Vibe-кодинг с помощью Lovable AI и Logto: быстрое создание приложений и управление логином
Lovable — это агент на базе искусственного интеллекта, который помогает создавать full-stack приложения с помощью естественного языка: фронтенд, бэкенд, база данных и деплой — всё в одном месте. Благодаря поддержке Logto теперь можно легко добавить надёжную авторизацию, управление пользователями и аутентификационные потоки.
От универсальных агентов до специализированных копилотов — разработчики становятся свидетелями фундаментальных изменений в подходах к созданию ПО. И среди всех этих категорий агентов одна особенно выделяется по скорости развития и уровню интереса: кодирующие агенты.
Такие инструменты, как Lovable, Cursor, Windsurf и Replit, становятся все популярнее, позволяя мгновенно превращать текстовые запросы на естественном языке в настоящее, рабочее программное обеспечение. Никаких сложных настроек. Никаких шаблонов. Только чистый результат.
Сегодня на сцене появляется новый термин: Vibe Coding.
Вдохновлённый Lovable, vibe-кодинг — это новый способ создания приложений через диалог с ИИ. В этой статье мы разберём, что такое vibe-код, рассмотрим устройство Lovable как одного из ведущих кодовых агентов и примерим создание full-stack приложения — со всеми функциями регистрации, логина, управления пользователями и идентификацией за считанные минуты.
Что такое Lovable AI?
Lovable — это платформа чата для разработки, в которой твои идеи напрямую превращаются в рабочий код, макеты и даже развернутые приложения. Здесь не нужно писать традиционный код : достаточно описать, что ты хочешь:
«Мне нужна простая панель с двумя графиками и сайдбаром.»
ИИ генерирует живой предпросмотр и редактируемый исходный код — зачастую за считанные секунды.

Внутри Lovable используются современные фреймворки — React и Tailwind — а ещё можно экспортировать прое�кт, хостить у себя или развернуть за пару кликов.
Ключевые возможности Lovable AI
Вот подробная таблица из 9 основных функций платформы Lovable:
| # | Функция | Описание | Значения |
|---|---|---|---|
| 1 | Full-stack приложение на естественном языке | Опиши, что нужно, простыми словами, и получи готовое приложение с фронтом, бэком, БД и авторизацией, всё генерируется мгновенно. | Существенно сокращает время разработки и убирает необходимость шаблонной настройки. |
| 2 | ИИ-помощник по коду и отладке | Встроенный ассистент, который дописывает код, исправляет баги, помогает работать с файлами, логами и API через чат. | Повышает производительность и помогает быстрее освоиться новичкам. |
| 3 | Настоящее владение кодом и синхронизация с GitHub | Выдаёт готовый к продакшену код (React, Node и др.), синхронизирует в обе стороны с GitHub. | Гарантирует полное владение кодом и защиту от vendor lock-in. |
| 4 | Интеграции с бэкендом | Родная поддержка Supabase, Stripe и других сервисов. | Легко подключай базы данных, хранилища, оплату и авторизацию без шаблонного кода. |
| 5 | Визуальное редактирование и Sketch-to-code | Загружай скетчи или скриншоты (например, нарисованные от руки UI или экспорт из Figma), чтобы получить настоящий UI код. Есть режим визуального редактирования. | Гибкость для дизайнеров и не-кодеров — можно формировать UI напрямую. |
| 6 | Деплой и пользовательский домен | Встроенный pipeline развертывания с поддержкой хостинга и возможностью настройки пользовательского домена. | Публикация приложений становится простой — не надо переключаться между сервисами. |
| 7 | Коллаборация и синхронизация в реальном времени | Члены команды работают вместе, видят изменения сразу и управляют историей версий. | Для парного программирования, удобного ревью и командных проектов. |
| 8 | Проверка безопасности | Встроенная проверка безопасности при публикации, особенно с Supabase. | Выявляет уязвимости до выхода в продакшен, повышая доверие пользовател�ей. |
| 9 | Образовательная экосистема и шаблоны | Туториалы, база текстовых запросов, готовые шаблоны и обучающие материалы. | Снижает порог вхождения и ускоряет обучение новых разработчиков. |
Основные преимущества Lovable для разработки
Lovable бросает вызов привычным шаблонам мира разработки:
- Ты не начинаешь с пустого окна VS Code.
- Нет необходимости делать макеты в Figma заранее.
- Не нужно создавать тикеты до написания логики.
Вместо этого Lovable предлагает среду, где естественный язык становится основным UX не только для кода, но и для создания комплексных продуктов.
Это особенно важно для:
- Прототипирования: Больше никаких статичных макетов — тестируй настоящие UX-идеи за несколько часов.
- Онбординга: Новые участники команды исследуют код и функции в формате чата.
- Доступности: Дизайнеры и менеджеры могут участвовать без �знания кода.
Для тех, кто не является профессиональным разработчиком, Lovable открывает новые возможности творчества. Если ты знаешь, что хочешь создать — можно пройти путь vibe-кода, превращая идеи в реальные приложения, без обычных преград.
Чему учит опыт Lovable
Интерфейс — новый IDE
Lovable доказывает: «кодинг» — это не всегда набор текста. Это может быть диалог с ассистентом, редактирование через чат, итерации через описание желаемого.
Такой подход открывает возможности для инклюзивной командной работы особенно в маленьких коллективах или при индивидуальных проектах.
Быстрые циклы лучше полных ТЗ
Если можно строить, тестировать и дорабатывать не переключаясь м�ежду инструментами и без шаблонного кода — появляется больше скорости и креатива.
Даже опытные разработчики выигрывают от быстрого фидбэка и уменьшения переключения контекста.
AI-приложения требуют AI-инструментов
Как GitHub Copilot органично встраивается в VS Code, так и Lovable подходит для нового поколения агентно-ориентированных, prompt-направленных приложений — где структура, логика и пользовательские потоки задаются динамически, а не жёстко прописываются.
Пример: галерея фото с аутентификацией через Logto
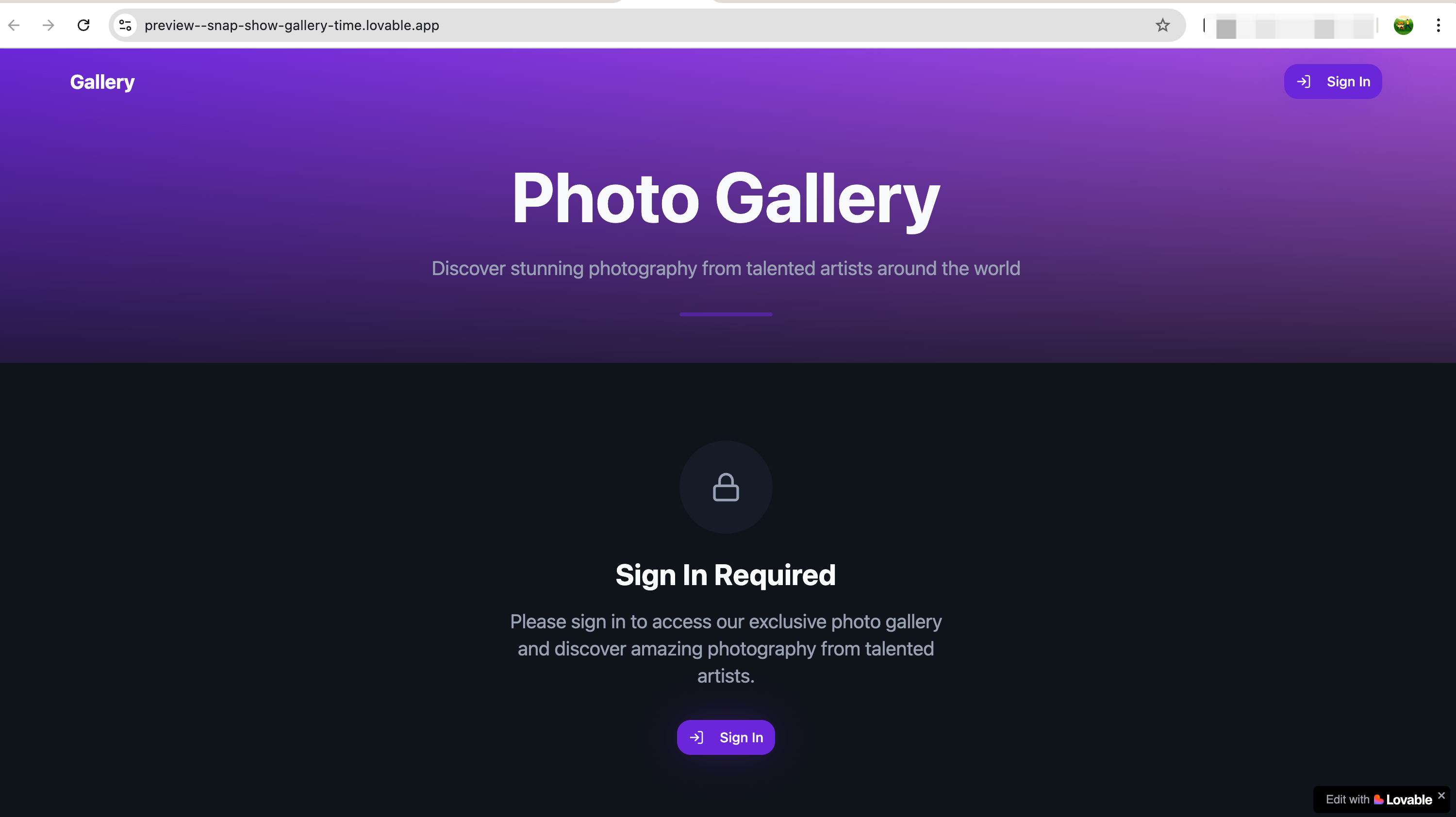
Для старта достаточно простого промпта вроде “Создай приложение-галерею фото” — и ты получаешь базовый, но стильный сайт.
Интеграция Logto Auth в Lovable

Затем я попросил Lovable использовать Logto для авторизации. Lovable тесно дружит с Supabase по части авторизации, но Supabase — это не профессиональный CIAM-продукт. В этом случае я выбрал Logto — это открытое, профессиональное CIAM-решение.
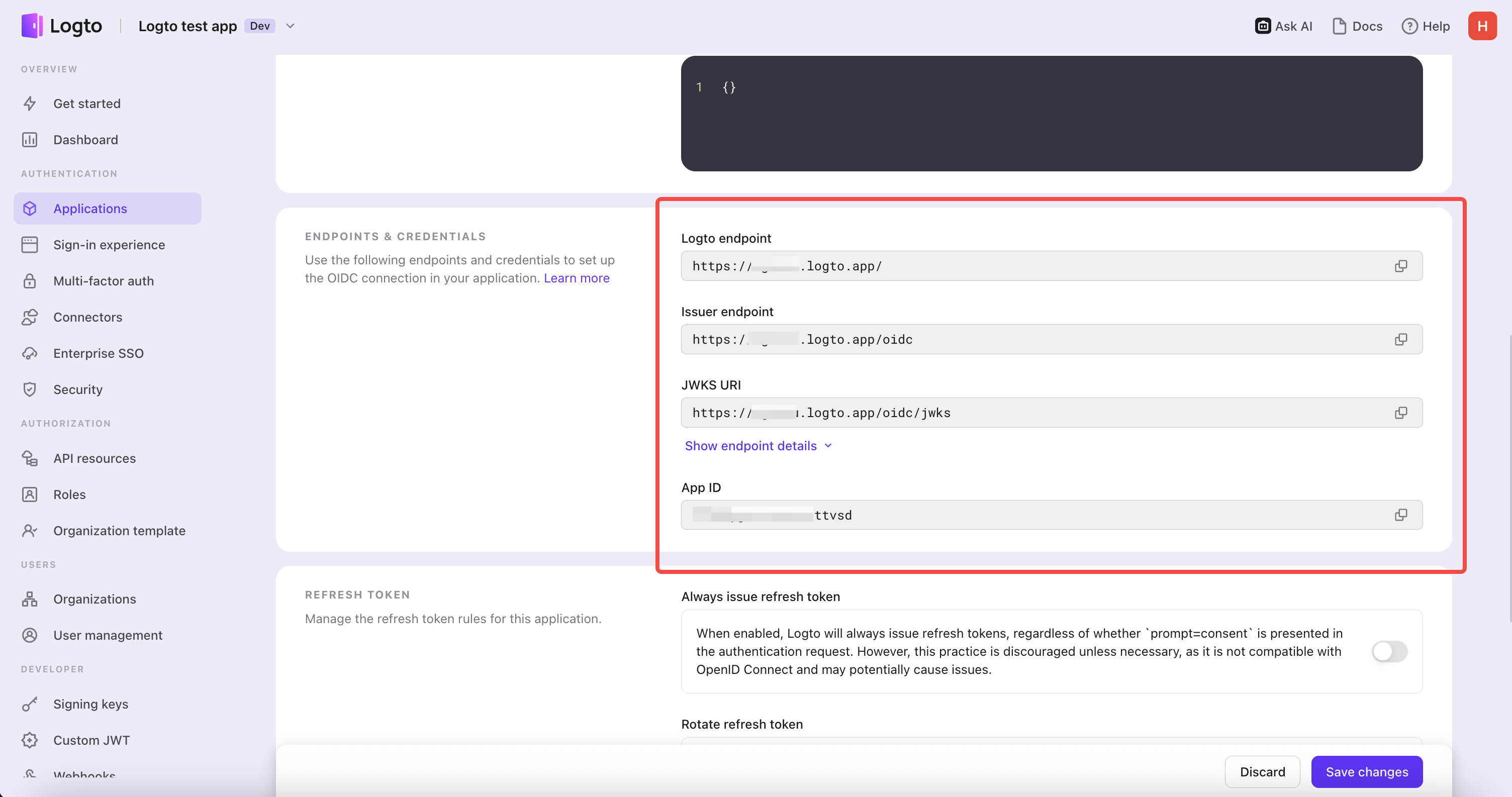
Согласно инструкции, нужно указать:
- Endpoint Logto
- App ID
Поскольку это React SPA, секрет приложения не нужен. Остальное ИИ сделал сам — установил последнюю Logto React SDK и сгенерировал необходимые компоненты авторизации.


Чтобы получить endpoint'ы, я просто зашёл в Logto Cloud и создал новое React-приложение. На странице сведений о приложении нашёл нужные endpoint'ы и вставил их в Lovable. Всё обновилось автоматически — и код, и конфиги.

Тебе также нужно указать Redirect URI и Post-Sign-out URL своего приложения.
Важный момент: так как Lovable размещает ср�еду разработки в облаке, невозможно использовать что-то вроде http://localhost:3000/callback для редиректа. Вместо этого надо указать актуальный URL проекта Lovable и прописать его в консоли Logto Cloud.
Шаги:
- Зайди в свой Logto Cloud tenant
- Найди свое приложение
- Замени URLs на следующие:
-
Redirect URIs:
https://preview--snap-show-gallery-time.lovable.app/callback -
Post Sign-out Redirect URIs:
https://preview--snap-show-gallery-time.lovable.app/
После пары текстовых подсказок и уточнений ты получаешь защищённый сайт — увидеть контент могут только вошедшие пользователи.

Важно: такой тип кодирующих агентов использует iframe в режиме предпросмотра, поэтому при клике внутри предпросмотра страница входа не откроется.
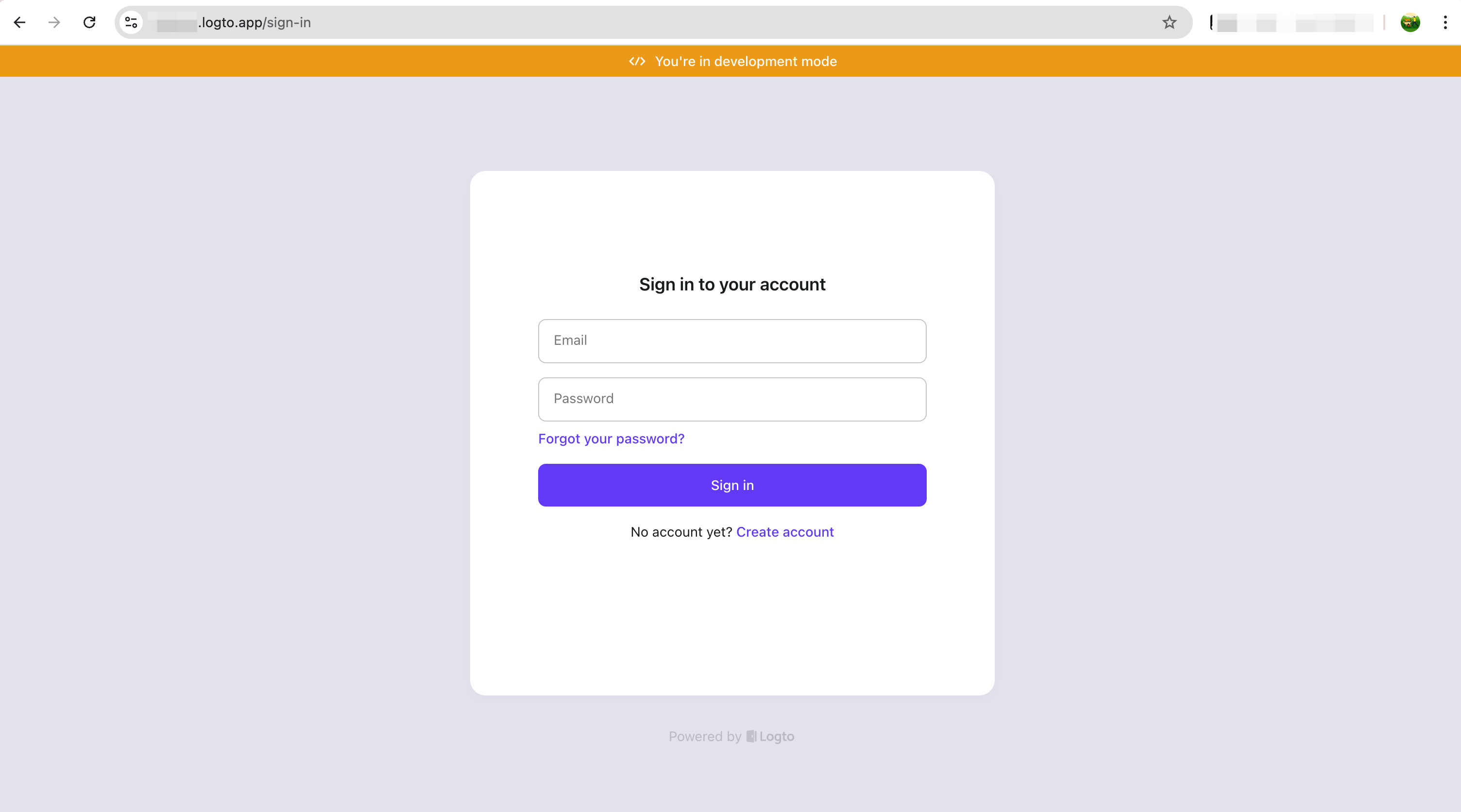
Тестирование входа в систему
После нажатия на “Sign in” откроется страница входа Logto. Протестируй весь процесс авторизации — по умолчанию Logto использует email + пароль как способ входа. Пройди проверку мэйла, затем проверь в Logto Console — есть ли новый зарегистрированный пользователь.


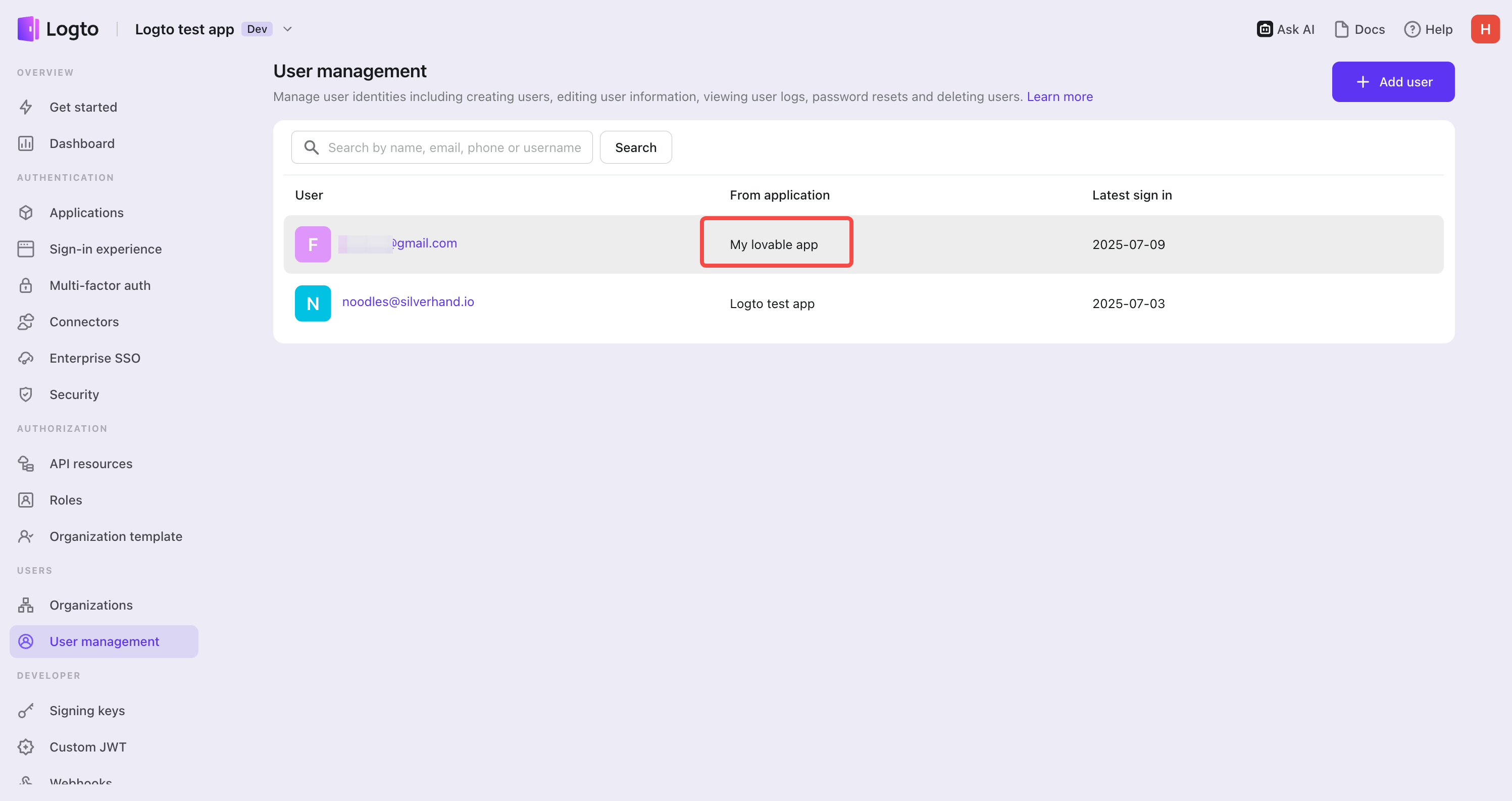
Как видно — новый пользователь появился в административной панели Logto Cloud, значит поток входа сработал и пользователь успешно зарегистрирован через приложение.
Теперь у тебя полностью рабочее приложение с интегрированными потоками логина — а всех пользователей можно видеть и управлять ими через Logto Cloud.
В ближайшем обновлении Logto появится интеграция интеллекта в авторизацию
Это всего лишь пример. Logto активно разрабатывает MCP-серверы, которые работают прямо в твоём IDE, позволяя взаимодействовать с Logto Console и Management API — не покидая редактора. Такой подход позволит:
- Создавать и управлять пользователями
- Смотреть логи
- Конфигурировать и управлять потоками логина
- Разрабатывать и поддерживать авторизацию (например, ресурсы API, права, роли)
- Управлять приложениями и ресурсами
- И многое другое
Сочетая ИИ и надёжную инфраструктуру Logto, интеграция авторизации больше не будет сложной задачей.

