จากโค้ดสู่แคนวาส: Logto ทำให้การออกแบบประสบการณ์การลงชื่อเข้าใช้เป็นแบบโอเพนซอร์ส
เราได้เผยแพร่ทรัพยากรประสบการณ์การลงชื่อเข้าใช้ใน Figma สู่สาธารณะ ซึ่งรวมถึงการออกแบบขั้นตอนการยืนยันตัวตนครบวงจรและสไตล์และส่วนประกอบที่แตกต่างกัน.
ที่ Logto เราเชื่อในพลังแห่งความร่วมมือและความโปร่งใส นั่นเป็นเหตุผลที่เรามีความยินดีที่จะแจ้งให้คุณทราบว่าเราได้ทำให้การออกแบบประสบการณ์การลงชื่อเข้าใช้ใน Figma ของเราเป็นโอเพนซอร์สและพร้อมใช้งานสำหรับทุกคน ในการเข้าถึงทรัพยากร Figma:
แคตตาล็อกทรัพยากรการออกแบบประสบการณ์การลงชื่อเข้าใช้
การออกแบบนี้ประกอบด้วยสองส่วนหลัก: การไหลของการยืนยันตัวตน (ประสบการณ์การลงชื่อเข้าใช้) และสไตล์ & ส่วนประกอบ มาสำรวจแต่ละส่วนในรายละเอียดกันเถอะ
การไหลของการยืนยันตัวตน
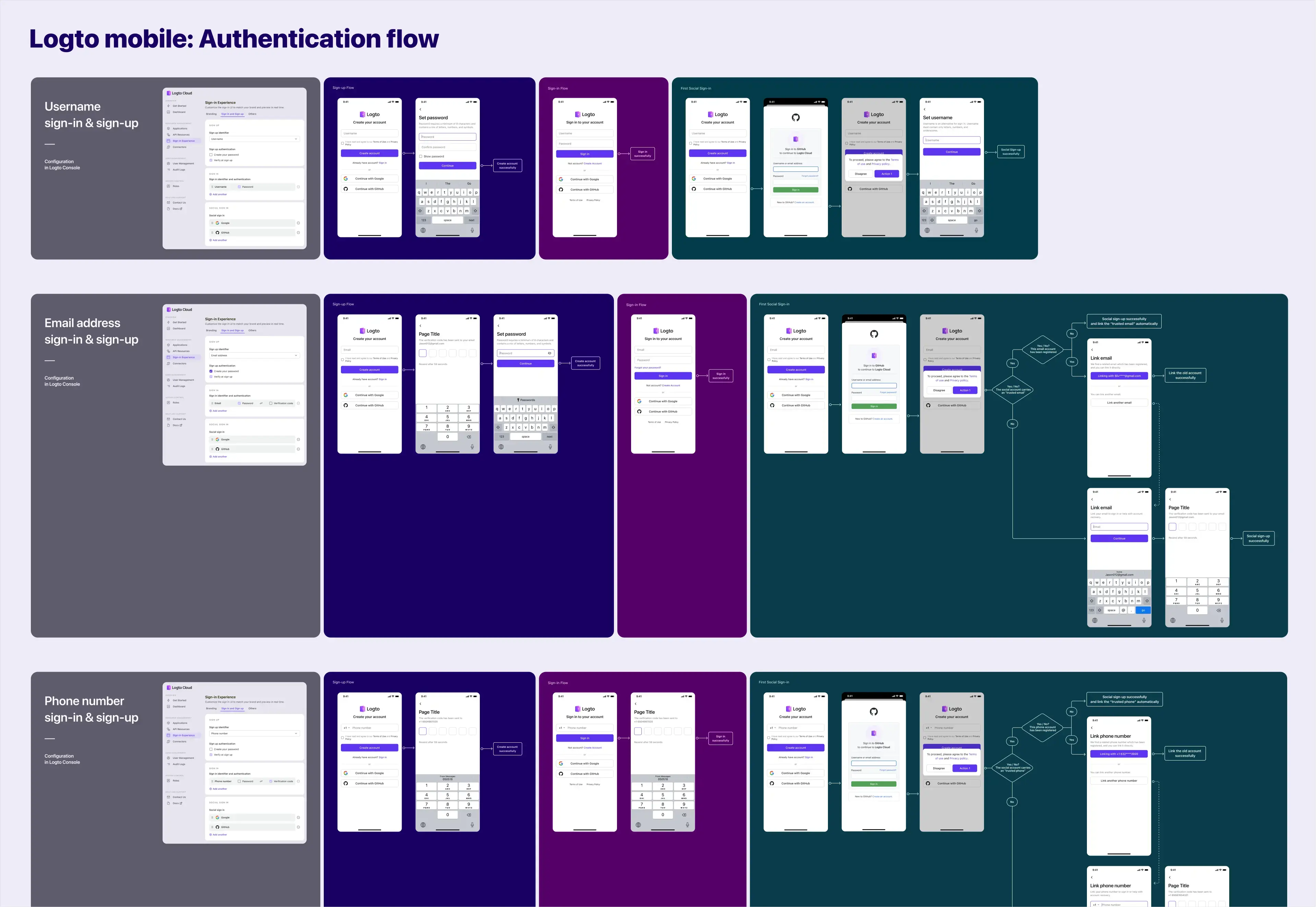
เราได้รังสรรค์การผสมผสานของการลงชื่อสมัครใช้ การลงชื่อเข้าใช้ และการลงชื่อเข้าใช้ผ่านช่องทางสังคมครั้งแรกสำหรับทั้งแพลตฟอร์มมือถือและคอมพิวเตอร์ แต่ละสถานการณ์มาพร้อมกับการตั้งค่าคอนโซลที่เกี่ยวข้อง มอบภาพรวมของการไหลของการยืนยันตัวตนให้กับคุณ นี่คือตัวอย่างบางส่วนของสถานการณ์เหล่านั้น:
| การลงชื่อสมัครใช้ | การลงชื่อเข้าใช้ | การลงชื่อเข้าใช้ผ่านช่องทางสังคมครั้งแรก | |
|---|---|---|---|
| ชื่อผู้ใช้ | ชื่อผู้ใช้ + รหัสผ่าน | ชื่อผู้ใช้ + รหัสผ่าน | ลงชื่อเข้าใช้ผ่านช่องทางสังคม + ตั้งชื่อผู้ใช้ |
| อีเมล (ที่นิยมที่สุด) | อีเมล + รหัสยืนยัน + รหัสผ่าน | อีเมล + รหัสผ่าน | ลงชื่อเข้าใช้ผ่านช่องทางสังคม + ลิงค์อีเมล |
| เบอร์โทรศัพท์ | เบอร์โทรศัพท์ + รหัสยืนยัน | เบอร์โทรศัพท์ + รหัสยืนยัน | ลงชื่อเข้าใช้ผ่านช่องทางสังคม + ลิงค์เบอร์โทรศัพท์ |
| อีเมลและเบอร์ผสม | อีเมล/เบอร์โทรศัพท์ + รหัสยืนยัน + รหัสผ่าน | อีเมล/เบอร์โทรศัพท์ + รหัสยืนยัน/รหัสผ่าน | ลงชื่อเข้าใช้ผ่านช่องทางสังคม + ลิงค์อีเมล/เบอร์โทรศัพท์ |
| ลงชื่อเข้าใช้ช่องทางสังคมเท่านั้น | / | / | ลงชื่อเข้าใช้ผ่านช่องทางสังคมเท่านั้น |
| ลืมรหัสผ่าน | |
|---|---|
| อีเมลและเบอร์ผสม | ตั้งรหัสผ่านใหม่โดยการยืนยันอีเมล/เบอร์โทรศัพท์ |

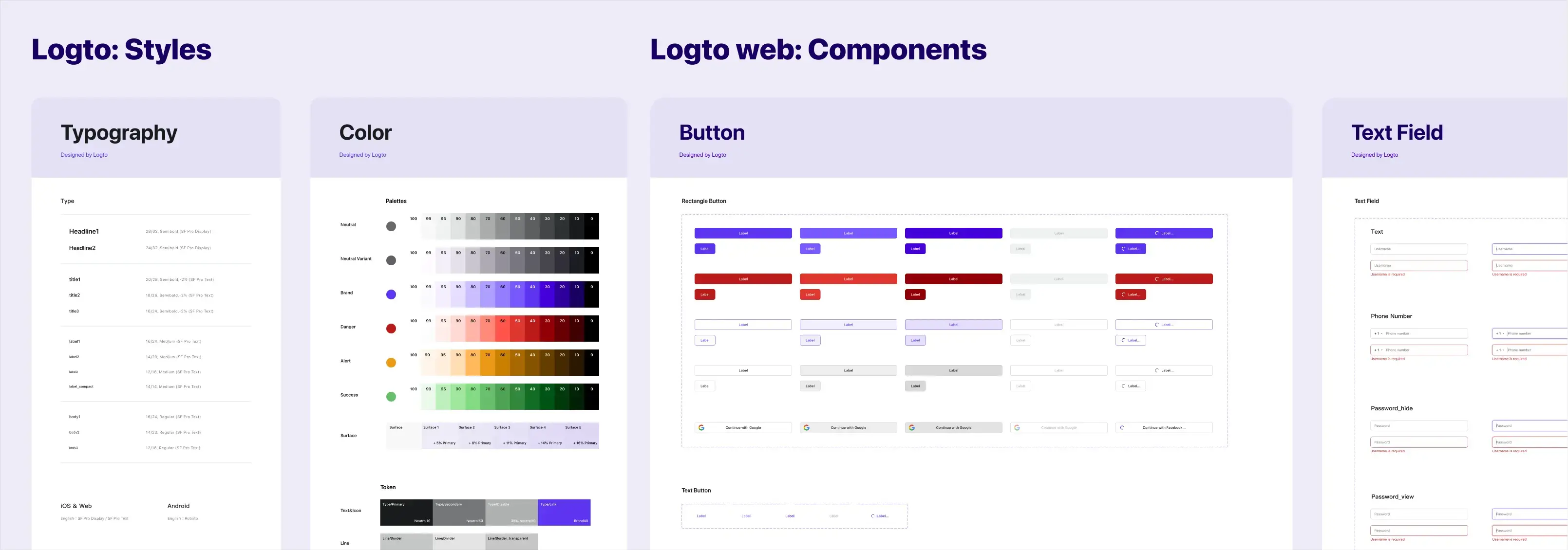
สไตล์ & ส่วนประกอบ
การออกแบบของเรายังรวมถึงชุดของสไตล์และส่วนประกอบที่ง่ายและหลากหลาย ทำให้คุณสามารถปรับแต่ง UI ของประสบการณ์การลงชื่อเข้าใช้ของคุณได้อย่างง่ายดาย นี่คือสิ่งที่คุณจะพบ:
| บทนำ | |
|---|---|
| สไตล์ฟอนต์ | เราได้ทำการจัดหมวดหมู่ฟอนต์ให้ง่ายขึ้น เช่น ตัวเนื้อหา, ป้าย, หัวข้อ, และพันธกรณี ฟอนต์เดียวกันถูกใช้ทั้งในแพลตฟอร์มมือถือและคอมพิวเตอร์ เพื่อความคงตัวและการใช้งานที่ง่ายดาย |
| สไตล์สี | ด้วยความช่วยเหลือของพาเลตสีและโทเค็น คุณสามารถปรับเปลี่ยนสีธีมให้เข้ากับแบรนด์ของคุณได้อย่างง่ายดาย พาเล็ตสีของเราถูกสร้างขึ้นโดยใช้ Google Material Design และมีทั้งโหมดแสงและโหมดมืด ทำให้นักออกแบบของคุณเข้าใจได้ง่าย |
| ไอคอน | เราได้รวบรวมคอลเลกชันของไอคอนตามการใช้งานที่หลากหลายที่สามารถใช้โดยตรงหรือเ��ปลี่ยนแปลงได้อย่างง่ายดาย นอกจากนี้ เรายังมีไอคอนสื่อสังคมหลากหลายประเภทที่ออกแบบมาเฉพาะสำหรับปุ่มลงชื่อเข้าใช้สังคมของคุณ |
| ส่วนประกอบ | เราได้จัดระเบียบบริษัททั้งบนแพลตฟอร์มมือถือและเว็บ รวมถึง การสร้างแบรนด์, ปุ่ม, กล่องเลือก, การสนทนา, การนำทาง, ขนมปังปิ้ง, ช่องกรอกข้อความ, และคีย์บอร์ด (มือถือ). |

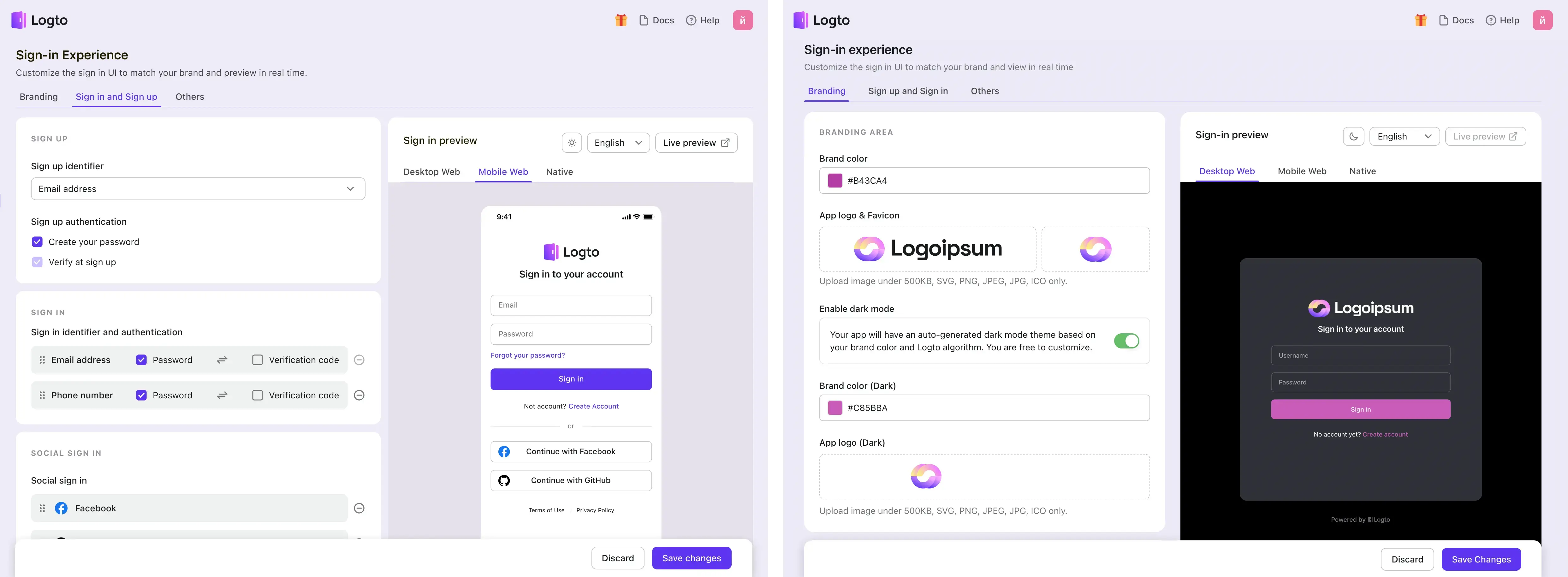
การกำหนดค่าที่ง่ายขึ้น
แต่ยังไม่หมดแค่นั้น! ด้วย Logto คุณสามารถข้ามรายละเอียดที่ค่อนข้างยุ่งยากและเชื่อใจเราในการมอบประสบการณ์การผสานรวมที่สายัง การสำรวจการกำหนดค่าต่าง ๆ และการจับคู่กับ UI ของแบรนด์ของคุณใน Logto Console ภายในไม่กี��่นาที คุณจะมีประสบการณ์การลงชื่อเข้าใช้และลงทะเบียนแบบกำหนดเองที่ตรงกับธุรกิจของคุณได้อย่างลงตัว

ทำไมเราทำให้การออกแบบ Figma ของเราเป็นสาธารณะ?
Logto มีความมุ่งมั่นที่จะให้บริการโค้ดแบบโอเพนซอร์สมาโดยตลอด แต่คุณอาจสงสัยว่าทำไมเราถึงตัดสินใจที่จะขยายความโปร่งใสนี้ไปยังการออกแบบของเราด้วย
การทำความเข้าใจและการกำหนดค่าประสบการณ์การลงชื่อเข้าใช้
เราต้องการให้ Logto เป็นเพื่อนที่ดีที่สุดไม่เพียงแค่นักพัฒนาแต่ยังสำหรับ PMs และนักออกแบบด้วย เราเชื่อในการส่งเสริมความร่วมมือที่ดีขึ้นตลอดกระบวนการพัฒนา ซึ่งนำไปสู่ประสิทธิภาพสูง ความโปร่งใส และความไว้วางใจ
- การทำความเข้าใจ Auth Flow อย่างละเอียด: ในขณะที่ผลิตภัณฑ์ของคุณอาจใช้วิธีการลงชื่อเข้าใช้หรือการลงทะเบียนที่เฉพาะเจาะจง ในฐานะนักออกแบบ คุณต้องการมีภาพรวมที่ครบถ้วนถึงจะเลือกแนวทางที่เหมาะสมที่สุดสำหรับธุรกิจของคุณ และเพิ่มอัตราการแปลงให้มากที่สุด. ในขณะที่วิธีหรือขั้นตอนการระบุตัวตนและการยืนยันตัวตนนั้นมีข้อจำกัดหลายประการและการตัดสินใจผลิ��ตภัณฑ์. Figma ของเราจะช่วย. เรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้ได้ในบทความ “การพิจารณาการออกแบบสำหรับประสบการณ์การลงชื่อเข้าใช้ที่ราบรื่น”.
- ออกแบบ UI โดยตรง: นักออกแบบมักจะนำเสนอโซลูชันที่สมบูรณ์ใน Figma หากโครงการของคุณต้องมีนักออกแบบ การออกแบบแบบโอเพนซอร์สนี้จะช่วยอำนวยความสะดวกให้พวกเขาในการจับคู่กับอัตลักษณ์ภาพของแบรนด์ของคุณได้อย่างรวดเร็ว
การเพิ่มพลังให้กับประสบการณ์และบริการของ Logto
ขณะที่ Logto มีความมุ่งมั่นในการให้บริการ Cloud ที่มีประสิทธิภาพ มันมีต้นกำเนิดจากชุมชนโอเพนซอร์สและตั้งใจที่จะแสดงความโปร่งใสสู่สาธารณะในระยะยาว
- ทรงรับวิญญาณของโอเพนซอร์ส: เราเชื่อว่าประโยชน์ที่ได้รับจากการโอเพนซอร์สโค้ดยังสามารถนำมาใช้กับการออกแบบได้ด้วย โดยการเชิญความสนใจเพิ่มเติมมายังประสบการณ์ของผู้ใช้ผ่านความโปร่งใส การใช้งาน และการสนทนาในชุมชนโอเพนซอร์ส เราสามารถปรับปรุงประสบการณ์การยืนยันตัวตนได้อย่างต่อเนื่อง
- ให้ข้อมูลเชิงลึกเกี่ยวกับการออกแบบการผลิตระยะยาว: แม้ว่าเราจะให้ความสำคัญในการพัฒนาขีดความสามารถของการยืนยันตัวตนและการอนุญาต แต่ประสบการณ์การลงชื่อเข้าใช้ที่เรานำเสนอก็สามารถขยายได้สูงและตอบสนองความต้องการส่วนใหญ่ของคุณ ผ่านการแสดงความคิดเห็นและการร่วมมือในโอเพนซอร์ส เราหวังว่าจะได้รวมกระบวนการ SIE และการกำหนดค่าทัศนศิลป์เข้าในผลิตภัณฑ์ของเราได้ดียิ่งขึ้น ซึ่งสุดท้ายจะ��ลดต้นทุนการผลิตสินค้า
บันทึกสำหรับสิ้นสุด
ขณะที่เรายังคงพัฒนาผลิตภัณฑ์ Logto ต่อไป เรายังคงอัปเดตการออกแบบ Figma อย่างต่อเนื่อง เราหวังว่าคุณจะได้ใช้ Logto เพื่อสร้างประสบการณ์การก้าวแรกที่โดดเด่นสำหรับผลิตภัณฑ์ของคุณและสร้างความทรงจำที่ยาวนานให้กับแบรนด์ของคุณ
เรายินดีรับฟังประสบการณ์และความคิดเห็นของคุณเสมอ ดังนั้นโปรดให้การสื่อสารยังเปิดอยู่ เรารอคอยที่จะได้ยินจากคุณ

