Пользовательская аутентификация FlutterFlow с использованием Logto
Узнайте, как реализовать пользовательскую аутентификацию в вашем приложении Flutter с использованием Logto Flutter SDK.
Введение
FlutterFlow - это платформа с низким кодом, которая позволяет создавать приложения Flutter визуально. Она предоставляет интерфейс перетаскивания для проектирования интерфейса приложения и генерирует соответствующий код Flutter. Согласно официальной документации, платформа предоставляет три различных варианта интеграции аутентификации:
- Через встроенную аутентификацию Firebase
- Через встроенную аутентификацию Supabase
- Пользовательская аутентификация
Для первых двух FlutterFlow предлагает бесшовную интеграцию с Firebase и Supabase. Нужно настроить проект Firebase или Supabase и настроить параметры аутентификации в FlutterFlow. Однако, если вы хотите использовать другого провайдера аутентификации, вам придется самостоятельно реализовать логику аутентификации.
Что касается пользовательской аутентификации, FlutterFlow предоставляет возможность интеграции с любым провайдером аутентификации, полагаясь на один кастомный API аутентификации.
Однако прямой обмен учетными данными между клиентом и сервером аутентификации не рекомендуется согласно современным стандартам безопасности. Вместо этого следует использовать безопасный процесс аутентификации, такой как OAuth 2.0 или OpenID Connect (OIDC), чтобы аутентифицировать пользователей. Для современных провайдеров удостоверений (IdP), основанных на OAuth 2.0 или OIDC, таких как Auth0, Okta и Logto, тип гранта «пароль ресурсообладателя» (ROPC) не рекомендуется или запрещен по соображениям безопасности. Подробнее см. Устаревший тип гранта ropc.
Стандартный процесс аутентификации OAuth 2.0 или OIDC включает несколько шагов и перенаправлений между клиентским приложением, сервером авторизации и браузером пользователя. В этом посте мы покажем, как кастомизировать класс CustomAuthManager во FlutterFlow с использованием Logto Flutter SDK для реализации безопасного процесса аутентификации в вашем приложении FlutterFlow.
Необходимые условия
- Аккаунт в Logto Cloud или самостоятельный экземпляр Logto. (Посмотрите руководство ⚡ Начало работы, чтобы создать экземпляр Logto)
- Приложение Flutter, созданное с использованием FlutterFlow.
- Зарегистрируйте приложение Flutter в вашей консоли Logto.
- Репозиторий GitHub для управления вашим пользовательским кодом в FlutterFlow.
- Обратитесь к нашему руководству по интеграции Flutter SDK здесь.
Шаг 1: Включите управление пользовательским кодом в FlutterFlow
Для того чтобы кастомизировать класс CustomAuthManager, необходимо включить функцию пользовательского кода в FlutterFlow. Следуйте руководству Управление пользовательским кодом в GitHub, чтобы связать и синхронизировать ваш проект FlutterFlow с GitHub.
После этого у вас будет три разные ветви в вашем репозитории GitHub FlutterFlow:
main: Главная ветка для проекта Flutter. Вам понадобится эта ветка для развертывания вашего проекта.flutterflow: Ветка, в которую FlutterFlow синхронизирует изменения из редактора пользовательского интерфейса в ваш код.develop: Ветка, в которой вы можете изменять ваш пользовательский код.
Шаг 2: Спроектируйте и создайте ваш пользовательский UI-поток в FlutterFlow
Создайте ваши страницы
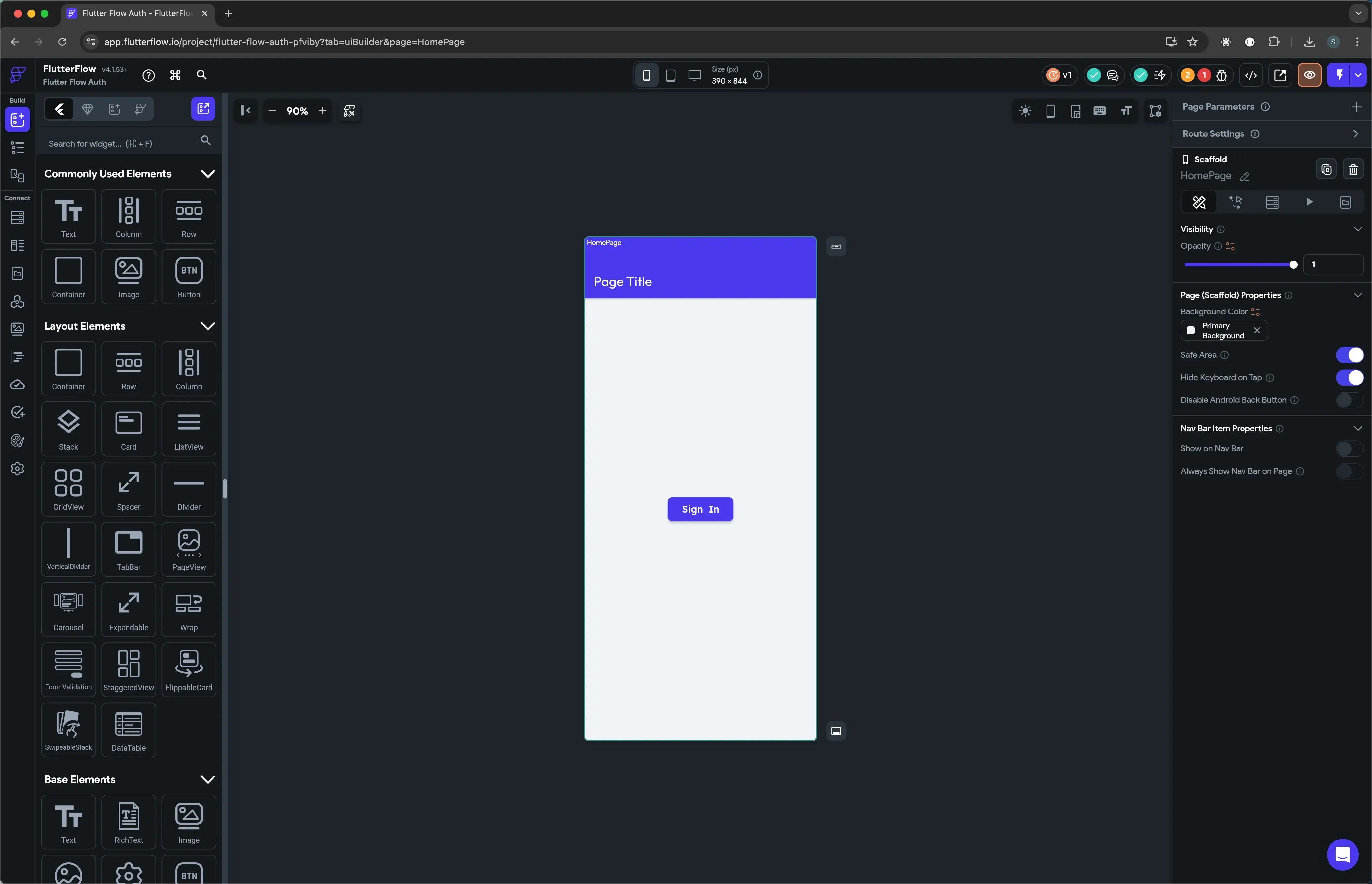
Создайте пользовательский интерфейс в FlutterFlow. Вы можете следовать документации FlutterFlow, чтобы создать интерфейс на основе ваших требований. В этом учебном пособии, для минимального требования, мы предположим, что у вас есть две страницы:
- Простая
HomePageсо кнопкой входа. (Форма входа не требуется, пользовательский процесс аутентификации осуществляется на стороне Logto. Пожалуйста, ознакомьтесь с руководством по кастомизации sie для получения более подробной информации.)

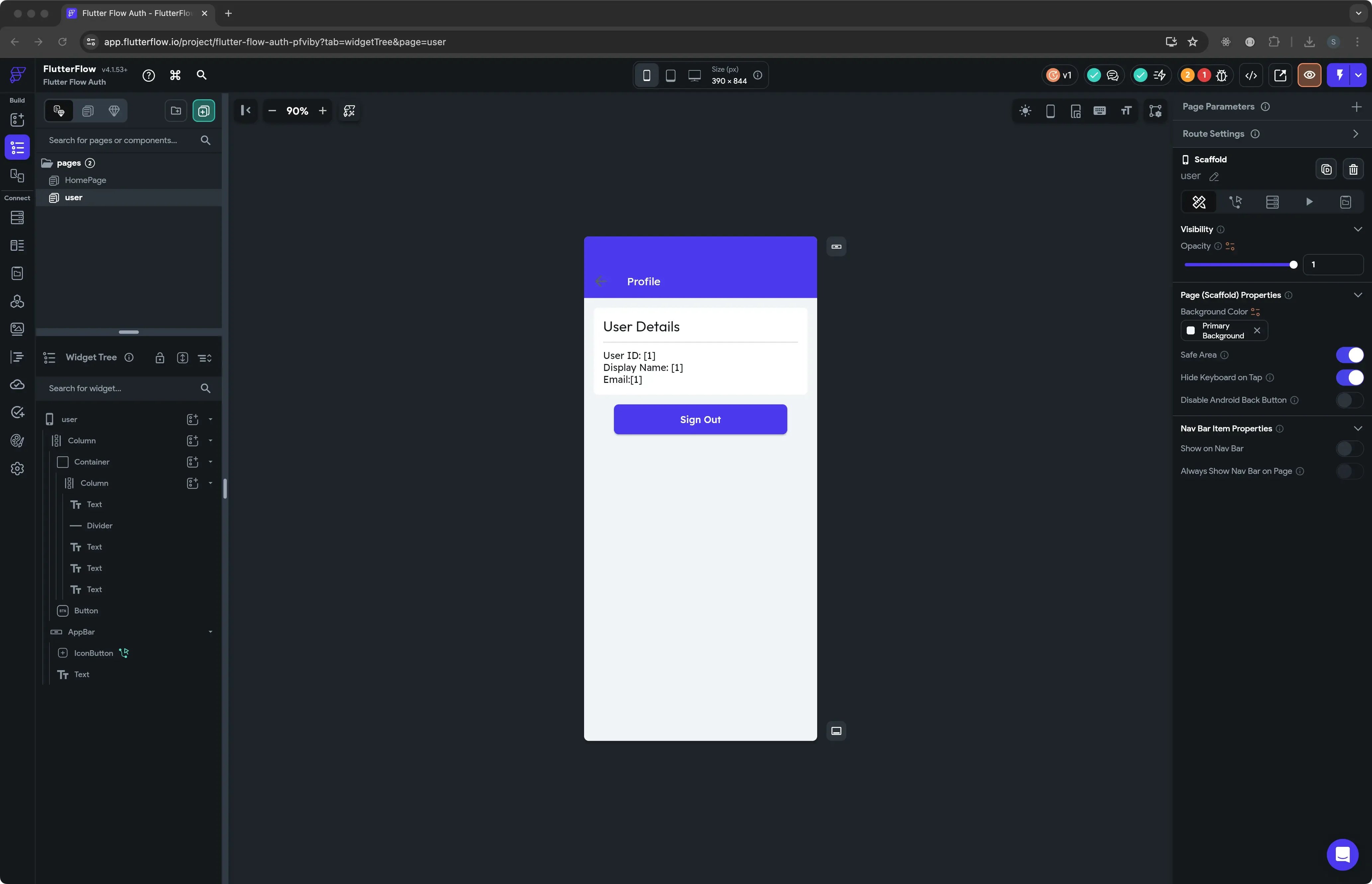
- Страница профиля
userдля отображения информации о пользователе и кнопки выхода из системы.

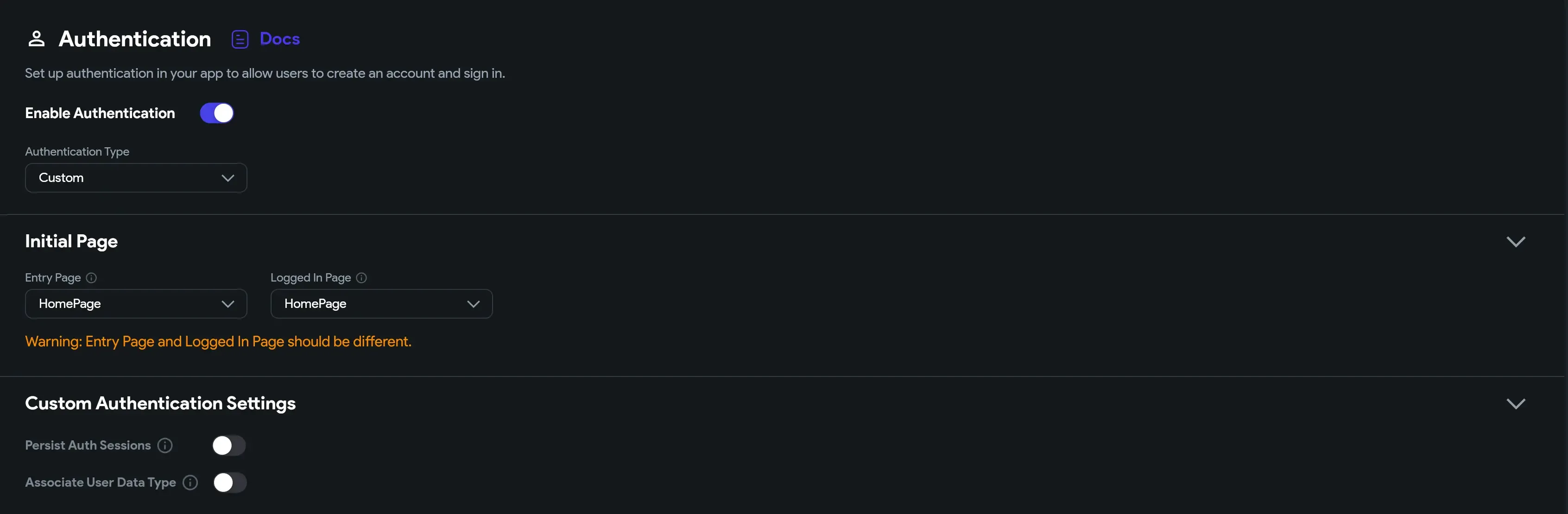
Включите пользовательскую аутентификацию в FlutterFlow
Перейдите в Настройки приложения - Аутентификация и включите пользовательскую аутентификацию. Это создаст класс CustomAuthManager и связанные файлы в вашем проекте FlutterFlow.

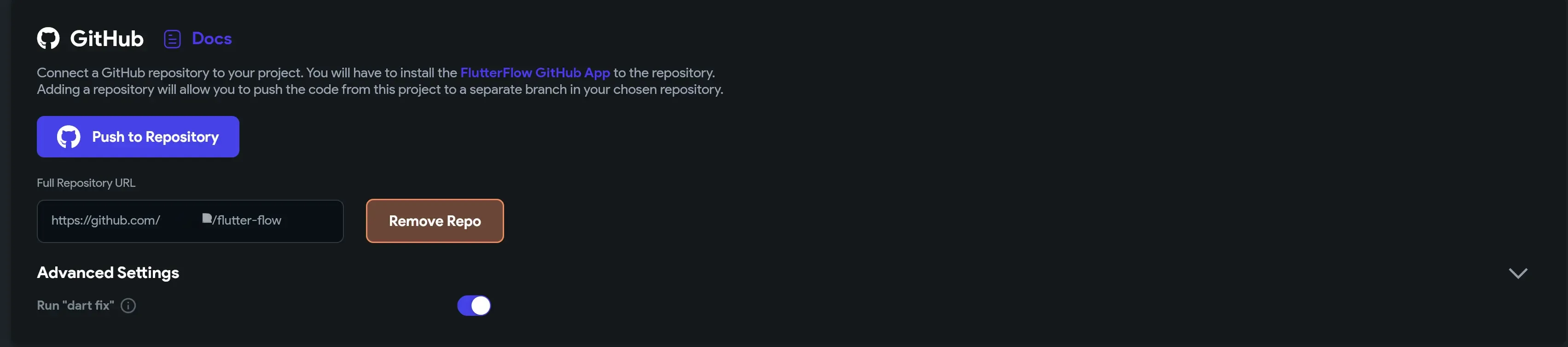
Шаг 3: Синхронизируйте ваш проект FlutterFlow с GitHub
После того как вы создали пользовательский интерфейс и включили пользовательскую аутентификацию в FlutterFlow, необходимо синхронизировать ваш проект с GitHub. Перейдите в интеграции - GitHub и нажмите Push to Repository

Шаг 4: Кастомизация кода CustomAuthManager
Переключитесь на ветку develop в вашем репозитории GitHub и объедините последние изменения из ветки flutterflow. Это синхронизирует все изменения пользовательского интерфейса с вашей веткой develop, включая ваши элементы страниц и предустановленный класс CustomAuthManager.
Установите зависимость Logto SDK
Добавьте зависимость Logto SDK в ваш проект.
Обновите класс UserProvider
Класс UserProvider отвечает за управление состоянием аутентификации пользователя. Нам нужно кастомизировать свойства для хранения информации о пользователе, предоставленной SDK Logto.
Добавьте свойство idToken с типом OpenIdClaims для хранения утверждений id_token аутентифицированного пользователя.
Класс
OpenIdClaimsопределен в Logto SDK, который предоставляет утвержденияid_tokenв соответствии со стандартом OIDC от аутентифицированного пользов�ателя.
Кастомизация класса CustomAuthManager и инициализация клиента Logto
Метод initialize инициализирует экземпляр клиента Logto и обновляет текущий поток пользователя с состоянием аутентификации пользователя, сохраненным в локальном хранилище.
SDK Logto использует пакет flutter_secure_storage для безопасного хранения данных аутентификации пользователя. После того как пользователь аутентифицирован, утверждения
id_tokenбудут сохранены в локальном хранилище.
Реализация метода входа с использованием клиента Logto
Вызов метода LogtoClient.signIn инициирует стандартный процесс аутентификации OIDC. Страница входа Logto откроется во webview. Процесс аутентификации на основе webview поддерживается пакетом flutter_web_auth.
Клиент Logto обеспечивает выполнение шагов авторизации, обмена токенами и получения информации о пользователе. После аутентификации пользователя утверждения idTokenClaims будут сохранены в локальном хранилище.
Получите утверждения idTokenClaims от клиента Logto и обновите текущий поток пользователя.
Реализация метода выхода из системы
Метод signOut очистит данные аутентификации пользователя, сохраненные в локальном хранилище, и обновит текущий поток пользователя.
Обновление утилитных методов аутентификации
- Добавьте геттер
authManagerдля доступа к экземпляруCustomAuthManager. - Добавьте геттер
currentUserUid, чтобы получить текущий уникальный идентификатор пользователя (uid). - Добавьте геттер
currentUserData, чтобы получить текущие данные пользователя. - Добавьте геттер
logtoClientдля получения доступа к экземпляру клиента Logto.
Шаг 5: Обновление кнопок входа и выхода на вашем UI
Домашняя страница
Вызовите метод authManager.signIn, чтобы инициировать процесс аутентификации, когда пользователь нажимает на кнопку входа.
redirectUri- это URL обратного вызова, который будет использоваться для получения обратного вызова авторизации со страницы входа Logto. Подробнее о redirectUri см. реализация вхо�да.
Пользователь будет перенаправлен на страницу user после успешной аутентификации.
Страница профиля пользователя
Используйте утилитные геттеры аутентификации для доступа к текущим данным пользователя и экземпляру клиента Logto.
Например, чтобы отобразить информацию о пользователе с использованием нескольких виджетов Text:
Проведите метод выхода из системы, когда пользователь нажимает на кнопку выхода, и перенаправьте пользователя обратно на домашнюю страницу.
Тестирование
Запустите ваше приложение FlutterFlow на эмуляторе. Нажмите кнопку входа на домашней странице для начала процесса аутентификации. Страница входа Logto откроетс�я в webview. После успешной аутентификации пользователь будет перенаправлен на страницу профиля пользователя. Информация о пользователе будет отображаться на странице профиля пользователя. Нажмите кнопку выхода, чтобы выйти из системы и вернуться на домашнюю страницу.
Не забудьте объединить ветку develop с веткой main и отправить изменения в репозиторий GitHub.
Дополнительные материалы для чтения
SDK Logto предоставляет больше методов для взаимодействия с API Logto. Вы можете далее кастомизировать класс CustomAuthManager, чтобы реализовать больше функционала с использованием SDK Logto.

