Как настроить метаданные Open Graph и Twitter card для вашего сайта
Метаданные Open Graph и Twitter (теперь X) card необходимы для обмена вашим сайтом в социальных сетях. Они помогут вам показать красивые превью вашего сайта и привлечь больше внимания.
Введение
Когда вы делитесь ссылкой на ваш сайт в социальных сетях, вы хотите, чтобы это выглядело хорошо. Вместо того, чтобы просто показывать обычную ссылку, вы хотите показать красивое превью с всеми необходимыми метаданными, такими как заголовок, описание и изображение. Здесь на помощь приходят метаданные Open Graph и Twitter (теперь X) Cards.
В этой статье мы покажем вам, как настроить метаданные Open Graph (ogp.me) и Twitter Cards для вашего сайта. Мы также покажем вам, как тестировать ваши метаданные, чтобы убедиться, что они выглядят хорошо в социальных сетях.
Никогда не слышали о метаданных сайта?
Когда человек посещает сайт, он видит контент, отрендеренный браузером. Но когда бот (например, поисковый робот или социальный скрепер) посещает сайт, он видит только сырую HTML-разметку. Здесь вступают в дело метаданные сайта, предоставляя структурированную информацию о сайте для бота, который может использовать её для отображения структурированного вывода, например, карточки предпросмотра.
Если вы щелкнете правой кнопкой мыши на сайте и выберете "Просмотр исходного кода страницы", вы увидите сырую HTML-разметку сайта. Метаданные обычно включены в раздел <head> HTML-разметки и выглядят примерно так:
Приведенный выше код понятен сам по себе: заголовок сайта - "Мой сайт" и описание - "Это мой сайт.".
Вы можете заметить префикс og: в метаданных, что означает Open Graph. Open Graph - это протокол, разработанный Facebook для предоставления структурированной информации о сайте. У Twitter (теперь X) также есть свой протокол метаданных, называемый Twitter Cards.
Настройка метаданных Open Graph
Некоторые из самых распространенных метатегов Open Graph:
og:site_name: Имя сайта.og:title: Заголовок текущей страницы.og:description: Краткое описание сайта.og:image: URL изображения для отображения.og:url: канонический URL сайта.og:type: Тип сайта (например, сайт, статья, видео).
Разница между og:title и og:site_name заключается в том, что og:title - это заголовок текущей страницы (например, заголовок блога), а og:site_name - это имя сайта (например, имя блога). Если вы посмотрите исходный код этой страницы, вы увидите следующие метаданные Open Graph:
Поскольку у нас задано og:type как статья, можно добавить дополнительные метаданные, такие как автор и дата публикации. Например, если вы хотите добавить теги для поста в блоге, вы можете добавить следующие метаданные:
Open Graph указывает, что если вы хотите добавить несколько значений, вы должны использовать несколько тегов <meta> с тем же именем свойства.
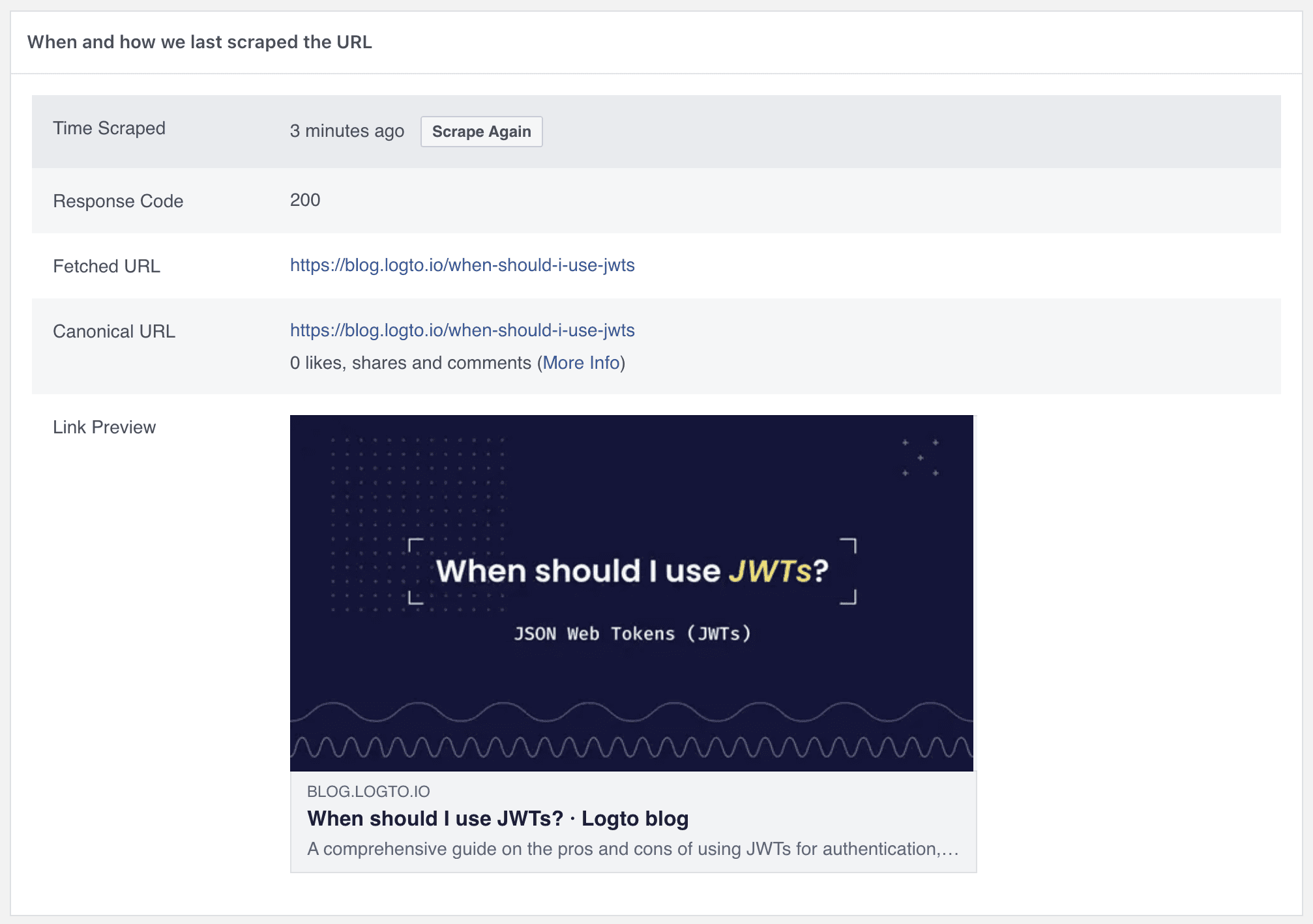
После добавления метаданных Open Graph на ваш сайт, вы можете протестировать их с помощью Facebook Sharing Debugger. Просто введите URL вашего сайта и нажмите "Debug". Если с метаданными возникнут проблемы, отладчик покажет вам ошибки.
Вот пример нашего поста в блоге Когда следует использовать JWT? в Facebook Sharing Debugger:

Настройка метаданных Twitter Cards
Twitter Cards похожи на метаданные Open Graph, но у них свои собственные правила. Существует четыре типа Twitter Cards:
- Карточка-сводка: Карточка с заголовком, описанием и миниатюрой.
- Карточка-сводка с большим изображением: Карточка с заголовком, описанием и большим изображением.
- Карточка приложения: Карточка для продвижения мобильных приложений.
- Карточка проигрывателя: Карточка для видео и аудиоконтента.
Для нашего блога мы будем использовать карточку-сводку с большим изображением. Метаданные Twitter Cards для поста в блоге будут выглядеть следующим образом:
Два основных различия по сравнению с метаданными Open Graph:
- Тег
twitter:cardобязателен и указывает тип карточки. - Тег
twitter:siteуказывает Twitter-хэндл сайта.
Ранее был доступен валидатор Twitter Cards, однако функция предпросмотра была перенесена в Tweet Composer (хотя это лучше, чем ничего).
Заключительные замечания
Настройка метаданных Open Graph и Twitter Cards для вашего сайта проста, но полезна. Люди любят изображения, и красивая карточка предпросмотра может привлечь больше внимания к вашему сайте. Желаем удачи с вашим сайтом и приятного обмена!

