Cursor ve Logto kullanarak vibe kodlama ile uygulamanı hızlıca oluştur ve giriş akışlarını kolayca yönet
Cursor kullanarak bir fotoğraf galerisi uygulamasını nasıl vibe kodlayabileceğini ve Logto ile dakikalar içinde giriş ekleyebileceğini öğren. UI'dan kimlik doğrulamaya, her şey hızlı, basit ve yapay zeka destekli.
Vibe kodlama, Cursor ve Windsurf gibi güçlü araçlar sayesinde giderek daha popüler hale geliyor. Çok fazla deneyimin olmasa bile, kendi uygulamanı hızla oluşturabilirsin.
Birçok geliştirici ve yapıcı için giriş akışlarını ayarlamak karmaşık olabilir. Ama MCP ve modern IDE’lere entegre edilen bağlama duyarlı özellikler sayesinde, geliştirici olmasan bile uygulamana kimlik doğrulama eklemek artık zor bir iş değil.
Bu eğitimde sana şunları göstereceğim:
- Cursor ile vibe kodlama kullanarak bir web uygulamasının nasıl oluşturulacağını.
- İçeriğini korumak için Logto ile kimlik doğrulama (giriş akışları) nasıl eklenir.
Cursor’da fotoğraf galerisi uygulaması oluştur
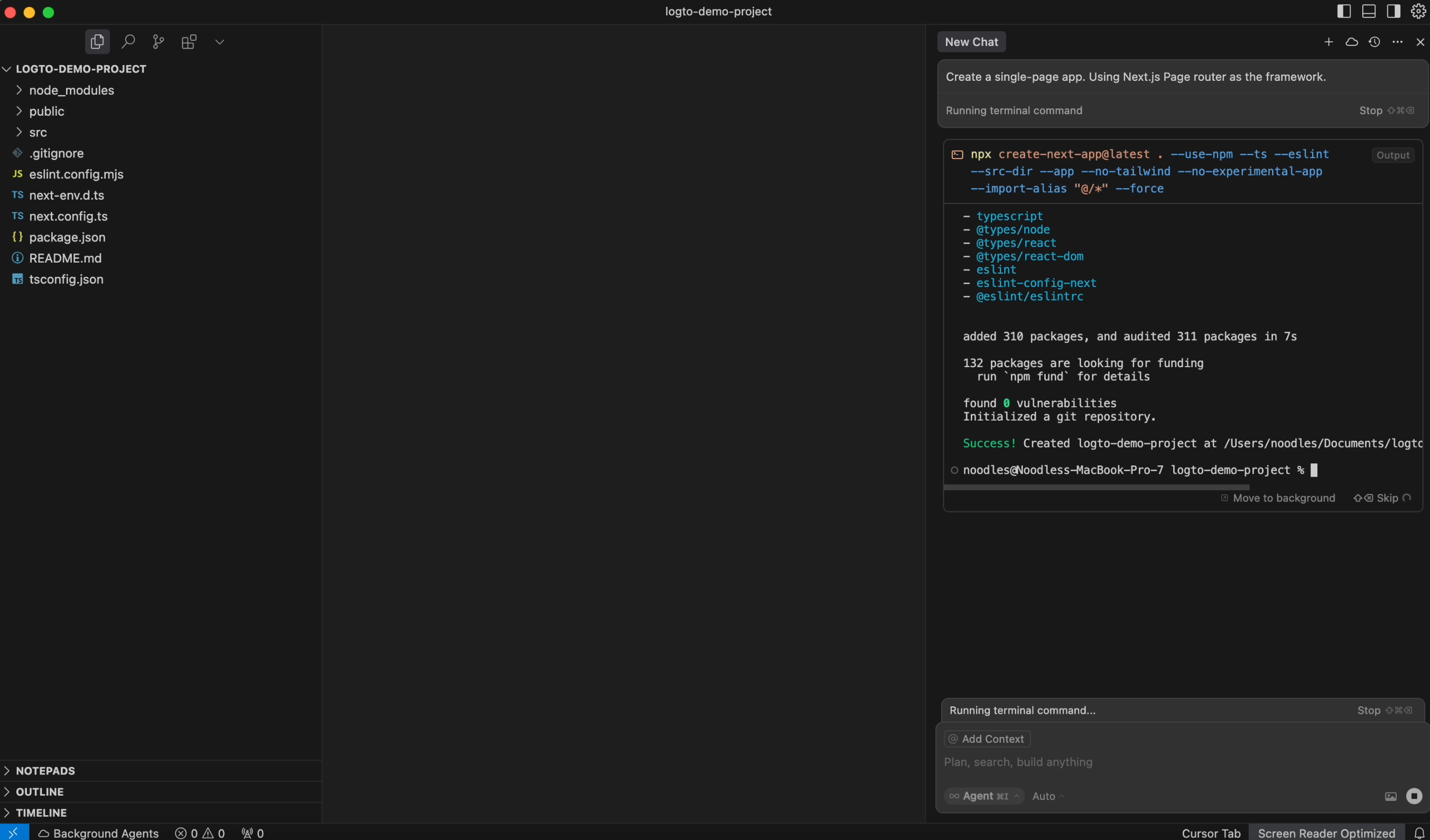
Öncelikle Cursor’da bir sohbet açıp şu istemi yazıyorum:
“Next.js Page Router kullanarak tek sayfalık bir uygulama oluştur.” Cursor gerisini hallediyor ve uygulamayı benim için oluşturuyor.

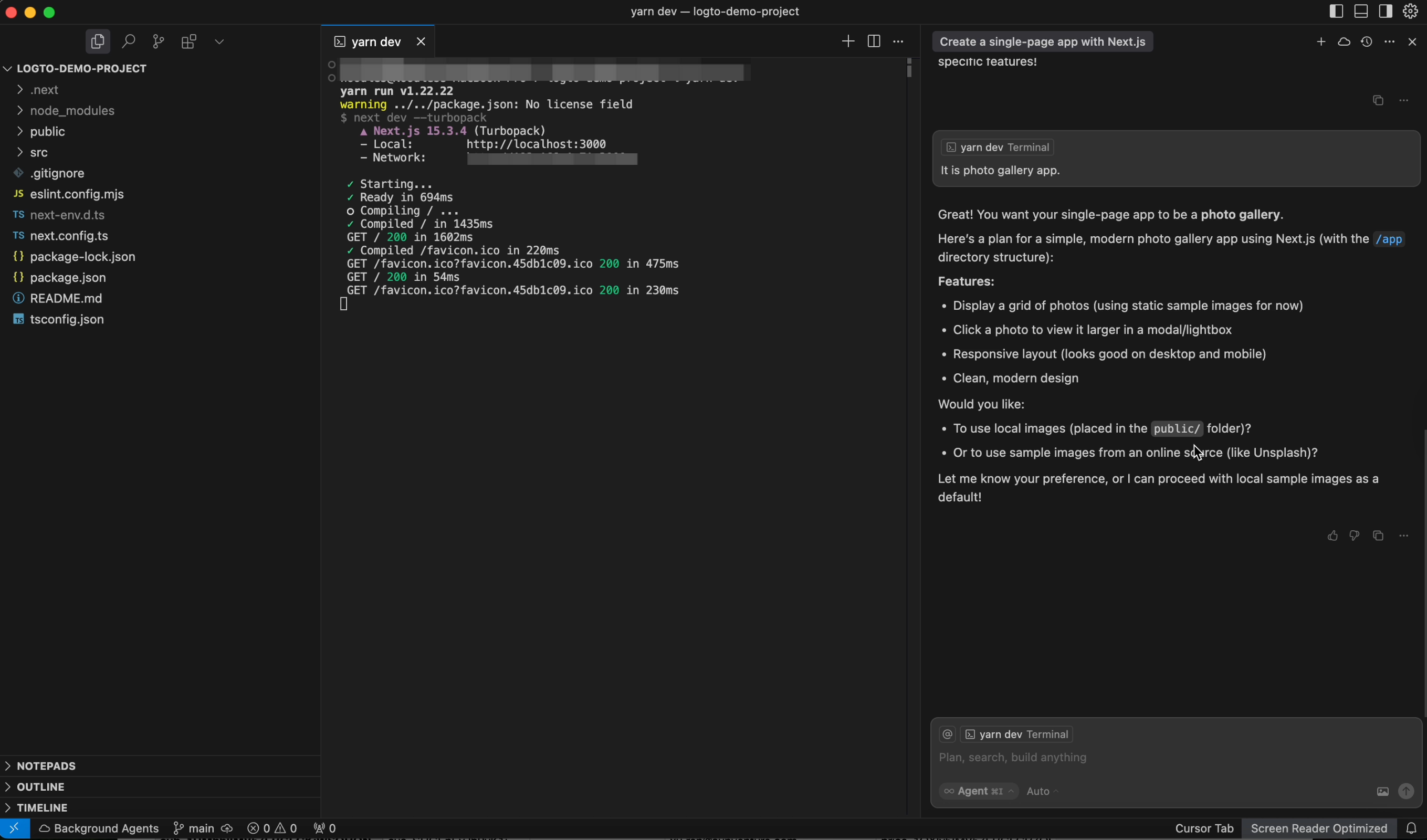
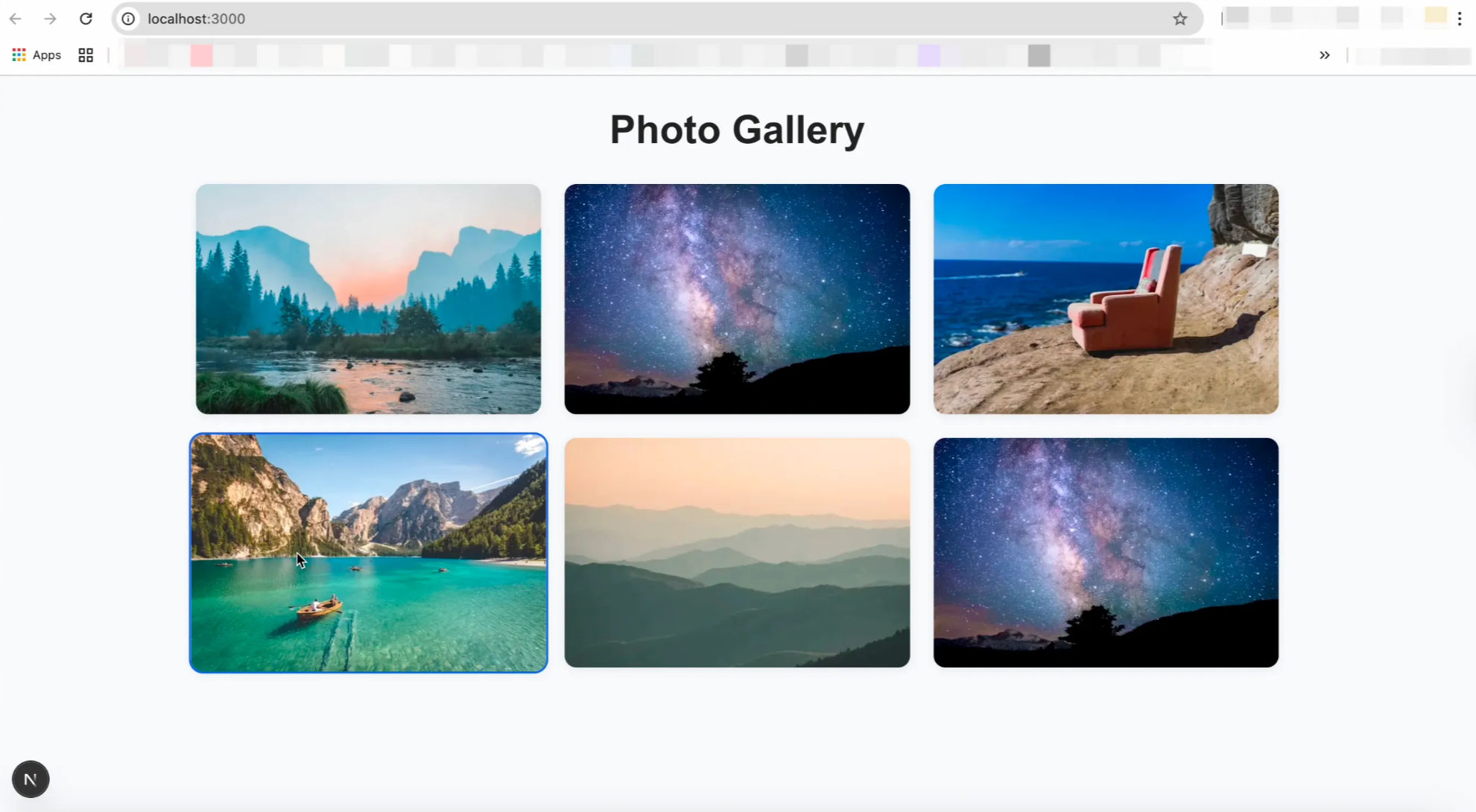
Haydi bunu bir fotoğraf galerisi uygulamasına dönüştürelim. Cursor, Unsplash’tan birkaç fotoğraf getirmeme ve bunları benim için organize etmeme yardımcı oluyor.


Fotoğraf galerisi uygulamana kimlik doğrulama ekle
Geleneksel olarak, entegrasyonu tamamlamak için dökümantasyonu manuel olarak okuman ve SDK’yı elle yapılandırman gerekirdi. Ama Cursor ile yapay zekayı tamamen kullanarak bu süreci çok daha sorunsuz ve hızlı hale getirebilirsin.
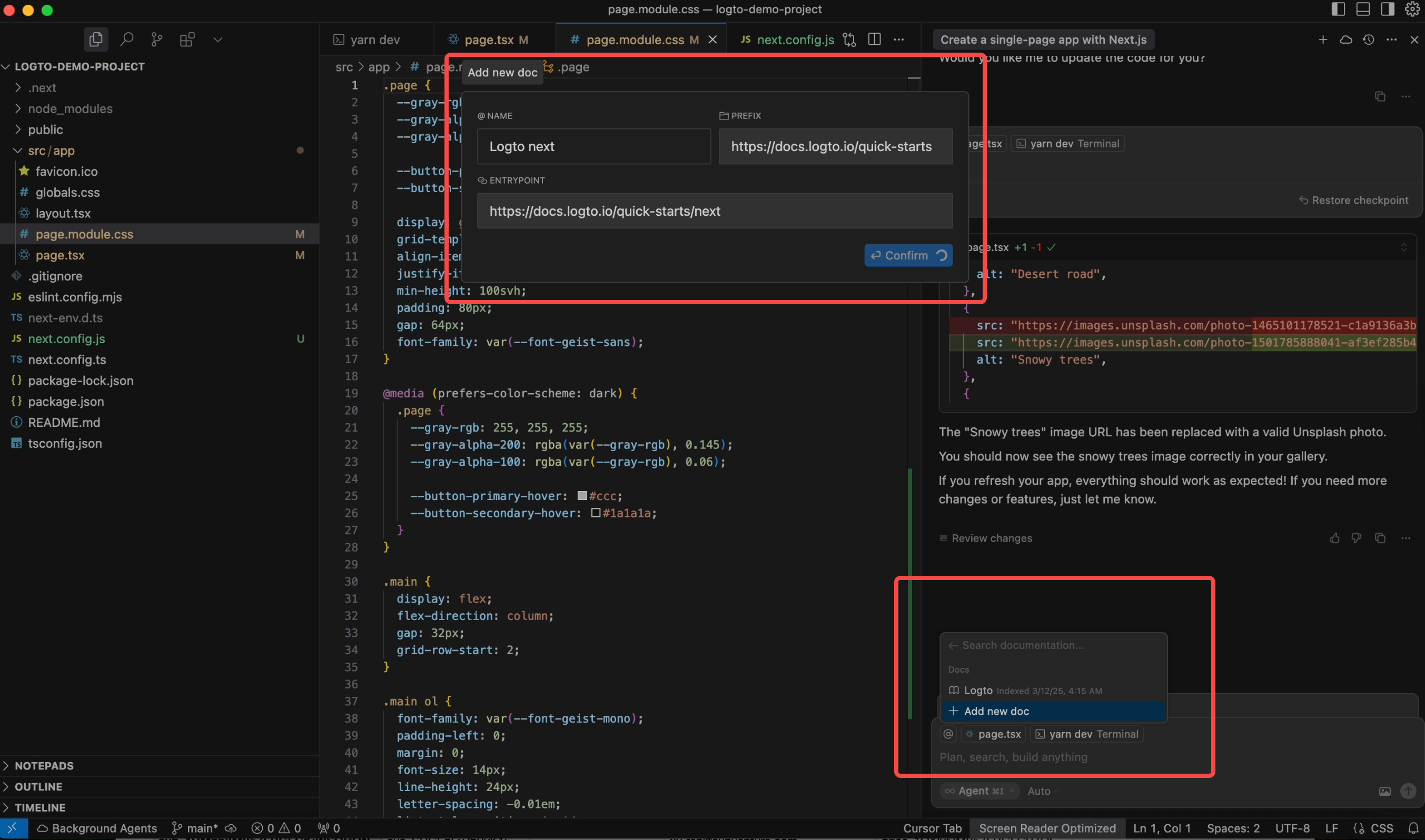
Logto dokümanını bağlama olarak ekle
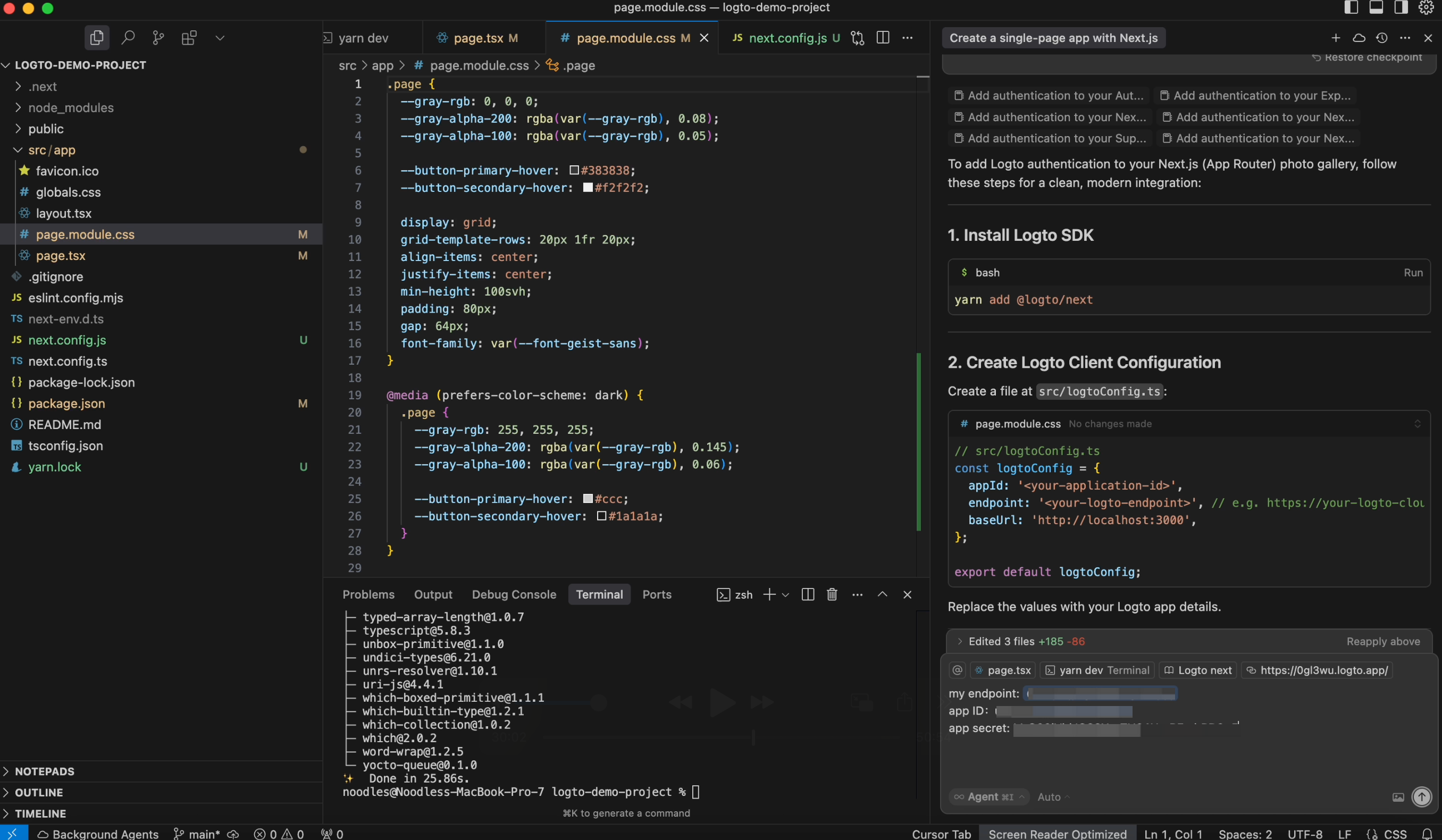
Uygulamanı korumak için bir giriş akışı ekleyebilirsin. Cursor, bağlama duyarlı istemleri destekler, bu yüzden Logto dokümantasyonunu referans olarak ekleyebilirsin. Böylece Next.js (Page Router) için Logto SDK’sını kolayca entegre edebilirsin.

Entegrasyonu tamamla
Gördüğün gibi, Quick Start rehberine referans vererek bir sonraki adımda ne yapman gerektiğini söylüyor. İkinci adımda, appId, endpoint gibi ayarları yapılandırmamı istiyor. Bunları almak için Logto Cloud adresine gidip yeni bir uygulama kaydediyorum.


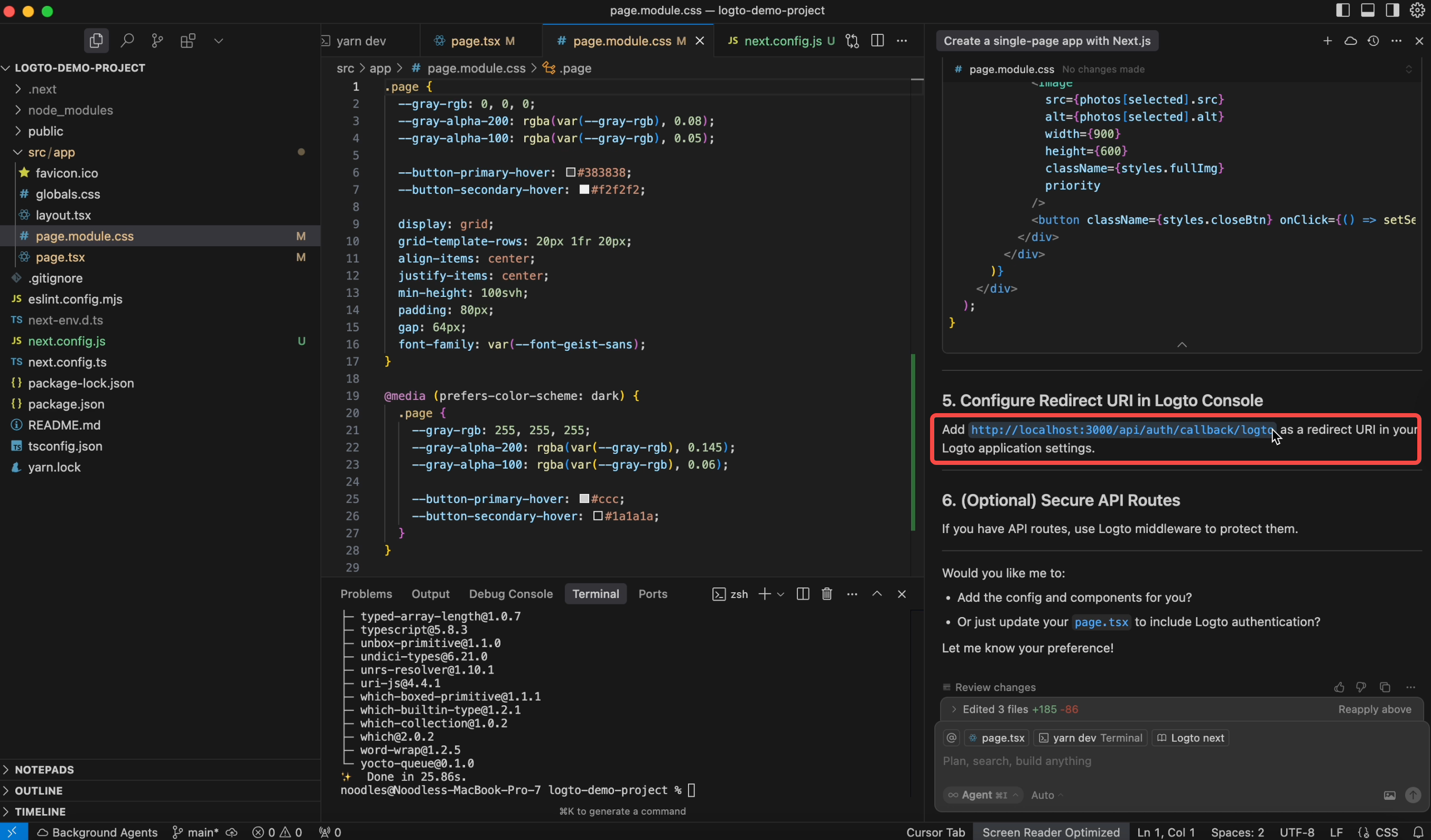
Ayrıca, yönlendirme URI’si olarak http://localhost:3000/api/auth/callback/logto adresini girmemi istiyor.
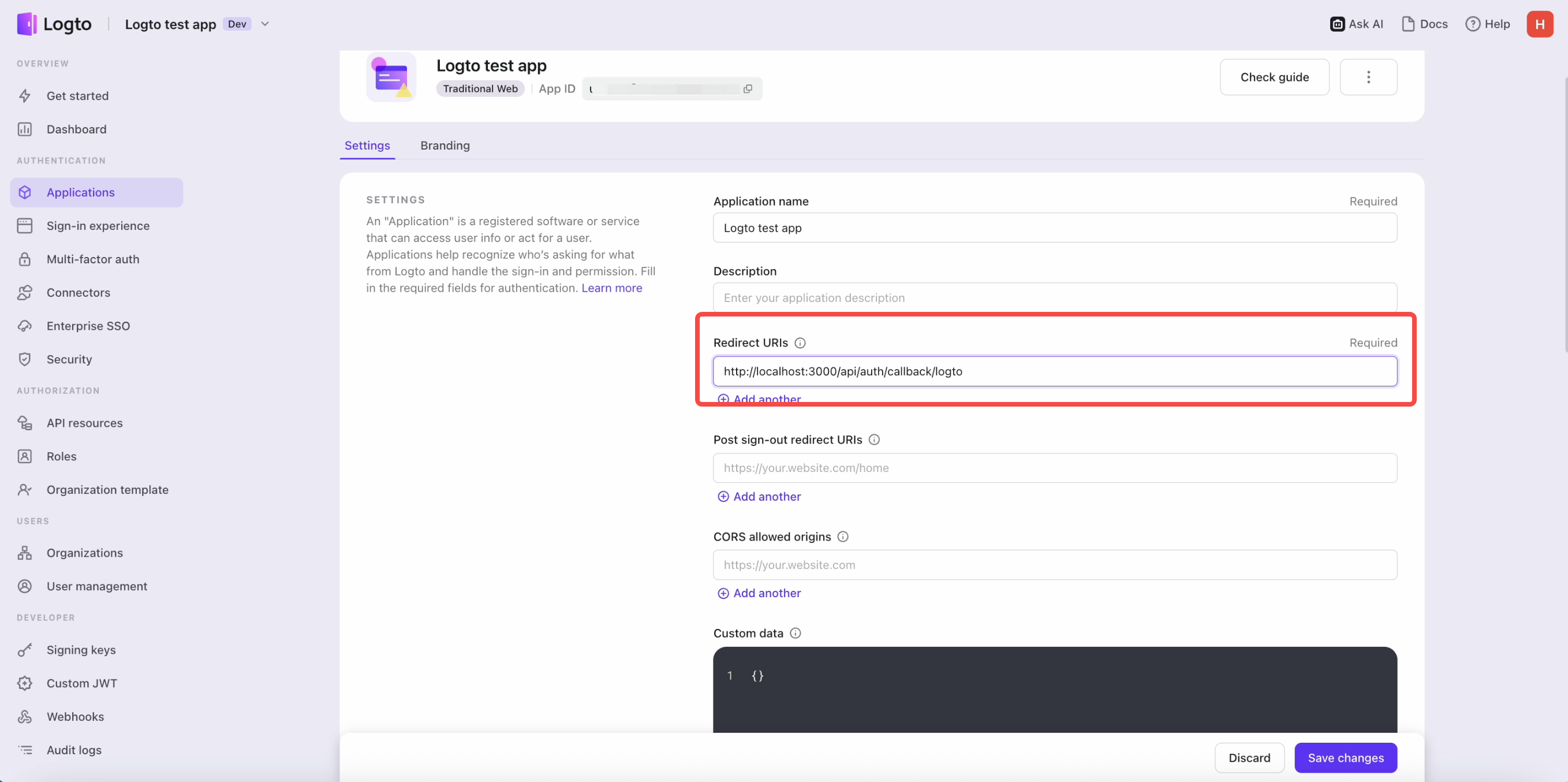
 Yönlendirme URI’sini Logto Cloud konsoluna gir
Yönlendirme URI’sini Logto Cloud konsoluna gir
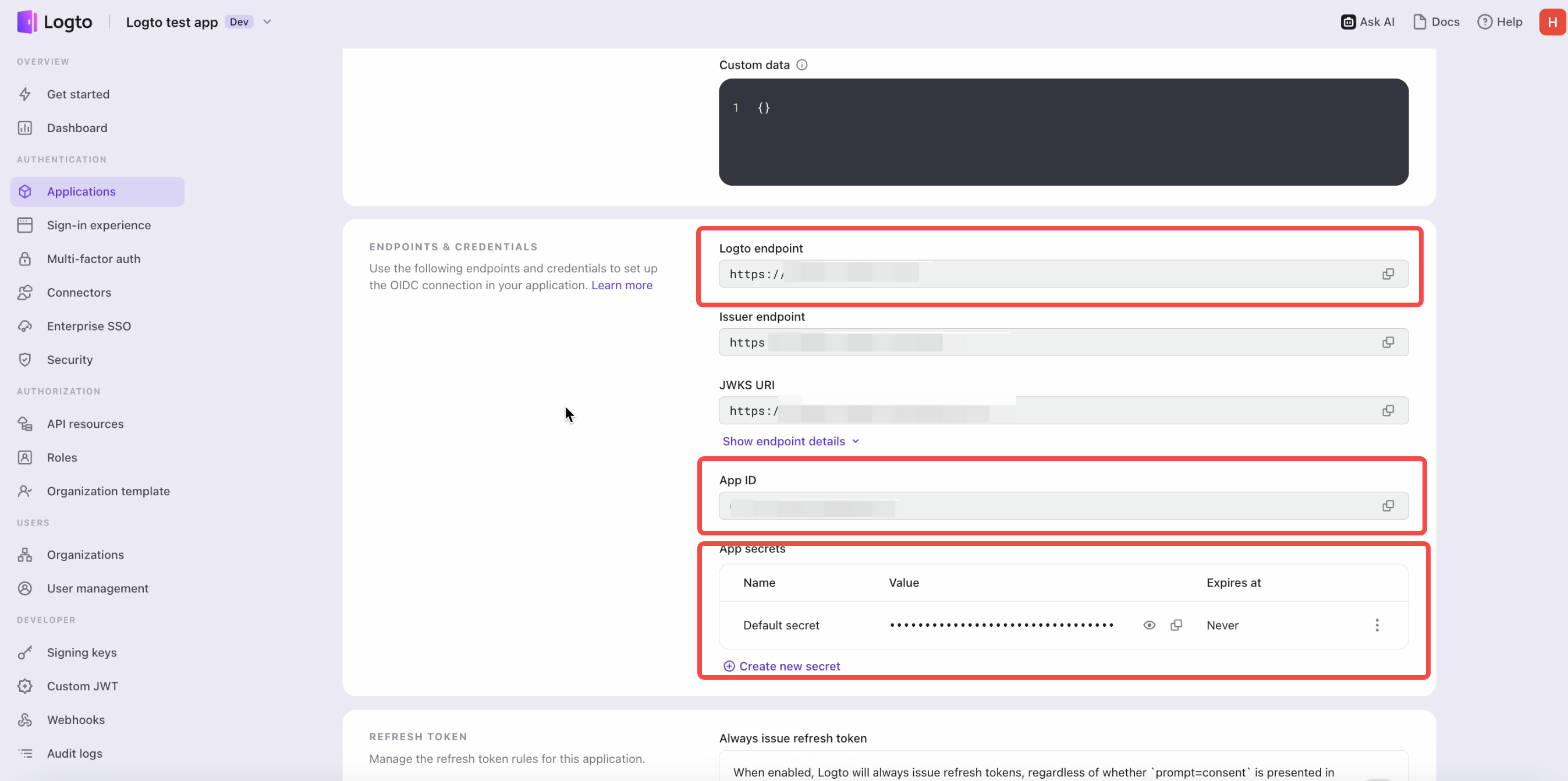
 Bu değerleri al ve yapılandırma dosyana kaydet.
Bu değerleri al ve yapılandırma dosyana kaydet.
Yani ben sadece Uygulama Kimliği (App ID), Uygulama Sırrı (App Secret) ve Logto endpoint’ini Cursor’a veriyorum, o da kodu benim için güncelliyor.
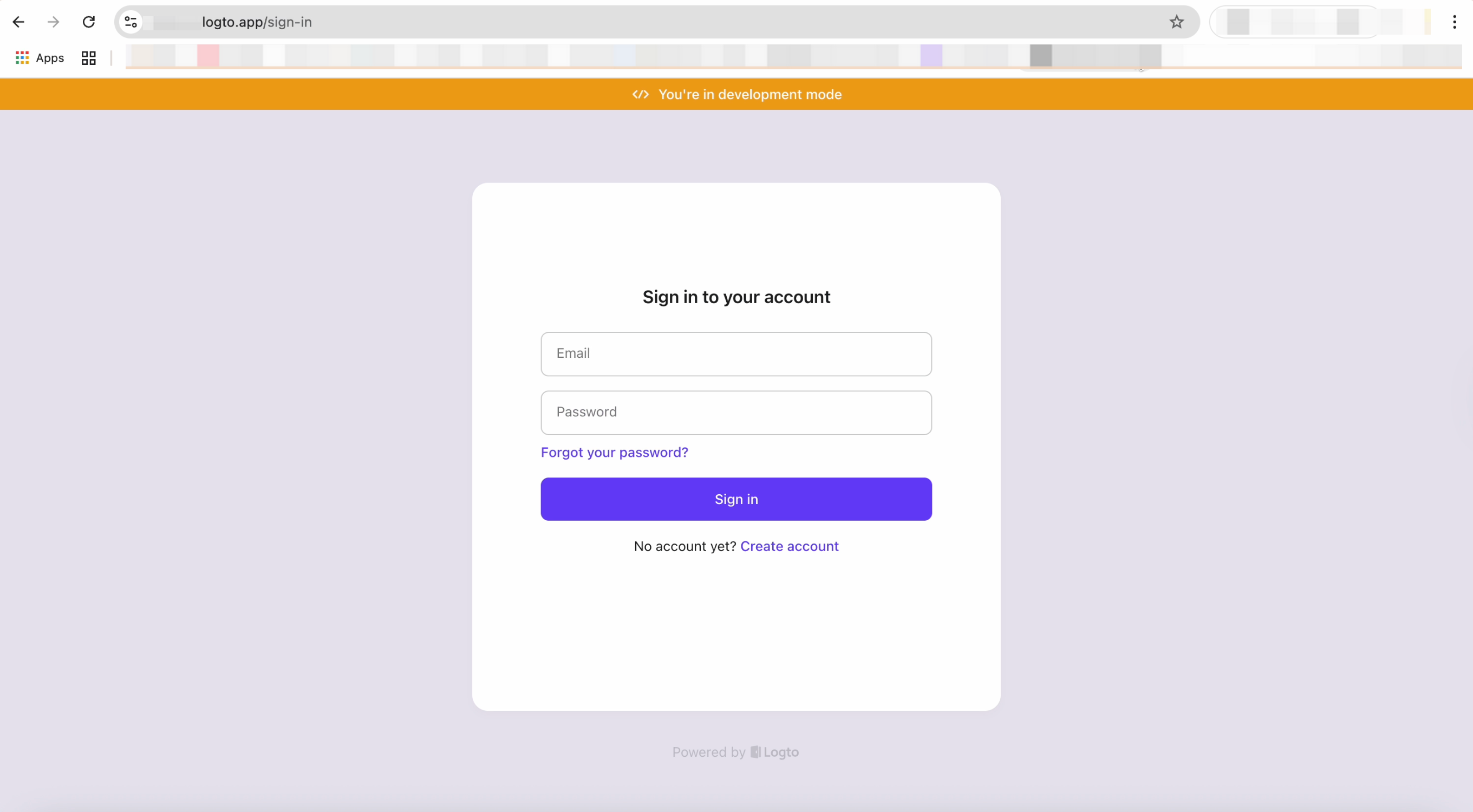
Şimdi sunucuyu çalıştırıyorum ve basit bir Oturum Aç ana sayfası alıyorum. Oturum Aç’a tıkladığımda beni Logto giriş sayfasına yönlendiriyor.


Harika! Başarıyla Logto oturum açma sayfasına yönlendirildik!
Arayüzü iyileştir ve tüm akışı test et
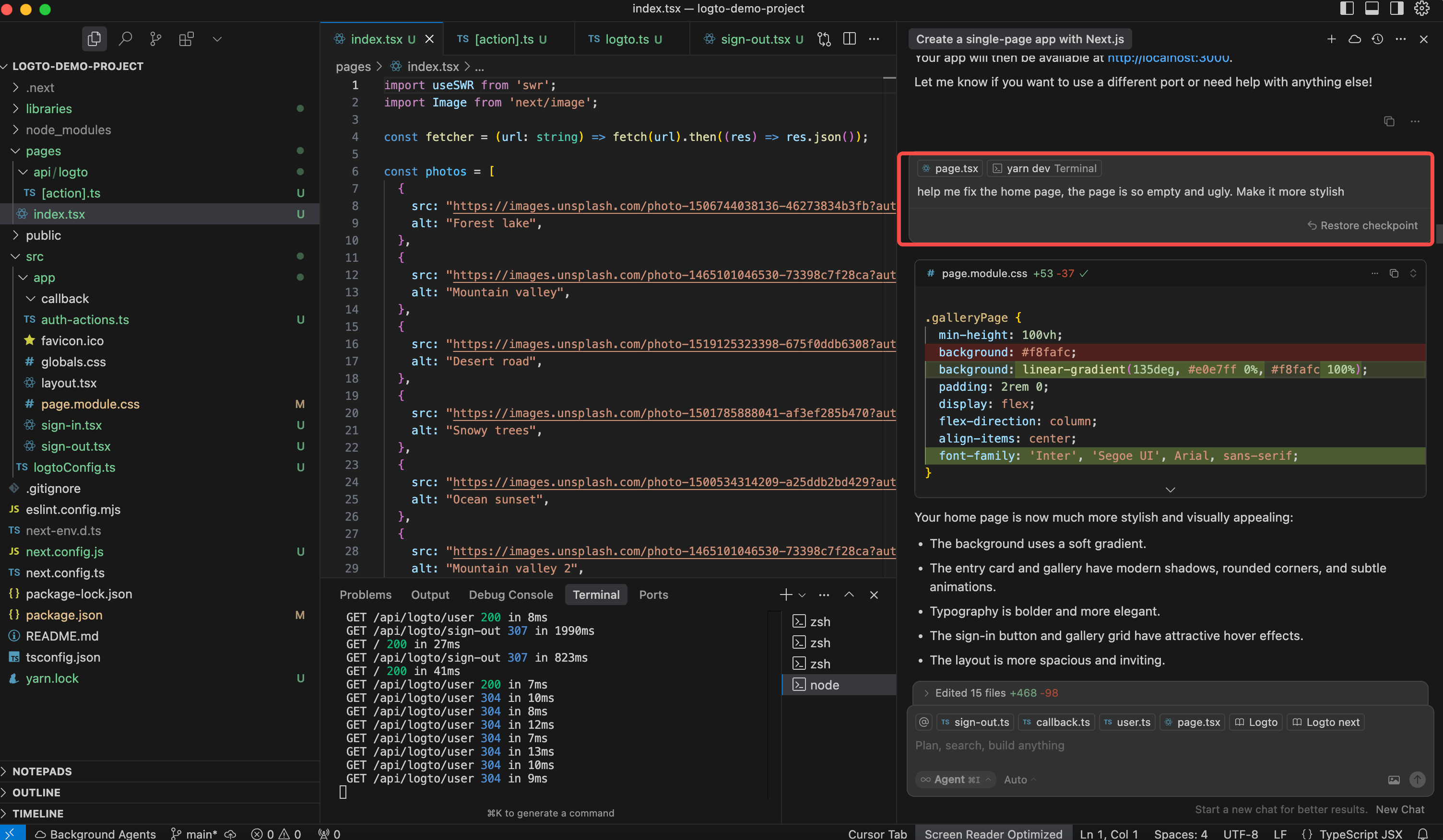
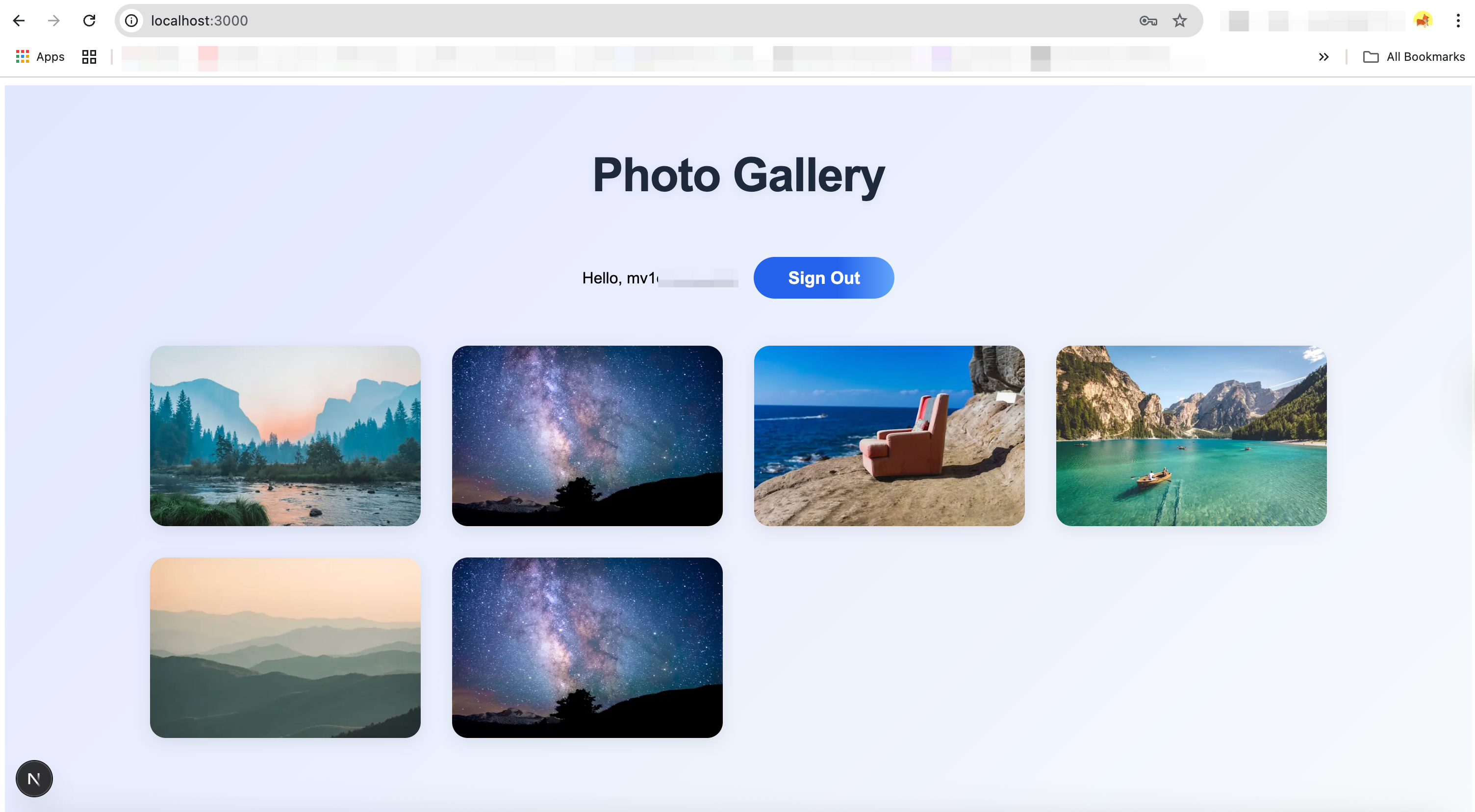
Başlangıç ekranı çok temel görünüyordu, bu yüzden Cursor’dan tasarımı geliştirmesini istedim.

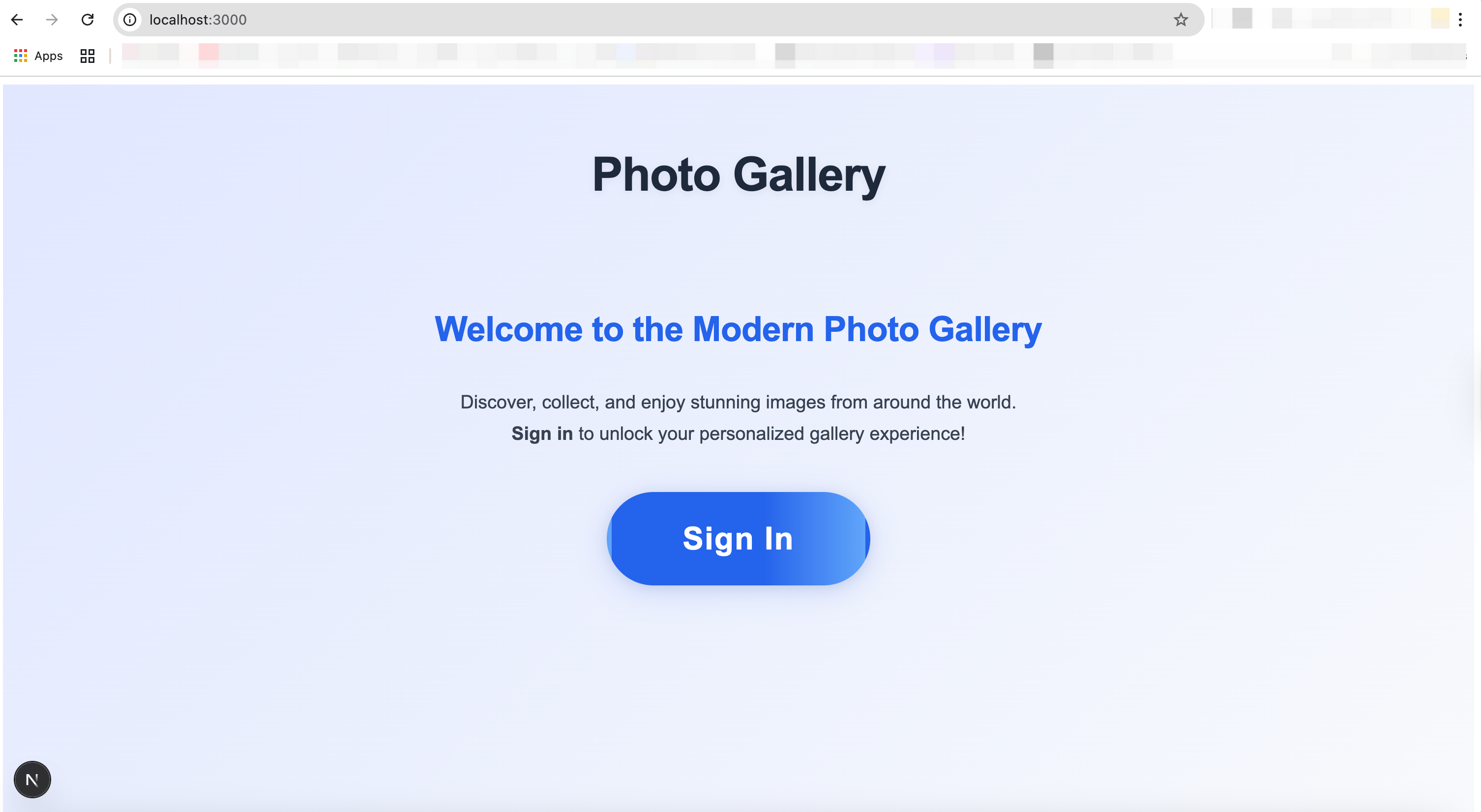
İşte bana sunduğu ekran:

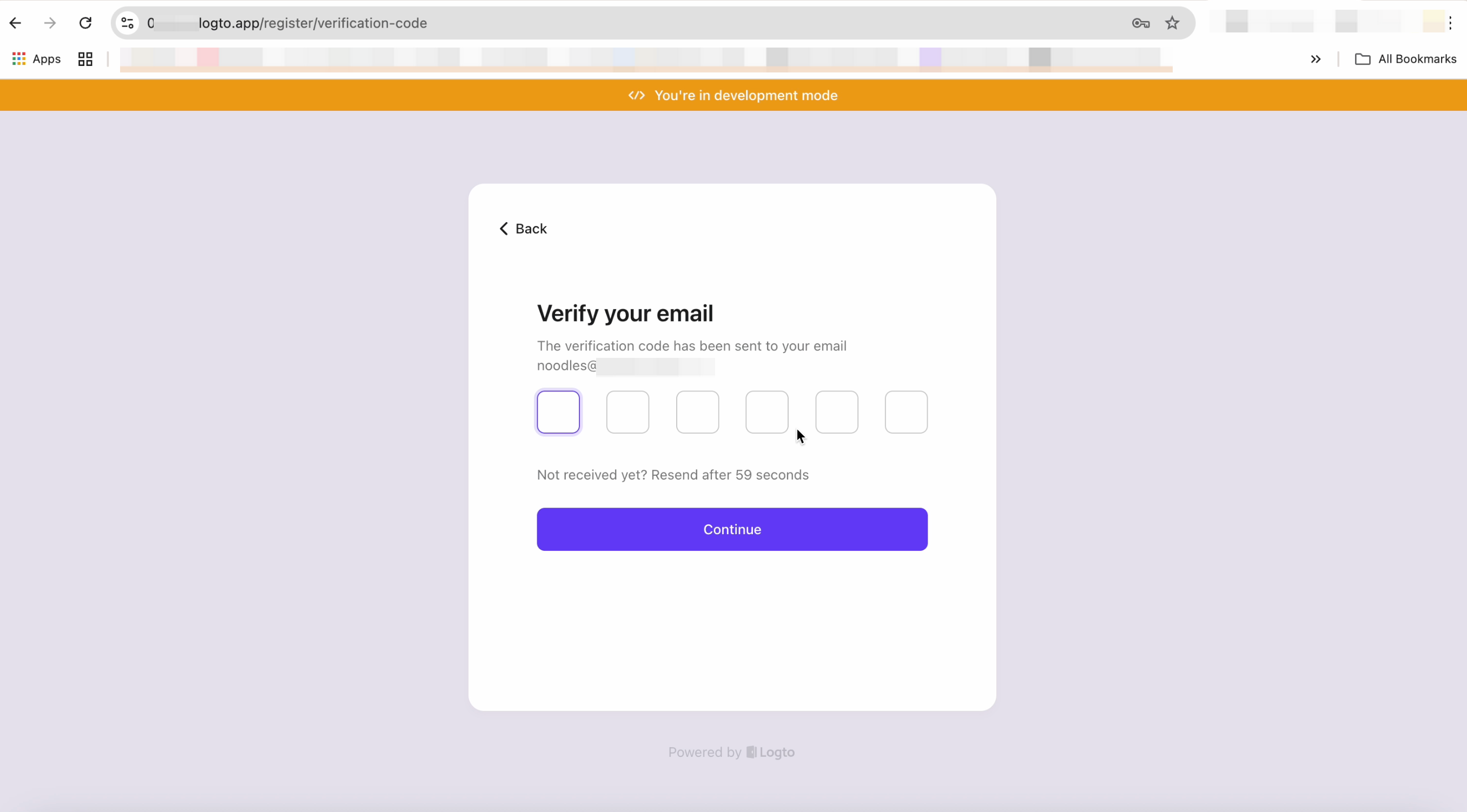
Şimdi tüm akışı test etme zamanı.
Bu arada, Logto gömülü bir e-posta servisiyle birlikte gelir, yani ilk andan itibaren e-posta doğrulama sürecinin tamamını geçebilirsin.


Akış tamamlandığında, başarılı bir şekilde giriş yapmış oluyorsun ve ekranında kullanıcı kimliğini görebiliyorsun.

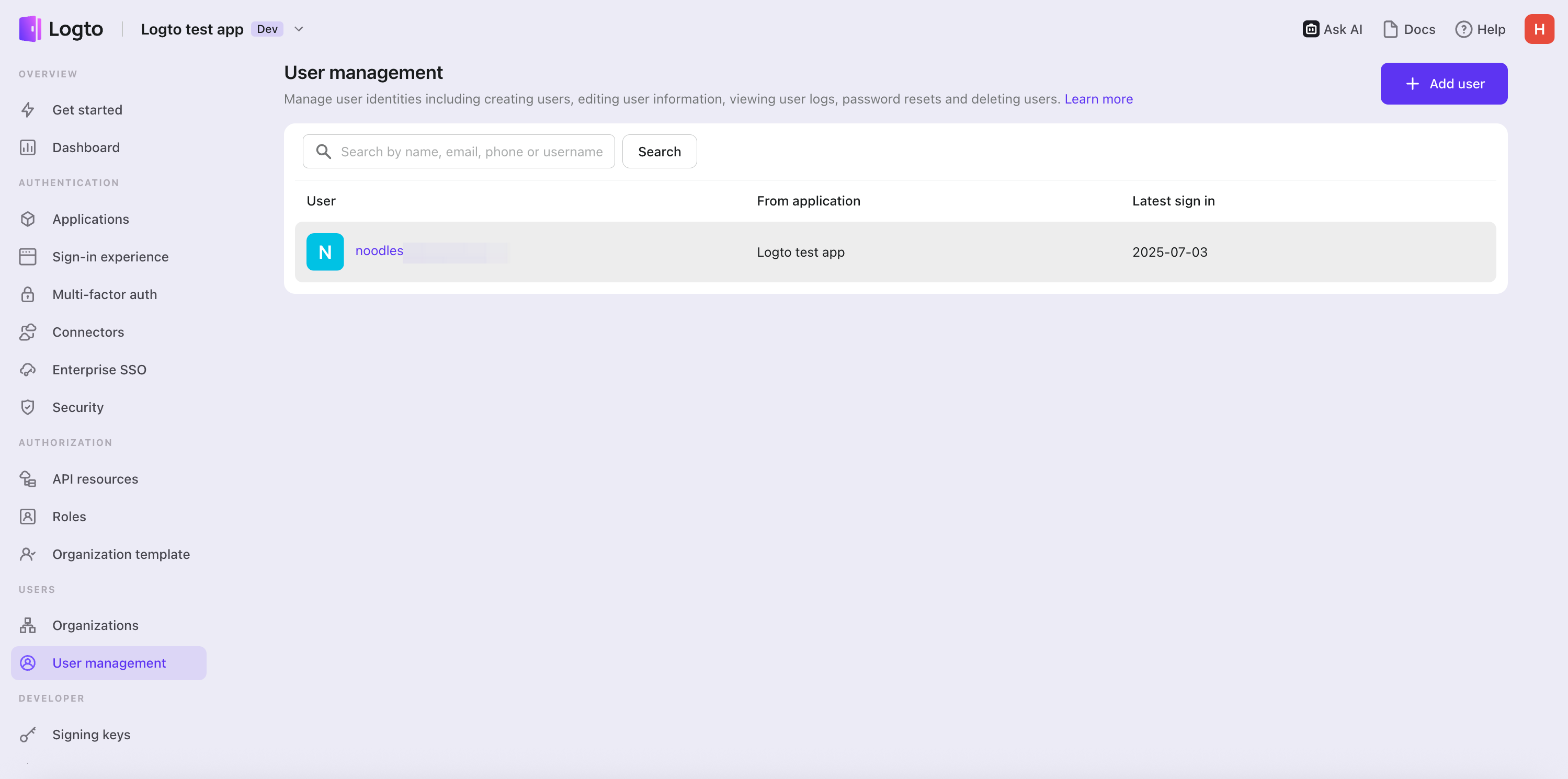
Şimdi bu kullanıcının Logto Konsolu’na eklenip eklenmediğine bakalım… Harika! Orada! 🎉

Logto’nun belgeleri, en iyi uygulamaları ve yardımcı pilot tarzı kodlama ile entegrasyon, teknik bilgisi az olanlar için bile çok kolay. Giriş akışı kurmak artık zor veya yorucu bir iş değil.
Gelecek yinelemesi
Bu sadece ufak bir deneme örneği. Logto, doğrudan IDE’inde çalışacak MCP sunucuları geliştiriyor; böylece Logto Konsolu ve Yönetim API’si ile geliştirme ortamından ayrılmadan etkileşime geçebileceksin. Bunun sayesinde şunları yapabileceksin:
- Kullanıcı oluşturmak ve yönetmek
- Kayıtları almak
- Giriş akışlarını yapılandırmak ve yönetmek
- Yetkilendirme tasarlamak ve yönetmek (örn. API kaynakları, izinler ve roller)
- Uygulamaları ve kaynakları yönetmek
- Ve çok daha fazlası
Takipte kal, yapay zeka ve Logto’nun güçlü altyapı tasarımıyla kimlik entegrasyonu artık bir sorun değil!

