Dlaczego pasek postępu ładowania w GitHubie wygląda dobrze i jak go zbudować
Omówimy doświadczenie użytkownika z paskiem postępu ładowania w GitHubie i zbudujemy podobny w React.
Wstęp
Gdy nawigujesz do nowej strony na GitHubie (także na tej stronie), zobaczysz pasek postępu ładowania u góry strony. Animacja paska jest płynna i wygląda naturalnie. Omówię podstawowe doświadczenie użytkownika i zbuduję podobny pasek w React.
W tym samouczku użyję Remix jako frameworka React. Możesz jednak użyć dowolnego innego frameworka lub biblioteki React, o ile obsługuje śledzenie stanu przejść stron.
Doświadczenie użytkownika
Możesz zauważyć, że postęp ładowania nie jest liniowy. Zaczyna się szybko i zwalnia szybko, a potem postępuje małymi krokami. Gdy strona się załaduje, pasek postępu szybko osiąga 100% i znika.
Jeśli sprawdzisz kartę sieci w narzędziach programistycznych przeglądarki, zobaczysz, że pasek postępu nie jest bezpośrednio powiązany z żądaniami sieciowymi, ale jest bardziej wizualnym efektem.
Ten projekt jest celowy i stanowi psychologiczny trik, który sprawia, że użytkownik ma wrażenie, że strona ładuje się szybciej. Porównajmy go z liniowym paskiem postępu oraz tradycyjnym spinnerem:
Jak widzisz, liniowy pasek postępu wygląda nieco wolniej, podczas gdy spinner nie daje żadnej informacji zwrotnej na temat postępu. Pasek postępu GitHub daje użytkownikowi poczucie postępu i sprawia, że doświadczenie ładowania jest bardziej przyjemne.
Ale dlaczego?
W interakcji człowiek-komputer istnieje koncepcja zwana percepcją wydajności. Chodzi o to, jak szybko użytkownik odczuwa, że system działa, a nie o to, jak szybko faktycznie działa.
Ruchy liniowe często mogą wydawać się nagłe i mechaniczne, co może być bardziej obciążające dla umysłu (większe obciążenie kognitywne). Bardziej naturalne ruchy, takie jak łagodzenie i sprężystość, mogą wydawać się bardziej przewidywalne i łatwiejsze do przetworzenia.
Badania wykazały, że płynniejsze przejścia mogą zmniejszyć obciążenie kognitywne użytkowników, co sprawia, że interfejsy są bardziej przyjazne dla użytkownika. To pomaga sprawić, że system wydaje się bardziej responsywny.
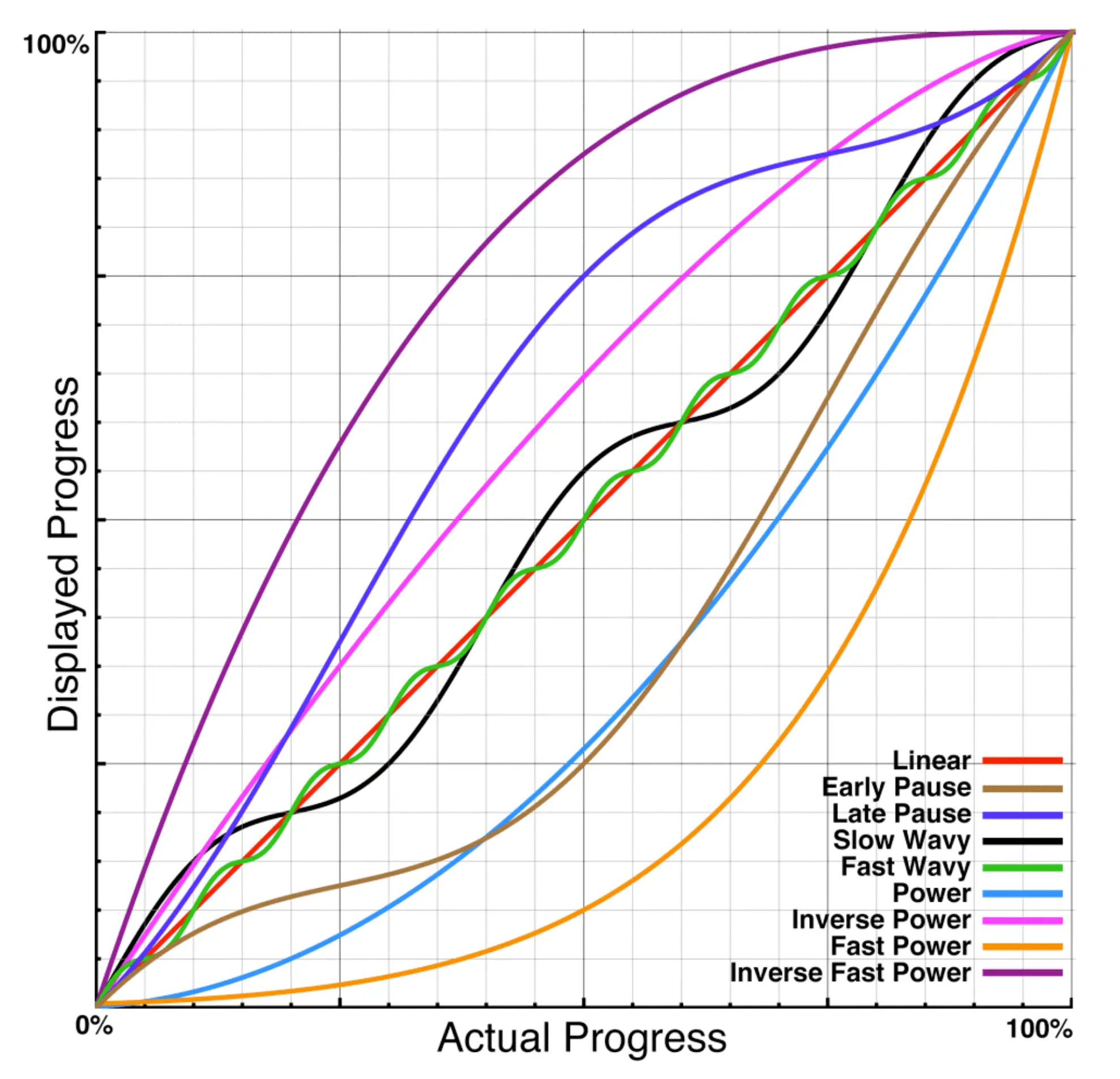
Dodatkowo badania Harrison i in. (2007) wykazały, że użytkownicy odbierają pasek postępu jako szybszy, gdy stosuje on funkcję łagodzenia „Fast Power”, która jest bardzo podobna do paska postępu w GitHub.

Możemy dojść do wniosku, że klucz do szybszego wyglądu paska postępu to „szybki start, spowolnienie i potem przyspieszenie w sposób wykładniczy”.
Budowanie paska postępu
Teraz zbudujmy podobny pasek postępu w React. Wykorzystamy Remix i jego hooka useNavigation do śledzenia stanu przejścia stron. Jeśli używasz innych frameworków React, możesz użyć podobnych API, aby osiągnąć ten sam efekt.
Ustal animację
Aby uczynić ją jeszcze bardziej naturalną, skorzystamy z animacji spring z biblioteki react-spring do animacji paska postępu (ta biblioteka jest już dobrym przykładem, jak animacje oparte na fizyce mogą poprawić doświadczenie użytkownika). Możemy podzielić animację na trzy etapy:
- Szybki start i szybkie spowolnienie
- Powolny i równomierny postęp
- Osiągnięcie 100% i zniknięcie
Dzięki imperatywnej API react-spring, możemy łatwo osiągnąć ten efekt. Oto kod:
Rozbijmy ten kod:
Mamy odwołanie do spring api do kontrolowania animacji. Gdy potrzebujemy rozpocząć pasek postępu, wywołujemy start z następującą konfiguracją:
- Zaczynamy od szerokości 0%.
- Używamy dużej tensji i odpowiednio ustawiamy friction, aby pasek postępu zaczął szybko i spowolnił szybko do 10%. Zauważ, że używamy
clamp: true, aby zapobiec przeskoczeniu lub oscylacji paska postępu. - Przechodzimy do 15% z czasem trwania 5 sekundy. Jest to etap buforowy, aby animacja wyglądała bardziej naturalnie.
- Przechodzimy do 100% z większą tensją i friction, aby pasek postępu przesuwał się z powolnym, sprężystym ruchem (GitHub używa losowej długości kroków tutaj, ale osobiście wolę płynny ruch).
Gdy strona się załaduje, wywołujemy end, aby „przechwycić” animację i sprawić, by pasek postępu szybko osiągnął 100% i znikł.
Aktualizacja podczas przejścia strony
Remix udostępnia hook useNavigation do śledzenia stanu przejścia stron. Możemy go użyć do rozpoczęcia i zakończenia paska postępu. Oto kod:
Śmiało dostosuj styl paska postępu do projektu swojej strony internetowej i dostosuj parametry animacji do swoich preferencji. Tak długo, jak będziesz przestrzegać stylu łagodzenia „Fast Power”, możesz osiągnąć ten sam cel.
Podsumowanie
Interakcja człowiek-komputer to naprawdę interesujące pole. Nawet drobne szczegóły, jak pasek postępu ładowania, mogą znacznie wpłynąć na doświadczenie użytkownika. W Logto nie tylko dbamy o infrastrukturę techniczną i implementacje, ale także o doświadczenie użytkownika i projekt. Wierzymy, że są one również ważnymi elementami platformy przyjaznej dla deweloperów.

