จานสีในแบรนด์: Logto สร้างระบบสีเฉพาะสำหรับแบรนด์ของคุณได้อย่างไร
การรับรู้ถึงแบรนด์ของผู้ชมได้รับอิทธิพลอย่างมากจากจิตวิทยาของสี ด้วยการใช้จานสีที่รังสรรค์ขึ้นอย่างพิถีพิถัน การจดจำแบรนด์สามารถได้รับการเสริมสร้าง ทำให้เกิดความประทับใจที่ยาวนาน เพื่อบรรลุเป้าหมายนี้ เราได้พัฒนาระบบที่สร้างโทนสีที่กลมกลืนจากสีพื้นฐานเพียงสีเดียว โดยใช้โมเดลสี HSL
จิตวิทยาของสีมีบทบาทสำคัญในวิธีที่ผู้ชมรับรู้ถึงแบรนด์ จานสีที่ได้รับการออกแบบอย่างพิถีพิถันสามารถเสริมสร้างการจดจำแบรนด์และทิ้งความประทับใจที่คงอยู่นาน เพื่อบรรลุเป้าหมายนี้ เราได้พัฒนาระบบที่ใช้โมเดลสี HSL ในการสร้างธีมสีที่กลมกลืนจากสีพื้นฐานสีเดียว ในโพสต์นี้ เราจะเปิดเผยเคล็ดลับเบื้องหลังกระบวนการสร้างสีของเรา
��โมเดลสี HSL คืออะไร?
โมเดลสี HSL (Hue, Saturation, Lightness) เป็นรูปแบบที่ใช้กันอย่างแพร่หลายในงานออกแบบดิจิทัล โดยเฉพาะเนื่องจากวิธีที่เข้าใจง่ายในการปรับสีกลุ่มนี้แยกแยะลักษณะของสีแยกออกเป็นสามองค์ประกอบหลัก:
-
Hue:
Hue หมายถึงประเภทของสีที่เราเห็นและแสดงออกในองศาบนวงกลม 360° แต่ละมุมสอดคล้องกับสีเฉพาะบนวงล้อสี—0° คือสีแดง, 120° คือสีเขียว, 240° คือสีน้ำเงิน และอื่น ๆ ด้วยการปรับค่า hue คุณสามารถเปลี่ยนจากสีหนึ่งไปสู่อีกสีหนึ่ง การทำให้เครื่องมือนี้มีประสิทธิภาพในการสร้างโครงสร้างสีที่เสริมสร้างหรือลักษณะคล้ายคลึงกัน
-
Saturation:
Saturation กำหนดความเข้มหรือความบริสุทธิ์ของสี ตัววัดนี้มีตั้งแต่ 0% ถึง 100% โดยที่ 0% แทนค่าของสีที่ถูกดูดซับจนหมด โดยพื้นฐานคือสีเทา ��และ 100% แทนค่าสีที่สดใสอย่างเต็มที่ การปรับ saturation ช่วยให้นักออกแบบสร้างทั้งเวอร์ชันที่สดใสและอ่อนโยนของสีเดียวกัน ซึ่งเป็นประโยชน์อย่างยิ่งในการสร้างลำดับชั้นของสีหรือเน้นองค์ประกอบบางอย่าง
-
Lightness:
Lightness ควบคุมความสว่างของสี โดยมีขอบเขตตั้งแต่ 0% (สีดำ) ถึง 100% (สีขาว) ที่ 50% ของ lightness สีจะอยู่ในสภาพที่บริสุทธิ์ที่สุด เมื่อคุณเคลื่อนย้ายไปทาง 0% หรือ 100% สีจะมืดหรือสว่างขึ้นตามลำดับ สิ่งนี้มีประโยชน์อย่างยิ่งในการสร้างเฉดสีและระดับของสีพื้นฐาน ซึ่งสามารถใช้ในการกำหนดความลึกและความคอนทราสของภาพในงานออกแบบ
ทำไมการใช้โมเดลสี HSL จึงสำคัญ?
ในบริบทของ Logto การใช้โมเดล HSL ช่วยให้การสร้างธีมสีมีความยื��ดหยุ่นและมีความไดนามิก เมื่อผู้ใช้ป้อนสีแบรนด์ของตนเข้าไป โมเดลนี้จะทำให้ง่ายในการคำนวณวงศ์วานสีที่เกี่ยวข้อง—การเปลี่ยนแปลงของ lightness และ saturation ของ hue พื้นฐาน ความสามารถนี้ทำให้ธีมที่ผลิตขึ้นคงที่และกลมกลืน ส่งเสริมเอกลักษณ์ของแบรนด์ในขณะเดียวกันรับประกันประสบการณ์การใช้งานที่เหมาะสม ธรรมชาติที่เข้าใจง่ายของโมเดล HSL ยังช่วยให้สามารถควบคุมอัตโนมัติการปรับสีได้อย่างละเอียดมากขึ้น ทำให้เป็นทางเลือกที่ถูกต้องสำหรับนักออกแบบและนักพัฒนาทั้งหลาย
จานสีใน Logto
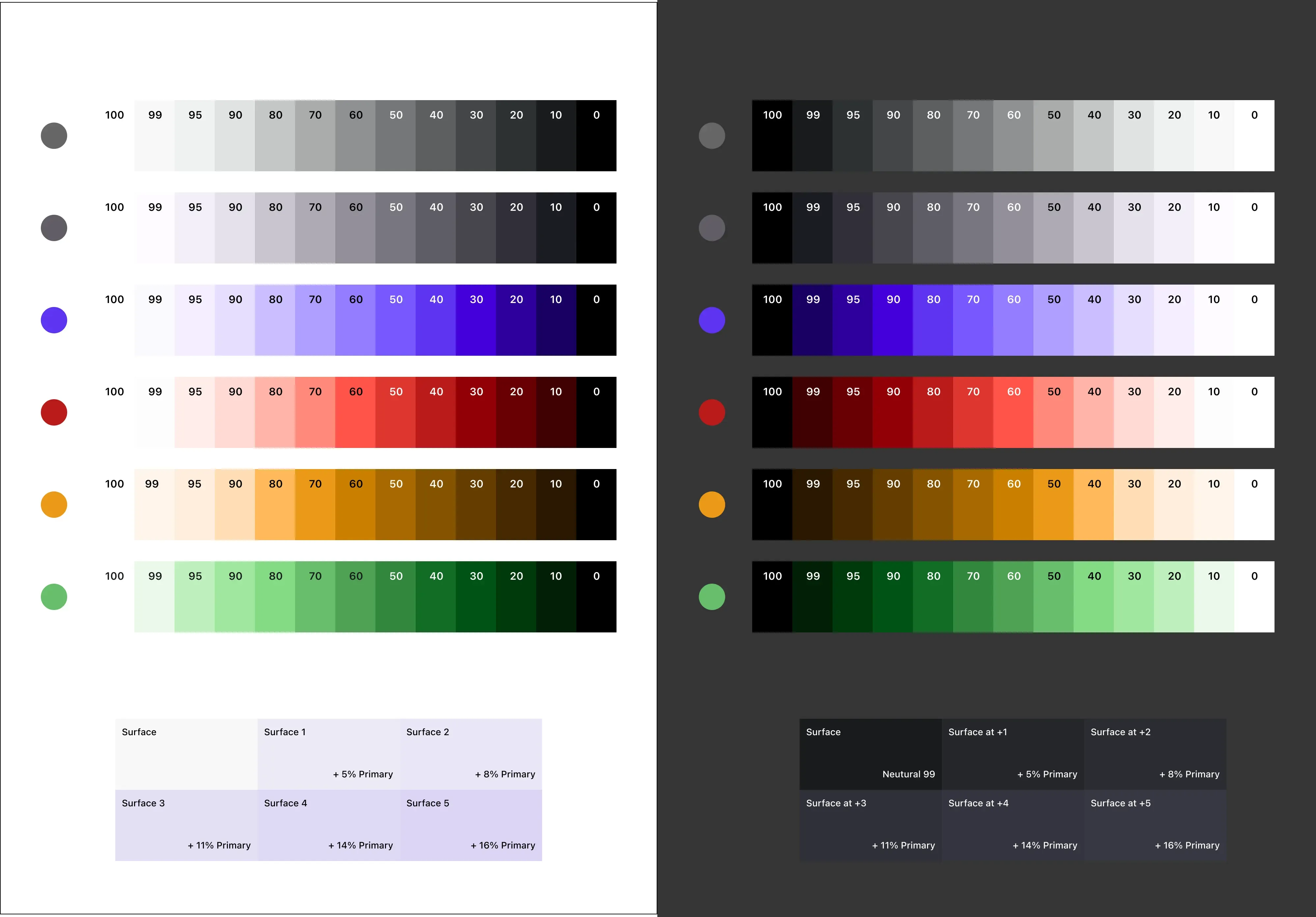
โมเดลจานสีของเราออกแบบขึ้นบนพื้นที่สี HSL เริ่มต้นด้วยสีหลักและสร้างวงศ์วานสีโดยการปรับค่า hue, saturation, และ lightness วิธีการนี้รับประกันว่าทุกสีในจานสีจะเข้ากันทางสายตาและสร้างประส�บการณ์ของแบรนด์ที่กลมกลืน
นี่คือตัวอย่างโมเดลจานสีเริ่มต้นที่เราใช้ในสินค้าประสบการณ์การลงชื่อเข้าใช้:

ในฐานข้อมูลโค้ดส่วนหน้า วงศ์วานสีให้ความสำคัญจะถูกกำหนดเป็นตัวแปร CSS ตัวอย่างเช่น วงศ์วานสีหลักถูกกำหนดดังนี้:
โดยอ้างอิงถึงตัวแปรเหล่านี้ในไฟล์สไตล์ CSS เราสามารถรักษารูปแบบการมองที่คงที่ได้อย่างง่ายดายทั่วทั้งแพลตฟอร์ม
การสร้างจานสีแบรนด์เฉพาะ
ตามที่กล่าวไว้ก่อนหน้านี้ นักพัฒนาอาจนำสีแบรนด์ของตนเองมาสร้างจานสีแบรนด์เฉพาะของผู้ใช้ได้ เพื่อบรรลุเป้าหมายนี้ เราให้บริการหน่วยคำนวณส�ีอย่างง่ายที่รับสีพื้นฐานและสร้างวงศ์วานสีที่สอดคล้องกัน
ภายใต้กระบวนการนี้ เราใช้ color.js ในการจัดการกระบวนการจัดการสี ฟังก์ชันการสร้างสีรับสีพื้นฐาน คำนวณค่า HSL ที่สอดคล้อง และสร้างค่า HEX ของวงศ์วานสีที่เกี่ยวข้อง
- สร้างองค์ประกอบสีพื้นฐาน:
- กำหนดฟังก์ชันคำนวณสีบนพื้นฐาน HSL:
- สร้างกลุ่มสี:
ง่ายใช่ไหม? ทำซ้ำขั้นตอนข้างต้นเราสามารถสร้างจานสีเฉพาะสำหรับสีแบรนด์ใดก็ได้ วิธีการนี้ทำให้จานสีที่สร้างขึ้นคงที่และกลมกลืนกับเอกลักษณ์ของแบรนด์ในขณะที่ให้ประสบการณ์ที่น่าประทับใจทางสายตาสำหรับผู้ใช้

