Paleta de cores na marca: Como o Logto gera um esquema de cores personalizado para a tua marca
A forma como o público percepciona uma marca é fortemente influenciada pela psicologia das cores. Ao usar uma paleta de cores cuidadosamente elaborada, o reconhecimento da marca pode ser aprimorado, deixando uma impressão duradoura. Para atingir este objetivo, desenvolvemos um sistema que gera esquemas de cores harmoniosos a partir de uma única cor base, utilizando o modelo de cor HSL.
A psicologia das cores desempenha um papel significativo na forma como o público percepciona uma marca. Uma paleta de cores bem elaborada pode melhorar o reconhecimento da marca e deixar uma impressão duradoura. Para alcançar isso, desenvolvemos um sistema que utiliza o modelo de cor HSL para gerar temas de cores harmoniosos a partir de uma única cor base. Neste post, vamos desvendar os segredos por trás do nosso processo de geração de cores.
O que é o modelo de cor HSL?
O modelo de cor HSL (Hue, Saturation, Lightness) é uma representação amplamente utilizada no design digital, principalmente por causa da sua abordagem intuitiva para a manipulação de cores. O HSL separa os aspetos cromáticos da cor em três componentes distintos:
-
Hue:
Hue refere-se ao tipo de cor que vemos e é representado como um grau num círculo de 360°. Cada ângulo corresponde a uma cor específica na roda de cores—0° é vermelho, 120° é verde, 240° é azul, e assim por diante. Ao ajustar o valor de hue, podes mudar de uma cor para outra, tornando-o uma ferramenta poderosa para gerar esquemas de cores complementares ou análogos.
-
Saturação:
Saturação determina a intensidade ou pureza da cor. Varia de 0% a 100%, onde 0% representa uma cor completamente dessaturada, essencialmente um tom de cinza, e 100% representa a cor completa e vibrante. Ajustar a saturação permite que os designers criem versões vívidas e desbotadas do mesmo hue, o que é particularmente útil para criar hierarquias de cor ou enfatizar certos elementos.
-
Lightness:
Lightness controla o brilho da cor, variando de 0% (preto) a 100% (branco). Com 50% de lightness, a cor está na sua forma mais pura; à medida que te aproximas de 0% ou 100%, a cor fica mais escura ou mais clara, respetivamente. Isto é particularmente útil na criação de diferentes tons e matizes de uma cor base, que podem ser usados para definir profundidade visual e contraste dentro de um design.
Por que é importante usar o modelo de cor HSL?
No contexto do Logto, o uso do modelo HSL permite a geração flexível e dinâmica de temas de cor. Quando um cliente insere a cor da sua marca, o HSL facilita o cálculo das famílias de cores relacionadas—variações na lightness e saturação do hue base. Esta capacidade assegura que o tema gerado permaneça consistente e harmonioso, reforçando a identidade da marca enquanto garante uma experiência de utilizador ótima. A natureza intuitiva do modelo HSL também permite um controlo mais granular sobre os ajustes de cor, tornando-o uma escolha preferida tanto para designers como para desenvolvedores.
A paleta de cores no Logto
O nosso modelo de paleta de cores é projetado com base no espaço de cores HSL. Começando com uma cor primária, geramos famílias de cores ajustando os valores de hue, saturação e lightness. Esta abordagem garante que todas as cores na paleta sejam visualmente compatíveis e criem uma experiência de marca harmoniosa.
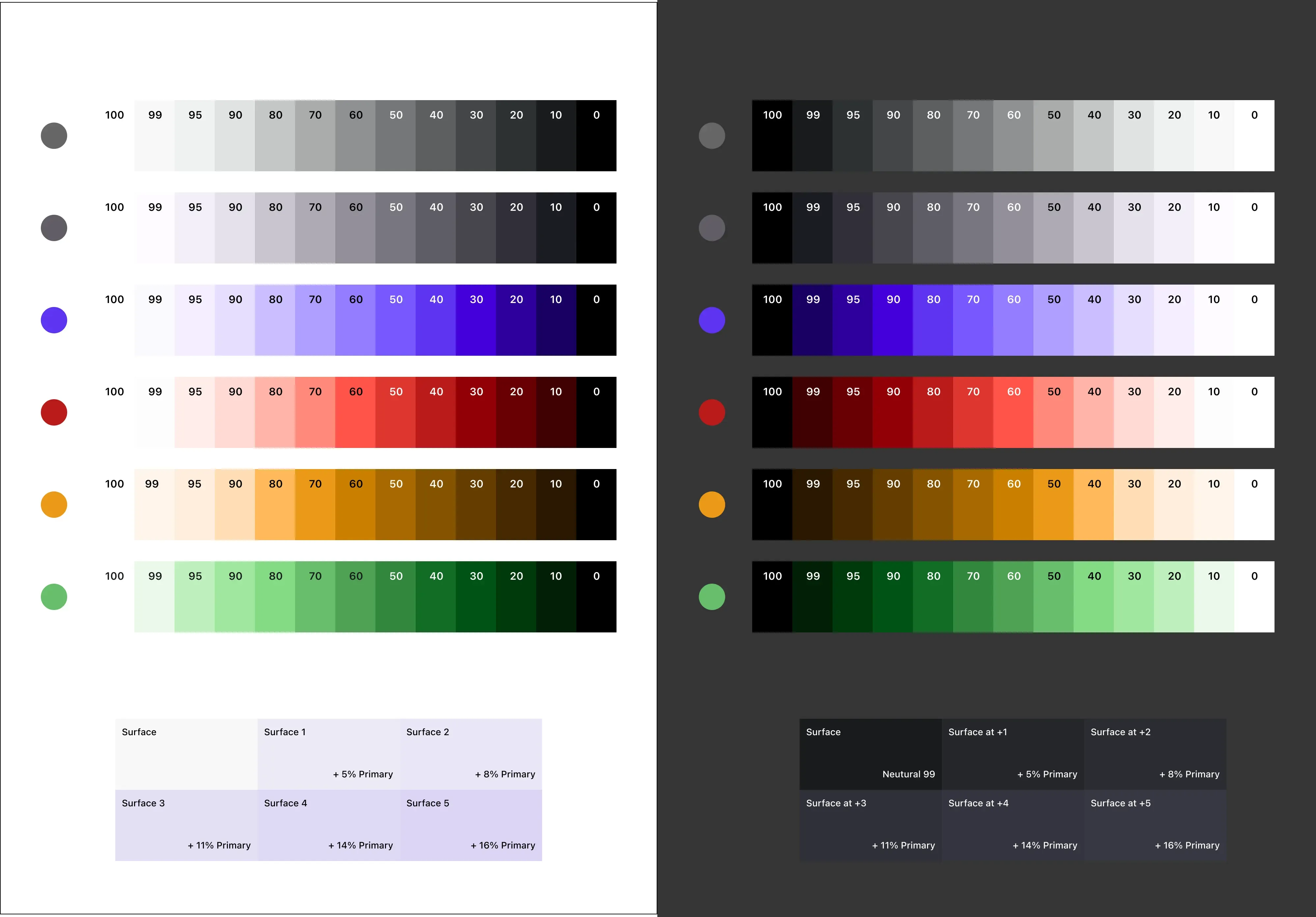
Aqui está um exemplo do modelo padrão de paleta de cores que estamos a usar no produto de experiência de início de sessão:

No código de frontend, as principais famílias de cores são definidas como variáveis CSS. Por exemplo, a família de cores primária é definida da seguinte forma:
Ao referenciar estas variáveis nas folhas de estilo CSS, podemos facilmente manter um estilo visual consistente em toda a plataforma.
Geração de paleta de cores personalizadas de marca
Como mencionado anteriormente, os desenvolvedores podem trazer a sua própria cor de marca para gerar uma paleta de cores personalizadas. Para alcançar isto, fornecemos uma unidade de cálculo de cor simples que pega na cor base e gera as famílias de cores correspondentes.
Nos bastidores, usamos o color.js para gerir o processo de manipulação de cores. A função de geração de cores recebe a cor base, calcula os valores HSL correspondentes e gera os valores HEX das famílias de cores em conformidade.
- Gerar o elemento de cor base:
- Definir a função de cálculo baseada em HSL:
- Gerar as famílias de cores:
Fácil, não é? Repetindo os passos acima, podemos gerar uma paleta de cores personalizada para qualquer cor de marca. Esta abordagem garante que a paleta de cores gerada permaneça consistente com a identidade da marca, proporcionando uma experiência visualmente atraente para os utilizadores.

