Adicione autenticação Logto à sua aplicação Next.js usando Server Actions
Integra autenticação Logto à sua aplicação Next.js usando Server Actions.
Server Actions apresenta uma abordagem renovada para criar aplicações web robustas sem a necessidade de APIs REST tradicionais. Já discutimos isso anteriormente em nosso artigo.
Hoje, estamos empolgados em anunciar o suporte oficial para Server Actions em nosso SDK Next.js, apesar de ser um recurso experimental.
Para uma visão geral rápida, confira este exemplo e siga enquanto detalhamos como integrar o Logto com Server Actions neste guia.
Pré-requisitos
Para começar, certifique-se de ter o seguinte:
- Uma instância Logto em execução ou acesso a uma conta Logto Cloud.
- Um projeto Next.js com recurso de Server Actions habilitado.
Configure o Logto
Se você está hospedando o Logto por conta própria, consulte a documentação "Primeiros passos" do Logto para configurar sua instância Logto.
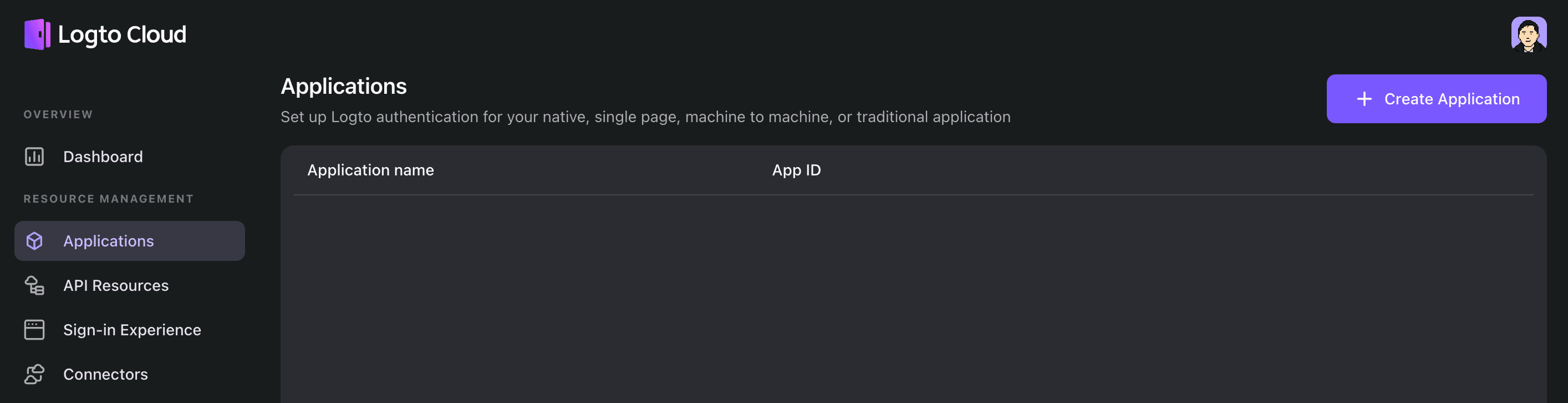
Abra o Console Logto digitando a URL https://cloud.logto.io/ se você estiver usando o Logto Cloud, ou o endpoint que você configurou para hospedagem própria.
Em seguida, navegue até a aba "Applications" e clique em "Create application".

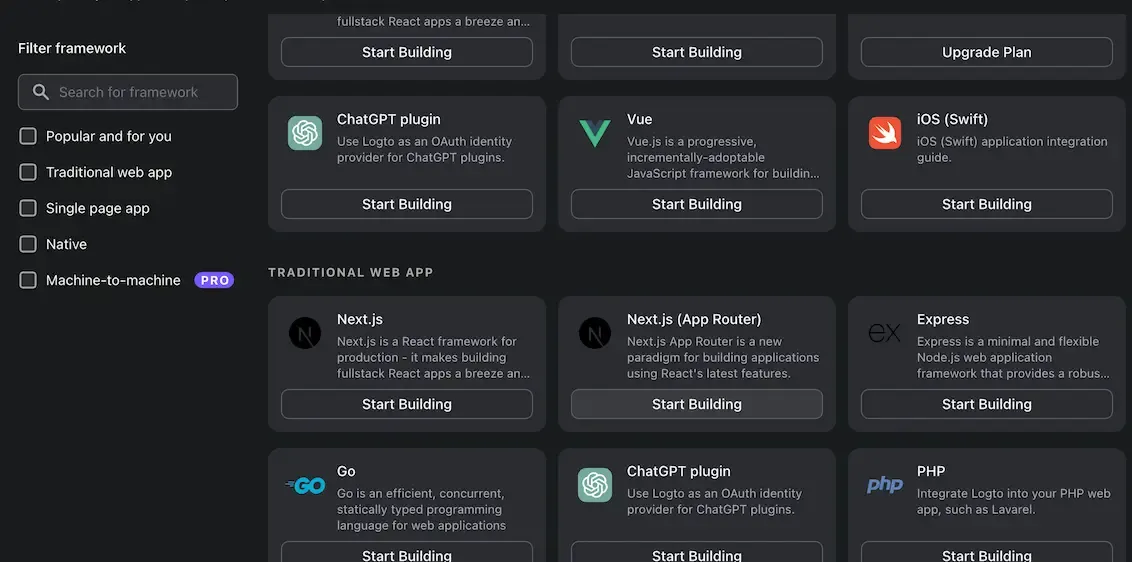
No modal que aparece, escolha "Next.js (App Router)" e forneça um nome para a aplicação, como "Next.js App". Em seguida, clique em "Create application”.

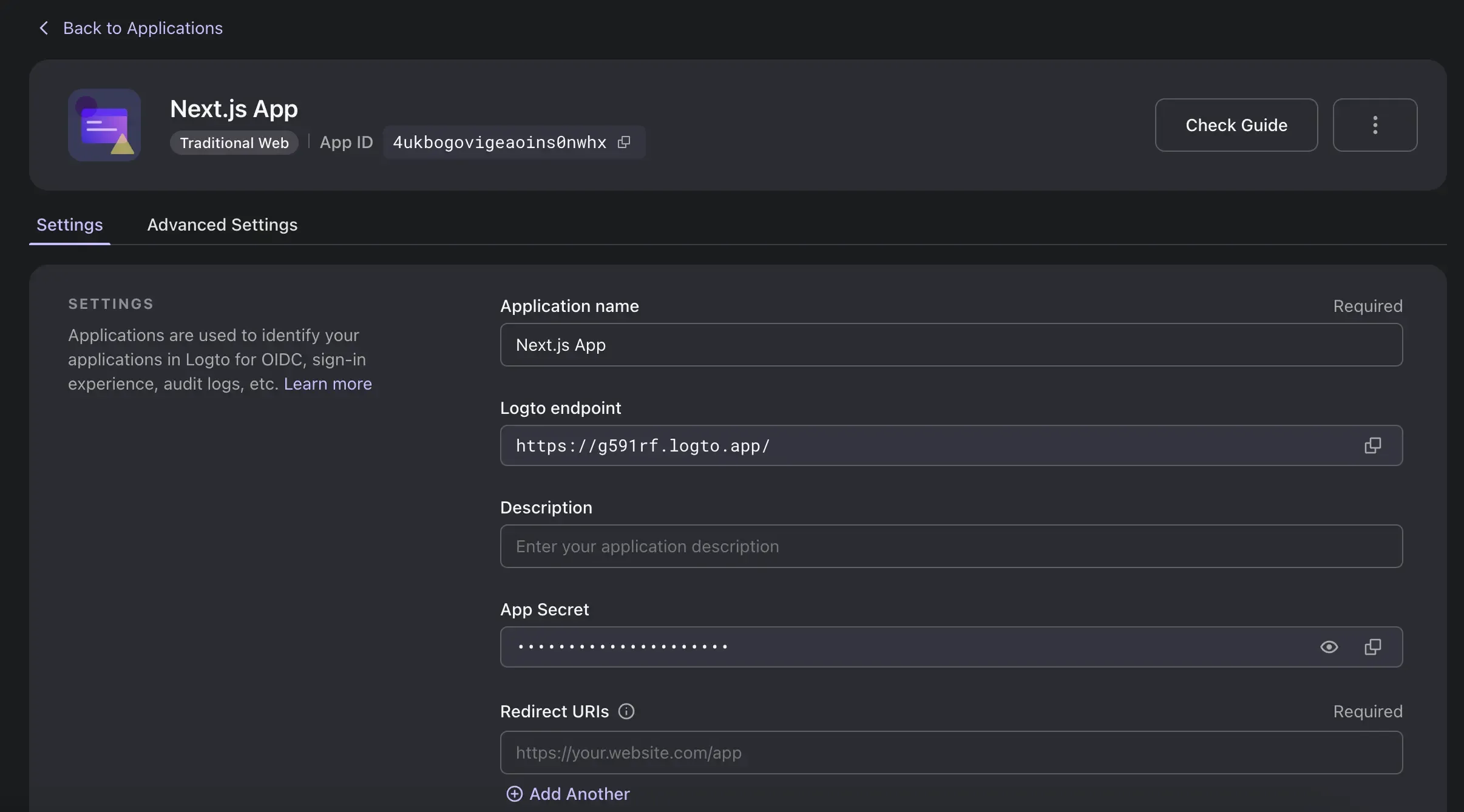
Você será direcionado para uma página de tutorial no Logto. Clique em "Finish and done" para prosseguir para a página de detalhes da Aplicação.

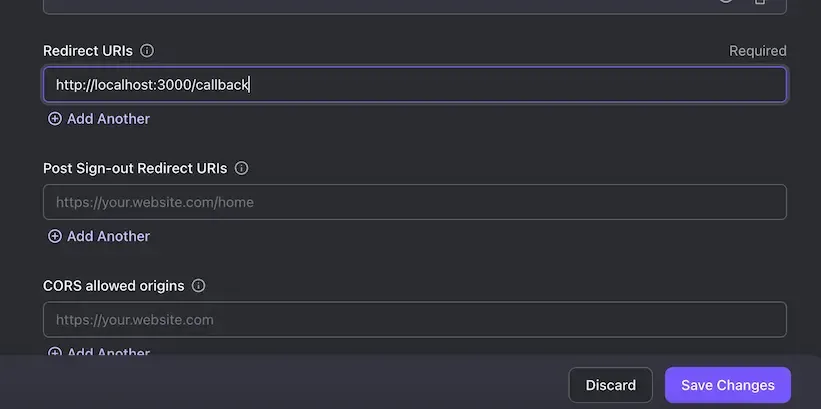
Na seção "Redirect URIs", insira o seguinte valor:
Por exemplo, se você estiver hospedando o Next.js em http://localhost:3000, o valor deve ser:

Clique no botão "Save Changes" na parte inferior. Uma vez bem-sucedido, mantenha esta página aberta, pois será útil para a configuração do Next.js.
Configure a aplicação Next.js
Certifique-se de ter um projeto com a versão mais recente do Next.js. Se você ainda não tiver um, siga o guia de instalação oficial para criar um.
No momento em que escrevemos este guia, o recurso é experimental e requer ativação no next.config.js
Defina a biblioteca do Logto
Comece instalando o módulo @logto/next usando o npm da seguinte forma:
Você também pode usar yarn ou pnpm.
Em seguida, vamos criar algumas funções como "server actions”, crie o novo arquivo libraries/logto.ts:
Neste arquivo, exportamos quatro funções para fins de autenticação. Observe que a primeira linha, "use server", indica que o código no arquivo só pode ser executado no lado do servidor. Usamos "next/headers" para gerenciar sessões baseadas em cookies.
- Referência para
"user server": https://react.dev/reference/react/use-server - Referência para usar
"next/headers"para gerenciar cookies: https://nextjs.org/docs/api-reference/next/headers
As funções acima que exportamos podem ser chamadas diretamente do componente React no lado do cliente. Essa é a principal vantagem de usar Server Actions. Vamos para o próximo capítulo para ver como usar essas funções.
Implementar botões de login e logout
Com as funções de autenticação em funcionamento, vamos construir a página. Criaremos dois componentes de cliente para iniciar as ações de login e logout.
Sign in
/app/sign-in.tsx:
Aqui importamos a função signIn que foi definida no capítulo anterior. Embora o código seja executado no lado do servidor, esta função ainda pode ser invocada diretamente pelo componente <button> quando um usuário clica no botão de login. Ao fazer isso, eliminamos a necessidade de escrever qualquer API REST para lidar com o processo de login. De fato, o Next.js lida com os detalhes do despachante de requisição "POST" para nós. Ao receber o redirectUrl, podemos chamar router.push para redirecionar para a página de login do Logto.
Sign out
/app/sign-out.tsx:
O processo de logout é semelhante ao processo de login.
Prepare uma página de callback
Como um provedor de identidade OIDC padrão, o Logto redireciona os usuários para uma URL de callback após a autenticação. Portanto, devemos preparar uma página de callback para lidar com o resultado do login.
/app/callback/page.tsx
Aqui usamos um componente cliente com useEffect, o que facilita exibir uma página de "carregando" para uma melhor experiência do usuário.
Exibir o contexto do usuário e página segura
Agora, vamos fazer uma página inicial mínima para exibir a utilidade do SDK do Logto. Se necessário, proteja qualquer recurso de usuários desconhecidos verificando o valor isAuthenticated e redirecionando para a página de login ou exibindo mensagens de erro.
app/page.tsx
Como você pode observar, este é um server component que elimina a necessidade de useEffect e gerenciamento de mudanças complexas de estado.
Conclusão
Server actions oferecem uma maneira simplificada e direta de implementar autenticação em comparação com aplicações Next.js tradicionais que dependem de APIs REST.
O exemplo completo de código pode ser encontrado neste repositório: https://github.com/logto-io/js/tree/master/packages/next-server-actions-sample
Por que não experimentar o Logto Cloud e ver a facilidade na prática?

