Automatisera distributionen av din anpassade inloggnings-UI med GitHub Actions arbetsflöde
Låt oss visa dig hur du automatiserar distributionen av din anpassade inloggnings-UI till Logto Cloud i din DevOps-pipeline med ett GitHub Actions arbetsflöde.
Bakgrund
Logto är ditt bättre val av lösning för Customer Identity and Access Management (CIAM). Nyligen lanserade vi funktionen "Bring your own UI" på Logto Cloud, vilket ger utvecklare möjlighet att fullt ut anpassa sitt inloggnings-UI.
I ett tidigare blogginlägg gav vi också en steg-för-steg-guide för att skapa ditt eget inloggnings-UI, vilken inkluderar:
- Utveckla en anpassad inloggningssida med kodexempel
- Ställa in CLI för lokal debugging med
@logto/tunnel - Bygga och zippa dina anpassade UI-resurser
- Ladda upp zip-paketet och distribuera till Logto Cloud via Console UI
Som en apputvecklare med en DevOps-mentalitet kan du dock finna denna process besvärlig när du gör ändringar i din anpassade inloggningssida. Finns det ett sätt att automatisera hela processen?
Vi har lyssnat på din feedback och är glada att introducera ett nytt deploy CLI-kommando i @logto/tunnel. Detta kommando låter dig automatisera distributionsprocessen genom att köra kommandot i din terminal eller integrera det i ett GitHub Actions arbetsflöde, vilket är särskilt användbart för att bygga din CI/CD-pipeline. Låt oss dyka in!
Förutsättningar
Innan vi dyker in i installationen, se till att du har följande:
- Logto Cloud-konto med abonnemangsplan.
- En maskin-till-maskin-applikation med Management API-behörigheter i din Logto-tenant.
- Din projektkällkod ska vara hostad på GitHub.
- Installera
@logto/tunnelCLI-verktyg som en dev-beroende i ditt projekt.
Steg 1: Skapa ett GitHub Actions-arbetsflöde
I ditt GitHub-repo, skapa en ny arbetsflödesfil. Du kan göra detta genom att navigera till .github/workflows/ och skapa en fil med namnet deploy.yml.
Förklaring av GitHub Actions arbetsflöde
- Trigger: Arbetsflödet utlöses vid varje push till huvudgrenen.
- Jobb: Distributionsjobbet körs på den senaste Ubuntu-miljön och kommer att köra följande steg.
- Steg:
- Checkout code: Detta steg checkar ut din repositories kod.
- Set up Node.js: Detta steg ställer in Node.js-miljön.
- Install dependencies: Detta steg installerar ditt projekts beroenden.
- Build: Detta steg bygger ditt projektkällkod till html-resurser. Låt oss anta att output-mappen är namngiven
disti root-mappen. - Deploy to Logto Cloud: Detta steg kör Tunnel CLI-kommandot för att distribuera html-resurser i
./dist-mappen till din Logto Cloud-tenant. Det använder miljövariabler för känslig information.
För mer information om GitHub Actions, besök GitHub Actions Dokumentation.
Steg 2: Konfigurera action secrets i GitHub
För att hålla dina uppgifter säkra bör du lagra dem som hemligheter i ditt GitHub-repo:
- Gå till ditt GitHub-repo.
- Klicka på "Inställningar".
- Navigera till "Secrets and variables > Actions"
- Klicka på "Ny repository secret" och lägg till följande hemligheter:
- LOGTO_AUTH: Dina Logto M2M-applikationsuppgifter i formatet
<m2m-app-id>:<m2m-app-secret>. - LOGTO_ENDPOINT: Din Logto Cloud-endpoint URI.
- LOGTO_RESOURCE: Din Logto Management API-resursindikator. Finns i "API resources -> Logto Management API". Krävs om anpassad domän är aktiverad i din Logto Cloud-tenant.
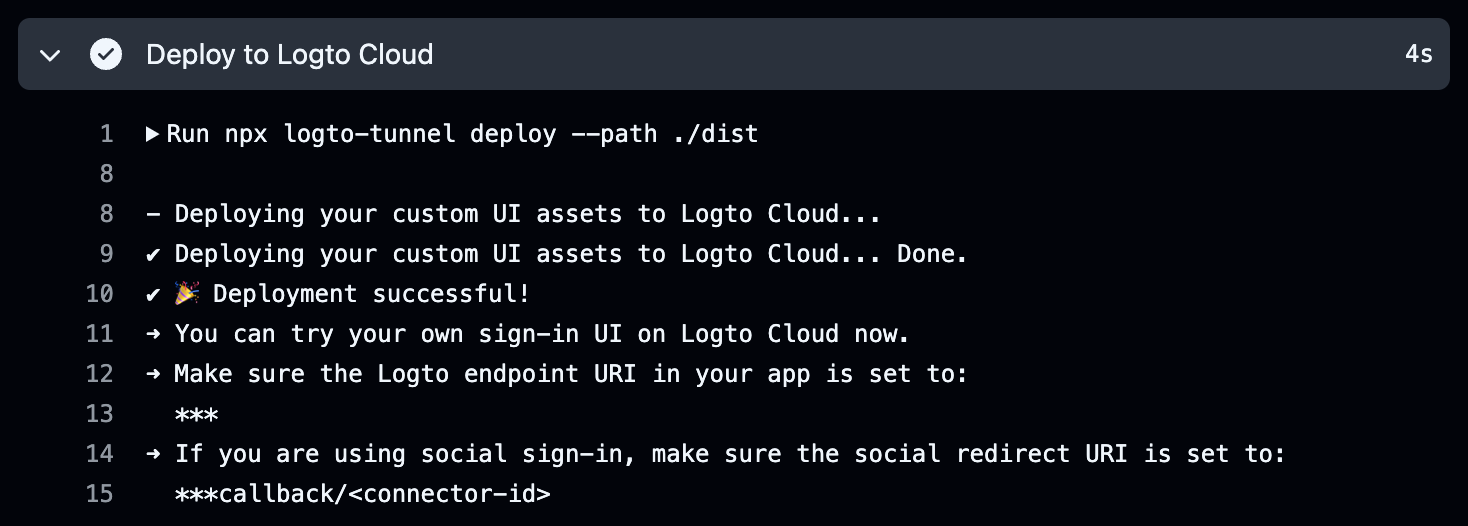
Steg 3: Testa ditt arbetsflöde
När du har satt upp arbetsflödet och konfigurerat hemligheterna kan du testa det genom att slå ihop en PR till mastergrenen. GitHub Actions arbetsflöde kommer automatiskt utlösas och din anpassade inloggnings-UI distribueras till Logto Cloud.

Slutsats
Genom att integrera @logto/tunnel CLI-kommandot i ditt GitHub Actions arbetsflöde kan du effektivisera distributionsprocessen av din anpassade inloggnings-UI till Logto Cloud. Denna automatisering låter dig fokusera på utveckling medan du försäkrar att dina ändringar kontinuerligt testas i en live-miljö.
Lycka till med kodandet!

