From code to canvas: Logto makes sign-in experience design open-source
We have published the sign-in experience Figma resources to public, including comprehensive authentication flow designs and versatile styles and components.
At Logto, we believe in the power of collaboration and transparency. That's why we are happy to let your know that we have made our sign-in experience design in Figma open-source and available for everyone to use. To access the Figma resources:
Sign-in experience design resource catalog
This design includes two main components: the authentication flow (sign-in experience) and the styles & components. Let's explore each in detail.
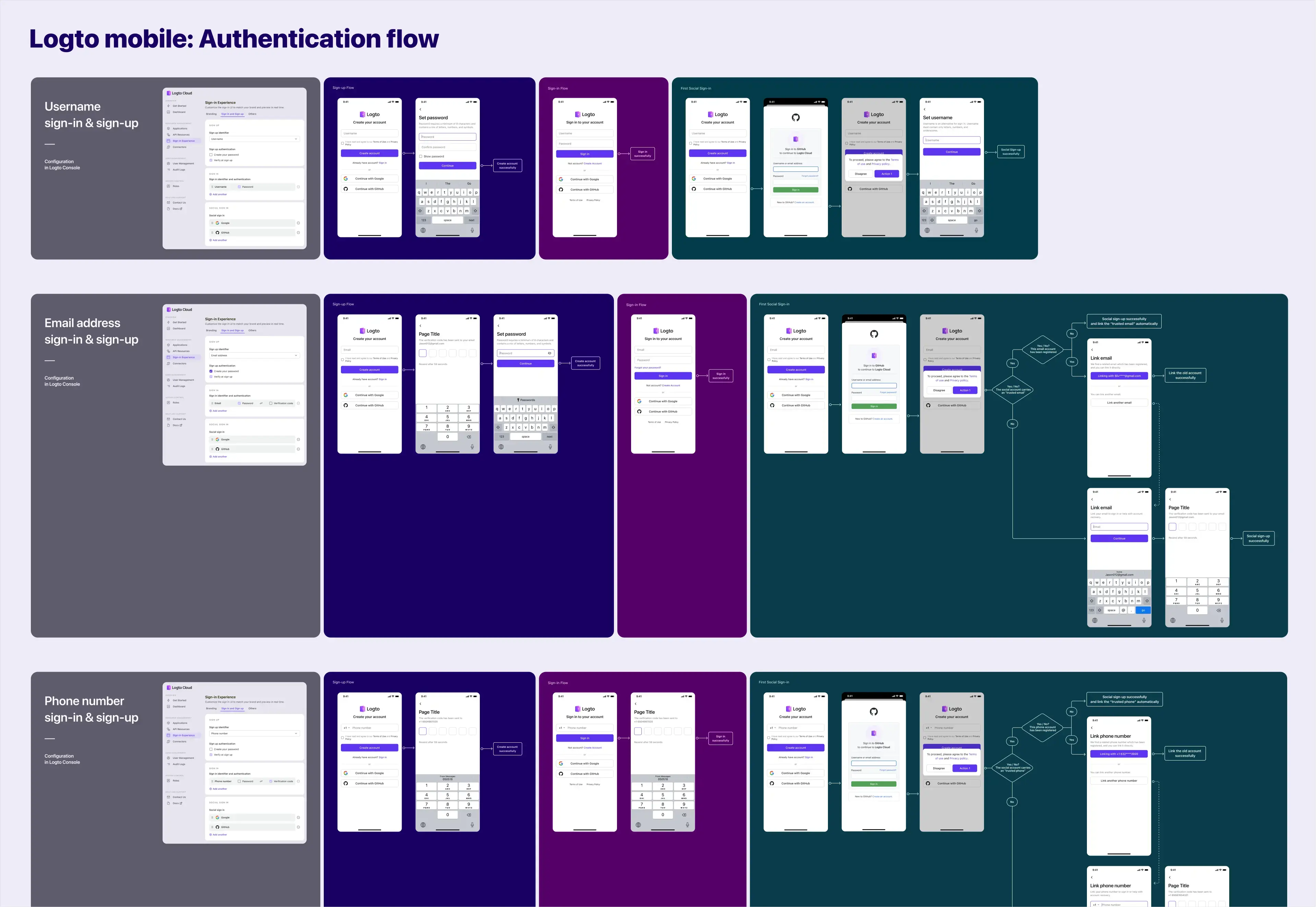
Authentication flow
We've meticulously crafted various combinations of sign-up, sign-in, and first social sign-in scenarios for both mobile and PC platforms. Each scenario comes with its corresponding console configuration, giving you a comprehensive overview of the authentication flow. Here's a sneak peek at some of the scenarios:
| Sign-up | Sign-in | First social sign-in | |
|---|---|---|---|
| Username | Username + Password | Username + Password | Social sign-in + Set username |
| Email (most popular) | Email + Verification code + Password | Email + Password | Social sign-in + Link email |
| Phone number | Phone number + Verification code | Phone number + Verification code | Social sign-in + Link phone number |
| Mixed email and phone | Email/Phone number + Verification code + Password | Email/Phone number + Verification code/Password | Social sign-in + Link email/Phone number |
| Only social sign-in | / | / | Only social sign-in |
| Forgot password | |
|---|---|
| Mixed email and phone | Reset password by verifying email/phone number |

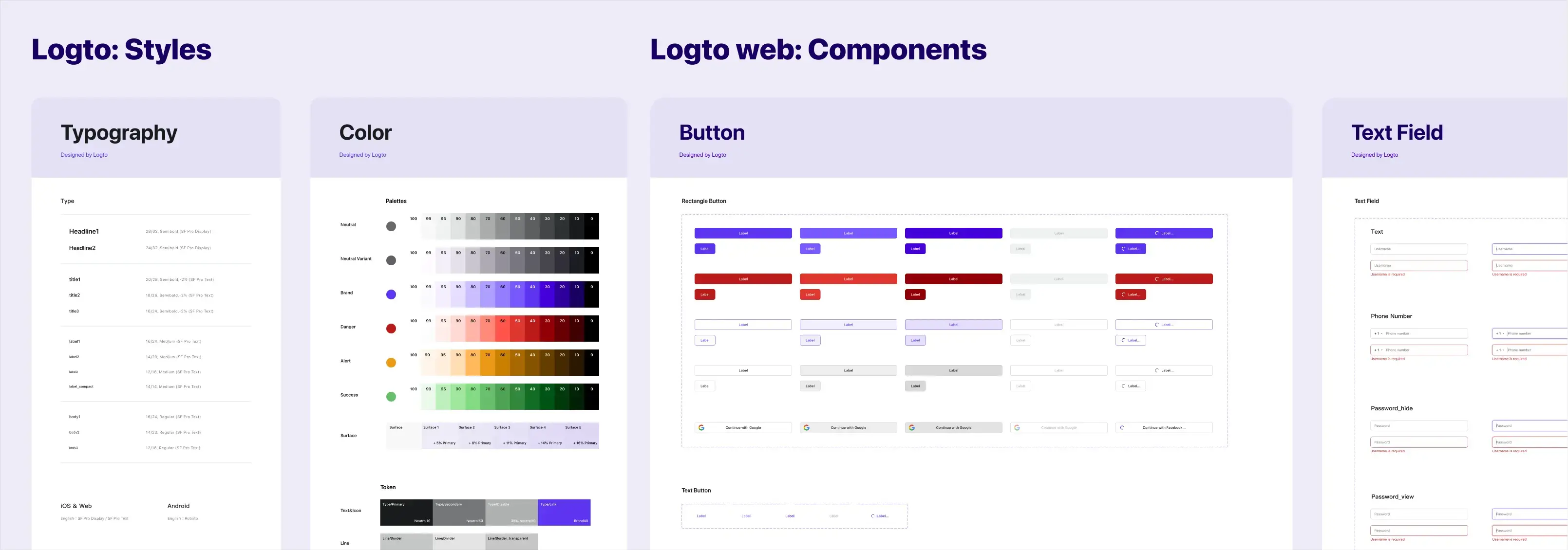
Styles & components
Our design also includes a set of simple and versatile styles and components that make it easy for you to customize the overall UI of your sign-in experience. Here's what you'll find:
| Introduction | |
|---|---|
| Font styles | We've simplified font classification into categories such as body, label, title, and headline. The same font styles are used for both mobile and PC platforms, ensuring consistency and ease of use. |
| Color styles | With the help of palettes and tokens, you can effortlessly modify the theme colors to match your brand. Our color palette is generated using Google Material Design, and offers both light mode and dark mode, making it easy for your designers to understand. |
| Icons | We've included a curated collection of functional icons that cover a wide range of use cases that can be directly used or easily replaced. Additionally, we provide a variety of social media icons specifically designed for your social sign-in buttons. |
| Components | We have organized components for both mobile and web platforms, including Branding, Button, Checkbox, Dialog, Navigation, Toast, Text Field, and Keyboard (Mobile). |

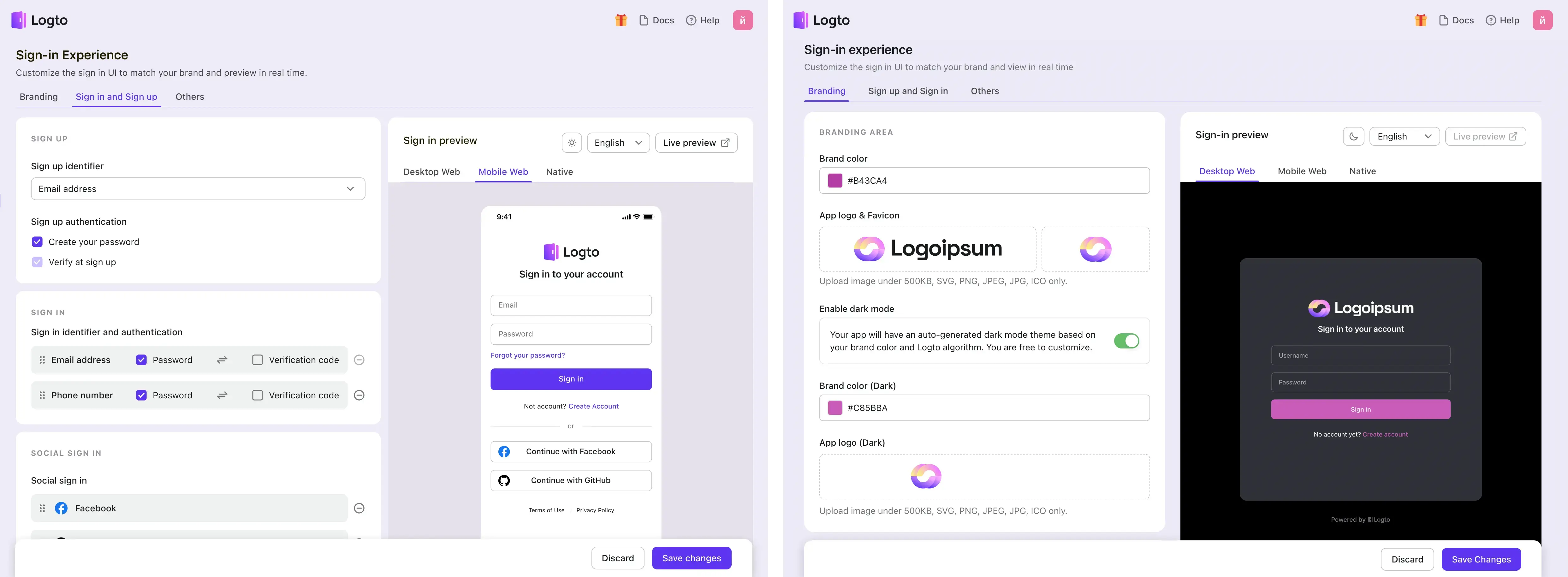
Simplified configuration
But that's not all! With Logto, you can skip the nitty-gritty details above and trust us to deliver a seamless integration experience. In Logto Console, you can effortlessly explore method configurations and match them with your brand's UI. In minutes, you'll have a customized login and registration experience that perfectly aligns with your business.

Why we made our Figma design public?
Logto has always been committed to providing an open-source code service, but you may be wondering why we decided to extend this openness to our design as well.
Understanding and configuring the sign-in experience
We want Logto to be not only developer-friendly but also PMs' and Designers' best friends. We believe in fostering better collaboration throughout the entire development process, leading to high efficiency, transparency, and trust.
- Comprehensive understanding of Auth Flow: While your product might only use a specific login or registration method, as a designer, you must want to have a holistic view. This knowledge enables you to determine the approach that best suits your business and maximizes conversion rates. The authentication logic should not be an ambiguous entity. However, the matching between identifiers and authentication methods is not a simple N*N relationship; it involves various constraints and product decisions. Our Figma will help. To learn more about this, you can refer to the article “The design considerations for a seamless sign-in experience”.
- Directly design your UI: Designers are accustomed to providing complete solutions in Figma. If your project involves designers, this open-source design will help them quickly match your brand's visual identity.
Empowering Logto's experience and services
While Logto is committed to providing efficient Cloud Service, it originated from the open-source community and intends to remain publicly transparent in the long run.
- Embracing the spirit of open-source: We believe that the benefits derived from open-sourcing code can also be applied to design. By inviting more attention to the user experience through openness, usage, and discussion within the open-source community, we can continuously enhance the authentication experience.
- Providing insight into longer-term production design: Although most of our efforts are currently focused on developing Authentication and Authorization capabilities, the sign-in experience we provide is highly extensible and caters to the majority of your needs. Through open-source feedback and collaboration, we hope to better integrate SIE's processes and visual configurations into our products, ultimately reducing the cost of productization.
Closing notes
As we continue to iterate on the Logto product, we will keep the Figma design up to date. We hope you'll utilize Logto to create exceptional first-step experiences for your products and leave a lasting impression on your brand.
We value your experience and feedback, so please keep the communication channels open. We look forward to hearing from you.

