Vibe-koda med Cursor och Logto för att snabbt bygga din app och hantera inloggningsflöden
Lär dig hur du vibe-kodar en fotoalbum-app med Cursor och lägger till inloggning med Logto på några minuter. Från UI till autentisering – det är snabbt, enkelt och AI-drivet.
Vibe-kodning blir allt mer populärt tack vare kraftfulla verktyg som Cursor och Windsurf. Även med begränsad erfarenhet kan du snabbt bygga din egen app.
För många utvecklare och makers kan det vara knepigt att sätta upp inloggningsflöden. Men med MCP och de kontextmedvetna funktionerna som finns inbyggda i moderna IDE:er, är det inte längre en komplicerad uppgift att lägga till autentisering i din app, även om du inte är utvecklare.
I den här guiden visar jag dig:
- Hur du bygger en webbapp med vibe-kodning i Cursor.
- Hur du lägger till autentisering (inloggningsflöden) med Logto för att skydda ditt innehåll.
Bygg en fotoalbum-app i Cursor
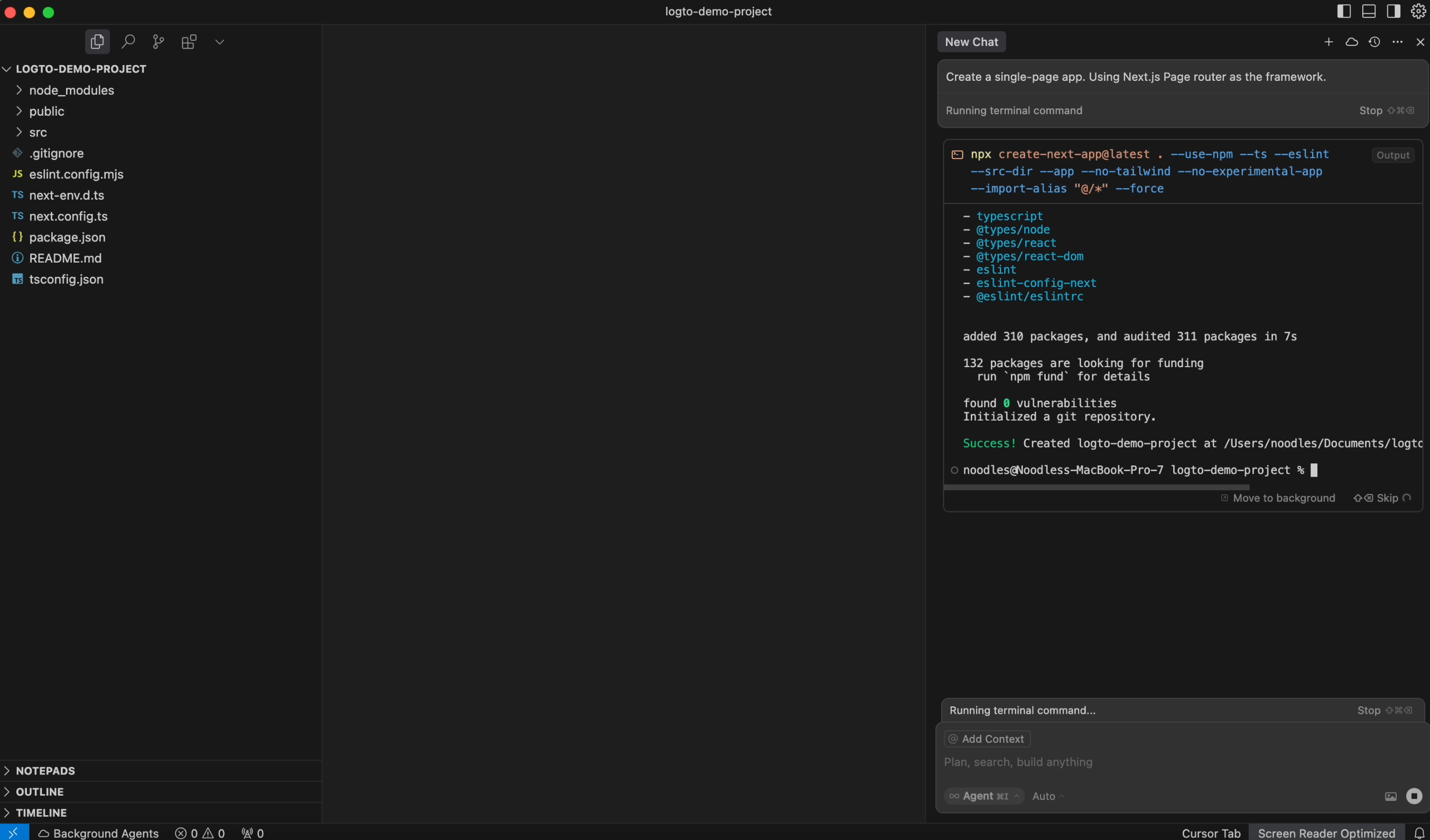
Först öppnar jag bara en chatt i Cursor och skriver prompten:
“Skapa en enkelsidig app med Next.js Page Router.” Cursor tar hand om resten och genererar den åt mig.

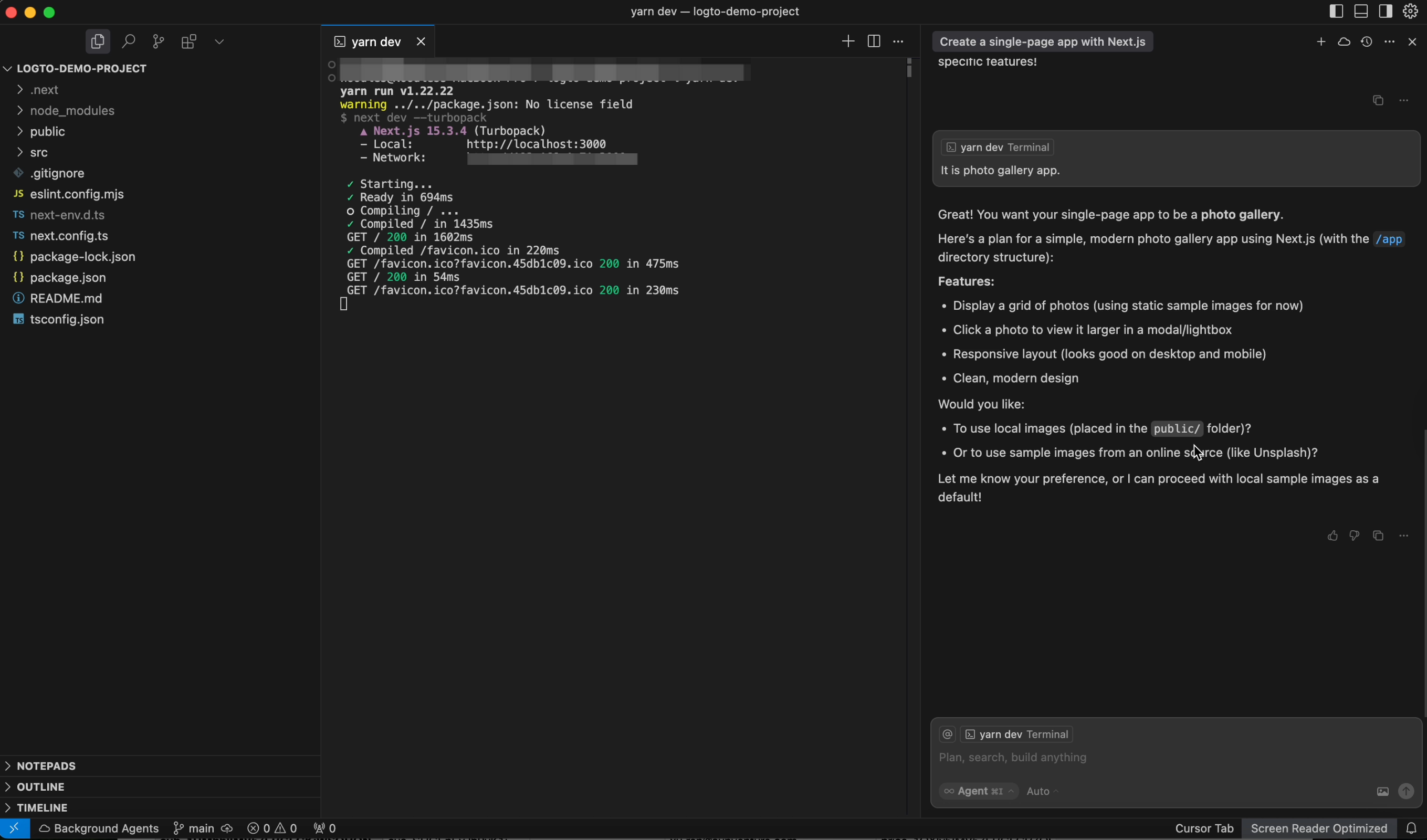
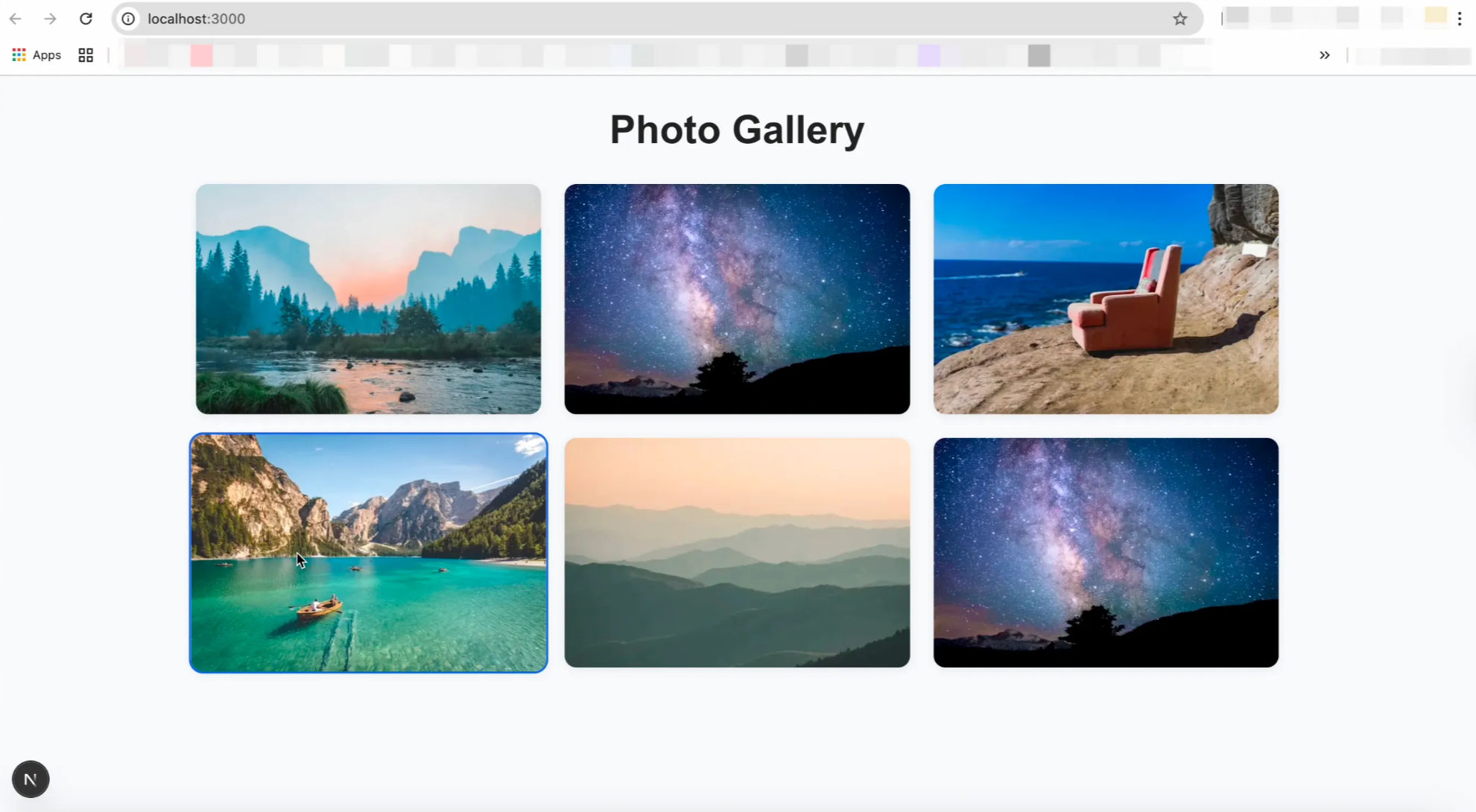
Låt oss göra det till en fotoalbum-app. Den hjälper mig att hämta flera bilder från Unsplash och organisera dem åt mig.


Lägg till autentisering i din fotoalbum-app
Traditionellt sett måste du manuellt läsa dokumentationen och gå igenom SDK:n för att slutföra integrationen. Men med Cursor kan du fullt ut använda AI för att göra processen mycket smidigare och snabbare.
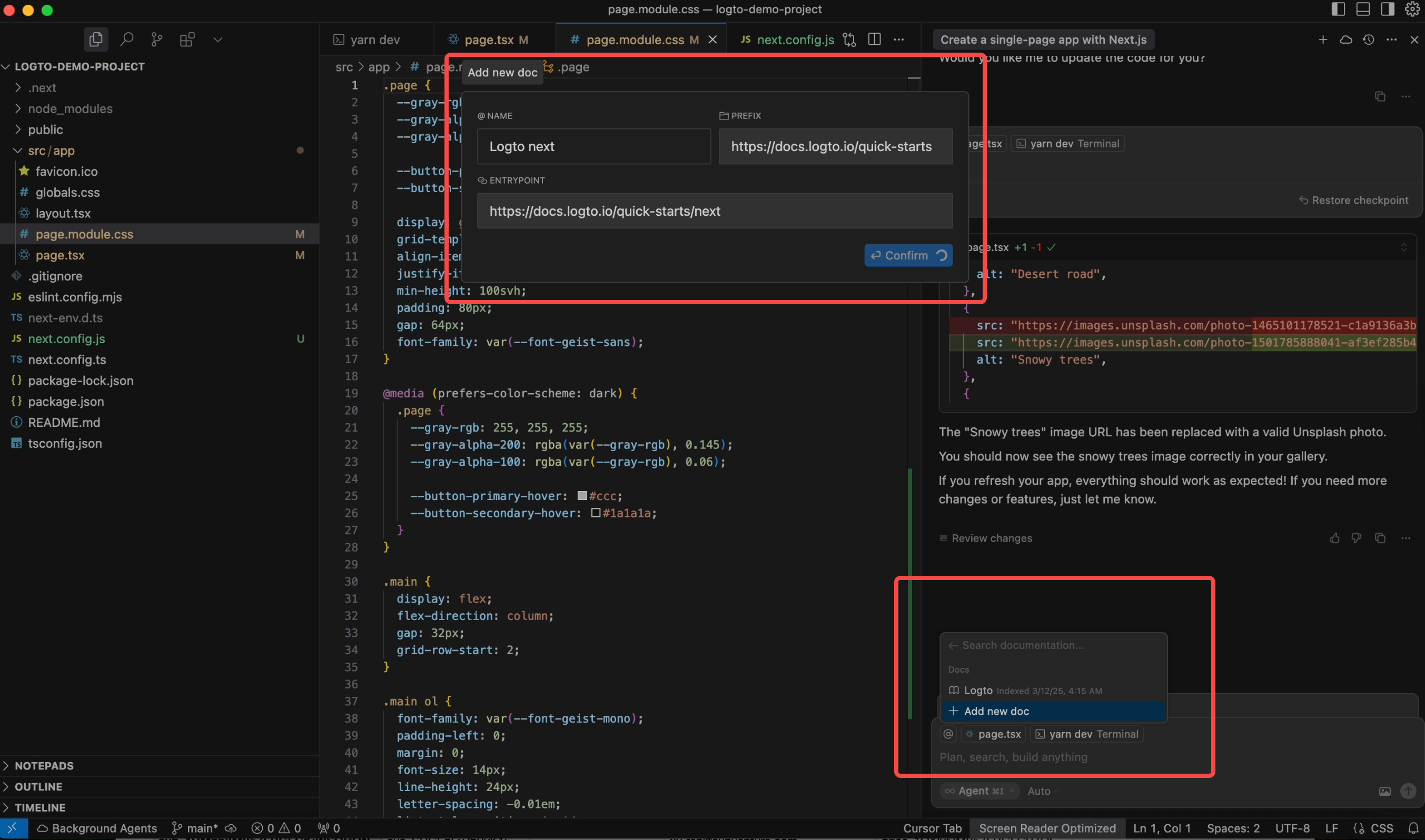
Lägg till Logto-dokumentation som kontext
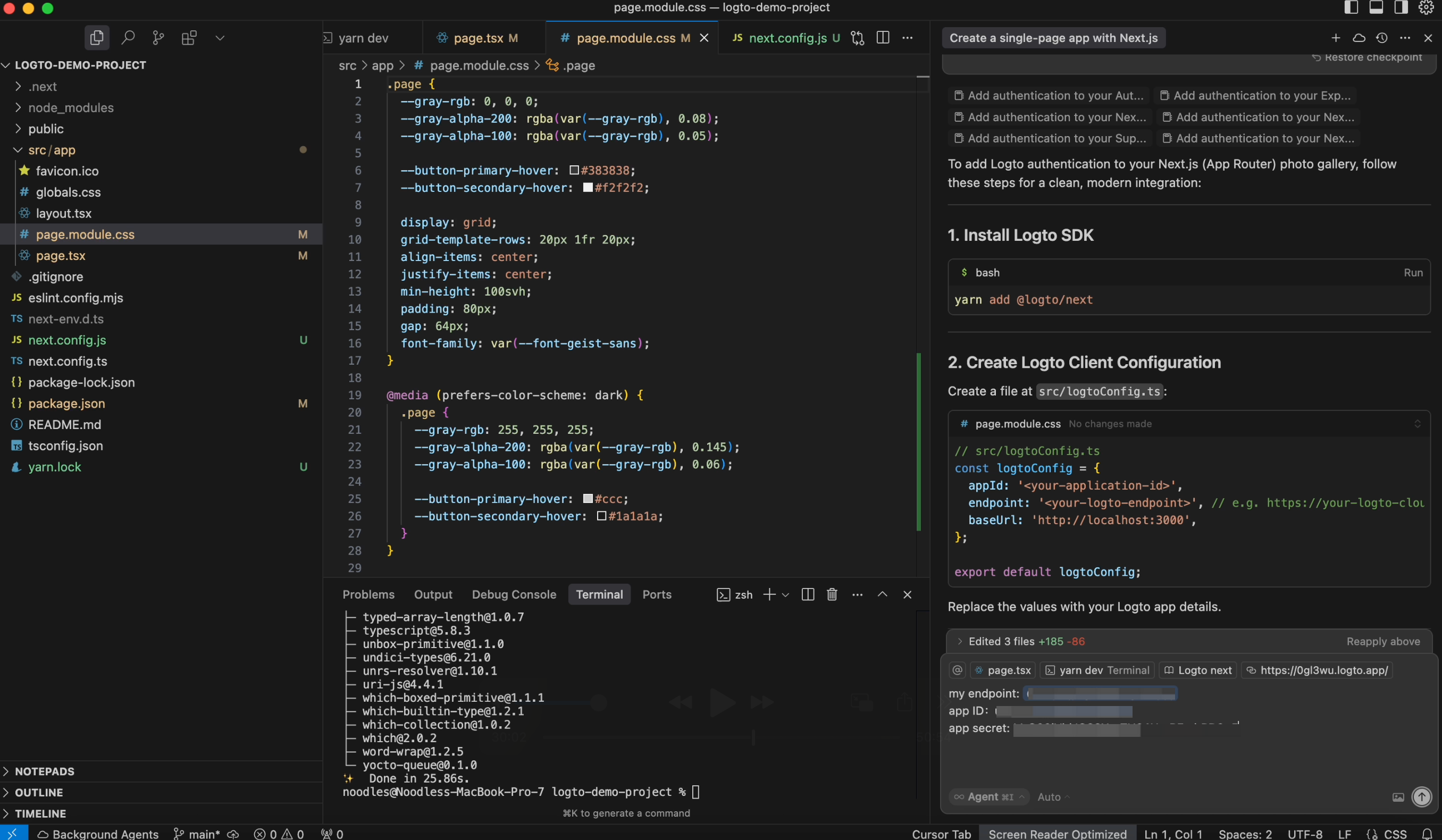
Du kan lägga till ett inloggningsflöde för att skydda din app. Cursor stöder kontextmedvetna promptar, så du kan lägga till Logto-dokumentationen som referens. Detta gör det enkelt att integrera autentisering med Logto SDK för Next.js (Page Router).

Slutför integrationen
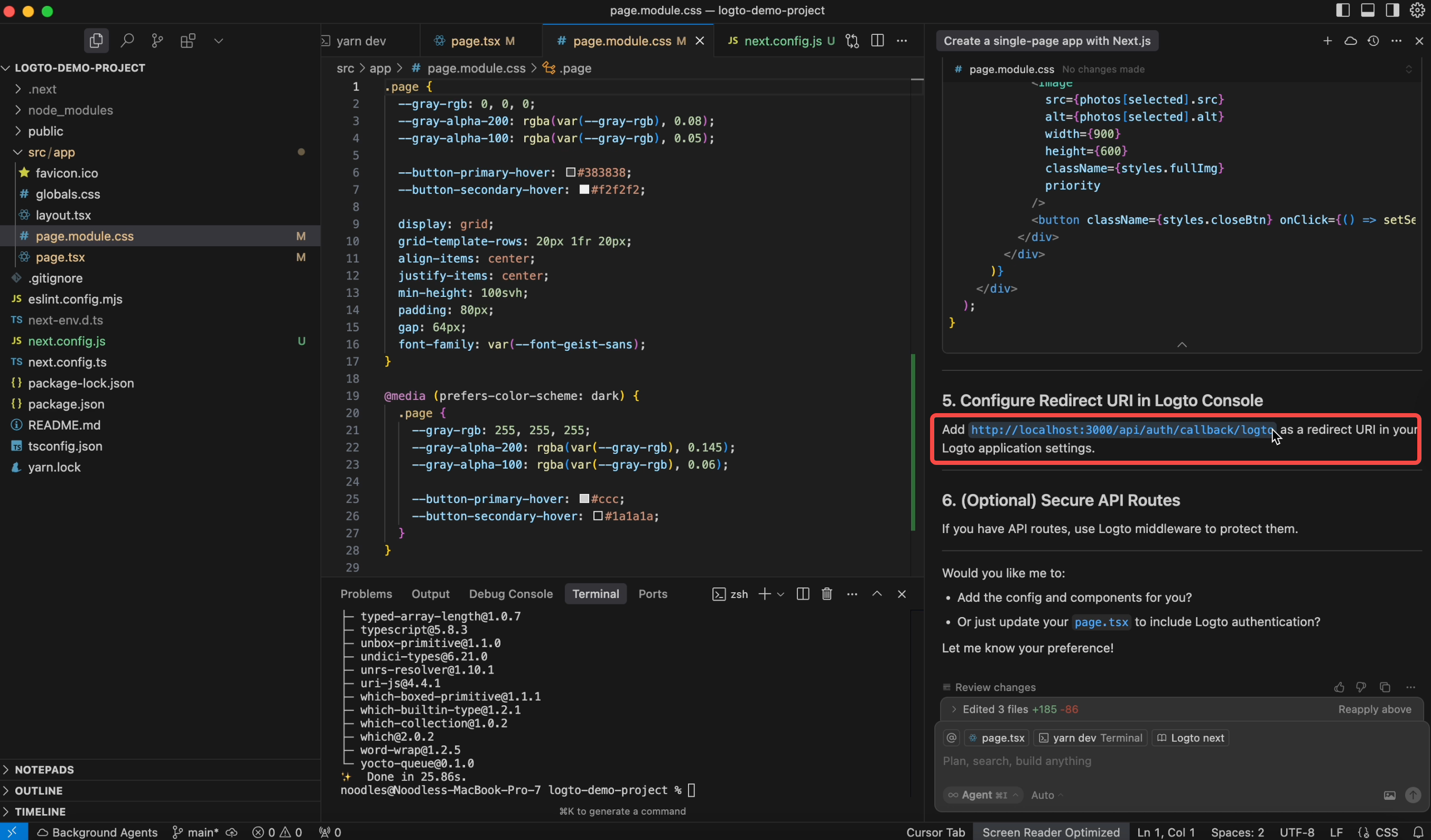
Som du ser hänvisar den till Quick Start-guiden för att berätta vad du ska göra härnäst. I det andra steget ber den mig att konfigurera inställningar som appId, endpoint och så vidare. För att få dessa måste jag gå till Logto Cloud och registrera en ny app.


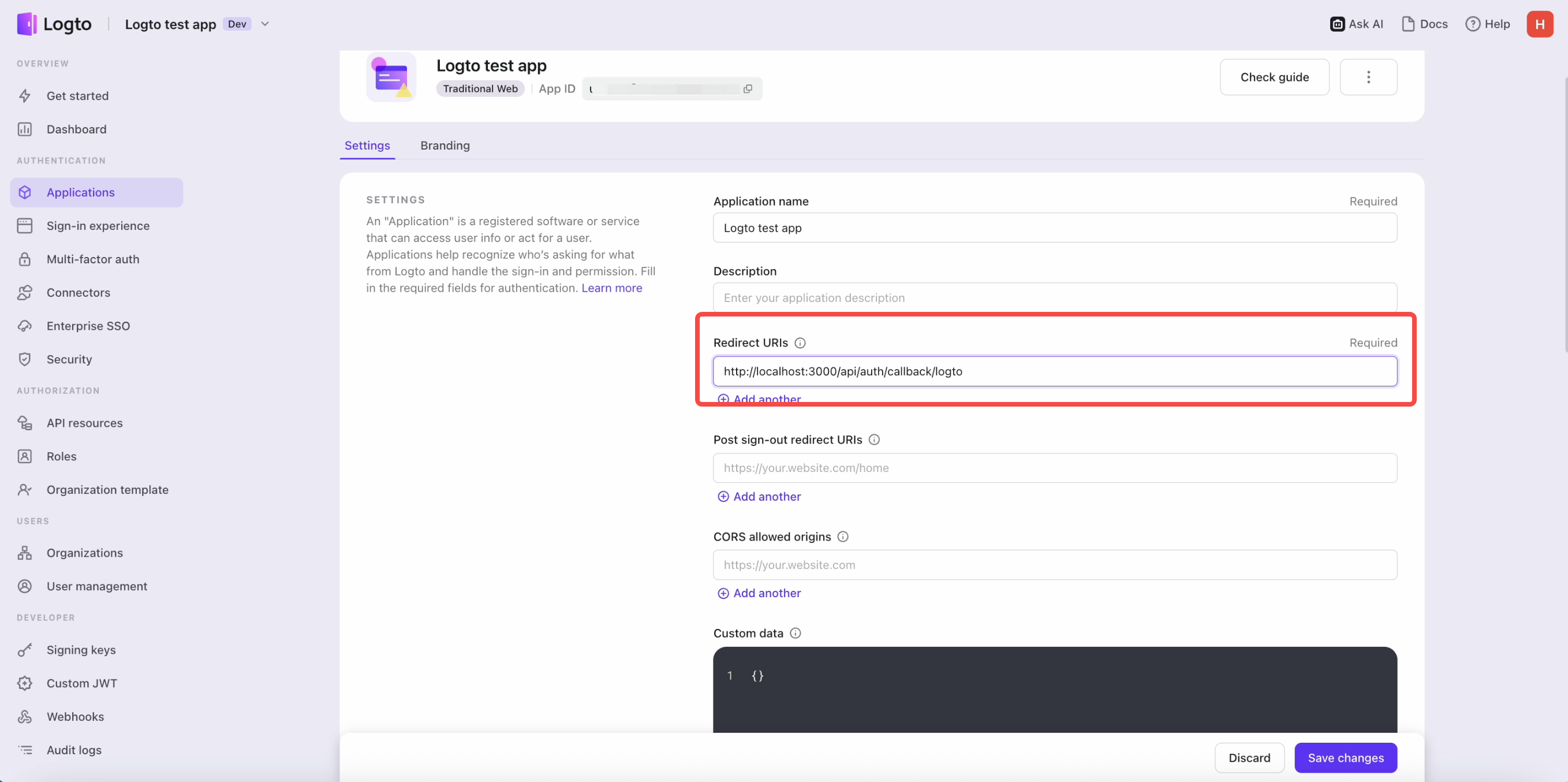
Den ber mig också ange http://localhost:3000/api/auth/callback/logto som redirect URI.
 Ange Redirect URI i Logto Cloud-konsolen
Ange Redirect URI i Logto Cloud-konsolen
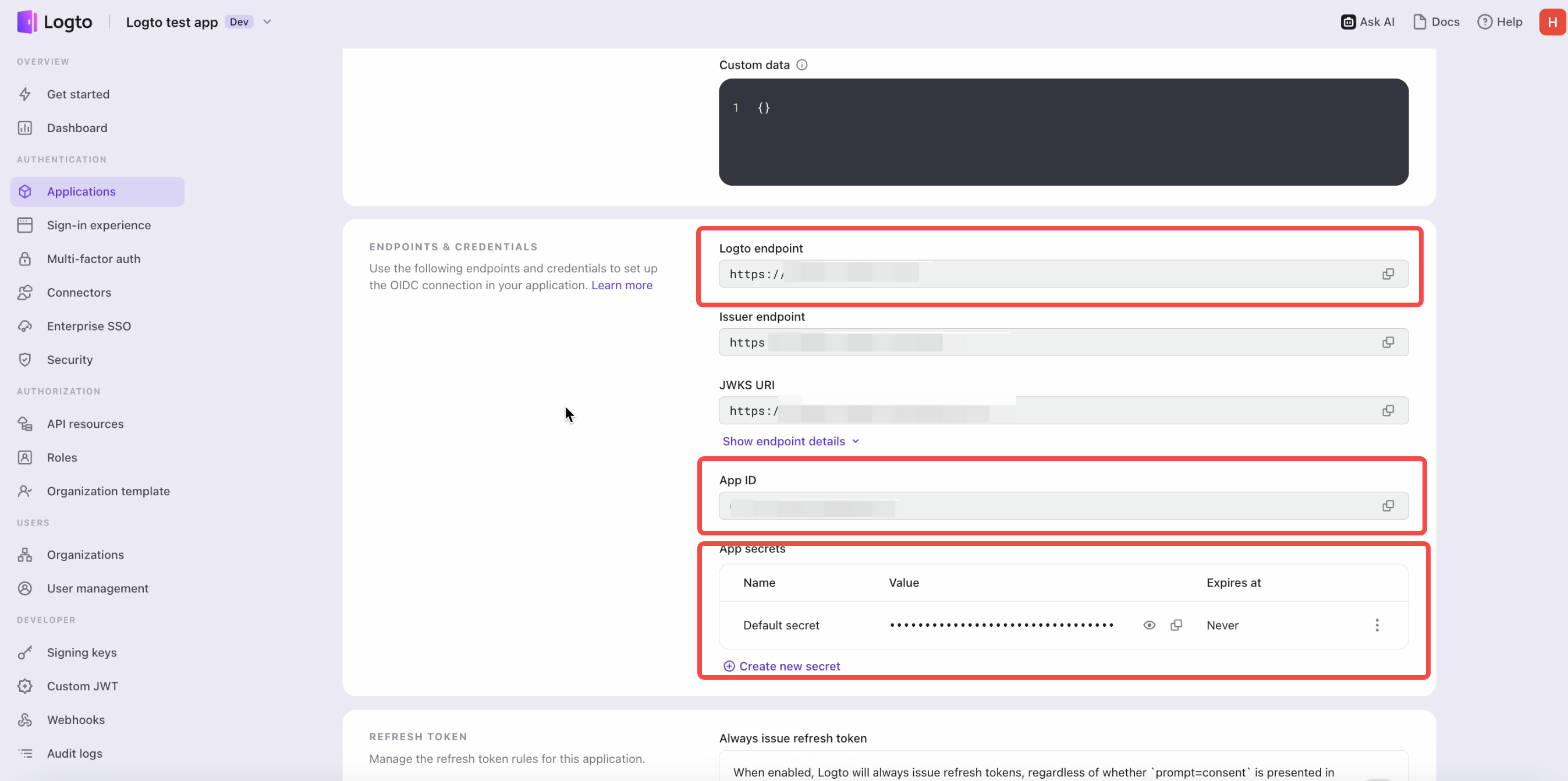
 Hämta dessa värden och spara dem i din konfigurationsfil.
Hämta dessa värden och spara dem i din konfigurationsfil.
Så jag ger bara App ID, App Secret och Logto endpoint till Cursor, och den uppdaterar koden åt mig.
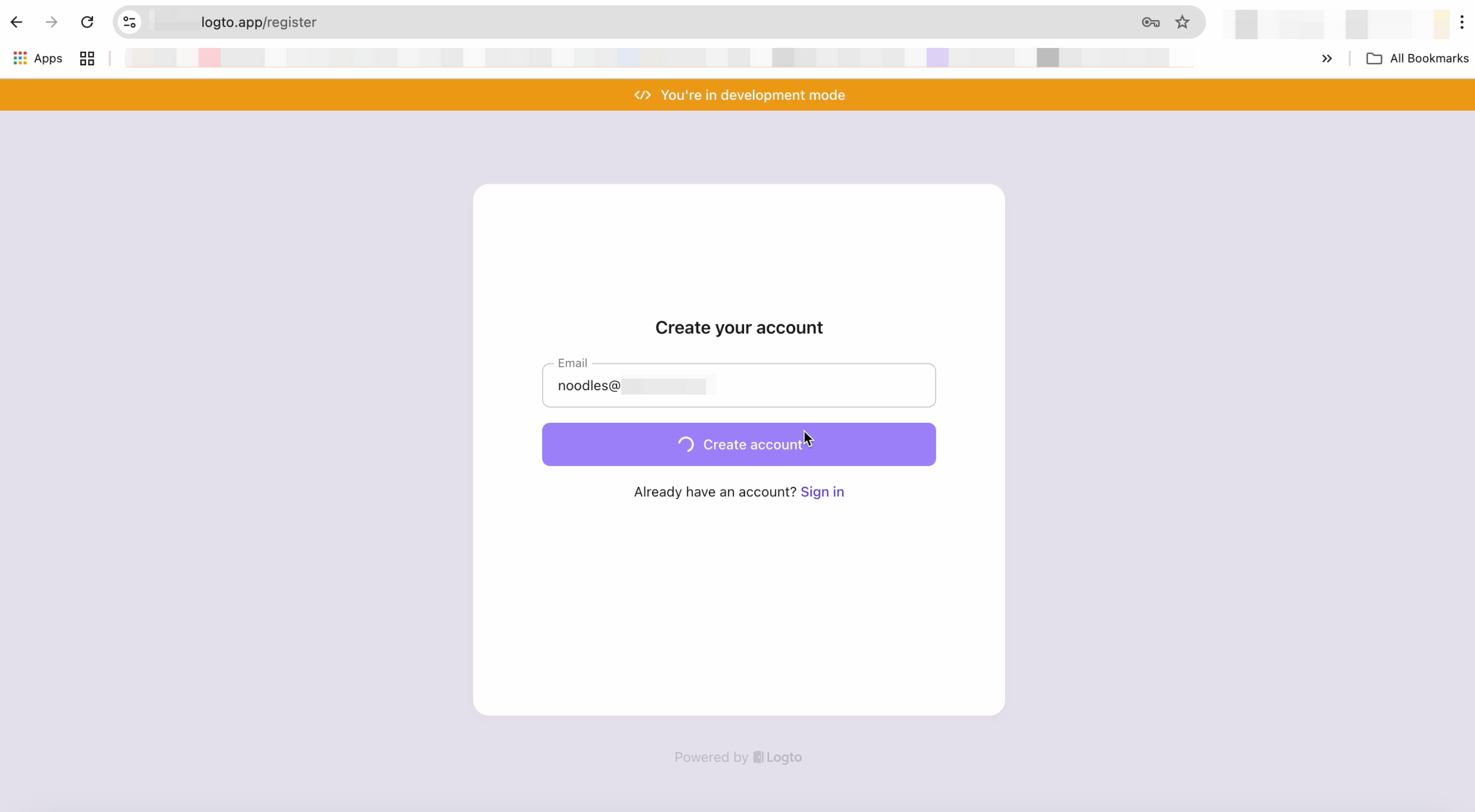
Nu kör jag servern och får en enkel Logga in-startsida. När jag klickar på Logga in, omdirigeras jag till Logto-inloggningssidan.


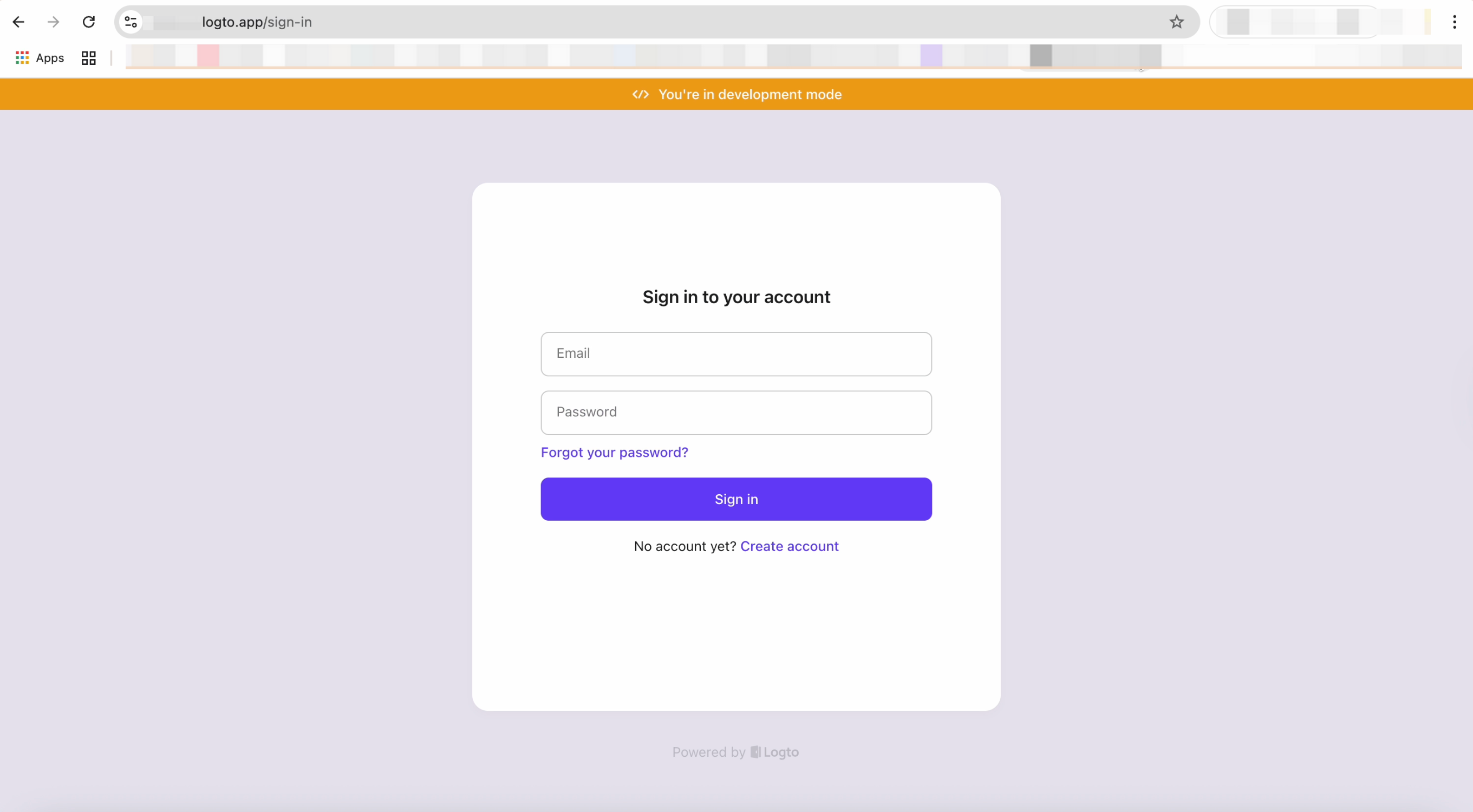
Jajamen! Den omdirigerades framgångsrikt till Logto-inloggningssidan!
Förfina gränssnittet och testa hela flödet
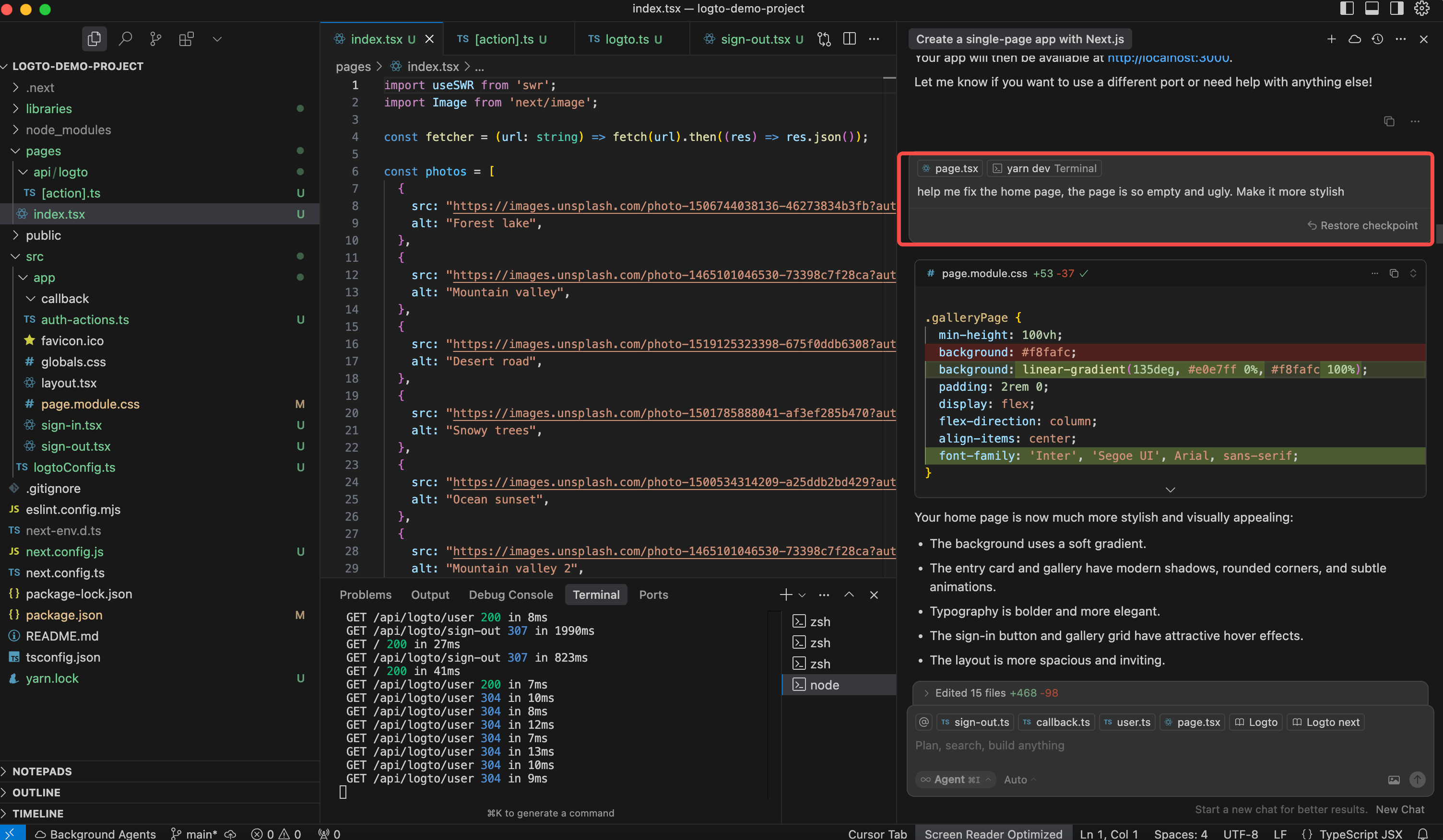
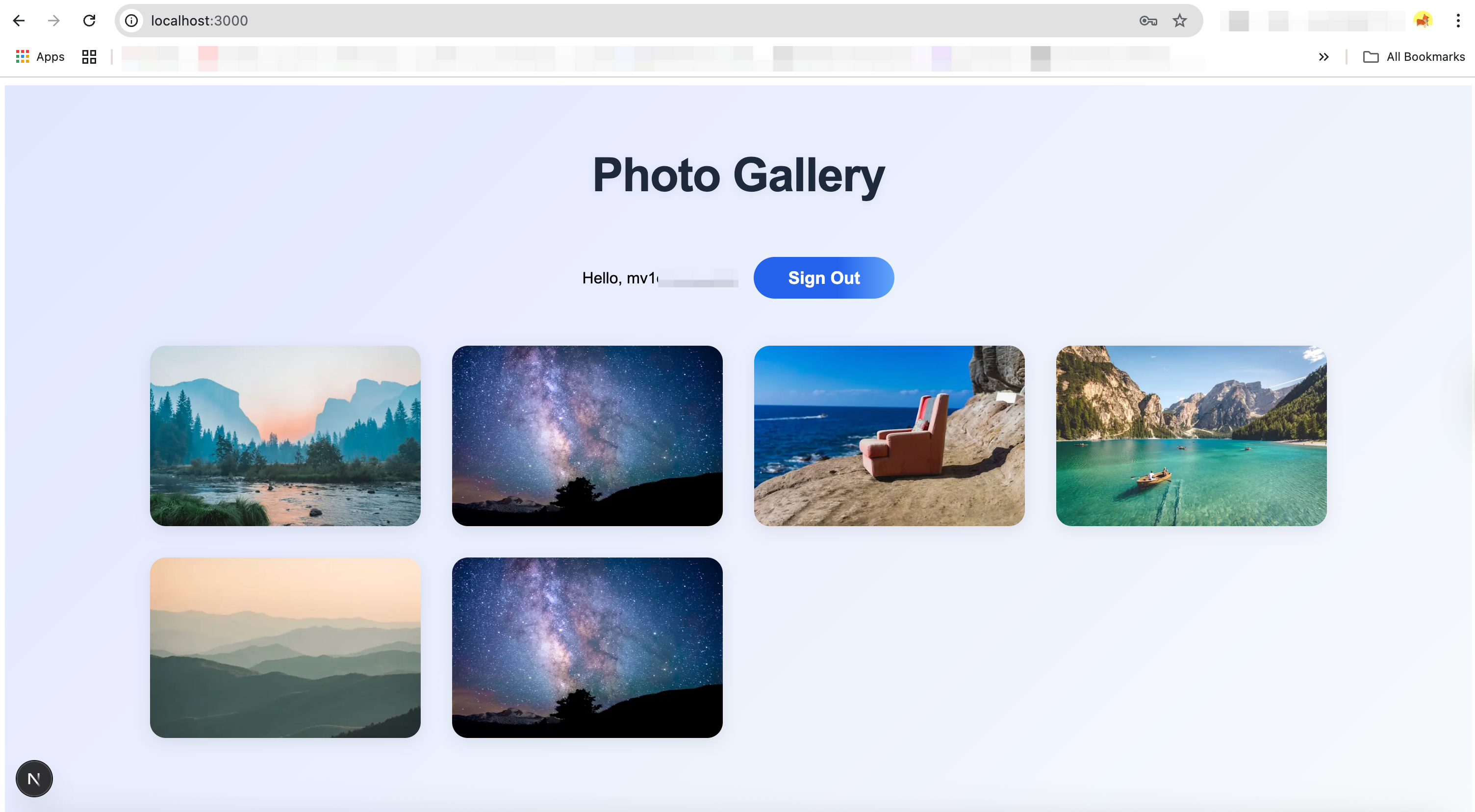
Startskärmen såg för enkel ut, så jag bad Cursor förbättra designen.

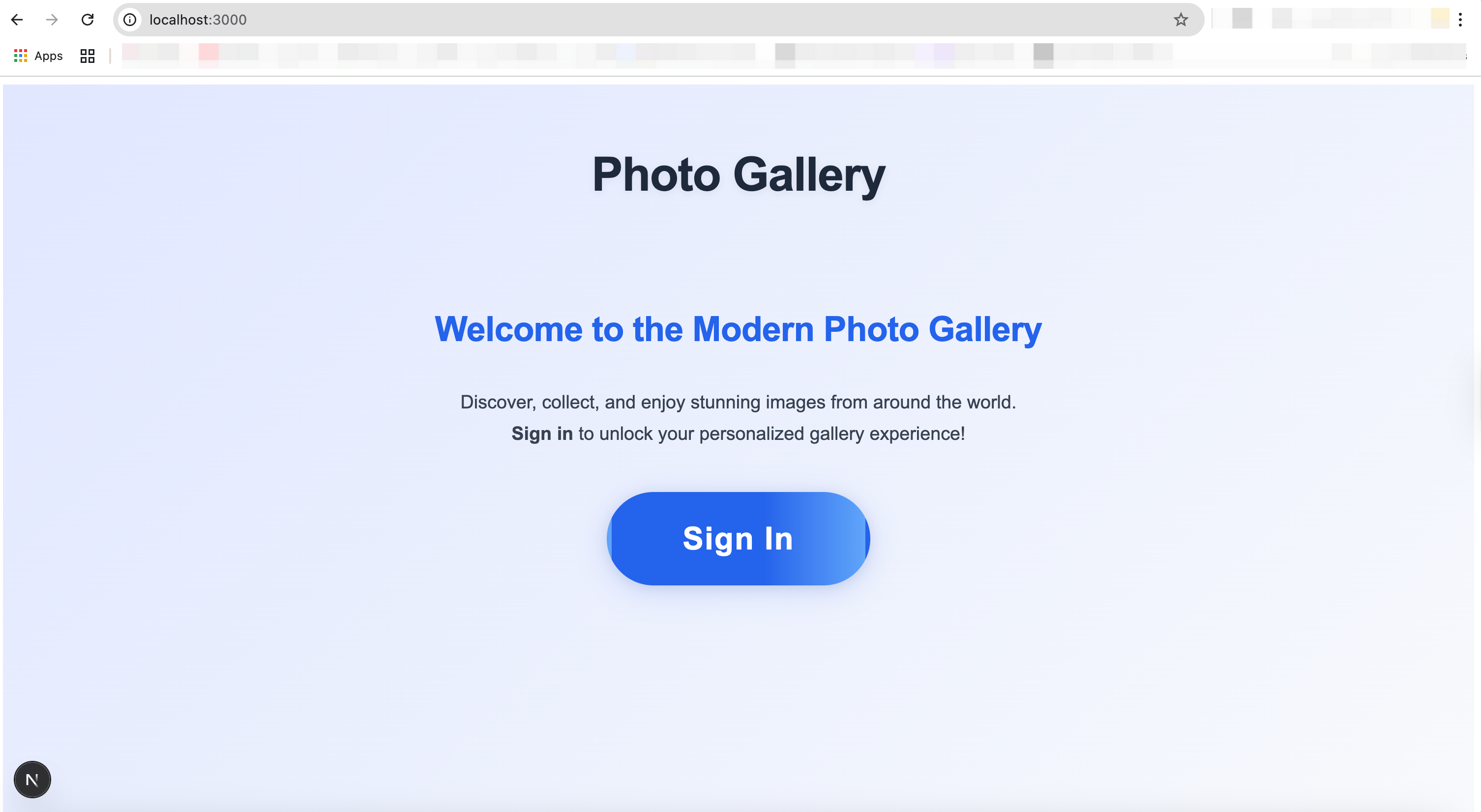
Här är vad jag fick.

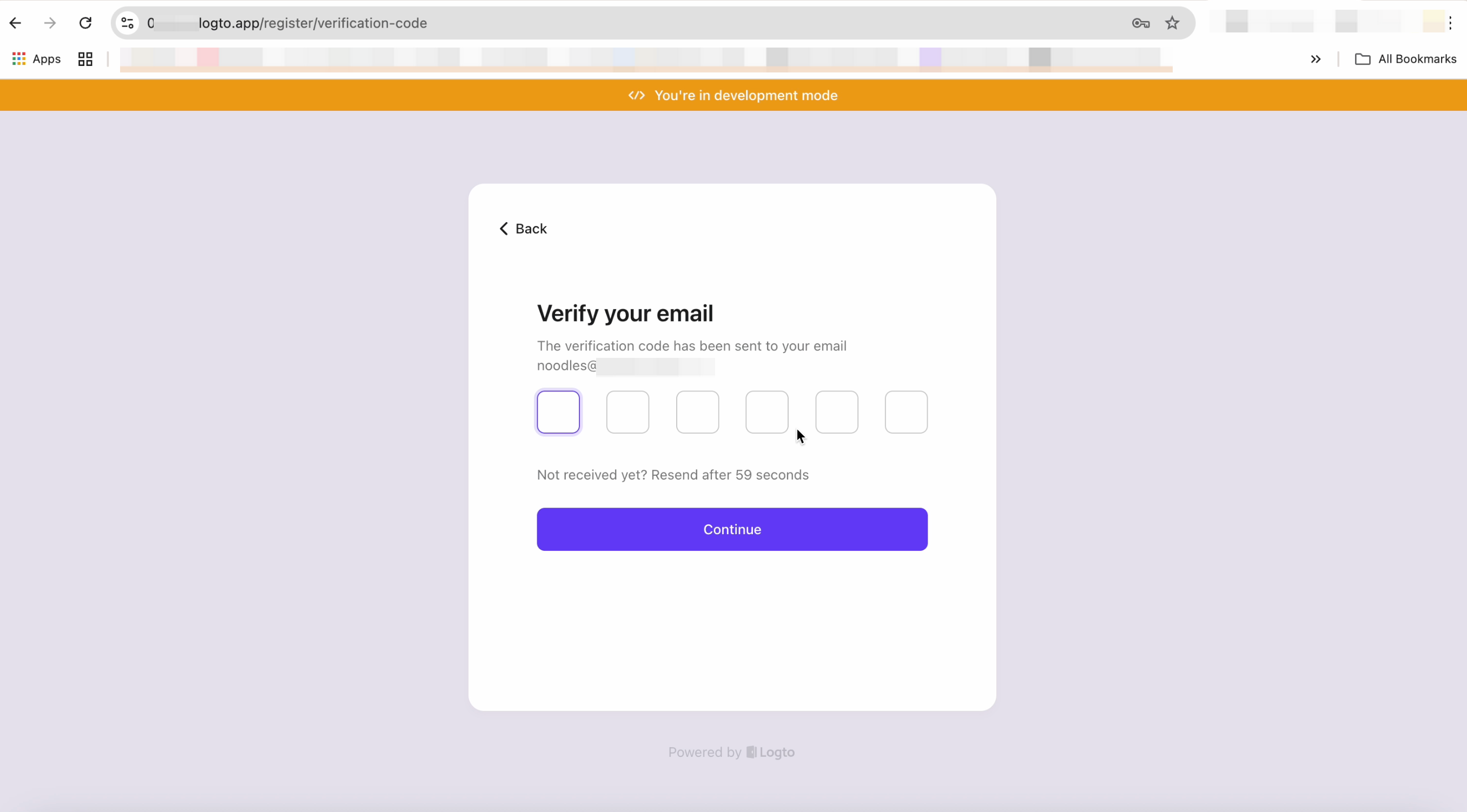
Nu är det dags att testa hela flödet.
Förresten, Logto kommer med en inbyggd e-posttjänst, så du kan gå igenom hela e-postverifieringsprocessen direkt.


När du avslutat flödet är du inloggad och kan se ditt användar-ID på skärmen.

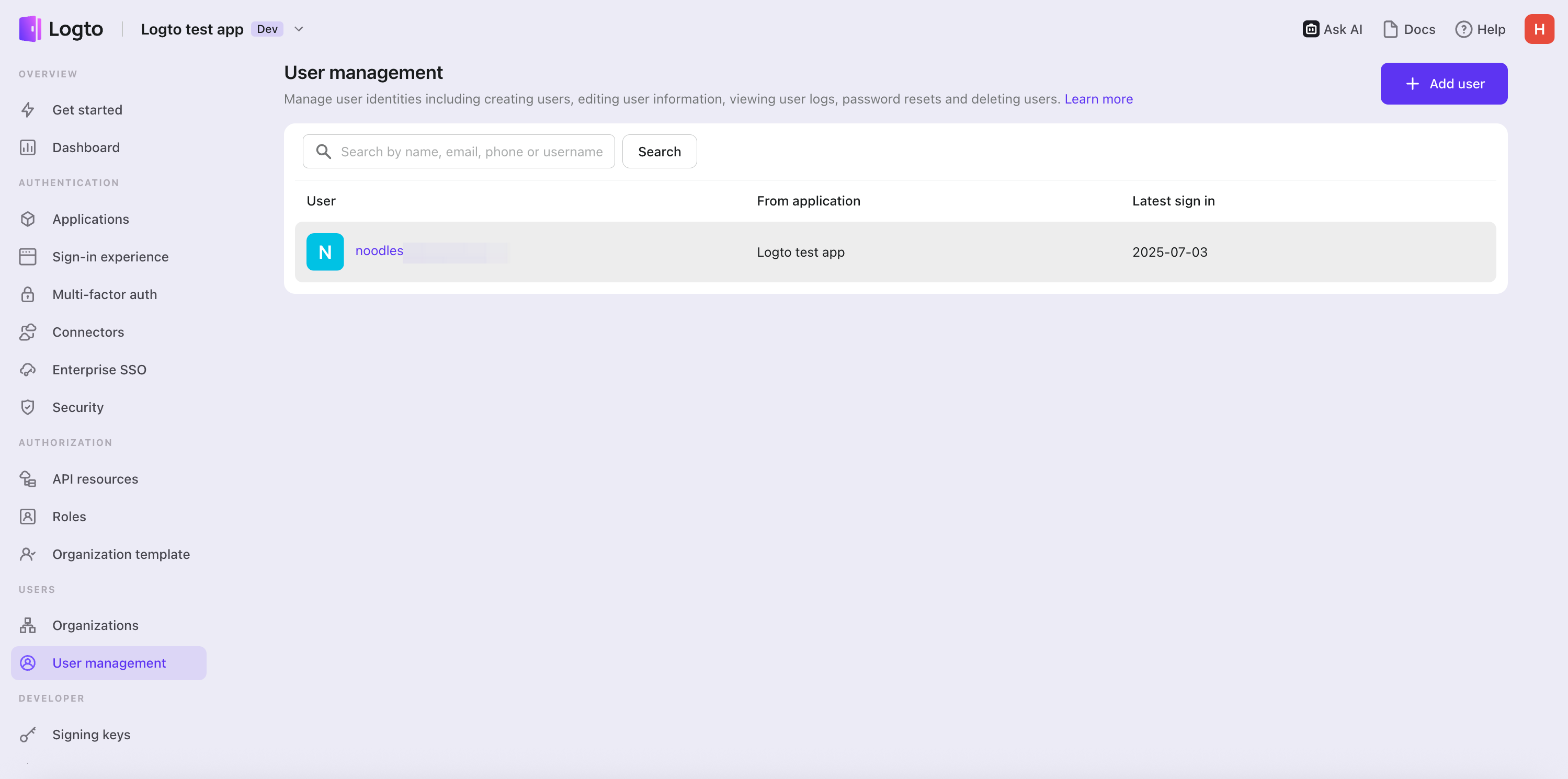
Nu ska vi se om den här användaren har lagts till i Logto Console… Woho! Där är den! 🎉

Tack vare Logtos dokumentation, best practices och kodningsstil à la Copilot är integrationen enkel även för dig med minimal teknisk erfarenhet. Att sätta upp ett inloggningsflöde är inte längre tungt eller tråkigt.
Framtida iteration
Detta är bara ett litet övningsexempel. Logto utvecklar aktivt MCP-servrar som körs direkt i din IDE, så att du kan interagera med Logto Console och Management API utan att lämna din utvecklingsmiljö. Med detta kommer du kunna:
- Skapa och hantera användare
- Hämta loggar
- Konfigurera och hantera dina inloggningsflöden
- Designa och hantera behörigheter (t.ex. API-resurser, rättigheter och roller)
- Hantera applikationer och resurser
- Och mycket mer
Håll utkik, med AI:s kraft och Logtos robusta infrastrukturdesign är autentiseringsintegration inte längre en utmaning!

