Code de vibe usando Lovable AI e Logto para criar a tua app rapidamente e gerir fluxos de login
Lovable é um agente de programação potenciado por IA que te ajuda a criar apps full-stack usando linguagem natural: frontend, backend, base de dados e deployment tudo num só lugar. Com o suporte para Logto, agora podes adicionar login seguro, gestão de utilizadores e fluxos de autenticação sem esforço.
Desde agentes de uso geral até copilotos para tarefas específicas, os programadores estão a testemunhar uma mudança fundamental na forma como o software é criado. Mas entre todas as categorias de agentes, uma destaca-se como a mais entusiasmante e acelerada: agentes de programação.
Ferramentas como Lovable, Cursor, Windsurf e Replit têm feito manchetes ao transformar linguagem natural em software real e funcional instantaneamente. Sem configuração. Sem código boilerplate. Apenas resultados puros.
Hoje, um novo termo entra em cena: Vibe Coding.
Pioneirizado pela Lovable, o vibe coding é uma nova forma de construir apps conversando com a IA. Neste artigo, vamos analisar o que realmente significa vibe coding, explorar como a Lovable funciona como um dos principais agentes de programação, e mostrar como criar uma app full-stack: completa com registo, login, gestão de utilizadores e identidades em minutos.
O que é a Lovable AI?
A Lovable é uma plataforma de desenvolvimento baseada em chat onde as tuas ideias transformam-se diretamente em código funcional, layouts e até apps hospedadas. Não escreves código tradicional: describes o que queres:
“Preciso de um dashboard simples com dois gráficos e uma barra lateral.”
E a IA gera uma pré-visualização ao vivo e código-fonte editável, frequentemente em segundos.

Nos bastidores, a Lovable utiliza frameworks modernos como React e Tailwind, e permite-te exportar o teu projeto, auto-hospedar ou fazer deploy instantaneamente.
Quais são as funcionalidades principais da Lovable AI
Aqui está uma tabela detalhada baseada nas 9 principais funcionalidades da plataforma Lovable:
| # | Funcionalidade | Descrição | Valores |
|---|---|---|---|
| 1 | App full‑stack orientada por linguagem natural | Describe o que queres em inglês simples e tens uma app funcional com frontend, backend, BD e autenticação, tudo gerado instantaneamente. | Reduz drasticamente o tempo de desenvolvimento e elimina barreiras de configuração boilerplate. |
| 2 | Inteligência de programação e debug por IA | Assistente incorporado que completa código, corrige bugs e ajuda a navegar por ficheiros, logs e APIs via chat conversacional. | Aumenta produtividade e acelera aprendizagem para programadores não experientes. |
| 3 | Propriedade real do código & sincronização com GitHub | Gera código pronto para produção (React, Node, etc.) e sincroniza nos dois sentidos com GitHub. | Garante total propriedade do teu código e evita dependência de fornecedor. |
| 4 | Integrações backend | Suporte nativo para Supabase, Stripe, e outros serviços backend. | Liga facilmente a bases de dados, armazenamento, pagamentos e autenticação sem escrever boilerplate. |
| 5 | Edição visual & Sketch‑to‑code | Carrega esboços ou screenshots (ex: UIs desenhadas à mão ou exports do Figma) para gerar código real de UI. Inclui modo de edição visual. | Dá flexibilidade a designers e não-programadores para moldarem diretamente o UI. |
| 6 | Deployment & Domínios personalizados | Pipeline de deployment integrado com suporte a hosting e configuração de domínios personalizados. | Facilita publicação de apps—sem precisar de múltiplos serviços. |
| 7 | Colaboração & sincronização em tempo real | Membros de equipa podem colaborar em tempo real, ver alterações instantaneamente e gerir histórico de versões. | Permite pair programming, fluxos de revisão e ambientes orientados para equipa. |
| 8 | Scanning de segurança | Verificações de segurança embutidas no momento de publicação, especialmente ao usar Supabase. | Deteta vulnerabilidades antes do envio, aumentando confiança dos utilizadores. |
| 9 | Ecossistema de aprendizagem & Templates | Oferece tutoriais, bibliotecas de prompts, templates predefinidos e recursos de aprendizagem. | Reduz curva de aprendizagem e melhora integração de novos programadores. |
Principais benefícios de usar Lovable para desenvolvimento de apps
A Lovable desafia algumas suposições comuns nos fluxos de trabalho dos programadores:
- Que precisas de uma janela em branco do VS Code para começar.
- Que precisas dos mockups Figma antes de começar o layout.
- Que precisas de tickets antes da lógica.
Em vez disso, a Lovable oferece um ambiente onde a linguagem natural torna-se o UX principal, não só para programar, mas para construir produtos inteiros.
Isto tem grande impacto para:
- Prototipagem: Sem mockups estáticos: testa ideias reais de UX em horas.
- Integração: Novos membros podem explorar código e funcionalidades por conversa.
- Acessibilidade: Designers e PMs podem contribuir sem precisar programar.
Para quem não tem formação profissional em desenvolvimento de software, a Lovable desbloqueia um novo nível de liberdade criativa. Enquanto souberes o que queres construir, podes code de vibe até ao fim — transformando ideias em apps funcionais sem os bloqueios habituais.
O que podemos aprender com a Lovable
A interface é o novo IDE
A Lovable está a mostrar que “programar” já não significa apenas digitar. Pode ser dar prompts, editar através de diálogo e iterar por intenção.
Isto cria oportunidades para colaboração mais inclusiva, especialmente em pequenas equipas ou projetos a solo.
Ciclos rápidos vencem especificações completas
Quando podes construir, testar e refinar sem trocar de ferramenta ou escrever boilerplate, consegues iterar mais rápido e ter mais espaço à criatividade.
Mesmo programadores experientes beneficiam da menor mudança de contexto e ciclos de feedback mais curtos.
Apps nativas de IA precisam de ferramentas nativas de IA
Assim como o GitHub Copilot fazia sentido dentro do VS Code, a Lovable faz sentido para a nova geração de apps orientadas por agentes e prompts—onde estrutura, lógica e fluxos de utilizador já não são hardcoded mas definidos dinamicamente.
Cria uma app de galeria de fotos usando o Logto para autenticação
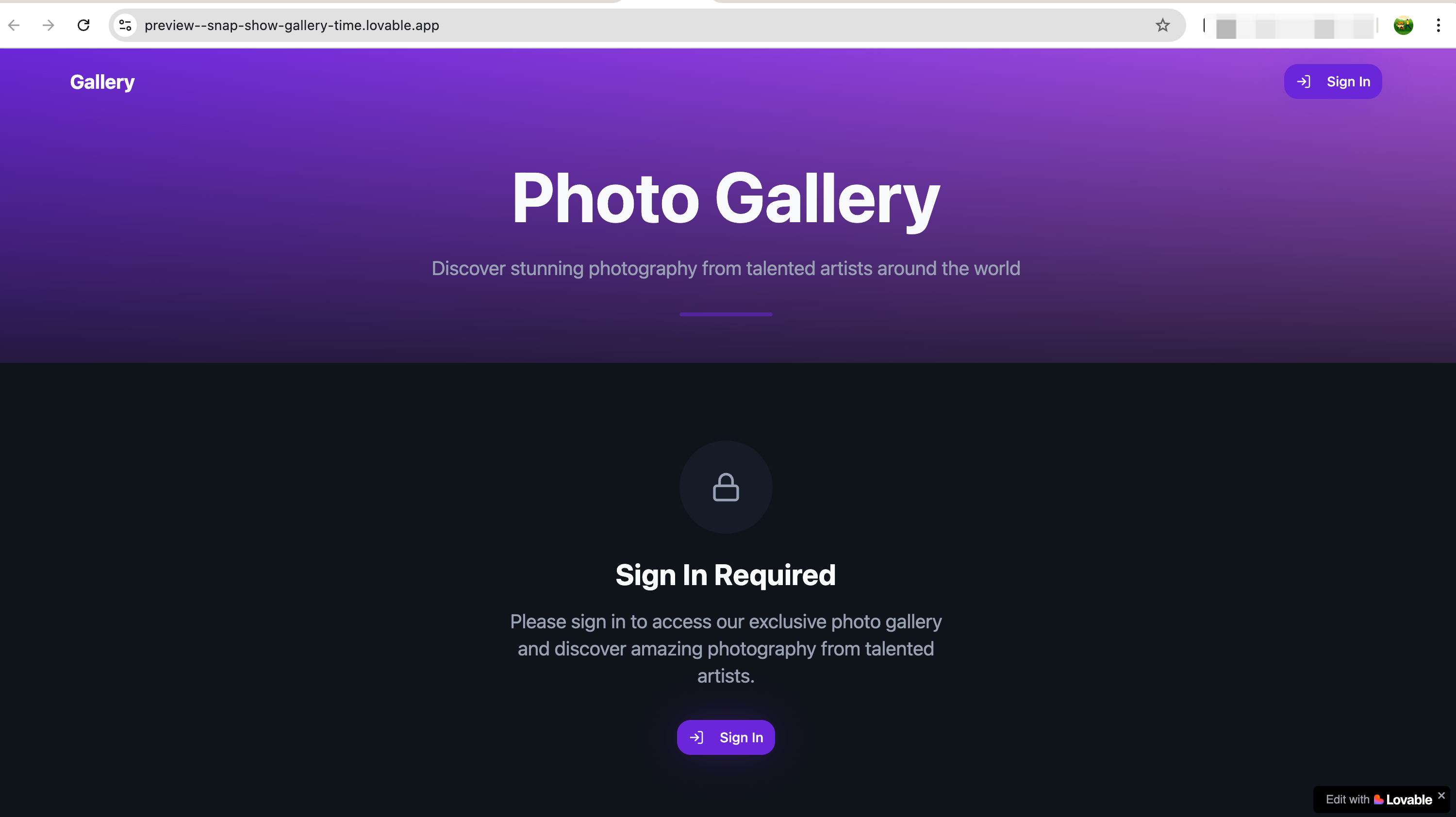
Primeiro, basta dar um prompt simples como “Cria uma app de galeria de fotos”, e ele gera um site básico mas bem desenhado para ti.
Integrar a autenticação Logto na Lovable

Depois pedi à Lovable para usar o Logto para autenticação. Embora a Lovable pareça ter uma forte ligação com Supabase para autenticação, a Supabase não é uma solução CIAM profissional. Neste caso, escolhi o Logto — um produto CIAM profissional e open-source.
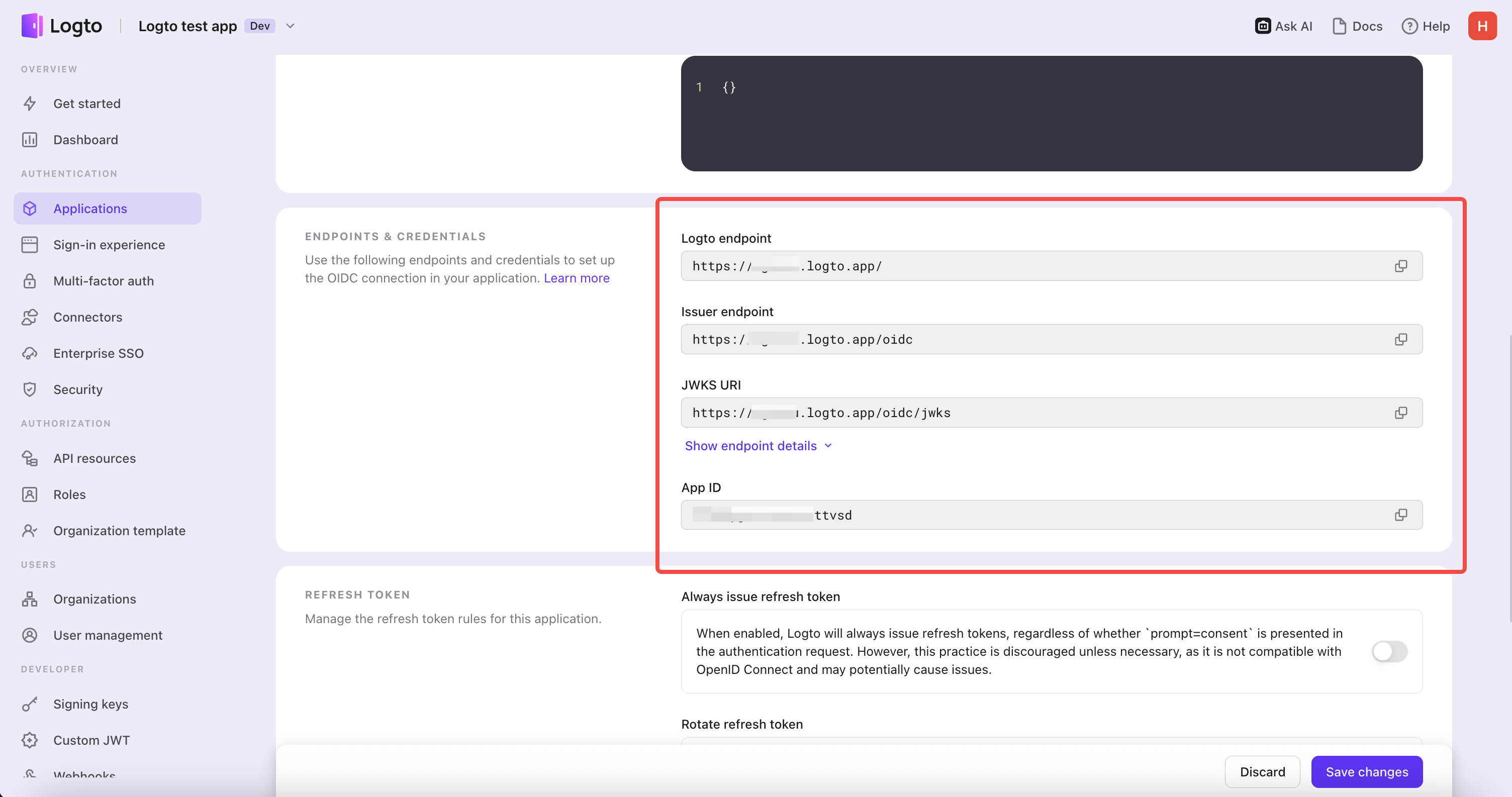
De acordo com as instruções, tinha de fornecer:
- Endpoint Logto
- App ID
Como é uma app SPA React, não é preciso secret da app. A IA tratou de tudo sem problemas — instalou automaticamente a versão mais recente do Logto React SDK e criou os componentes necessários de autenticação.


Para obter os endpoints, fui simplesmente ao Logto Cloud e criei uma nova app React. Na página de detalhes da aplicação, encontrei os endpoints necessários e copiei para a Lovable. A Lovable atualizou automaticamente o código e ficheiros de configuração por mim.

Também vais precisar de inserir o Redirect URI e o Post-Sign-out URL da tua app.
Aqui está o detalhe complicado: como a Lovable aloja o teu ambiente de desenvolvimento na cloud, não podes usar algo como http://localhost:3000/callback para o redirect URI. Em vez disso, tens de usar o URL ao vivo do teu projeto Lovable e atualizá-lo na consola do Logto Cloud.
Passos:
- Vai ao teu tenant do Logto Cloud
- Encontra a tua app
- Substitui os URLs por:
-
Redirect URIs:
https://preview--snap-show-gallery-time.lovable.app/callback -
Post Sign-out Redirect URIs:
https://preview--snap-show-gallery-time.lovable.app/
Após alguns prompts de chat e iterações, agora tens um site protegido — só utilizadores com sessão iniciada podem ver o conteúdo.

Toma nota: como este tipo de agente de programação usa iframes no modo de pré-visualização, ao clicares na pré-visualização não é possível acionar a página de login.
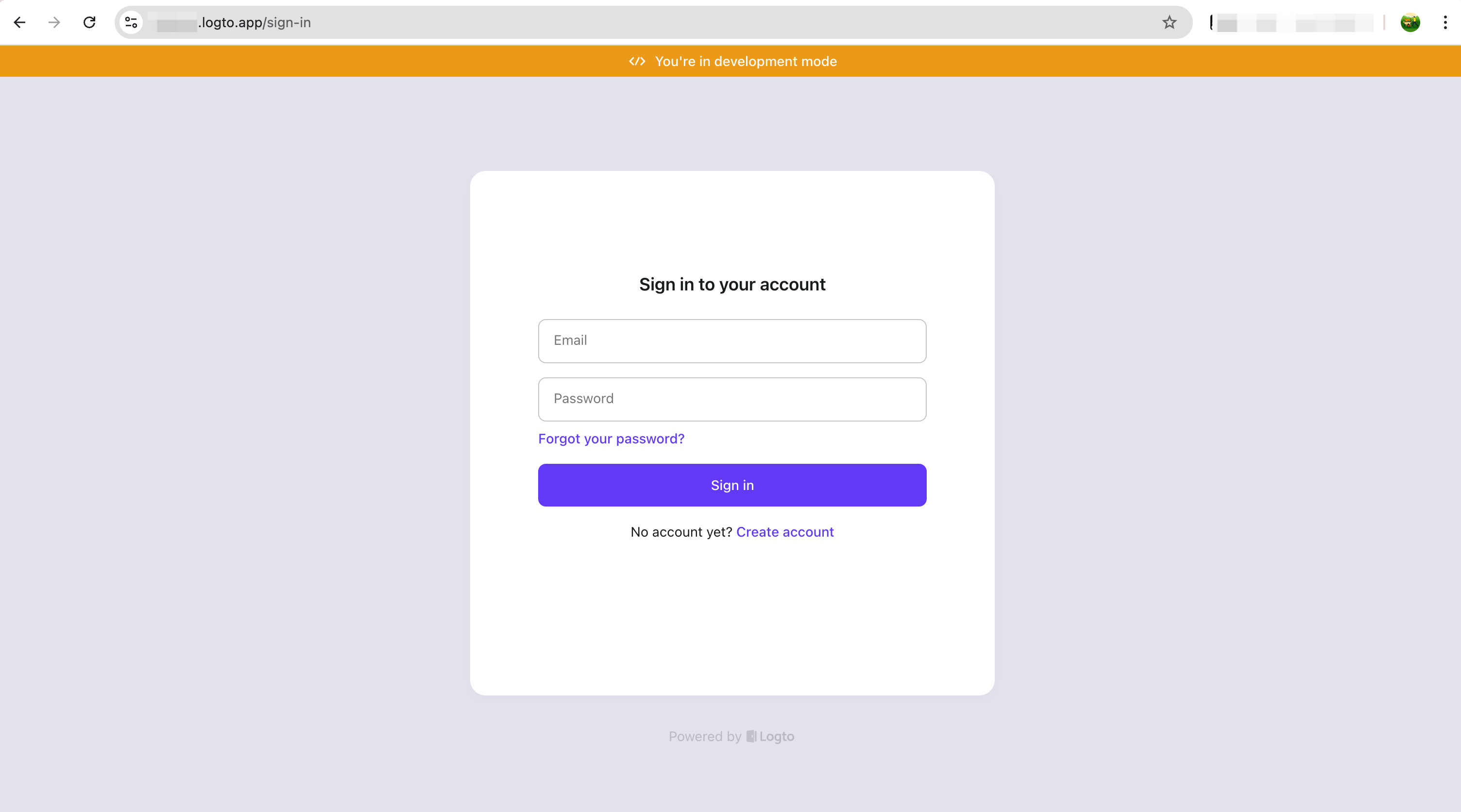
Testa o fluxo de login
Depois de clicares em “Sign in”, vai abrir a página de login do Logto. Podes testar todo o fluxo de autenticação — por defeito, o Logto usa email + password como método de login. Basta passar pelo processo de verificação de email e depois confirmar na consola Logto se o utilizador foi registado com sucesso.


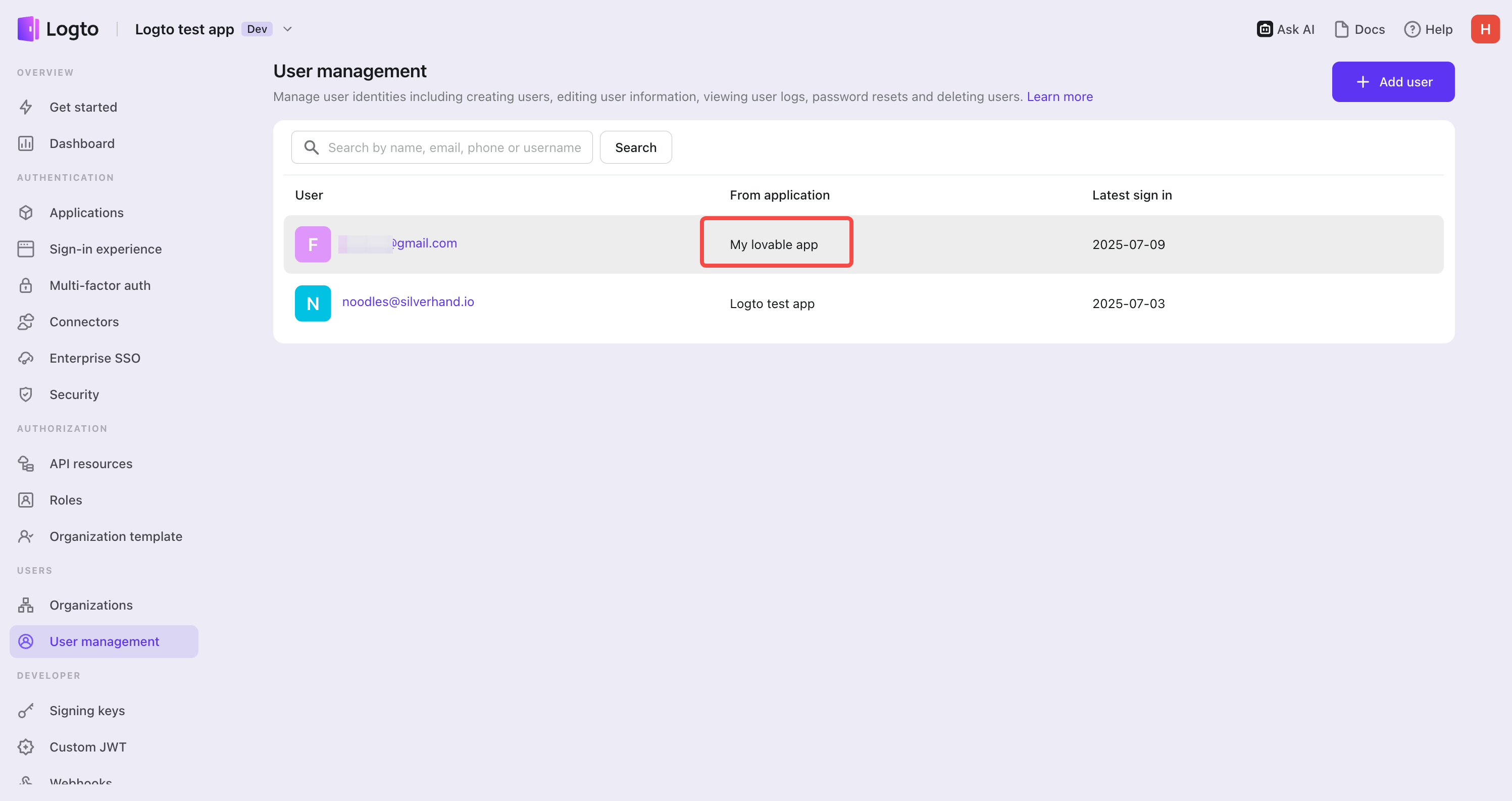
Como podes ver, o teu utilizador aparece agora na consola Logto Cloud — isso confirma que o fluxo de autenticação funcionou e o utilizador foi registado com segurança através da tua app.
Agora tens uma app totalmente funcional com login integrado — e podes também gerir os teus utilizadores diretamente pela consola do Logto Cloud.
A próxima atualização do Logto irá suportar integração com autenticação potenciada por IA
Isto é apenas um exemplo simples. O Logto está a desenvolver ativamente servidores MCP que correm diretamente no teu IDE, permitindo-te interagir com a consola do Logto e a Management API—tudo sem sair do teu ambiente de desenvolvimento. Com isto, vais poder:
- Criar e gerir utilizadores
- Aceder a logs
- Configurar e gerir fluxos de login
- Desenhar e manter autorização (ex: recursos de API, permissões, roles)
- Gerir aplicações e recursos
- E muito mais
Com o poder combinado da IA e a infraestrutura sólida do Logto, integrar autenticação deixa de ser uma tarefa complexa.

