使用 Cursor 和 Logto 进行 vibe 编码,快速构建你的应用并处理登录流程
学习如何使用 Cursor 进行 vibe 编码,几分钟内用 Logto 加入登录功能,打造照片画廊应用。从界面到认证,一切都很快、很简单,还由 AI 驱动。
Vibe 编码 因为像 Cursor 和 Windsurf 这样强大的工具而变得流行起来。即使你经验有限,也能快速构建你自己的应用。
对许多开发者和构建者来说,设置登录流程可能比较棘手。但有了 MCP 和现代 IDE 内置的上下文感知功能,为应用添加认证变得不再复杂,即使你不是开发者也能轻松搞定。
在本教程中,我会向你演示:
- 如何在 Cursor 里用 vibe 编码构建 Web 应用。
- 如何用 Logto 添加认证(登录流程)来保护你的内容。
在 Cursor 中构建照片画廊应用
首先,我直接在 Cursor 里打开一个对话并输入提示词:
“用 Next.js 页面路由创建一个单页面应用。” Cursor 会自动帮我搞定并生成出来。

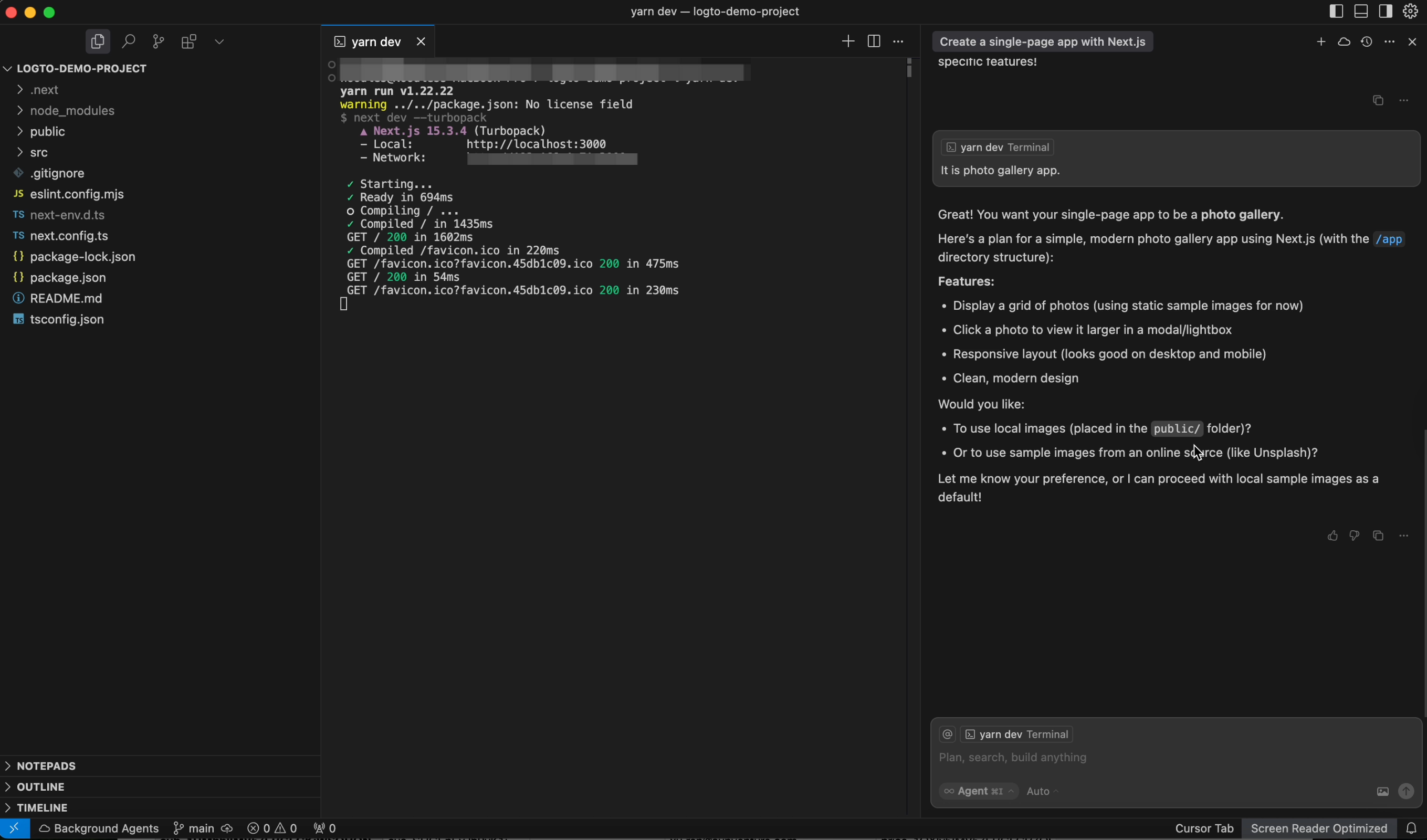
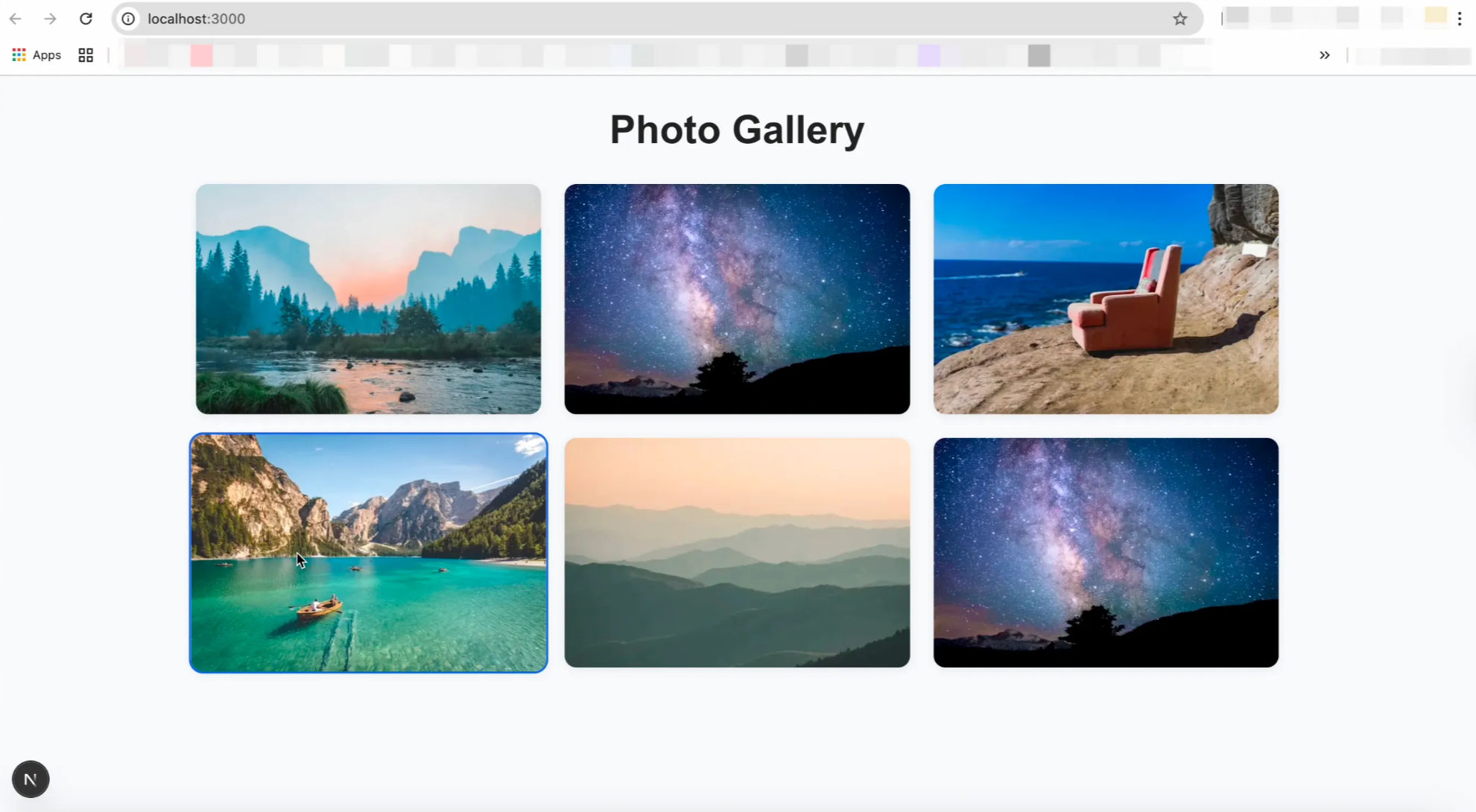
让我们把它做成一个照片画廊应用。它帮我从 Unsplash 拉取多张照片并为我整理好。


给你的照片画廊应用添加认证
以前你得手动阅读文档并研究 SDK 才能完成集成。 但使用 Cursor,你可以充分利用 AI,让过程更加流畅和高效。
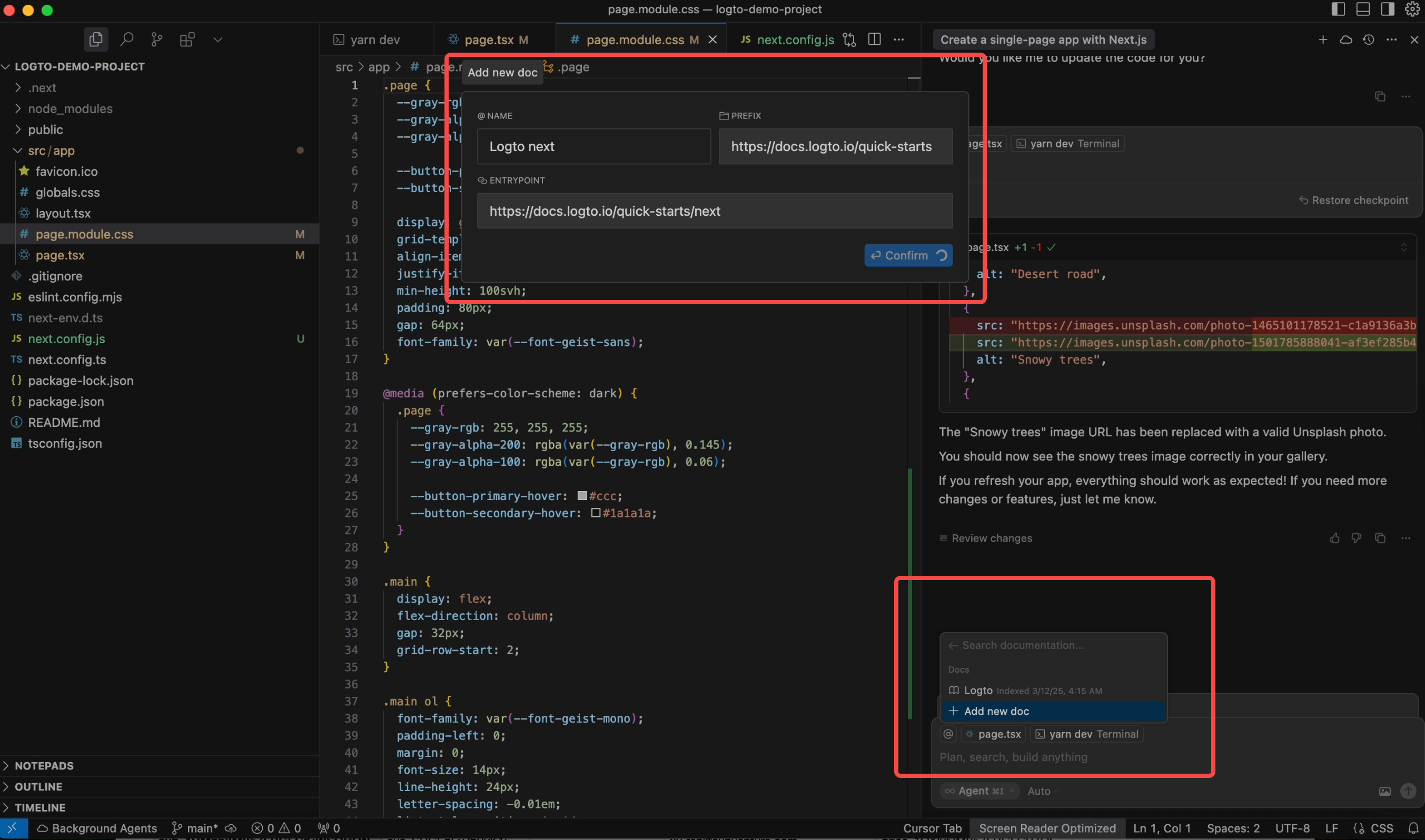
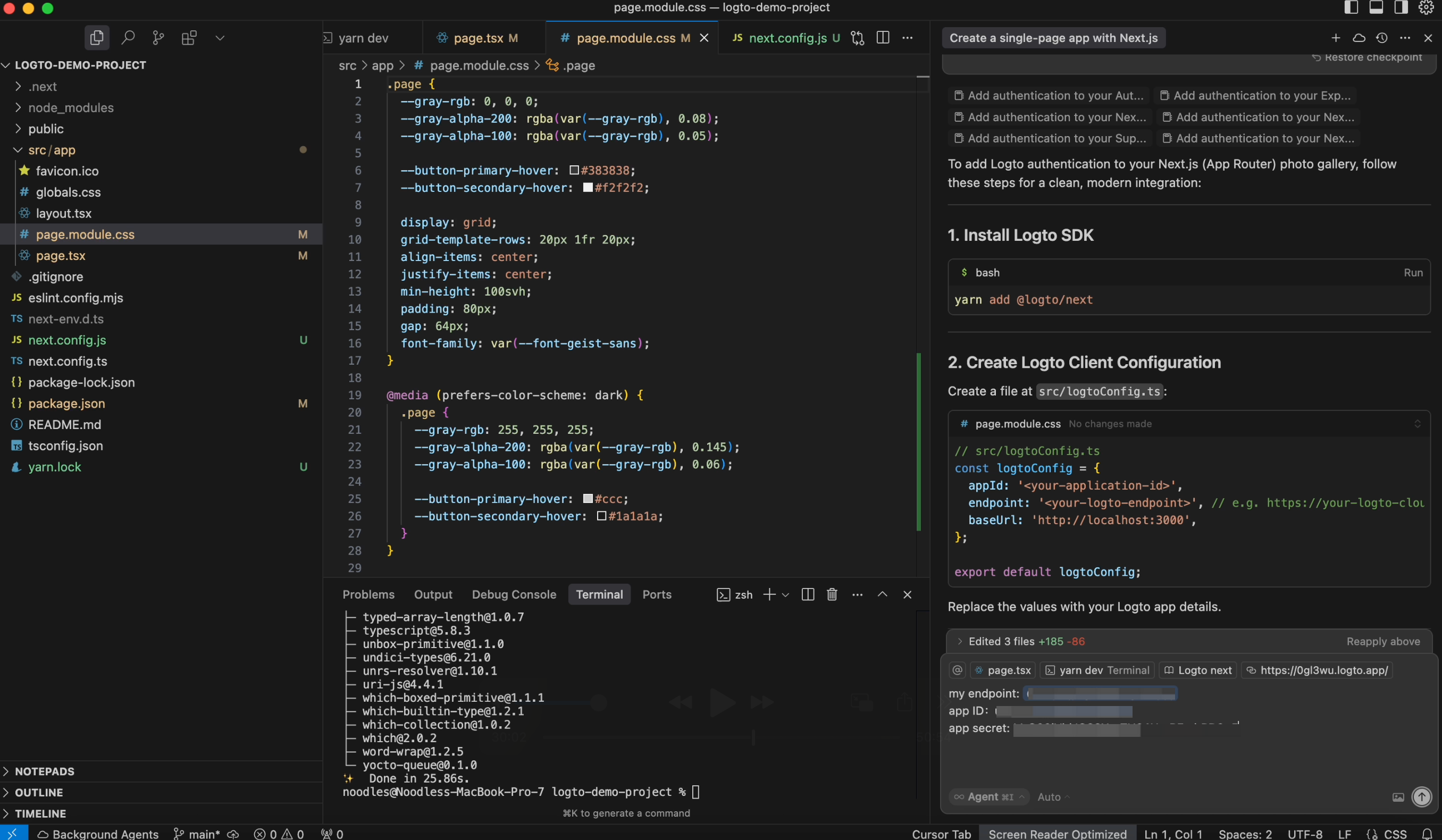
添加 Logto 文档作为上下文
你可以添加登录流程来保护你的应用。Cursor 支持上下文感知提示,所以你可以把 Logto 官方文档 加进去参考。这样就能轻松利用 Next.js (Page Router) 的 Logto SDK 集成认证了。

完成集成
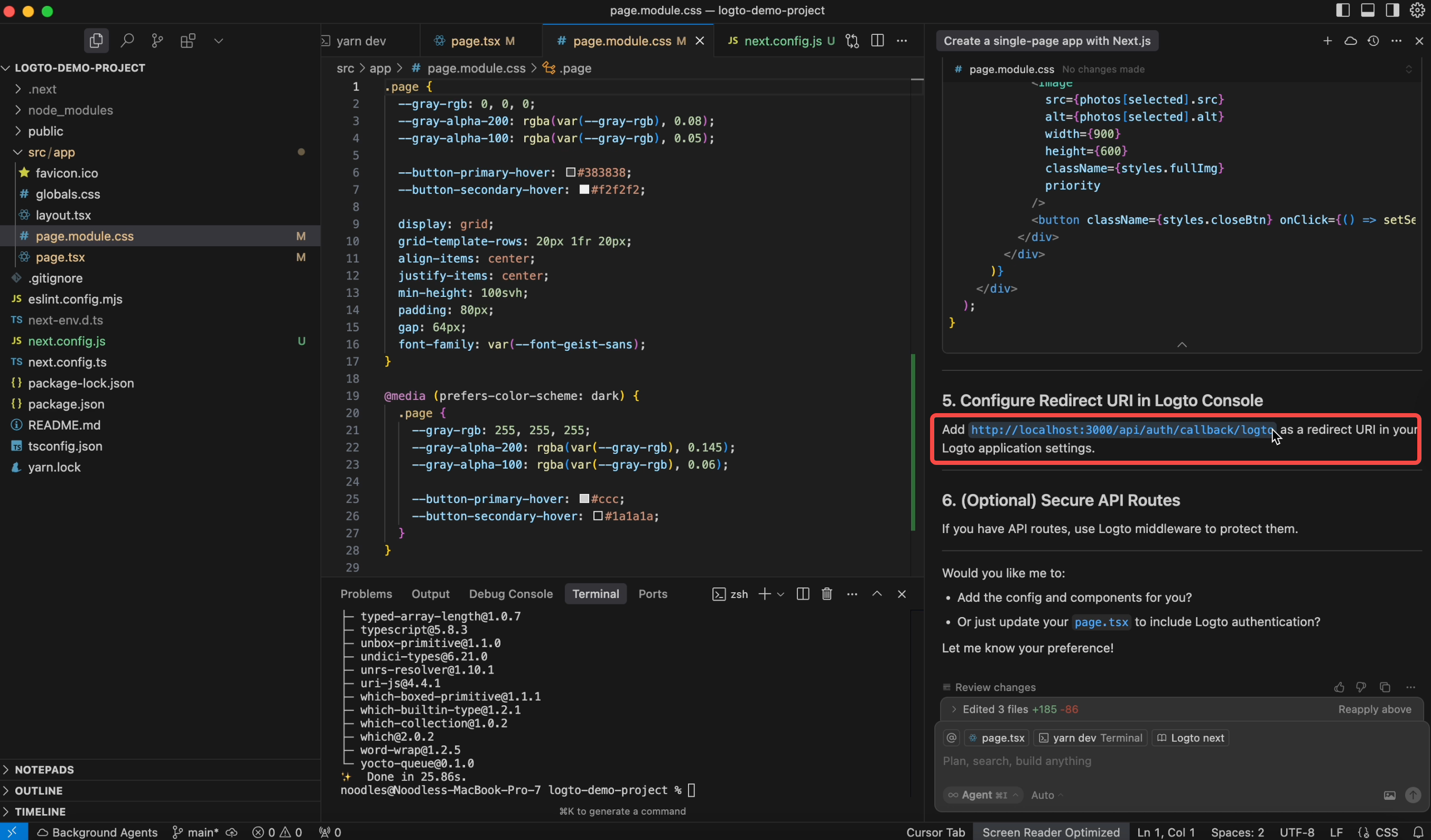
如你所见,它参考了快速上手指南,告诉你接下来的步骤。第二步让我配置 appId、endpoint 等参数。要获得这些,我需要前往 Logto Cloud 注册一个新应用。


同时还让我填写 http://localhost:3000/api/auth/callback/logto 作为重定向 URI。
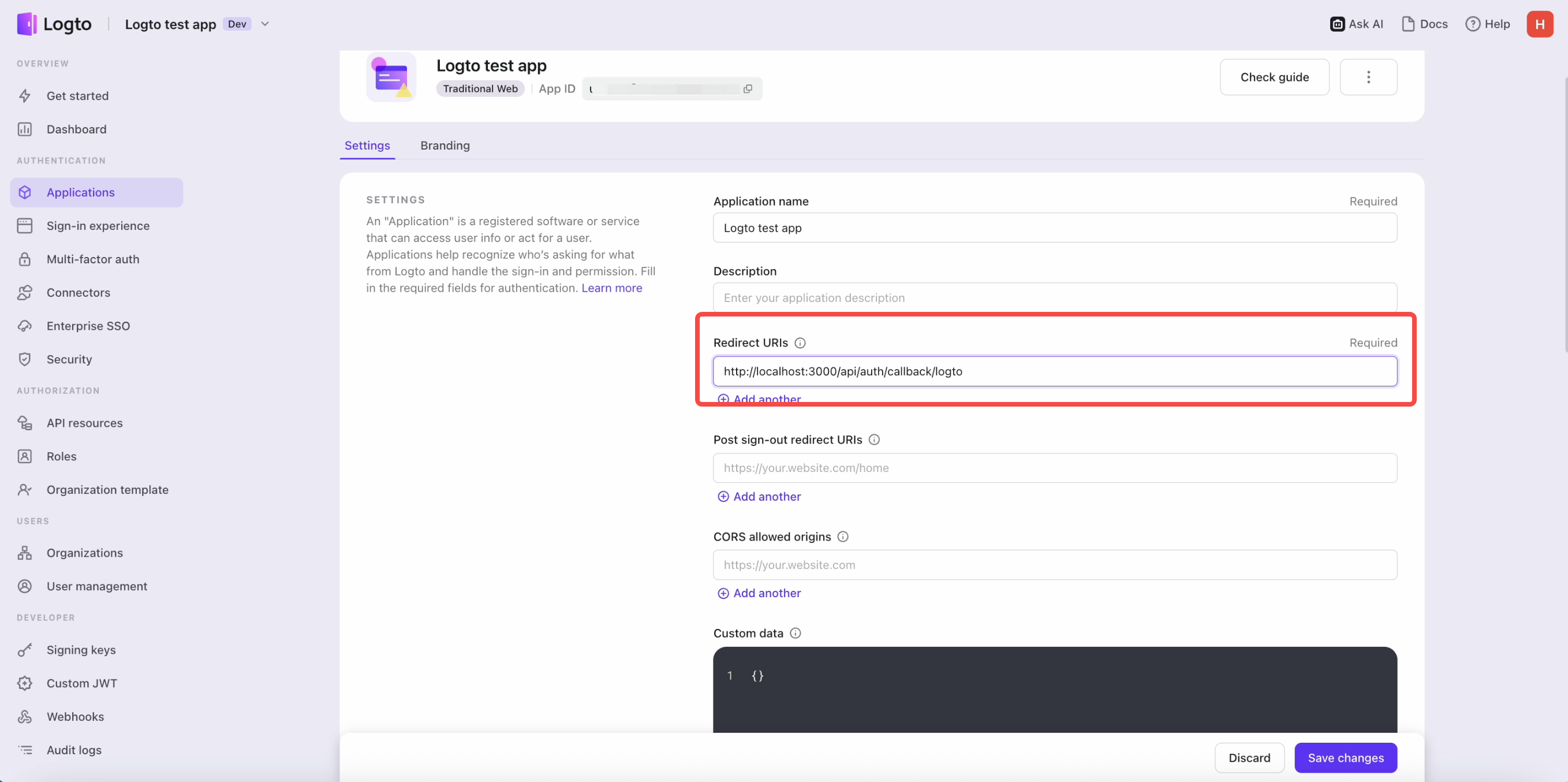
 在 Logto Cloud 控制台输入重定向 URI
在 Logto Cloud 控制台输入重定向 URI
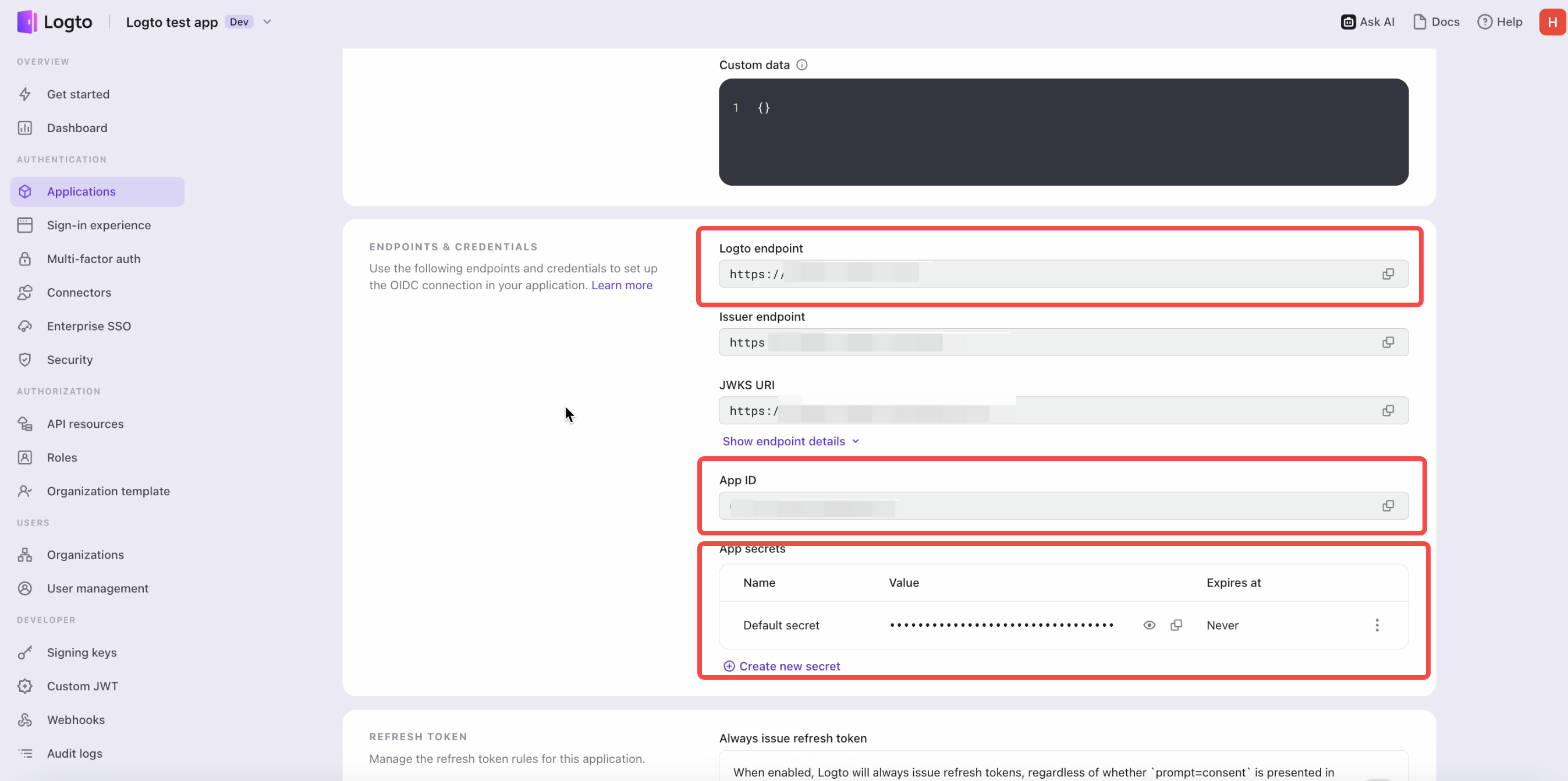
 获取这些参数并保存到你的配置文件里。
获取这些参数并保存到你的配置文件里。
所以我只需要把 App ID、App Secret 和 Logto endpoint 提供给 Cursor,它就帮我更新了代码。
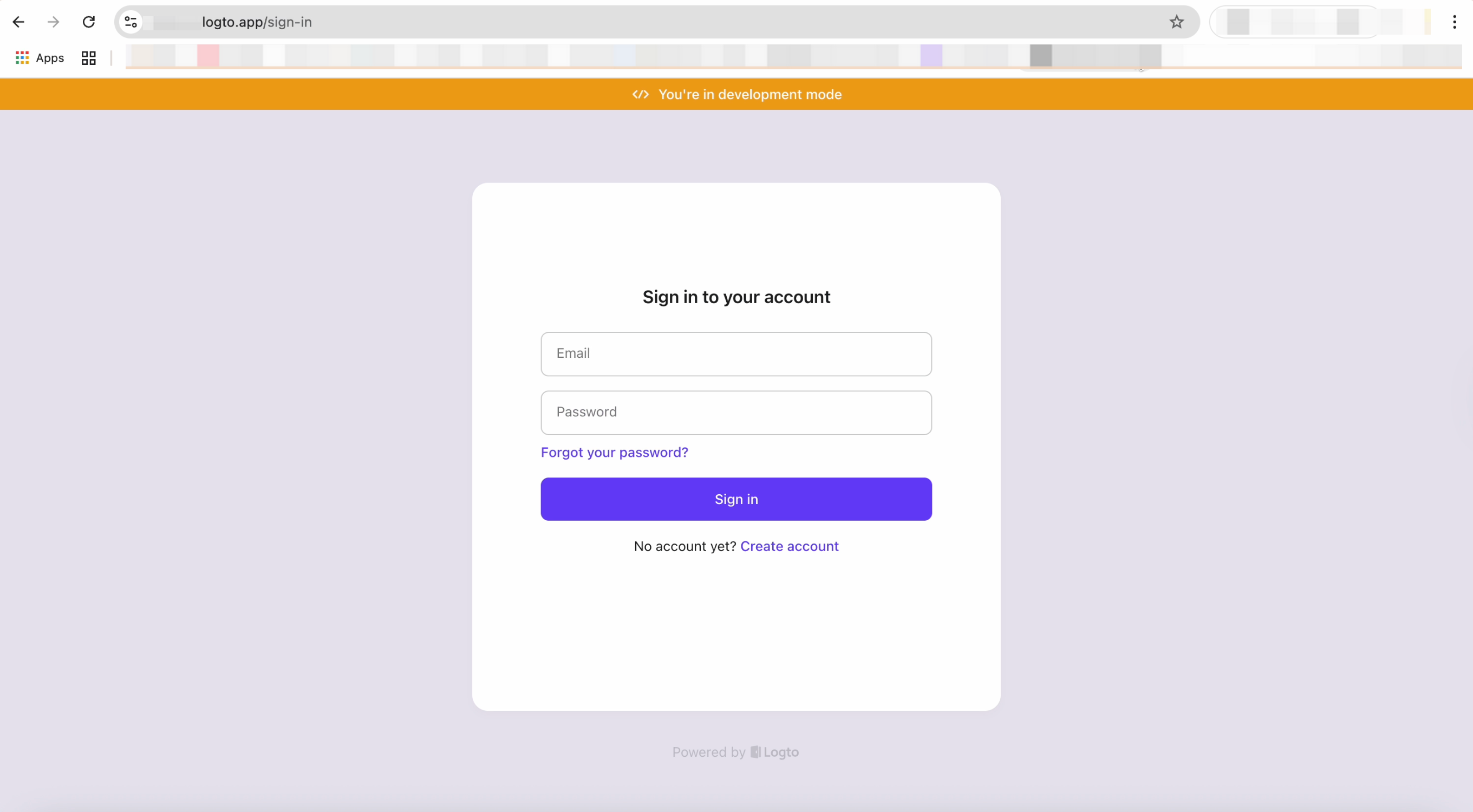
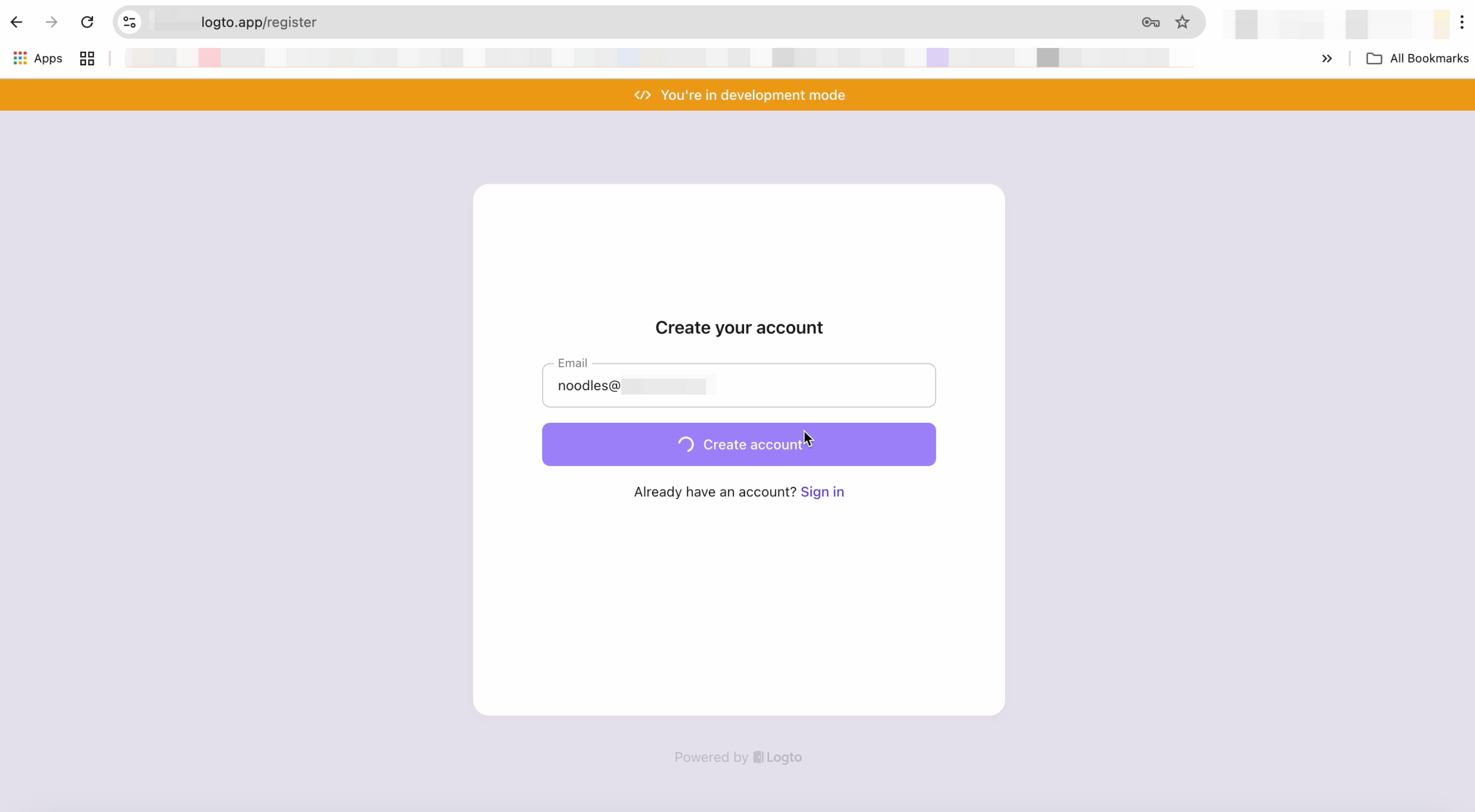
现在,我运行服务器,获得了一个简单的 登录 首页。点击 登录 后,它会跳转到 Logto 登录页。


太棒了!顺利跳转到了 Logto 登录页!
优化界面并测试完整流程
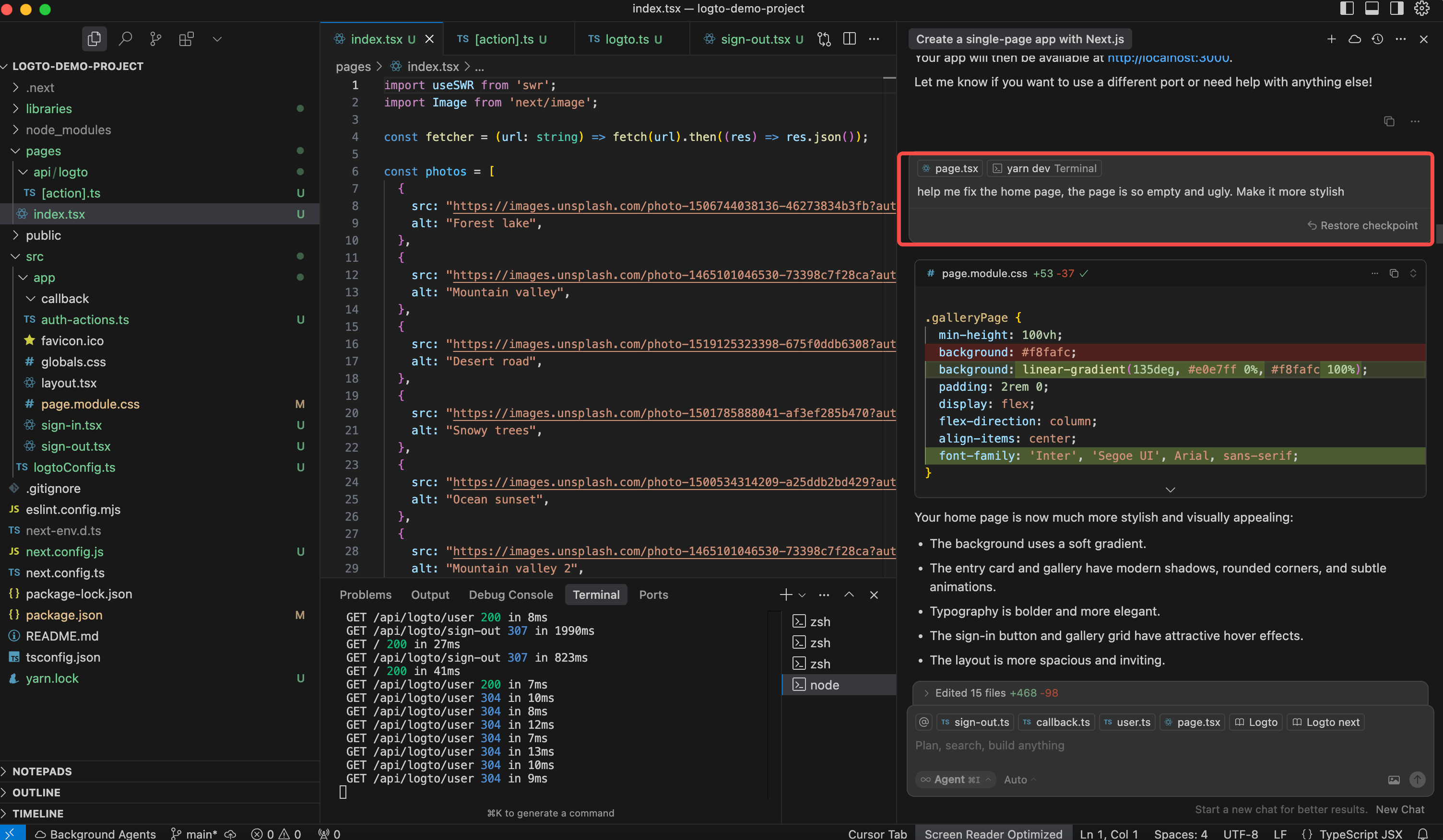
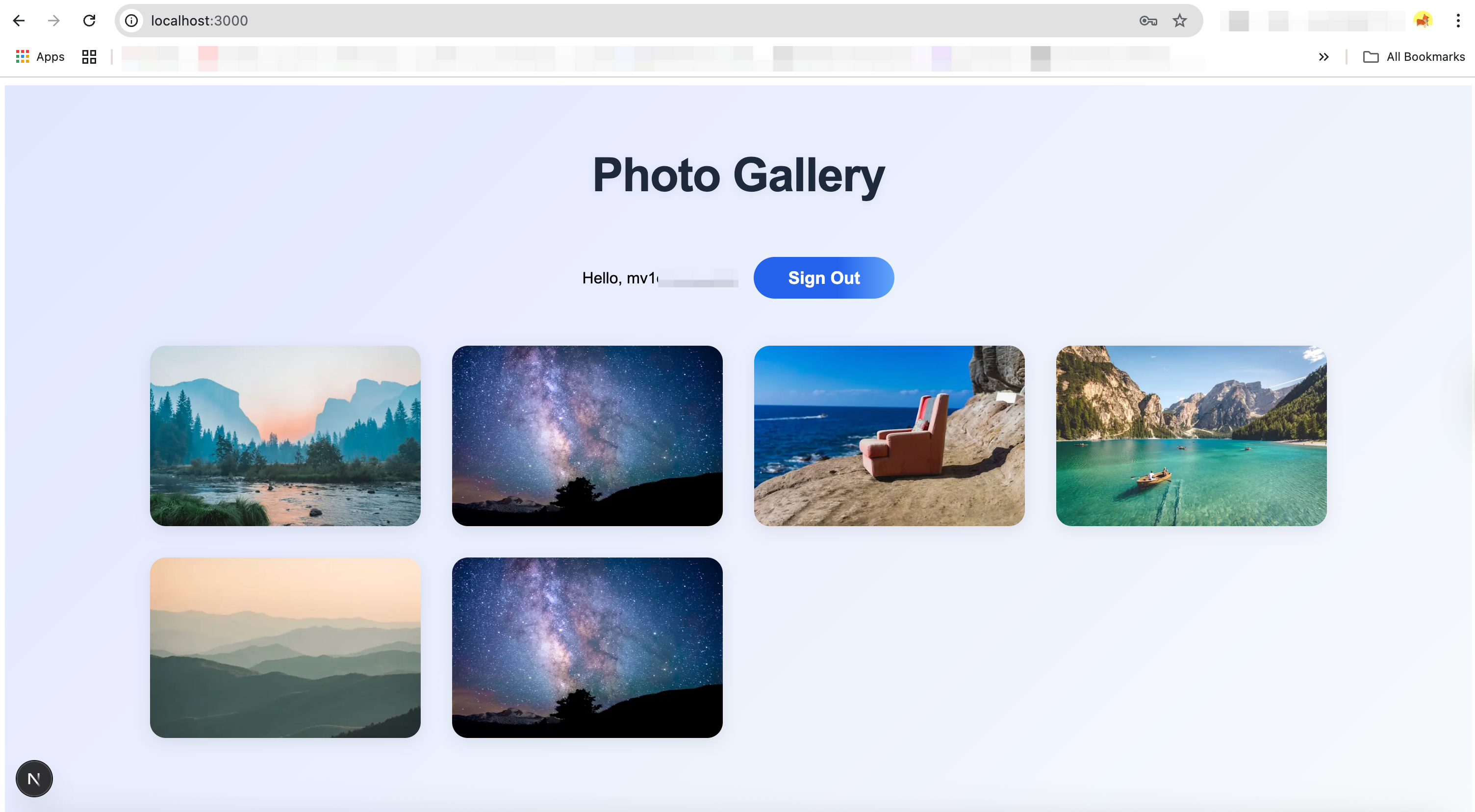
初始页面看起来太简单了,所以我让 Cursor 优化了下设计。

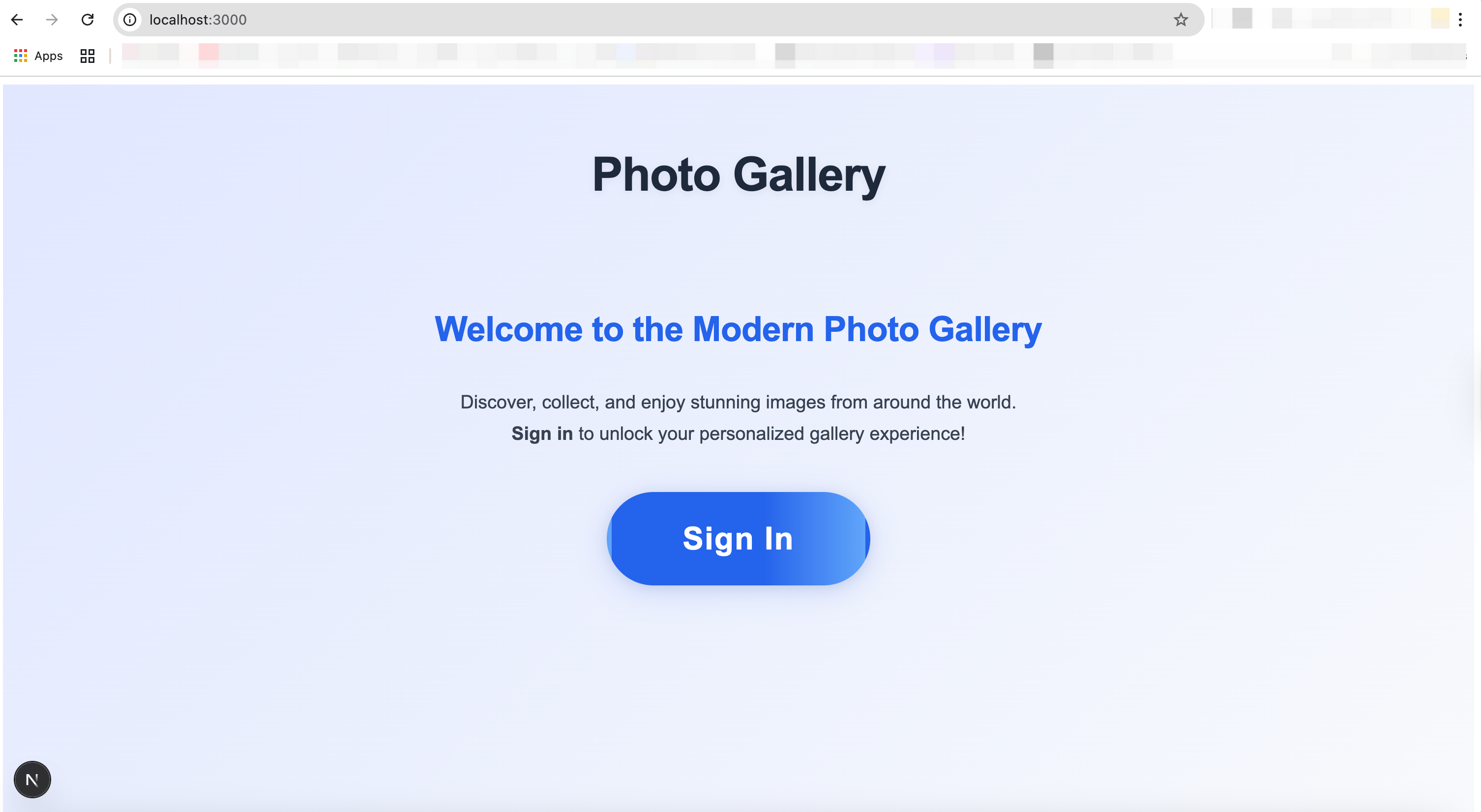
它给我的结果如下。

现在可以测试完整的流程了。
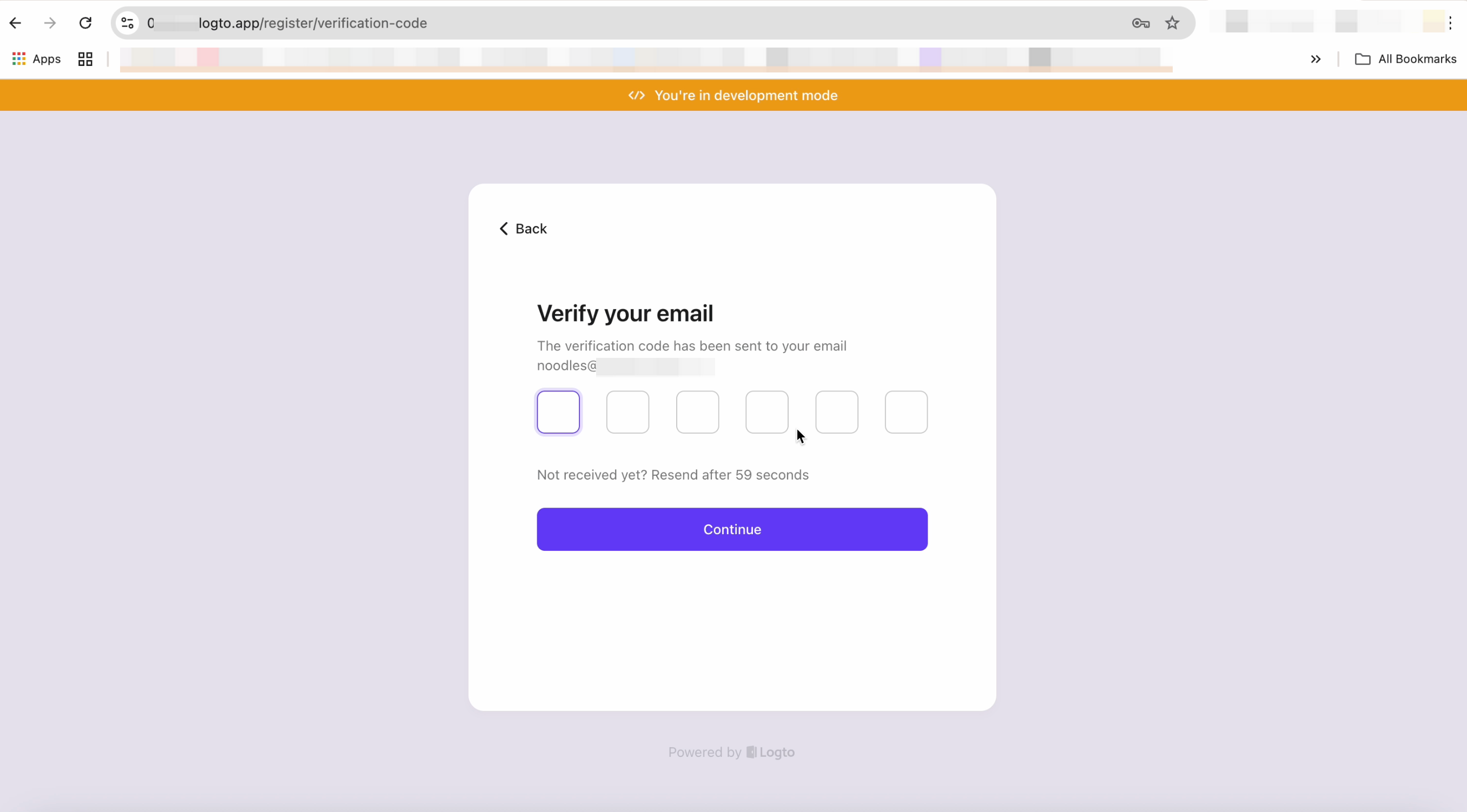
顺便说一下,Logto 自带内置邮件服务,你可以直接走完所有邮箱验证流程。


流程结束后,你已成功登录,并且可以在屏幕上看到你的用户 ID。

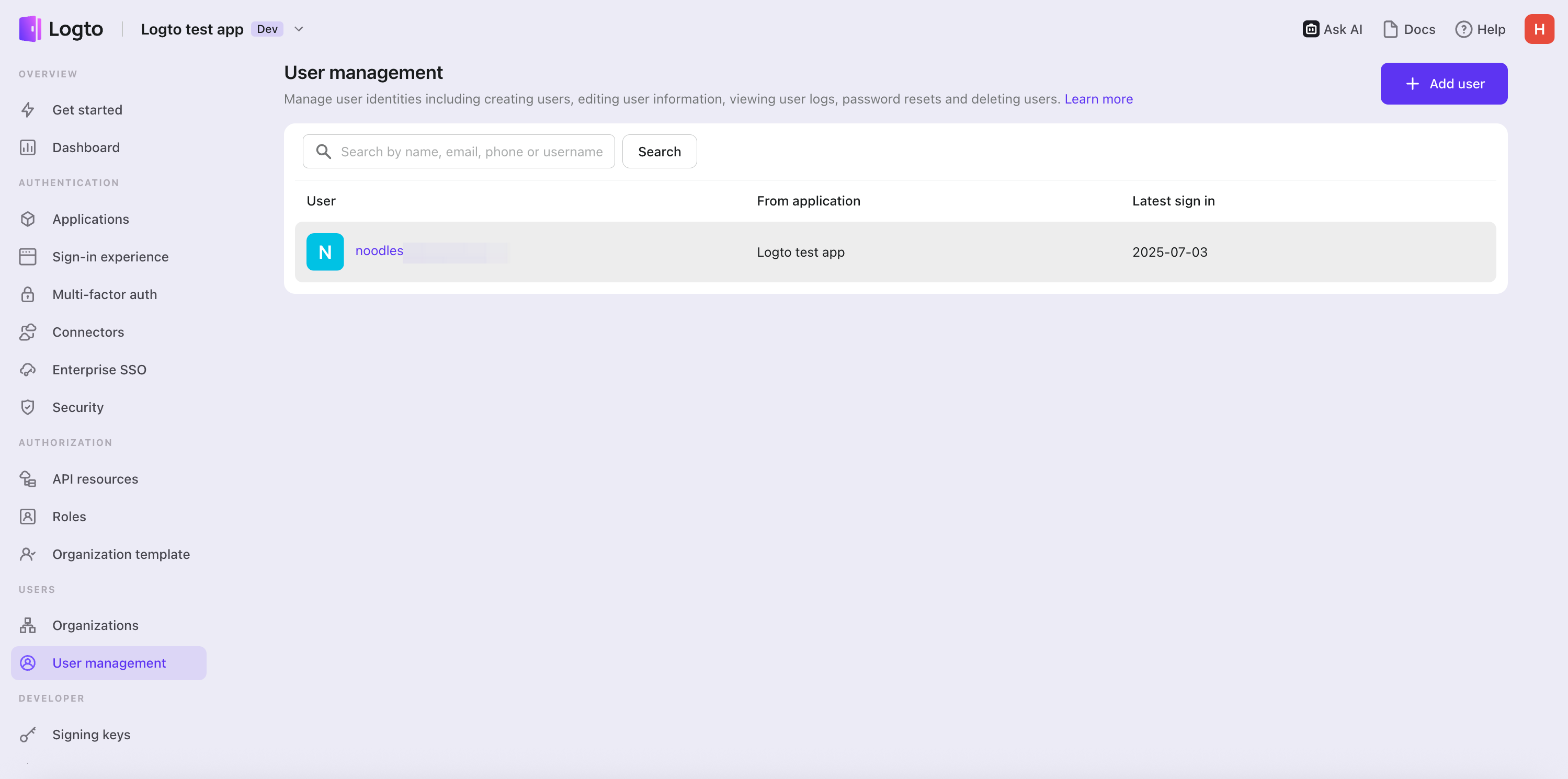
让我们去 Logto 控制台看看这个用户是不是已经添加进去了…… 哇哦!真的在了!🎉

多亏了 Logto 的文档、最佳实践和类 Copilot 的编码体验,集成对于技术经验很少的人来说也非常简单。登录流程的搭建已经不再是一项繁重或枯燥的任务。
未来迭代
这只是个小小的实践例子。Logto 正在积极开发可以直接运行在你 IDE 内的 MCP 服务器,让你无需离开开发环境就能与 Logto 控制台 和 管理 API 交互。 有了这个,你能够:
- 创建和管理用户
- 查询日志
- 配置并管理你的登录流程
- 设计和管理鉴权(比如 API 资源、权限与角色)
- 管理应用和资源
- 以及更多
敬请期待!有了 AI 的力量和 Logto 的强大基础设施设计,认证集成再也不是难题!

