A maneira mais rápida de construir um sistema de autenticação
Reduza o tempo de configuração da autenticação para menos de uma hora com o Logto! Com integração sem código, um serviço de email embutido gratuito, guias passo a passo para conexão social e configuração de fluxo de autenticação com um clique, o Logto torna a autenticação fácil.
Adicionar um sistema de autenticação de utilizadores ao teu produto deveria ser fácil, certo? Afinal, é um módulo tão padronizado. Pelo menos, foi o que pensei, e a equipa do Logto está dedicada a facilitar a implementação de um sistema de identidade seguro e adequado para todos os produtos.
Quão rápido pode ser feito? Bem, vamos ver. Há uma solução de low-code super-rápida para aplicações web, ideal para testes rápidos ou implementação direta em ambiente de produção. Incluindo o registo da plataforma, tudo pode ser feito em apenas 1 hora ou até mais rápido. Não acreditas? Vai em frente, experimenta por ti mesmo.
Como uma empresa de ferramentas de inteligência artificial, tempo é dinheiro, e eu preciso lançar rapidamente para capturar o mercado. Aqui está o que eu preciso para a autenticação:
- Registo: Email + Verificar email + Definir senha
- Iniciar sessão: Email + Senha
- Esqueci a senha: Verificar email + Redefinir senha
- Login Social: Vamos com o mais popular, login com o Google.
Tudo certo, vamos lá.
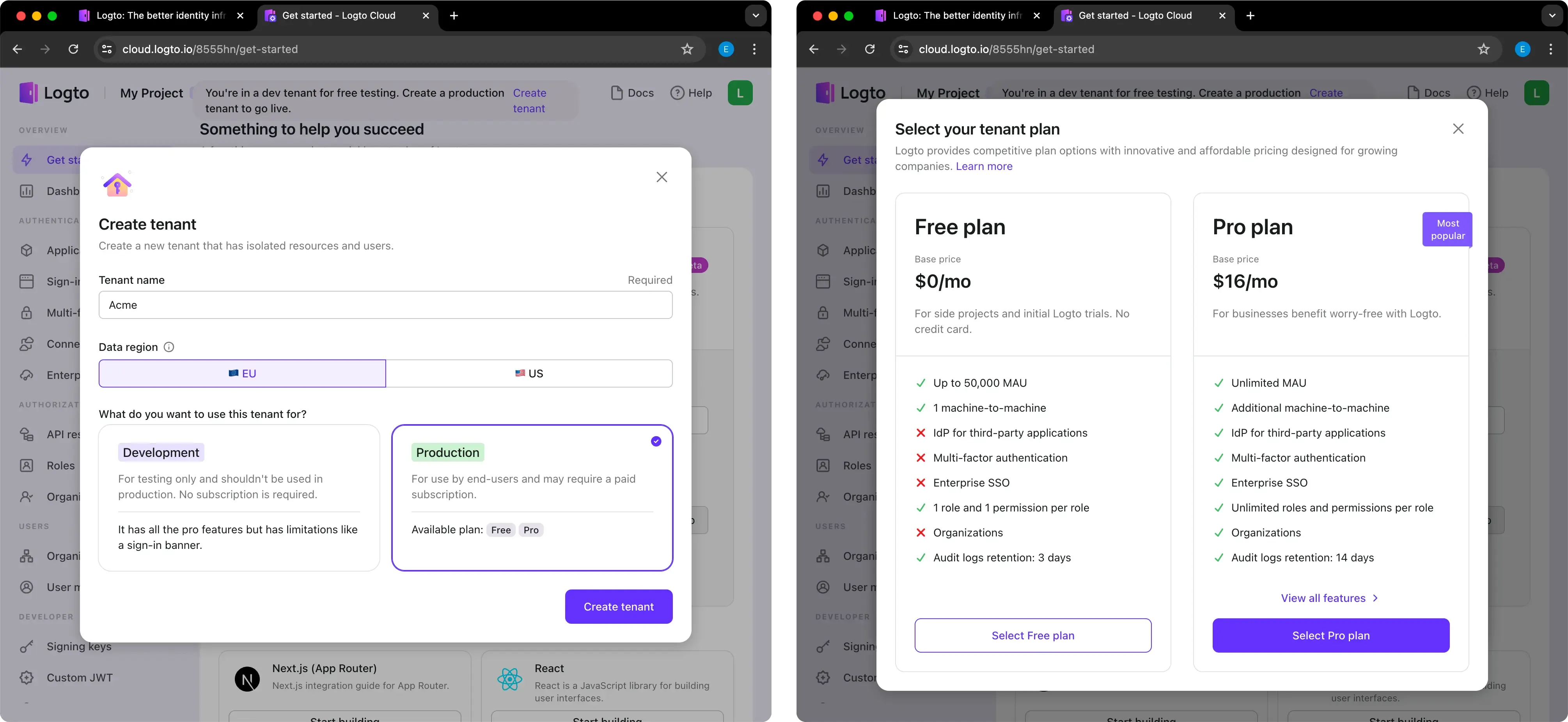
Passo 1: Criar uma conta e inquilino no Logto
- Visita cloud.logto.io e regista-te para uma conta no Logto.
- Cria um inquilino de Produção diretamente. O plano Grátis (50.000 MAU) é suficiente para as necessidades do nosso startup.

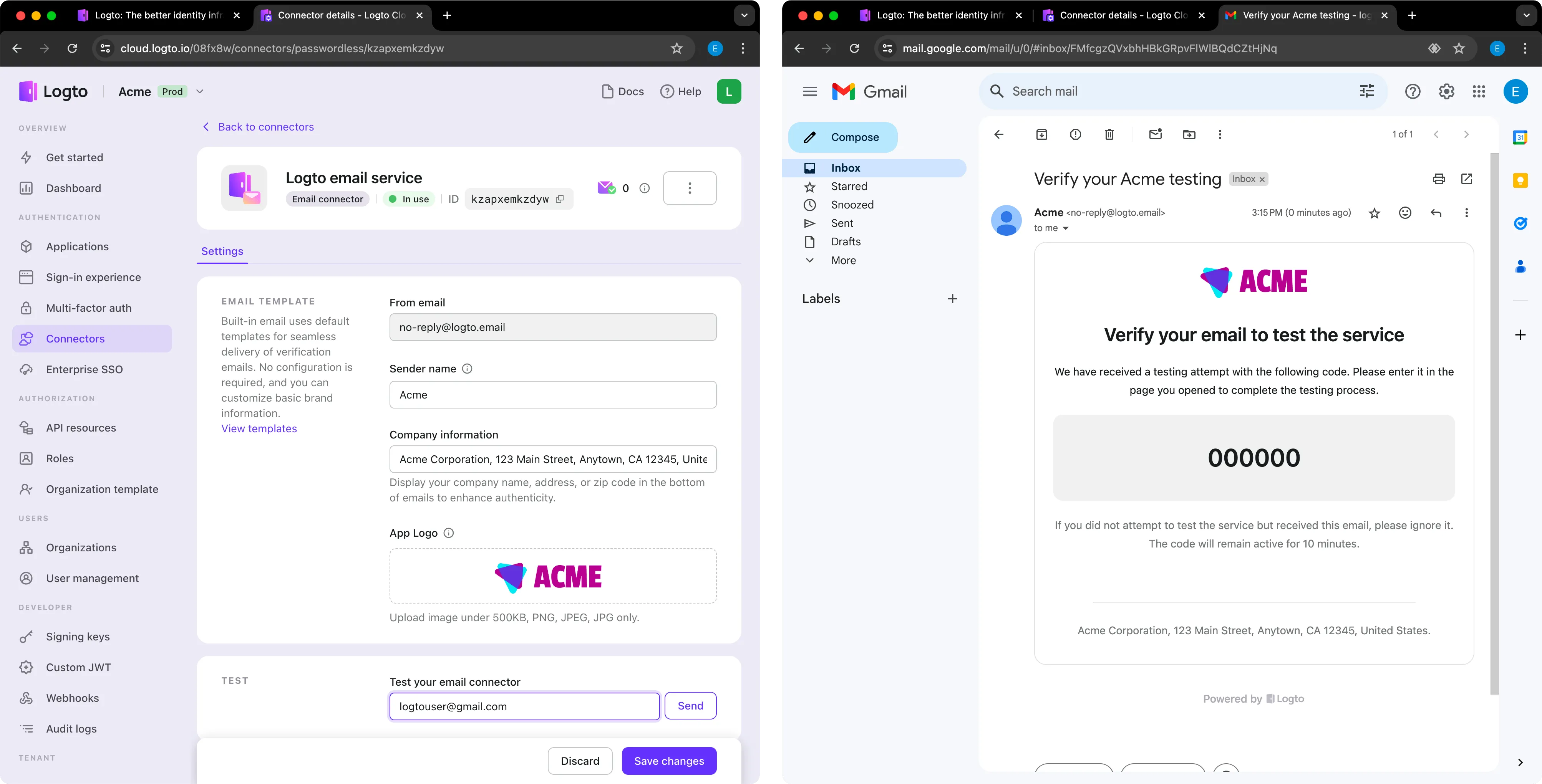
Passo 2: Configurar conexão de email
Conectar o meu provedor de email de terceiros e criar templates de email? Oh, espera! O Logto tem um Serviço de Email pré-configurado que não requer qualquer configuração.
- Insere informações básicas: Nome do remetente, informações da empresa, e faz upload do logo do email (todas as opções são opcionais).
- Testa: Envia um email para ti mesmo. Um email bonito de verificação chega na caixa de entrada.

É verdade, toda a configuração e teste levam menos de 5 minutos! Se não te importares que o remetente seja “[email protected]”, podes usar este serviço gratuito e ignorar a escrita de templates de email para diferentes cenários. Caso contrário, podes optar por um provedor de email personalizado.
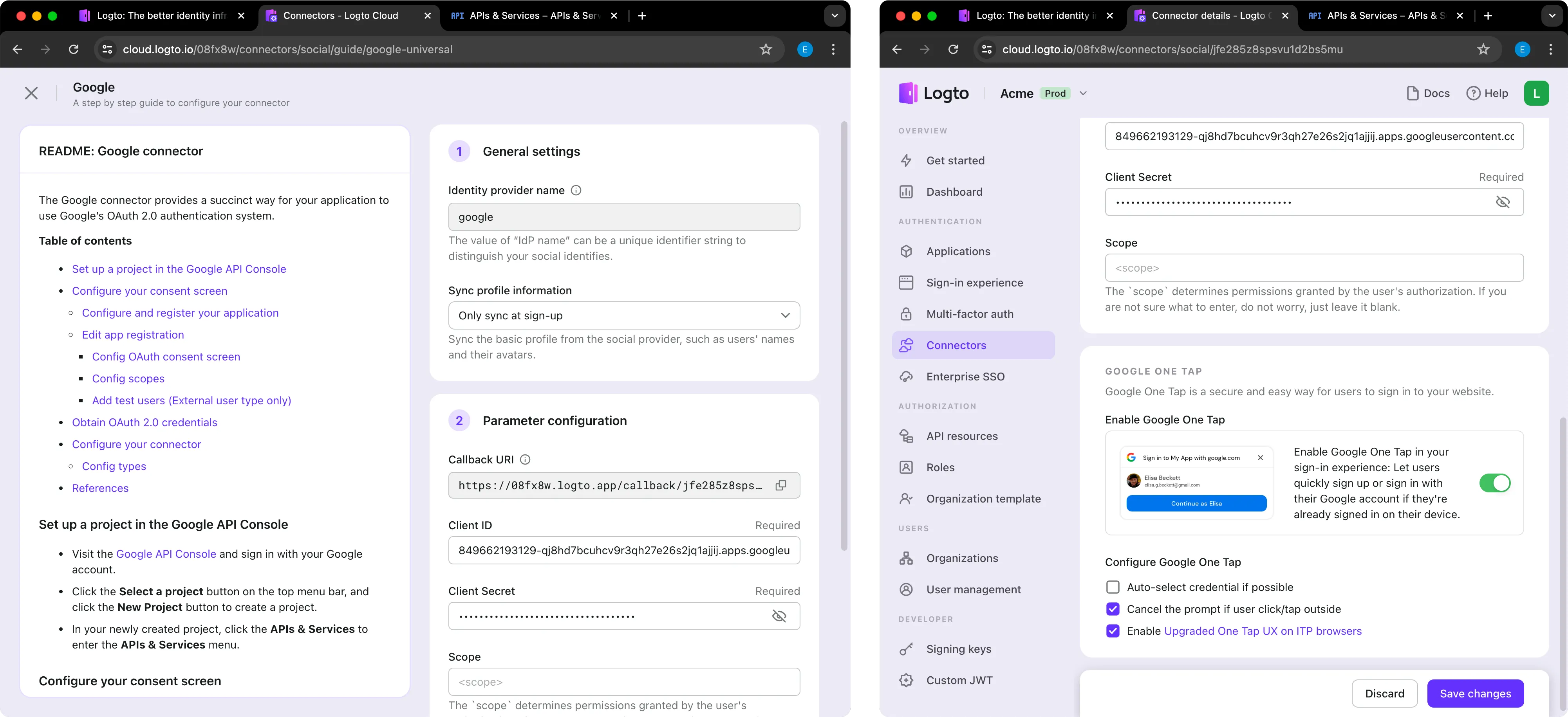
Passo 3: Configurar conexão social
Diferentes produtos necessitam de diferentes IDs de cliente do provedor do Google, então eu preciso vincular o conector do Google por conta própria. Mas não é difícil.
- Preenche o
ID do Clientee oSegredo do Clienteno Logto e, em seguida, ativa o Google One Tap.

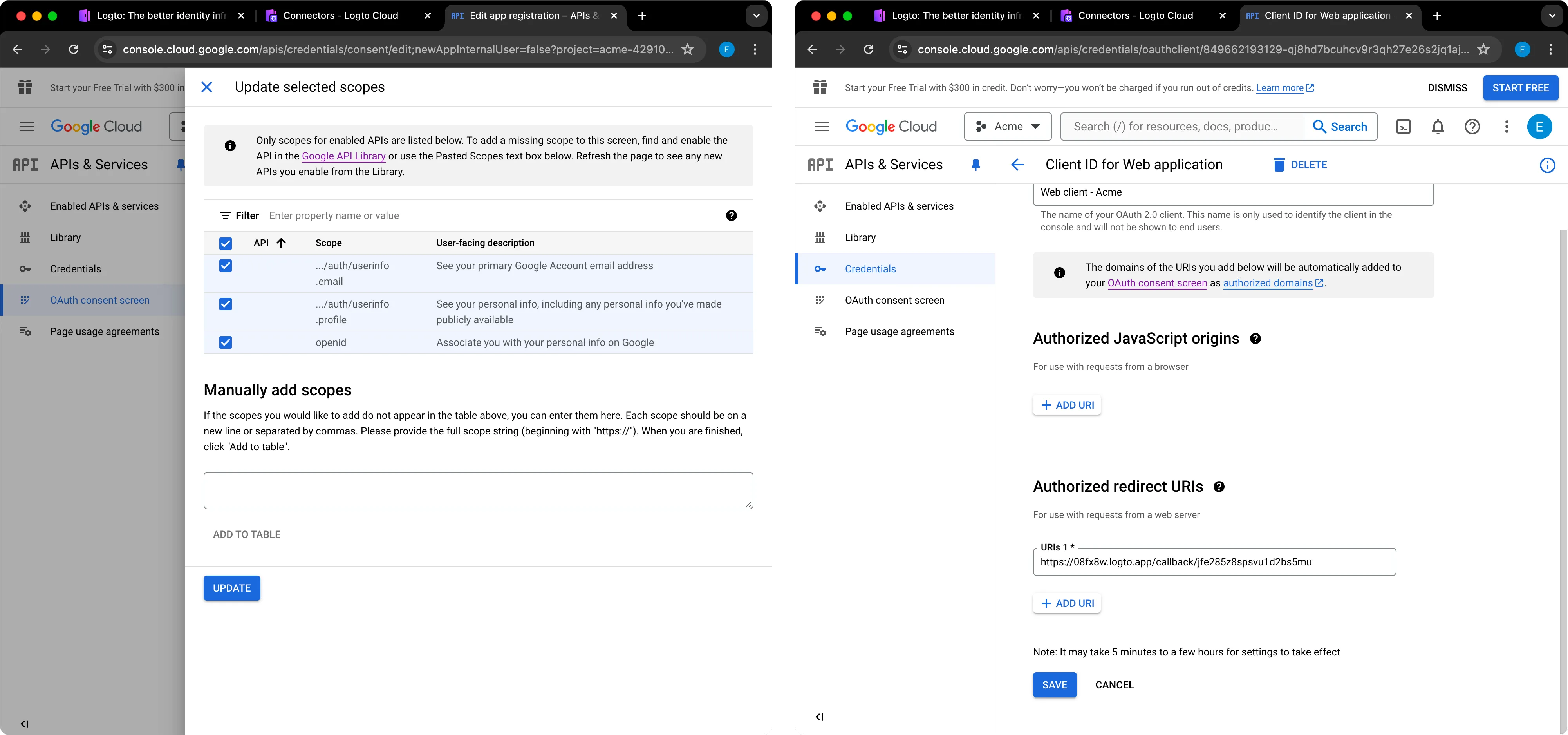
- Insere o URL de Callback. Seleciona
../auth/userinfo.email,../auth/userinfo.profile, eopenidno console da API do Google.

Graças ao guia passo a passo do Logto, terminei a configuração em menos de 10 minutos.
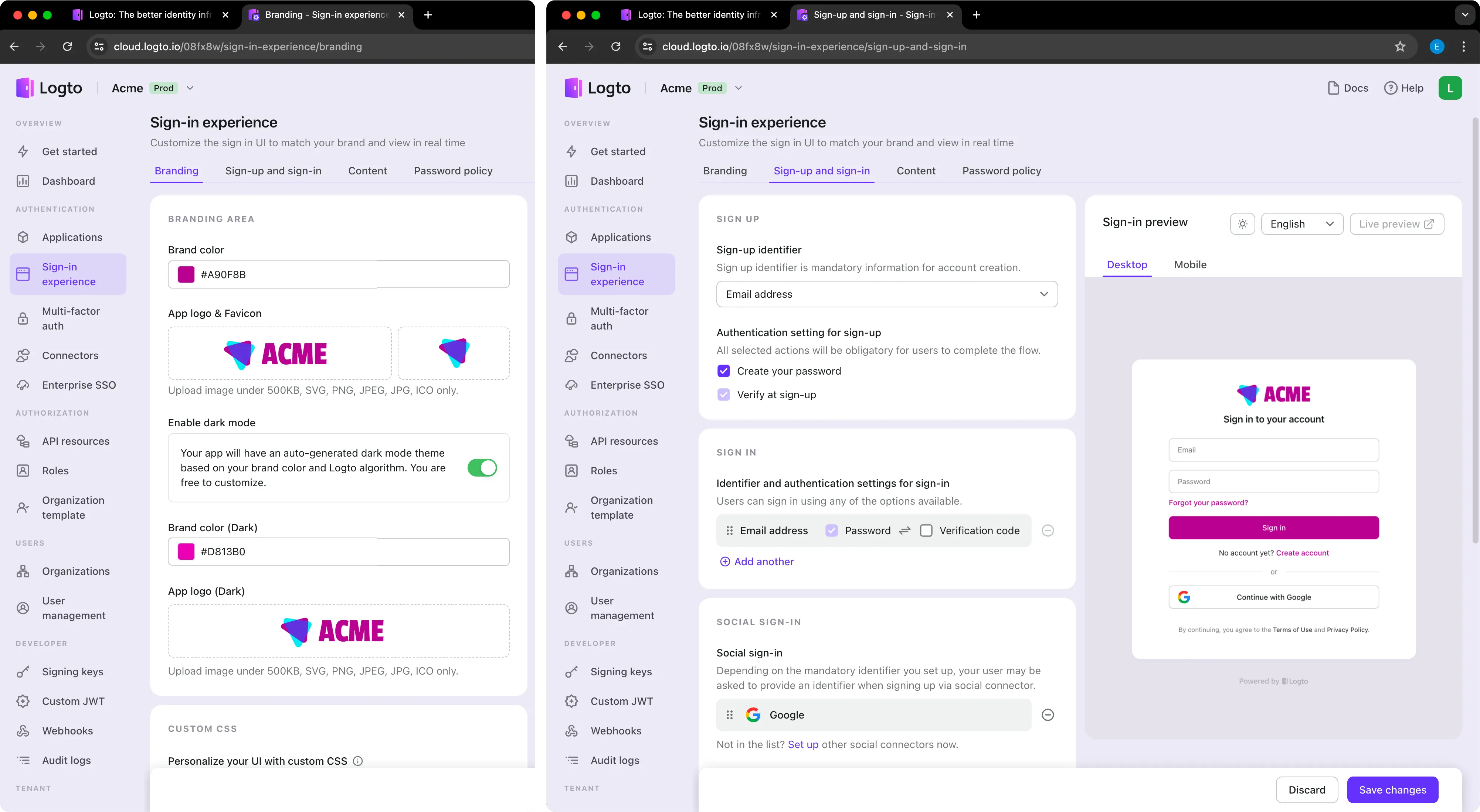
Passo 4: Configurar a experiência de login
Com os recursos dos provedores configurados, é hora de configurar a experiência de login e registo.
- Navega até à secção “Experiência de Login”:
- Faz upload do logotipo e do Favicon da tua App.
- Substitui a cor da marca.
- Ativa o modo escuro com um clique e preenche os mesmos campos.
- Vai ao separador “Registo & login” para alterar os métodos de autenticação:
- Define “Endereço de email” como o identificador de registo, e seleciona “Criar tua senha” e “Verificar no registo”.
- Define “Endereço de email” e “Senha” como identificadores e fatores de autenticação para login.
- Adiciona “Google” para login social.

Convenientemente, as configurações padrão eram exatamente o que eu precisava, então isso não levou muito tempo.
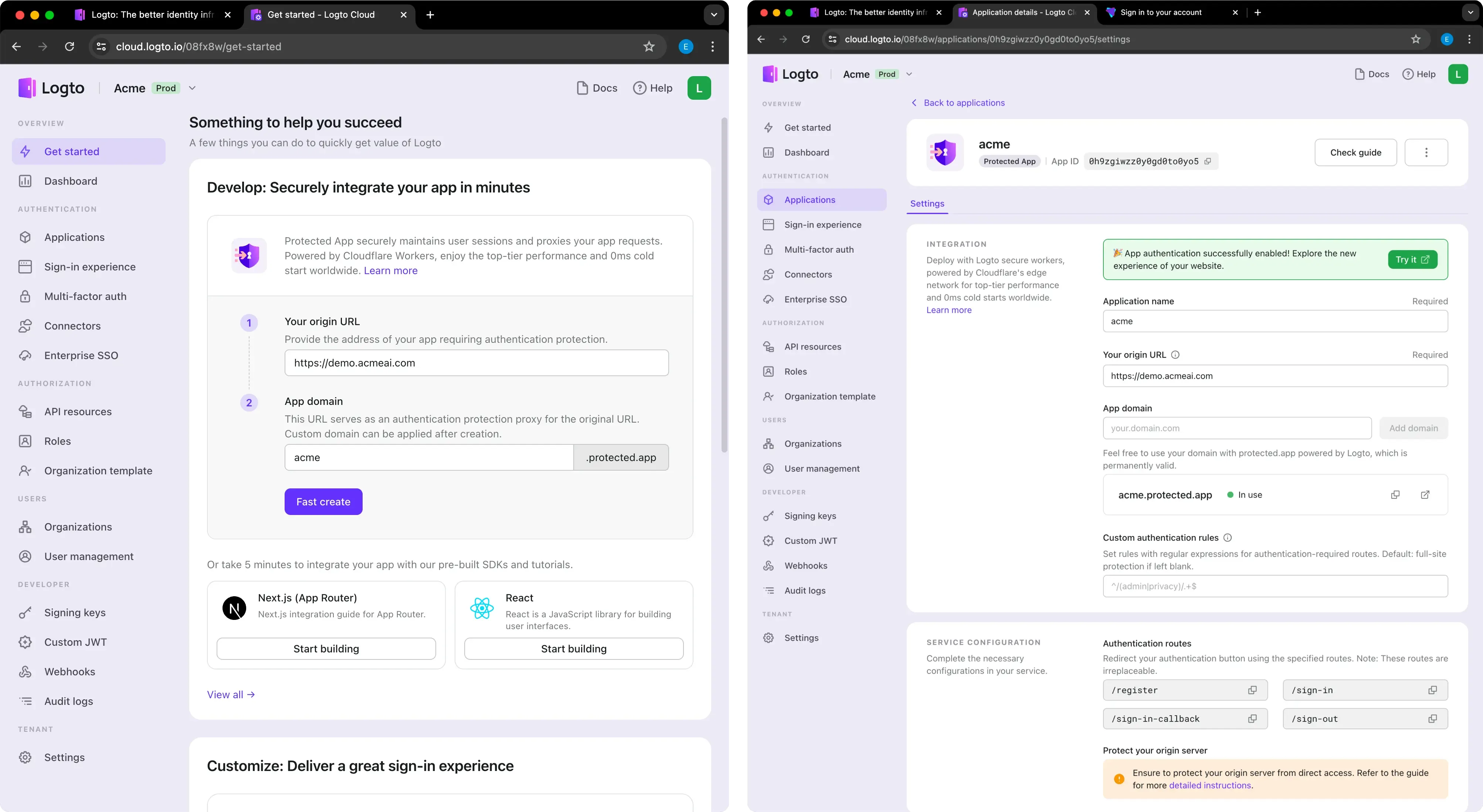
Passo 5: Integrar aplicação web sem SDK
Por que perder tempo integrando serviços? Usa a app protegida do Logto para fazer proxy aos meus pedidos de aplicação.
-
Cria uma App Protegida: Insere a
URL originalda minha aplicação (a que não tem proteção de autenticação, qualquer pessoa pode visitar). Define odomínio da appcom o sufixo “.protected.app” para testar (este endereço de website é fornecido aos utilizadores para visitar o teu site, mas já está configurado com fluxos de autenticação, daí o nome "App Protegida").
-
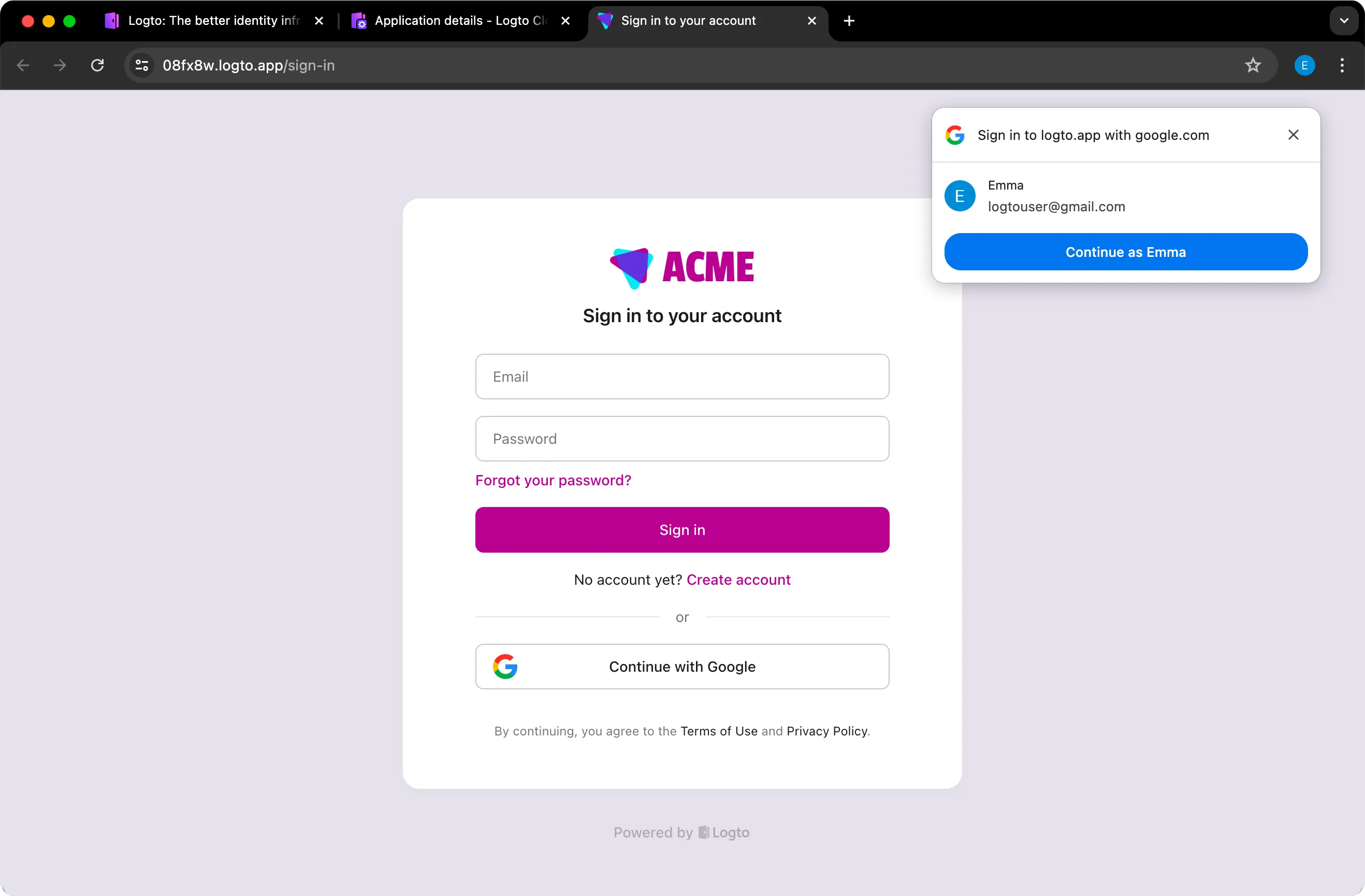
Uma vez criada a aplicação, visita este endereço de teste acme.protected.app (👈 também podes experimentá-lo!). Autenticação é necessária para aceder a este site. Teste realizado com sucesso.

-
Configura o meu domínio real deste site para produção, em vez do domínio padrão
.protected.app. -
Opcional: Se quiseres usar autenticação apenas para rotas específicas, podes adicionar “Regras de autenticação personalizadas”. Por padrão, todo o website está protegido.
-
As rotas de autenticação
/register,/sign-in,/sign-in-callback, e/sign-outpodem ser diretamente adicionadas a botões como Começar, Iniciar Sessão e Sair. -
Por último, mas não menos importante, protege o teu servidor de origem com Autenticação Básica HTTP para completar esta integração proxy. Cada pedido da App Protegida inclui o seguinte cabeçalho:
Authorization: Basic base64(appId:appSecret).
E é isso! Em apenas uma hora, o meu site está protegido com autenticação.
Conclusão
Podes usar com confiança esta solução super-rápida para proteger o teu site. À medida que o teu produto cresce, o sistema poderoso e abrangente do Logto permite-te fazer upgrade facilmente para funcionalidades como suporte multi-aplicação, MFA, SSO, autorização de aplicação de terceiros, RBAC, e organização multi-inquilino, juntamente com integrações para todos os tipos de frameworks para melhorar a proteção de recursos e a gestão de utilizadores.
Convido-te a experimentar por ti mesmo e a equipar rapidamente o teu site com proteção de autenticação.
Para saberes mais sobre a integração rápida de autenticação, dá feedback no nosso Roadmap ou contacta-nos diretamente. E não te esqueças de te juntares à nossa comunidade no Discord para conversar com a equipa do Logto.
Boas integrações!

