Logto x Hasura: Como usar autenticação open-source + solução GraphQL para impulsionar o teu projeto
Neste artigo, iremos focar em conectar o Logto e o Hasura, o que te permite implementar autenticação, autorização e APIs GraphQL sem dificuldades. Assim, podes rapidamente mergulhar no teu negócio sem precisar de aprender ciência de foguetes.
Introdução
Quando se trata de um novo projeto, geralmente não podes esquecer várias coisas: APIs, autenticação + autorização, identidade e fluxo de entrada do usuário final. Isso costumava ser difícil de iniciar porque há muitos conceitos e tecnologias que se espalham amplamente: RESTful/GraphQL, frontend web, cliente nativo, conectar clientes com APIs, melhores práticas de autenticação para equilibrar segurança e experiência do usuário, etc.
Além disso, a maioria dos trabalhos são "repetitivos". Quero dizer, eles são necessários e semelhantes para quase todos os projetos, com algumas alterações.
Parece assustador e tedioso? Não entres em pânico. Hoje temos open source. Com os dois projetos open-source abaixo, as coisas tornaram-se menos complicadas:
- Logto: Ajuda-te a construir o login, autenticação e identidade do usuário em minutos.
- Hasura: APIs GraphQL em tempo real, instantâneas e rápidas no teu BD com controle de acesso detalhado.
Neste artigo, iremos focar em conectar o Logto e o Hasura, o que te permite implementar autenticação, autorização e APIs GraphQL sem dificuldades. Assim, podes rapidamente mergulhar no teu negócio sem precisar de aprender ciência de foguetes.
Começar
Pré-requisitos
Como tanto o Logto quanto o Hasura têm um guia inicial decente, presumimos que os leste e tens uma noção básica. É necessário ter acesso a uma instância em execução de ambos.
Presumimos que os endpoints acessíveis são:
- Logto:
http://localhost:3001 - Hasura:
http://localhost:8080
Além disso, presumimos que tens uma plataforma e um framework preferidos para construir a aplicação cliente, por exemplo React ou Next.js.
Configurar API no Logto
Na barra lateral de navegação à esquerda do teu Logto Admin Console, clica em “API Resources”, e verás a página de gestão dos Recursos de API.
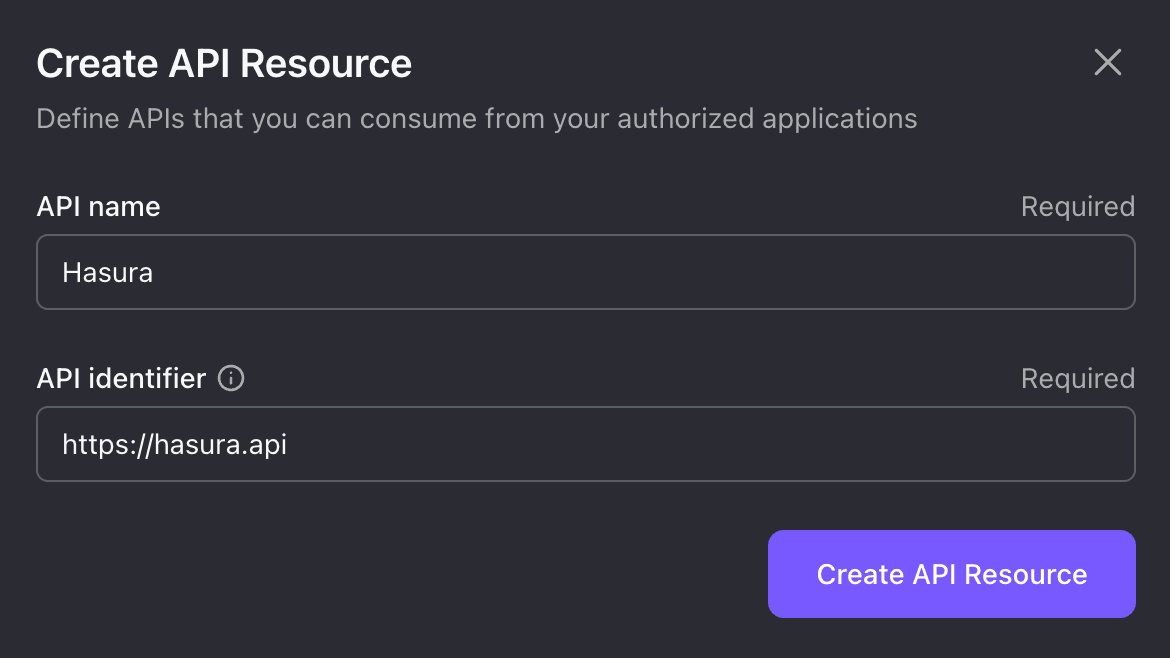
Depois clica no enorme botão “+ Create API Resource” no canto superior direito. No modal que se abre, insere Hasura para o nome da API e https://hasura.api para o identificador de API.

Usaremos este identificador de API para o resto do nosso artigo. Mas sinta-te à vontade para mudar os valores com base na tua preferência.
Clica em “Create API Resource”, e aparecerá uma mensagem que indica que o recurso foi criado com sucesso. Isso é tudo o que precisamos no Logto por enquanto.
Criar função para Hasura
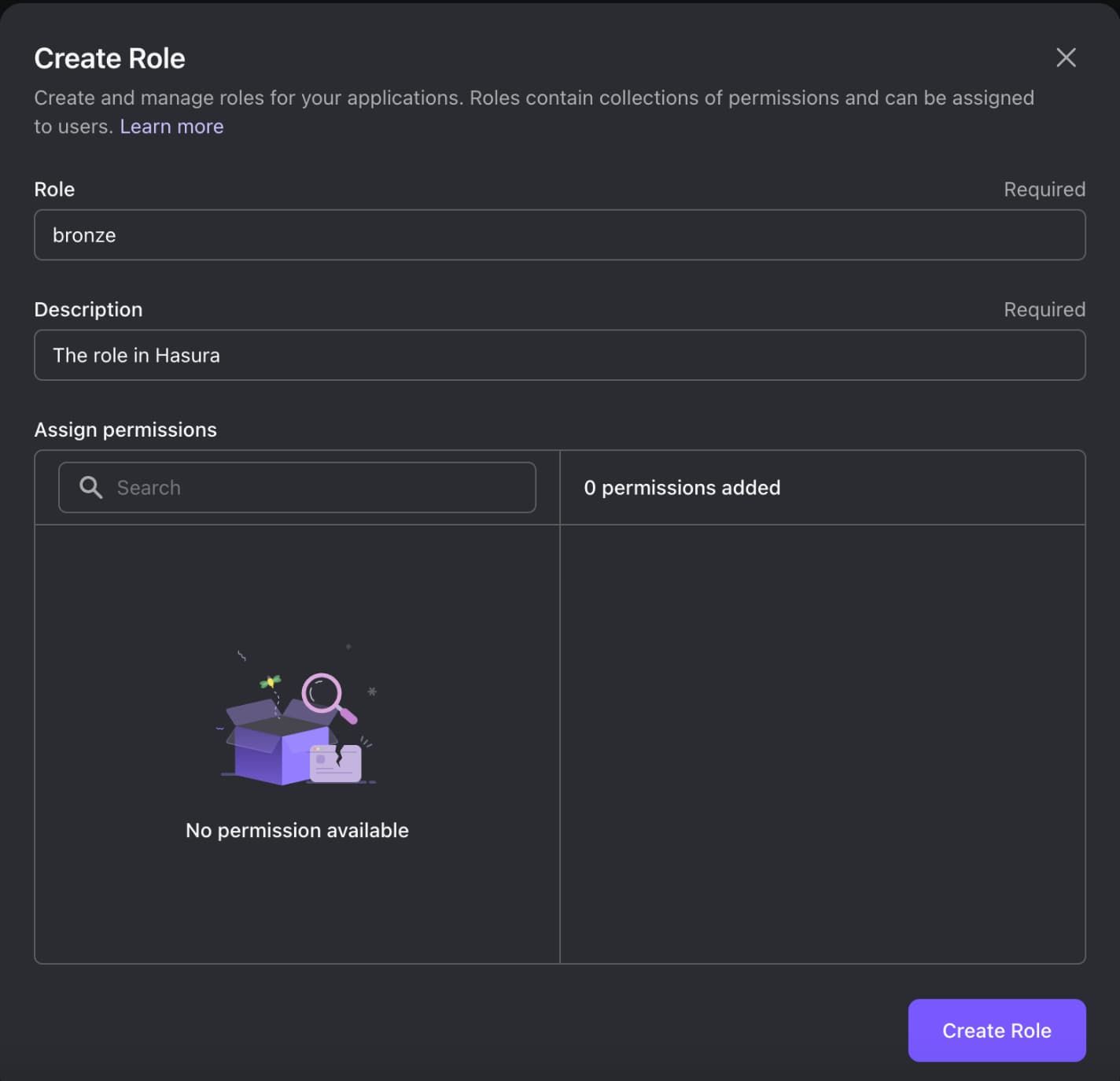
Para aproveitar a gestão de permissões do Hasura, vamos criar funções no Logto, essas funções irão mapear para as funções do Hasura.

Lembra-te de atribuir a função aos usuários.
Ativar autenticação por webhook no Hasura
O Hasura usa gestão de acesso baseada em função, que lida com a autorização. Portanto, só precisamos esclarecer a autenticação. Ele suporta dois métodos: Webhook e JWT. Escolhemos webhook porque é mais flexível.
Para ativar a autenticação por webhook, precisas definir o segredo de admin e o endpoint do hook de autenticação.
- O segredo de admin é a chave para ter acesso de admin ao Hasura ao enviar pedidos. É necessário antes de ativar a autenticação por webhook. Lembra-te de guardá-lo em algum lugar seguro e não o uses em produção.
- O endpoint do hook de autenticação é uma URL para enviar pedidos de autenticação.
Podes configurá-los através de variáveis de ambiente:
Podes notar que usamos o identificador de API preenchido no Logto para construir o endpoint do hook de autenticação. Isso garante que o usuário está a passar o token de fornecimento correto em vez de um aleatório que pode ser malicioso.
Precisas atualizar o endpoint do hook de autenticação se tiveres um endpoint do Logto ou indicador de API diferente. Se tiveres https://logto.domain.com como o endpoint do Logto e https://graphql.domain.com como o identificador de API, então será:
A partir de agora, para cada pedido GraphQL, o Hasura levará todos os cabeçalhos de pedido para o endpoint do Logto auth hook, e o Logto responderá adequadamente.
Enviar pedidos GraphQL seguros
Resumo
Como não usaremos o segredo de admin do Hasura em produção, cada pedido GraphQL é seguro através dos seguintes cabeçalhos:
AuthorizationO token padrão de portador que o Logto gera.Expected-RoleA função que queres que o Logto mostre na resposta do hook de autenticação.
O cabeçalho Authorization requer um Token de Acesso válido no formato JWT com o indicador de API do Hasura para o público. Espera - é bastante difícil lembrar e compor todas essas coisas. Felizmente temos SDKs do Logto para simplificar a parte geek.
Integrar SDK do Logto
Segue o guia de integração para integrar um SDK do Logto na tua aplicação cliente. Ele não apenas permite a capacidade de gerar um Token de Acesso válido para pedidos GraphQL, mas também uma experiência de login suave para teus utilizadores finais.
Depois de finalizar o guia, precisamos de uma pequena modificação no LogtoConfig: Adiciona o indicador de API que criaste no Logto Admin Console em resources. Tomando o SDK de React como exemplo:
Enviar pedidos
Finalmente! Depois que o usuário estiver conectado, usa getAccessToken() no SDK do Logto para buscar o Token de Acesso para pedidos Hasura GraphQL:
Recapitulando
Com o esforço acima, implementámos com sucesso todas as coisas que não podem ser ignoradas na introdução:
- Um endpoint API GraphQL direcionado pelo esquema do banco de dados
- Um serviço de autenticação e identidade baseado no protocolo OIDC
- O fluxo completo de login do usuário final e gestão de estado de autenticação
- Acesso seguro à API baseado na identidade do usuário e funções
Não é tão difícil, certo? Se encontrares algum problema, sinta-te à vontade para entrar no servidor do Discord do Logto ou do Hasura para teres uma conversa ao vivo com a equipa.

