Autenticação personalizada FlutterFlow usando Logto
Aprenda a implementar autenticação personalizada em seu aplicativo Flutter usando o Logto Flutter SDK.
Introdução
FlutterFlow é uma plataforma de baixo código que permite criar aplicativos Flutter visualmente. Ela fornece uma interface de arrastar e soltar para projetar a UI do seu aplicativo e gera o correspondente código Flutter. De acordo com a documentação oficial, ela oferece três diferentes opções de integração de autenticação:
- Através da autenticação Firebase integrada
- Através da autenticação Supabase integrada
- Autenticação personalizada
Para as duas primeiras, o FlutterFlow fornece uma integração perfeita com Firebase e Supabase. Você precisará configurar seu projeto Firebase ou Supabase e configurar as configurações de autenticação no FlutterFlow. No entanto, se você quiser usar um provedor de autenticação diferente, precisará implementar a lógica de autenticação você mesmo.
Quanto à autenticação personalizada, o FlutterFlow oferece uma forma de integrar qualquer provedor de autenticação baseado em uma única API de autenticação personalizada.
No entanto, uma troca direta de credenciais de usuário entre o cliente e o servidor de autenticação não é recomendada pelos padrões modernos de segurança. Em vez disso, você deve usar um fluxo de autenticação seguro, como OAuth 2.0 ou OpenID Connect (OIDC) para autenticar os usuários. Para provedores de identidade modernos baseados em OAuth 2.0 ou OIDC (IdP) como Auth0, Okta e Logto, o uso do tipo de concessão de credenciais de senha do proprietário do recurso (ROPC) não é recomendado ou é proibido por razões de segurança. Veja Deprecated ropc grant type para mais detalhes.
Um fluxo padrão de autenticação OAuth 2.0 ou OIDC envolve múltiplos passos e redirecionamentos entre o aplicativo cliente, o servidor de autorização e o navegador do usuário. Neste post, mostraremos como personalizar a classe CustomAuthManager do FlutterFlow usando o Logto Flutter SDK para implementar um fluxo de autenticação seguro em seu aplicativo FlutterFlow.
Pré-requisitos
- Uma conta Logto Cloud ou uma instância Logto auto-hospedada. (Veja o guia ⚡ Get started para criar uma instância Logto)
- Um aplicativo Flutter criado usando FlutterFlow.
- Registre um aplicativo Flutter no seu console Logto.
- Um repositório GitHub para gerenciar seu código personalizado no FlutterFlow.
- Veja nosso guia de integração do Flutter SDK guide.
Passo 1: Habilitar o gerenciamento de código personalizado no FlutterFlow
Para personalizar a classe CustomAuthManager, você precisa habilitar o recurso de código personalizado no FlutterFlow. Siga o guia Manage Custom Code In GitHub para vincular e sincronizar seu projeto FlutterFlow com o GitHub.
Uma vez feito isso, você terá três ramificações diferentes sob seu repositório GitHub FlutterFlow:
main: A ramificação principal do projeto Flutter. Você precisará dessa ramificação para implantar seu projeto.flutterflow: A ramificação onde o FlutterFlow sincroniza as alterações do editor de UI com seu código.develop: A ramificação onde você pode modificar seu código personalizado.
Passo 2: Desenhar e criar seu fluxo de UI personalizado no FlutterFlow
Construa suas páginas
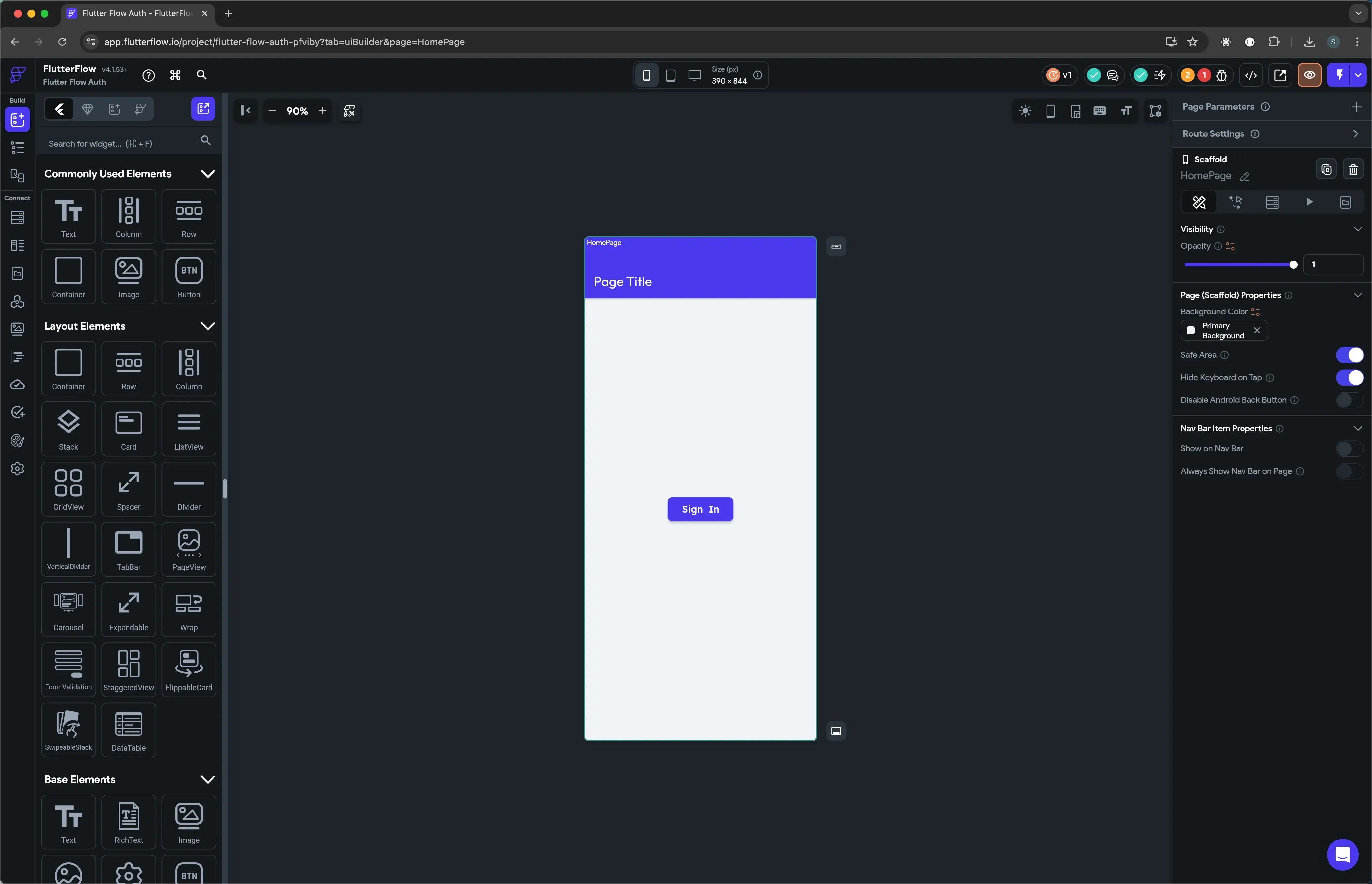
Crie sua UI no FlutterFlow. Você pode seguir a documentação FlutterFlow para criar sua UI com base em suas necessidades. Neste tutorial, para o requisito mínimo, assumiremos que você tem duas páginas:
- Uma
HomePagesimples com um botão de sign-in. (Não é necessário um formulário de login, o fluxo de autenticação do usuário é tratado pelo Logto. Consulte o guia para personalizar sie para mais detalhes.)

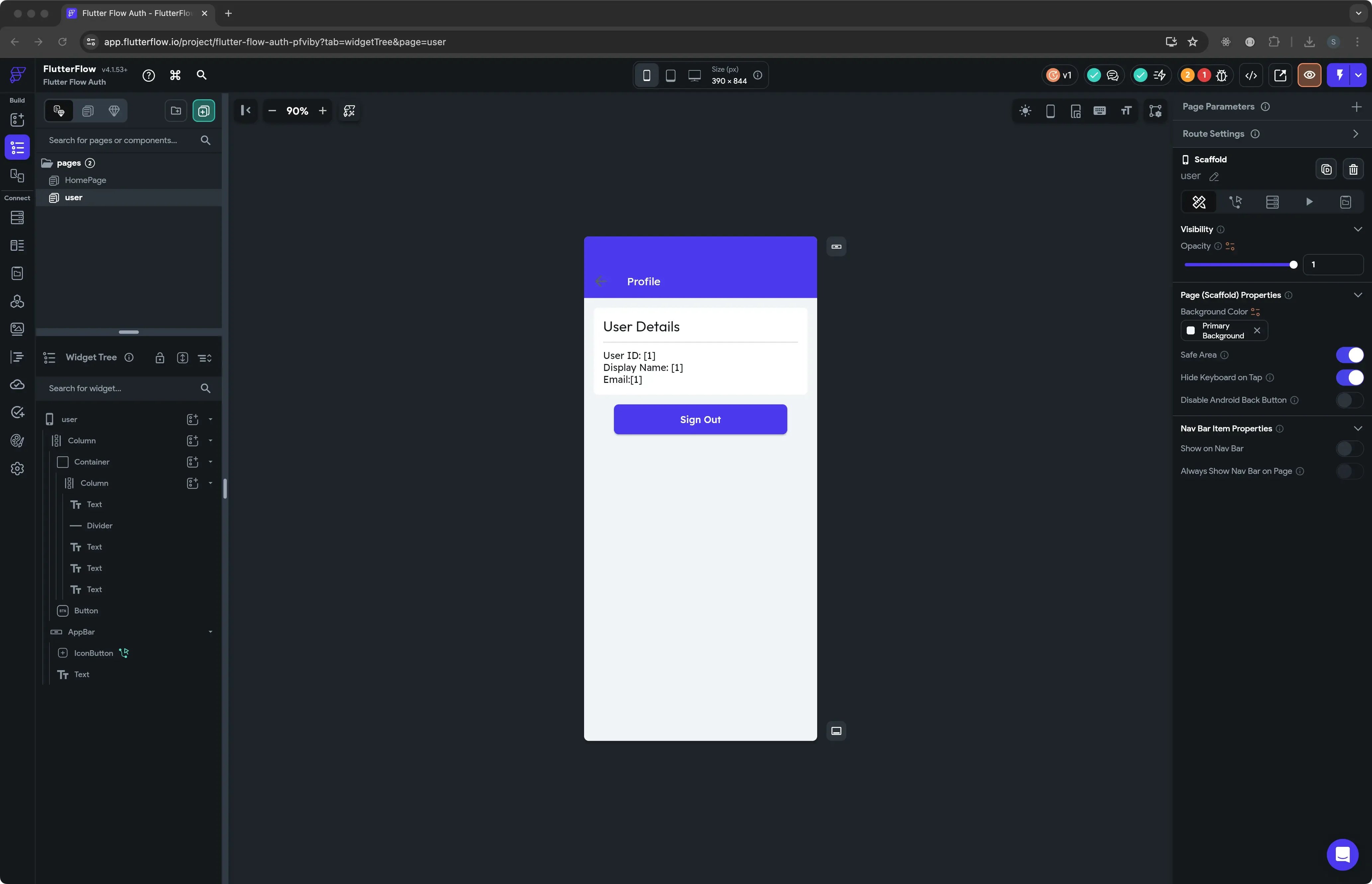
- Uma página de
userpara exibir as informações do usuário e um botão de sign-out.

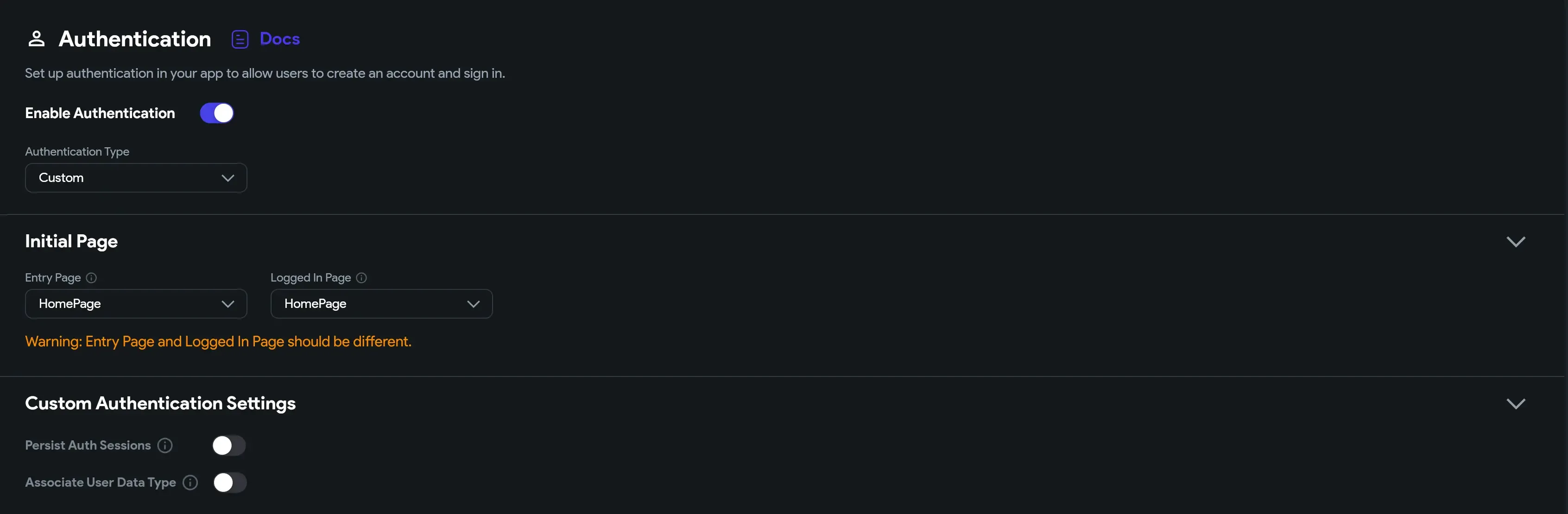
Habilitar autenticação personalizada no FlutterFlow
Vá para App Settings - Authentication e habilite a autenticação personalizada. Isso criará uma classe CustomAuthManager e os arquivos relacionados em seu projeto FlutterFlow.

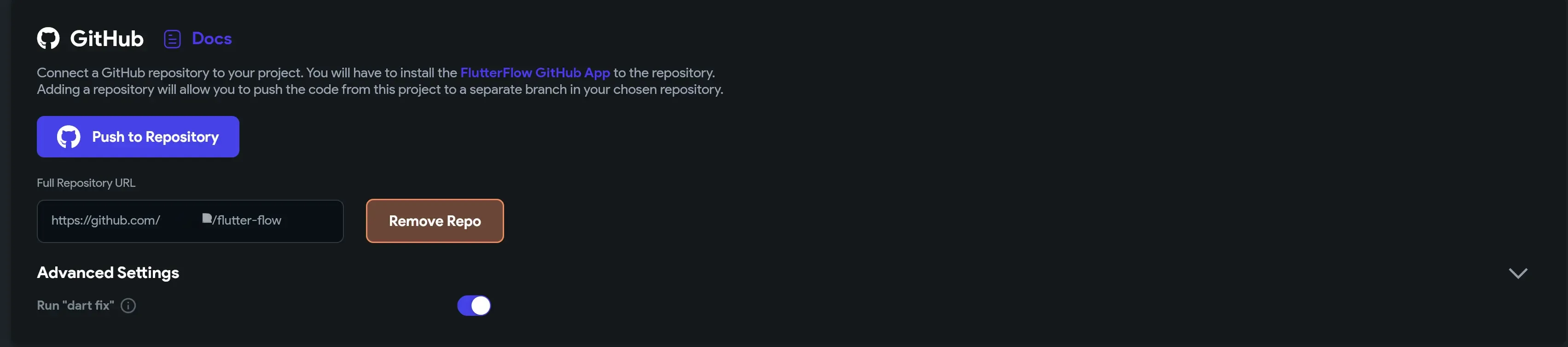
Passo 3: Sincronizar seu projeto FlutterFlow com o GitHub
Depois de criar sua UI personalizada e habilitar a autenticação personalizada no FlutterFlow, você precisa sincronizar seu projeto com o GitHub. Vá para integrations - GitHub e clique em Push to Repository

Passo 4: Personalizar o código CustomAuthManager
Mude para a ramificação develop em seu repositório GitHub e mescle as últimas alterações da ramificação flutterflow. Isso sincronizará todas as alterações de UI para sua ramificação develop, incluindo seus widgets de página e a classe CustomAuthManager pré-definida.
Instalar a dependência do Logto SDK
Adicione a dependência do Logto SDK ao seu projeto.
Atualizar a classe UserProvider
A classe UserProvider é responsável por gerenciar o estado de autenticação do usuário. Precisamos personalizar as propriedades para armazenar as informações de autenticação do usuário fornecidas pelo Logto SDK.
Adicione uma propriedade idToken do tipo OpenIdClaims para armazenar os id_token claims do usuário autenticado.
A classe
OpenIdClaimsé definida no Logto SDK, que fornecerá os dados deid_tokenpadrão do OIDC de um usuário autenticado.
Personalizar a classe CustomAuthManager e inicializar o cliente Logto
O método initialize inicializará uma instância do cliente Logto e atualizará o stream do usuário atual com o status de autenticação persistido no armazenamento local.
O Logto SDK utiliza o pacote flutter_secure_storage para armazenar os dados de autenticação do usuário de forma segura. Uma vez que o usuário é autenticado, os dados de
id_tokenserão armazenados no armazenamento local.
Implementar o método de sign-in usando o cliente Logto
Chamar o método LogtoClient.signIn iniciará um fluxo de autenticação padrão OIDC. A página de sign-in do Logto será aberta em uma webview. O fluxo de autenticação baseado em webview é suportado pelo flutter_web_auth.
O LogtoClient lidará com a autorização, troca de token e recuperação das informações do usuário. Uma vez que o usuário é autenticado, os idTokenClaims serão armazenados no armazenamento local.
Recupere os idTokenClaims do LogtoClient e atualize o stream do usuário atual.
Implementar o método de Sign-out
O método signOut limpará os dados de autenticação do usuário armazenados no armazenamento local e atualizará o stream do usuário atual.
Atualizar os métodos de utilidade de autenticação
- Adicione o getter
authManagerpara acessar a instância doCustomAuthManager. - Adicione o getter
currentUserUidpara obter o uid do usuário atual. - Adicione o getter
currentUserDatapara obter os dados do usuário atual. - Adicione o getter
logtoClientpara acessar a instância do cliente Logto.
Passo 5: Atualizar os botões de sign-in e sign-out em sua UI
Página Inicial
Chame o método authManager.signIn para iniciar o fluxo de autenticação quando o usuário clicar no botão de sign-in.
redirectUrié a URL de callback que será utilizada para capturar o callback de autorização da página de sign-in do Logto. Veja implement sign-in para mais detalhes sobre o redirectUri.
O usuário será redirecionado para a página user após a autenticação bem-sucedida.
Página de Perfil do Usuário
Use os getters de utilidade de autenticação para acessar os dados do usuário atual e a instância do cliente Logto.
Por exemplo, para exibir as informações do usuário usando múltiplos widgets Text:
Acione o método sign-out quando o usuário clicar no botão de sign-out e redirecione o usuário de volta à página inicial.
Testes
Execute seu aplicativo FlutterFlow em um emulador. Clique no botão de sign-in na página inicial para iniciar o fluxo de autenticação. A página de sign-in do Logto será aberta em uma webview. Após a autenticação bem-sucedida, o usuário será redirecionado para a página de perfil do usuário. As informações do usuário serão exibidas na página de perfil do usuário. Clique no botão de sign-out para desconectar o usuário e redirecioná-lo para a página inicial.
Não se esqueça de mesclar a ramificação develop de volta para a ramificação main e empurrar as alterações para o repositório GitHub.
Leituras adicionais
O SDK Logto fornece mais métodos para interagir com a API Logto. Você pode personalizar ainda mais a classe CustomAuthManager para implementar mais recursos usando o SDK Logto.

