Безопасная встраивание форм входа или регистрации на ваш сайт
Используйте параметры аутентификации Logto, чтобы встроить формы или кнопки регистрации или входа непосредственно на ваш веб-сайт. Корректно интегрируйте аутентификацию в контекст вашего продукта, поддерживая надежные стандарты безопасности, что приведет к увеличению коэффициента конверсии регистраций.
Перенаправление vs. Вход без перенаправления vs. Встроенный вход
Фонд OpenID Connect: В OpenID Connect (OIDC) перенаправления браузера к провайдеру удостоверений (IdP) являются ключевой частью процесса аутентификации. Это происходит потому, что заключающая сторона (RP) передает аутентификацию пользователя IdP. Как только пользователь предоставляет учетные данные IdP, он возвращает токены (например, ID и токены доступа) обратно в RP через браузер. Этот механизм перенаправления гарантирует, что конфиденциальные учетные данные пользователя обрабатываются только IdP, а не RP.
В соответствии с критерием OIDC пользователи должны быть перенаправлены к провайдеру удостоверений (IdP) для безопасного завершения аутентификации. Это гарантирует, что конфиденциальные учетные данные обрабатываются IdP, а не приложением (RP). Вход без перенаправления может подвергать пользовательские учетные данные риску атаки, такие как кража учетных данных, фишинг или захват сессии.
При использовании Logto на основе OIDC пользователи перенаправляются на безопасный, проверенный домен Logto для завершения процесса входа. Однако многие клиенты хотят встроить виджеты входа или регистрации непосредственно на свой сайт, это называется "встроенный вход". Это общая практика для повышения конверсии пользователей, слияя формы регистрации по электронной почте или кнопки входа через социальные сети в контексте сайта.
Находятся ли встроенный вход и вход с перенаправлением в конфликте? — Вовсе нет. Они дополняют друг друга в процессе аутентификации.
Примеры использования встроенного входа
Вот несколько примеров, чтобы показать, как встроенный вход может быть безопасно реализован:
Случай 1: Встраивание поля регистрации по электронной почте на главной странице
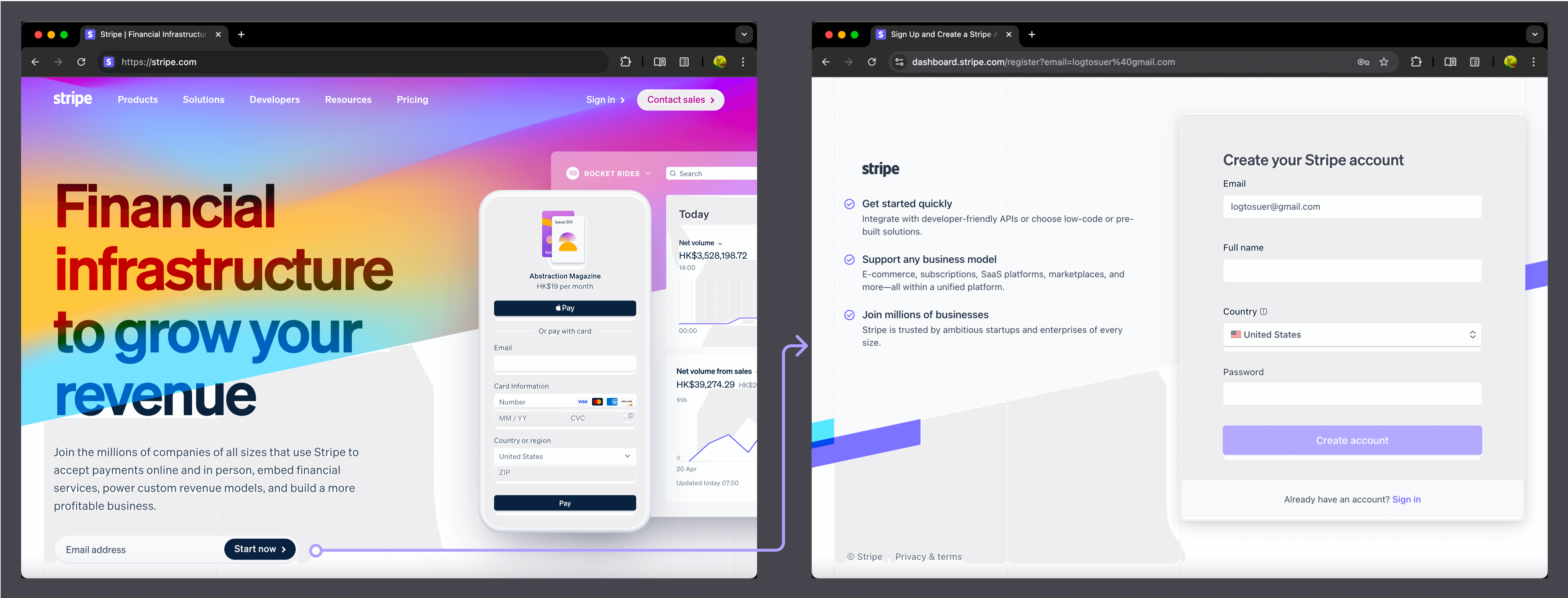
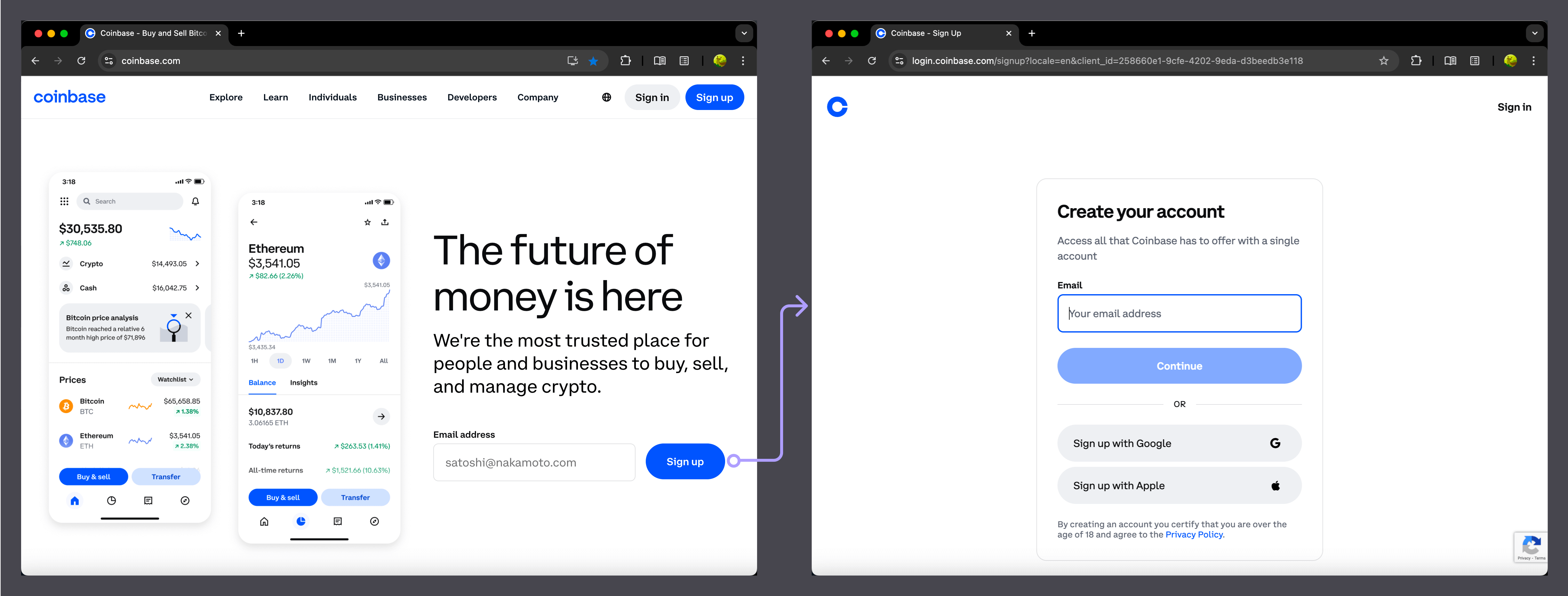
Многие веб-сайты отображают простое поле ввода электронной почты и кнопку регистрации (например, "Зарегистрироваться", "Начать" или "Бесплатная пробная версия") на главной странице. После отправки электронной почты пользователи перенаправляются на новую страницу для продолжения процесса регистрации.
Примеры:
- Stripe: "Начните сейчас с адреса электронной почты"

- Coinbase: "Зарегистрируйтесь с электронной почтой"

Случай 2: Встраивание всех вариантов регистрации рядом с контентом
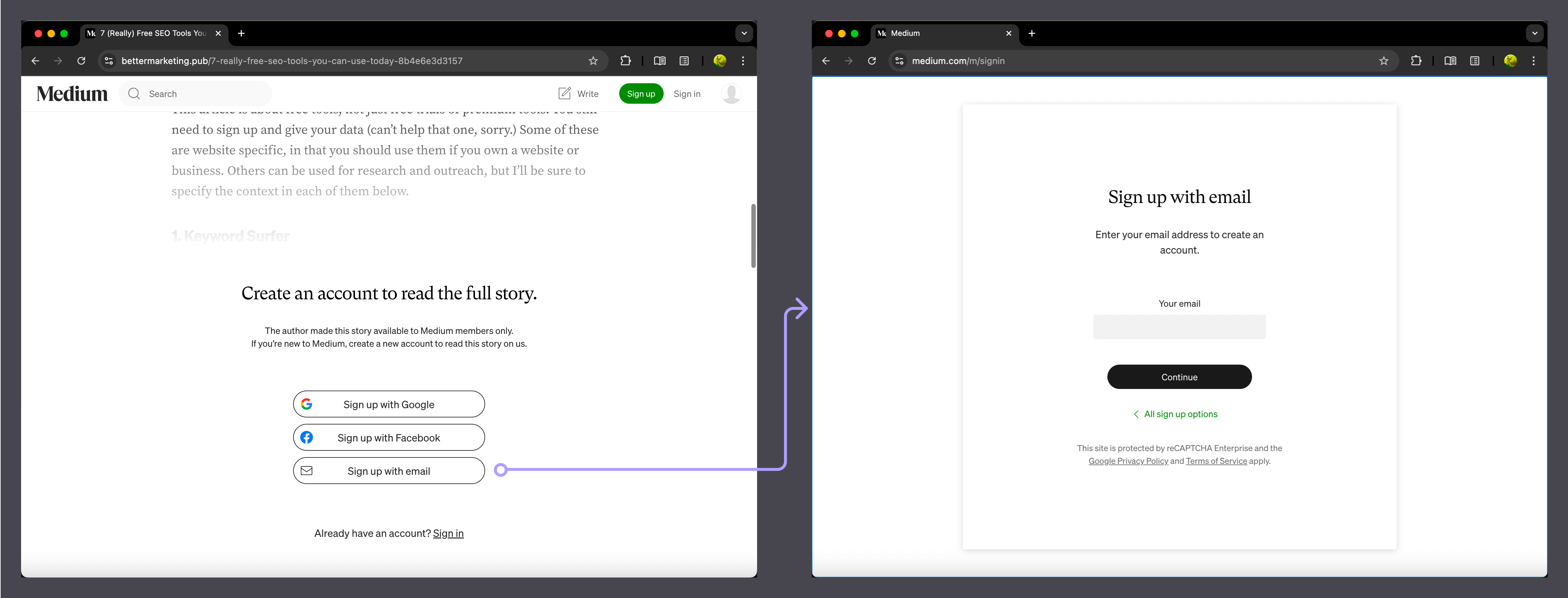
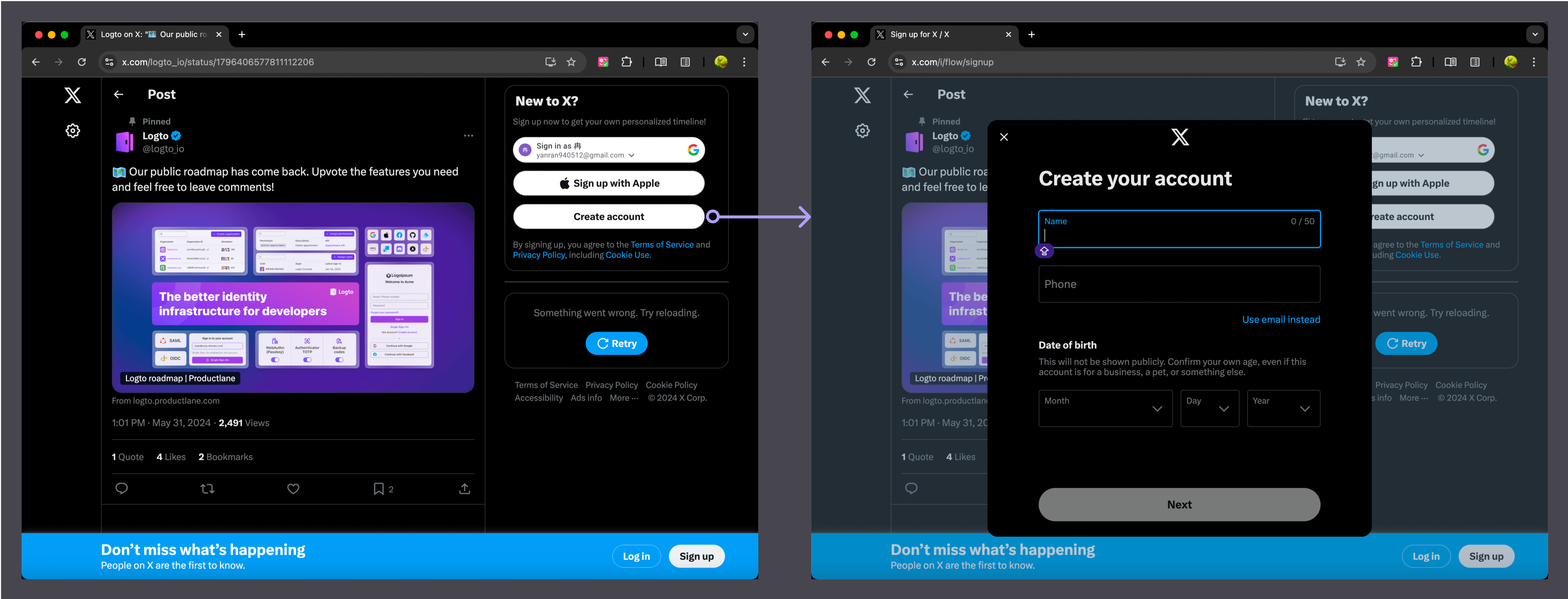
Для блогов или контентных сайтов, анонимные пользователи могут просматривать некоторый контент, но их побуждают войти для полного доступа. Формы регистрации часто появляются рядом или ниже контента.
Пример:
- Medium: Показывает приглашение зарегистрироваться, когда пользователь хочет прочитать полную статью.

- X (Twitter): Побуждает пользователей зарегистрироваться для доступа к персонализированным лентам и функциям.

В этих примерах встраиваются только первоначальные варианты регистрации (ввод электронной почты или кнопки входа через социальные сети). Затем пользователь перенаправляется к IdP для безопасной аутентификации. Поскольку Medium и X выступают как свои собственные IdP, они обрабатывают аутентификацию через модальные окна, что обеспечивает аналогичный пользовательский опыт в обоих случаях.
Как встроить варианты регистрации на ваш сайт?
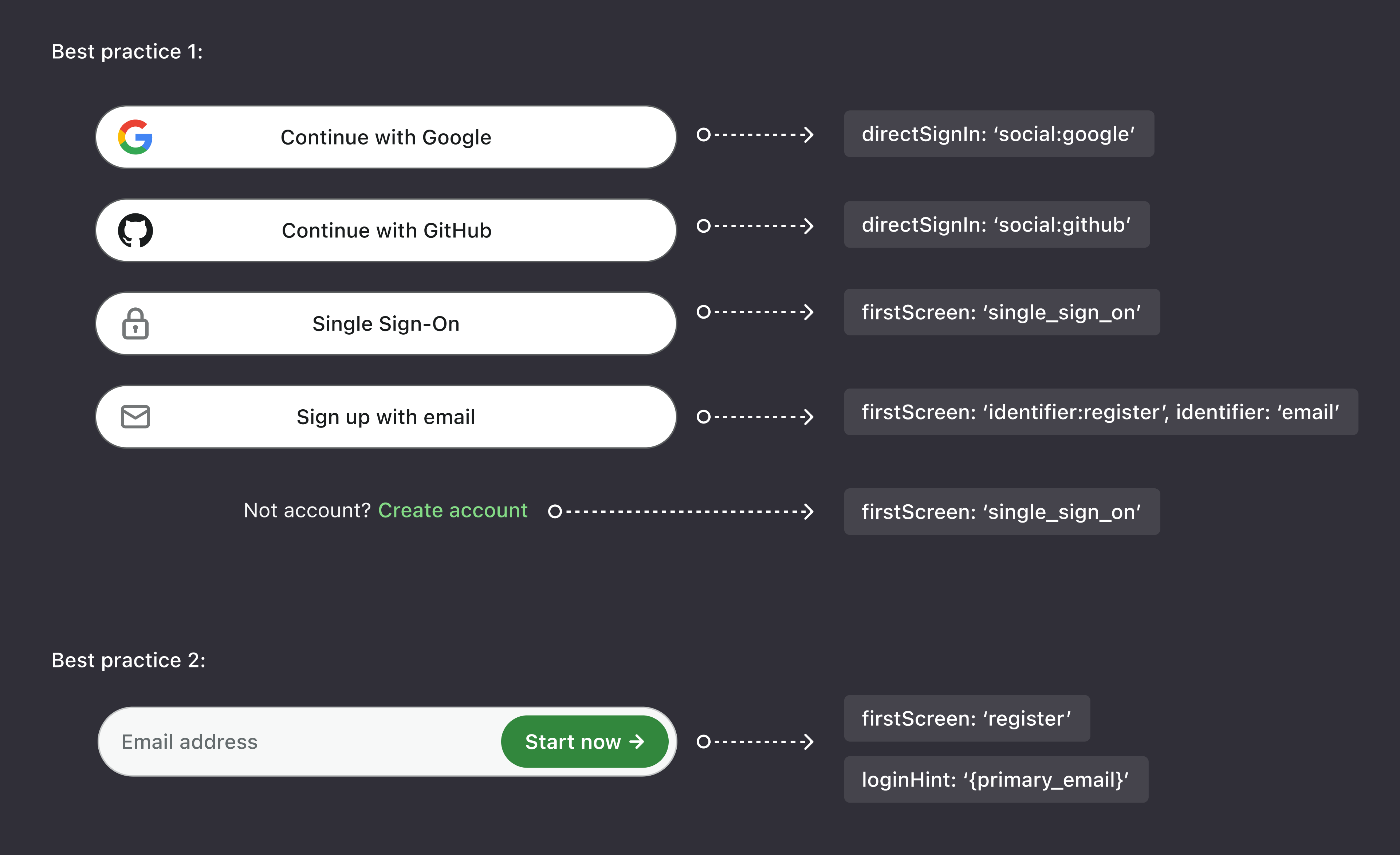
Используйте параметры аутентификации Logto direct_sign_in, first_screen и login_hint для внедрения встроенной регистрации или входа. Вот два лучших практики:

Прямой вход
Отображайте кнопки входа через социальные сети (например, Google, Facebook, Apple) или корпоративные кнопки входа (например, Google Workspace, Azure AD, Okta) на вашем сайте и перенаправляйте пользователей непосредственно на соответствующего провайдера. Поддерживаемые форматы включают:
Текущие поддерживаемые форматы:
social:<idp-name>(используйте социальный коннектор с указанным именем IdP, напримерsocial:google)sso:<connector-id>(используйте указанный корпоративный SSO коннектор, напримерsso:123456)
Узнайте больше в разделе Прямого входа документации Logto.
Первая экранная форма
Помимо пропуска к сторонним провайдерам удостоверений (например, вход через Google или Facebook), другие методы аутентификации должны перенаправляться на экран входа Logto для продолжения. Фактически, все потоки аутентификации требуют перенаправления — либо к стороннему IdP, либо к Logto как вашему собственному IdP.
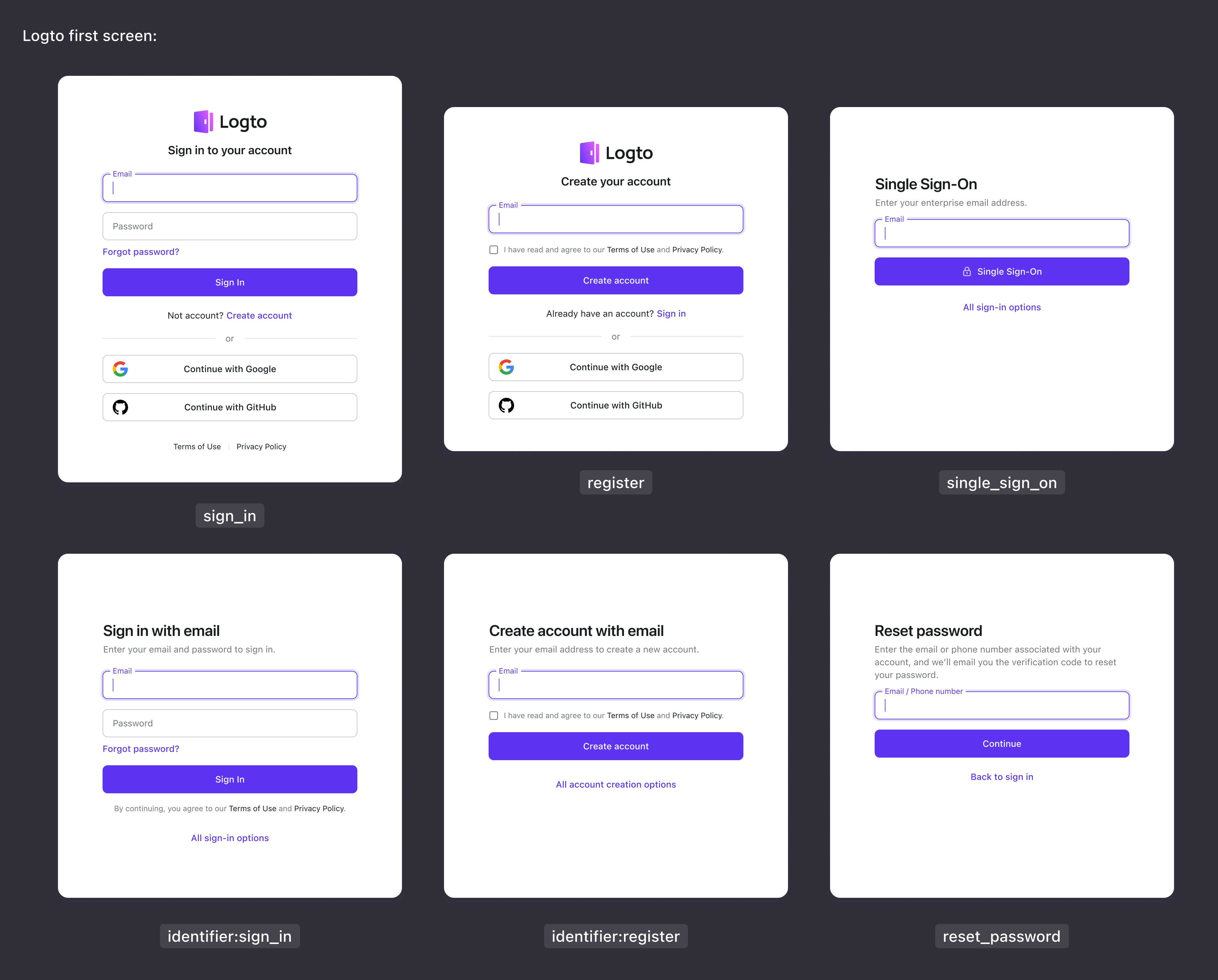
Этот параметр first_screen позволяет настраивать первый экран, который видят пользователи, когда они начинают процесс аутентификации. Значение для этого параметра может быть:
sign_in: Позволяет пользователям непосредственно получить доступ к странице входа.register: Позволяет пользователям непосредственно получить доступ к странице регистрации.single_sign_on: Позволяет пользователям непосредственно получить доступ к странице единого входа (SSO).identifier:sign_in: Позволяет пользователям непосредственно получить доступ к странице, на которой отображаются только определенные методы входа на основе идентификатора.identifier:register: Позволяет пользователям непосредственно получить доступ к странице, на которой отображаются только определенные методы регистрации на основе идентификаторов.reset_password: Позволяет пользователям непосредственно получить доступ к странице восстановления пароля.
Узнайте больше в разделе Первая экранная форма документации Logto.

Подсказка для входа
Как было упомянуто ранее, вы не можете собирать пароли пользователей или коды проверки электронной почты/SMS непосредственно на вашем сайте. Они должны обрабатываться и проверяться IdP.
Однако, вы можете собирать адреса электронной почты или номера телефонов пользователей в качестве идентификаторов и передавать их при перенаправлении на соответствующий первый экран (например, register или identifier:register). Для этого используйте параметр login_hint, чтобы отправить идентификатор с вашего сайта на экран входа Logto. URL может выглядеть так: https://auth.example.com/identifier:[email protected].
Для получения более подробной информации, ознакомьтесь с Запросом аутентификации спецификаций OIDC.
Заключение
Используя параметры Logto direct_sign_in, first_screen и login_hint, вы можете легко встроить формы регистрации и входа на ваш сайт, обеспечивая безопасный и дружелюбный пользовательский опыт и максимизируя конверсию пользователей.

