Topp kodningsagenter 2025: Verktyg som faktiskt hjälper dig bygga
En detaljerad jämförelse av topp AI-kodningsagenter som Cursor, GitHub Copilot, Windsurf, Bolt.new och Replit. Den här artikeln bryter ner deras nyckelfunktioner, styrkor och idealiska användningsområden för att hjälpa utvecklare att välja rätt verktyg för sitt arbetsflöde.
Programvaruutvecklingsvärlden översvämmas av "AI-agenter" år 2025. De flesta lovar att skriva din kod, slutföra dina uppgifter och lansera din app medan du sover. Verkligheten? Vissa är brus. Några få är signal.
Men ett fåtal verktyg ger faktiskt verklig hävstång. De passar in i ditt arbetsflöde, avlastar dig och hjälper dig bygga snabbare – särskilt när du har ont om tid eller byter sammanhang för mycket. De är inte bara copilots eller chattbotar. De är praktiska agenter som hjälper dig att gå från vaga idéer till fungerande programvara.
Vad gör en bra kodningsagent?
Bra kodningsagenter gör inte bara autokomplettering. De förstår sammanhang, arbetar över filer och integreras i hur du faktiskt bygger programvara. De bästa känns som att para ihop med någon som kan din stack – inte att slåss mot ett förhärligat autokompletteringsverktyg.
Verktygen som fungerar passar in i hur utvecklare faktiskt bygger:
- De förstår hela ditt projekt, inte bara den nuvarande filen
- De kan göra riktiga ändringar, inte bara ge förslag
- De håller sig ur vägen när du är i flow
- De hanterar det tråkiga så du kan fokusera på de intressanta problemen
I listan nedan använder jag bygga en foto-galleriapp som prompt för att utvärdera resultaten.
1. Cursor – Kraftfullt verktyg för utvecklare som lever i sin editor
Webbplats: cursor.sh
Cursor är en fork av VS Code med inbyggd AI – men inte bara som en sidopanel. Den kan läsa hela din kodbas, navigera mellan filer och faktiskt ändra kod på användbara sätt. Det är vad Copilot kunde ha varit om det verkligen förstod ditt repo istället för att gissa rad för rad.
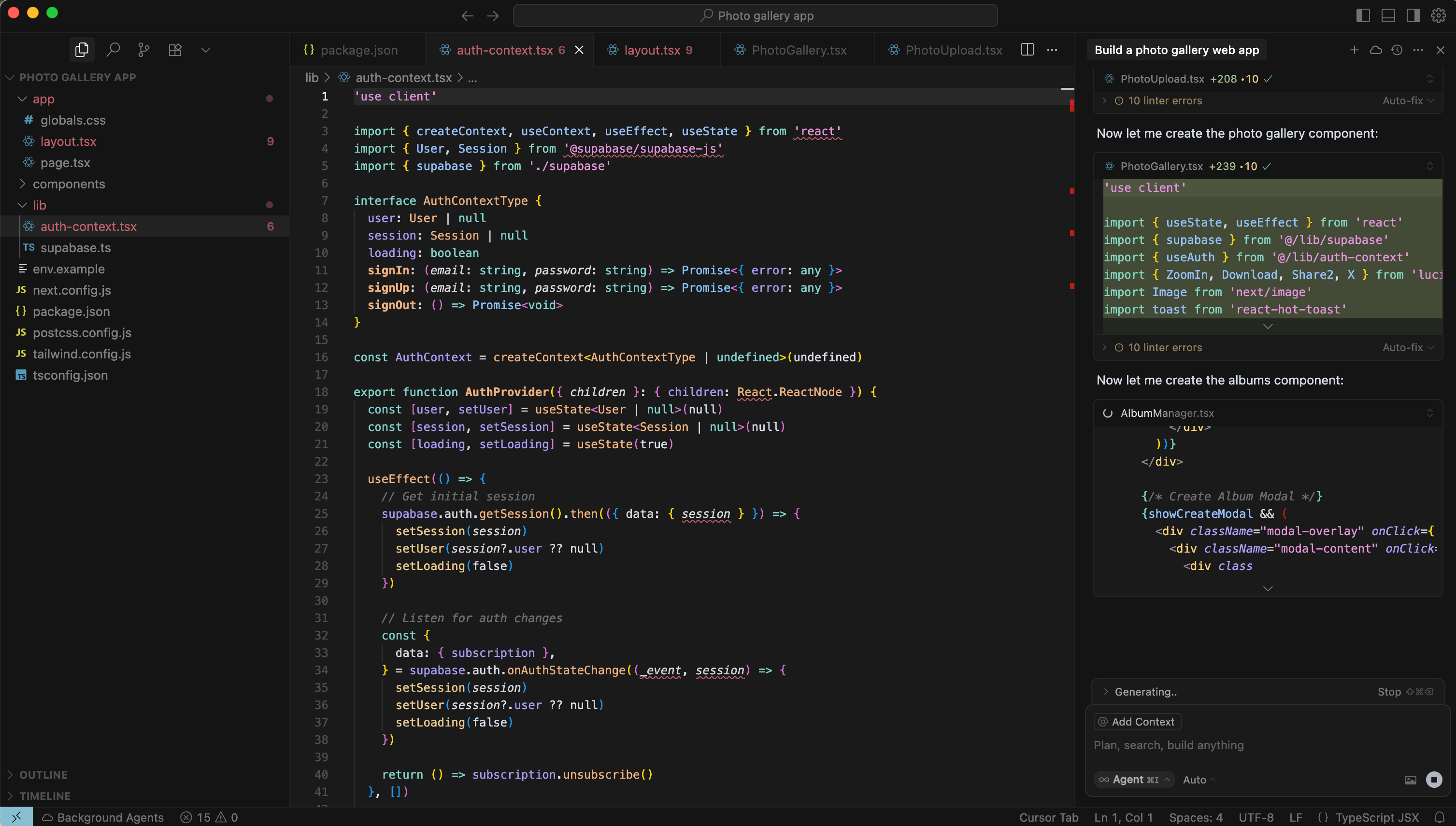
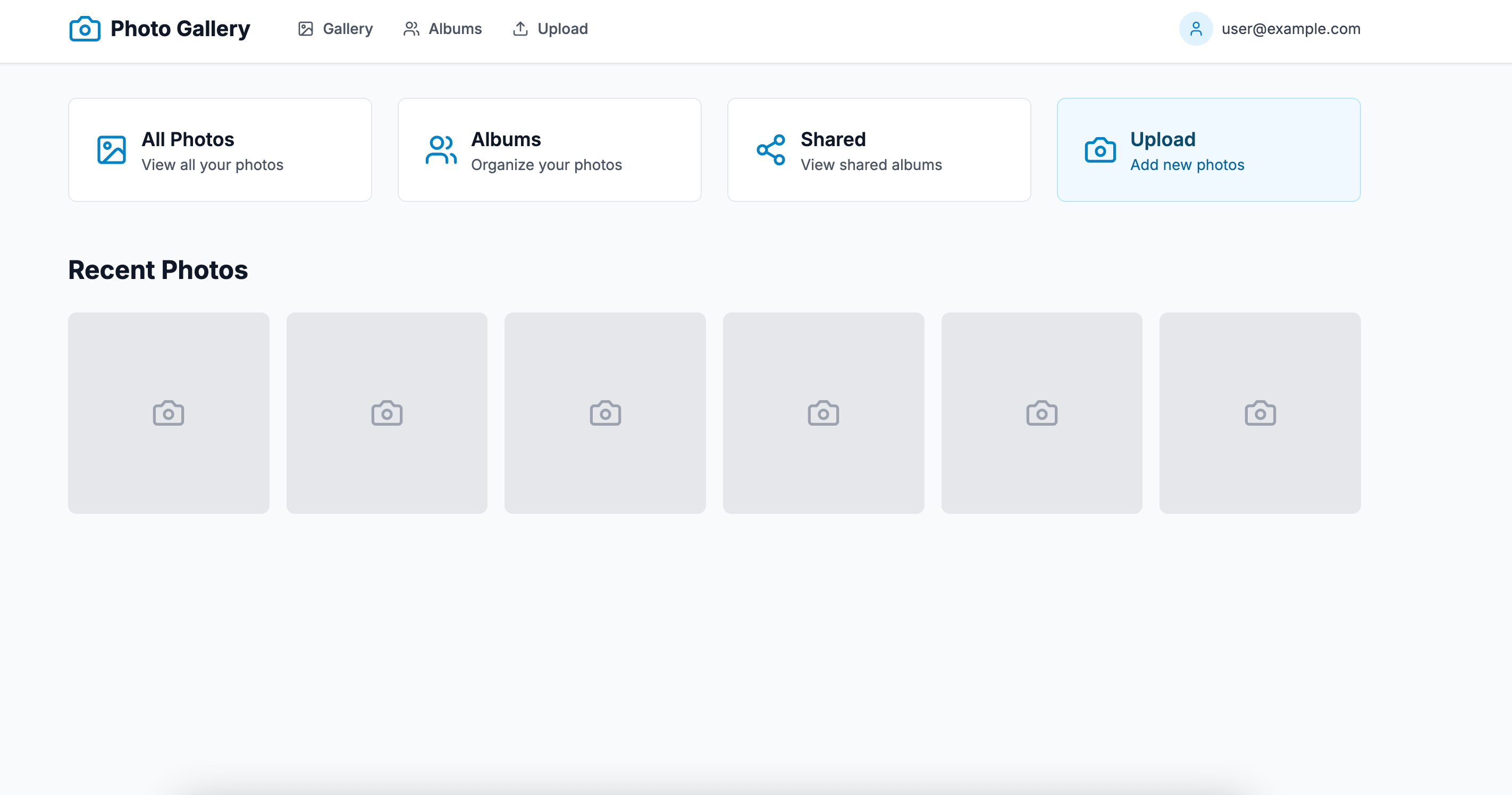
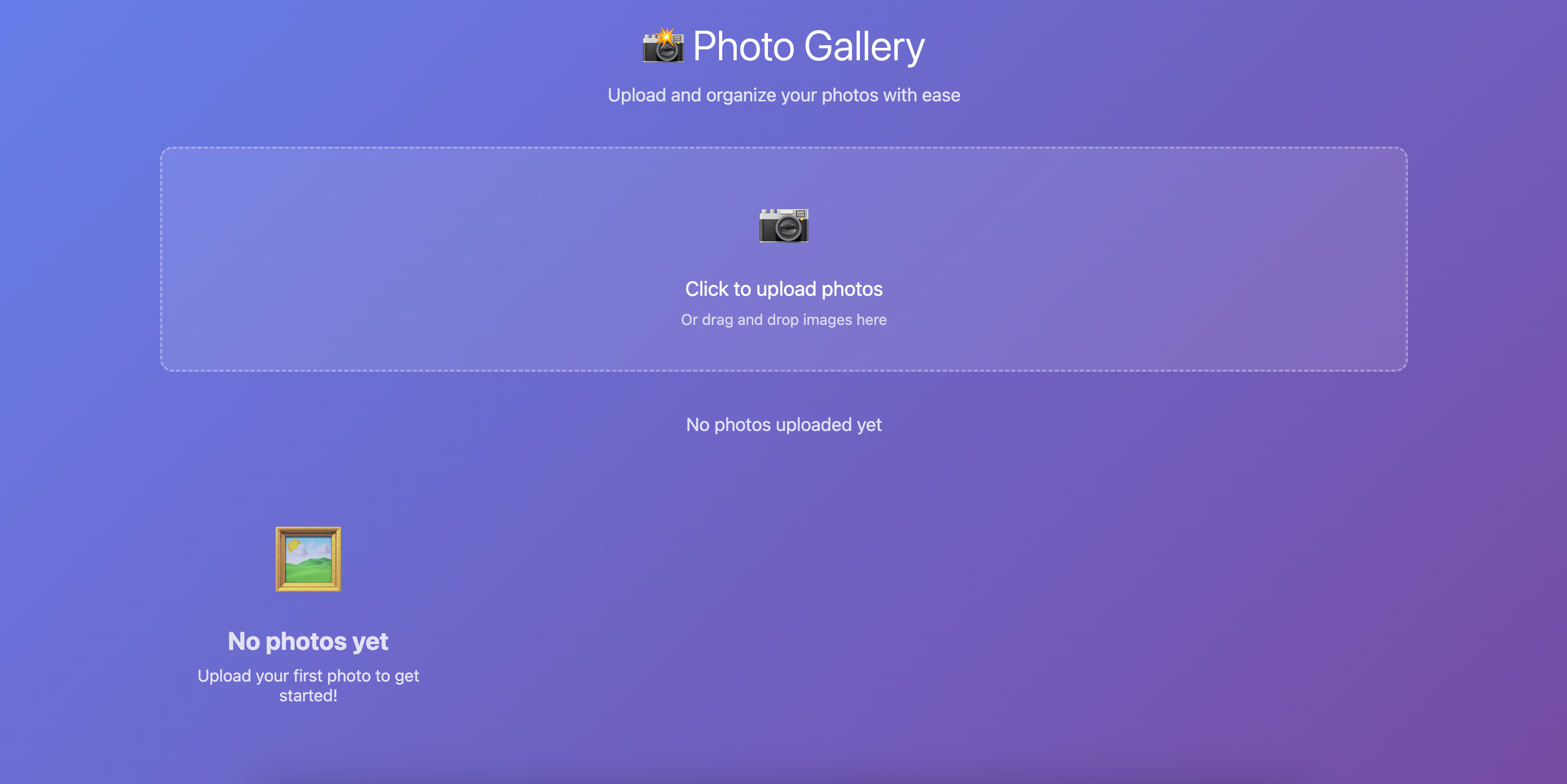
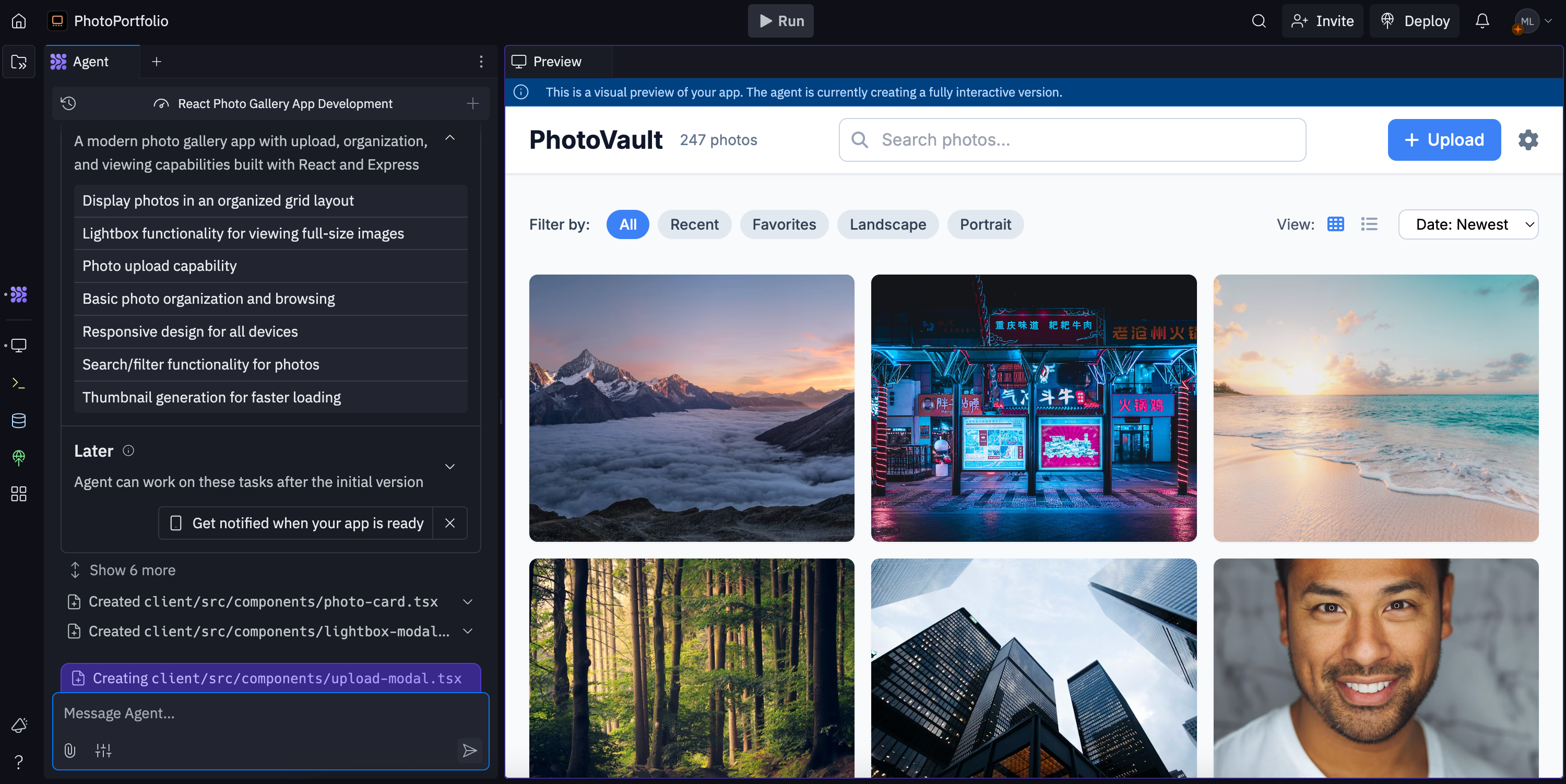
Här är några skärmdumpar som visar hur Cursor svarade när jag bad den bygga en foto-galleriapp.


Kärnfunktioner hos Cursor
- Smart kodkomplettering: AI-drivet system för kodgenerering och -komplettering
- Interaktion med naturligt språk: Intelligent dialogassistent som förstår naturligt språk och ger programmeringshjälp
- Kodrefaktorering och optimering: Avancerade funktioner för refaktorering, förståelse och optimering av kod
Hur Cursor skiljer sig från traditionella IDE:er
Cursor är en VS Code-kompilator integrerad med flera modeller, inte ett plugin i en IDE. Den ger en mer omfattande kontextuell förståelse – utför inte bara kodkomplettering utan kan även specifikt fixa felaktig kod och omstrukturera kodarkitekturen.
Prissättning och åtkomst
Cursor erbjuder flexibla prisplaner, inklusive gratisåtkomst till kärnfunktioner och premium-nivåer som låser upp de senaste Claude-modellerna och mer avancerade möjligheter.
Vad Cursor är bäst för
- Utvecklare som söker en smartare IDE-upplevelse
- Ingenjörer som fokuserar på ren, underhållbar kod
- Byggare som vill ha AI-hjälp utan att ge upp kontrollen
I vårt tidigare blogginlägg delade vi en steg-för-steg-guide till "vibe coding" med Cursor, och visade hur man bygger en enkel app med autentisering.
https://blog.logto.io/cursor-logto-auth
2. GitHub Copilot Workspace – Issue → Plan → PR
Webbplats: github.com/features/copilot
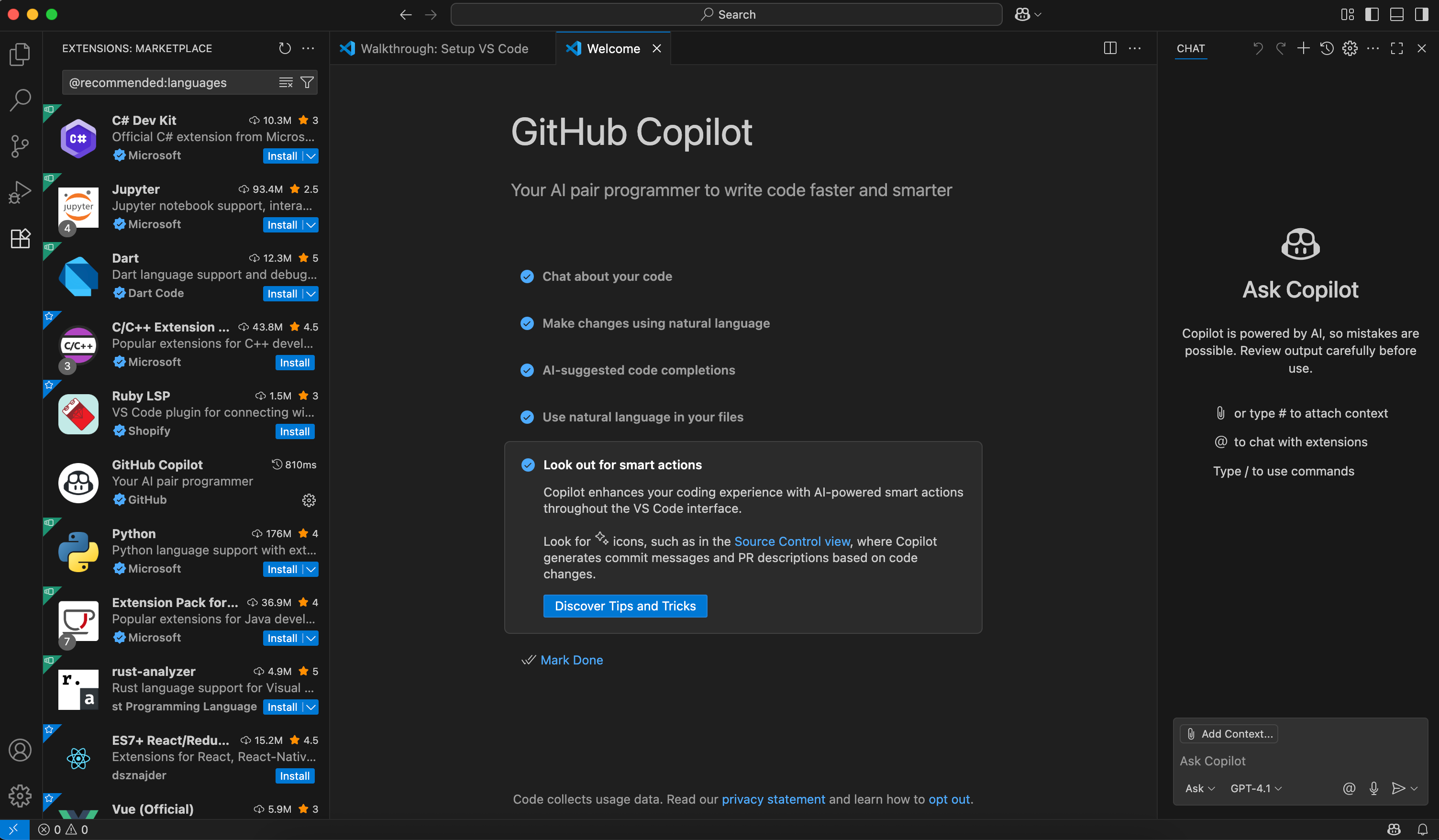
GitHub Copilot är en annan AI-agent i din IDE. Dess autokompletteringsfunktion var bara början – det verkliga genombrottet är Copilot Workspace.
Den största fördelen? Copilot är djupt integrerad i GitHub-ekosystemet. Om ditt team är beroende av GitHub för planering och underhåll av kod är Copilot en utmärkt startpunkt.
Plattformen har nu ett avancerat kodningsagentläge som kan göra genomgripande ändringar över flera filer genom att analysera kod, föreslå redigeringar, köra tester och validera resultat.

När GitHub Copilot börjar bli meningsfullt
- Du jonglerar flera funktioner och vill inte byta sammanhang
- Du vill delegera välavgränsat arbete (CRUD, tester, tweaks)
- Du har en tydlig uppgift men vill inte handhålla den
- Team som redan använder GitHub-ekosystemet
GitHub Copilots nyckelfunktioner
- Stöd för flera modeller inklusive Claude 3.5 Sonnet och Google Gemini 2.0 Flash
- Agent-läge för komplexa, multifil-operationer
- Sömlös integration med populära IDE:er
- Realtidsförslag och kodkompletteringar
- Pris: Från $10/månad för enskilda utvecklare
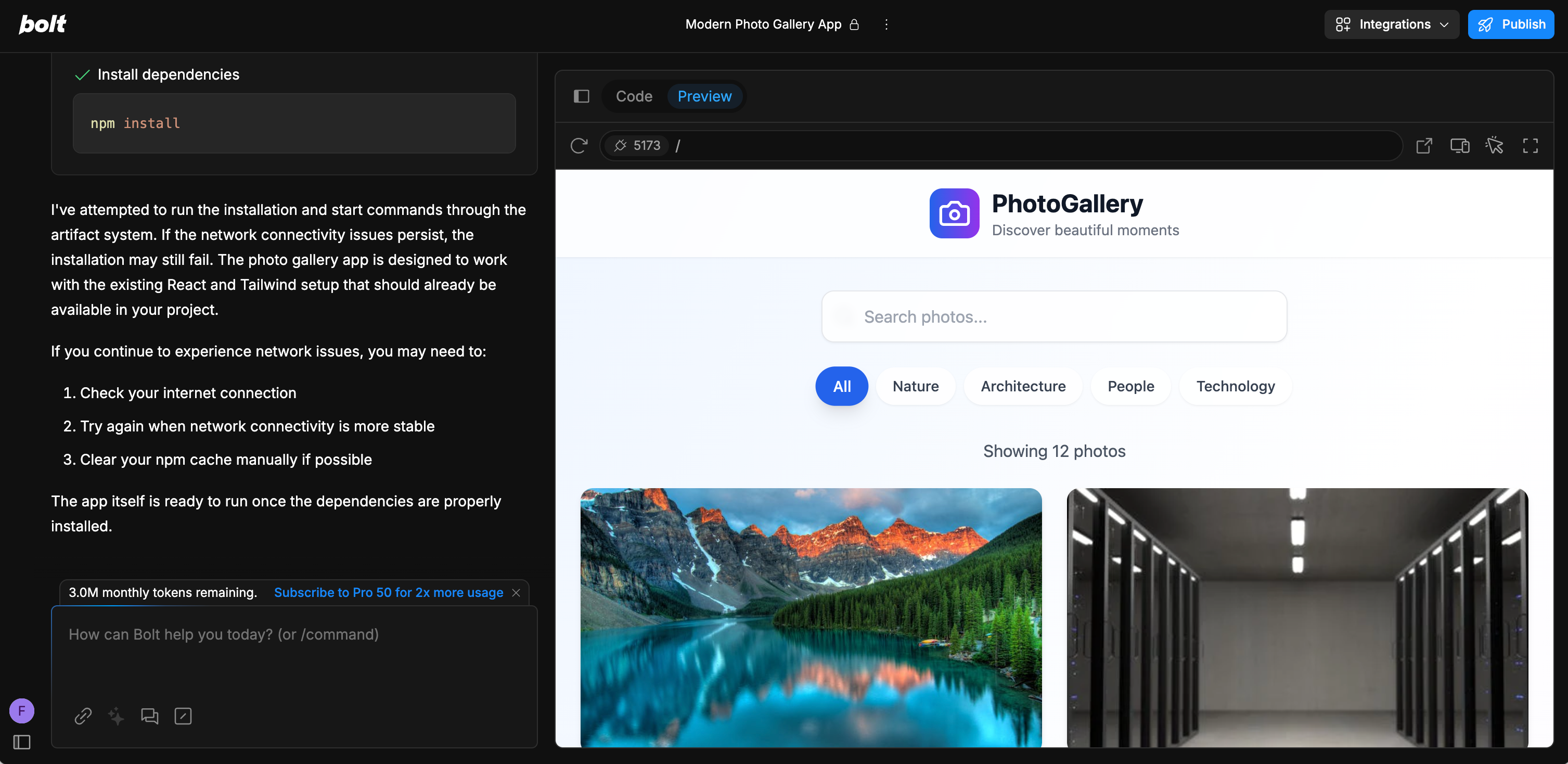
3. Bolt – Multiagent-programvarubyggande, från webbläsaren
Webbplats: bolt.new
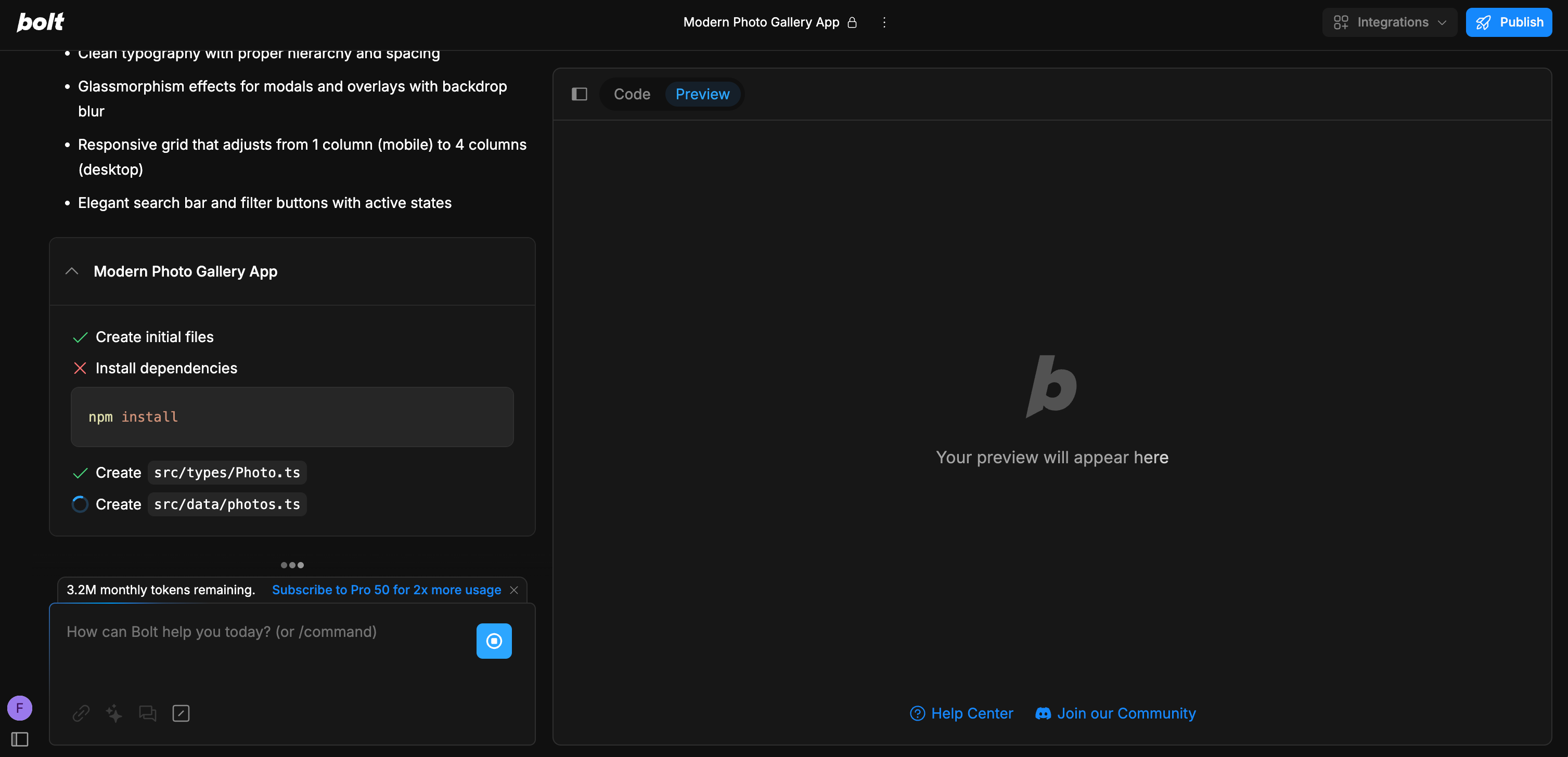
Bolt känns som vad som skulle hända om du slog samman Figma, GPT och en backend-generator. Du beskriver vad du vill ha: ett formulär, en dashboard, ett flöde, och bakom kulisserna hanterar flera agenter delarna: UI, logik, backend, tillstånd.


Vad som gör Bolt.new unikt
- Snabba iterationer, även för icke-utvecklare
- Agenter arbetar parallellt för att tillsammans bygga komponenter
- Canvas i webbläsaren – känns mer som byggande än kodning
- Ingen installation krävs, fungerar direkt i webbläsaren
Vad Bolt.new är bäst för
Tidiga MVP:er, interna verktyg eller när du vill hoppa över boilerplate och fokusera på kärnlogik. Även om du inte är utvecklare kan du bygga en polerad, professionell produkt. Cursor erbjuder däremot mer avancerad konfiguration för utvecklare som vill ha mer kontroll.
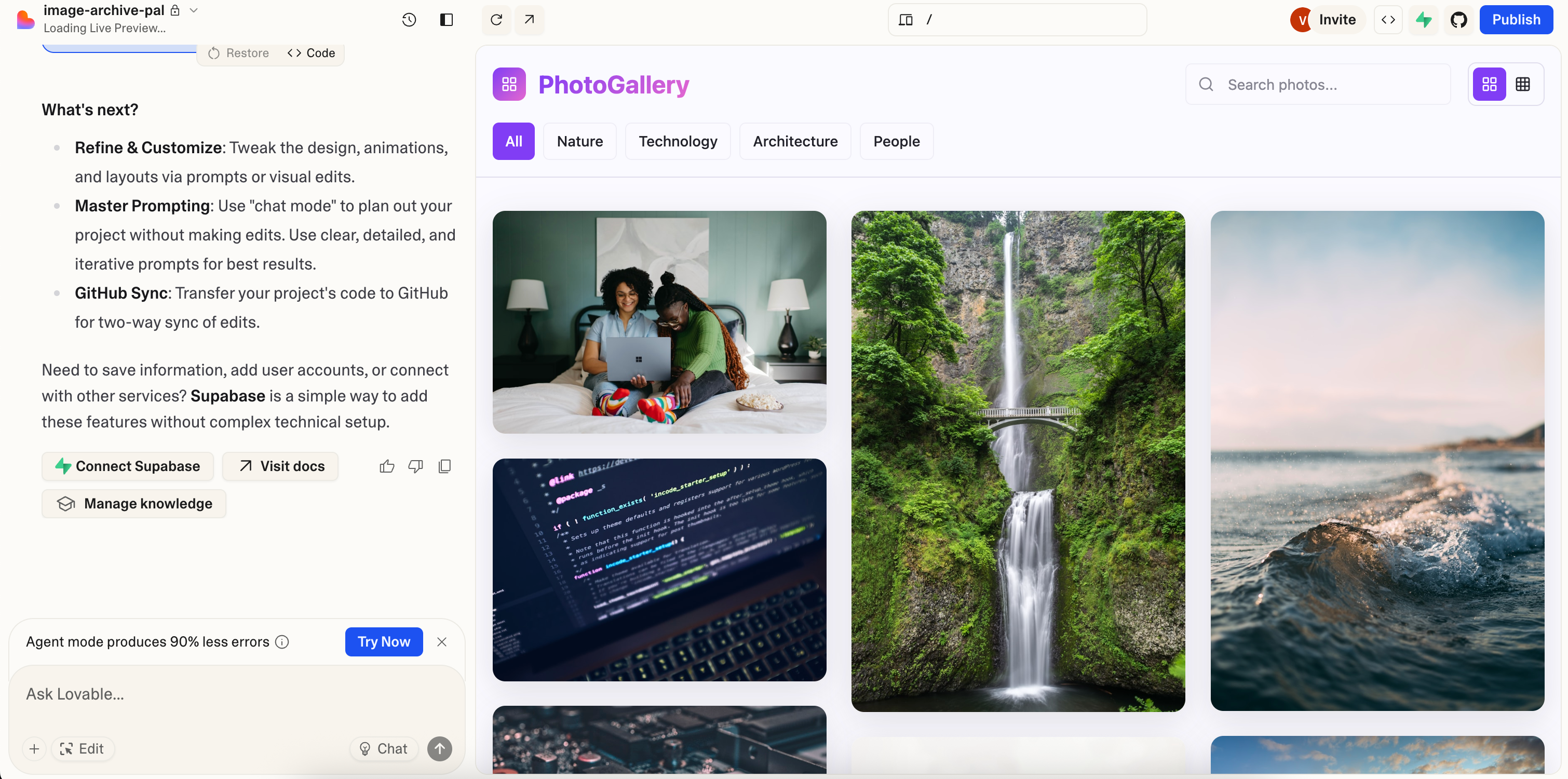
4. Lovable – Naturligt språk → Fullstack-applikation
Webbplats: lovable.so
Lovable är enkelt: beskriv vad du bygger och du får en fungerande app: frontend, backend, databas, inloggningsflöde – allt. Särskilt användbart när du vet vad du vill ha men inte vill skapa allt från grunden.

Vad Lovable är användbart för
- Indie-hackers
- Produktmänniskor som bygger interna verktyg
- MVP:er och demos
- Få en fungerande bas snabbt
Lovable är inte till för att tweaka alla ytterligheter, men ger dig snabbt en fungerande grund – vilket ofta är allt du behöver. Lovable liknar Bolt.new men är ännu enklare och har starkare åsikter. Det är tätt integrerat med sitt ekosystem och verktyg som Supabase. Det är inte byggt för utvecklare som behöver full kontroll, utan för indie-hackers som snabbt vill få liv i sina idéer.
I vårt tidigare blogginlägg delade vi en steg-för-steg-guide till "vibe coding" med Lovable, och visade hur man bygger en enkel app med autentisering.
https://blog.logto.io/lovable-logto-auth
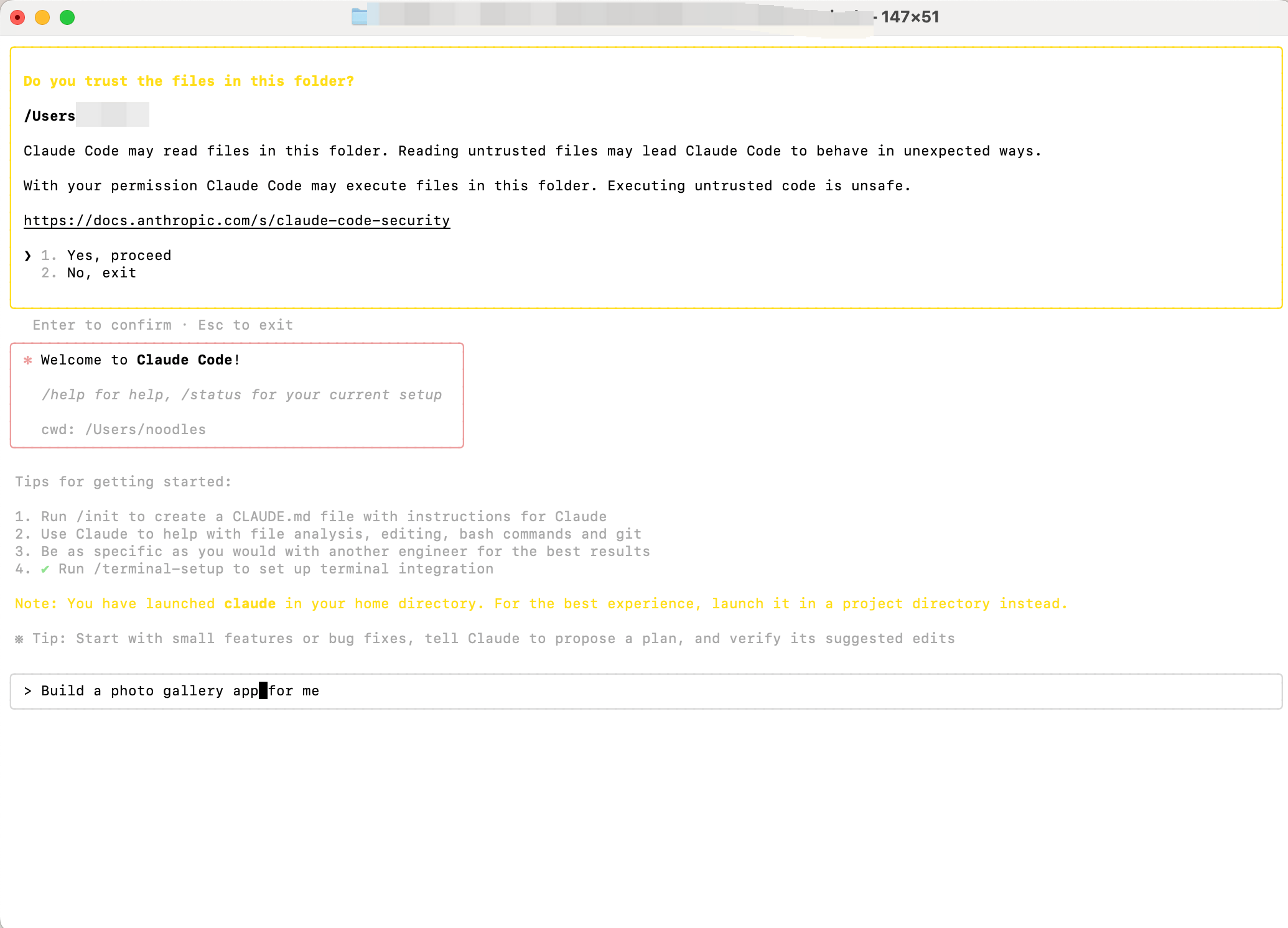
5. Anthropics Claude Code – Kraftfullt kommandoradsverktyg
Anthropics Claude Code representerar ett nytt sätt att tänka kring kodningshjälp. Som ett agentiskt kommandoradsverktyg kan utvecklare delegera hela kodningsuppgifter direkt från terminalen – särskilt kraftfullt för komplexa utvecklingsflöden.



Claude Codes nyckelfunktioner
- Kommandoradsgränssnitt för sömlös arbetsflödesintegration
- Claude Sonnet 4 driver avancerade resonemangsförmågor
- Självständig uppgiftslösning
- Integration med utvecklingspipelines
Vad Claude är bäst för
Avancerade utvecklare som föredrar kommandoradsflöden och behöver självständig kodningshjälp
6. Replit – Snabba skript, enkel logik, i webbläsaren
Webbplats: replit.com
Replits största styrka är att det inte började som en AI-produkt – det började som en fullfjädrad moln-IDE som kombinerar editor, terminal och deployment i en miljö.
- Öppna din webbläsare och börja koda, köra tjänster, använda terminal eller lansera appar
- Perfekt för undervisning, snabba prototyper och mindre projekt
- Stöd för realtidsamarbete och live-förhandsvisning
- Extremt nybörjarvänligt
Så står sig Replit jämfört med Bolt och Lovable
Replit byggdes från grunden som ett utvecklarverktyg: AI är en förbättring, inte kärnan.
Bolt och Lovable börjar med "naturligt språk till kod" som standard. De förutsätter att du inte är en traditionell utvecklare och kanske inte ens vill ha en IDE alls.

Vad Replit gör bäst
- Korta uppgifter, enkla idéer
- Utbildningsinnehåll, genomgångar
- Live-samarbete med AI i loopen
- Molnbaserad utvecklingsmiljö
- Omedelbara lanseringsmöjligheter
Vad Replit är bäst för
Nybörjare, lärare och utvecklare som föredrar molnbaserade utvecklingsmiljöer
7. Windsurf – Det samarbetande alternativet
Windsurf, tidigare känt som Codeium, har utvecklats till en fullfjädrad AI-kodningsplattform som nu konkurrerar direkt med Cursor och GitHub Copilot.
Det som särskiljer det är fokus på chattbaserad, agentisk upplevelse. Medan Cursor fortfarande centrerar kring IDE:n lutar Windsurf mer mot konversationella interaktioner och får AI att kännas mer som en kodpartner än bara ett verktyg.



Windsurfs nyckelfunktioner
- Stöd för flera AI-modeller
- Funktioner för realtidsamarbete
- Stöd för många språk
- Möjligheter till träning av egna modeller
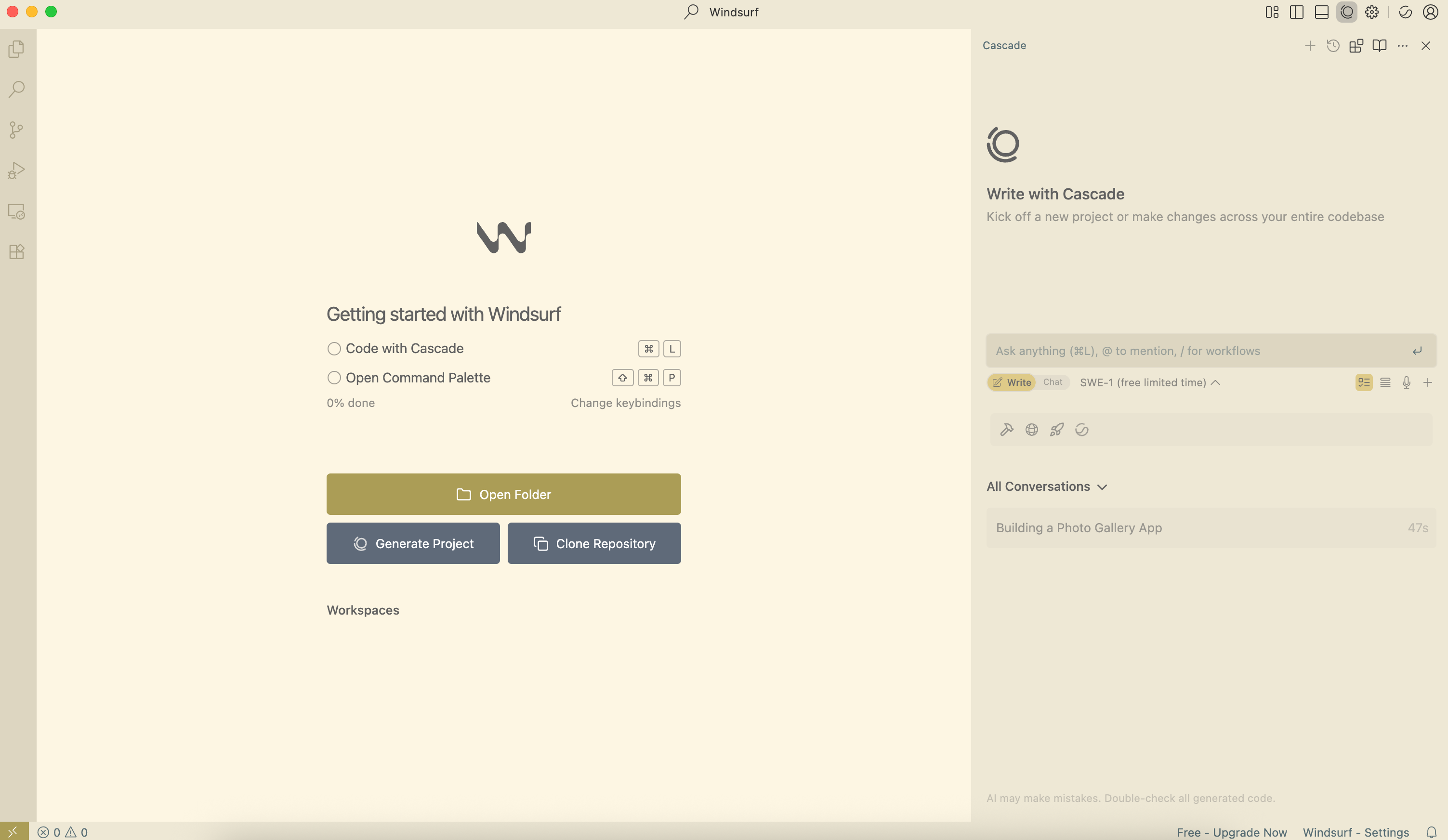
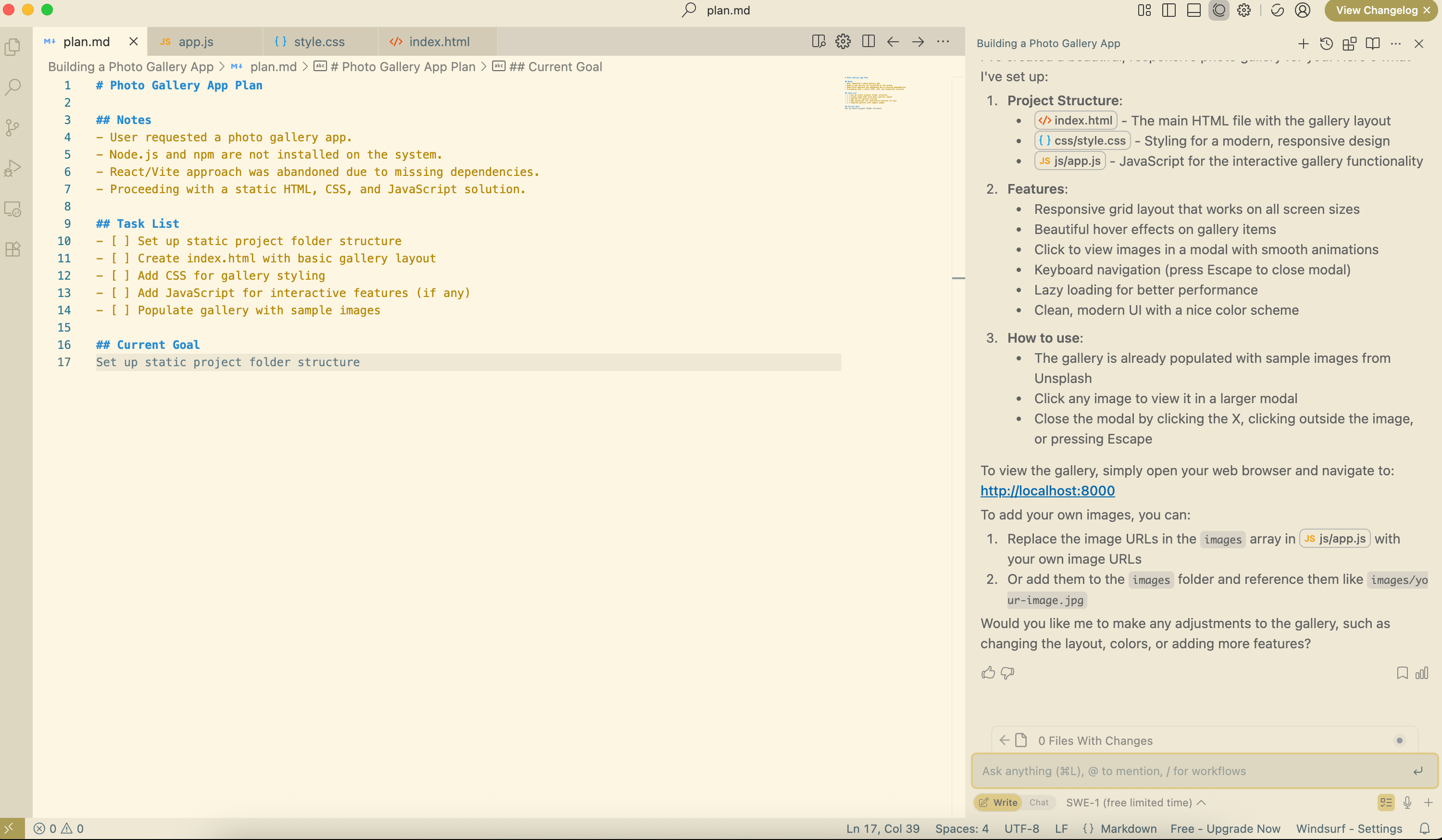
- En webbläsarupplevelse styrd av Windsurf AI-agenten
Windsurf vs Cursor
När folk pratar om AI-drivna IDE:er nämns alltid Windsurf och Cursor. Så här följer en detaljerad jämförelse mellan de två.
| Kategori | Cursor | Windsurf |
|---|---|---|
| Användarupplevelse & gränssnittsdesign | Cursor IDE fokuserar på hastighet och precision med snabba kompletteringar och ett Composer-läge som omvandlar enkel engelska till kod. Mer etablerad plattform med förfinade arbetsflöden. | Windsurf har generellt ett renare och mer polerat UI än Cursor. Det känns som att jämföra en Apple-produkt med en Microsoft-produkt — de små detaljerna gör att Windsurf känns mer förfinat och intuitivt. |
| Kärn-AI-teknologi | Cursor erbjuder ett flexibelt tillvägagångssätt med flera interaktionslägen, både direkt hjälp och uppgiftsutförande via Agent-läge eller Composer-funktionen. | Windsurfs Cascade är en AI-IDE-agent som automatiskt fyller i kontext, kör kommandon och minns användarspecifika detaljer mellan sessioner. Drivs av Codium och känns som en pålitlig och intelligent kodpartner. |
| Förståelse för kontext & kodintelligens | Cursor kan tappa sammanhang efter flera prompts och kan ibland fantisera. Dess rigida struktur kan begränsa kreativa kodarbetsflöden. | Windsurf träffar ofta rätt direkt, känner igen och använder projektspecifika komponenter korrekt. Starkare kontextförståelse och kodintelligens. |
| Arbetsflödesfilosofi | Cursor följer ett assistans-först-synsätt. Hanterar tvetydiga prompts bra och ger utvecklare mer kontroll – perfekt för dem som vill vara hands-on. | Windsurf har en agent-först-filosofi. Tar initiativ till att hantera komplexa uppgifter och är bättre för utvecklare som föredrar en mer självständig AI-partner. |
Vilket ska du välja?
Välj Windsurf om du:
- Värdesätter rent, förfinat UI/UX
- Vill ha en AI som proaktivt förstår din kodbas
- Föredrar en agent-liknande approach till kodning
- Behöver bättre kontextbevarande över konversationer
- Vill ha mer självständig AI-hjälp
Välj Cursor om du:
- Behöver snabbare kodkompletteringar och omedelbara svar
- Föredrar mer kontroll över AI-interaktioner
- Klarar av tvetydiga prompts
- Vill ha en etablerad plattform med beprövade arbetsflöden
- Är bekväm med en brantare inlärningskurva
Rakt på sak om AI-kodningsverktyg
De flesta "AI dev tools" är antingen för ytliga (autokomplettering med hype) eller för tunga (agenter utan kontext). De som fungerar passar in i hur du faktiskt bygger.
Välj baserat på ditt arbetsflöde:
- Cursor om du vill ha en smartare IDE
- GitHub Copilot Workspace om du lever ditt utvecklarliv via GitHub
- Bolt om du vill använda flera agenter för att bygga funktioner
- Lovable om du vill ha en hel app utan att sätta upp ett repo
- Replit om du bygger direkt i webbläsaren
Hur du väljer rätt verktyg
Den bästa kodningsagenten beror på dina specifika behov:
För enskilda utvecklare:
- Cursor för djup IDE-integration
- Lovable för snabb prototypning
- Bolt för webbläsarbaserad utveckling
- Claude Code för kommandoradsarbetsflöden
För team:
- GitHub Copilot Workspace för GitHub-fokuserade arbetsflöden
- Windsurf för samarbetsfunktioner
Bästa praxis för att använda kodningsagenter
Börja med ditt arbetsflöde: Välj verktyg som passar hur du redan arbetar, inte sådana som tvingar dig att ändra allt.
Lita inte blint: Dessa verktyg är kraftfulla, men de är inte felfria. Granska alltid genererad kod för korrekthet och säkerhet.
Använd dem som hävstång: De bästa kodningsagenterna tar hand om det tråkiga så du kan fokusera på det intressanta.
Behåll kontrollen: Du är fortfarande utvecklaren. Dessa verktyg ska förstärka dina förmågor – inte ersätta ditt omdöme.
Kodningsagenter i framtiden
När vi rör oss genom 2025 blir kodningsagenter mer sofistikerade och integrerade i utvecklingsarbetsflöden. Trenden går mot:
- Bättre kontextförståelse över hela projektet
- Mer självständig uppgiftslösning med mindre handhållning
- Specialiserade agenter för specifika områden och användningsfall
- Förbättrat samarbete mellan utvecklare och AI-agenter
Slutsats
Detta är inga leksaker. De är ett nytt lager i stacken som inte ersätter utvecklare, men förändrar tempot i hur vi levererar programvara. De bästa kodningsagenterna 2025 inser att utvecklare inte behöver en chatbot till. De behöver verktyg som faktiskt hjälper dem bygga.
Nyckeln är att hitta de som passar ditt arbetsflöde, löser riktiga problem och håller sig ur vägen när du är i flow. Oavsett om du bygger MVP:er, hanterar komplexa kodbaser eller bara försöker lansera snabbare finns det antagligen en kodningsagent som kan hjälpa dig dit.
Framtiden för programvaruutveckling är samarbetande, med AI-agenter som intelligenta partners som förstärker mänsklig kreativitet och problemlösningsförmåga. Välj rätt verktyg, använd dem klokt och fokusera på det du gör bäst: att lösa problem och bygga programvara som gör skillnad.
Efter att ha utforskat hur Cursor, GitHub Copilot och Windsurf formar framtiden för kodning med AI är en sak tydlig: ekosystemet rör sig mot mer konversationsbaserad, agentdriven utveckling.
Om du bygger moderna appar och behöver smidig autentisering passar Logto direkt in i det arbetsflödet. Den erbjuder sömlös autentisering, användarhantering och behörighetsstyrning – allt utvecklarvänligt och lätt att integrera i dessa AI-drivna kodningsmiljöer.
Mindre tid på autentisering. Mer tid till att lansera.

