Jak ustawić metadane Open Graph i Twitter card dla swojej strony internetowej
Metadane Open Graph i Twitter (teraz X) card są niezbędne do udostępniania Twojej strony internetowej w mediach społecznościowych. Pomogą Ci one pokazać piękne podglądy Twojej strony i przyciągnąć więcej uwagi.
Wprowadzenie
Kiedy udostępniasz link do swojej strony internetowej w mediach społecznościowych, chcesz, aby wyglądał dobrze. Zamiast pokazywać tylko prosty link, chcesz pokazać piękny podgląd z wszystkimi niezbędnymi metadanymi, takimi jak tytuł, opis i obraz. Tutaj wchodzą w grę metadane Open Graph i Twitter (teraz X) Cards.
W tym artykule pokażemy Ci, jak skonfigurować metadane Open Graph (ogp.me) i Twitter Cards dla Twojej strony internetowej. Pokażemy Ci również, jak przetestować swoje metadane, aby upewnić się, że wyglądają dobrze w mediach społecznościowych.
Nigdy nie słyszałeś o metadanych stron internetowych?
Gdy człowiek odwiedza stronę internetową, widzi treści renderowane przez przeglądarkę. Ale gdy bot (jak na przykład wyszukiwarka lub scraper mediów społecznościowych) odwiedza stronę internetową, widzi tylko surowe HTML. Teraz metadane strony internetowej wchodzą w grę i dostarczają strukturalnych informacji o stronie dla bota, które może wykorzystać do renderowania strukturalnych wyników, jak karta podglądu.
Jeśli klikniesz prawym przyciskiem myszy na stronie internetowej i wybierzesz "Wyświetl źródło strony", zobaczysz surowe HTML strony. Metadane są zazwyczaj zawarte w sekcji <head> HTML i wyglądają tak:
Powyższy kod jest samoopisujący: tytuł strony internetowej to "Moja Strona Internetowa" a opis to "To jest moja strona internetowa.".
Możesz zauważyć przedrostek og: w metadanych, który oznacza Open Graph. Open Graph to protokół opracowany przez Facebooka w celu dostarczania strukturalnych informacji o stronie internetowej. Twitter (teraz X) również ma własny protokół metadanych, nazwany Twitter Cards.
Konfiguracja metadanych Open Graph
Niektóre z najczęściej używanych znaczników metadanych Open Graph to:
og:site_name: Nazwa strony internetowej.og:title: Tytuł bieżącej strony.og:description: Krótki opis strony internetowej.og:image: URL obrazu do wyświetlenia.og:url: kanoniczny URL strony internetowej.og:type: Typ strony internetowej (np. witryna, artykuł, wideo).
Różnica między og:title a og:site_name polega na tym, że og:title to tytuł bieżącej strony (np. tytuł wpisu na blogu), podczas gdy og:site_name to nazwa strony internetowej (np. nazwa bloga). Jeśli sprawdzisz kod źródłowy tej strony, zobaczysz następujące metadane Open Graph:
Ponieważ mamy og:type ustawione na article, można dodać dodatkowe metadane, takie jak autor i data publikacji. Na przykład, jeśli chcesz dodać tagi do wpisu na blogu, możesz dodać następujące metadane:
Open Graph określa, że jeśli chcesz dodać wiele wartości, powinieneś użyć wielu znaczników <meta> z tym samym atrybutem property.
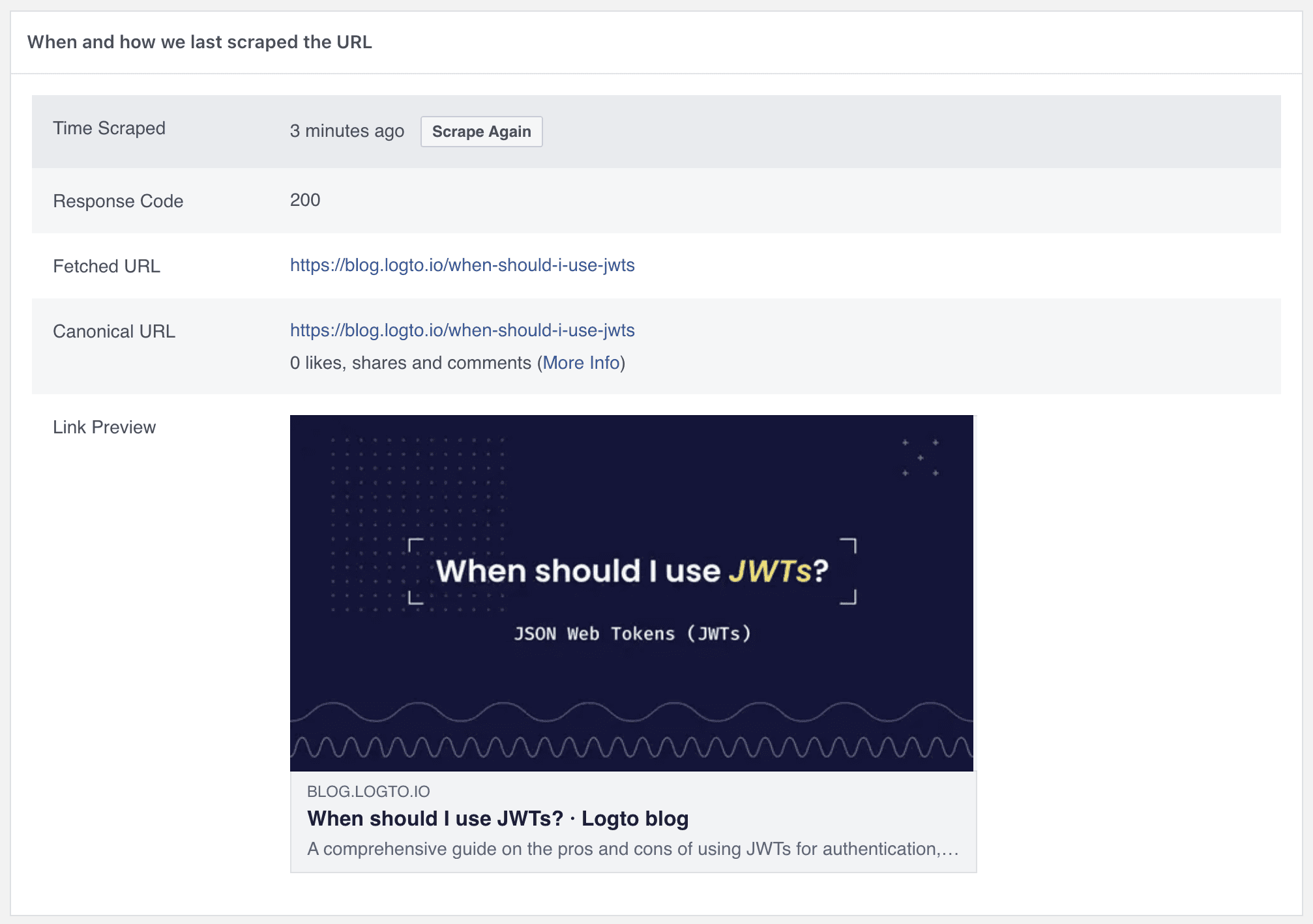
Po dodaniu metadanych Open Graph do swojej strony internetowej, możesz je przetestować za pomocą Debugera Udostępniania na Facebooku. Wprowadź URL swojej strony internetowej i kliknij "Debug". Jeśli pojawią się jakiekolwiek problemy z metadanymi, debuger wykaże błędy.
Oto przykład naszego wpisu na blogu When should I use JWTs? w Debugerze Udostępniania na Facebooku:

Konfiguracja metadanych Twitter Cards
Metadane Twitter Cards są podobne do metadanych Open Graph, ale mają swoje własne konwencje. Istnieją cztery typy Twitter Cards:
- Karta podsumowania: Karta z tytułem, opisem i miniaturką.
- Karta podsumowania z dużym obrazem: Karta z tytułem, opisem i dużym obrazem.
- Karta aplikacji: Karta do promowania aplikacji mobilnych.
- Karta odtwarzacza: Karta do treści wideo i audio.
Dla naszego wpisu na blogu użyjemy Karty podsumowania z dużym obrazem. Metadane Twitter Cards dla wpisu na blogu wyglądają tak:
Dwie główne różnice w stosunku do metadanych Open Graph to:
- Tag
twitter:cardjest wymagany i określa typ karty. - Tag
twitter:siteokreśla nazwę użytkownika Twittera strony internetowej.
Istniał Validator Kart Twittera, jednak funkcja podglądu została przeniesiona do Tweet Composer (lepsze niż nic).
Zakończenie
Konfiguracja metadanych Open Graph i Twitter Cards dla swojej strony internetowej jest łatwa, a zarazem przydatna. Ludzie uwielbiają obrazy, a piękna karta podglądu może przyciągnąć więcej uwagi do Twojej strony internetowej. Powodzenia z Twoją stroną internetową i udanego udostępniania!

