Paleta de cores no branding: Como o Logto gera um esquema de cores personalizado para a sua marca
Como o público percebe uma marca é fortemente influenciado pela psicologia das cores. Ao usar uma paleta de cores cuidadosamente elaborada, o reconhecimento da marca pode ser aprimorado, deixando uma impressão duradoura. Para alcançar isso, desenvolvemos um sistema que gera esquemas de cores harmoniosos a partir de uma única cor base, utilizando o modelo de cores HSL.
A psicologia das cores desempenha um papel significativo na forma como o público percebe uma marca. Uma paleta de cores bem elaborada pode melhorar o reconhecimento da marca e deixar uma impressão duradoura. Para alcançar isso, desenvolvemos um sistema que utiliza o modelo de cores HSL para gerar temas de cores harmoniosos a partir de uma única cor base. Neste post, vamos revelar os segredos por trás do nosso processo de geração de cores.
O que é o modelo de cores HSL?
O modelo de cores HSL (Hue, Saturation, Lightness) é uma representação amplamente utilizada no design digital, principalmente por sua abordagem intuitiva para manipulação de cores. O HSL separa os aspectos cromáticos da cor em três componentes distintos:
-
Hue (Matiz):
Hue refere-se ao tipo de cor que vemos e é representado como um grau em um círculo de 360°. Cada ângulo corresponde a uma cor específica na roda de cores—0° é vermelho, 120° é verde, 240° é azul, e assim por diante. Ao ajustar o valor do hue, você pode mudar de uma cor para outra, tornando-o uma ferramenta poderosa para gerar esquemas de cores complementares ou análogos.
-
Saturation (Saturação):
Saturation determina a intensidade ou pureza da cor. Ela varia de 0% a 100%, onde 0% representa uma cor completamente dessaturada, essencialmente um tom de cinza, e 100% representa a cor totalmente vibrante. Ajustar a saturação permite que designers criem versões tanto vivas quanto apagadas do mesmo hue, o que é particularmente útil para criar hierarquias de cores ou enfatizar certos elementos.
-
Lightness (Luminosidade):
Lightness controla o brilho da cor, variando de 0% (preto) a 100% (branco). Com 50% de lightness, a cor está em sua forma mais pura; ao mover-se em direção a 0% ou 100%, a cor se torna mais escura ou mais clara, respectivamente. Isso é particularmente útil na criação de diferentes tons e matizes de uma cor base, que podem ser usados para definir profundidade visual e contraste em um design.
Por que é importante usar o modelo de cores HSL?
No contexto do Logto, o uso do modelo HSL permite uma geração flexível e dinâmica de temas de cores. Quando um cliente insere a cor de sua marca, o HSL facilita o cálculo de famílias de cores relacionadas—variações na luminosidade e saturação do hue base. Essa capacidade garante que o tema gerado permaneça consistente e harmonioso, reforçando a identidade da marca enquanto assegura uma experiência de usuário ideal. A natureza intuitiva do modelo HSL também permite um controle mais granular sobre ajustes de cor, tornando-o uma escolha preferida para designers e desenvolvedores.
A paleta de cores no Logto
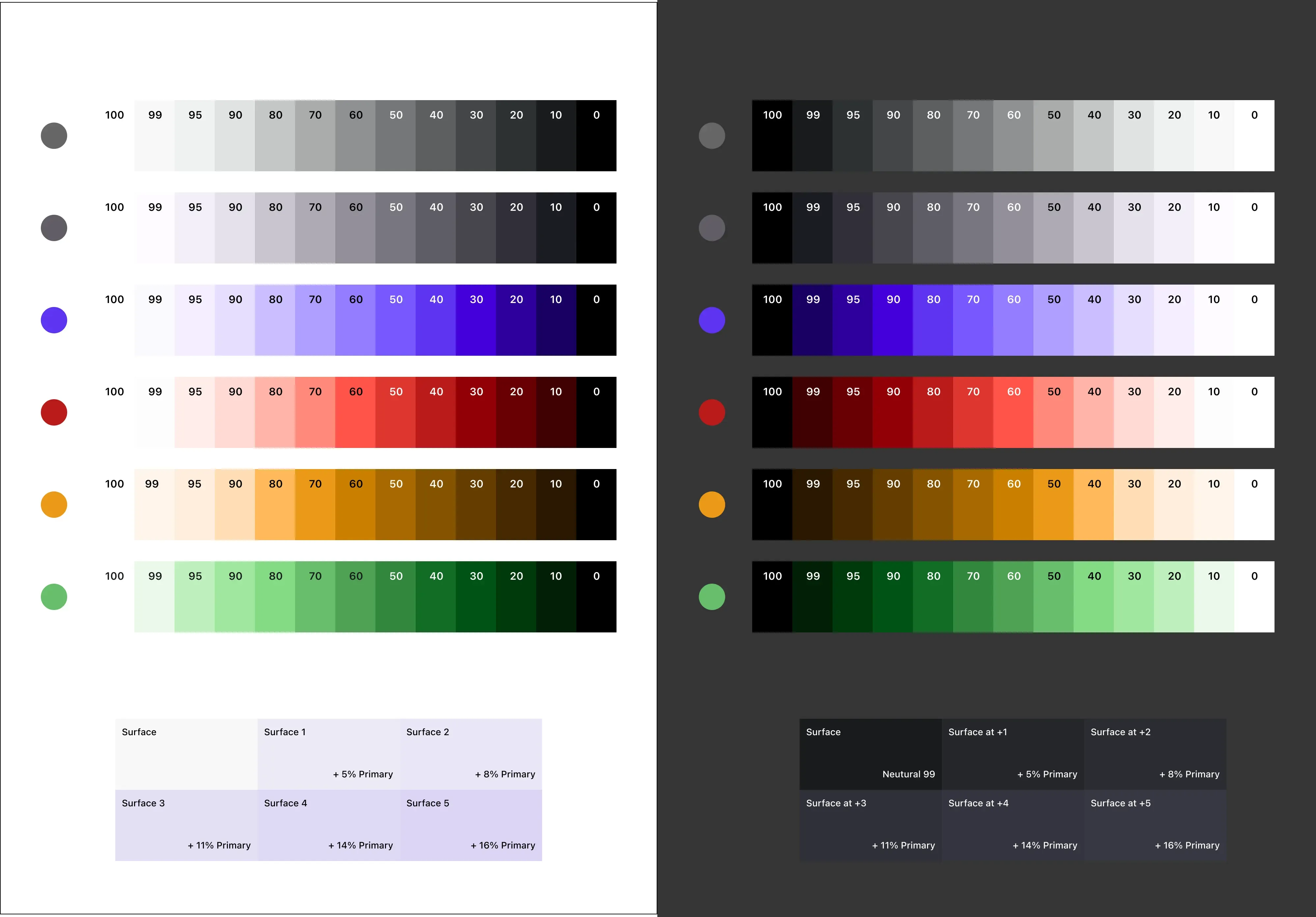
Nosso modelo de paleta de cores é projetado com base no espaço de cor HSL. Começando com uma cor primária e gerando famílias de cores ajustando os valores de hue, saturação e luminosidade. Essa abordagem garante que todas as cores na paleta sejam visualmente compatíveis e criem uma experiência de marca harmoniosa.
Aqui está um exemplo do modelo de paleta de cores padrão que usamos no produto de experiência de login:

No código base do frontend, as famílias de cores essenciais são definidas como variáveis CSS. Por exemplo, a família de cores primária é definida da seguinte forma:
Referenciando essas variáveis nos estilos CSS, podemos facilmente manter um estilo visual consistente em toda a plataforma.
Geração de paleta de cores personalizada para marcas
Como mencionado anteriormente, os desenvolvedores podem trazer sua própria cor de marca para gerar uma paleta de cores personalizada. Para isso, fornecemos uma unidade de cálculo de cores simples que leva a cor base e gera as famílias de cores correspondentes.
Nos bastidores, usamos color.js para gerenciar o processo de manipulação das cores. A função de geração de cores pega a cor base, calcula os valores correspondentes de HSL, e gera os valores HEX das famílias de cores de acordo.
- Gerar o elemento de cor base:
- Definir a função de cálculo de cores com base no HSL:
- Gerar as famílias de cores:
Fácil, certo? Repetindo os passos acima, podemos gerar uma paleta de cores personalizada para qualquer cor de marca. Essa abordagem garante que a paleta de cores gerada permaneça consistente com a identidade da marca enquanto fornece uma experiência visualmente atraente para os usuários.

