RBAC i praktiken: Implementera säker auktorisering för din applikation
Fullständig guide till Rollbaserad åtkomstkontroll (RBAC): Bemästra behörighetsdesign, rollhantering och säker auktorisering med praktisk CMS-implementering.
Har du problem med att implementera ett säkert och skalbart auktoriseringssystem för din applikation? Rollbaserad åtkomstkontroll (RBAC) är industristandarden för att hantera användarbehörigheter, men det kan vara utmanande att implementera korrekt. Denna handledning visar hur du bygger ett robust RBAC-system med hjälp av ett verkligt exempel på ett innehållshanteringssystem (CMS).
Genom att följa denna guide kommer du att lära dig:
- ✨ Hur du designar och implementerar detaljerade behörigheter som ger dig exakt kontroll
- 🔒 Best practices för att organisera behörigheter i meningsfulla roller
- 👤 Tekniska metoder för att effektivt hantera resursägande
- 🚀 Sätt att göra ditt auktoriseringssystem skalbart och underhållsbart
- 💡 Praktisk implementering med ett verkligt exempel på ett CMS
Den kompletta källkoden för denna handledning finns tillgänglig på GitHub.
Förstå RBAC-grunder
Rollbaserad åtkomstkontroll är mer än att bara tilldela behörigheter till användare. Det handlar om att skapa ett strukturerat tillvägagångssätt för auktorisering som balanserar säkerhet med underhållbarhet.
Du kan lära dig mer om Vad är RBAC i Auth Wiki.
Här är de viktigaste principerna vi kommer att följa i vår implementering:
Finfördelad behörighetsdesign
Finfördelade behörigheter ger dig exakt kontroll över vad användare kan göra i ditt system. Istället för breda åtkomstnivåer som "admin" eller "användare" definierar vi specifika åtgärder som användarna kan utföra på resurser. Till exempel:
read:articles- Visa vilken artikel som helst i systemetcreate:articles- Skapa nya artiklarupdate:articles- Ändra befintliga artiklarpublish:articles- Ändra publiceringsstatus för artiklar
Resursägande och åtkomstkontroll
Resursägande är ett grundläggande koncept i vårt CMS:s auktoriseringsdesign. Medan RBAC definierar vilka åtgärder olika roller kan utföra, lägger ägande till en personlig dimension till åtkomstkontroll:
- Författare har automatiskt åtkomst till artiklar de skapade
- Denna naturliga ägandemodell innebär att författare alltid kan visa och redigera sitt eget innehåll
- Systemet kontrollerar både rollbehörigheter ELLER ägande vid hantering av artikeloperationer
- Till exempel, även utan
update:articles-behörighet, kan en författare fortfarande redigera sina egna artiklar - Denna design minskar behovet av ytterligare rollbehörigheter samtidigt som säkerheten bibehålls
Detta dubbla lagrade tillvägagångssätt (roller + ägande) skapar ett mer intuitivt och säkert system. Utgivare och administratörer kan fortfarande hantera allt innehåll genom deras rollbehörigheter, medan författare har kontroll över sitt eget arbete.
Designa säkra API:er
Låt oss börja med att designa vårt CMS:s kärnfunktionalitet genom sina API-slutpunkter:
Implementera åtkomstkontroll för ditt API
För varje slutpunkt måste vi överväga två aspekter av åtkomstkontroll:
- Resursägande - Äger användaren denna resurs?
- Rollbaserade behörigheter - Tillåter användarens roll denna operation?
Så här hanterar vi åtkomst för varje slutpunkt:
| Slutpunkt | Åtkomstkontroll logik |
|---|---|
| GET /api/articles | - Alla med list:articles-behörighet, ELLER författare kan se sina egna artiklar |
| GET /api/articles/:id | - Alla med read:articles-behörighet, ELLER författaren av artikeln |
| POST /api/articles | - Alla med create:articles-behörighet |
| PATCH /api/articles/:id | - Alla med update:articles-behörighet, ELLER författaren av artikeln |
| DELETE /api/articles/:id | - Alla med delete:articles-behörighet, ELLER författaren av artikeln |
| PATCH /api/articles/:id/published | - Endast användare med publish:articles-behörighet |
Skapa ett behörighetssystem som skalar
Baserat på våra API-åtkomstkrav kan vi definiera dessa behörigheter:
| Behörighet | Beskrivning |
|---|---|
| list:articles | Visa listan över alla artiklar i systemet |
| read:articles | Läs hela innehållet i vilken artikel som helst |
| create:articles | Skapa nya artiklar |
| update:articles | Ändra vilken artikel som helst |
| delete:articles | Ta bort vilken artikel som helst |
| publish:articles | Ändra publiceringsstatus |
Observera att dessa behörigheter endast behövs när du åtkommer resurser du inte äger. Artikelägare kan automatiskt:
- Visa sina egna artiklar (ingen
read:articlesbehövs) - Redigera sina egna artiklar (ingen
update:articlesbehövs) - Ta bort sina egna artiklar (ingen
delete:articlesbehövs)
Bygga effektiva roller
Nu när vi har definierat våra API- och behörigheter kan vi skapa roller som grupperar dessa behörigheter logiskt:
| Behörighet/Roll | 👑 Admin | 📝 Utgivare | ✍️ Författare |
|---|---|---|---|
| Beskrivning | Full systemåtkomst för komplett innehållshantering | Kan visa alla artiklar och kontrollera publiceringsstatus | Kan skapa nya artiklar i systemet |
| list:articles | ✅ | ✅ | ❌ |
| read:articles | ✅ | ✅ | ❌ |
| create:articles | ✅ | ❌ | ✅ |
| update:articles | ✅ | ❌ | ❌ |
| delete:articles | ✅ | ❌ | ❌ |
| publish:articles | ✅ | ✅ | ❌ |
Notera: Författare har automatiskt läs-/redigerings-/raderingsbehörigheter för sina egna artiklar, oavsett rollbehörigheter.
Varje roll är designad med specifika ansvar i åtanke:
- Admin: Har fullständig kontroll över CMS, inklusive alla artikeloperationer
- Utgivare: Fokuserar på innehållsgranskning och publiceringshantering
- Författare: Specialiserar sig på innehållsskapande
Denna rollstruktur skapar en tydlig ansvarsfördelning:
- Författare fokuserar på att skapa innehåll
- Utgivare hanterar innehållskvalitet och synlighet
- Admins upprätthåller övergripande systemkontroll
Konfigurera RBAC i Logto
Innan du börjar behöver du skapa ett konto i Logto Cloud eller så kan du använda en egen Logto-instans genom att använda Logto OSS-versionen.
Men för denna handledning kommer vi att använda Logto Cloud för enkelhetens skull.
Ställa in din applikation
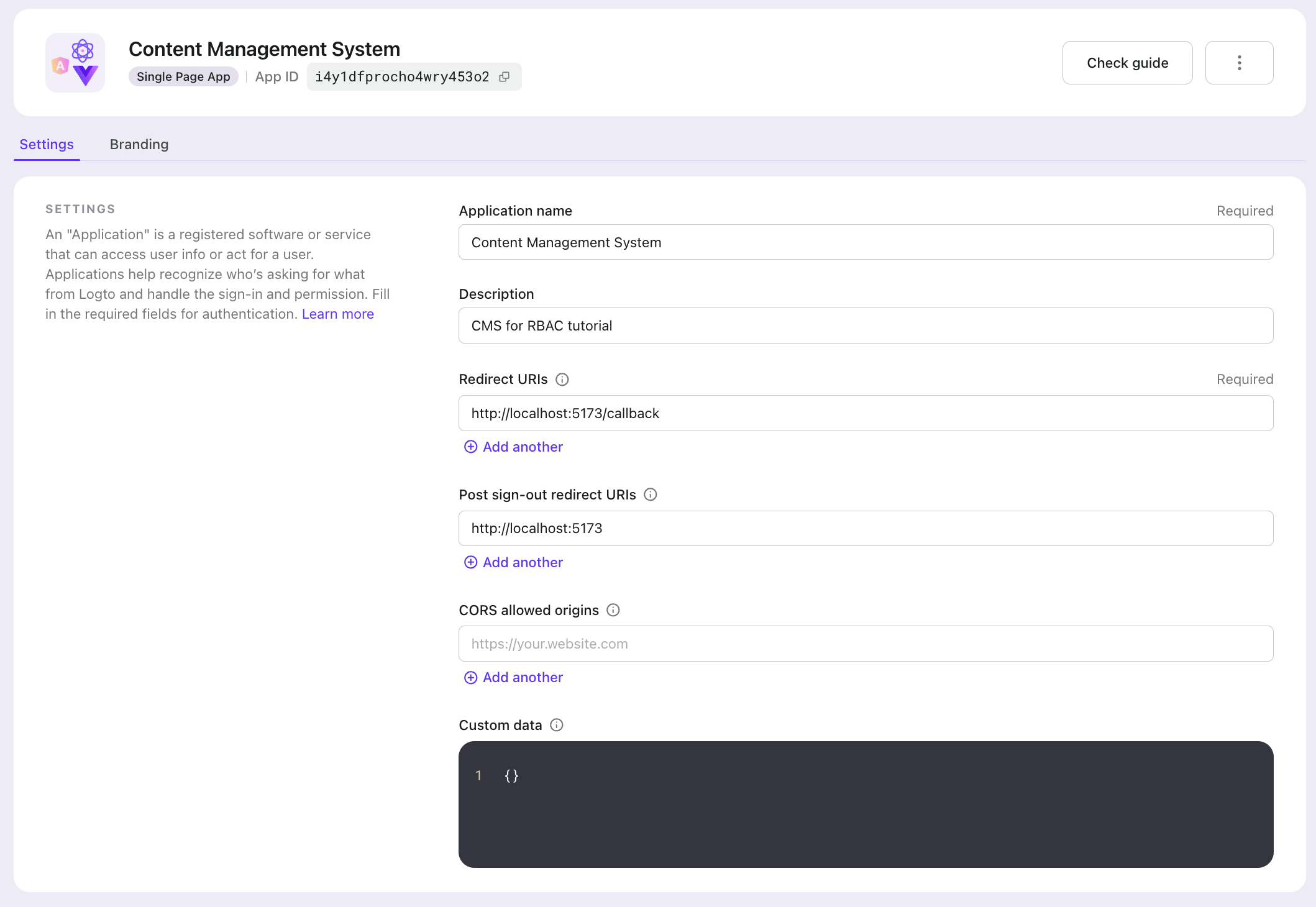
- Gå till "Applikationer" i Logto-konsolen för att skapa en ny react-applikation
- Applikationsnamn: Content Management System
- Applikationstyp: Traditionell webbapplikation
- Omdirigerings-URI:er: http://localhost:5173/callback

Konfigurera API-resurser och behörigheter
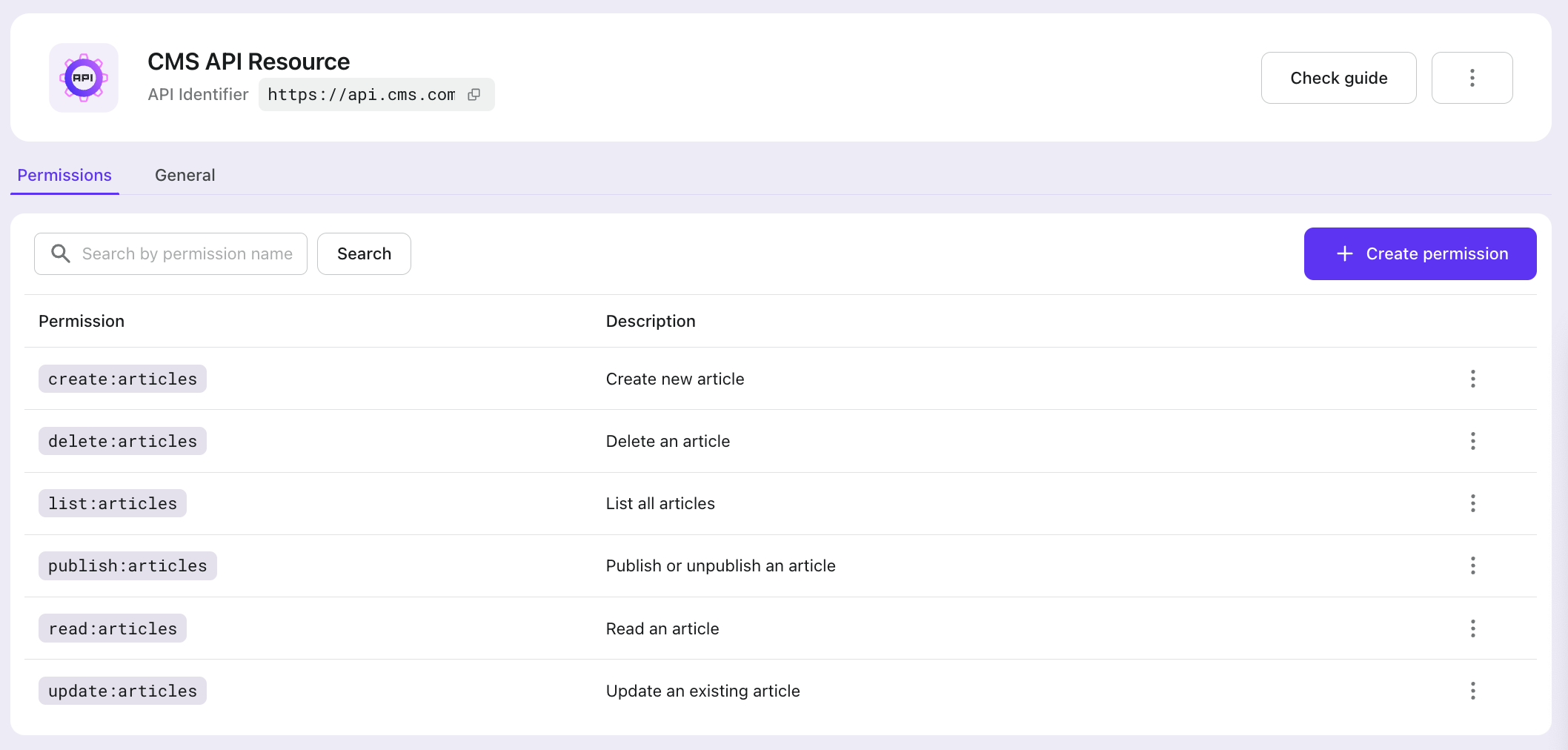
- Gå till "API-resurser" i Logto-konsolen för att skapa en ny API-resurs
- API-namn: CMS API
- API-identifierare: https://api.cms.com
- Lägg till behörigheter till API-resursen
list:articlesread:articlescreate:articlesupdate:articlespublish:articlesdelete:articles

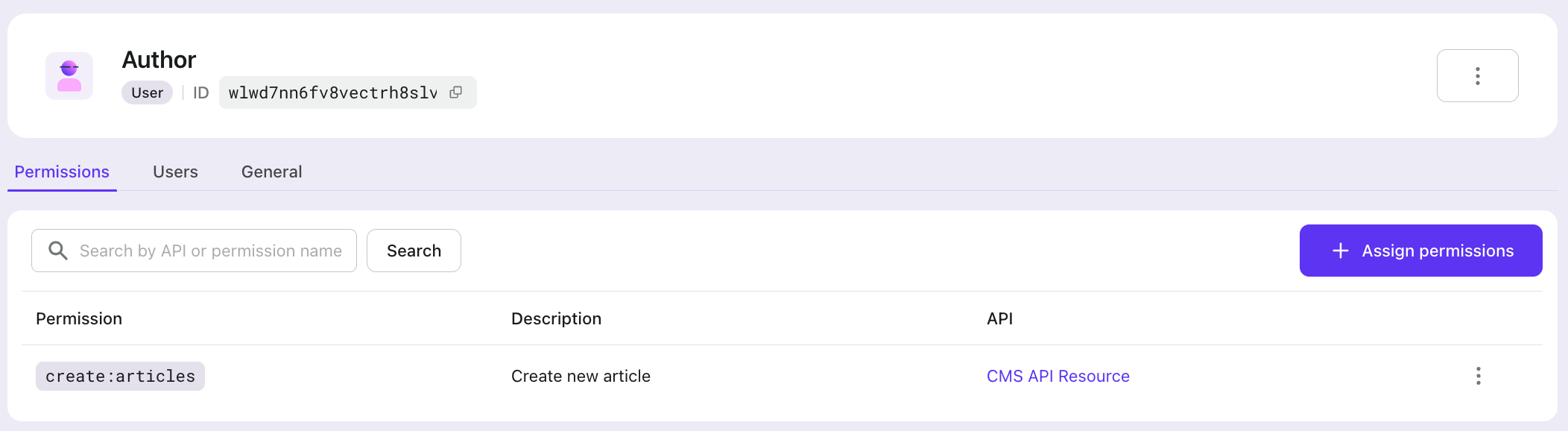
Skapa roller
Gå till Roller i Logto-konsolen för att skapa följande roller för CMS
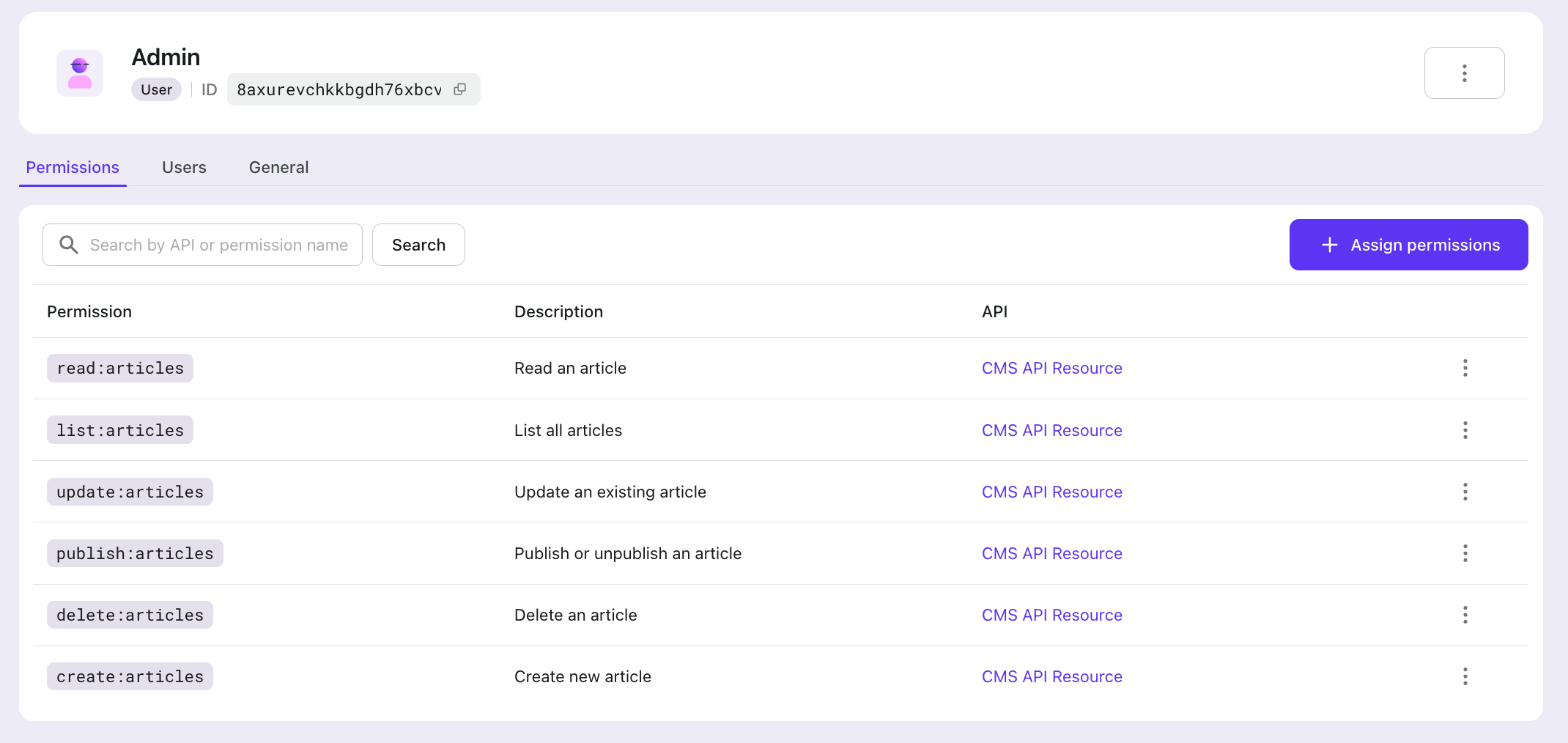
- Admin
- med alla behörigheter
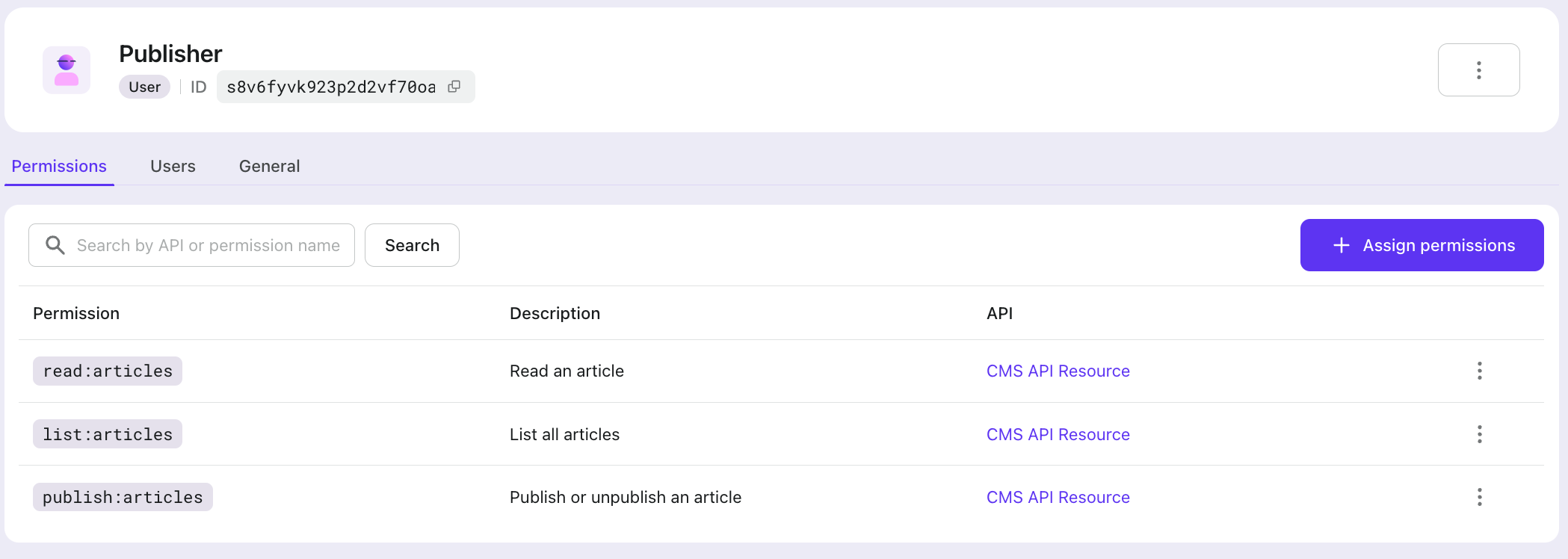
- Utgivare
- med
read:articles,list:articles,publish:articles
- med
- Författare
- med
create:articles
- med



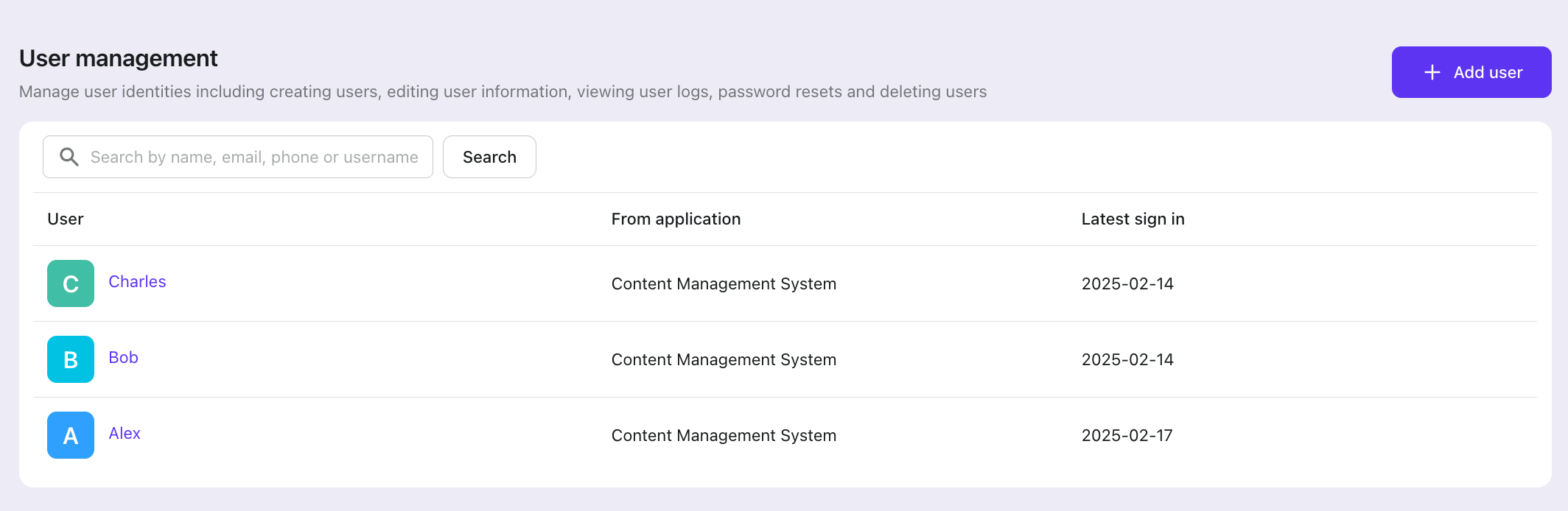
Tilldela roller till användare
Gå till avsnittet "Användarhantering" i Logto-konsolen för att skapa användare.
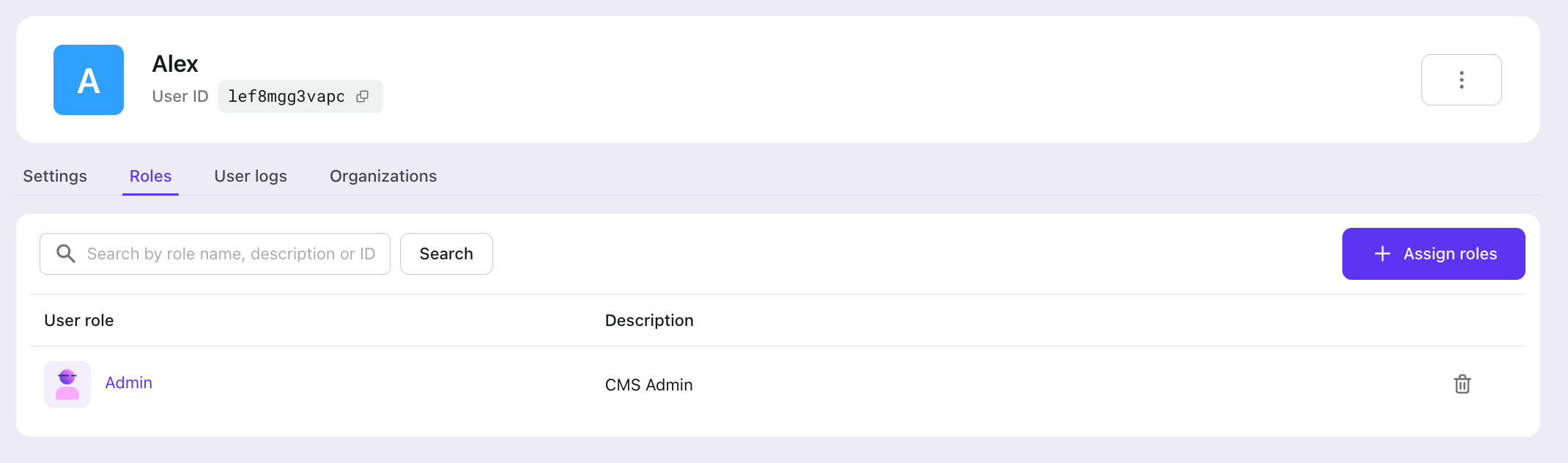
I fliken "Roller" i användardetaljerna kan du tilldela roller till användaren.
I vårt exempel skapar vi 3 användare med följande roller:
- Alex: Admin
- Bob: Utgivare
- Charlie: Författare


Integrera din frontend med Logto RBAC
Nu när vi har ställt in RBAC i Logto kan vi börja integrera det i vår frontend.
Först följer du Logto Quick Starts för att integrera Logto i din applikation.
I vårt exempel använder vi React för demonstration.
Efter att du har ställt in Logto i din applikation behöver vi lägga till RBAC-konfigurationerna för att Logto ska fungera.
Kom ihåg att logga ut och logga in igen för att denna ändring ska träda i kraft om du redan är inloggad.
När användaren loggar in med Logto och begär en åtkomsttoken för de API-resurser som angivits ovan, lägger Logto till scopes (behörigheter) relaterade till användarens roll till åtkomsttokenen.
Du kan använda getAccessTokenClaims från useLogto-hooken för att hämta scopes från åtkomsttokenen.
Och du kan använda userScopes för att kontrollera om användaren har behörighet att komma åt resursen.
Integrera din backend med Logto RBAC
Nu är det dags att integrera Logto RBAC i din backend.
Backend-auktoriseringsmiddleware
Först behöver vi lägga till ett middleware i backend för att kontrollera användarbehörigheter, verifiera om användaren är inloggad och avgöra om de har nödvändiga behörigheter för att komma åt vissa API:er.
Som du kan se, i denna middleware, verifierar vi huruvida frontend-begäran innehåller ett giltigt åtkomsttoken och kontrollerar om åtkomsttokenens målgrupp matchar API-resursen vi skapade i Logto Console.
Anledningen till att verifiera API-resursen är att vår API-resurs egentligen representerar resurserna i vår CMS-backend, och alla våra CMS-behörigheter är associerade med denna API-resurs.
Eftersom denna API-resurs representerar CMS-resurserna i Logto, inkluderar vi i vår frontend-kod den motsvarande Access token när vi gör API-förfrågningar till backenden:
Nu kan vi använda requireAuth-middleware för att skydda våra API-slutpunkter.
Skydda API-slutpunkter
För API:er som endast ska vara tillgängliga för användare med specifika behörigheter kan vi lägga till begränsningar direkt i middleware. Till exempel, artikel-skapande-API:et bör endast vara tillgängligt för användare med create:articles-behörighet:
För API:er som behöver kontrollera både behörigheter och resursägande kan vi använda hasScopes-funktionen. Till exempel, i artikel-listnings-API:et kan användare med list:articles-behörighet få åtkomst till alla artiklar, medan författare kan komma åt sina egna skapade artiklar:
Vid denna tidpunkt har vi slutfört RBAC-implementeringen. Du kan kolla in den kompletta källkoden för att se den fullständiga implementeringen.
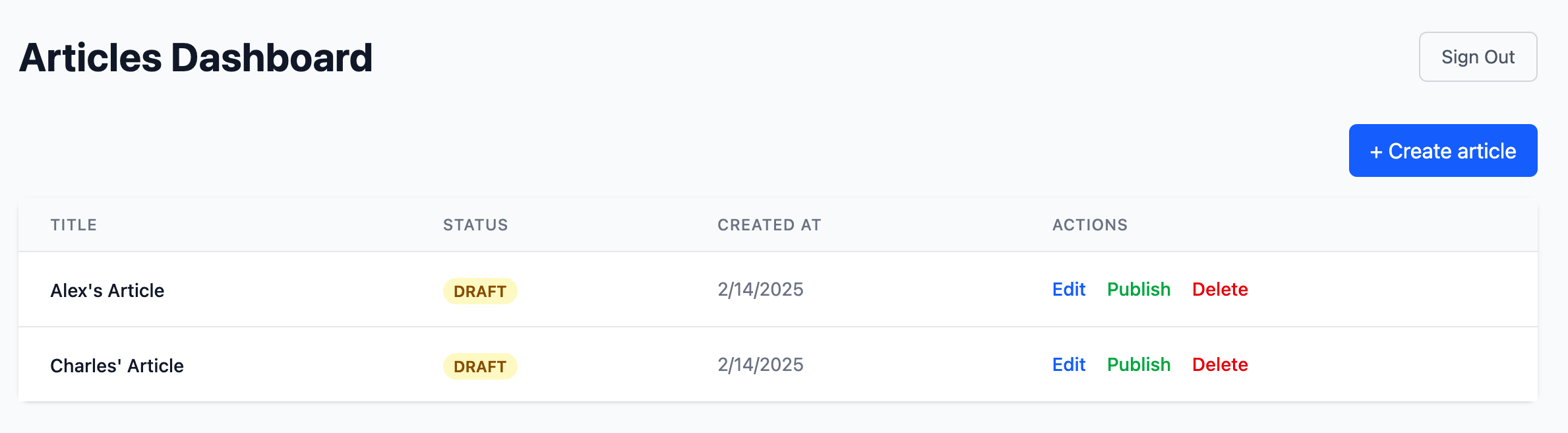
Testa CMS RBAC-implementeringen
Låt oss nu testa vår CMS RBAC-implementering med de tre användarna vi just skapade.
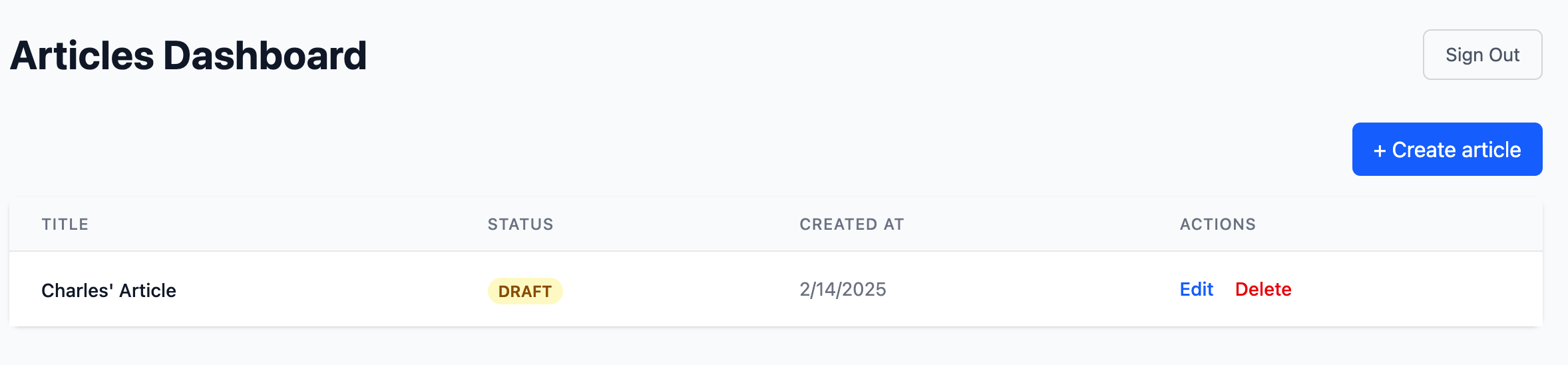
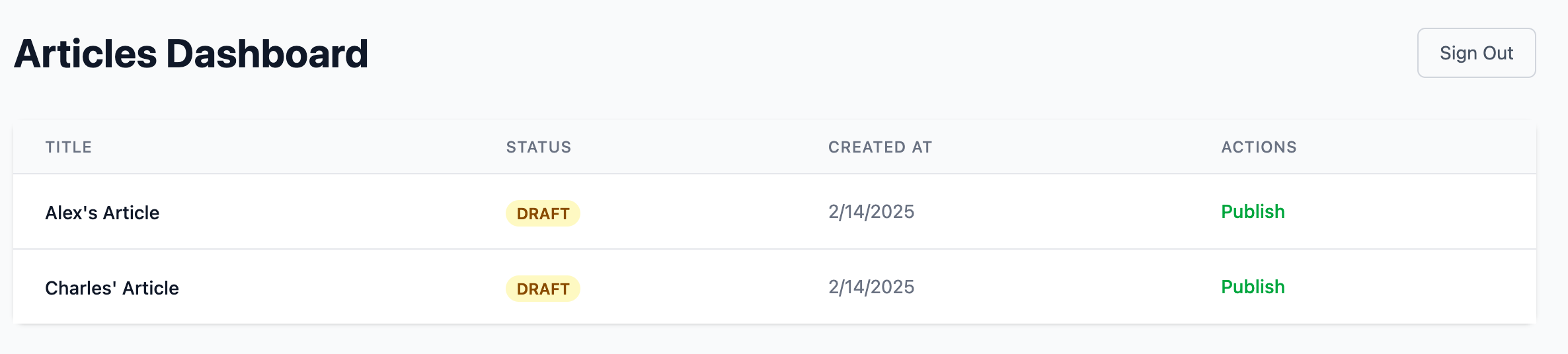
Först, låt oss logga in som Alex och Charles respektive och skapa några artiklar.
Eftersom Alex har rollen Admin kan de skapa, ta bort, uppdatera, publicera och visa alla artiklar.

Charles, som har rollen Författare, kan endast skapa sina egna artiklar och kan endast visa, uppdatera och ta bort artiklar de äger.

Bob, med rollen Utgivare, kan visa och publicera alla artiklar men kan inte skapa, uppdatera eller ta bort dem.

Sammanfattning
Grattis! Du har lärt dig hur du implementerar ett robust RBAC-system i din applikation.
För mer komplexa scenarier, såsom att bygga multi-tenant-applikationer, erbjuder Logto omfattande organisationsstöd. Läs vår guide Bygg en multi-tenant SaaS-applikation: En komplett guide från design till implementering för att lära dig mer om att implementera organisationsövergripande åtkomstkontroll.
Lycka till med kodningen! 🚀

