Русский
Интеграция с WordPress
Практическое руководство и пример интеграции WordPress с Logto.
Это руководство проведет вас через процесс интеграции Logto с WordPress, используя плагин OIDC. Но сначала давайте посмотрим на пользовательский опыт после завершения интеграции.
Процесс входа с интеграцией Logto
- Пользователь заходит на страницу входа на сайт WordPress, которая по умолчанию находится по адресу
[SITE URL]/wp-login.php, и видит кнопку входа через OIDC. - Пользователь нажимает кнопку и перенаправляется на страницу вхо�да Logto с вашим настроенным интерфейсом входа.
- Пользователь выбирает метод входа, и Logto аутентифицирует пользователя.
- Как только пользователь аутентифицирован, Logto перенаправляет его обратно на сайт WordPress.
- WordPress создаст новую учетную запись пользователя или войдет в существующую учетную запись и перенаправит пользователя на предыдущую страницу.
Теперь, когда мы увидели конечный результат интеграции Logto с WordPress, давайте приступим к процессу интеграции.
Предварительные требования
Прежде чем мы начнем, убедитесь, что у вас есть следующее:
- Сайт на WordPress: Требуется полностью функционирующий сайт на WordPress. Обеспечьте административный доступ для управления плагинами и настройки параметров.
- Экземпляр Logto: Создайте новый экземпляр Logto, посетив Logto Console, или разверните свой собственный экземпляр, следуя руководству по установке.
Шаги интеграции
Шаг 1: Создание приложения Logto
- Перейдите на Logto Console.
- Перейдите в "Applications" и нажмите "Create application".
- Нажмите "Create app without framework".
- Выберите "Traditional Web" как тип приложения.
- Назовите своё приложение и нажмите "Create application".
Шаг 2: Установка плагина
- Войдите в свой сайт на WordPress.
- Перейдите в раздел "Plugins" и нажмите "Add New".
- Найдите "OpenID Connect Generic" и установите плагин от daggerhart.
- Активируйте плагин.

Шаг 3: Настройка плагина
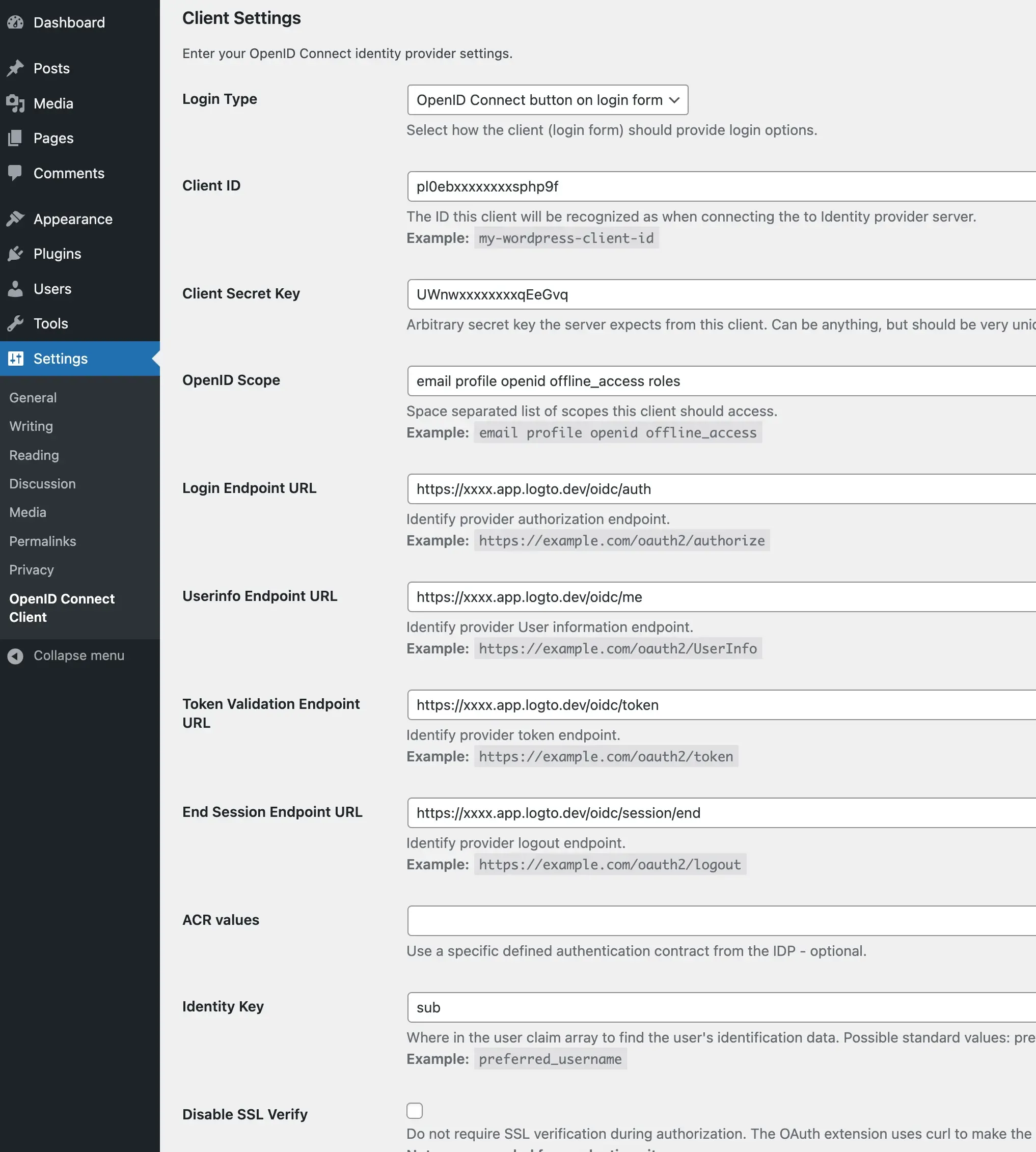
- Откройте настройки плагина, перейдя в "Settings" > "OpenID Connect Generic".
- Заполните следующие поля:
- Client ID: ID вашего приложения Logto.
- Client Secret: Секрет вашего приложения Logto.
- OpenID Scope: Введите
email profile openid offline_access. - Login Endpoint URL: URL точки авторизации вашего приложения Logto, это
https://[tenant-id].logto.app/oidc/auth. Вы можете нажать "show endpoint details" на странице приложения Logto, чтобы получить URL. - Userinfo Endpoint URL: URL точки userinfo вашего приложения Logto, это
https://[tenant-id].logto.app/oidc/me. - Token Validation Endpoint URL: URL точки проверки токена вашего приложения Logto, это
https://[tenant-id].logto.app/oidc/token. - End Session Endpoint URL: URL точки завершения сеанса вашего приложения Logto, это
https://[tenant-id].logto.app/oidc/session/end. - Identity Key: Уникальн�ый ключ в ID-токене, который содержит идентификатор пользователя. Это может быть
emailилиsub, в зависимости от вашей конфигурации. - Nickname Key: Ключ в ID-токене, который содержит никнейм пользователя, можно установить на
subи изменить позже.

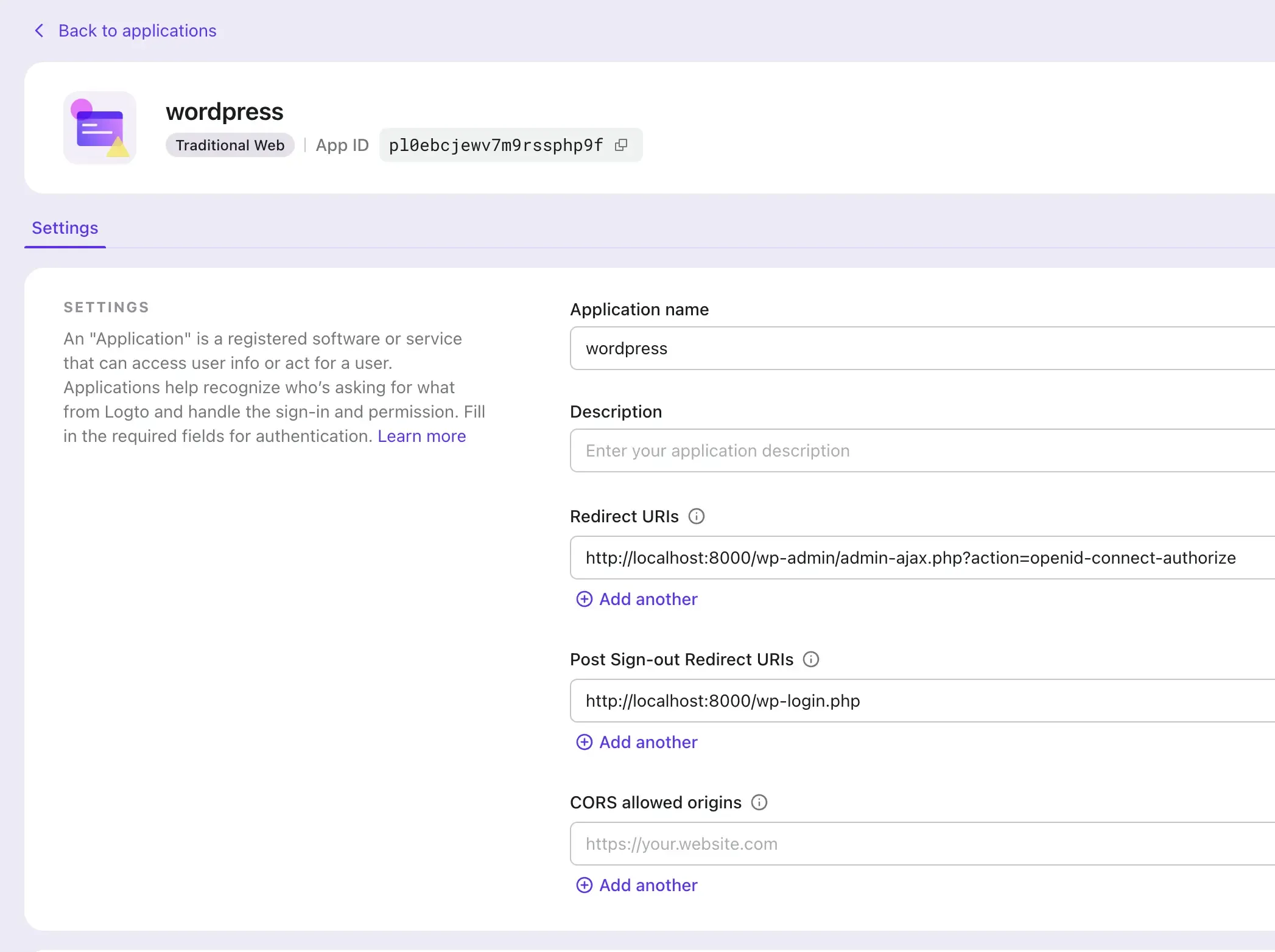
Шаг 4: Настройка приложения
- В настройках плагина прокрутите вниз до раздела "Notes" и скопируйте значение "Redirect URI".
- В Logto Console перейдите к настройкам вашего приложения.
- Добавьте скопированное значение "Redirect URI" в поле "Redirect URIs".

Шаг 5: Тестирование интеграции
- Выйдите из своего сайта на WordPress.
- Перейдите на страницу входа WordPress и нажмите кнопку "Sign in with Logto".
- Вы будете перенаправлены на страницу входа Logto.
- Войдите в свою учетную запись Logto.
- Вы будете перенаправлены обратно на сайт WordPress и автоматически войдете в систему.
Последние шаги
Поздравляем! Вы успешно интегрировали Logto с WordPress.
Чтобы еще больше настроить интеграцию, вы можете изучить дополнительные функции на странице настроек плагина, такие как привязка существующих пользователей, настройка кнопки входа, использование режима SSO и многое другое.

