Почему индикатор загрузки на GitHub выглядит хорошо и как его создать
Мы обсудим пользовательский опыт использования индикатора загрузки на GitHub и создадим аналогичный в React.
Введение
Когда ты переходишь на новую страницу на GitHub (а также на этом сайте), ты видишь индикатор загрузки в верхней части страницы. Анимация полосы плавная и выглядит естественно. Я объясню, какой пользовательский опыт лежит в основе этого, и создам аналогичный индикатор в React.
В этом руководстве я буду использовать Remix как фреймворк для React. Однако ты можешь использовать любой другой React-фреймворк или библиотеку, если она поддерживает отслеживание состояния перехода страниц.
Пользовательский опыт
Ты можешь заметить, что процесс загрузки не является линейным. Он начинается быстро и замедляется, а затем продвигается мелкими шагами. Как только страница загружается, индикатор прогресса быстро достигает 100% и исчезает.
Если ты проверишь вкладку сети в инструментах разработчика в браузере, то увидишь, что индикатор прогресса не имеет прямой связи с сетевым запросом, а больше похож на визуальный эффект.
Этот дизайн намеренно использует психологический трюк, чтобы пользователь думал, что страница загружается быстрее. Давай сравним его с линейным индикатором прогресса и традиционным спиннером:
Как ты можешь видеть, линейный индикатор прогресса выглядит немного медленно, а спиннер не дает никакой обратной связи по поводу прогресса. Индикатор прогресса от GitHub дает пользователю ощущение движения вперед и делает процесс загрузки более приятным.
Но почему?
В взаимодействии человек-компьютер существует концепция под названием воспринимаемая производительность. Речь идет о том, насколько быстро пользователь чувствует, что работает система, а не о том, насколько она на самом деле быстрая.
При линейных движениях они могут часто казаться резкими и механическими, что может вызывать больше умственного напряжения (большая когнитивная нагрузка). Более естественные движения, такие как ease и springing, могут казаться более предсказуемыми и легче воспринимаемыми.
Исследования показали, что плавные переходы могут снизить когнитивную нагрузку на пользователей, делая интерфейсы более удобными. Это помогает системе казаться более отзывчивой.
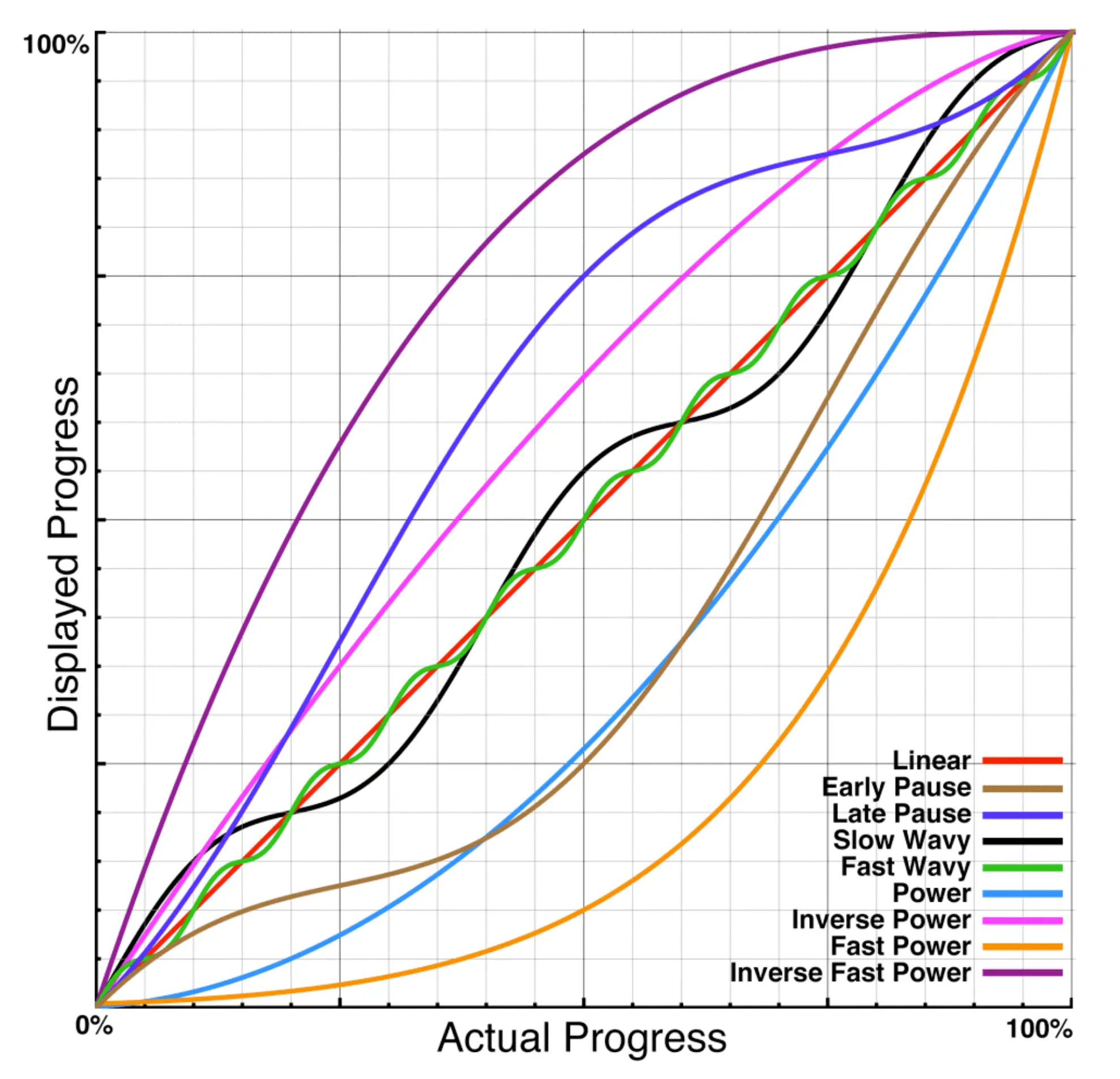
Более того, Харрисон и др. (2007) обнаружили, что пользователи воспринимают индикатор прогресса как более быстрый, когда он следует кривой "Быстрого Ускорения" (Fast Power easing), что очень похоже на индикатор прогресса от GitHub.

Мы можем прийти к выводу, что ключ к тому, чтобы индикатор прогресса казался быстрее, заключается в том, чтобы "начать быстро, замедлиться, а затем ускориться экспоненциально".
Создание индикатора прогресса
Теперь давай создадим аналогичный индикатор прогресса в React. Мы будем использовать Remix и его хук useNavigation, чтобы отслеживать состояние перехода страниц. Если ты используешь другие React-фреймворки, ты можешь использовать аналогичные API для достижения того же эффекта.
Организация анимации
Чтобы сделать ее еще более естественной, мы используем spring-анимацию из react-spring для анимации индикатора прогресса (эта библиотека уже является хорошим примером того, как физически основанные анимации могут улучшить пользовательский опыт). Мы можем разделить анимацию на три этапа:
- Начать быстро и быстро замедлиться
- Прогрессировать медленно и устойчиво
- Достигнуть 100% и исчезнуть
С использованием императивных API от react-spring, мы легко можем достичь этого эффекта. Вот код:
Давай разберем код:
У нас имеется ссылка на spring api, которая управляет анимацией. Когда нужно запустить индикатор прогресса, мы вызываем start с следующей конфигурацией:
- Начало с 0% ширины.
- Используется большое натяжение и тонкая настройка трения, чтобы индикатор прогресса стартовал быстро и быстро замедлился до 10%. Обратите внимание, что мы используем
clamp: true, чтобы предотвратить превышение или колебания индикатора. - Прогресс до 15% с длительностью 5 секунд. Это буферный этап, чтобы сделать анимацию более естественной.
- Прогресс до 100% с более высоким натяжением и трением, чтобы индикатор продвигался вперед с медленным движением пружины (GitHub использует случайные длины шагов здесь, но лично я предпочитаю плавное движение).
Когда страница загружается, мы вызываем end, чтобы "перехватить" анимацию и быстро достичь 100% и исчезнуть.
Обновление при переходах страниц
Remix предоставляет хук useNavigation, который позволяет отслеживать состояние перехода страниц. Мы можем использовать его для запуска и завершения индикатора прогресса. Вот код:
Не стесняйся настраивать стиль индикатора прогресса под дизайн твоего сайта и настройки параметров анимации в соответствии с твоими предпочтениями. Пока ты следуешь стилю анимации "Быстрого Ускорения", ты сможешь достичь того же результата.
Заключение
Взаимодействие человек-компьютер — очень интересная область. Даже такие мелочи, как индикатор загрузки, могут существенно повлиять на пользовательский опыт. В Logto мы заботимся не только о технической инфраструктуре и реализации, но и о пользовательском опыте и дизайне. Мы верим, что это также важные части дружественной для разработчиков платформы.

