Porque é que a barra de progresso de carregamento do GitHub parece boa e como construí-la
Vamos discutir a experiência do utilizador com a barra de progresso de carregamento do GitHub e construir uma semelhante em React.
Introdução
Quando navegas para uma nova página no GitHub (também neste site), vais ver uma barra de progresso de carregamento no topo da página. A animação da barra é suave e parece natural. Vou discutir a experiência do utilizador subjacente e construir uma semelhante em React.
Neste tutorial, vou usar Remix como framework React. No entanto, podes usar qualquer outro framework ou biblioteca React, desde que suporte o rastreamento do estado de transição de página.
Experiência do utilizador
Podes notar que o progresso de carregamento não é linear. Começa rápido e desacelera rapidamente, depois progride em pequenos passos. Quando a página é carregada, a barra de progresso rapidamente atinge 100% e desaparece.
Se verificares o separador de rede nas ferramentas de desenvolvedor do navegador, vais ver que a barra de progresso não está diretamente relacionada ao pedido de rede, mas é mais como um efeito visual.
Este design é intencional e um truque psicológico para fazer o utilizador sentir que a página está a carregar mais rápido. Vamos comparar com uma barra de progresso linear e um spinner tradicional:
Como podes ver, a barra de progresso linear parece um pouco lenta, enquanto o spinner não dá qualquer feedback sobre o progresso. A barra de progresso do GitHub dá ao utilizador uma sensação de progresso e torna a experiência de carregamento mais agradável.
Mas porquê?
Na interação humano-computador, existe um conceito chamado desempenho percebido. Trata-se de como o utilizador sente a velocidade do sistema, não de quão rápido ele realmente é.
Para movimentos lineares, eles podem muitas vezes parecer abruptos e mecânicos, o que pode ser mais mentalmente extenuante de seguir (mais carga cognitiva). Movimentos mais naturais, como easing e springing, podem parecer mais previsíveis e mais fáceis de processar.
Estudos descobriram que transições mais suaves podem reduzir a carga cognitiva nos utilizadores, tornando as interfaces mais amigáveis. Isso é útil para fazer o sistema parecer mais responsivo.
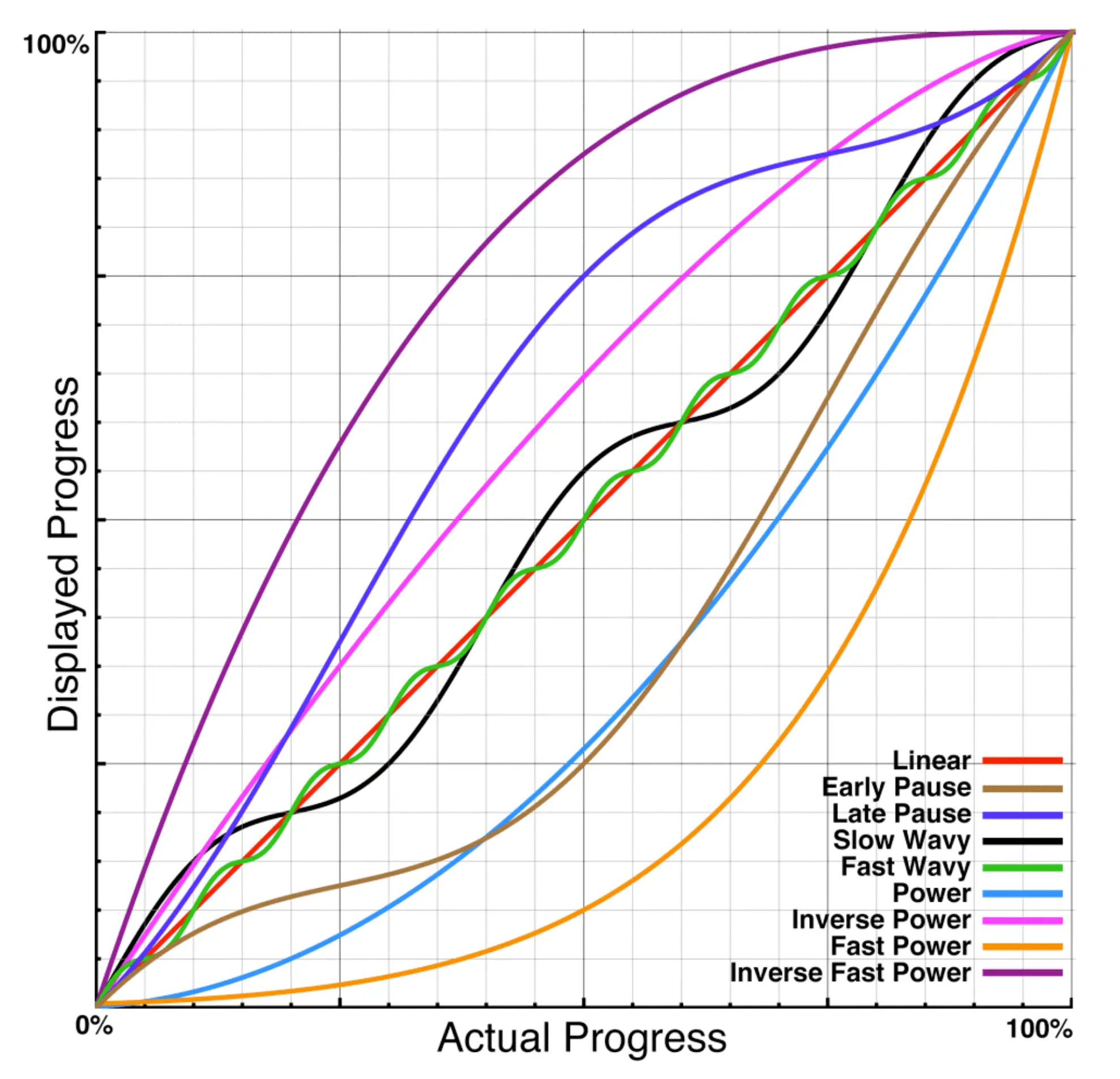
Além disso, Harrison et al. (2007) descobriram que os utilizadores percebem que a barra de progresso é mais rápida quando segue a função "Fast Power", que é muito semelhante à barra de progresso do GitHub.

Podemos concluir que a chave para fazer a barra de progresso parecer mais rápida é "começar rapidamente, desacelerar, e depois acelerar de forma exponencial".
Construindo a barra de progresso
Agora vamos construir uma barra de progresso semelhante em React. Vamos usar Remix e o seu hook useNavigation para rastrear o estado de transição de página. Se estiveres a usar outros frameworks React, podes usar APIs semelhantes para atingir o mesmo efeito.
Organizar a animação
Para tornar ainda mais natural, vamos aproveitar a animação spring do react-spring para animar a barra de progresso (esta biblioteca já é um bom exemplo de como animações baseadas em física podem melhorar a experiência do utilizador). Podemos dividir a animação em três etapas:
- Começa rápido e desacelera rapidamente
- Progride lentamente e de forma constante
- Atinge 100% e desaparece
Com as APIs imperativas do react-spring, podemos facilmente conseguir este efeito. Aqui está o código:
Vamos decompor o código:
Temos uma referência spring api para controlar a animação. Quando precisamos começar a barra de progresso, chamamos start com a seguinte configuração:
- Começa com largura de 0%.
- Usa uma grande tensão e ajusta o atrito para fazer a barra de progresso começar rápida e desacelerar rapidamente para 10%. Nota que usamos
clamp: truepara evitar que a barra de progresso ultrapasse ou oscile. - Progride para 15% com uma duração de 5 segundos. É uma etapa de buffer para tornar a animação mais natural.
- Progride para 100% com uma tensão e atrito mais altos para fazer a barra de progresso avançar com um movimento spring suave (o GitHub usa um comprimento de etapas aleatório aqui, mas pessoalmente prefiro um movimento suave).
Quando a página é carregada, chamamos end para "interceptar" a animação e fazer a barra de progresso atingir 100% e desaparecer rapidamente.
Atualizar na transição de página
O Remix fornece um hook useNavigation para rastrear o estado de transição de página. Podemos usá-lo para iniciar e terminar a barra de progresso. Aqui está o código:
Sente-te à vontade para personalizar o estilo da barra de progresso para coincidir com o design do teu site e ajustar os parâmetros de animação para se adequarem à tua preferência. Desde que sigas o easing do estilo "Fast Power", podes alcançar o mesmo objetivo.
Conclusão
A interação humano-computador é realmente uma área interessante. Até pequenos detalhes como a barra de progresso de carregamento podem afetar significativamente a experiência do utilizador. Na Logto, não nos preocupamos apenas com a infraestrutura técnica e implementações, mas também com a experiência e o design do utilizador. Acreditamos que eles também são partes importantes de uma plataforma amiga do desenvolvedor.

