Integrando Passport.js com Logto
Um guia prático e exemplo para integrar Passport.js com Logto.
Passport.js é um middleware de autenticação para Node.js que pode ser integrado discretamente em qualquer aplicação web baseada em Express. Este guia abrangente se concentrará em utilizar o plugin passport-openidconnect, oferecendo uma maneira simples e eficaz de incorporar Logto com Passport.js. Ao longo deste tutorial, usaremos Express.js para construir nossa aplicação. Todo o código que discutiremos está disponível em um repositório público no GitHub.
Configurando express com sessão
Antes de mergulhar no processo de integração, precisamos configurar o projeto básico instalando Express.js e seu middleware de sessão.
Assumindo que você tem um ambiente de projeto TypeScript preparado (se não, consulte a documentação oficial do TypeScript), comece instalando os pacotes necessários:
Prepare o arquivo principal
Crie src/app.ts com o seguinte código:
Este script inicializa o app Express e configura o middleware cookieParser e session para gerenciamento de sessões baseadas em cookies, crucial para armazenar resultados de autenticação no Passport.js. Ele então usa o módulo http para lançar o serviço.
Criando uma aplicação Logto
Para prosseguir, é necessário um aplicativo Logto. Crie um visitando o Console Logto, navegando até “Aplicações” e clicando em “Criar aplicação”. Selecione “Express”, nomeie sua aplicação e clique em “Criar aplicação”.

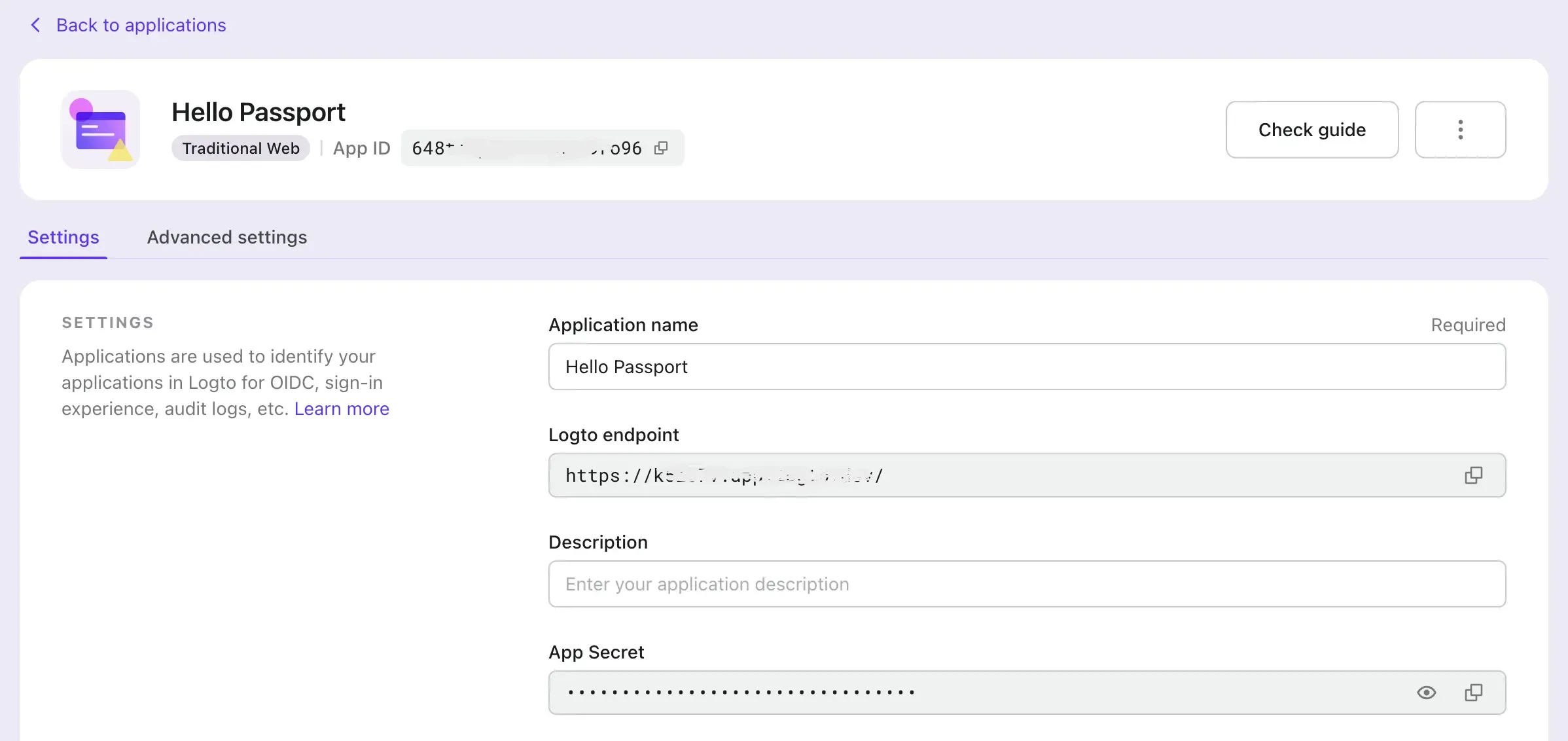
Após concluir ou terminar de ler o guia de criação, você encontrará uma página detalhada com informações de configuração para os próximos passos.

Configurando URIs
Na página de detalhes da aplicação, configure dois valores:
- Redirect URIs: Defina como
http://localhost:3000/callbackpara alinhar com a rota de retorno do projeto. - Post Sign-out Redirect URIs: Use
http://localhost:3000por simplicidade, direcionando os usuários para a página inicial após o logout.
Você pode alterar esses valores mais tarde.
Configurar Passport.js com as configurações da aplicação
Instale dependências
Instale passport e o plugin de estratégia OIDC, passport-openidconnect:
Prepare o arquivo de configuração
Crie app/config.ts para gerenciamento de configuração:
Configure as variáveis de ambiente de acordo:
| Variável de Ambiente | Descrição | Exemplo |
|---|---|---|
APP_ID | ID do App do Logto | 4ukboxxxxxxxxx |
APP_SECRET | Segredo do App do Logto | 5aqccxxxxxxx |
ENDPOINT | Endpoint do Logto | https://g5xxx.logto.app/ |
Inicialize Passport.js com a estratégia OIDC
Crie src/passport.ts
Este código inicializa o Passport com a OpenIDConnectStrategy. Os métodos serialize e deserialize são configurados para fins de demonstração.
Certifique-se de inicializar e anexar o middleware Passport na sua aplicação:
Construindo rotas de autenticação
Agora criaremos rotas específicas para processos de autenticação:
Entrar: /sign-in
Esta rota constrói e redireciona para uma rota de autenticação OIDC.
Lidar com o callback de entrada: /callback
Isso lida com o callback de entrada do OIDC, armazena tokens e redireciona para a página inicial.
Sair: /sign-out
Isso redireciona para a URL de término de sessão do Logto, depois de volta para a página inicial.
Obtendo o estado de autenticação e protegendo rotas
Desenvolva a página inicial com estado de autenticação:
Aqui, as informações do usuário são exibidas usando JSON.stringify, e a existência de request.user é usada para proteger rotas.
Conclusão
Parabéns por integrar Passport.js com Logto. Esperamos que este guia o ajude a migrar de sistemas existentes para o uso do Logto. Para uma experiência de autenticação aprimorada, considere experimentar o Logto Cloud hoje. Feliz codificação!

