Incorporar formulários de login ou registro com segurança no seu site
Use os parâmetros de autenticação do Logto para incorporar formulários ou botões de inscrição ou login diretamente em qualquer lugar no seu site. Integre adequadamente a autenticação no contexto do seu produto enquanto mantém padrões de segurança robustos, o que leva ao aumento da taxa de conversão de registro.
Redirecionamento vs. Não-redirecionamento vs. Login embutido
Fundação OpenID Connect: No OpenID Connect (OIDC), os redirecionamentos de navegador para um Provedor de Identidade (IdP) são uma parte fundamental do processo de autenticação. Isso acontece porque o Relying Party (RP) terceiriza a autenticação do usuário para um IdP. Assim que o usuário fornece credenciais ao IdP, ele retorna tokens (como tokens de ID e acesso) de volta para o RP através do navegador. Esse mecanismo de redirecionamento garante que as credenciais sensíveis do usuário sejam manipuladas apenas pelo IdP, não pelo RP.
De acordo com o critério do OIDC, os usuários devem ser redirecionados para um Provedor de Identidade (IdP) para concluir a autenticação com segurança. Isso garante que credenciais sensíveis sejam manipuladas pelo IdP, não pela aplicação (RP). O login sem redirecionamento pode expor credenciais dos usuários, tornando-as vulneráveis a ataques como roubo de credenciais, phishing ou sequestro de sessão.
Ao usar Logto baseado em OIDC, os usuários são redirecionados para um domínio Logto seguro e verificado para concluir o processo de login. No entanto, muitos clientes desejam incorporar widgets de login ou inscrição diretamente no site, conhecido como “login embutido”. Esta é uma prática comum para melhorar a conversão de usuários ao integrar formulários de inscrição por e-mail ou botões de login social no contexto do site.
Login embutido e login com redirecionamento estão em conflito? — De forma alguma. Eles se complementam no fluxo de autenticação.
Casos de uso para login embutido
Aqui estão alguns exemplos para ilustrar como o login embutido pode ser implementado com segurança:
Caso 1: Incorporar campo de inscrição por e-mail na página inicial
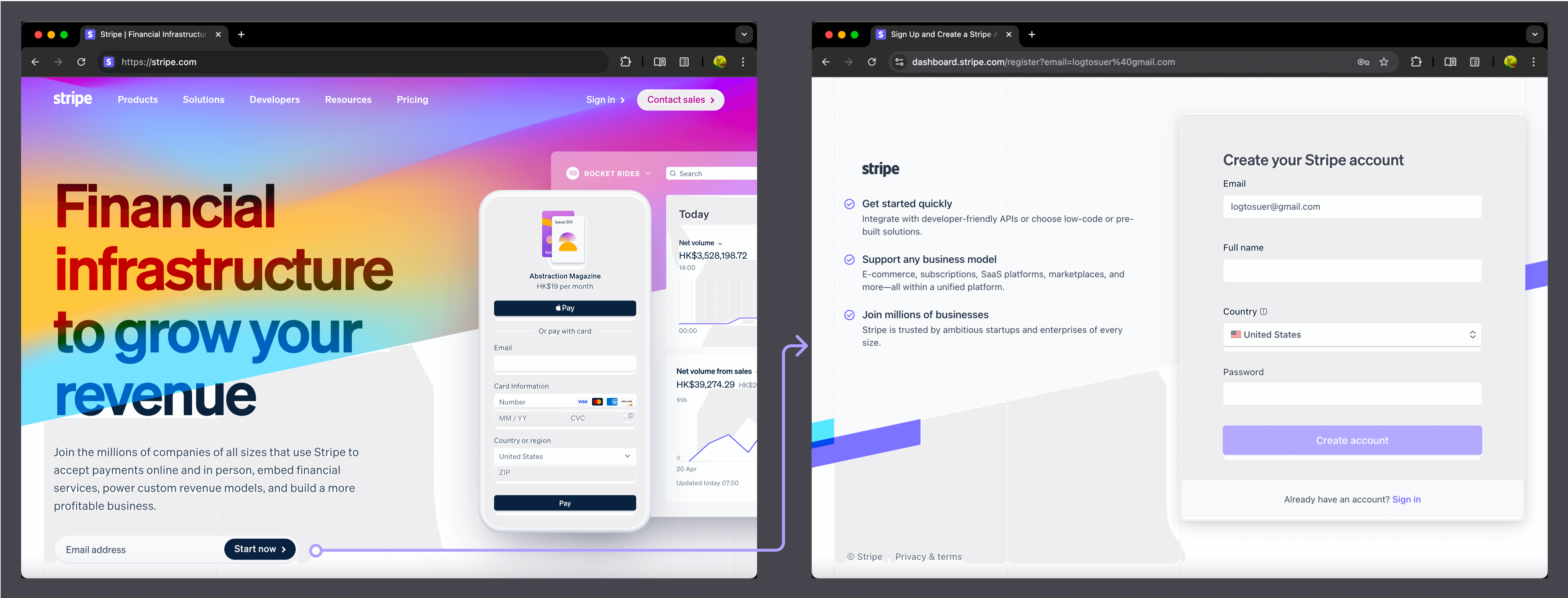
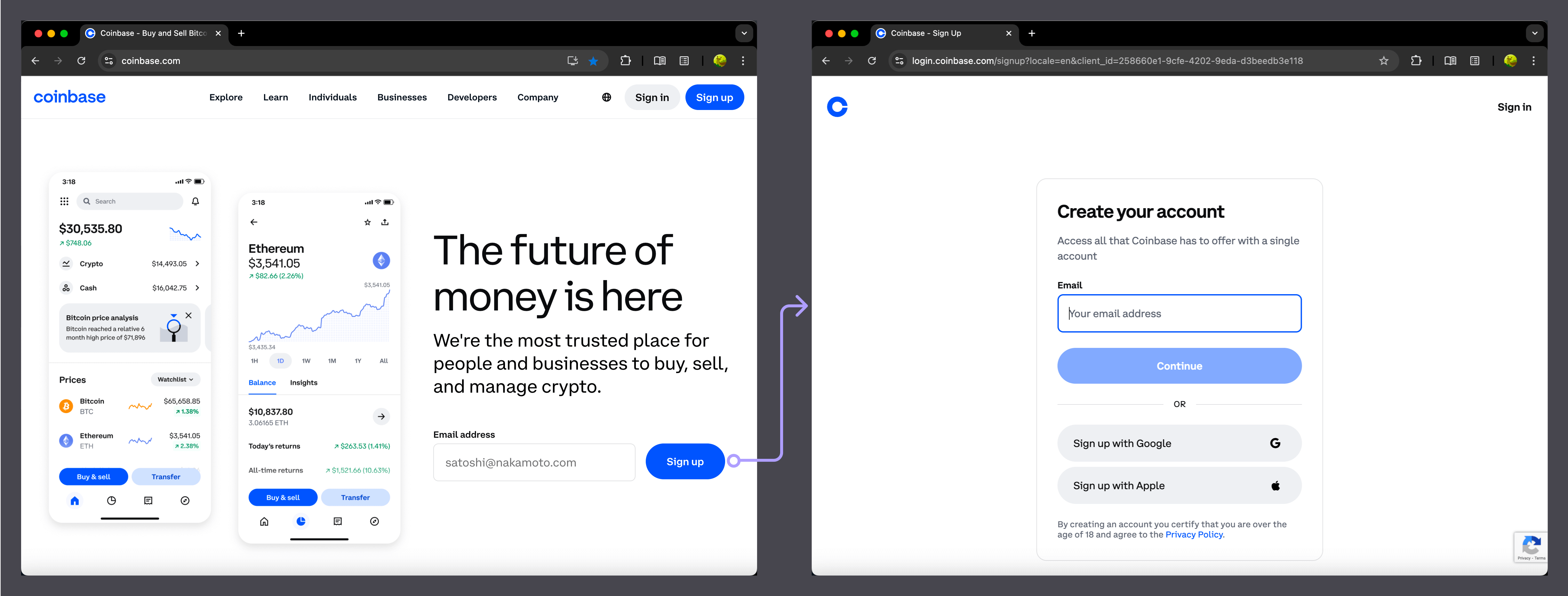
Muitos sites exibem um simples input de e-mail e botão de inscrição (por exemplo, "Inscreva-se," "Comece Agora" ou "Teste Grátis") com destaque na página inicial. Após enviar o e-mail, os usuários são redirecionados para uma nova página para continuar o processo de registro.
Exemplos:
- Stripe: “Inicie agora com um endereço de e-mail”

- Coinbase: “Inscreva-se com e-mail”

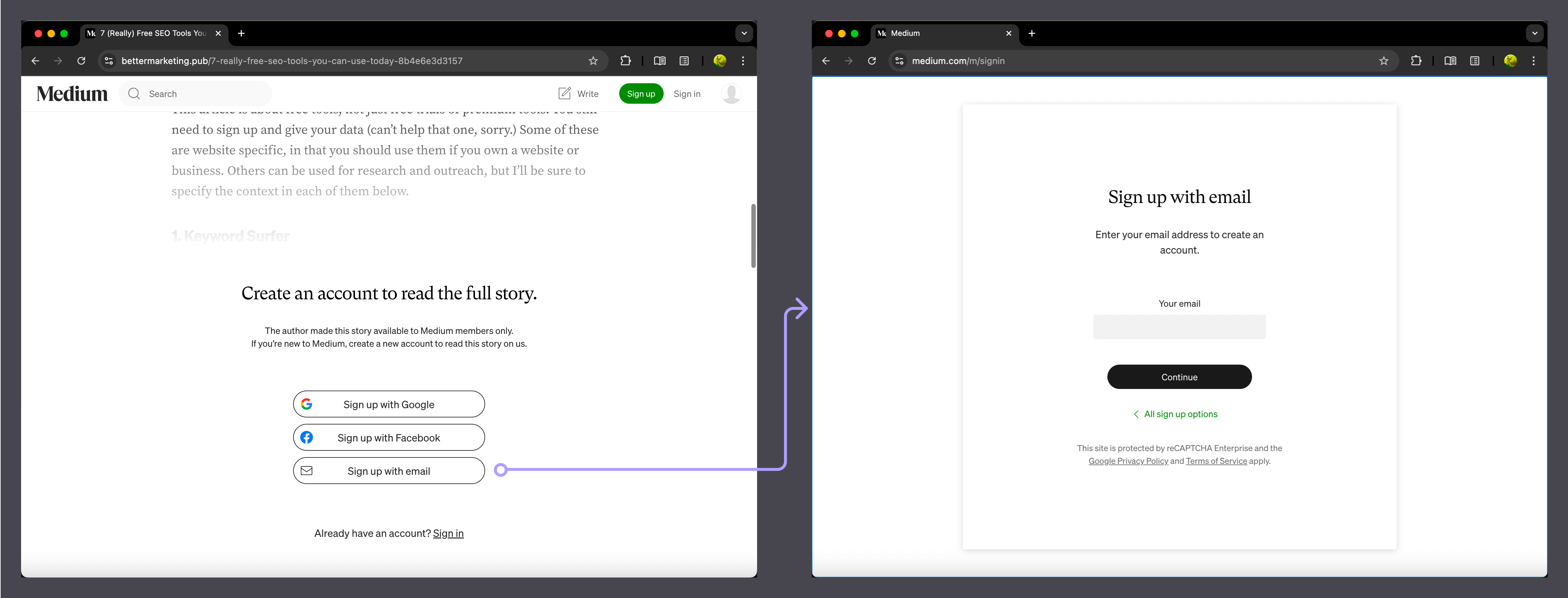
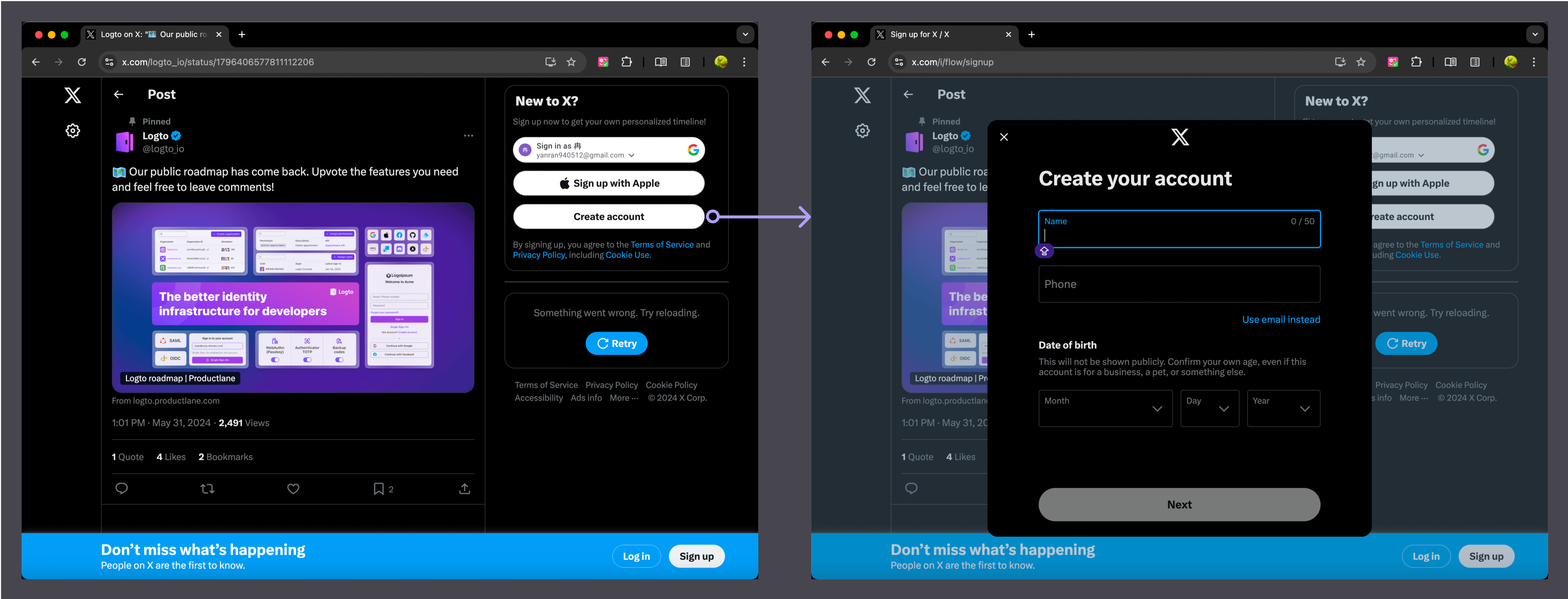
Caso 2: Incorporar todas as opções de inscrição ao lado do conteúdo
Para blogs ou sites de conteúdo, usuários anônimos podem navegar em algum conteúdo, mas são incentivados a fazer login para ter acesso total. Formulários de inscrição geralmente aparecem ao lado ou abaixo do conteúdo.
Exemplo:
- Medium: Exibe uma solicitação de inscrição quando um usuário deseja ler o artigo completo.

- X (Twitter): Solicita que os usuários se inscrevam para acessar linhas do tempo personalizadas e recursos.

Nesses exemplos, apenas as opções iniciais de inscrição (input de e-mail ou botões de login social) são incorporadas. O usuário é então redirecionado para o IdP para autenticação segura. Como tanto o Medium quanto o X atuam como seus próprios IdPs, eles lidam com a autenticação através de modais em vez de redirecionamentos, proporcionando uma experiência de usuário semelhante em ambos os casos.
Como incorporar opções de inscrição em seu site?
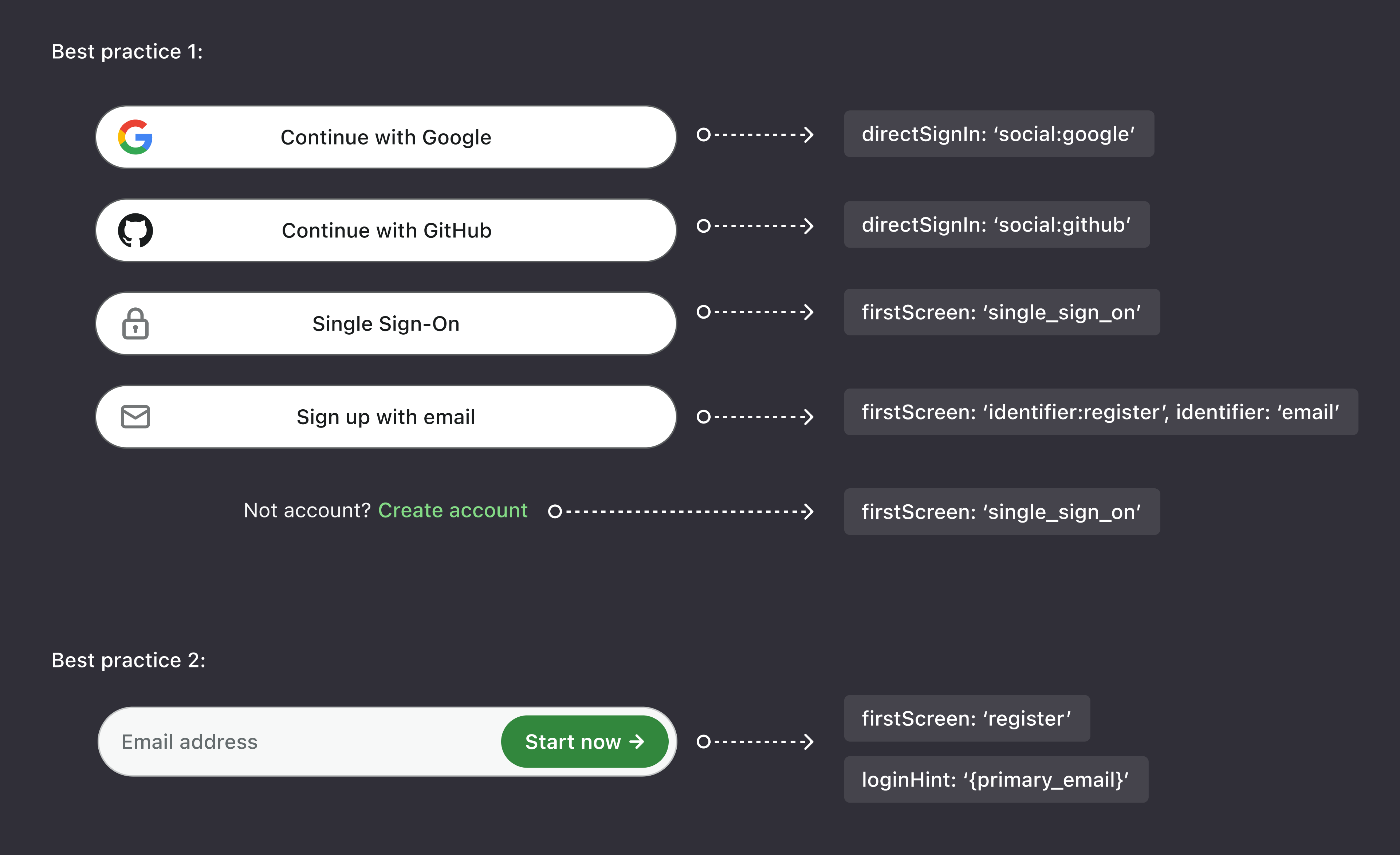
Use os parâmetros de autenticação do Logto direct_sign_in, first_screen e login_hint para implementar inscrição ou login embutido. Aqui estão duas melhores práticas:

Login direto
Exiba botões de login social (por exemplo, Google, Facebook, Apple) ou botões de login corporativo (por exemplo, Google Workspace, Azure AD, Okta) no seu site e redirecione os usuários diretamente para o fornecedor relevante. Os formatos suportados incluem:
Os formatos atualmente suportados são:
social:<idp-name>(Use um conector social com o nome de IdP especificado, por exemplosocial:google)sso:<connector-id>(Use o conector SSO corporativo especificado, por exemplosso:123456)
Saiba mais na seção de Login Direto dos Documentos Logto.
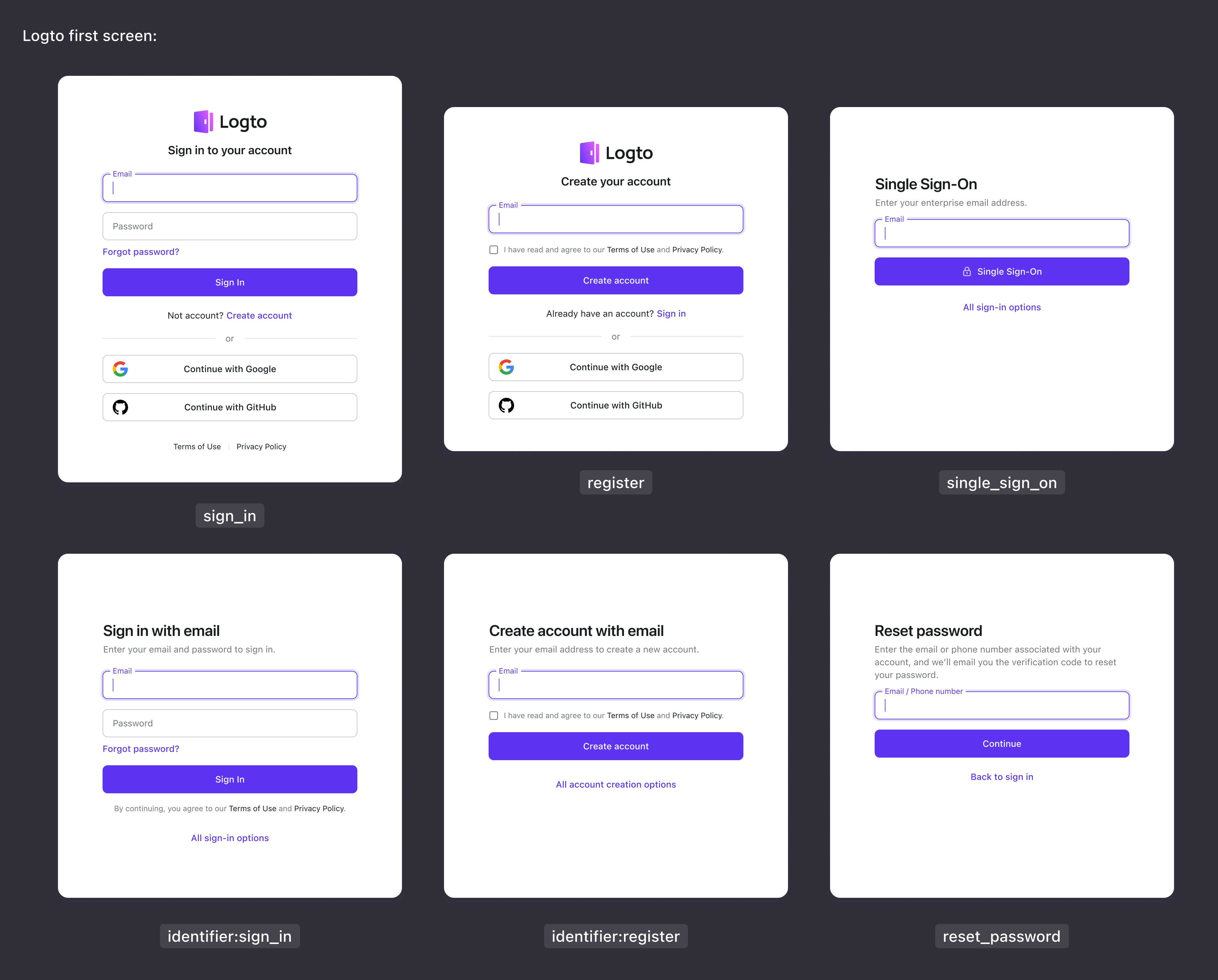
Primeira tela
Além de pular para provedores de identidade de terceiros (por exemplo, login do Google ou Facebook), outros métodos de autenticação devem ser redirecionados para a tela de login do Logto para continuar. Essencialmente, todos os fluxos de autenticação exigem um redirecionamento — seja para um IdP de terceiros ou para o Logto como seu IdP de primeira parte.
Esse parâmetro first_screen permite que você personalize a primeira tela que os usuários veem quando iniciam o processo de autenticação. O valor para este parâmetro pode ser:
sign_in: Permitir que os usuários acessem diretamente a página de login.register: Permitir que os usuários acessem diretamente a página de registro.single_sign_on: Permitir que os usuários acessem diretamente a página de single sign-on (SSO).identifier:sign_in: Permitir que os usuários acessem diretamente uma página que exiba apenas métodos de login baseados em identificadores específicos.identifier:register: Permitir que os usuários acessem diretamente uma página que exiba apenas métodos de registro baseados em identificadores específicos.reset_password: Permitir que os usuários acessem diretamente a página de redefinição de senha.
Saiba mais na seção Primeira Tela dos Documentos Logto.

Dica de login
Como mencionado anteriormente, você não pode coletar a senha dos usuários ou códigos de verificação por e-mail/SMS diretamente no seu site. Estes devem ser manipulados e verificados pelo IdP.
No entanto, você pode coletar os endereços de e-mail ou números de telefone dos usuários como identificadores e passá-los ao redirecionar para a primeira tela apropriada (por exemplo, register ou identifier:register). Para conseguir isso, use o parâmetro login_hint para enviar o identificador do seu site para a tela de login do Logto. A URL pode se parecer com esta: https://auth.example.com/identifier:[email protected].
Para mais detalhes, consulte a Solicitação de Autenticação das especificações do OIDC.
Conclusão
Ao aproveitar os parâmetros direct_sign_in, first_screen e login_hint do Logto, você pode facilmente incorporar formulários de inscrição e login no seu site, garantindo uma experiência de usuário segura e amigável enquanto maximiza a conversão de usuários.

