Монетизируйте своё Chrome расширение с помощью OpenID Connect (OAuth 2.0) аутентификации
Узнайте, как монетизировать своё Chrome расширение, добавив к нему аутентификацию пользователей.
Расширения для Chrome - отличный способ расширить функциональность браузера Chrome. Когда у вас есть популярное расширение, вы можете захотеть монетизировать его, предложив пользователям платные функции. Для этой цели необходима аутентификация пользователей:
- Идентификация пользователей: Вам нужно знать, кто пользователь, чтобы предоставлять персонализированные функции.
- Контроль доступа: Вам нужно контролировать, кто может получить доступ к платным функциям.
- Управление подписками: Вам нужно предоставить пользователям способ подписыв�аться и управлять своими подписками.
С другой стороны, мы не хотим привязываться к системе аккаунтов Google, так как ваши пользователи могут предпочесть использовать другие аккаунты, или у вас могут быть различные сервисы, которые вы бы хотели интегрировать с той же системой идентичности.
Краткое резюме преимуществ использования OpenID Connect (OIDC) для аутентификации:
- Нет привязки к вендору: Ваши пользователи могут использовать различные методы для входа, а не только через Google.
- Единый вход (SSO): Пользователи могут войти один раз и получить доступ к нескольким сервисам или приложениям.
- Стандартизировано: OIDC - это открытый стандарт, который широко принят и поддерживается, также он безопасен.
В этом учебнике мы будем использовать Logto в качестве поставщика OIDC, который является альтернативой Auth0 для построения инфраструктур идентичности.
Давайте начнем!
Введение
Предполагая, что вы добавили кнопку "Войти" во всплывающее окно вашего Chrome расширения, процесс аутентификации будет выглядеть следующим образом:
Для других интерактивных страниц вашего расширения, вам нужно просто заменить участника Всплывающее окно расширения на имя страницы. В этом учебнике мы сфокусируемся на странице-окне.
Создание приложения Logto
Чтобы начать, создайте приложение Logto с типом "Одностраничное приложение". Следуйте этим шагам для создания приложения Logto:
- Войдите в Консоль Logto.
- Нажмите Создать приложение.
- На открывшейся странице найдите кнопку "Создать приложение без фреймворка" внизу и нажмите на неё.
- Выберите тип "Одностраничное приложение" и введите название вашего приложения.
- Нажмите Создать.
Настройка вашего Chrome расширения
Установка Logto SDK
Установите Logto SDK в ваш проект расширения для Chrome:
Обновление manifest.json
Logto SDK требует следующих разрешений в manifest.json:
permissions.identity: Требуется для Chrome Identity API, который используется для входа и выхода из системы.permissions.storage: Требуется для хранения сессии пользователя.host_permissions: Требуется для Logto SDK для взаимодействия с Logto API.
Настройка фонового скрипта (сервисного работника)
В фоновом скрипте вашего Chrome расширения инициализируйте Logto SDK:
Замените <your-logto-endpoint> и <your-logto-app-id> фактическими значениями. Вы можете найти эти значения на странице приложения, которую вы только что создали в Консоли Logto.
Если у вас нет фонового скрипта, вы можете следовать официальному руководству для его создания.
Затем нам нужно слушать сообщения от других страниц расширения и обрабатывать процесс аутентификации:
Вы могли заметить, что в коде выше используются два URI перенаправления. Они создаются с помощью chrome.identity.getRedirectURL, который является встроенным API Chrome для генерации URL перенаправления для аутентификационных потоков. Эти два URI будут:
https://<extension-id>.chromiumapp.org/callbackдля входа.https://<extension-id>.chromiumapp.org/для выхода.
Обратите внимание, что эти URI недоступны, и они используются только для того, чтобы Chrome инициировал специфические действия для процесса аутентификации.
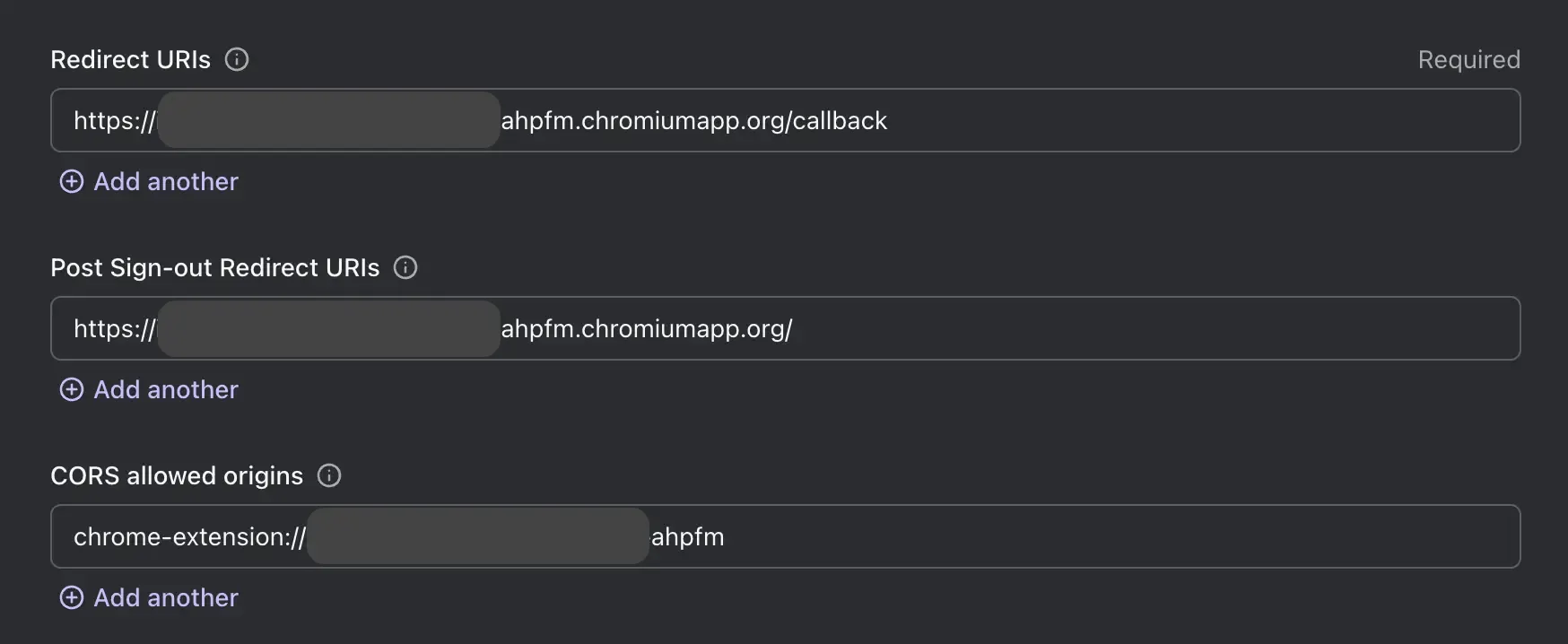
Обновление настроек приложения Logto
Теперь нам нужно обновить настройки приложения Logto для разрешения URI перенаправлений, которые мы только что создали.
- Перейдите на страницу приложения в Консоли Logto.
- В разделе "Урлы перенаправления" добавьте URI:
https://<extension-id>.chromiumapp.org/callback. - В разделе "URL перенаправлений после выхода из системы" добавьте URI:
https://<extension-id>.chromiumapp.org/. - В разделе "Разрешённые источники CORS" добавьте URI:
chrome-extension://<extension-id>. SDK в Chrome расширении будет использовать этот источник для взаимо�действия с Logto API. - Нажмите Сохранить изменения.
Не забудьте заменить <extension-id> на фактический идентификатор вашего расширения. Вы можете найти идентификатор расширения на странице chrome://extensions.
После обновления настроек ваши настройки приложения Logto должны выглядеть следующим образом:

Добавление кнопок входа и выхода во всплывающее окно
Мы почти закончили! Давайте добавим кнопки входа и выхода и другие необходимые логики на страницу всплывающего окна.
В файле popup.html:
В файле popup.js (предполагая, что popup.js включен в popup.html):
Контрольная точка: Тестирование процесса аутентификации
Теперь вы можете протестировать процесс аутентификации в вашем Chrome расширении:
- Откройте всплывающее окно расширения.
- Нажмите на кнопку "Войти".
- Вы будете перенаправлены на страницу входа Logto.
- Войдите в систему с вашим аккаунтом Logto.
- Вы будете перенаправлены обратно в Chrome.
Проверка состояния аутентификации
Поскольку Chrome предоставляет единые API для хранилища, кроме потока входа и выхода, все другие методы SDK Logto можно использовать в странице-окне напрямую.
В вашем popup.js, вы можете повторно использовать экземпляр LogtoClient, созданный в фоновом скрипте, или создать новый с той же конфигурацией:
Затем вы можете создать функцию для загрузки состояния аутентификации и профиля пользователя:
Вы также можете объединить функцию loadAuthenticationState с логикой входа и выхода:
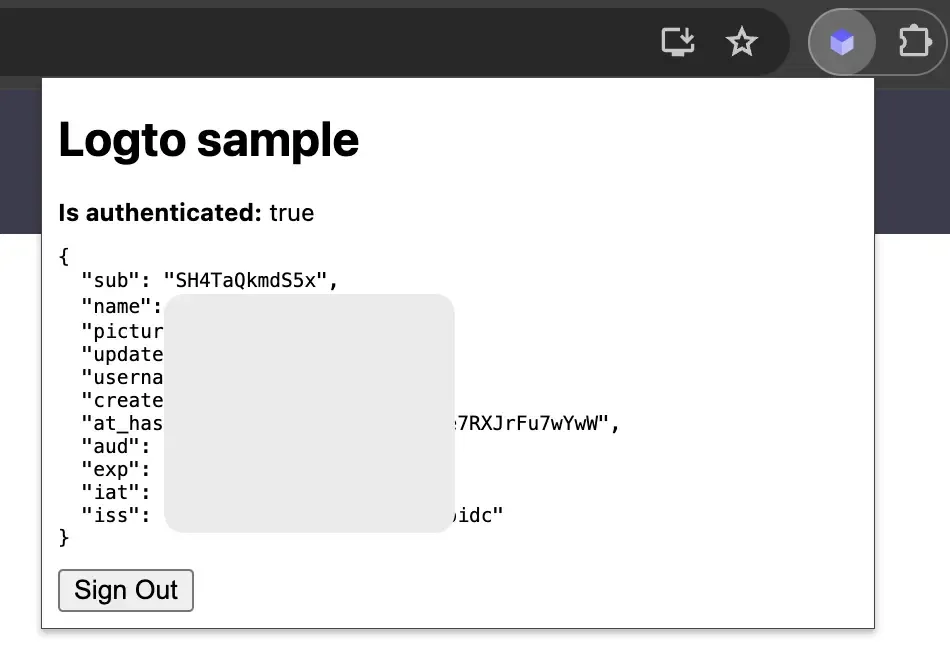
Вот пример страницы всплывающего окна с состоянием аутентификации:

Для получения более подробной информации о SDK, вы можете обратиться к официальной документации browser SDK. Браузерный SDK имеет те же API, что и SDK для Chrome расширения.
Другие соображения
- Сборка сервисных работников: Если вы используете сборщик типа Webpack или Rollup, вам нужно явно установить цель в
browserили аналогично, чтобы избежать ненужной сборки модулей Node.js. - Разрешение модулей: Logto Chrome расширения SDK является только ESM модулем.
Смотрите наш пример проекта для полного примера с TypeScript, Rollup и другими конфигурациями.
Заключение
С аутентифицированными пользователями, теперь вы можете безопасно предлагать платные функции в вашем Chrome расширении. Например, вы можете хранить статус подписки пользователя в профиле пользователя и проверять его, когда пользователь открывает расширение.
Комбинируя возможности Chrome расширений и Logto, вы можете создать более гибкое и настраиваемое расширение, которое понравится и вам, и вашим пользователям.

