使用 GitHub Actions 工作流自动化定制登录 UI 部署
让我们展示如何在你的 devops 管道中,通过 GitHub Actions 工作流自动化将你的定制登录 UI 部署到 Logto Cloud。
背景
Logto 是你更好的客户身份和访问管理 (CIAM) 解决方案选择。最近,我们在 Logto Cloud 上推出了“自定义界面”功能,使开发者能够完全自定义他们的登录界面。
在之前的博客文章中,我们还提供了创建自定义登录界面的逐步指南,内容包括:
- 开发带有代码示例的自定义登录页面
- 设置
@logto/tunnelCLI 以进行本地调试 - 构建并压缩你的自定义 UI 资源
- 上传 zip 包并通过控制台界面部署到 Logto Cloud
然而,作为具有 DevOps 思维的应用开发者,当你对自定义登录页面进行更改时,可能会觉得这个过程繁琐。有办法自动化整个过程吗?
我们听取了你的反馈,兴奋地推出了 deploy CLI 命令 在 @logto/tunnel 中。此命令允许你通过在终端中执行命令或将其集成到 GitHub Actions 工作流中来自动化部署过程,这对于构建 CI/CD 管道特别有用。让我们深入了解一下!
先决条件
在开始设置之前,请确保你具备以下条件:
- 拥有 Logto Cloud 账户和订阅计划。
- 在你的 Logto 租户中拥有具有管理 API 权限的机器对机器应用程序。
- 你的项目源代码应该托管在 GitHub 上。
- 将
@logto/tunnelCLI 工具作为 dev 依赖项安装在你的项目中。
步骤 1:创建 GitHub Actions 工作流
在你的 GitHub 仓库中,创建一个新的工作流文件。你可以通过导航到 .github/workflows/ 并创建名为 deploy.yml 的文件来完成此操作。
GitHub Actions 工作流的解释
- 触发器:工作流在每次推送到 main 分支时触发。
- 任务:部署任务在最新的 Ubuntu 环境中运行,并将执行以下步骤。
- 步骤:
- 检出代码:此步骤检出你的仓库代码。
- 设置 Node.js:此步骤设置 Node.js 环境。
- 安装依赖项:此步骤安装你的项目依赖项。
- 构建:此步骤将你的项目源代码构建为 html 资源。假设输出文件夹在根目录中命名为
dist。 - 部署到 Logto Cloud:此步骤运行 Tunnel CLI 命令,将
./dist目录中的 html 资源部署到你的 Logto Cloud 租户。它使用环境变量存储敏感信息。
有关 GitHub Actions 的更多信息,请访问 GitHub Actions 文档。
步骤 2:在 GitHub 中配置动作密钥
为确保你的凭证安全,应该将它们存储为 GitHub 仓库中的密钥:
- 转到你的 GitHub 仓库。
- 点击“设置”。
- 导航到“Secrets and variables > Actions”。
- 点击新建仓库密钥并添加以下密钥:
- LOGTO_AUTH:你的 Logto M2M 应用程序凭证,格式为
<m2m-app-id>:<m2m-app-secret>。 - LOGTO_ENDPOINT:你的 Logto Cloud 端点 URI。
- LOGTO_RESOURCE:你的 Logto 管理 API 资源指示符。可以在“API 资源 -> Logto 管理 API”中找到。如果在你的 Logto Cloud 租户中启用了自定义域名,则为必填项。
步骤 3:测试你的工作流
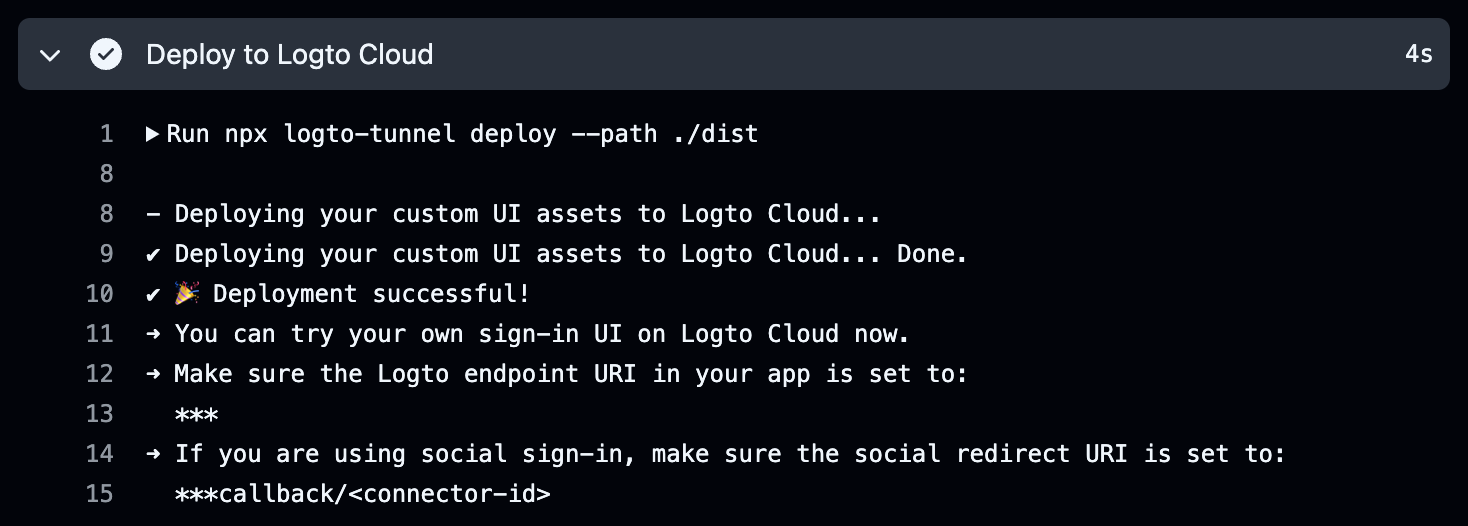
在设置工作流并配置密钥后,你可以通过将 PR 合并到 master 分支来测试它。GitHub Actions 工作流会自动触发,你的自定义登录 UI 将被部署到 Logto Cloud。

结论
通过将 @logto/tunnel CLI 命令集成到 GitHub Actions 工作流中,你可以简化将自定义登录 UI 部署到 Logto Cloud 的过程。这一自动化允许你专注于开发,同时确保你的更改在实时环境中持续进行测试。
编码愉快!

