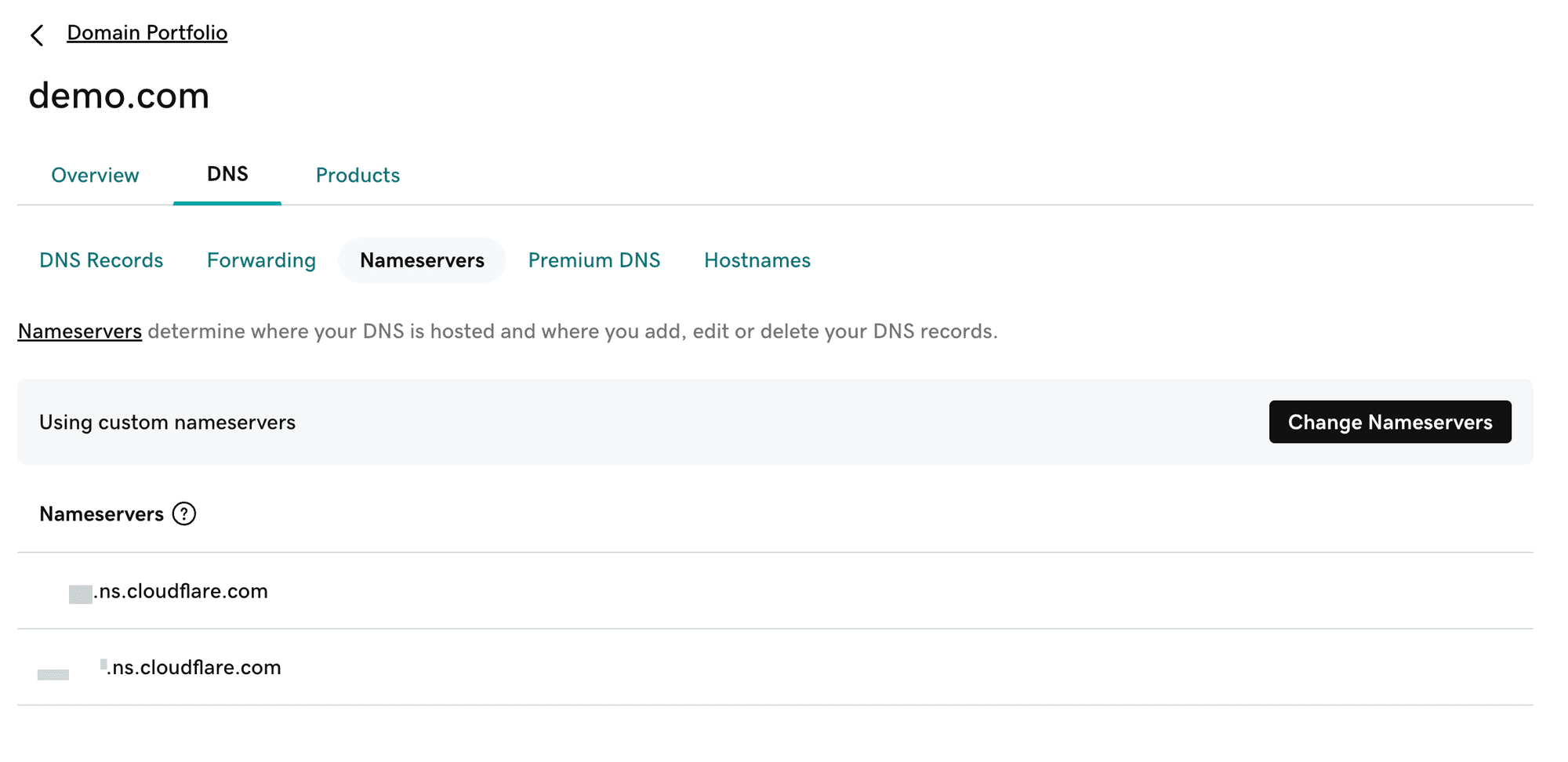
Na przykład, dla domeny na Godaddy:
Wejdź na stronę ustawień domeny, uzyskaj dostęp do opcji "Nameservers" w zakładce DNS i zmień serwery nazw na wartości wyświetlane w przewodniku:

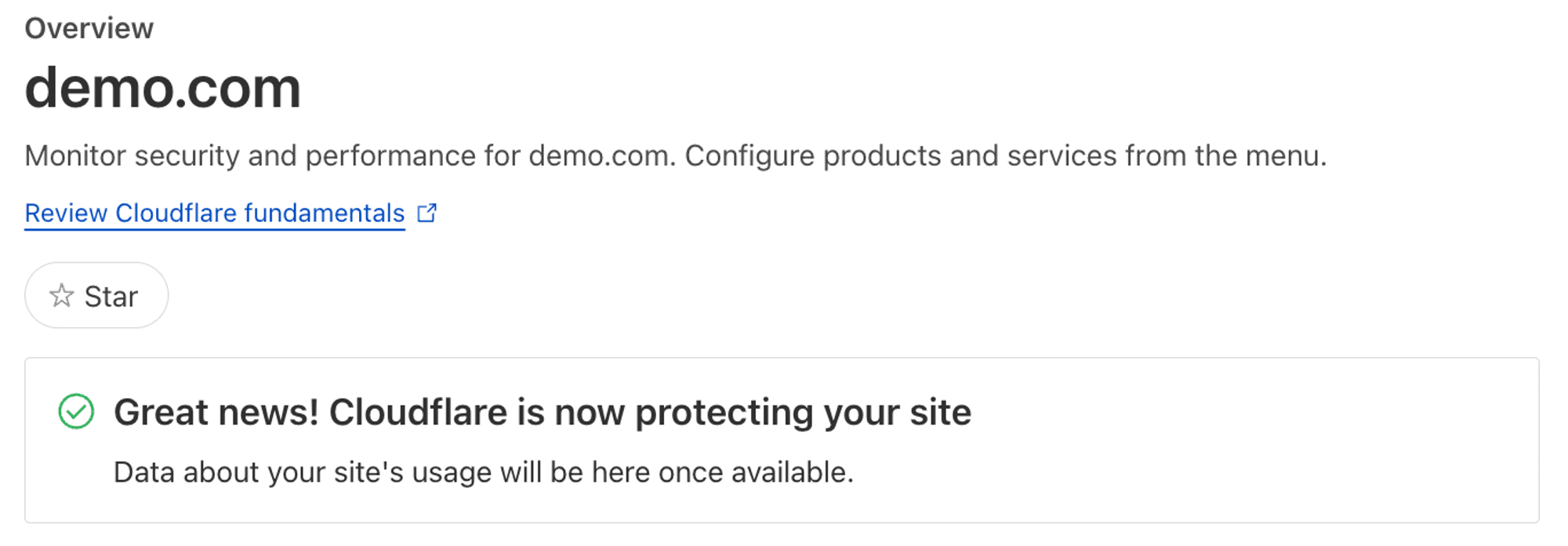
Po zmianie odczekaj chwilę, a odpowiednia strona na Cloudflare zostanie aktywowana:

Po skonfigurowaniu tych treści Twoja domena będzie hostowana na Cloudflare, a Cloudflare automatycznie włączy HTTPS dla domeny.
Utwórz tunel
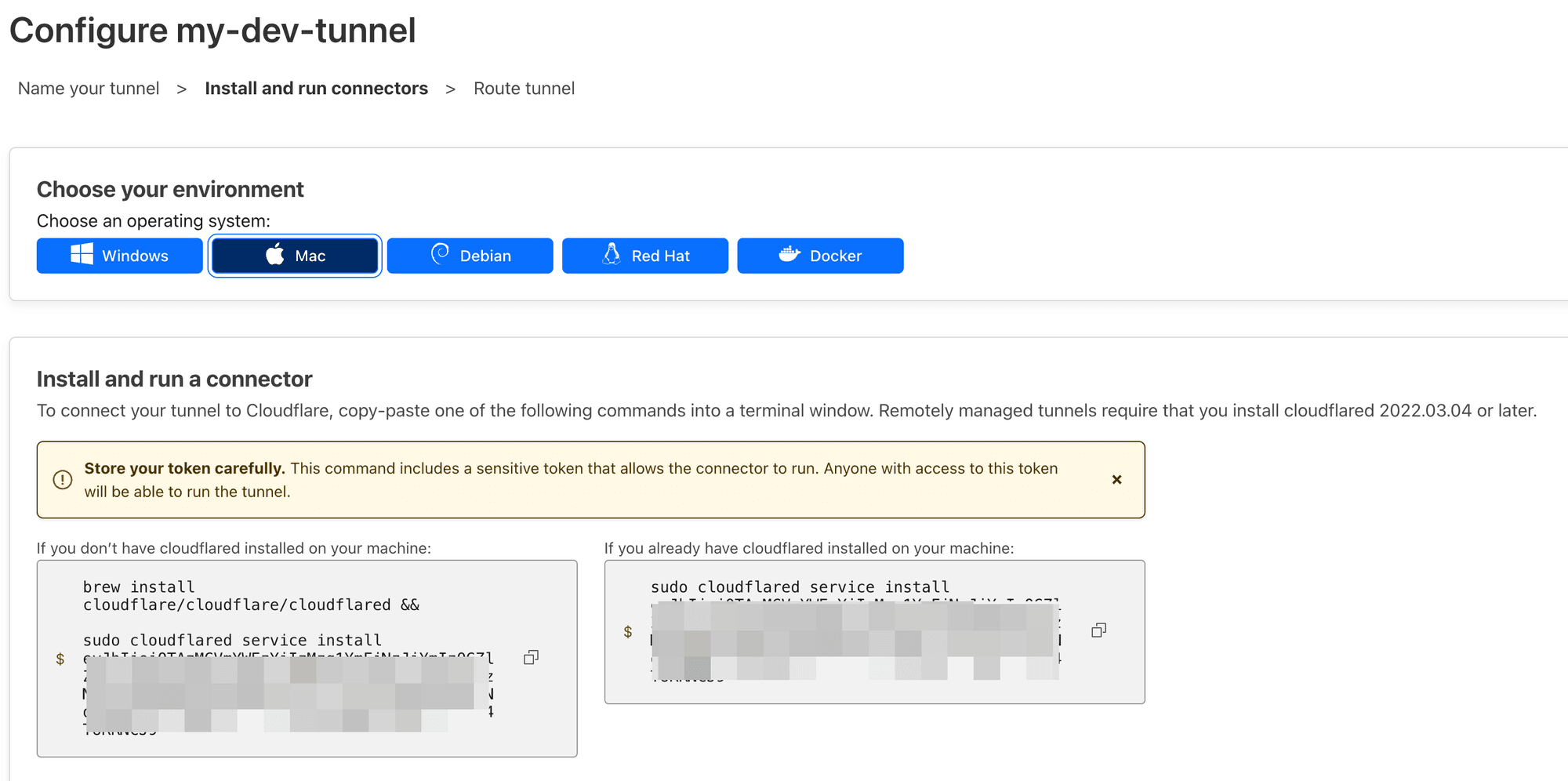
Wróć do strony głównej panelu Cloudflare, kliknij "Zero Trust" w lewym menu i wybierz "Tunnels" w katalogu 'Access'. Następnie kliknij "Add a tunnel" na stronie i wprowadź dowolną nazwę tunelu (np. my-dev-tunnel). Zgodnie z instrukcjami na stronie połącz swój lokalny komputer deweloperski z tunelem Cloudflare.

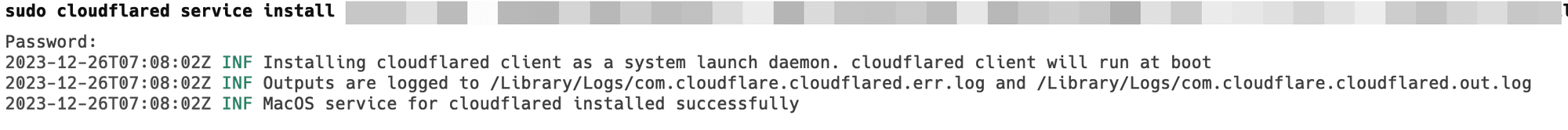
Na przykład, na MacOS, otwórz terminal i wykonaj polecenie wyświetlone na stronie:
Jeśli na Twoim komputerze "cloudflared" jest już zainstalowane, nie musisz wykonywać brew install cloudflare/cloudflare/cloudflared.

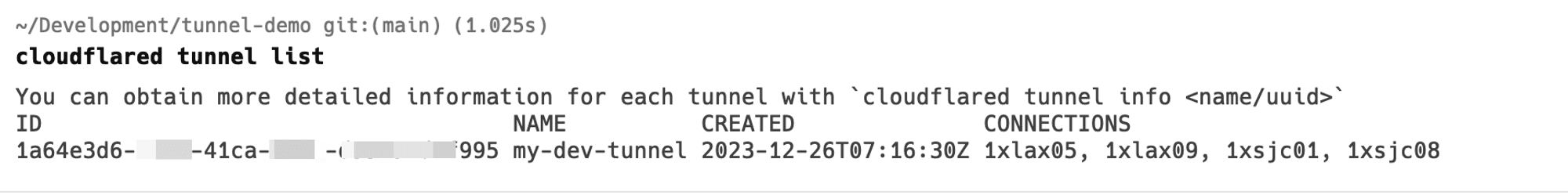
Następnie wykonaj cloudflared tunnel list w terminalu i zobaczysz, że Twój komputer jest już połączony z tunelem:

Skieruj ruch do utworzonego tunelu
Po utworzeniu tunelu skonfigurujemy zasady tras dla tunelu.
Załóżmy, że nasza lokalna aplikacja działa na porcie http://localhost:3000, a my chcemy przekierować wszystkie żądania do https://dev.demo.com na port, na którym działa lokalna aplikacja.
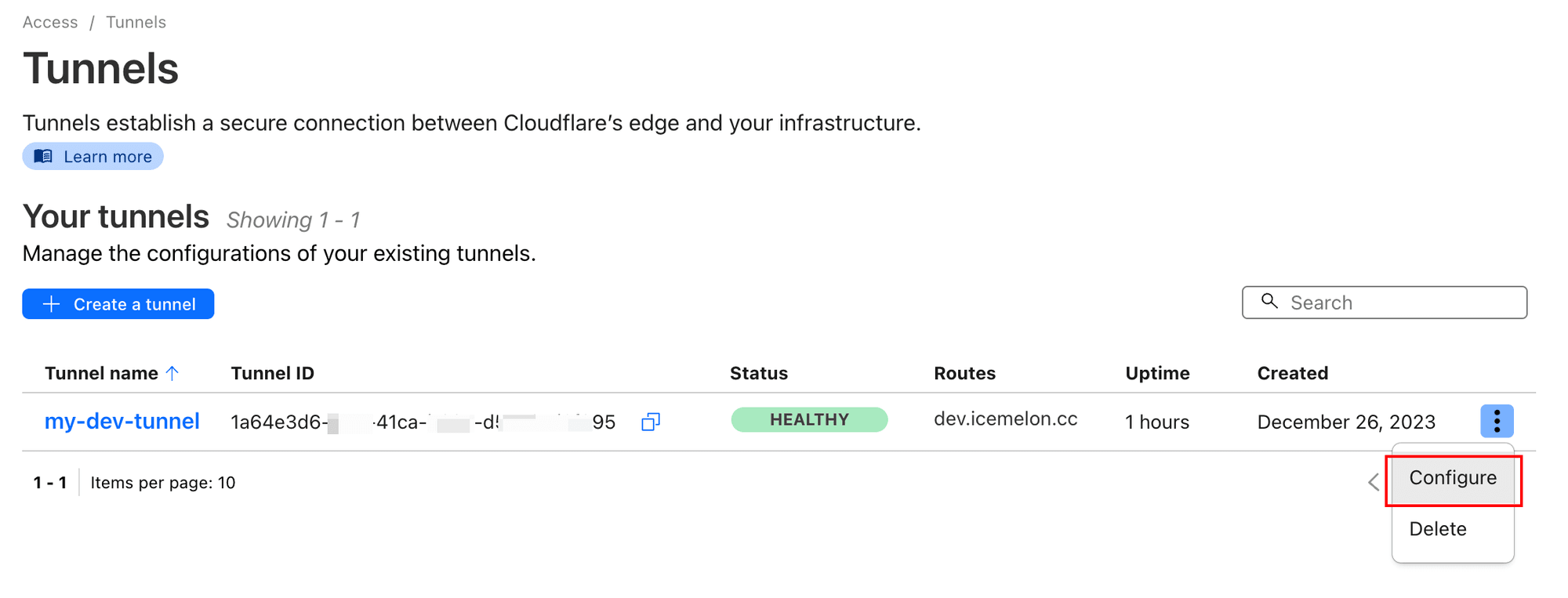
Najpierw wracamy do naszej strony tunelu, znajdujemy właśnie utworzony tunel, klikamy przycisk z trzema kropkami po prawej stronie i wybieramy "Config".

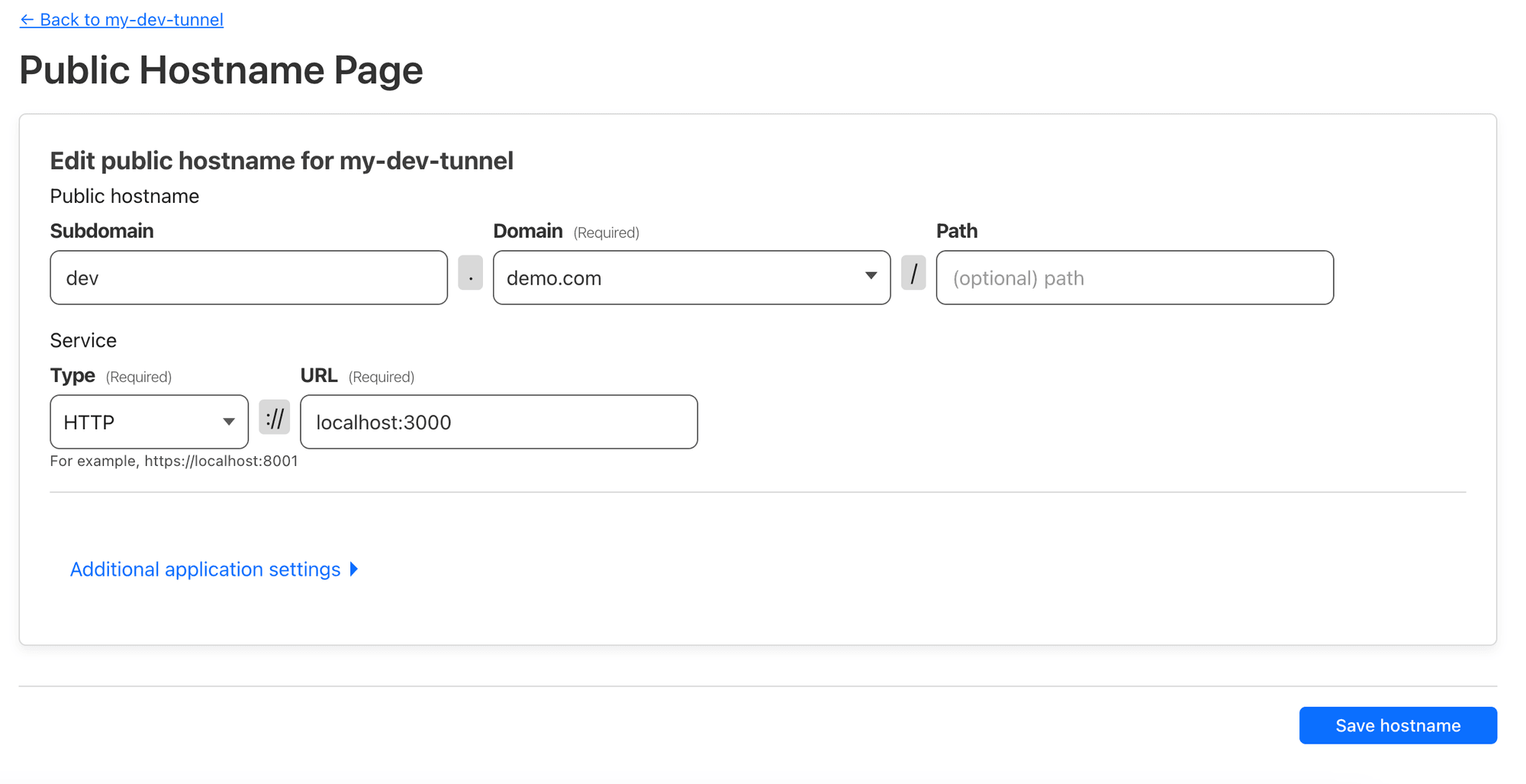
Wprowadź odpowiednią konfigurację zgodnie z naszymi wymaganiami:

Ta konfiguracja kieruje adres dev.demo.com do http://localhost:3000 na naszym komputerze. Następnie kliknij "Save hostname".
Po krótkim oczekiwaniu, uzyskaj dostęp do https://dev.demo.com, a zobaczysz aplikację działającą na naszym lokalnym komputerze:

Podsumowanie
Dzięki temu tutorialowi powinieneś być teraz w stanie łatwo wdrożyć HTTPS i niestandardową nazwę hosta w swoim lokalnym środowisku deweloperskim bez konieczności martwienia się o złożone konfiguracje i błędy. Mam nadzieję, że ten tutorial będzie dla Ciebie pomocny!

