Criando um conector social para o Logto
Aprenda como criar um conector social personalizado para o Logto em apenas alguns passos.
Contexto
O login social é indispensável para aplicativos modernos. Ele simplifica o processo de registro de usuários, melhora a experiência do usuário e aumenta o engajamento e a taxa de conversão. No Logto, usamos conectores sociais para fazer login com um provedor de identidade social de terceiros.
O que é um "conector"?
Conector é um pequeno programa que conecta o Logto a um serviço de terceiros. Ele é responsável por gerenciar o fluxo de login, trocar tokens e buscar informações do usuário no serviço de terceiros.
O Logto oferece uma variedade de conectores oficiais projetados para simplificar a integração com várias plataformas sociais. Até hoje, existem mais de 30 conectores no total, dos quais mais de 10 foram contribuídos pela nossa comunidade de código aberto. E esperamos que esses números cresçam rapidamente no futuro.
No entanto, entendemos que ainda existem muitas outras plataformas que não têm suporte oficial do Logto no momento. Felizmente, como uma plataforma de código aberto, você sempre pode criar seus próprios conectores personalizados com facilidade. Então, neste post, vamos mostrar como você pode criar um conector social personalizado para o Logto em apenas alguns passos.
O fluxo de login
Antes de começarmos, vamos entender como o fluxo de login social funciona no Logto.
Agora vamos começar
A maneira mais rápida de começar é copiar o código de um conector oficial existente e modificá-lo para atender às suas necessidades. Vamos pegar o conector do GitHub como exemplo.
Passo 1: Clonar um pacote de conector existente
Em uma pasta fonte do conector, você encontrará os seguintes arquivos:
index.ts: O arquivo de entrada principal do conector.constant.ts: As constantes usadas no conector.types.ts: Os tipos do TypeScript usados no conector.index.test.ts: Os casos de teste do conector.mock.ts: Os dados simulados usados nos casos de teste do conector.
Além desses arquivos, você também precisará fornecer um arquivo README.md para descrever o conector, um logo.svg (opcionalmente um logo-dark.svg para melhor experiência em modo escuro) e um arquivo package.json para definir as informações do pacote npm.
Passo 2: Modificar o arquivo de entrada principal (index.ts)
No arquivo index.ts, você encontrará a maior parte da lógica do conector. Normalmente, há 4 funções que você precisa implementar:
getAuthorizationUri: Gera o URI de autorização para a plataforma social de terceiros. Para o GitHub, seria:https://github.com/login/oauth/authorize?client_id={clientId}&redirect_uri={redirectUri}&state={state}. Consulte a documentação do desenvolvedor da sua plataforma social alvo para obter o URI correto.authorizationCallbackHandler: Protege os valores dos parâmetros retornados no URI de retorno da autorização, extrai ocódigode autorização e lida com erros potenciais.getAccessToken: Troca ocódigode autorização por um token de acesso.getUserInfo: Busca informações do usuário na plataforma social de terceiros com o token de acesso.
A maior parte da lógica comum já foi cuidada no kit de conectores do Logto, o que deve facilitar seu trabalho.
Finalmente, no final do arquivo, você só precisará exportar o objeto conector, seguindo a mesma estrutura de código do conector do GitHub.
Passo 3: Testar o conector
Teste unitário
Primeiro, escreva alguns casos de teste unitário e certifique-se de que as funcionalidades básicas funcionem conforme o esperado.
Teste local
-
Configure o Logto no seu ambiente local: O Logto fornece várias maneiras de ser executado localmente, você pode usar o CLI, ou docker, ou até mesmo compilar a partir do código-fonte. Confira as documentações para mais detalhes.
-
Vincule seu conector personalizado à sua instância do Logto: Use o CLI para criar um link simbólico do seu conector à instância do Logto. Mais detalhes.
-
Após vincular o conector, você deve vê-lo na pasta
<caminho-raiz-logto>/packages/core/connectors. -
Reinicie sua instância do Logto, vá para o Console de Administração do Logto, e você deverá vê-lo na lista de conectores sociais.
-
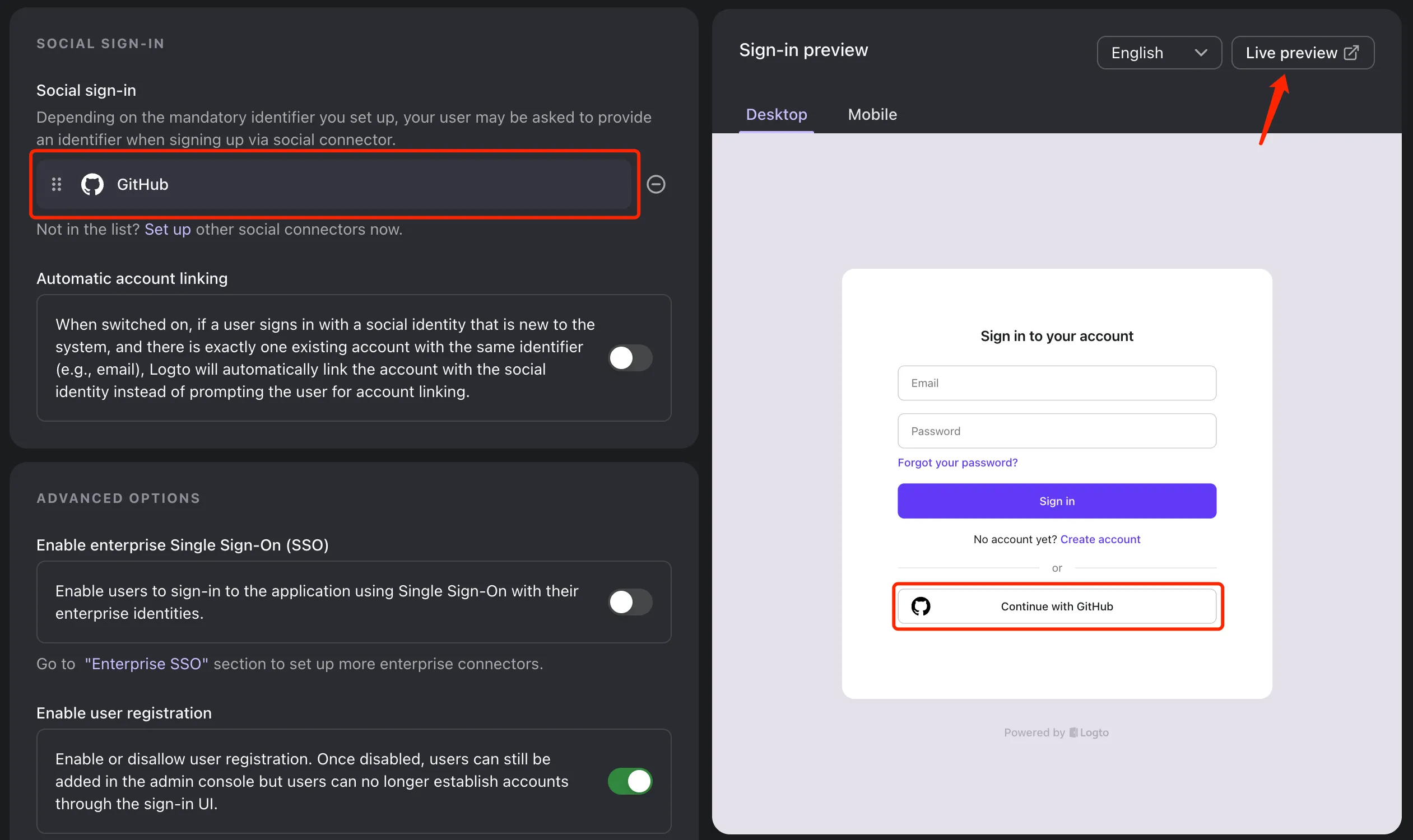
Configure seu conector em "Experiência de login" -> "Cadastro e login" -> "Login social". E experimente em nosso aplicativo de demonstração com o recurso "Visualização ao vivo".

Passo 4 (opcional): Publicar o conector
Você pode publicar seu conector no NPM, e compartilhá-lo com a comunidade. Ou até mesmo abrir um PR e contribuir para o repositório oficial no GitHub do Logto para torná-lo um conector oficialmente suportado. Conectores oficiais serão mantidos pela equipe de desenvolvimento do Logto e estarão disponíveis tanto para usuários de código aberto quanto para usuários do Logto Cloud.
Resumo
Criar um conector social personalizado para o Logto não é tão difícil quanto você possa imaginar. Com a ajuda do kit de conectores do Logto e bons exemplos de código, você pode facilmente criar um conector em apenas alguns passos.
E ao contribuir com seu conector, você pode ajudar mais usuários a aproveitarem a plataforma social que você trouxe para a família Logto.

