Как мы поддерживаем множество разнообразных коннекторов
История о том, как мы поддерживаем множество разнообразных коннекторов с хорошим пользовательским и разработческим опытом. С помощью управляемой конфигурацией разработки мы создали платформу коннекторов с низким кодом.
Введение
Коннекторы играют критическую роль в Logto. С их помощью Logto позволяет конечным пользователям использовать регистрацию или вход без пароля, а также возможность входа через социальные аккаунты. Logto позволяет пользователям устанавливать или создавать собственные коннекторы, и уже существует более 20 официальных коннекторов. Наши коннекторы разработаны таким образом, чтобы быть очень гибкими, и позволять пользователям устанавливать или даже создавать свои собственные. При этом развитие нового коннектора не представляет сложности. Для достижения этого мы разработали и внедрили решение под названием "Динамическая форма", которое вдохновлено Конфигурационно-управляемой разработкой (CDD).
Предыстория
Конфигурация для коннектора Logto представляет собой JSON, который, хотя и гибкий, может быть сложным для редактирования и проверки. Вначале это не было большой проблемой, потому что в то время большинство JSON конфигураций выглядели так:
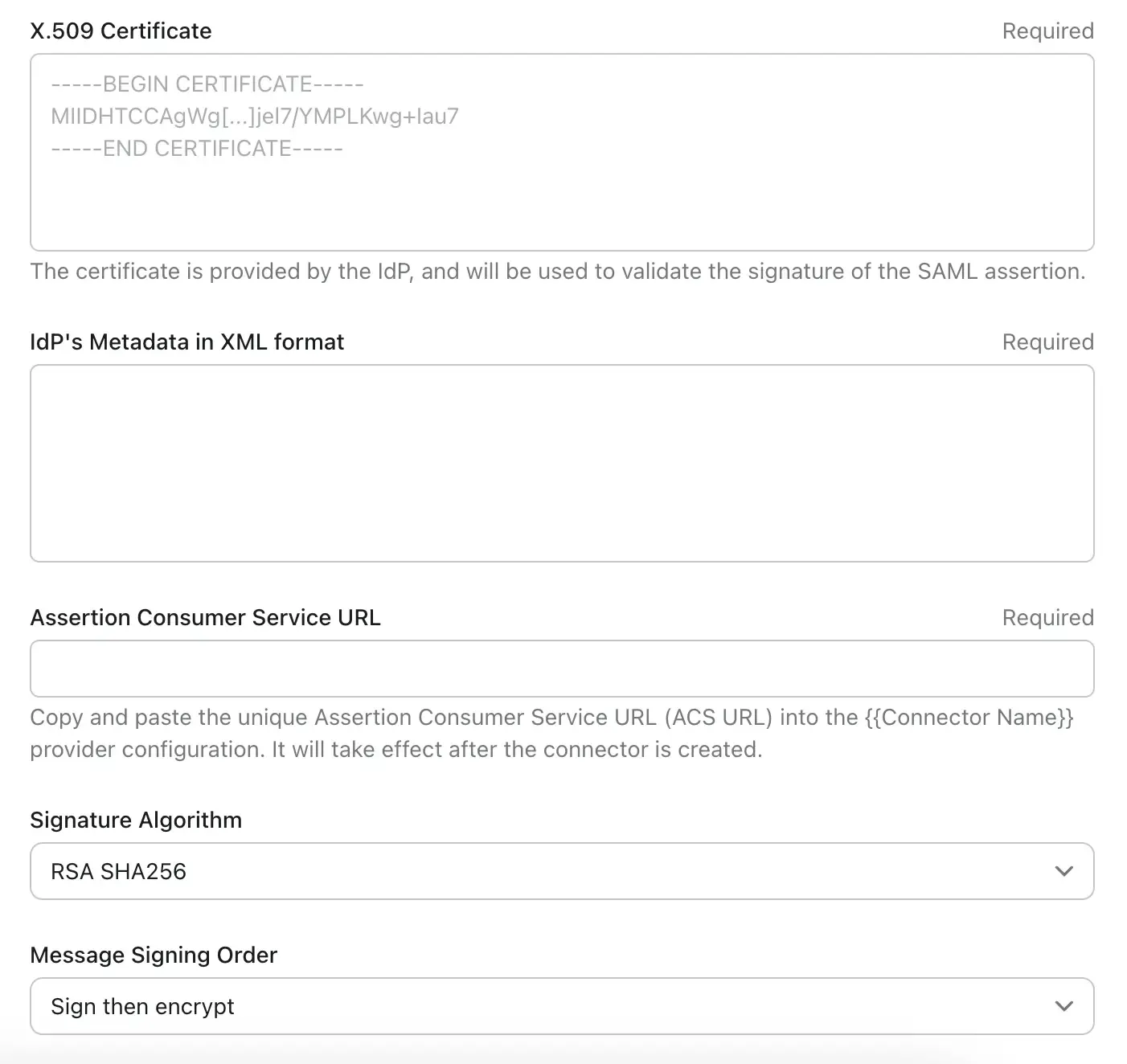
Но по мере того как мы поддерживаем все больше и больше провайдеров и протоколов, все начало меняться. Возьмите в качестве примера "SAML коннектор", в конфигурации JSON более 10 ключей, и тип значения сложный: есть строки, числа, JSON'ы, значения для выбора и многострочная строка для сертификата.
Поэтому мы считаем, что настало время внедрить хорошо разработанную форму вместо редактора JSON. Коннектор Logto задуман как стороннее приложение, поэтому жёсткая кодировка форм не является приемлемым решением. В результате возникает большая потребность в динамических формах, которые легко управлять и которые обеспечивают хороший пользовательский опыт в то же время. Форма для SAML-коннектора, которую мы упомянули выше, выглядит так:

Что такое Конфигурационно-управляемая разработка (CDD)
CDD, или Компонентно-управляемая разработка, предлагает альтернативный подход к созданию приложений. В традиционном методе ведущие архитекторы создают проекты на основе бизнес-потребностей, затем приложение разрабатывается и развёртывается, а любые изменения вносятся либо через дополнительные элементы, либо через трудное рефакторинг.
Напротив, CDD сосредотачивается на создании независимых компонентов с самого начала, начиная с самого фундаментального уровня. Создается интерфейс, обычно JSON, для сборки пользовательского интерфейса более высокого уровня. Этот метод, подразумевающий сочетание повторно используемых компонентов и плана JSON, позволяет разработчикам с легкостью создавать приложения более гибким и масштабируемым образом.
Суть CDD заключается в использовании модульности для создания слабо связанных наборов компонентов, которые затем объединяются с помощью стандартизированного интерфейса.
Что такое Динамическая форма?
Использование подхода Конфигурационно-управляемой разработки (CDD) позволяет нам создавать динамические веб-формы. Это не обычные формы со статическими, неизменными полями; это скорее динамические объекты с полями, которые генерируются на основе JSON-файла. Прелесть этих динамических веб-форм заключается в их гибкости — если требуется изменение полей формы, потребуется только обновить конфигурацию JSON. Этот уровень адаптируемости делает динамические веб-формы идеальным решением для Коннекторов Logto, которые требуют различных конфигураций форм, не известных Logto.
Проектирование схемы
Мы разработали схему в виде массива элементов формы, каждый элемент может иметь имя, метку, плейсхолдер и самый важный тип. У нас есть 6 типов элементов формы, которые определены как enum:
И определение типа элемента формы:
Полная схема выглядит следующим образом:
Но есть небольшая проблема, для типа формы "select" требуется список опций, поэтому добавьте это поле в FormItem:
Создание формы с использованием React-Hook-Form
Теперь, когда схема установлена, мы можем построить форму на клиентской стороне на основе схемы. Мы будем использовать React Hook Form для этого.
React-Hook-Form — это мощный инструмент для создания эффективных, простых в использовании форм в React.
Первое, что нужно сделать, это инициализировать форму, предположим, что JSON-конфигурация была загружена и названа formItems, а данные формы — это formData:
Затем, реализовать элементы управления формой в зависимости от типа, вот простая демонстрация:
Заключение
Многообразие Конфигурационно-управляемой разработки (CDD) проявляется, когда она применяется к созданию динамических форм, особенно в случае с коннекторами Logto. Преимущества двусторонние:
- Для разработчиков она упрощает процесс создания интерактивных и дружественных для пользователя форм. Вместо сложностей с кодированием, разработчикам нужно только определить JSON-файл, чтобы получить лучше продуманные, интуитивные пользовательские интерфейсы, разработанные командой Logto.
- Для пользователей этот подход значительно у�прощает процесс настройки коннектора. Он убирает сложность из интеграции, облегчая пользователям интеграцию Logto с функциями социального входа, а также с сервисами электронной почты или SMS.
В последнее время статьи, продвигающие Low Code, повсеместны в интернете. Это решение было разработано с точки зрения реальных потребностей пользователей, и мы считаем, что это отличное представление Low Code.
Хотите попробовать? Перейдите на Logto Cloud и выберите коннектор.

