Como definir metadados Open Graph e cartão Twitter para o seu site
Os metadados Open Graph e cartão Twitter (agora X) são essenciais para compartilhar o seu site nas redes sociais. Eles ajudarão você a mostrar belos previews do seu site e atrair mais atenção.
Introdução
Quando você compartilha um link do seu site nas redes sociais, você quer que ele fique bonito. Em vez de mostrar apenas um link simples, você quer mostrar um belo preview com todos os metadados necessários, como título, descrição e imagem. É aqui que entram os metadados Open Graph e Cartões Twitter (agora X).
Neste artigo, vamos mostrar como configurar os metadados Open Graph (ogp.me) e Cartões Twitter para o seu site. Também vamos mostrar como testar seus metadados para garantir que eles fiquem bonitos nas redes sociais.
Nunca ouviu falar em metadados de site?
Quando um humano visita um site, ele vê o conteúdo renderizado pelo navegador. Mas quando um bot (como um rastreador de mecanismo de busca ou um scraper de mídia social) visita um site, ele vê apenas o HTML bruto. Agora os metadados do site entram em ação para fornecer informações estruturadas sobre o site para o bot, que pode usá-las para renderizar uma saída estruturada, como um cartão de preview.
Se você clicar com o botão direito em um site e selecionar "Ver código-fonte da página", verá o HTML bruto do site. Os metadados geralmente são incluídos na seção <head> do HTML, e parecem algo assim:
O código acima é autoexplicativo: o título do site é "Página Inicial do Meu Site" e a descrição é "Este é o meu site.".
Você pode notar o prefixo og: nos metadados, que significa Open Graph. Open Graph é um protocolo desenvolvido pelo Facebook para fornecer informações estruturadas sobre um site. O Twitter (agora X) também tem seu próprio protocolo de metadados, chamado Cartões Twitter.
Configurando metadados Open Graph
Algumas das tags de metadados Open Graph mais comuns são:
og:site_name: O nome do site.og:title: O título da página atual.og:description: Uma breve descrição do site.og:image: A URL da imagem a ser exibida.og:url: A URL canônica do site.og:type: O tipo do site (por exemplo, website, artigo, vídeo).
A diferença entre og:title e og:site_name é que og:title é o título da página atual (por exemplo, o título do post do blog), enquanto og:site_name é o nome do site (por exemplo, o nome do blog). Se você verificar o código-fonte desta página, verá os seguintes metadados Open Graph:
Como configuramos og:type como article, metadados adicionais como autor e data de publicação podem ser adicionados. Por exemplo, se você quiser adicionar as tags para um post de blog, pode adicionar os seguintes metadados:
O Open Graph especifica que, se você quiser adicionar múltiplos valores, deve usar múltiplas tags <meta> com o mesmo nome de propriedade.
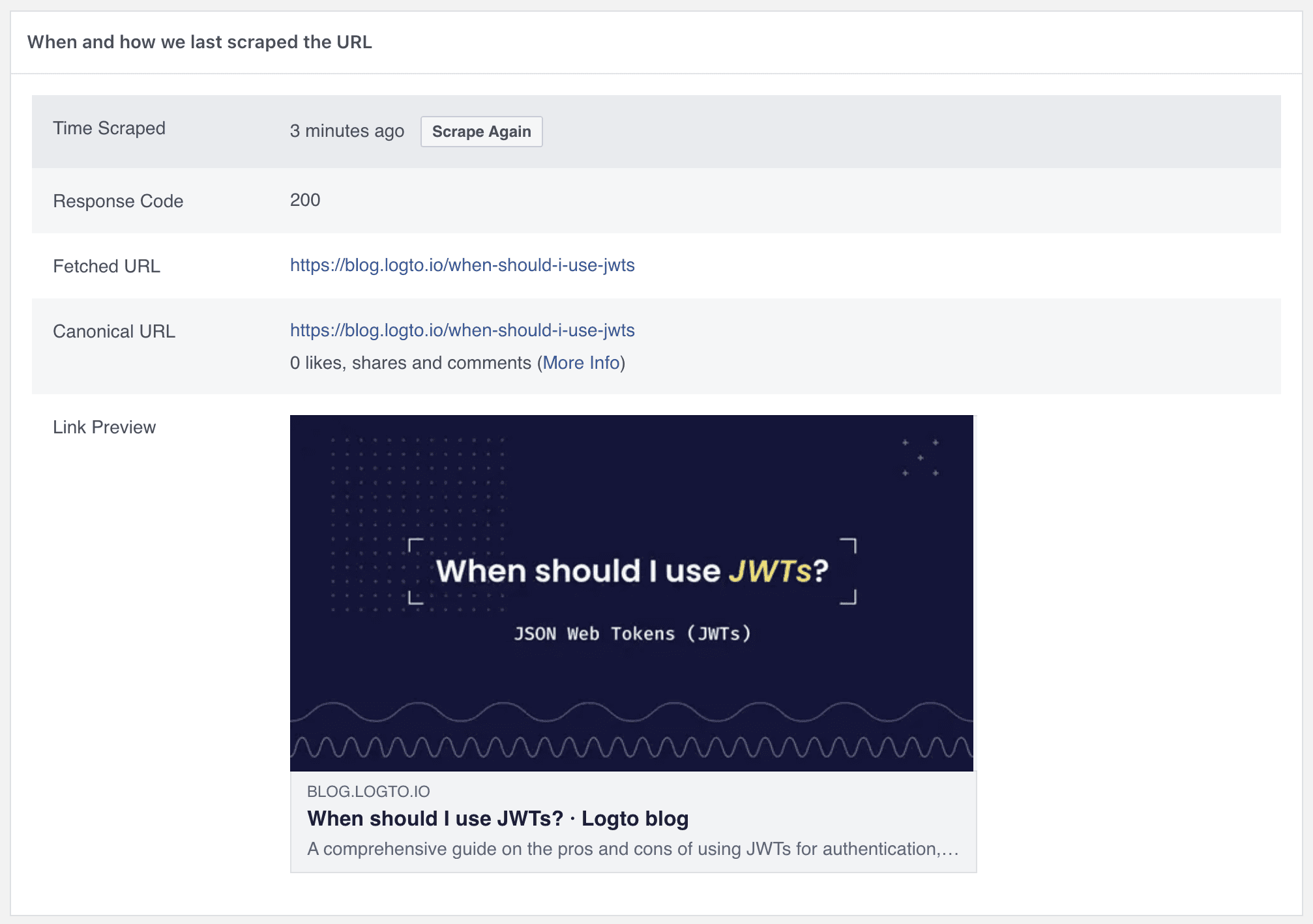
Depois de adicionar os metadados Open Graph ao seu site, você pode testá-los usando o Facebook Sharing Debugger. Basta inserir a URL do seu site e clicar em "Debug". Se houver algum problema com os metadados, o depurador mostrará os erros.
Aqui está um exemplo de nosso post no blog Quando devo usar JWTs? no Facebook Sharing Debugger:

Configurando metadados de Cartões do Twitter
Os Cartões do Twitter são semelhantes aos metadados Open Graph, mas têm suas próprias convenções. Existem quatro tipos de Cartões do Twitter:
- Cartão de Resumo: Um cartão com título, descrição e miniatura.
- Cartão de Resumo com Imagem Grande: Um cartão com título, descrição e imagem grande.
- Cartão de App: Um cartão para promover aplicativos móveis.
- Cartão de Player: Um cartão para conteúdo de vídeo e áudio.
Para nosso post no blog, usaremos o Cartão de Resumo com Imagem Grande. Os metadados de Cartões do Twitter para o post no blog serão assim:
As duas principais diferenças em relação aos metadados Open Graph são:
- A tag
twitter:cardé obrigatória e especifica o tipo de cartão. - A tag
twitter:siteespecifica o handle do Twitter do site.
Havia um Validador de Cartões do Twitter disponível, no entanto, o recurso de visualização foi movido para o Tweet Composer (melhor que nada, entretanto).
Notas finais
Configurar metadados Open Graph e Cartões do Twitter para o seu site é fácil, mas útil. As pessoas adoram imagens, e um belo cartão de preview pode atrair mais atenção para o seu site. Boa sorte com o seu site e feliz compartilhamento!

