Logto x Hasura: Jak używać open-source auth + GraphQL, aby zwiększyć swój projekt
W tym artykule skupimy się na połączeniu Logto i Hasura, co umożliwia wdrożenie uwierzytelniania, autoryzacji i GraphQL API bez tarć. Dzięki temu możesz szybko rozpocząć swoją działalność bez nauki na poziomie rakietowym.
Wprowadzenie
Kiedy rozpoczynasz nowy projekt, zazwyczaj nie możesz pominąć kilku rzeczy: API, uwierzytelniania + autoryzacji, tożsamości i przepływu logowania końcowego użytkownika. Kiedyś trudno było zacząć te rzeczy, ponieważ istnieje wiele koncepcji i technologii, które są szeroko rozpowszechnione: RESTful/GraphQL, frontend internetowy, natywny klient, łączenie klientów z API, najlepsze praktyki autoryzacji do zrównoważenia bezpieczeństwa i doświadczenia użytkownika, itp.
Większość z tych prac jest również "powtarzana". To znaczy, że są one potrzebne i podobne dla prawie każdego projektu, z pewnymi modyfikacjami.
Brzmi przerażająco i nużąco? Nie panikuj. Dziś mamy open source. Dzięki dwóm poniższym projektom open-source rzeczy stają się mniej skomplikowane:
- Logto: Pomaga w budowaniu logowania, autoryzacji i tożsamości użytkownika w ciągu kilku minut.
- Hasura: Niezwykle szybkie, natychmiastowe, rzeczywiste GraphQL API na twojej bazie danych z precyzyjną kontrolą dostępu.
W tym artykule skupimy się na połączeniu Logto i Hasura, co umożliwia wdrożenie uwierzytelniania, autoryzacji i GraphQL API bez tarć. Dzięki temu możesz szybko rozpocząć swoją działalność bez nauki na poziomie rakietowym.
Rozpoczęcie
Wymagania wstępne
Ponieważ zarówno Logto, jak i Hasura mają przyzwoity przewodnik startowy, zakładamy, że je przeczytałeś i masz podstawowe pojęcie. Potrzebny jest dostęp do działającej instancji obu.
Zakładamy, że dostępne punkty końcowe to:
- Logto:
http://localhost:3001 - Hasura:
http://localhost:8080
Zakładamy również, że masz preferowaną platformę i framework do budowy aplikacji klienckiej, powiedzmy React lub Next.js.
Konfiguracja API w Logto
W lewym pasku nawigacyjnym w Logto Admin Console, kliknij „API Resources”, a zobaczysz stronę zarządzania zasobami API.
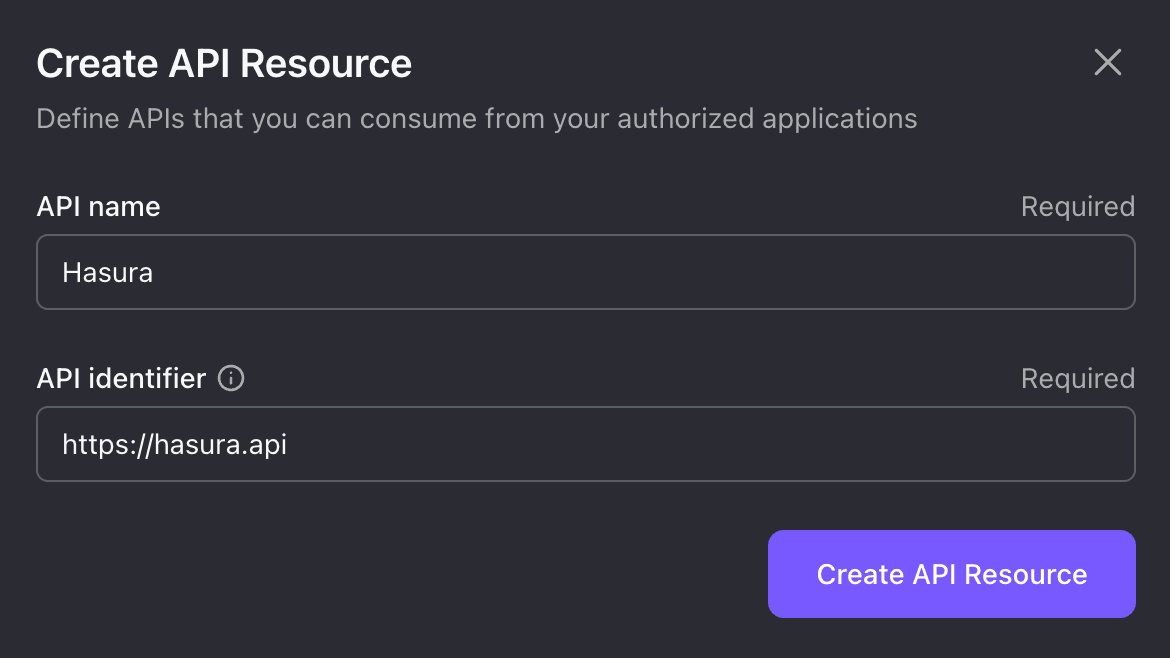
Następnie kliknij duży przycisk „+ Create API Resource” w prawym górnym rogu. W otwartym oknie modalnym wpisz Hasura jako nazwę API i https://hasura.api jako identyfikator API.

Będziemy używać tego identyfikatora API w reszcie naszego artykułu. Ale śmiało zmieniaj wartości według własnych preferencji.
Kliknij „Create API Resource”, a pojawi się komunikat, że zasób został pomyślnie utworzony. To wszystko, czego teraz potrzebujemy w Logto.
Tworzenie roli dla Hasura
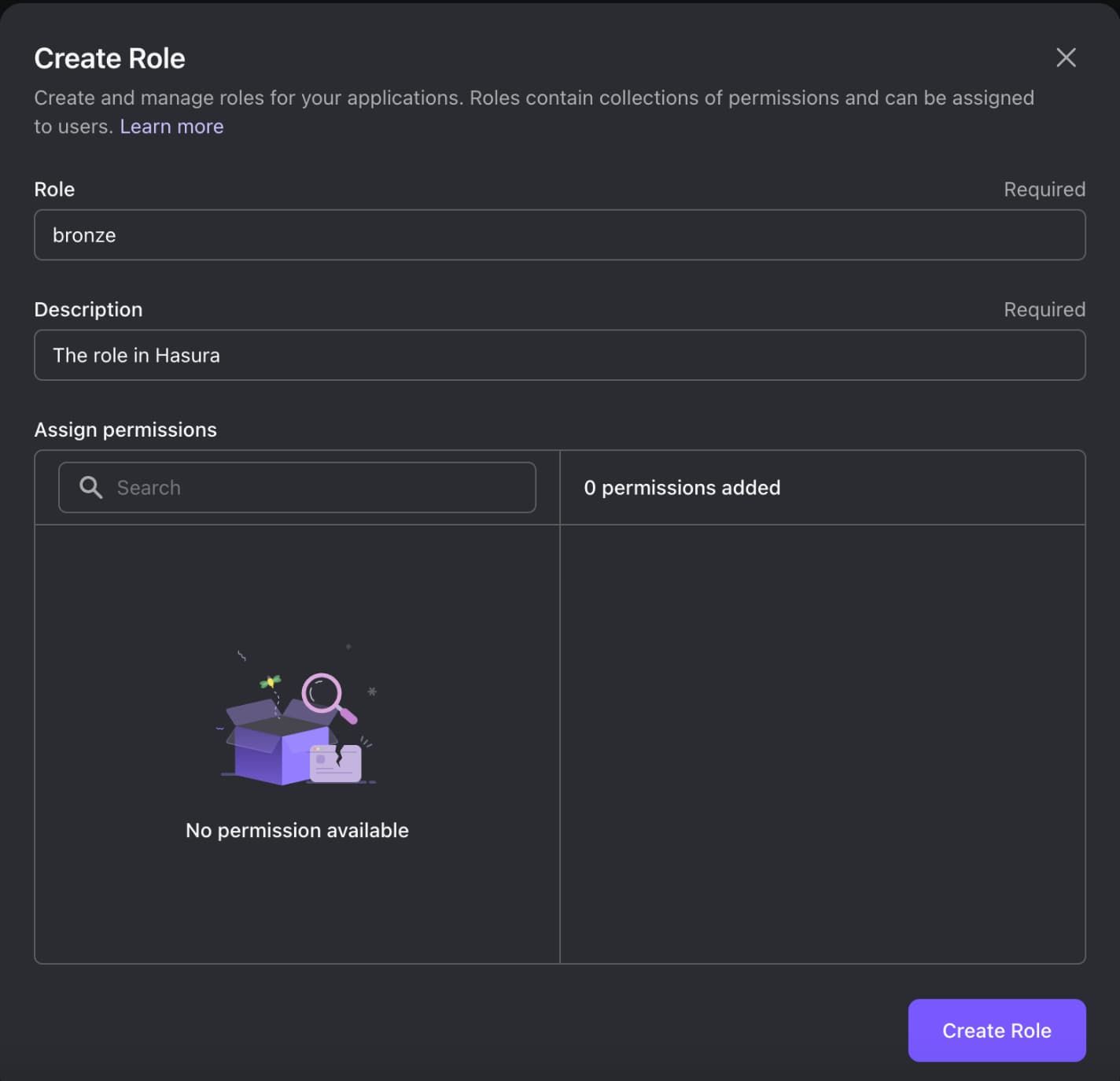
Aby wykorzystać zarządzanie uprawnieniami Hasura, stworzymy role w Logto, które będą mapowane na role Hasura.

Pamiętaj, aby przypisać rolę do użytkowników.
Włączanie uwierzytelniania webhook w Hasurze
Hasura używa zarządzania dostępem opartego na rolach, które obsługuje autoryzację. Zatem musimy tylko zająć się uwierzytelnianiem. Obsługuje dwie metody: Webhook i JWT. Wybieramy webhook ponieważ jest bardziej elastyczny.
Aby włączyć uwierzytelnianie webhook, musisz ustawić tajny klucz administratora i punkt końcowy hook autoryzacji.
- Sekret administratora to klucz do uzyskania dostępu do administracji Hasury podczas wysyłania żądań. Jest wymagany przed włączeniem uwierzytelniania webhook. Pamiętaj, aby go przechowywać w bezpiecznym miejscu i nie używać go w produkcji.
- Punkt końcowy hook autoryzacji to URL, pod który wysyłane są żądania uwierzytelniania.
Możesz je ustawić poprzez zmienne środowiskowe:
Możesz zauważyć, że używamy identyfikatora API wypełnionego w Logto, aby zbudować punkt końcowy hook autoryzacji. Zapewnia to, że użytkownik przesyła poprawny token bearer zamiast losowego, który może pochodzić od złośliwego użytkownika.
Musisz zaktualizować punkt końcowy hooka autoryzacji, jeśli masz inny punkt końcowy Logto lub identyfikator API. Powiedzmy, że masz https://logto.domain.com jako punkt końcowy Logto i https://graphql.domain.com jako identyfikator API, wtedy będzie to:
Od teraz, przy każdym żądaniu GraphQL, Hasura przekaże wszystkie nagłówki żądania do punktu końcowego hooka autoryzacji Logto, a Logto odpowiednio zareaguje.
Wysyłanie zabezpieczonych żądań GraphQL
Podsumowanie
Ponieważ nie będziemy używać sekretu administracyjnego Hasura w produkcji, każde żądanie GraphQL jest zabezpieczone przez następujące nagłówki:
Authorizationstandardowy token bearer, który generuje Logto.Expected-RoleRola, którą chcesz, aby Logto pokazało w odpowiedzi hooka autoryzacji.
Nagłówek Authorization wymaga ważnego access tokenu w formacie JWT z identyfikatorem API Hasura dla odbiorców. Poczekaj - dość trudno jest zapamiętać i złożyć wszystkie te rzeczy. Na szczęście mamy SDK Logto do uproszczenia tej zaawansowanej części.
Integracja SDK Logto
Postępuj zgodnie z przewodnikiem integracji, aby zintegrować SDK Logto w swojej aplikacji klienckiej. Umożliwia to nie tylko generowanie ważnych tokenów dostępu dla żądań GraphQL, ale także płynne doświadczenie logowania dla twoich użytkowników końcowych.
Po zakończeniu przewodnika, potrzeba tylko jednej małej modyfikacji do LogtoConfig: Dodaj identyfikator API, który utworzyłeś w Logto Admin Console do resources. Przykład w SDK React:
Wysyłanie żądań
Na koniec! Po zalogowaniu się użytkownika, użyj getAccessToken() w SDK Logto, aby pobrać token dostępu dla żądań GraphQL Hasura:
Podsumowanie
Dzięki powyższym działaniom pomyślnie wdrożyliśmy wszystkie niepomijane elementy we wprowadzeniu:
- Punkt końcowy API GraphQL oparty na schemacie bazy danych
- Usługa uwierzytelniania i tożsamości oparta na protokole OIDC
- Kompletny przepływ logowania końcowego użytkownika i zarządzanie stanem uwierzytelnienia
- Zabezpieczony dostęp do API oparty na tożsamości użytkownika i rolach
Nie tak trudne, prawda? Jeśli napotkasz jakieś problemy, dołącz do serwera discord Logto lub Hasura aby porozmawiać na żywo z zespołem.

