Como definir os metadados de Open Graph e Twitter card para o seu website
Os metadados de Open Graph e Twitter (agora X) card são essenciais para partilhar o seu website nas redes sociais. Eles irão ajudá-lo a mostrar pré-visualizações bonitas do seu website e atrair mais atenção.
Introdução
Quando você partilha um link para o seu website nas redes sociais, quer que ele tenha uma boa aparência. Em vez de mostrar apenas um link simples, você quer mostrar uma pré-visualização bonita com todos os metadados necessários, como título, descrição e imagem. É aqui que entram os metadados de Open Graph e Twitter (agora X) Cards.
Neste artigo, vamos mostrar como configurar os metadados de Open Graph (ogp.me) e Twitter Cards para o seu website. Também vamos mostrar como testar os seus metadados para garantir que eles tenham uma boa aparência nas redes sociais.
Nunca ouviu falar de metadados de websites?
Quando um humano visita um website, ele vê o conteúdo renderizado pelo navegador. Mas quando um bot (como um rastreador de motores de busca ou um raspador de redes sociais) visita um website, ele vê apenas o HTML bruto. Os metadados do website entram agora em ação para fornecer informações estruturadas sobre o website ao bot, que ele pode usar para renderizar uma saída estruturada, como um cartão de pré-visualização.
Se você clicar com o botão direito do rato em um website e selecionar "Ver código-fonte da página", você verá o HTML bruto do website. Os metadados são geralmente incluídos na seção <head> do HTML, e parecem algo assim:
O código acima é autoexplicativo: o título do website é "My Website" e a descrição é "This is my website.".
Você pode notar o prefixo og: nos metadados, que significa Open Graph. O Open Graph é um protocolo desenvolvido pelo Facebook para fornecer informações estruturadas sobre um website. O Twitter (agora X) também tem seu próprio protocolo de metadados, chamado Twitter Cards.
Configurando os metadados de Open Graph
Algumas das tags de metadados de Open Graph mais comuns são:
og:site_name: O nome do website.og:title: O título da página atual.og:description: Uma breve descrição do website.og:image: O URL da imagem a ser exibida.og:url: O URL canónico do website.og:type: O tipo do website (por exemplo, website, artigo, vídeo).
A diferença entre og:title e og:site_name é que og:title é o título da página atual (por exemplo, o título do post do blog), enquanto og:site_name é o nome do website (por exemplo, o nome do blog). Se você verificar o código-fonte desta página, verá os seguintes metadados de Open Graph:
Como temos og:type definido como article, metadados adicionais como autor e data de publicação podem ser adicionados. Por exemplo, se você quiser adicionar as tags para um post de blog, pode adicionar os seguintes metadados:
O Open Graph especifica que, se você quiser adicionar vários valores, deve usar várias tags <meta> com o mesmo nome de propriedade.
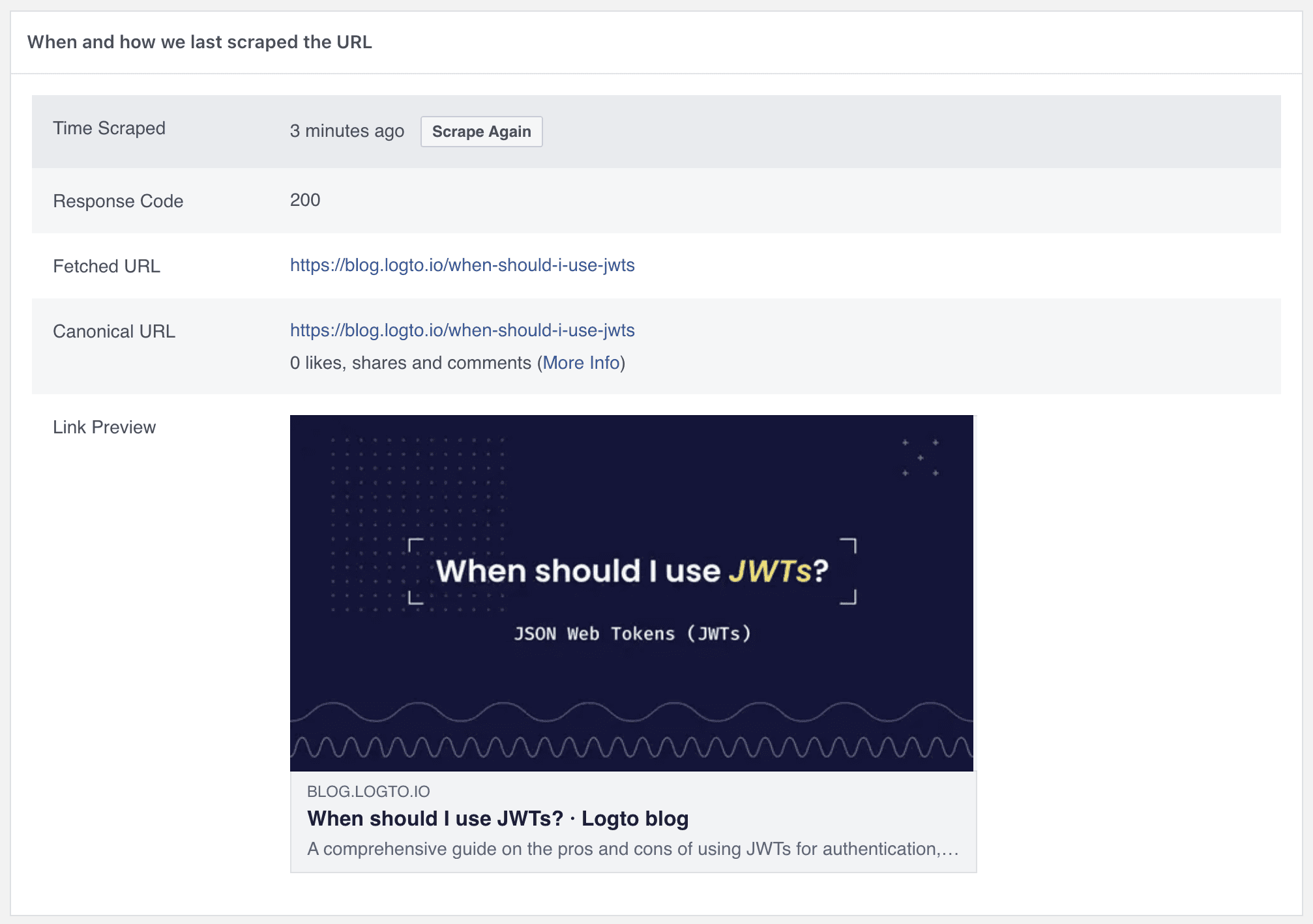
Depois de adicionar os metadados de Open Graph ao seu website, você pode testá-los usando o Facebook Sharing Debugger. Basta inserir o URL do seu website e clicar em "Debug". Se houver algum problema com os metadados, o depurador mostrará os erros.
Aqui está um exemplo do nosso post do blog Quando devo usar JWTs? no Facebook Sharing Debugger:

Configurando os metadados de Twitter Cards
Os Twitter Cards são semelhantes aos metadados de Open Graph, mas têm suas próprias convenções. Existem quatro tipos de Twitter Cards:
- Summary Card: Um cartão com título, descrição e miniatura.
- Summary Card with Large Image: Um cartão com título, descrição e imagem grande.
- App Card: Um cartão para promover apps móveis.
- Player Card: Um cartão para conteúdo de vídeo e áudio.
Para o nosso post do blog, usaremos o Summary Card with Large Image. Os metadados de Twitter Cards para o post do blog serão assim:
As duas principais diferenças em relação aos metadados de Open Graph são:
- A tag
twitter:cardé obrigatória e especifica o tipo de cartão. - A tag
twitter:siteespecifica o handle do Twitter do website.
Havia um Validador de Twitter Cards disponível, no entanto, o recurso de pré-visualização foi movido para o Tweet Composer (melhor que nada, porém).
Notas finais
Configurar os metadados de Open Graph e Twitter Cards para o seu website é fácil e útil. As pessoas adoram imagens, e um cartão de pré-visualização bonito pode atrair mais atenção para o seu website. Boa sorte com o seu website e boas partilhas!

