Como suportamos uma variedade de conectores diversificados
A história de como suportamos uma variedade de conectores diversificados com uma boa experiência de utilizador e de desenvolvimento. Com a ajuda do desenvolvimento orientado por configuração, criámos uma plataforma de conectores de baixo-código.
Introdução
Conectores desempenham um papel crítico no Logto. Com a sua ajuda, o Logto permite aos utilizadores finais registarem-se ou entrarem sem senha e usar as capacidades de iniciar sessão com contas sociais. O Logto permite aos utilizadores instalar ou construir os seus próprios conectores, e já existem mais de 20 conectores oficiais. Os nossos conectores são altamente flexíveis e permitem aos utilizadores instalar ou mesmo construir os seus próprios. Ao mesmo tempo, é fácil desenvolver um novo conector. Para alcançar isso, desenhámos e implementámos uma solução chamada “Formulário Dinâmico” que é inspirada no Desenvolvimento Orientado por Configuração (CDD).
Contexto
A configuração para o conector do Logto é um JSON que, embora flexível, pode ser desafiador de editar e validar. No início, isso não é um grande problema, porque naquela altura, a maioria das configurações JSON são assim:
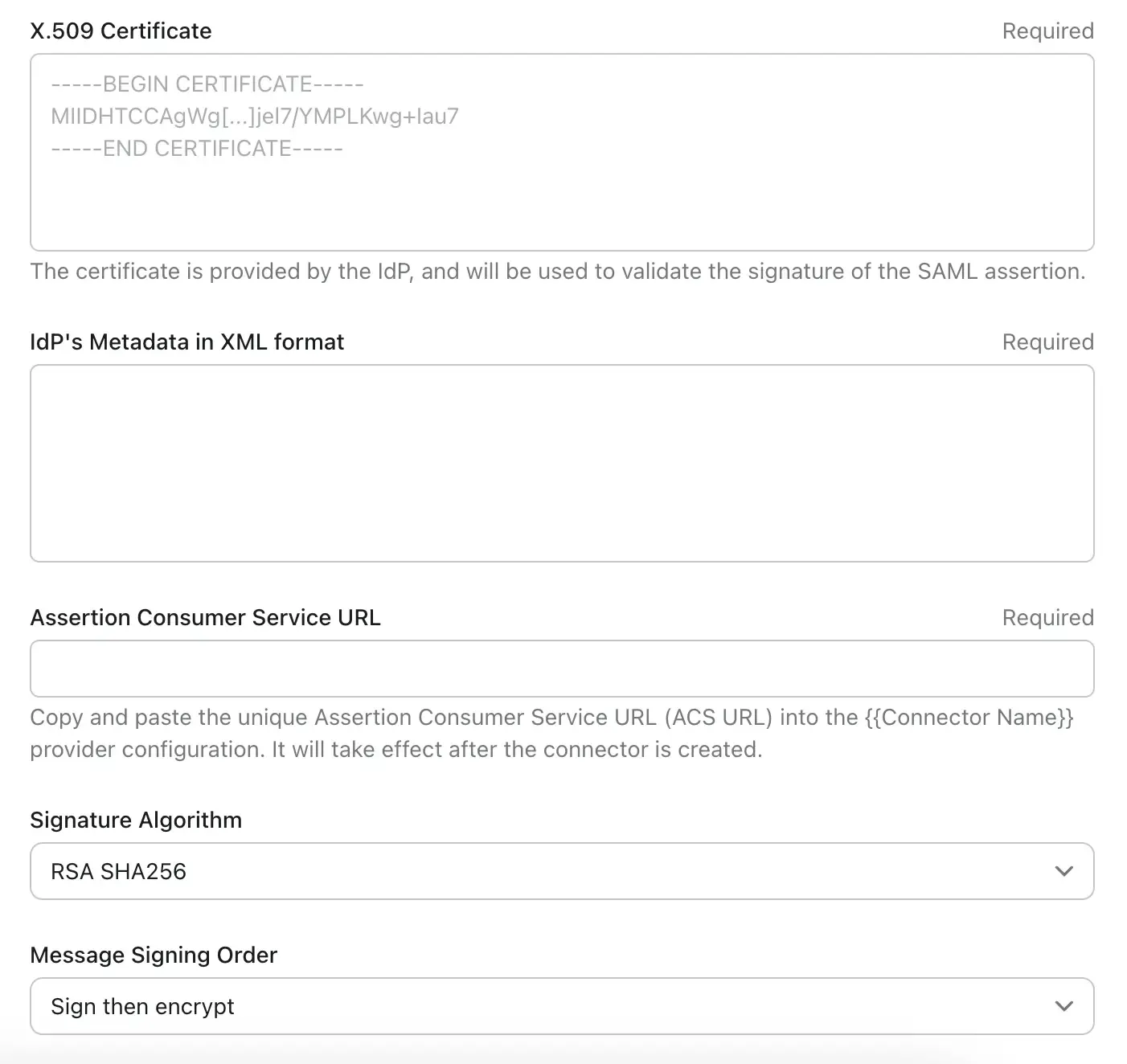
Mas à medida que suportamos mais e mais fornecedores e protocolos, as coisas começaram a mudar. Pegue o “conector SAML” como exemplo, há mais de 10 chaves na configuração JSON, e o tipo de valor é complexo, há strings, números, JSONs, valores de seleção e strings de múltiplas linhas para certificados.
Então pensamos que é hora de introduzir um formulário bem projetado para substituir o editor JSON. O conector Logto é desenhado para funcionar como uma aplicação de terceiros, por isso hard-coding formulários não é uma solução viável. O resultado é uma forte necessidade de formulários dinâmicos que sejam fáceis de gerir e proporcionem uma boa experiência de utilizador ao mesmo tempo. O formulário para o conector SAML que mencionámos acima é assim:

O que é Desenvolvimento Orientado por Configuração (CDD)
CDD, ou Desenvolvimento Orientado por Componentes, apresenta uma abordagem alternativa para construir aplicações. No método convencional, os arquitetos líderes criam designs com base nas necessidades de negócios, a aplicação é então desenvolvida e implantada, e quaisquer modificações são executadas através de elementos adicionais ou através de refatoração difícil.
Em contraste, o CDD foca na construção de componentes independentes desde o início, começando no nível mais fundamental. Uma interface, tipicamente JSON, é estabelecida para montar a interface de utilizador de nível superior. Este método, que envolve a combinação de componentes reutilizáveis e uma blueprint em JSON, capacita os desenvolvedores a construir aplicações de forma mais flexível e escalável.
A essência do CDD está na sua utilização da modularidade para criar um conjunto de componentes soltos, que são então unidos usando uma interface padronizada.
O que é um Formulário Dinâmico?
Adotar a abordagem do Desenvolvimento Orientado por Configuração (CDD) permite-nos criar formulários web dinâmicos. Estes não são formulários comuns com campos estáticos e inalteráveis; em vez disso, são entidades dinâmicas com campos gerados com base num arquivo JSON. A beleza destes formulários web dinâmicos reside na sua flexibilidade – se uma mudança nos campos do formulário for necessária, basta uma atualização na configuração JSON. Este nível de adaptabilidade torna os formulários web dinâmicos uma solução ideal para os Conectores Logto, que requerem diferentes configurações de formulário que são desconhecidas para Logto.
Desenho do Esquema
Desenhámos o esquema para ser um array de itens de formulário, cada item pode ter nome, rótulo, espaço reservado, e o mais importante, tipo. Temos 6 tipos de item de formulário, e definido como um enum:
E a definição de tipo de item de formulário é:
Então o esquema completo é:
Mas há um pequeno problema, o tipo de formulário "selecionar" requer uma lista de opções, então adicione este campo a FormItem:
Construindo o formulário com React-Hook-Form
Agora que o esquema está definido, podemos construir o formulário no front-end com base no esquema. Usaremos React Hook Form para conseguir isso.
React-Hook-Form é uma ferramenta poderosa para construir formulários eficientes e fáceis de usar no React.
A primeira coisa é iniciar um formulário, suponha que a configuração JSON é obtida e chamada de formItems, e os dados no formulário são formData:
Em seguida, implemente o elemento de controlo do formulário de acordo com o tipo, aqui está uma demonstração simples:
Conclusão
A versatilidade do Desenvolvimento Orientado por Configuração (CDD) ressalta quando aplicado à criação de formulários dinâmicos, especialmente no caso dos conectores do Logto. As vantagens são duplas:
- Para os desenvolvedores, simplifica o processo de criar formulários interativos e amigáveis. Em vez de lidar com complexidades intricadas de codificação, os desenvolvedores apenas precisam definir um arquivo JSON para obter interfaces de usuário melhor projetadas e intuitivas projetadas pela equipe Logto.
- Para os utilizadores, esta abordagem simplifica muito o processo de configuração de um conector. Isso retira a complexidade da integração, tornando mais fácil para os utilizadores integrar o Logto com recursos de login social, bem como serviços de email ou SMS.
Recentemente, artigos promovendo Low Code são ubíquos na internet. Esta solução foi desenvolvida do ponto de vista das necessidades reais dos utilizadores, e acreditamos que seja uma ótima representação de Low Code.
Quer experimentar? Vá até Logto Cloud e escolha um conector.

