Безболезненная локальная отладка: достижение HTTPS и пользовательского хоста с помощью Cloudflare Tunnel
Эта статья рассказывает о том, как использовать Cloudflare Tunnel для достижения HTTPS и пользовательского имени хоста для безболезненной локальной отладки.
В нашем повседневном развитии мы часто используем http://localhost, чтобы получить доступ и отлаживать наши приложения, что в большинстве случаев достаточно. Однако в таких ситуациях, как следующие, нам может потребоваться использовать HTTPS и пользовательское имя хоста для отладки наших приложений:
- Когда ваше приложение использует API, который требует HTTPS (например, Web Crypto API или другие сторонние библиотеки, которые требуют HTTPS)
- Когда сторонняя служба, которую вы хотите интегрировать, требует от вас предоставления глобально доступного API-интерфейса на базе HTTPS, и вам нужно отладить этот интерфейс
На рынке существует множество решений для этих проблем, но большинство из них сложны и подвержены ошибкам. Здесь я хотел бы рассказать о том, как использовать Cloudflare Tunnel, чтобы быстро использовать HTTPS и пользовательское имя хоста для локальной разработки.
Что такое Cloudflare Tunnel
Cloudflare Tunnel — это служба, предоставляемая Cloudflare, которая позволяет вам безопасно подключать вашу инфраструктуру к сети Cloudflare. По сути, она создает безопасное и эффективное соединение между вашими серверами и глобальной сетью Cloudflare, обеспечивая защиту и оптимизацию вашего веб-трафика.
Используя Cloudflare Tunnel, вы можете легко подключить вашу локальную машину для разработки к глобальной сети Cloudflared. После этого вы можете разместить ваш домен на Cloudflare и перенаправлять запросы к домену на вашу локальную машину через Cloudflare Tunnel.
Предварительные требования
Прежде чем начать, убедитесь, что вы:
- Уже владеете доменным именем и отключили DNSSEC у вашего регистратора (у которого вы купили доменное имя).
- Ранее создали аккаунт в Cloudflare.
Примечание: В этом руководстве для демонстрационных целей мы предполагаем, что используем demo.com в качестве нашего домена.
Добавьте веб-сайт в Cloudflare
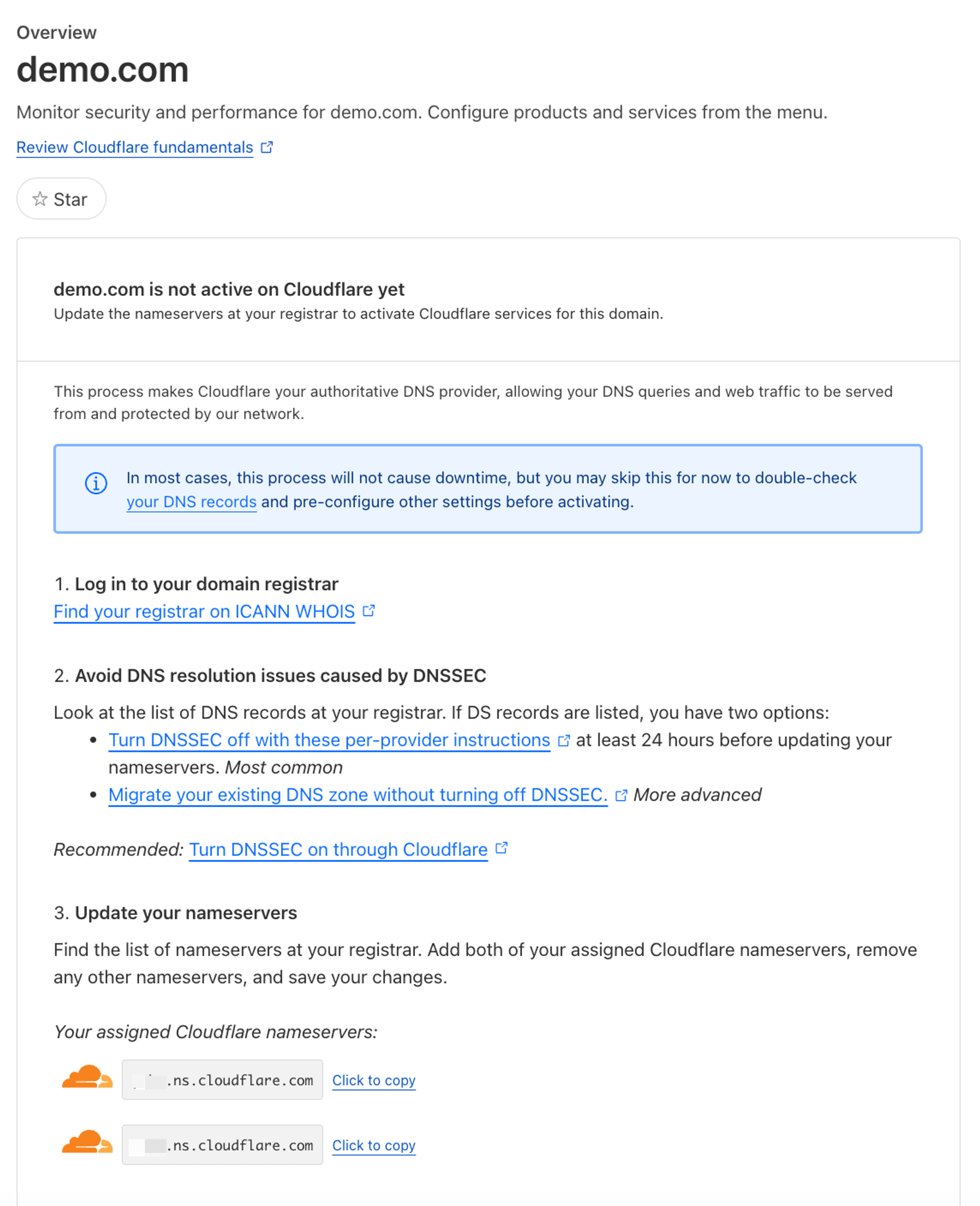
Сначала вам нужно войти в панель управления Cloudflare с помощью вашего аккаунта в Cloudflare и выбрать опцию "Веб-сайт" из левого меню. Затем нажмите кнопку "Начать" на странице (если запись уже существует, нажмите "Добавить веб-сайт"). Следуйте инструкциям, чтобы завершить добавление веб-сайта, используя домен, которым вы владеете. После успешного добавления веб-сайта вы увидите следующее содержание:

Как показано на рисунке, добавленный веб-сайт еще не активирован. Вам нужно следовать инструкциям на странице, чтобы войти в ваш доменный регистратор и обновить серверы имен домена для активации вашего веб-сайта.
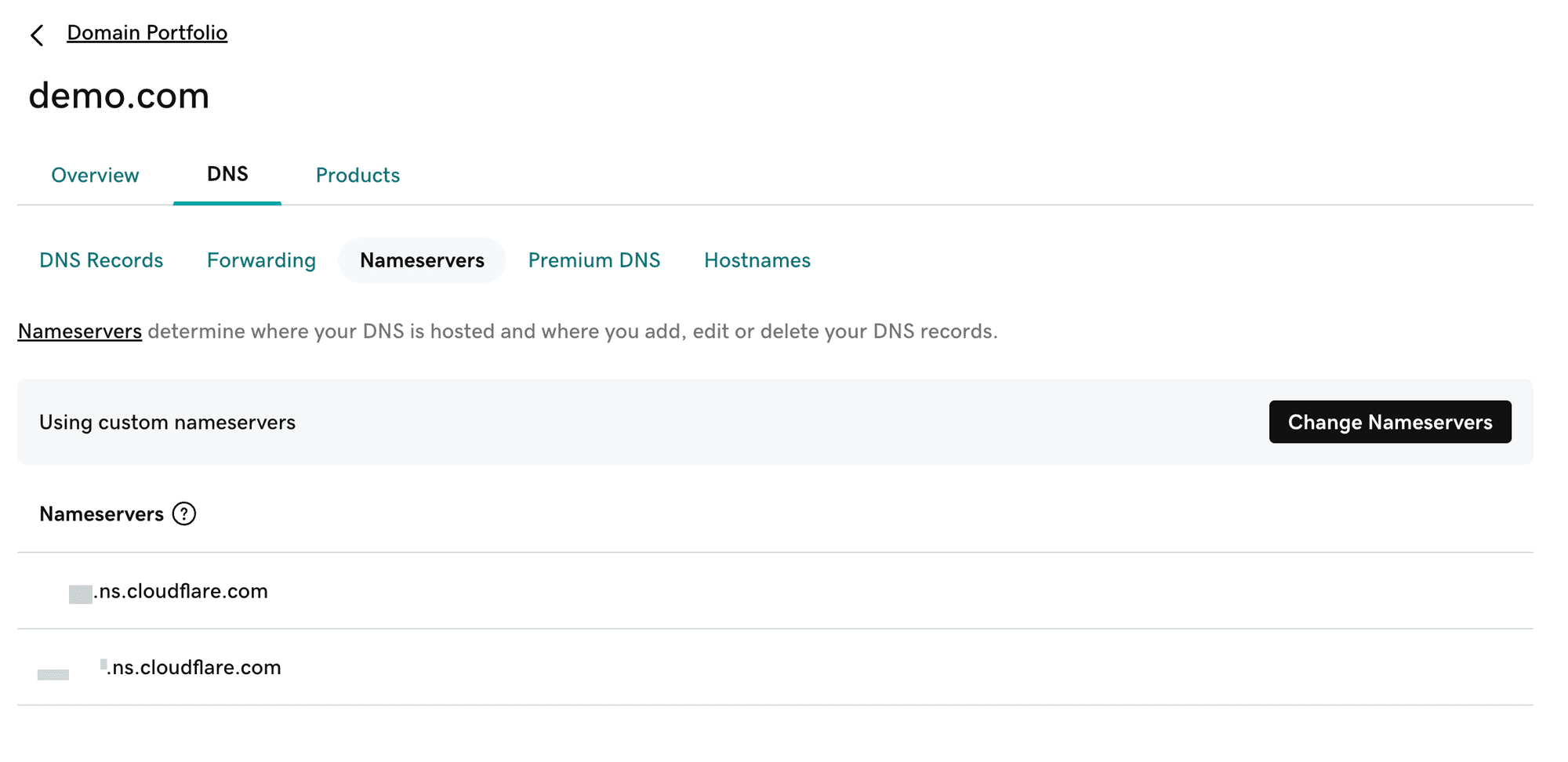
Взяв домен на Godaddy в качестве примера:
Перейдите на страницу настроек домена, получите доступ к опции “Серверы имен” под вкладкой DNS и измените серверы имен на значения, указанные в руководстве:

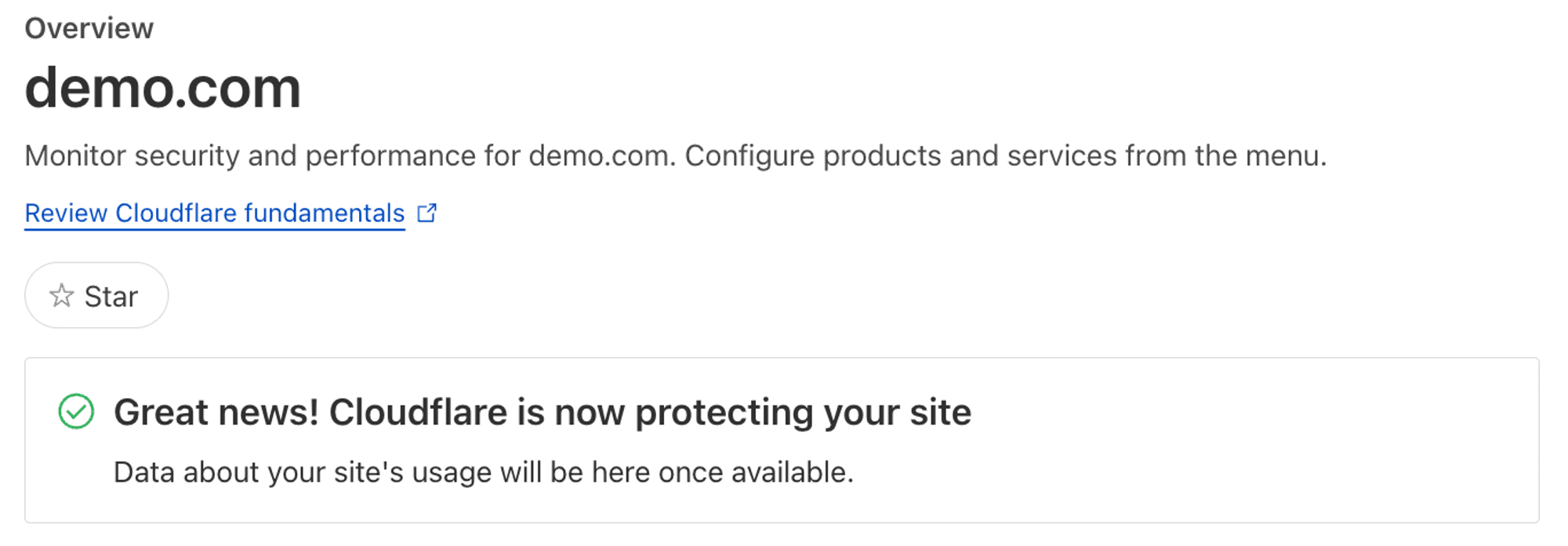
После изменения подождите некоторое время, и соответствующий веб-сайт на Cloudflare будет активирован:

После настройки этих содержаний ваш домен будет размещен на Cloudflare, и Cloudflare автоматически включит HTTPS для домена.
Создание туннеля
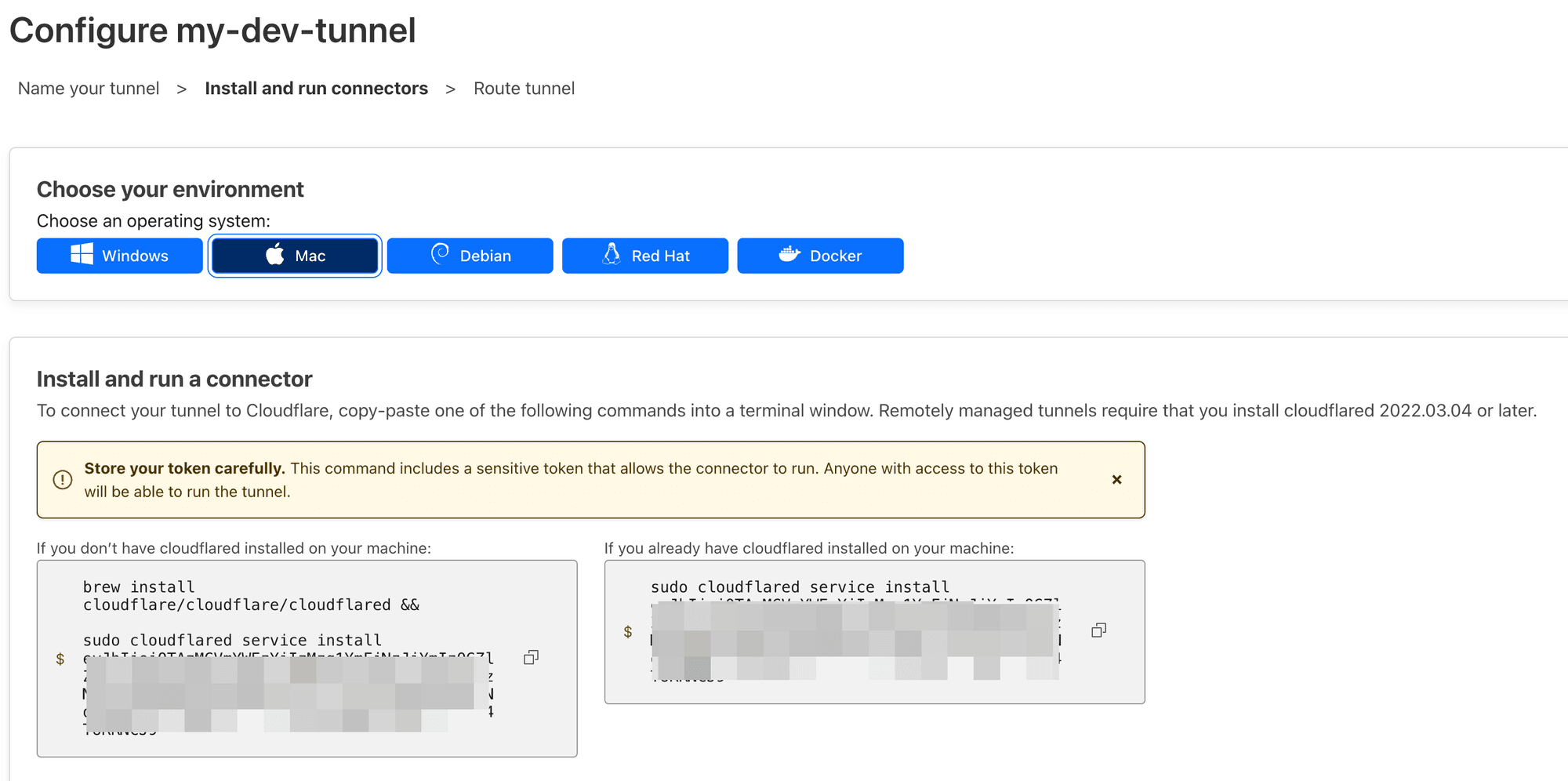
Вернитесь на главную страницу панели управления Cloudflare, нажмите "Zero Trust" в левом меню и выберите "Туннели" в каталоге 'Access'. Затем нажмите "Добавить туннель" на странице и введите любое имя туннеля (например, my-dev-tunnel). Согласно подсказкам на странице, подключите вашу локальную машину для разработки к туннелю Cloudflare.

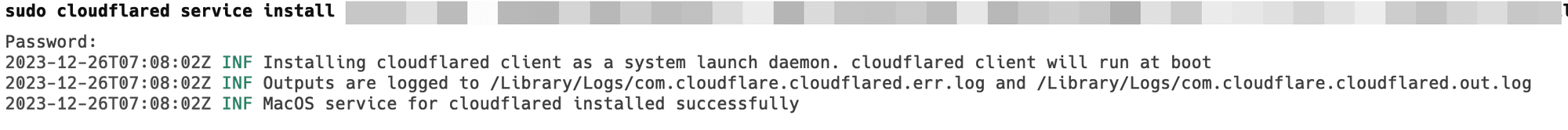
Взяв MacOS в качестве примера, откройте терминал и выполните команду, указанную на странице:
Если на вашей машине уже установлено "cloudflared", вам не нужно выполнять brew install cloudflare/cloudflare/cloudflared.

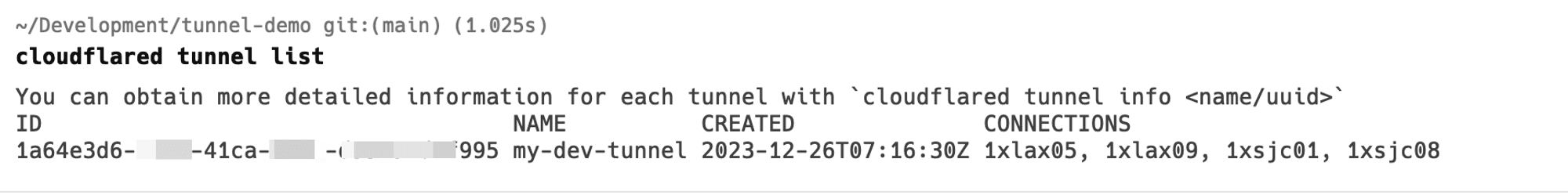
После этого выполните cloudflared tunnel list в вашем терминале, и вы увидите, что ваша машина уже подключена к туннелю:

Маршрутизация трафика к созданному туннелю
После создания туннеля мы настроим правила маршрутизации для туннеля.
Предположим, наше локальное приложение работает на порту http://localhost:3000, и мы хотим перенаправить все запросы на https://dev.demo.com на порт, на котором работает локальное приложение.
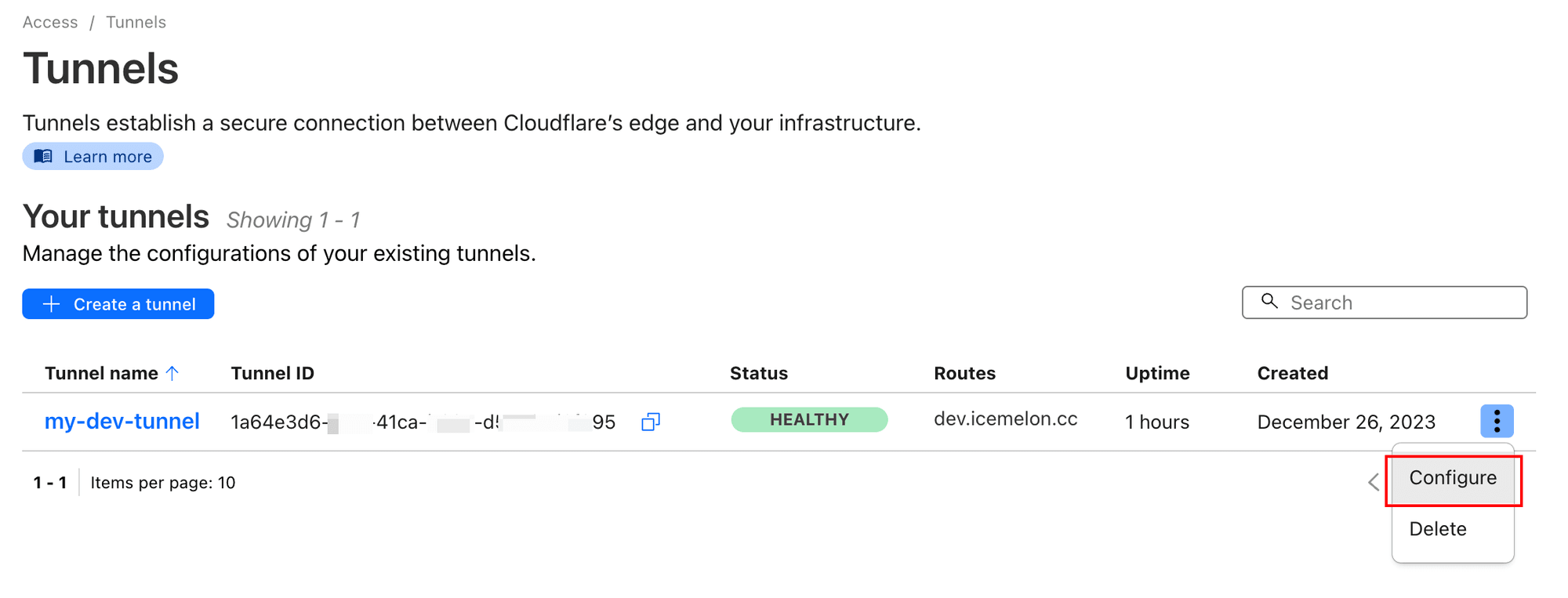
Сначала мы возвращаемся на страницу нашего туннеля, находим только что созданный нами туннель, нажимаем кнопку с тремя точками справа и выбираем "Config".

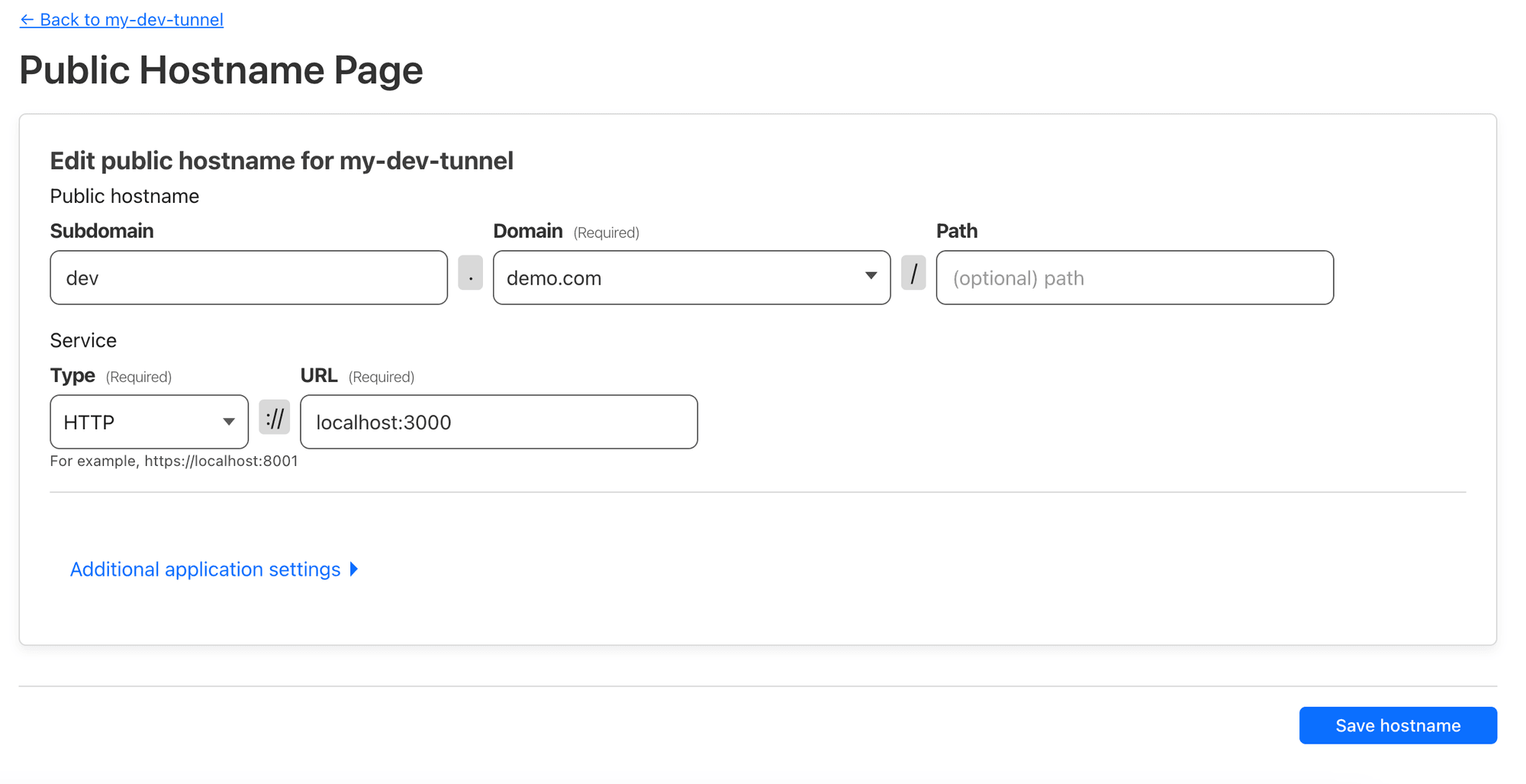
Заполните соответствующую конфигурацию согласно нашим требованиям:

Эта конфигурация маршрутизирует адрес dev.demo.com на http://localhost:3000 на нашей машине. Затем нажмите "Сохранить имя хоста".
После короткого ожидания получите доступ к https://dev.demo.com, и вы увидите приложение, работающее на нашей локальной машине:

Резюме
Благодаря этому руководству, вы теперь должны быть в состоянии легко реализовать HTTPS и пользовательское имя хоста в вашей локальной среде разработки без необходимости беспокоиться о сложных настройках и ошибках. Надеюсь, вы сможете извлечь пользу из этого руководства!

